Imágenes SVG: la solución ideal para el diseño receptivo
Publicado: 2022-12-24Las imágenes SVG son independientes de la resolución, lo que significa que se pueden escalar a cualquier tamaño sin perder calidad. Esto los hace ideales para el diseño receptivo, donde es necesario cambiar el tamaño de las imágenes para que se ajusten a diferentes tamaños de pantalla. Las imágenes SVG también tienen un tamaño de archivo pequeño, lo que ayuda a que su sitio web se cargue rápidamente. Y como son imágenes vectoriales , se pueden editar y personalizar fácilmente con CSS.
Como resultado del formato digital, las imágenes de todos los tamaños se ven hermosas sin importar el tamaño que tengan. Suelen ser más pequeños y fáciles de usar que otros formatos, y se pueden animar de forma dinámica. En esta guía, explicaré qué son estos archivos, cuándo usarlos y cómo crear un SVG desde el principio. Debido a que las imágenes más grandes tienen una resolución fija, aumentar su tamaño degradará la calidad de la imagen. La imagen se almacena en un formato gráfico vectorial y se define como un conjunto de puntos y líneas. XML, un lenguaje de marcado, se utiliza para crear estos formatos, que se utilizan en la transferencia de datos digitales. En un archivo SVG, el código XML especifica todas las formas, colores y texto que componen la imagen.
No es solo que el código XML se vea bien, sino que también es muy poderoso para el desarrollo de sitios web y aplicaciones web. La calidad de un SVG se puede restaurar sin que se reduzca su tamaño. Con los archivos SVG, el tamaño de la imagen y el tipo de visualización son irrelevantes; siempre aparecen iguales. Debido a la falta de detalles en las imágenes rasterizadas, los SVG están pensados para aparecer como un archivo de texto. Con SVG, los desarrolladores y diseñadores tienen más control sobre lo que se ve bien. Es una organización internacional que proporciona un formato estándar para gráficos web y es el resultado del World Wide Web Consortium. Debido a la estructura del archivo de texto, los programadores pueden ver y comprender rápidamente el código XML.
CSS y JavaScript tienen la capacidad de cambiar dinámicamente la apariencia de los SVG. Cuando se trata de gráficos, el uso de gráficos vectoriales escalables es ventajoso para una variedad de propósitos. Estas herramientas son fáciles de usar, interactivas y versátiles. La curva de aprendizaje de cada programa es única. Debe probar varias opciones antes de seleccionar una según las herramientas disponibles y el precio.
La etiqueta *svg/svg> se puede utilizar para insertar la imagen directamente en el documento HTML. Se puede acceder a la imagen SVG usando el código VS o el IDE, y debe copiar el código y pegarlo en el elemento del cuerpo en su documento HTML. Su página web, si sigue todos los pasos correctamente, debería verse exactamente como la que se muestra a continuación.
A medida que la imagen se hace más pequeña, la cantidad de píxeles necesarios para trabajar con ella disminuye. Al renderizar SVG, el navegador emplea ecuaciones para determinar las posiciones de los píxeles, pero las ecuaciones dan como resultado números intermedios.
Ventajas de las imágenes ScalableVNG Las imágenes ScalableVNG son extremadamente flexibles. Una imagen SVG se puede imprimir con cualquier resolución y calidad. Puede ampliar las imágenes SVG. No perderán calidad si haces zoom o redimensionas la imagen.
Existen numerosas razones para usar archivos Svg para logotipos, íconos y gráficos simples. Su sitio web se verá más nítido y serán significativamente más pequeños, por lo que no lo ralentizarán.
¿Cómo se ve el archivo Svg?

Un archivo SVG es un archivo de gráficos vectoriales escalables . Es un archivo gráfico vectorial bidimensional que se puede abrir en cualquier editor de texto o visor de imágenes. El archivo consta de una serie de etiquetas XML que definen el gráfico vectorial.
Adobe Photoshop e Illustrator son dos de las aplicaciones más utilizadas que admiten el formato de archivo Scalable Vector Graphics (SVG). Tiene una resolución que es única para el formato de archivo y se puede ampliar o reducir para satisfacer sus necesidades específicas. Un archivo SVG se puede ver en un navegador web como Chrome, Firefox o Safari. En Adobe Photoshop, puede seleccionar una imagen para convertirla en un gráfico de mapa de bits de un tamaño específico o abrir la imagen. Una herramienta basada en la web llamada Convertio es una forma rápida y fácil de convertir un archivo SVG, y solo está disponible si no tiene acceso a un programa como Photoshop.
Como resultado, SVG es una excelente opción para el diseño web receptivo porque le permite mantener fácilmente la coherencia sin importar el tamaño o el tamaño de pantalla que usen sus visitantes. Un archivo SVG es fácil de editar y se puede cambiar para que se vea exactamente como lo desea. Puede usar el formato de archivo SVG para crear sitios web grandes y pequeños porque es un formato de archivo adaptable.

