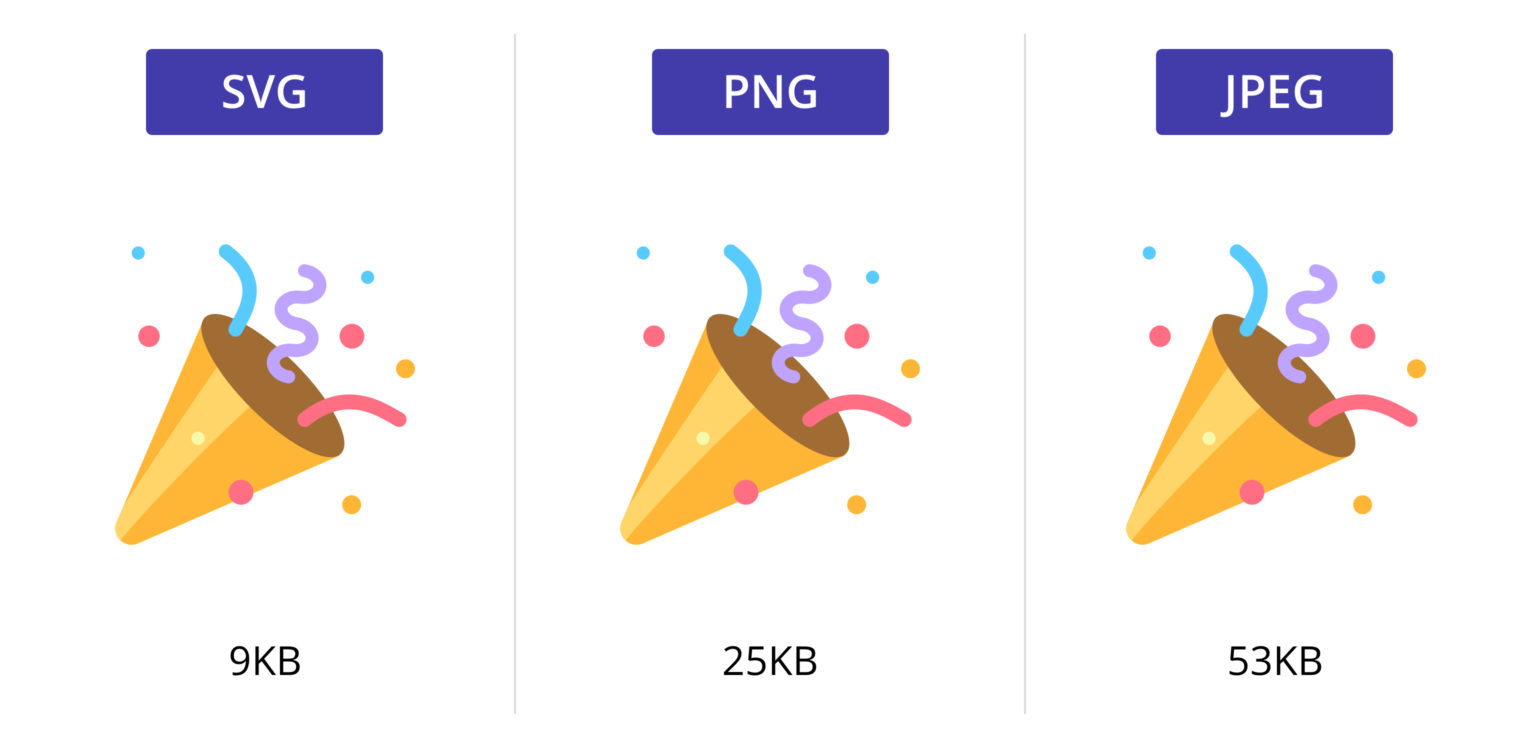
Imágenes SVG: la solución ideal para gráficos web
Publicado: 2022-12-08SVG es ideal para crear imágenes basadas en vectores para la web. A diferencia de otros formatos de imagen, como JPG y PNG, los archivos SVG no se componen de píxeles. En cambio, se componen de ecuaciones matemáticas que describen la imagen. Esto significa que se pueden escalar a cualquier tamaño sin perder calidad. Las imágenes SVG son perfectas para logotipos, íconos y otros gráficos que deben cambiarse de tamaño con frecuencia. También se pueden utilizar para ilustraciones, gráficos y mapas. Debido a que están basados en vectores, se pueden animar usando CSS o JavaScript.
