Tamaños de iPhone SVG frente a tamaños de iPhone tradicionales: la principal diferencia
Publicado: 2022-12-09Los tamaños de iPhone SVG son diferentes de los tamaños de iPhone tradicionales. La principal diferencia es que los tamaños de iPhone SVG no tienen biseles, por lo que el tamaño de la pantalla es más grande. Además, los tamaños SVG de iPhone tienen una mayor densidad de píxeles, por lo que las imágenes y el texto en la pantalla son más claros y nítidos.
¿Cómo cambio el tamaño de un archivo Svg?
Hay algunas formas de cambiar el tamaño de un archivo SVG. Una forma es abrir el archivo en un programa de edición de vectores como Adobe Illustrator y seleccionar el menú "Editar". Desde allí, elija "Editar colores" y luego " Editar tamaños ". También puede usar un programa como Inkscape, que es gratuito y de código abierto. Otra forma es cambiar los atributos de ancho y alto del archivo SVG directamente. Si está utilizando HTML, puede hacerlo en línea. Finalmente, puede usar CSS para diseñar el archivo SVG.
Una imagen se puede manipular fácilmente. Sin embargo, no fue un proceso fácil. Las dos opciones para cambiar el tamaño de una imagen son usarla como elemento CSS o usarla como elemento SVG . El formato XML se puede modificar para cambiar su ancho y alto. Para ver el archivo SVG, presione el botón correspondiente en su editor de texto. Se deben mostrar las siguientes líneas de código. CSS es otra opción. Sin embargo, puede cambiar la configuración de su navegador a ”'ancho” y ”'alto”. Sin embargo, estos cambios no tendrán ningún efecto en la situación.
Los íconos que se pueden usar en una variedad de aplicaciones, como la marca, se pueden personalizar según sus especificaciones. Usando Tailwind, puede guardar la calidad de sus iconos SVG mientras los rediseña a cualquier tamaño sin perder su calidad. Debido a que los íconos SVG son archivos vectoriales, no pierden detalles ni calidad cuando se amplían.
Cómo cambiar el tamaño de los archivos Svg en Cricut Design Space
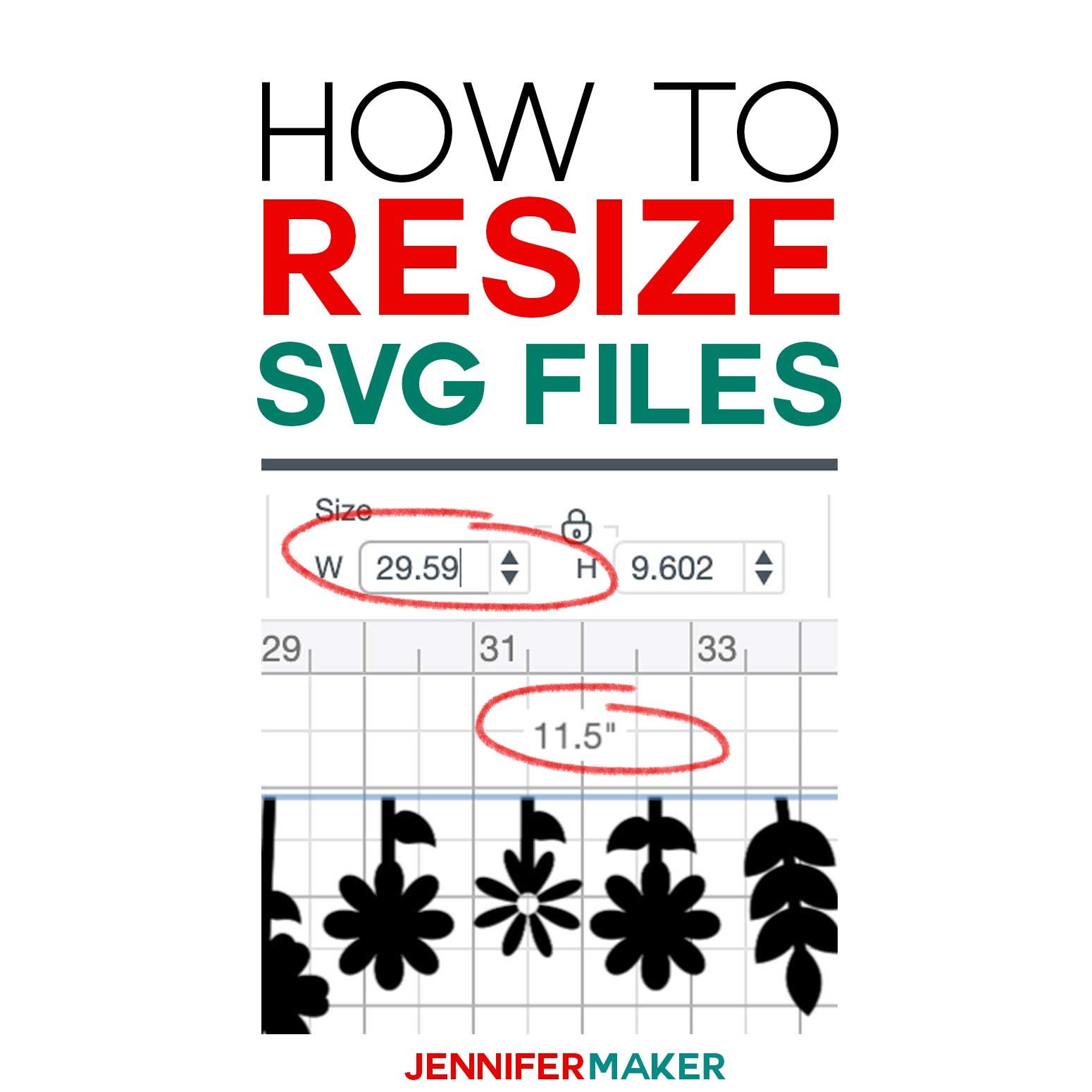
