Atributo de trazo SVG: cómo controlar el trazo de sus diseños
Publicado: 2022-12-19Al crear archivos SVG, es importante controlar el trazo de sus diseños. Estos son algunos consejos sobre cómo controlar el trazo de un archivo SVG: – Utilice el atributo de trazo para controlar el color, el ancho y el estilo del trazo. – Use el atributo de ancho de trazo para controlar el ancho del trazo. – Use el atributo stroke-linecap para controlar la forma del trazo al final de una línea. – Utilice el atributo stroke-dasharray para controlar el patrón del trazo. – Utilice el atributo de opacidad de trazo para controlar la opacidad del trazo.
El 9 de abril de 2015 se publicó el siguiente documento. Se publicó el primer borrador público de las especificaciones de trazos SVG. Esta especificación, que describe una serie de nuevas funciones de trazos SVG, pretende lograr esto. Por favor, siéntase libre de comentar sobre el documento. El documento no se puede citar en el contexto de otro trabajo en curso. Este documento puede ser reemplazado por otros documentos en el futuro. La especificación describe cómo se realiza un trazo definiendo una serie de propiedades que controlan cómo aparece en los elementos gráficos .
La pintura, el grosor, la posición, el uso de guiones y la unión y el remate de los segmentos del camino son todas características de este tipo de segmento del camino. Una propiedad de trazo se define en esta especificación como cualquier propiedad que sea sustituida o ampliada por la sección de propiedades de trazo de SVG 2. Usando la propiedad 'alineación de trazo', el autor puede alinear un trazo a lo largo del contorno de un objeto actual. Los subtrayectos de longitud cero incluyen 'M 10,10 L 10 000', 'M 20,20 h 0', 'M 30,30 z' y 'M 10,10 L 10 000'. Es redundante agregar el siguiente párrafo en lugar de los requisitos de cálculo de la forma del trazo en la sección anterior. Cuando se producen trazos al final de subtrazados abiertos, 'stroke-linecap' especifica la forma que se utilizará. El resultado es que el trazo de un subtrayecto sin longitud se compone únicamente de un cuadrado con lados de longitud igual al ancho del trazo.
Considere las notas de implementación del elemento 'ruta' para obtener una guía paso a paso sobre cómo determinar la tangente en una subruta de longitud cero. La propiedad 'stroke-miterlimit' se usa para controlar el patrón de guiones y espacios usados para definir el trazo de una ruta. El valor de los 'arcos' se calcula haciendo tangente a un arco circular a lo largo de la línea que está en el punto donde los dos segmentos se cruzan y pasan por el punto final de la unión. Si es necesario, la unión de línea se recorta con una línea perpendicular a este arco a una longitud de inglete igual al límite de inglete de los 'trazos' multiplicado por el ancho del trazo. Para comenzar el trazo de trazo al principio de la ruta, la propiedad 'stroke-dasharray' especifica la distancia desde el patrón de trazo repetido hasta el trazo de trazo. El trazo se ejecutará como si no hubiera ningún valor en la lista si todos los valores son cero. La colocación de guiones de esquina en una forma con esquinas redondeadas no será útil porque se colocarán entre los arcos que forman las esquinas redondeadas y los segmentos de línea recta.
La propiedad 'stroke-dashadjust' especifica si se ajustará o cómo se ajustará el patrón de guiones de un trazo para que se repita a lo largo de una subruta de un elemento repetidamente. Se usa un factor de 0 a 1 cuando se usa estirar o comprimir. Las longitudes de los patrones de guiones se ajustan en proporción a sus dimensiones escalando las longitudes. El siguiente algoritmo describe la forma del trazo de un 'camino' o forma básica en función de las propiedades del trazo. Las formas de tapa se dividen en dos grupos en una posición determinada a lo largo de un subtrayecto. El camino es la línea blanca, a la que sigue la zona gris gruesa. Las líneas discontinuas muestran círculos que son tangentes a los segmentos en la unión y tienen la curvatura de los segmentos en la unión.