El formato de archivo SVG se puede utilizar para crear casi cualquier formato de imagen. No me sorprendería si me dijeras que es bastante bueno para íconos y sistemas de íconos. En ausencia de una opción, no es necesario alinear el SVG. La imagen también podría incluir una imagen del fondo. El archivo es el único que puede encapsular todos los scripts y estilos necesarios para un anuncio publicitario interactivo. Todos los días hasta el final de la semana, Greensock donará el 25% de sus ganancias a RAICES, dando a la organización una voz para los niños no acompañados de Texas.
El contenido de un archivo SVG se puede ver en cualquier navegador (IE, Chrome, Opera, FireFox, Safari, etc.). El tamaño del archivo se expande rápidamente si un objeto contiene una gran cantidad de elementos pequeños; y es imposible leer una parte del objeto, solo el objeto completo, lo que ralentiza al usuario.
Esta característica ha sido descontinuada. Aunque hay algunos navegadores que aún lo admitirán, es posible que ya se haya eliminado de los estándares web relevantes, podría estar en proceso de eliminación o incluso podría conservarse por motivos de compatibilidad.
El uso de SVG simplifica la creación de imágenes de alta calidad y se puede escalar a cualquier tamaño. Muchas personas eligen formatos de archivo en función de las restricciones de tamaño de archivo, como agregar fotos a su sitio web para que se carguen lo más rápido posible para mejorar el SEO, por ejemplo.
Debido a que los gráficos vectoriales se basan en el estándar PostScript, no funcionan bien cuando se trabaja con imágenes con altos niveles de detalle y texturas. Debido a que es más simple de usar y viene en una variedad de colores y formas, es una excelente opción para logotipos, íconos y otros gráficos planos. Además, muchos navegadores modernos son compatibles con SVG, pero es posible que los navegadores más antiguos no.
¿Cuándo se debe usar Svg?

Los archivos vectoriales contienen suficiente información para mostrarlos a cualquier escala, mientras que los archivos de mapa de bits requieren archivos más grandes para versiones de imágenes ampliadas, con más píxeles que consumen más espacio de archivo. Debido a que los archivos más pequeños se cargan más rápido en los navegadores, tener svegets en su sitio web aumentará el rendimiento general de la página.
Si tiene que elegir entre PNG y JPG, hágalo. No hay duda de que SVG es el método más utilizado para crear logotipos, iconos y gráficos simples. No hay duda de quién ganó. Como resultado, ambos proporcionan transparencia alfa, lo que simplifica la transposición de archivos de una aplicación a otra. También puede usarlo junto con SVG. Nunca se debe usar PNG, y tampoco se recomienda evitar PNG cuando se trata de virus.
En general, los archivos JPG son la mejor manera de guardar fotos e imágenes con muchos colores, pero también puedes guardar imágenes más simples, como iconos, en archivos SVG. Las imágenes creadas con tecnología vectorial se pueden escalar a cualquier tamaño sin perder claridad y se pueden editar fácilmente con cualquier software de edición de imágenes.
Svg Vs Png: ¿Cuál es mejor para logotipos y gráficos?
Es una excelente alternativa a Adobe Illustrator para logotipos, íconos y gráficos simples debido a su transparencia y velocidad. Aunque los PNG son beneficiosos para logotipos y gráficos, carecen de transparencia y son más lentos.
¿Por qué se prefiere Svg?

Se prefiere SVG por varias razones. Primero, es un formato vectorial , lo que significa que se puede escalar a cualquier tamaño sin perder calidad. En segundo lugar, es un formato abierto, lo que significa que se puede editar con una variedad de herramientas. Finalmente, es un formato bien soportado, lo que significa que hay una serie de programas de software que pueden crear y editar archivos SVG.
