Tutorial de SVG: Cómo hacer una imagen a pantalla completa
Publicado: 2022-12-18SVG es un formato de imagen que se utiliza para crear gráficos vectoriales bidimensionales. La ventaja de usar SVG sobre otros formatos de imagen es que se puede escalar a cualquier tamaño sin perder calidad. Esto lo hace ideal para crear imágenes que necesitan ser redimensionadas, como logos o íconos. Para hacer una imagen desde SVG a pantalla completa, debe usar el atributo viewBox. El atributo viewBox define las coordenadas de la ventana gráfica SVG. Al establecer el atributo viewBox en 0 0 100 100, está creando una imagen SVG de 100 píxeles de ancho y 100 píxeles de alto. Esto hará que la imagen ocupe toda la pantalla. Si desea obtener más información sobre SVG, consulte este tutorial.
Si escribe algo en el editor HTML , estará contenido dentro del encabezado de la plantilla HTML5. CSS se puede aplicar a su Pen utilizando cualquier hoja de estilo que encuentre en Internet. Una práctica común es usar prefijos de proveedores en propiedades y valores que se requieren para funcionar. Puede crear un script para su Pen desde cualquier ubicación en Internet. Si ingresa una URL aquí, se agregará en el orden en que la incluya antes del JavaScript en el Pen. Si el script que está vinculando tiene una extensión de archivo que pertenece a un preprocesador, intentaremos procesarlo antes de poder aplicarlo.
¿Cómo hago que Svg se ajuste a mi pantalla?

No hay una respuesta única para esta pregunta, ya que la mejor manera de hacer que un gráfico SVG se ajuste a su pantalla variará según el gráfico específico y el diseño general de su sitio web o aplicación. Sin embargo, algunos consejos sobre cómo hacer que un gráfico SVG se ajuste a su pantalla incluyen: -Asegúrese de que el gráfico tenga el tamaño adecuado para la pantalla o los dispositivos en los que se verá. -Utilizar técnicas de diseño receptivo para que el gráfico pueda ajustar su tamaño y forma en función del tamaño de la pantalla en la que se está visualizando. -Usando un atributo viewBox en el elemento SVG para controlar cómo se escala y dimensiona el gráfico dentro de la ventana del navegador.
¿Cómo soluciono el tamaño de Svg?
Puede configurar viewBox para una altura o ancho simplemente arrastrándolo en su * svg. La relación de aspecto general se ajustará para que el navegador coincida con la relación de aspecto de viewBox.
Los beneficios y desventajas de usar Svg
Los gráficos vectoriales creados con SVG se pueden escalar hacia arriba o hacia abajo sin perder calidad, pero asegúrese de que el tamaño que elija afecte la calidad de la representación. Si el SVG es lo suficientemente grande como para mostrarse en una página sin necesidad de ampliarlo, se puede utilizar para ahorrar ancho de banda y tiempo de procesamiento. Cuando el SVG es demasiado grande para caber en la página sin cambiar el tamaño, puede tardar más en cargarse y ser rechazado por algunos navegadores.
¿Se puede estirar Svg?
Una imagen de dimensiones fijas en formato SVG se tratará de manera similar a una imagen rasterizada en tamaño. Verifique que incluya preserveRatio%C2%B0 en su SVG cuando intente estirarlo a una relación de aspecto diferente con CSS, como estirarlo sobre el fondo de la página.
Los beneficios y trucos de usar Svg
Usando el formato de archivo SVG, puede crear logotipos, iconos, ilustraciones o cualquier otro tipo de proyecto gráfico . Con algo de conocimiento y paciencia, puede usar sva para crear gráficos hermosos y receptivos. La mayoría de las aplicaciones incluyen automáticamente los atributos de ancho y alto, que son especialmente importantes cuando se usa SVG. Como resultado, los navegadores modernos pueden responder al SVG de esta manera. No es necesario realizar este paso a mano si está procesando una gran cantidad de SVG o tiene prisa.
¿Se puede agrandar Svg?
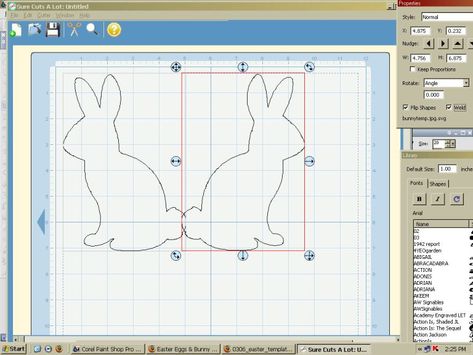
Cuando trabaja con un archivo SVG, puede cargarlo o arrastrarlo y soltarlo en el editor. Al hacer clic en el SVG, también puede cambiar los punteros redondos en sus bordes. Arrastre las esquinas una vez activadas para ampliar o reducir el archivo vectorial .