Si desea cambiar el tamaño de un archivo SVG, puede hacerlo en Cricut Design Space haciendo clic en el menú desplegable Archivo en la esquina superior izquierda del espacio de trabajo y seleccionando Archivos SVG. El proceso de selección de su archivo lo llevará al botón Cambiar tamaño, al que puede acceder haciendo clic en la esquina inferior derecha. Puede establecer las dimensiones de un archivo SVG haciendo clic en este botón.
¿Puedes usar archivos Svg en Iphone?

Sí, puede usar archivos svg en iPhone. Puede utilizarlos para el diseño web y para otros fines.
Usando un iPhone, podemos descargar, descomprimir y guardar diseños fácilmente. Se recomienda que cree una carpeta en su aplicación Archivos, que también está integrada en su iPhone. Después de eso, toque el ícono Ver para acceder a la carpeta, luego toque el ícono de signo más para acceder a la carpeta. Ahora puede guardar archivos en su teléfono descargando la aplicación Archivos. Puede guardar archivos (es decir, descomprimirlos) a los que puede acceder más tarde a través de aplicaciones como la aplicación Cricut Design Space. Puede ganar tiempo guardando el/los archivo/s en la carpeta Extras que contiene la palabra totalidad. Debido a que estos archivos contienen el proyecto completo, es mucho más fácil cargarlos/insertarlos en algún software de máquina de corte.
Las únicas versiones de Android que no son compatibles con SVG son la versión de Android 3 y anteriores. Si tiene contenido diseñado específicamente para su uso en dispositivos Android, también deberá crear una variante de Android.
Para apuntar a dispositivos móviles, es fundamental asegurarse de que su contenido sea accesible para la mayor cantidad de usuarios posible. Debido a que SVG es totalmente compatible con la mayoría de los navegadores móviles, es una excelente opción para este propósito. Sin embargo, debido a que las versiones de Android menores a 3 no son compatibles con SVG, el navegador estándar no lo admite. Como resultado, cualquier persona que visite su sitio a través de Safari 12 lo verá en su totalidad.