Una de mis cosas favoritas que suceden en la comunidad de diseño y desarrollo es la adopción y adaptación de SVG. Debajo del capó, es tan simple como esto: los archivos SVG generalmente se componen de varios archivos. En este archivo, hay un cuadrado azul con una resolución de 250 píxeles de ancho. Los tipos de imágenes basadas en mapas de bits (o basadas en ráster), como JPEG, PNG y GIF, se componen de una pequeña cantidad de píxeles por imagen. Los gráficos en SVG pueden escalarse indefinidamente y permanecerán nítidos en cualquier resolución en todo momento. Cuando usa gzip para comprimir sus archivos SVG, puede reducir su tamaño. Si la compresión gzip está habilitada en el servidor, se espera que se envíen menos bytes desde el servidor a la CDN.
Las técnicas basadas en XML facilitan la búsqueda de contenido porque se pueden incluir palabras clave, descripciones y descripciones de enlaces. Debido a que los atributos title y alt solo están disponibles para imágenes de mapa de bits, el SEO es extremadamente difícil con imágenes de mapa de bits. También puede cambiar el estilo de un SVG usando CSS. Cuando tiene la capacidad de editar archivos SVG directamente con un editor de texto, significa que se pueden animar. Si almacena en caché sus páginas HTML, también verá una versión automática en caché de los SVG incrustados. Si está utilizando fotografías, probablemente sea una buena idea utilizar una imagen de mapa de bits. En los SVG más antiguos , generalmente hay mucha basura en el marcado y es más costoso de usar.
Una de las herramientas de optimización más útiles es una herramienta de Node.js para optimizar svegets. Los iconos son donde realmente brillan todas las ventajas del formato de archivo. Los iconos ya no están disponibles en varios colores o tamaños. No solo agiliza el proceso de diseño y desarrollo, sino que también reduce los costos. La idea detrás de usar un conjunto de iconos de SVG sobre versiones de mapa de bits era calcular cuánto tamaño de archivo podía recuperar. En comparación con PNG, hay una reducción significativa en el tamaño total del archivo cuando se usan SVG. En particular, hacen que sea más fácil y menos difícil usar y administrar conjuntos de iconos .

En lugar de enviar cada archivo SVG a una solicitud HTTP, generamos un sprite a partir de una carpeta de archivos SVG y lo cargamos solo una vez en la carga de una página. Son más simples de administrar, aumentarán la velocidad de carga de sus páginas web y no requerirán que las actualice regularmente. Sin usar Photoshop o sva, puede animar y cambiar fácilmente el estilo de su diseño.
JS, Raphael, Modernizr y Lodash usan la misma base de código cuando se trata de funciones SVG. Aunque Lodash es la alternativa más popular, también tiene algunas ventajas sobre SVG. Debido a que no hay necesidad de una solicitud HTTP para cargar la imagen, JS, Raphael y Modernizr cargan archivos SVG más rápido que otros métodos. Debido a las ventajas y desventajas de Lodash sobre SVG, es la alternativa más popular. Si bien es más fácil de usar que SVG, la API de Lodash proporciona una serie de funciones adicionales.
¿Por qué se prefiere Svg?
Los diseñadores gráficos que usan gráficos vectoriales escalables (SVG) pueden escalar hacia arriba o hacia abajo sus gráficos según sus necesidades. Debido a que los motores de búsqueda como Google pueden leer XML, también son una opción popular para el diseño web. Cuanto más SEO y rango web tenga un sitio, mejor se desempeñará.
Por qué Svg es el mejor formato de imagen
Sin embargo, si no sabe qué formato usar y tiene una imagen impresionante para comenzar, sva es el camino a seguir. Este formato no solo es más preciso, sino que también es más versátil.
¿Svg es el mejor formato?
Las imágenes con ilustraciones basadas en vectores, logotipos, íconos y controles de interfaz de usuario son excelentes ejemplos de ilustraciones basadas en vectores en HTML5. Los tres tipos de objetos gráficos disponibles en SVG son: elementos geométricos vectoriales como caminos rectos, curvos y áreas entre ellos; y gráficos animados como personajes animados.
Pngs o Svgs: ¿Cuál es el mejor tipo de gráfico?
Los gráficos se clasifican en dos tipos: PNG y gráficos vectoriales escalables (SVG). Se puede usar un archivo PNG para crear logotipos, íconos, gráficos simples y tablas. Funcionan bien en cualquier tamaño y son nítidos, pero se ven un poco borrosos cuando son grandes. Este archivo es adecuado para su uso con gráficos, tablas e infografías que pueden contener gráficos detallados. A pesar de su nitidez y portabilidad, son mucho más pequeños que los PNG. Como resultado, su sitio web no tardará mucho en cargarse.
