14 generadores de patrones SVG creativos (¡y gratuitos!)
Publicado: 2022-09-06Si tuviera que mirar cualquiera de los sitios de inspiración de diseño populares, es sin duda que la mayoría de los nuevos diseños de sitios web implementan algún tipo de patrón de fondo o estructura de textura.
Los espacios en blanco son el rey, pero los espacios en blanco solo pueden llevarlo tan lejos para crear experiencias de diseño estéticamente agradables. Y, personalmente, a menudo uso estas herramientas como complementos para crear gráficos vectoriales. Una de las cosas más difíciles de hacer en el diseño vectorial práctico es agregar profundidad, y a menudo encuentro que las texturas y varias formas hacen un gran trabajo en eso.
De hecho, a menudo busco también kits de interfaz de usuario gratuitos (Figma tiene muchos de ellos, pero también otros sitios gratuitos) para encontrar patrones de fondo interesantes y texturas creativas. Dicho esto, dado que se trata de archivos SVG, puede eliminar fácilmente ciertas formas (grupos) del resultado final y modificarlas a su gusto.
Así es como lo hago de todos modos.
De todos modos, basta de aburrirlos con mi flujo de trabajo de diseño: aquí están mis generadores de patrones SVG favoritos que uso regularmente. ¡Gratis, divertido y fácil de usar!
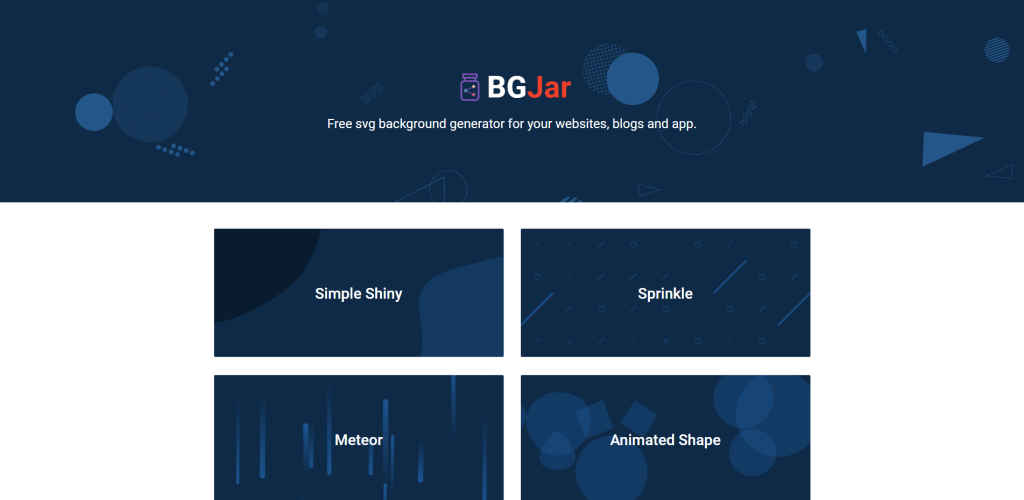
1. BGJar

