Desarrollo Web SVG: Problemas Comunes Y Cómo Solucionarlos
Publicado: 2023-02-16Si es un desarrollador web, es probable que haya tenido que lidiar con Scalable Vector Graphics (SVG) en algún momento. Tal vez se le encargó agregar uno o dos íconos a un sitio web, o tal vez decidió ir con todo y crear un sitio completo usando nada más que SVG. Cualquiera que sea el campo en el que se encuentre, probablemente se haya dado cuenta de que hacer que SVG funcione bien con su aplicación web puede ser un desafío. En este artículo, exploraremos algunos de los problemas comunes que puede encontrar al trabajar con SVG y cómo resolverlos. Comenzaremos por ver cómo incrustar SVG en su HTML y cómo asegurarnos de que se muestre correctamente en diferentes navegadores . También veremos cómo diseñar SVG con CSS y cómo animarlo con JavaScript. Al final, debería tener una buena comprensión de cómo usar SVG en sus proyectos web.
Un video demuestra cómo usar un SVG en cualquier aplicación HTML . Esto se puede agregar a su sitio web de varias maneras. Si su lenguaje de programación no puede leer otros archivos, debe cambiarlo. Esto es posible con el uso de Vanilla Javascript, React o Ruby on Rails y una variedad de otras plataformas. Cuando tomas una foto y la subes a Facebook, toda la información que has guardado se elimina. Es por eso que hemos visto tantas abuelas enojadas mirando fotos borrosas de Walgreens. Esta información no puede ser recuperada fácilmente por ningún tercero.
Las imágenes naturales se pueden convertir en SVG en teoría, pero debido a que la mayoría de los SVG se dibujan mediante programación, convertirlos en formatos vectoriales no es práctico ni práctico. Las empresas pueden usar este tipo de íconos y logotipos en sitios web, puertas e incluso vallas publicitarias, y son el estándar de oro para los íconos comerciales. Debido a que un SVG generalmente tiene un diseño geométrico y simple, no hay necesidad de preocuparse demasiado por el estilo. Puedes verlos en el canal de YouTube de Kurzgesagt. Sería difícil para nosotros escalar una imagen estándar para un logotipo multipropósito porque ampliaría nuestros datos existentes.
¿Por qué mi Svg no muestra Html?

Hay algunas razones potenciales por las que su svg puede no aparecer en su html. Una posibilidad es que la ruta del archivo sea incorrecta y el navegador no pueda encontrar el archivo. Otra posibilidad es que el archivo no esté formateado correctamente y el navegador no pueda leerlo. Finalmente, es posible que su navegador no admita archivos svg .
Lo invitamos a unirse a nosotros para una conversación sobre el proyecto, donde puede aprender de otros desarrolladores, diseñadores y programadores de todos los niveles. Se alienta a los estudiantes, ex alumnos y padres de la comunidad a unirse. Los nuevos estudiantes pueden registrarse para una prueba gratuita de siete días en Treehouse. Hay miles de horas de contenido y una comunidad que se pueden encontrar aquí. El elemento de objeto responde muy bien a los cambios del navegador. Es posible hacer un margen explícito para la imagen y hacerla centrada centrándola de esa manera: margin: 0 auto; y es posible configurar el div en línea si desea que se comporte como una imagen. Si esto no resuelve el problema o ya lo hiciste, ¿podrías pegar el código que usaste para colocar el svg?
/> Incluir un Svg en una etiqueta Img
El archivo svg debe incluirse en el atributo src de una etiqueta img>, como se muestra en el siguiente ejemplo: *br]. Una imagen br> que tiene un código de inserción. También puede elegir entre las siguientes opciones para la altura o el ancho de su svg. Esta imagen se muestra en la siguiente página como código HTML: [imgsrc=mysvg.svg] height=”100″ width=”200.”
¿Cómo incrusto un archivo Svg en mi sitio web?

Para incrustar un archivo SVG en su sitio web, deberá usar el HTML etiqueta. Esta etiqueta le permite incrustar un archivo externo en su documento HTML. El La etiqueta debe tener los siguientes atributos: src (este atributo especifica la URL del archivo que desea incrustar), tipo (este atributo especifica el tipo de archivo que está incrustando) y ancho y alto (estos atributos especifican el ancho y alto de el archivo, respectivamente).
Con las últimas actualizaciones tecnológicas y de navegador, ¿seguimos necesitando una etiqueta *object> o podemos usar >img> en su lugar? ¿Cuáles son sus pros y sus contras? Etiquete e incruste las fuentes usando la etiqueta Nano y el generador de URL. Si es posible, se debe utilizar la compresión con Brotli. Cuando colocamos tantas imágenes en nuestros sitios web, será difícil detectarlas, lo que provocará problemas de visualización. Como resultado, los motores de búsqueda podrían ubicar nuestras imágenes a través de la búsqueda de imágenes utilizando métodos integrados. Lo más probable es que el código HTML incruste SVG en él si usa la etiqueta <img>.
