Imágenes SVG: cómo configurar el ancho y la altura
Publicado: 2023-02-14SVG (Gráficos vectoriales escalables) es un formato de imagen vectorial que ofrece ventajas sobre las imágenes de trama tradicionales. Las imágenes vectoriales se componen de una serie de puntos, líneas y curvas que se pueden escalar a cualquier tamaño sin perder resolución. Esto los hace ideales para su uso en diseño web receptivo, donde las imágenes deben cambiarse de tamaño para adaptarse a diferentes tamaños de pantalla. Las imágenes SVG también tienen un tamaño de archivo más pequeño que las imágenes rasterizadas, lo que las hace más rápidas de cargar. Y debido a que son imágenes vectoriales, se pueden editar y personalizar fácilmente en editores de gráficos vectoriales como Adobe Illustrator. Entonces, ¿qué dimensiones tiene SVG? A diferencia de las imágenes rasterizadas, que tienen un ancho y alto fijos, las imágenes SVG son escalables, lo que significa que se pueden cambiar de tamaño a cualquier ancho o alto sin perder resolución. Para establecer el ancho y el alto de una imagen SVG, puede usar los atributos de ancho y alto. El ancho y la altura se pueden establecer en cualquier unidad, incluidos píxeles, porcentajes o ems. Si no especifica un ancho y alto, la imagen SVG tendrá el tamaño predeterminado de la ventana gráfica. La ventana gráfica es el área de la pantalla que es visible para el usuario. Este es un ejemplo de una imagen SVG con el ancho y la altura establecidos al 50 %: … En este ejemplo, la imagen cambiará de tamaño al 50 % del ancho y al 50 % de la altura de la ventana gráfica. También puede establecer el ancho y el alto de una imagen SVG usando CSS. Las propiedades CSS para ancho y alto son diferentes a los atributos HTML para ancho y alto. Los atributos HTML se usan para establecer el ancho y el alto del elemento de imagen SVG, mientras que las propiedades CSS se usan para establecer el ancho y el alto de la propia imagen SVG. Este es un ejemplo de una imagen SVG con el ancho y el alto establecidos usando CSS: En este ejemplo, la imagen cambiará de tamaño al 100 % del ancho y al 100 % del alto de la ventana gráfica.
En la web, las imágenes bidimensionales se pueden generar en XML utilizando el tipo de archivo de gráficos vectoriales basado en XML SVG . ¿Cómo encuentras las dimensiones en una imagen vectorial? No siempre hay dimensiones fijas para SVG, y algunas brindan una relación de altura y ancho que se puede usar en una variedad de unidades. Debido a que las imágenes SVG se pueden dibujar con cualquier tamaño, no es necesario definir dimensiones o relaciones de aspecto. Si desea escalar la imagen, deberá especificar explícitamente qué información desea proporcionar. Otros archivos de imagen, como esos, se pueden escalar para que se ajusten al contenedor obligando al navegador a dibujarlo en un tamaño diferente al alto y ancho intrínsecos. Debido a que los archivos SVG responden de forma predeterminada, no existe una jerarquía inherente de alto y ancho.
Mucha gente encuentra que agregar los atributos viewbox y preserveAspectRatio al SVG hace una diferencia significativa. Con esta técnica, la obra de arte se puede reducir a un logotipo o gráfico, y se puede eliminar el espacio innecesario. También es posible cambiar el tamaño del archivo editándolo con un editor de texto.
El ancho de las unidades de coordenadas/px de un usuario es un elemento definido en el código SVG que se debe escalar para llenar el ancho del área donde pretende dibujar su SVG (la ventana gráfica en la jerga del código). La altura también está determinada por el número de px/coordenadas que se deben escalar para obtener la altura deseada.
Debido a que SVG es un formato vectorial, el tamaño es arbitrario, porque el diseño se realiza con matemáticas y no por usted; el tamaño está determinado por el número de caracteres que especifique. En cualquier caso, si el SVG se representa en una página y luego se amplía a un tamaño mayor, puede tener un impacto en el tamaño de la página.
Cuando se trata de datos, el archivo SVG es más grande que el archivo PNG porque contiene más datos (en forma de rutas y nodos). No creo que haya una diferencia significativa en el rendimiento entre SVG y PNG.