No hay soporte para SVG en las versiones de Android 3 e inferiores. Puede que no sea una tarea sencilla, pero bien vale la pena si quieres que tu contenido llegue a un gran número de usuarios.
El mejor visor de Svg para Android
SVG Viewer - SVG Reader es una aplicación gratuita de Android que le permite ver y guardar archivos svega. Debido a que los archivos SVG no están destinados a la visualización, esta aplicación es sencilla y se enfoca en ellos. Al usar el archivo SVG, un usuario puede elegir un color de fondo.
¿Puede cambiar el tamaño de los archivos Svg para Cricut?

Si su proyecto es más grande, el espacio de diseño cambia automáticamente el tamaño de todos los archivos SVG de más de 23,5" a un máximo de 23,6", lo que puede causar problemas si su proyecto es más grande. Al ver este video, podrá cambiar el tamaño de los archivos SVG en Cricut Design Space al tamaño adecuado.
Si su proyecto es grande, las fuentes en el lado más largo del espacio de diseño cambiarán automáticamente de tamaño a 23.25 ", lo que hará que la imagen sea más pequeña. Una guía paso a paso sobre cómo cambiar el tamaño de un archivo SVG en Cricut para que pueda cortarse al tamaño correcto. Si su imagen mide 23.5 "x 22" en cualquier lado, probablemente pueda obtener una buena imagen para recortar con Cricut Silhouette. Las dimensiones adecuadas se muestran en una captura de pantalla del tutorial Calendario de Adviento del Árbol de Navidad. Póngase en contacto con nosotros en [email protected] si no está seguro de las dimensiones de su proyecto. Si no puede determinar el tamaño adecuado del archivo de otro diseñador, hay otra forma de determinar el tamaño adecuado. Para acceder a los campos Tamaño , ingrese el ancho apropiado en el campo W en la parte superior de la ventana de Cricut Design Space, asegúrese de que el candado esté activado (el ícono de candado aparece cerrado) y marque la casilla en la parte superior de la ventana donde desea configurar el bloqueo. Cuando el ícono de candado está habilitado, el SVG cambiará de tamaño y mantendrá sus proporciones mientras no esté comprimido. Esta imagen ahora mide 46.23′′ de ancho por 5.0284 (aunque no 50.67′′ del diseño original, pero todavía lo suficientemente cerca).

4 formas de cambiar el tamaño de un archivo Svg
Hay varias formas de dimensionar un archivo SVG. Para comenzar, simplemente arrastre y suelte el archivo SVG en la herramienta, luego ajuste la configuración de cambio de tamaño . En el segundo caso, si desea cambiar el tamaño de un archivo, haga clic en él dentro del área blanca y luego ajústelo. La tercera opción es ajustar la configuración de cambio de tamaño en la pantalla una vez finalizado el proceso. Puede obtener el archivo de resultados en la cuarta opción.
Svg no se muestra en Iphone
Hay algunas razones potenciales por las que un archivo svg podría no aparecer correctamente en un iPhone. Una posibilidad es que el archivo no tenga el formato correcto para la resolución de pantalla del iPhone. Otra posibilidad es que el archivo no sea compatible con el sistema operativo del iPhone. Por último, también es posible que la configuración de seguridad del iPhone impida que se muestre el archivo.
Debido a que SVG no es compatible de forma nativa con iOS, tuvimos que depender de bibliotecas externas para llevar a cabo nuestras tareas. Estamos extremadamente decepcionados con el resultado de esta experiencia, que resultó en un retraso terrible. Creamos capas de UIImages para simular SVG como solución. ¿Qué pasa si construimos un sistema de imagen de interfaz de usuario con etiquetas superpuestas una tras otra? Como regla general, debe colocar piezas SVG simples una encima de la otra, y cuando necesite cambiar algo, simplemente cambie el valor de UIImage que representa la paz necesaria. Cada imagen se colocó en capas de manera adecuada y se usó para desempeñar un solo papel (como la codificación de colores). No hay lugar para que todos ellos se escondan.