Es una buena idea usar una etiqueta que incluya la etiqueta <objeto> si desea compartir una imagen de forma interactiva. Si incluye una etiqueta *img* como respaldo, sus imágenes se cargarán dos veces. Se pueden usar CSS, fuentes y scripts externos para administrar las dependencias si necesita usar un DOM. Los ID y las clases aún están encapsulados dentro del archivo y las etiquetas de objetos simplifican el mantenimiento de las imágenes SVG . Todos los ID y las clases deben ser únicos para poder incrustarlos en línea. Si necesita realizar cambios dinámicos en su SVG en respuesta a la interacción del usuario, usted es el único que debe estar exento. Solo hay unas pocas excepciones, siendo las más comunes las páginas de precarga. Los iframes son difíciles de mantener porque no están indexados por los motores de búsqueda y el SEO se ve obstaculizado por la falta de vínculos de retroceso.
Puede usar archivos SVG para crear diagramas, gráficos e ilustraciones. Con estas herramientas, puede crear imágenes estáticas o animaciones. Debido a que un archivo SVG se compone solo de elementos svg, es simplemente una colección de elementos svg. El texto, las formas y las etiquetas pueden estar presentes en cada elemento. Los archivos SVG simples con algunos elementos simples pueden crear archivos SVG complejos . Cuando utilice un archivo SVG, debe prestar atención a algunas cosas. Lo primero que debe tener en cuenta sobre los archivos svg es que son gráficos vectoriales. Son capaces de escalar hacia arriba o hacia abajo, asegurando que conserven su calidad. La segunda característica es que los archivos svg son interactivos. Como resultado, se pueden crear elementos dinámicos en sus archivos SVG utilizando las API de JavaScript. Finalmente, antes de compartir sus archivos SVG en línea, asegúrese de considerar si otras personas podrán acceder a ellos. Algunos archivos SVG pueden no ser accesibles para todos los usuarios.

Por qué Svg es la mejor opción para gráficos
Se puede usar un archivo SVG simple para crear logotipos, íconos y otros gráficos planos con menos colores y formas. Aunque la mayoría de los navegadores modernos admiten SVG, es posible que los navegadores más antiguos no lo admitan correctamente. Si esto sucede, las personas que todavía usan el sitio pueden notar que está roto o desactualizado. Debido a que SVG se puede incrustar fácilmente en sus páginas HTML, se puede almacenar en caché, editar directamente usando CSS e indexar para una mayor accesibilidad. Además, debido a que los SVG son compatibles con SEO, puede incluir palabras clave, descripciones y enlaces directamente en el marcado. La forma final de hacerlo es descargar un archivo que se pueda convertir de sVG a HTML.
¿Por qué Svg no aparece en Chrome?

Existen algunas posibles razones por las que un archivo SVG podría no mostrarse correctamente en Chrome:
-El archivo puede estar corrupto o dañado
-El archivo puede no estar optimizado para uso web
-Es posible que Chrome no pueda procesar el archivo correctamente
Si tiene problemas para mostrar un archivo SVG en Chrome, intente abrirlo en otro navegador como Firefox o Safari para ver si aparece como debería. De lo contrario, intente optimizar el archivo para uso web con una herramienta como SVGOMG.
No son visibles. Chrome se puede dividir en varios tipos diferentes de problemas mediante el análisis de varios factores. Chrome, Edge, Firefox y Safari admiten la visualización de archivos SVG. Chrome, Edge, Safari y Firefox admiten la apertura de archivos s vega. Todos los principales navegadores web, incluido Internet Explorer, admiten el formato de gráficos vectoriales conocido como SVG (Gráficos vectoriales escalables). Todos los navegadores populares, como Google Chrome, Firefox, Internet Explorer y Opera, admiten la representación de imágenes SVG. En el navegador, no podrá ver imágenes en línea. Como resultado de un error en el código de inserción, los desarrolladores intentan incorporar elementos SVG en páginas web que no son totalmente compatibles con el estándar.
¿Las imágenes Svg no se muestran en Chrome? Prueba esta solución
Si no hay ningún atributo con valor en el código fuente de svg para Chrome, mostrará la imagen svg como no funcional. En su código fuente, agregue el atributo de ancho que desee. Si está trabajando con SVG, deberá usarlo como .JPG. Es posible que su servidor sirva un archivo con un tipo incorrecto (svg). Chrome 94 es totalmente compatible con SVG básico (soporte básico). Si usa SVG (soporte básico) en su sitio web o aplicación web, puede probar su URL usando LambdaTest en Google Chrome 94 para comprobar que estás utilizando la compatibilidad básica. Las funciones deberían funcionar correctamente.
¿Cómo abro archivos Svg en mi navegador?