BGJar tiene un total de 28 patrones de fondo diferentes para elegir. Encontrará estilos tradicionales como ondas, polígonos, manchas y formas. Y para cada fondo, puede usar el editor Canvas para personalizar la intensidad de la forma, así como modificar la altura, el ancho y los colores.
Luego puede exportar el proyecto como un archivo SVG completo o copiar el código CSS. En cuanto a las licencias, BGJar es de uso gratuito en proyectos personales y comerciales, siempre y cuando atribuyas el uso de su herramienta.
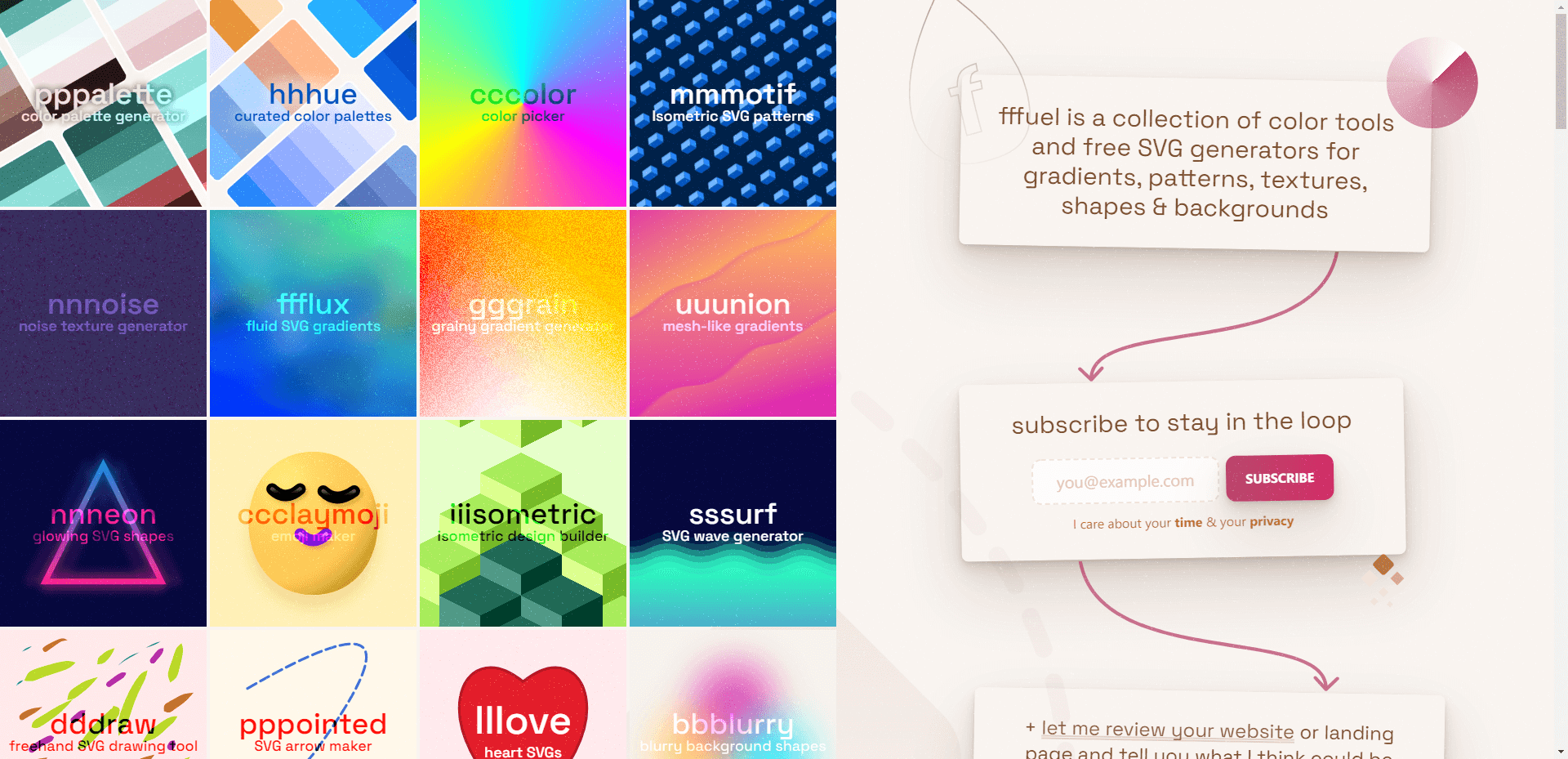
2. combustible

A menudo veo a personas vincular a fffuel para resaltar un generador individual, pero en realidad, el sitio es un tesoro absoluto de varios generadores de formas, patrones y texturas.
Mis favoritos incluyen los generadores de gradiente (malla y fluido), el generador isométrico y el generador de oscilación (líneas curvas). Cada generador tiene un panel de configuración independiente donde puede optimizar la presentación final del patrón que está creando.
El resultado final puede copiarse o guardarse como SVG directamente.
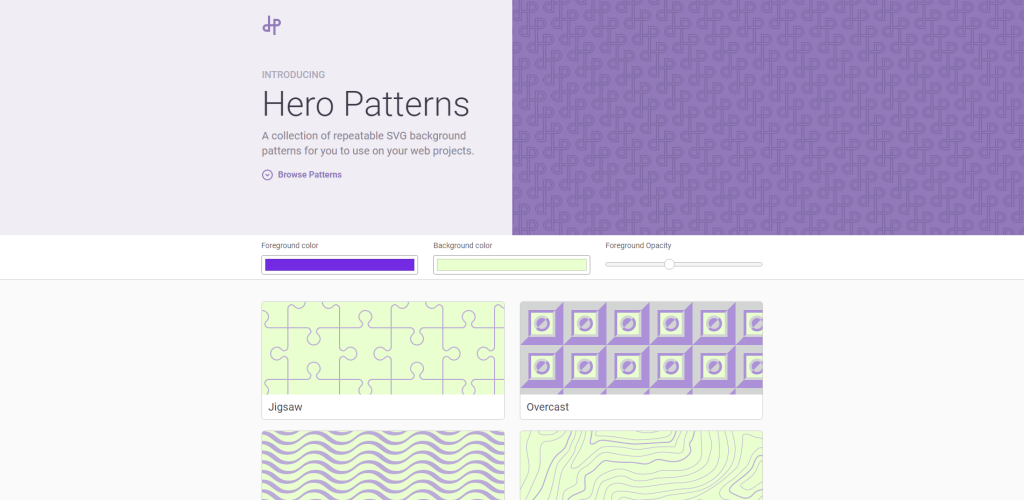
3. Patrones de héroe