¿Los archivos Svg tienen dimensiones?

En otras palabras, al exportar archivos SVG desde Illustrator CC, no hay atributos de alto o ancho, solo la cantidad de caracteres que son 'responsivos'. Es posible, pero es posible que desee seguir con las dimensiones a veces. Considere un logotipo que desee usar en su sitio web que esté configurado en un archivo svg.
Si bien hay varias formas de crear un archivo sva, la más común es usar Adobe Illustrator, un editor de gráficos vectoriales. Una vez que haya recibido el archivo, puede cargarlo en un servicio web como Cloudinary y transformarlo en una imagen web.
Nos encargamos de todo, desde escalar un archivo SVG al tamaño adecuado, agregar el texto alternativo y la marca de agua correctos, hasta garantizar que el archivo se envíe al dispositivo correcto después de cargarlo.
Existen numerosas razones por las que debería usar archivos svg en lugar de imágenes tradicionales. Hay menos de ellos por una cosa. Una imagen estándar puede tener un tamaño de 50 a 200 KB, mientras que un archivo SVG puede tener un tamaño tan pequeño como 5 o 6 KB. Debido a su pequeño tamaño, los archivos SVG se pueden transferir a través de una red más rápido y se pueden usar en aplicaciones donde la memoria es limitada.
Además del ahorro de tiempo y la apariencia profesional, los archivos SVG también se pueden editar con un editor de gráficos vectoriales, lo cual es una ventaja adicional. Finalmente, con herramientas simples, puede transformar fácilmente archivos SVG en imágenes tradicionales, eliminando la necesidad de pérdida de datos.
Los muchos beneficios de Svg
Significa que los archivos SVG se pueden escalar sin perder calidad y que son independientes de la resolución. Debido a que las limitaciones de tamaño y ancho de banda de la web requieren su uso, son una solución ideal para una amplia gama de aplicaciones. Debido a su facilidad de edición y mantenimiento, los archivos SVG son ideales para crear gráficos de alta calidad.
¿Qué tamaño deben tener los archivos Svg?

No hay una respuesta definitiva cuando se trata del tamaño de los archivos SVG. El tamaño del archivo dependerá en última instancia de la complejidad de la imagen y la cantidad de colores utilizados. Sin embargo, en general, los archivos SVG tienden a ser más pequeños que otros formatos de imagen tradicionales, como JPEG o PNG. Esto se debe al hecho de que los archivos SVG están basados en vectores y, por lo tanto, requieren menos datos para almacenar.
Un archivo SvG es el doble de grande que un archivo PNG. ¿Puedes publicar la imagen SVG original y vincularla aquí? No debe tener mapas de bits en su SVG y sus rutas complejas se reducen en tamaño. Si puede vincular el archivo original y hay un problema con las opciones de exportación, hágamelo saber para que pueda editar esta respuesta.
Al diseñar un proyecto, tenga en cuenta estas pautas de tamaño. Puede ser frustrante que su proyecto cambie de tamaño automáticamente, pero es mucho más fácil lidiar con los problemas antes de que ocurran. Si no está seguro del tamaño de un archivo SVG individual , puede usar la función Ver SVG en el navegador en Cricut Design Space.
Los muchos usos de los archivos Svg
Cuando se trata de diseño, los archivos sva pueden ser extremadamente versátiles. Son apropiados tanto para íconos simples como para diseños más grandes y complejos que pueden no caber en un archivo PNG. Debido a que no hay restricciones de tamaño en los archivos SVG, puede ser tan creativo como desee. Para mantener manejable el tamaño de su archivo SVG , no lo limite a menos de 2500 megapíxeles. Cuando se trata de archivos SVG, puede seleccionar el tamaño que desee sin perder calidad.

¿En qué unidades están los archivos Svg?

En SVG, hay identificadores de unidades de longitud, como em, ex, px, pt, pc, cm, mm, in y porcentajes. Cuando se establecen los sistemas de coordenadas de usuario y de ventana gráfica, el navegador crea un sistema de coordenadas de ventana gráfica inicial, así como un sistema de coordenadas de usuario para cada elemento SVG .