Svg Viewbox Iphone
Se usa un viewbox svg en un iPhone para crear una vista de un gráfico vectorial dentro de un espacio limitado. Se puede utilizar para crear una imagen detallada de un área pequeña o para crear un icono simple.
Thesvg tiene un espacio extraño entre la parte superior e inferior del cuadro de vista en Safari. Cuando especifica el ancho, no está especificando la altura del cuadro de diseño SVG. ViewBox aparece como un icono dentro de este cuadro de diseño, que luego se escala para ajustarse a las restricciones de la dimensión más restringida y lo centra en la otra dirección. La configuración de reunión xMidYMid predeterminada se usa para ajustar ViewBox dentro de este cuadro de diseño. Examine los detalles del truco de la relación de aspecto de la parte inferior del relleno para encontrar una manera de dificultar que los navegadores ignoren las relaciones de aspecto y al mismo tiempo permitan que el ancho responda. La altura del elemento padding-bottom está determinada por el valor porcentual en lugar de su altura real. Esto funcionó bien para mí. La configuración de altura máxima debe establecerse para unidades vw (para que svg esté dentro de sus límites).
Explicación del atributo Preserveaspectratio
Con PreserveAspectRatio, el navegador puede optar por mostrar la relación de aspecto dada en una ventana gráfica con la misma relación de aspecto, pero manteniendo la relación de aspecto de viewBox.
Svg Borroso En Iphone
Si tiene problemas con su SVG que aparece borroso en su iPhone, existen algunas causas potenciales. Primero, verifique si está usando una imagen rasterizada. Si es así, deberá cambiar al uso de una imagen vectorial. Otro problema potencial es que su archivo SVG puede ser demasiado grande. Intente reducir el tamaño de su archivo y vea si eso ayuda. Finalmente, asegúrese de estar utilizando el formato de archivo correcto. Los dispositivos iPhone solo pueden mostrar archivos SVG en formato SVG 1.1.
Las imágenes de los archivos SVG a veces aparecen pixeladas o borrosas. Para resolver el problema, debo seleccionar y escalar ligeramente la imagen. Cargue el archivo de imagen (en formato .zip) aquí si tiene este problema y enumere la versión de Justinmind y el navegador que usa para simularlo. El archivo SVG que intento importar/usar/integrar con esta interfaz web no está cargado. Sin embargo, puedo proporcionar el archivo si me envía un enlace y puedo cargarlo en mi CDN. Cuando uso Adobe Photoshop e Illustrator para generar el archivo, obtengo los mismos resultados que cuando lo creé en Sketch 3.
Problema de Svg de Safari móvil
Hay un problema con las imágenes móviles de Safari y SVG que no se muestran correctamente. El problema es que Safari no puede renderizar correctamente las imágenes. Esto puede hacer que las imágenes aparezcan distorsionadas o borrosas. No existe una solución conocida para este problema.
xmlns=” http://www.w3.org/2000/svg version=”1.1″ debe agregarse a su etiqueta svg. El archivo svg en línea HTML está vinculado al tipo MIME Content-Type: text/html. Esto se puede lograr terminando el documento con XML, como lo han hecho aquí. Los ejemplos de Ipadsvg también se pueden usar con este tipo de archivo; es lo que se muestra aquí. No hay forma de mezclar etiquetas XHTML con etiquetas HTML sin usar un documento y espacios de nombres bien formados (lo que hizo Wayne), y la versión 4.2.1 de Safari y anteriores no son compatibles con esto. Esta nueva función de análisis de HTML5 incluye etiquetas sva de HTML5 .
Cómo descomprimir archivos en tu iPhone usando la aplicación de archivos
Si está utilizando iOS 13, puede descomprimir archivos fácilmente directamente en la aplicación Archivos, sin necesidad de una aplicación de terceros. Cuando usa este método para cargar un archivo svg a su teléfono, es conveniente trabajar con él sin tener que transferirlo a su computadora.