No uso mucho Hero Patterns ya que no es mi estilo preferido, pero vale la pena mencionarlo en este artículo. Todos los patrones que ve en la página de inicio se pueden descargar directamente como archivos SVG sin estilo, o puede modificar los colores antes de descargarlos. Además, Hero Patterns proporciona código CSS para cada patrón. Cambiar los colores también cambiará el código, por supuesto.
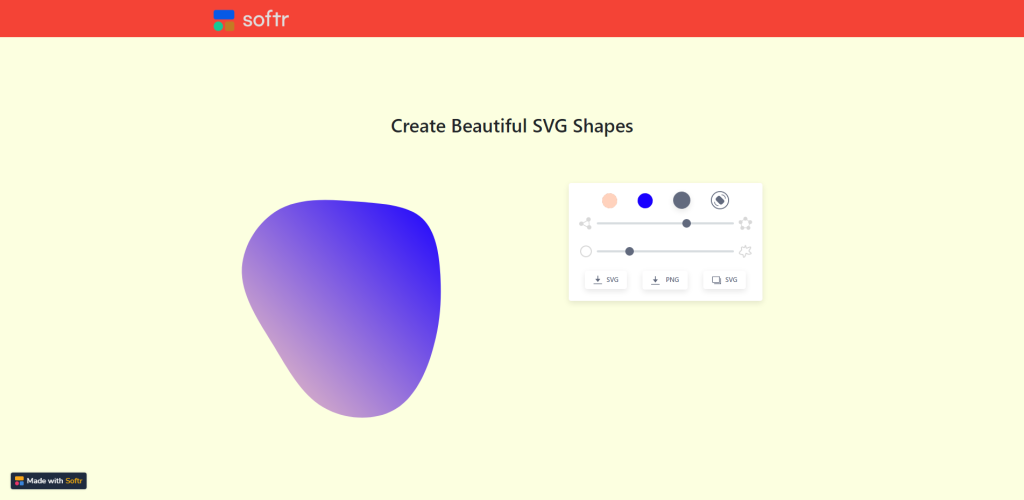
4. suave

Si tiene instalado Figma o Sketch, probablemente no necesitará este generador de blobs. Existen innumerables complementos generadores de blobs para el software de diseño gráfico más popular, pero en caso de que no utilice esas herramientas, Softr facilita la creación rápida de formas de blobs.
También tienen una herramienta similar para crear ondas, y esa también admite exportaciones SVG.
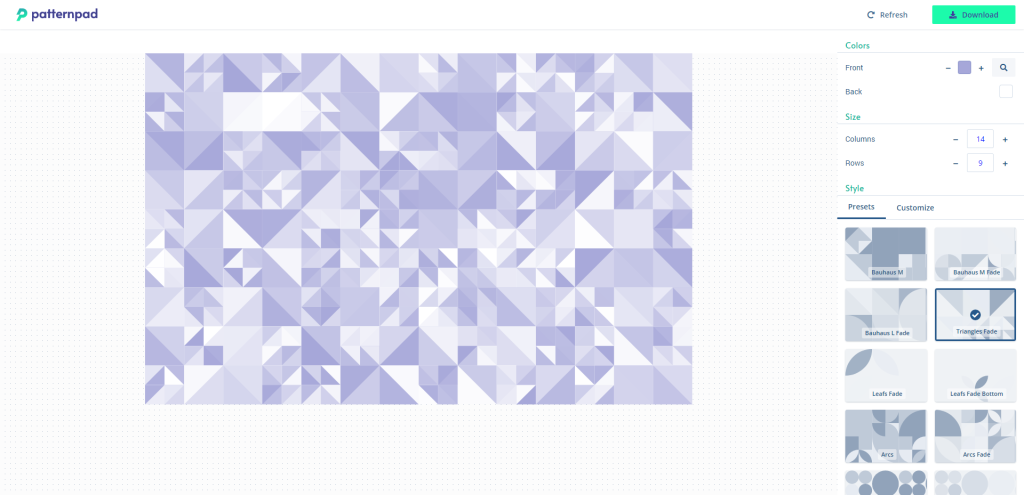
5. Patrón Pad