¿Svg es mejor que JPEG?
No hay una respuesta clara sobre si SVG o JPEG es mejor. Depende de lo que estés buscando y cuáles sean tus necesidades. Si necesita una imagen de alta calidad, entonces JPEG es probablemente una mejor opción. Si necesita un tamaño de archivo más pequeño o una imagen que se pueda escalar sin perder calidad, entonces SVG es probablemente una mejor opción.
Hay varias ventajas en el uso de archivos SVG en contraste con los JPEG y PNG. Estos gráficos se pueden usar para gráficos muy simples en la web porque son livianos, más rápidos de representar y se pueden usar como plantillas de representación HTML5. Si no tiene una imagen en formato SVG listo para usar, use una imagen sin formato.
Cómo hacer una imagen Svg

Primero, necesitará un editor de svg . Hay muchas opciones gratuitas y de pago disponibles en línea. Una vez que haya abierto su editor, deberá crear un nuevo archivo. Para hacer esto, haga clic en el menú "Archivo" y seleccione "Nuevo". Esto abrirá un nuevo documento en blanco. A continuación, deberá agregar sus elementos svg. Esto se puede hacer haciendo clic en el menú "Agregar" y seleccionando el elemento deseado. Para este ejemplo, agregaremos un rectángulo. Para hacer esto, haga clic en la opción "Rectángulo" y luego haga clic y arrastre el mouse para crear la forma. Una vez que tenga su forma, puede agregar color haciendo clic en el menú "Relleno" y seleccionando un color. También puede agregar el color y el ancho del trazo haciendo clic en el menú "Trazo". Una vez que esté satisfecho con su imagen, puede guardarla haciendo clic en el menú "Archivo" y seleccionando "Guardar".
Está compuesto por un archivo Scalable Vector Graphics (SVG) y un archivo XML. Las herramientas de JavaScript para crear archivos SVG se pueden usar para crear y editar un archivo directamente o mediante programación. Si no tiene acceso a Illustrator o Sketch, Inkscape es una gran alternativa. La siguiente sección explica cómo crear archivos SVG usando Adobe Illustrator. El botón Código SVG genera el texto para el archivo utilizando el archivo SVG como entrada. Este programa se abrirá automáticamente en el editor de texto predeterminado. Este archivo se puede utilizar para evaluar el aspecto de su archivo final o para copiar y pegar el texto del mismo.
La declaración XML y los comentarios deben eliminarse de la parte superior del archivo. Si está haciendo cualquier tipo de animación o estilo a través de CSS o JavaScript, es una buena idea tener sus formas organizadas en grupos que se pueden diseñar o animar. En Illustrator, es posible que no pueda llenar toda la mesa de trabajo (fondo blanco) con su diseño. Asegúrese de que la mesa de trabajo se ajuste a la obra de arte antes de guardar su gráfico.
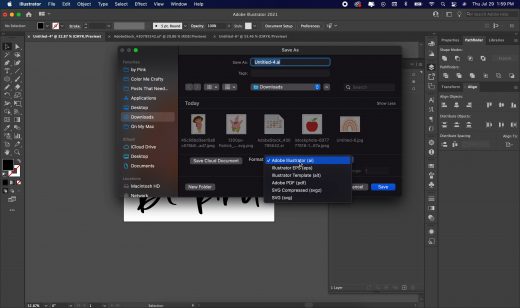
Adobe Illustrator es un programa de diseño gráfico vectorial ampliamente utilizado que se puede utilizar para generar archivos SVG de alta calidad. Si bien no hay un tutorial completo disponible en línea para aprender a usar Illustrator, el sitio de soporte oficial de Adobe Illustrator brinda algunos consejos y sugerencias útiles. Antes de comenzar, asegúrese de tener instalada la versión más reciente de Illustrator. Puede crear rápida y fácilmente un archivo SVG si sigue estos pasos. Abra Adobe Illustrator para copiar un nuevo archivo. Seleccione el menú desplegable Formato de archivo si desea guardar su archivo SVG como un archivo .VNG. Puede crear una vista haciendo clic en Crear SVG. Antes de hacer clic en Aceptar, asegúrese de que el Nombre de archivo esté configurado con el nombre del archivo que desea utilizar y, a continuación, elija el nombre del archivo en el cuadro de diálogo Propiedades del archivo SVG . En el cuadro de diálogo Propiedades del archivo SVG, asegúrese de que el cuadro de diálogo Exportar como esté configurado en svega y haga clic en Aceptar. Seleccione el archivo SVG que desea que se muestre en el cuadro de diálogo de propiedades del archivo .JPG y luego presione Aceptar en la configuración de Ancho y Alto. Para asegurarse de que la resolución del archivo SVG que desea sea la resolución que especifique en el cuadro de diálogo Propiedades del archivo SVG, haga clic en Aceptar. Podrá guardar el archivo SVG en su computadora haciendo clic en Guardar como.