Tan simple como puede parecer, el retoque de imágenes es posible. No siempre fue tan simple, pero valió la pena. Cambiar el tamaño de un archivo SVG se puede hacer de dos maneras. Cree XML con el ancho y la altura adecuados. Puede extraer el archivo SVG utilizando el editor de texto. Debería haber líneas de código visibles en la imagen de abajo. CSS es otra opción. Sin embargo, al configurar "'width" y "'height" en "0" y "1" respectivamente, no cambia la situación.
Puede especificar las dimensiones en píxeles de esta manera: ancho del logotipo = dimensiones en píxeles. 60 x 60 es 60 peniques de altura. 30px También puede usar porcentajes para establecer las dimensiones, como las siguientes: * ancho del logotipo =. Una altura de 60 pulgadas es igual a una altura de 60 pulgadas. Esta frase tiene un rango del 30%. Si usa el mismo archivo SVG en varios dispositivos, se puede escalar automáticamente sin volver a escalar. Tanto el alto como el ancho son atributos del elemento SVG, pero debido a que no se especifican como píxeles, sino como una cantidad de unidades, no son particularmente útiles. Cuando se utiliza Illustrator CC para exportar archivos SVG, son 'responsivos', lo que significa que no incluyen atributos de alto o ancho. Es posible, pero también es posible que quieras forzar dimensiones. Por ejemplo, es posible que desee utilizar un SVG como logotipo en su sitio web, pero debe especificar un tamaño específico.
¿Se pueden ampliar los archivos Svg?
Las capacidades de PNG se adaptan bien a resoluciones muy altas, pero su capacidad de expansión es limitada. Los archivos vectoriales, por otro lado, se componen de una red de líneas, puntos, formas y algoritmos que se construyen a partir de una red matemática de líneas, puntos, formas y algoritmos. La resolución de su resolución se puede ampliar a cualquier tamaño sin perder su integridad.
¿Importa el tamaño de un svg?
Debido a que SVG es un formato vectorial , el tamaño no depende del tamaño que especifique, y el diseño se realiza utilizando matemáticas. Sin embargo, si el SVG se procesa en una página y luego cambia de tamaño, puede parecer más grande cuando se ve en la etapa de procesamiento.
¿Puede cambiar el tamaño de los archivos Svg para Cricut?
Si carga una cantidad excesiva de archivos, que pueden llegar a 23,5 "en un proyecto, Cricut Design Space automáticamente cambia el tamaño de todos ellos a un máximo de 23,5", lo que da como resultado un proyecto más grande. En esta lección, le mostraremos cómo cambiar el tamaño de los archivos SVG en Cricut Design Space al tamaño adecuado.
¿Cómo cambio el tamaño del icono Svg?

Si desea cambiar el tamaño de un ícono SVG , puede hacerlo configurando los atributos de ancho y alto del ícono. También puede configurar el atributo viewBox para controlar cómo se escala el icono.
La altura y el ancho de los íconos se establecen en 1 em en la configuración predeterminada, y se cambian dinámicamente según la relación ancho-alto del ícono. Esto le permite cambiar el tamaño de los iconos ajustando el tamaño de la fuente en la hoja de estilo o en el estilo, de forma similar a como cambiaría el tamaño de la fuente de los iconos. También puede especificar dimensiones mediante el uso de atributos como ancho de datos y alto de datos. Cuando establezca los valores de ancho en 56 y alto en 128, se ajustarán en consecuencia (consulte la sección Alineación a continuación). Las imágenes se estiran cuando la proporción ancho/alto de otras imágenes se establece incorrectamente. Por ejemplo, un icono es 24 × 24, pero establece una dimensión en 40 y otras dimensiones en 24. Los iconos se pueden mostrar en sus dimensiones usando box-shadow.