Cuando dije que me encanta usar patrones para agregar profundidad a los fondos/vectores, esta es la herramienta en la que estaba pensando. PatternPad proporciona una excelente gama de patrones creativos e interesantes que puede personalizar completamente a su gusto. Cosas como columnas y filas pueden intensificar o disminuir el patrón, y también puede aplicar colores personalizados.
Una vez que abra el generador (preestablecido), puede hacer clic en la pestaña Personalizar en la barra lateral para obtener opciones de personalización adicionales. Estos incluyen administrar qué formas incluir en el patrón, pero también personalizar el espaciado y la densidad del patrón en sí.
Si está buscando darle vida a las secciones de su héroe con un patrón de fondo creativo, esta sería la herramienta con la que jugar. Puedes hacer algunos resultados realmente únicos.
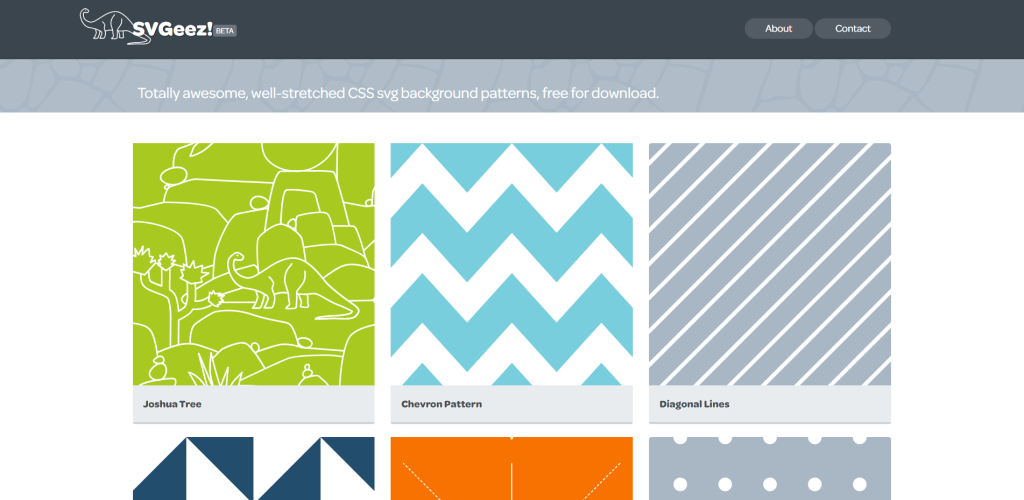
6. SVG por Dios

SVGeez es un proyecto de Megan Young. En este momento, ha compartido un poco más de 20 patrones, todos los cuales tienen su propio sabor único. La única "advertencia" es que Megan no proporciona enlaces de descarga, sino que proporciona un código CSS prefabricado.