En este video, le mostraremos cómo abrir un archivo SVG. Los principales navegadores le permiten abrir archivos svg, ya sea en una Mac o una PC, gracias a Chrome, Edge, Safari y Firefox. Al iniciar su navegador y hacer clic en Archivo, puede acceder al archivo que desea ver. Después de eso, podrá verlo en su navegador.
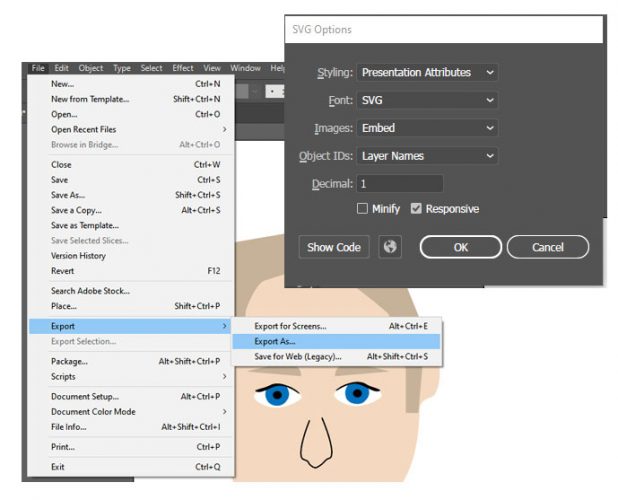
Los gráficos que pueden ser Gráficos vectoriales escalables , también conocidos como SVG, son fáciles de crear. Usar el estándar para mostrar una imagen es de lo que se trata un archivo SVG. Se pueden ampliar o reducir para satisfacer las necesidades de cualquier proyecto sin perder calidad ni nitidez. Debido a que pueden tener lugar en cualquier lugar, son independientes de la resolución. Necesitará una aplicación que admita el formato SVG para generar o editar un archivo SVG. Además de Adobe Illustrator e Inkscape, los programas gratuitos que pueden guardar ilustraciones en formato .VNG incluyen GIMP. Alternativamente, puede usar un convertidor gratuito en línea como SVGtoPNG.com para convertir un SVL en un archivo raster.
¿Pueden los navegadores abrir Svg?
Es esencial que tenga acceso a un visor o navegador que admita Scalable Vector Graphics (SVG). Algunos navegadores, como Mozilla Firefox, le permiten guardar archivos SVG. Solo puede ver gráficos SVGZ creados en el destino ODS HTML5 usando Google Chrome u Opera.
¿Por qué se abre mi archivo Svg en Microsoft Edge?
MS Edge puede abrir Scribbs en un formato diferente, pero esto no es un problema. Lo son, y todavía están allí. Esto incluye el archivo svg, que solo se ha actualizado, y la aplicación que puede abrirlo. Como resultado, no tendrá problemas con su formato cuando cargue.
¿Necesito una aplicación para abrir archivos Svg?
El formato basado en XML se usa en los archivos basados en XML que se usan para SVG (Gráficos vectoriales escalables), que se pueden ver con un navegador web o un editor de imágenes como PhotoShop.
Aplicación SVG
No hay una respuesta única para esta pregunta, ya que la mejor aplicación SVG para usted dependerá de sus necesidades y preferencias específicas. Sin embargo, algunas de las mejores aplicaciones SVG disponibles en la actualidad incluyen Inkscape, Adobe Illustrator y Sketch. Estas aplicaciones ofrecen una variedad de funciones y herramientas que pueden hacer que trabajar con archivos SVG sea más fácil, rápido y divertido.
Si solo está comenzando con archivos svg, es posible que desee reconsiderar Adobe Illustrator. Compilé una lista de siete aplicaciones para crear archivos vg ahora mismo. Vale la pena señalar que si ya tomó mi curso So Simple Files, está en buena compañía cuando se trata de crear archivos sg. Oh, sí, habría elegido esta aplicación y esta tableta gráfica que se ejecuta en dispositivos Android si me hubieran informado sobre ellos. La mayoría de estas aplicaciones son fáciles de usar y funcionan de manera similar a Illustrator e Inkscape. Formas, dibujos, colores y arrastrar objetos son posibles en esta aplicación. Si está cargando una imagen en un diseño, debe limpiarla antes de hacerlo.
Este es el método más conveniente, que se puede lograr instalando la aplicación de eliminación de fondo de icons8 en su teléfono. Este curso te enseñará cómo dibujar diseños vg de forma rápida y sencilla; si eres nuevo en drawingsvg, este es un gran curso para comenzar. Puede probar las siete aplicaciones más tarde haciendo clic en el botón a continuación para descargar un PDF de cada una.
¿Qué aplicación es Svg?
Una aplicación o herramienta independiente gratuita conocida como SVG Editor le permite ver, editar y crear SVG (gráficos vectoriales) en su dispositivo móvil. Ya sea que desee crear gráficos para su canal de Youtube o una estructura alámbrica de interfaz de usuario para un nuevo proyecto de diseño web, el Editor SVG le permitirá hacerlo más rápido.