El centro de un arco elíptico debe estar en una línea normal al final del camino a una distancia de rc del borde exterior del trazo al final, como en un camino normal. La unión de un bierzier cúbico es infinita, así que usa una línea cuando lo construyas. El parámetro al principio y al final de un segmento de arco se puede encontrar en las fórmulas que se encuentran en las notas de implementación del arco elíptico.
¿Cómo se cambia el trazo en Svg?

Para cambiar el trazo en un archivo svg, deberá acceder al código del archivo. Una vez que tenga el código abierto, ubique el atributo 'trazo' y cambie el valor al color que desee. Si no está seguro de cómo codificar en svg, hay muchos tutoriales en línea que pueden ayudarlo.
Ancho de trazo en Svg
El color de relleno y el color del trazo se pueden especificar mediante nombres de color, valores RGB o RGBA, valores HEX, valores HSL o HSLA, etc. También se pueden tomar degradados y patrones, al igual que el color del texto (consulte la sección Color del texto o el artículo Filtros y degradados SVG). El ancho de un trazo se define como parte del atributo de ancho de trazo para que se aplique la forma. Este atributo se puede utilizar con los siguientes elementos SVG: altGlyph> circle> br>. El ancho del trazo se puede medir utilizando las unidades de usuario (U) y el número de píxeles (p). Para decirlo de otra manera, usaría el ancho de un trazo hacia arriba para establecer el ancho de un trazo en el ancho de un trazo hacia arriba.
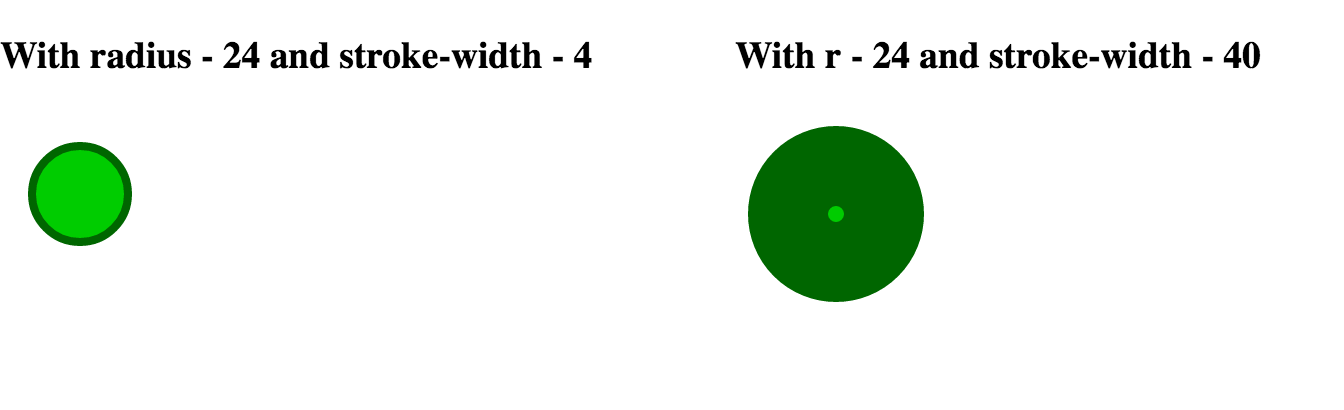
¿Qué es el ancho de trazo en Svg?

El ancho del trazo es el ancho de la línea utilizada para dibujar un objeto. En SVG, el ancho del trazo se define mediante la propiedad 'stroke-width'. El valor de esta propiedad puede ser una longitud o un porcentaje.
Debido a que los caracteres tienen una forma alargada que tiene un ancho casi uniforme, SWT es una valiosa herramienta de reconocimiento de texto. La técnica de emparejamiento de bordes fue desarrollada recientemente por Epshtein et al. Se logra cambiando el ancho de un trazo. El ancho de un trazo se puede ajustar haciendo clic y manteniendo presionado cualquier punto a lo largo de la ruta del trazo. Esto generará un punto de ancho. Tirando hacia arriba o hacia abajo de estos puntos, puede contraer o expandir el segmento del trazo. Puede ajustar el ancho de su perfil deslizando los puntos de ancho creados con la herramienta de ancho a lo largo del trazo.