Si desea el archivo SVG sin procesar, debe hacer lo siguiente:
- Inspeccione la página, idealmente haciendo clic en el patrón.
- Marque Estilos en la barra lateral de la consola y busque la imagen de fondo.
- Haga clic en el URI de datos para descargar el archivo directamente.
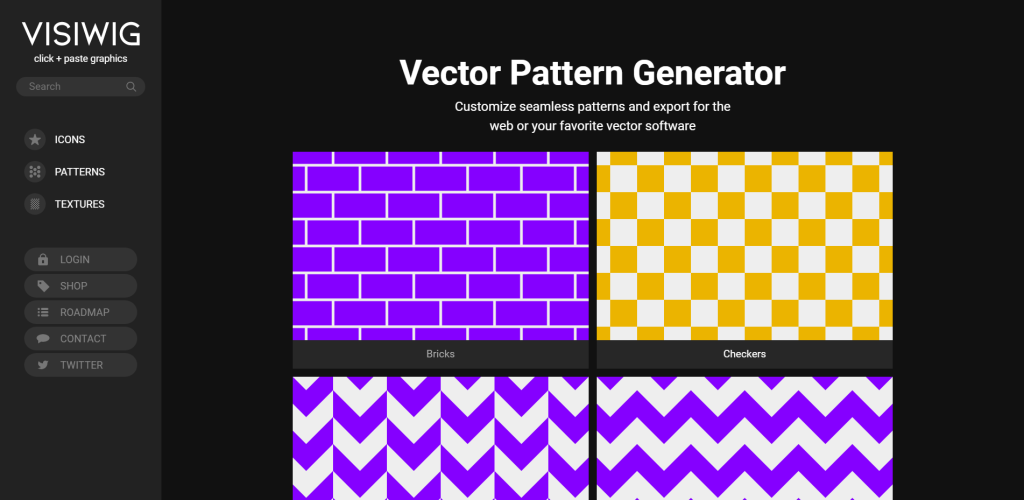
7. PELUCA VISI

Matt Visiwig ha construido su proyecto como un medio para proporcionar gráficos fáciles de copiar y pegar.
Fuera del generador de patrones, también puede visitar la página de inicio para probar su generador de texturas, así como los recursos de Iconos. Una vez que elija un patrón, puede modificar su escala, cambiar la rotación y establecer trazos personalizados y colores. Descarga en SVG o copia el código CSS.
La licencia le permite usarlos sin atribución para proyectos personales y comerciales.
8. Monstruo patrón

Podría decirse que Pattern Monster tiene la biblioteca más grande de patrones y texturas de todas las plataformas que vamos a cubrir en esta publicación. Al momento de escribir esto, hay unos 248 patrones disponibles.
Cada patrón se puede modificar para cambiar el zoom, la posición, el espaciado, los trazos, los ángulos y los colores.
Del mismo modo, cada patrón tiene un botón "Inspírame" al lado de la configuración, y este te dará resultados aleatorios en caso de que estés buscando inspiración pura.
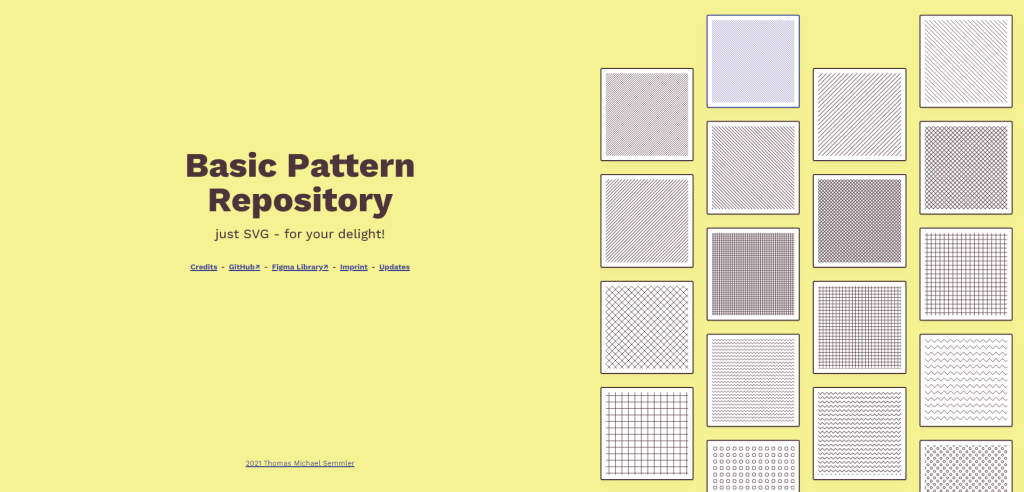
9. Repositorio de patrones básicos