¿Qué es el archivo Svg?

Un archivo SVG es un archivo de gráficos vectoriales escalables . Los archivos SVG se pueden crear con Adobe Illustrator, Inkscape y otro software de edición de vectores. Se pueden abrir con Internet Explorer, Safari, Firefox y otros navegadores web.
Es una tecnología que comúnmente se conoce como gráficos vectoriales. El archivo A.sva es un archivo de computadora que emplea el estándar para mostrar imágenes. Se pueden reducir o aumentar para cumplir con una variedad de especificaciones sin perder calidad o nitidez. Se pueden mantener en cualquier tamaño porque no tienen resolución. Para crear o editar un archivo SVG, se debe instalar una buena aplicación para ese formato. Es posible guardar ilustraciones en formato .VNG utilizando Adobe Illustrator, Inkscape y GIMP, todos gratuitos. También puede usar un convertidor en línea como SVGtoPNG.com para convertir un SVL a un formato ráster.
Los muchos usos de los archivos Svg
Los gráficos vectoriales se pueden mostrar en cualquier tipo de formato de archivo, incluidos los archivos .sv. La mayoría de los navegadores le permiten abrirlos y personalizar los gráficos, mientras que los editores de texto y los editores de gráficos de gama alta están disponibles para la edición básica. A diferencia de los PNG, que no se pueden reducir debido a su resolución limitada, los archivos SVG se pueden reducir a cualquier tamaño sin perder calidad.
¿Por qué usar Svg en Html?
Puede escribir imágenes SVG directamente en su documento HTML usando la etiqueta *svg. Este procedimiento está disponible en el código de Visual Studio o en el IDE que usa para crear su documento HTML, que incluye la imagen SVG y el código. Si todo lo demás es correcto, su página web debería verse exactamente como la que se muestra a continuación.
Se crea un nuevo sistema de coordenadas y ventana gráfica en SVG mediante la definición de elementos. Scalable Vector Graphics (SVG) es un tipo de formato de imagen que emplea datos vectoriales como fuente de información. Un SVG es una imagen no única, a diferencia de otros tipos de imágenes que son únicas entre sí. Para lograr una resolución de cualquier tamaño, se utiliza un conjunto de datos vectoriales. HTML se puede dibujar con un rectángulo usando el elemento >rect>. La estrella se compone de una etiqueta>polígono> en este caso. Con un degradado lineal, puede crear un logotipo mediante SVG.
Debido a que los tamaños de archivo en su sitio web son más pequeños, podrá cargar imágenes más rápido. Gráficos de. Los archivos VNG no se verán afectados por la resolución. Como resultado, están disponibles para su uso en una amplia gama de dispositivos y navegadores. Cuando cambia el tamaño, la compresión se produce en formatos de archivo como PNG y JPG. SVG en línea le permite cargar un archivo de imagen sin tener que usar HTTP. Como resultado, sus clientes estarán más satisfechos con su experiencia.
7 razones para usar Svg en su marcado
En su Marcado, hay siete razones para usar sva. Son compatibles con SEO, lo que los convierte en una opción viable. Este es el caso. Puede agregar fácilmente palabras clave, descripciones y enlaces directamente al Marcado con la etiqueta *br*. Existe la posibilidad de que Estados Unidos entre pronto en recesión. Debido a que pueden incrustarse en HTML y editarse con CSS, los SVG pueden almacenarse en caché, indexarse para una mayor accesibilidad y usarse directamente usando CSS. ¿Cuál es el beneficio de tener un auto? Estas son las Metodologías a Prueba de Futuro. Una serie de factores influyen en las decisiones de una persona. Puede usar el URI de datos br> para codificar sva en CSS usando el URI de datos br>. El siguiente es un resumen de los principales eventos. XMLns debe estar presente para funcionar correctamente: XMLns ='http://www.w3.org/2000/svg.' Las acciones de la compañía cayeron después de que reportó una caída en las ganancias del tercer trimestre. Debido a que el formato SVG no se codifica de forma nativa, solo se puede usar en navegadores Webkit.