Sistema de coordenadas SVG
Los puntos en el sistema de coordenadas SVG se especifican en el espacio del usuario, lo que significa que se pueden mostrar como x, y, ancho y alto de una región rectangular. Para indicar el punto en (5,10) en el sistema de coordenadas SVG, puede usar las siguientes expresiones: (5,10), (10,5), (15,10) o (5,15). El atributo viewBox del elemento *svg%27 del elemento define el sistema de coordenadas. Como resultado, se puede trabajar con puntos, líneas y círculos con el sistema de coordenadas. Por ejemplo, se puede dibujar un círculo seleccionando el centro (0,0), el radio (10,10) y el tono (255,255, 255).
Dimensiones Svg en línea
SVG Dimensions Online es un sitio web que permite a los usuarios crear y administrar sus propias imágenes SVG. El sitio web proporciona una variedad de herramientas y funciones que permiten a los usuarios crear y personalizar sus imágenes SVG. El sitio web también ofrece una variedad de tutoriales y recursos que ayudan a los usuarios a aprender cómo usar el sitio web y sus funciones.
Tamaño de archivo HTML
El atributo de tamaño html svg se utiliza para definir el tamaño de un elemento svg. El tamaño se define en términos de ancho y alto de svg viewBox . Si no se especifica el viewBox, el tamaño predeterminado será el tamaño del elemento contenedor.
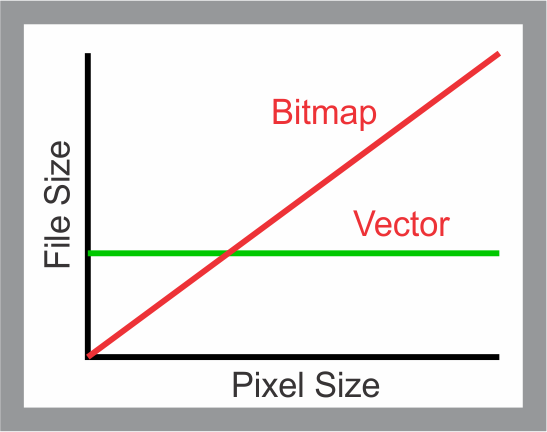
El editorial detalla las ventajas de las imágenes vectoriales sobre las imágenes rasterizadas.
Una imagen vectorial es mucho más efectiva que una imagen rasterizada por una variedad de razones. Es posible escalar imágenes vectoriales a cualquier tamaño sin perder resolución, y aún se ven bien, incluso en tamaños grandes. Debido a que los archivos SVG siempre se comprimen para garantizar que siempre tengan el mismo tamaño, se pueden editar con cualquier editor de texto, a diferencia de los archivos JPEG, que se comprimen para reducir el tamaño del archivo.
En términos de resistencia al error, las imágenes vectoriales son generalmente más resistentes a los errores. las imágenes vectoriales, a diferencia de las imágenes de tostadora, pueden corromperse cuando se editan incorrectamente; las imágenes vectoriales, por otro lado, pueden ser completamente editables. También es posible crear imágenes vectoriales usando varias plataformas de software, haciéndolas más versátiles y fáciles de usar.
Depende del usuario decidir cómo formatear la imagen para usar los gráficos rasterizados o vectoriales. Si está buscando una imagen de alta calidad que no se corrompa, las imágenes vectoriales son probablemente la mejor opción.
Cambiar el tamaño de un archivo Svg para su proyecto
Antes de que pueda comenzar, deberá agregar un archivo.sva a su proyecto. El archivo se puede arrastrar y soltar en el área blanca, o se puede seleccionar haciendo clic dentro del área. Luego, deberá ajustar la configuración de cambio de tamaño. Debe hacer clic en el botón Redimensionar para comenzar el proceso. El archivo de resultados se descargará una vez finalizado el proceso.
Tamaño de píxel SVG
Para cambiar el tamaño de píxel de una imagen SVG, puede usar los atributos "ancho" y "alto". El atributo `width` establece el ancho de la imagen, mientras que el atributo `height` establece la altura. También puede usar el atributo `viewBox` para establecer el tamaño de la imagen.