Este proyecto de Thomas Michael Semmler no proporciona ninguna opción de personalización (aparte de su software de diseño gráfico), pero vale la pena hablar de él porque hay más de 40 patrones para elegir.
Me encantan estos patrones minimalistas/básicos porque son maravillosos para agregar profundidad. Puede usarlos para enfatizar imágenes de fondo, crear efectos de texto opaco y, de lo contrario, enriquecer su diseño al agregarle un toque creativo.
El conjunto completo también está disponible como biblioteca Figma.
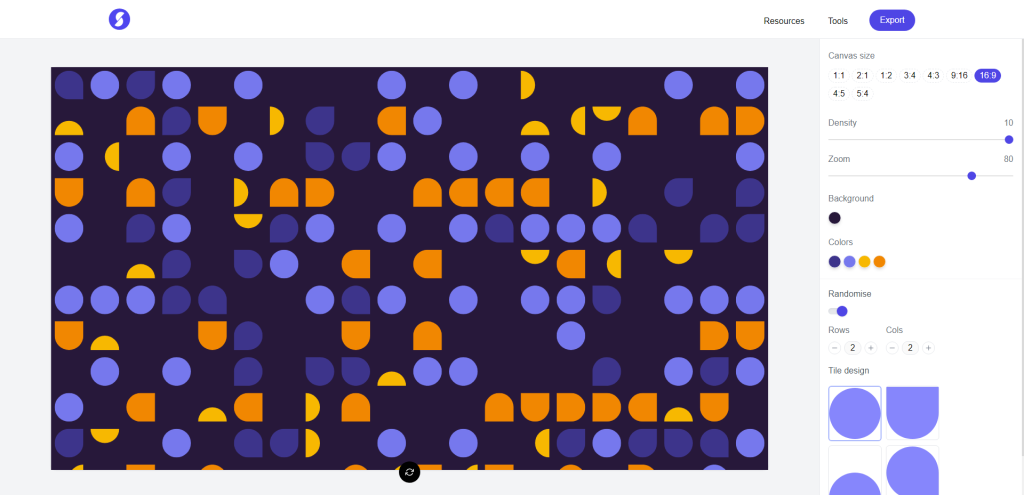
10. Súper diseñador

Super Designer tiene una serie de herramientas generadoras en su catálogo, incluidos generadores de formas 3D, creadores de fondos y numerosas formas de crear manchas y degradados. Pero para este artículo, nos estamos enfocando en el generador de patrones. Este te permite crear patrones tipo Doodle usando un sistema de mosaicos.
Una vez que abra el editor, obtendrá un lienzo 1: 1 predeterminado (puede cambiar esto) con un conjunto de mosaicos de patrones aleatorios. A partir de ahí, puede personalizar el diseño del mosaico (elegir formas), así como cambiar el zoom y la densidad. Además, es posible agregar/eliminar columnas y filas.
11. Consigue olas

¿Las ondas son patrones? Creo que lo son cuando se colocan en capas de una manera específica. Y la herramienta Get Waves es una forma rápida y fácil de generar el patrón de onda exacto que está buscando. También puede tomar el complemento Figma y luego crear ondas directamente desde su proyecto de diseño.
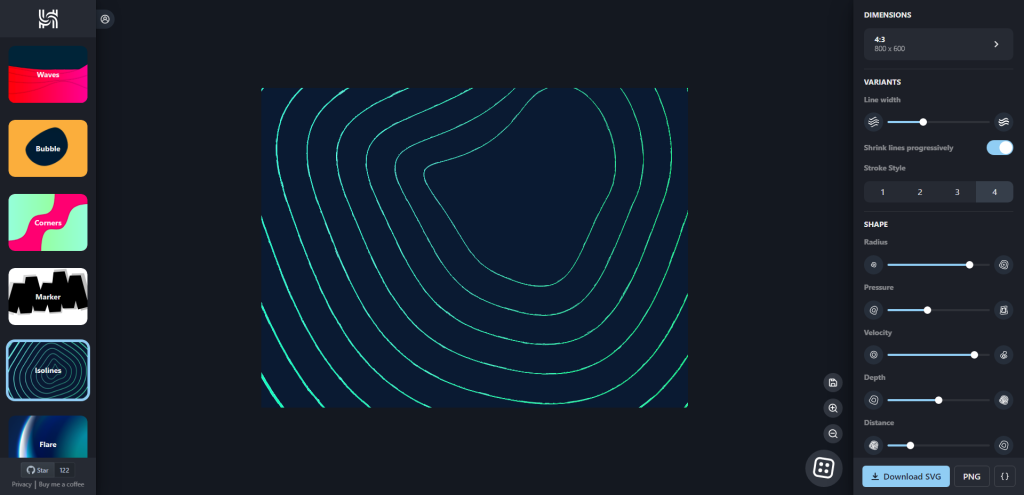
12. mareado

Hablando de ondas, con Heazy puedes generar patrones de ondas en capas sobre la marcha. Puede crear patrones sólidos o de contorno. También puede personalizar en gran medida la complejidad de la forma, incluido el cambio de la suavidad, el equilibrio, la velocidad y otras configuraciones.
Los 6 patrones/elementos actualmente disponibles en esta herramienta también admiten capas adicionales.
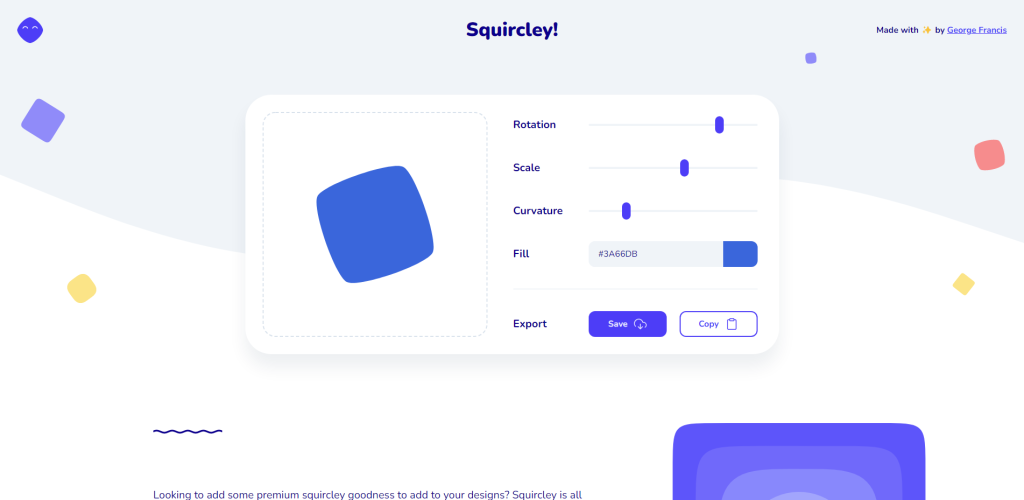
13. Ardilla

Esta herramienta también ejemplifica algunas de las últimas tendencias de diseño web. Los pequeños puntos, círculos y círculos cuadrados juntos en la combinación correcta pueden causar una hermosa impresión de diseño. Como es el caso de la página de inicio real de esta herramienta, ya que utiliza esos círculos cuadrados como parte de la composición del diseño.
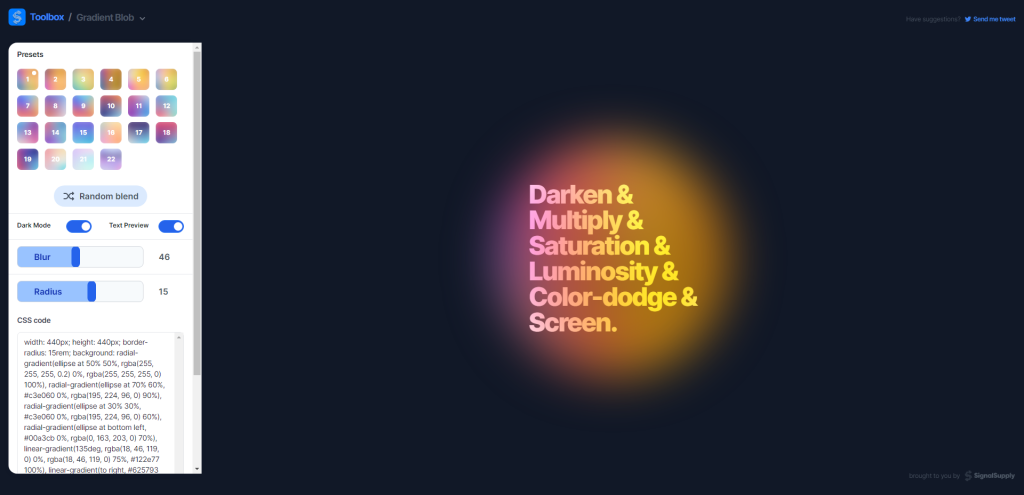
14. Mancha de degradado (CSS)

En realidad, esta es una herramienta adicional, ya que no es un generador de SVG per se. Sin embargo, el efecto de la sombra degradada es realmente agradable y podría tener numerosos usos en su proyecto de diseño.
Puede elegir un ajuste preestablecido y luego cambiar el desenfoque/radio y el CSS está listo para importar.