Scalable Vector Graphics (SVG) es un motor gráfico que se puede escalar a varias especificaciones. Amelia Bellamy-Royds te muestra cómo escalar SVG con una guía increíble. Esto no es tan simple como escalar gráficos rasterizados, pero abre nuevas perspectivas. Puede encontrar que hacer que su SVG se comporte de la manera que desea es un poco difícil para los nuevos usuarios. En las imágenes anteriores, claramente hay una relación de alto a ancho: alto a ancho. El navegador puede dibujar una imagen ráster en un tamaño diferente al alto y ancho intrínsecos, pero si lo fuerza a una relación de aspecto diferente, se distorsionará. Cuando se dibujan SVG en línea , se dibujarán con el tamaño especificado en el código, independientemente del tamaño del lienzo.
ViewBox es la última pieza de software utilizada para crear gráficos vectoriales escalables (SVG). ViewBox es un componente que se define en el elemento. Un número es una lista de cuatro números separados por espacios en blanco o comas. Para la esquina superior izquierda de la ventana gráfica, y y x especifican el sistema de coordenadas. La altura se expresa como el número de px/coordenadas que se deben escalar para llenar el espacio. Si no especifica dimensiones que estén dentro de la relación de aspecto, la imagen se estirará o distorsionará. Ahora es posible alinear otros tipos de imágenes utilizando la nueva propiedad CSS de ajuste de objetos.
También puede usar la opción preserveRatioAspect=”none”, que permitirá que su gráfico se escale exactamente como una imagen rasterizada. Con las imágenes rasterizadas, puede usar una escala para establecer el ancho y el alto de la imagen. ¿Cómo puede SVG hacer eso? Al final, se vuelve más difícil. Usar una imagen codificada por colores en un formato >img> es una excelente manera de comenzar, pero es posible que deba modificarla un poco. La relación de aspecto de un elemento se puede establecer utilizando varias propiedades CSS diferentes, incluidos su altura y margen. Si la imagen contiene un viewBox, otros navegadores usarán automáticamente el tamaño predeterminado de 300*150; sin embargo, ninguna especificación define este comportamiento.
La imagen en su viewBox se escalará para ajustarse si está utilizando los navegadores Blink/Firefox más recientes. Si no especifica tanto el alto como el ancho, los tamaños predeterminados para estos navegadores seguirán siendo los mismos. Los elementos contenedores son el método más simple para reemplazar elementos HTML y otros elementos reemplazados en SVG en línea, así como en HTML. En la forma en línea del gráfico, la altura oficial (esencialmente) será cero. Si se establece el valor preserveRatioAspect, el gráfico se escalará a nada. En su lugar, desea que su gráfico se estire completamente hacia arriba para cubrir todo el ancho y luego se derrame sobre el área de relleno que ha elegido cuidadosamente. Es difícil imaginar un atributo viewBox o PreserveRatioAspect más versátil. Los elementos anidados son útiles para mantener separadas varias partes de la escala gráfica. El objetivo de este método es llenar una pantalla panorámica sin exagerar en términos de altura.
El formato de archivo SVG se puede escalar a cualquier resolución sin sacrificar la calidad. Además, es un excelente formato de archivo para diseñadores porque admite animación y transparencia.
Los muchos usos de Svg
SVG, con sus capacidades animadas e independientes de la resolución, es un formato de archivo que se puede utilizar tanto en medios impresos como web. Es una herramienta versátil para crear efectos y transiciones, y su calidad independiente de la resolución la convierte en una opción ideal para diseños pequeños y grandes.
Redimensionar SVG
No es necesario cambiar el tamaño de una imagen SVG.
Una forma sencilla de cambiar el nombre de una imagen parece ser una excelente solución. No fue tarea fácil, a pesar de lo que sugiere el título. Hay dos métodos para cambiar el tamaño de una imagen SVG. XML se puede cambiar para incluir un atributo de ancho y alto. Primero debe abrir el archivo SVG en su editor de texto. Al hacer doble clic en el código, debería aparecer de la siguiente manera: Otra opción es usar CSS. Sin embargo, al seleccionar ”'ancho” y ”'alto”, no cambia nada.
