Tailwind CSS: 15 bibliotecas de componentes y kits de interfaz de usuario
Publicado: 2022-02-16- Kit de interfaz de usuario frente a biblioteca de componentes
- Mi biblioteca/kit no está en esta lista
- IU de viento de cola
- margaritaUI
- Interfaz de usuario de Mamba
- Interfaz de usuario sin cabeza
- Elementos de viento de cola
- Interfaz de usuario ampliada
- mordedura de flujo
- Kit de interfaz de usuario Tailwind
- Interfaz de usuario de Meraki
- Bloques de cola
- HiperUI
- Interfaz de usuario de Kimia
- Kit de inicio de viento de cola
- Viento de cola
- Interfaz de usuario de Konsta
- prelínea
- Mejorar el proceso de diseño y desarrollo
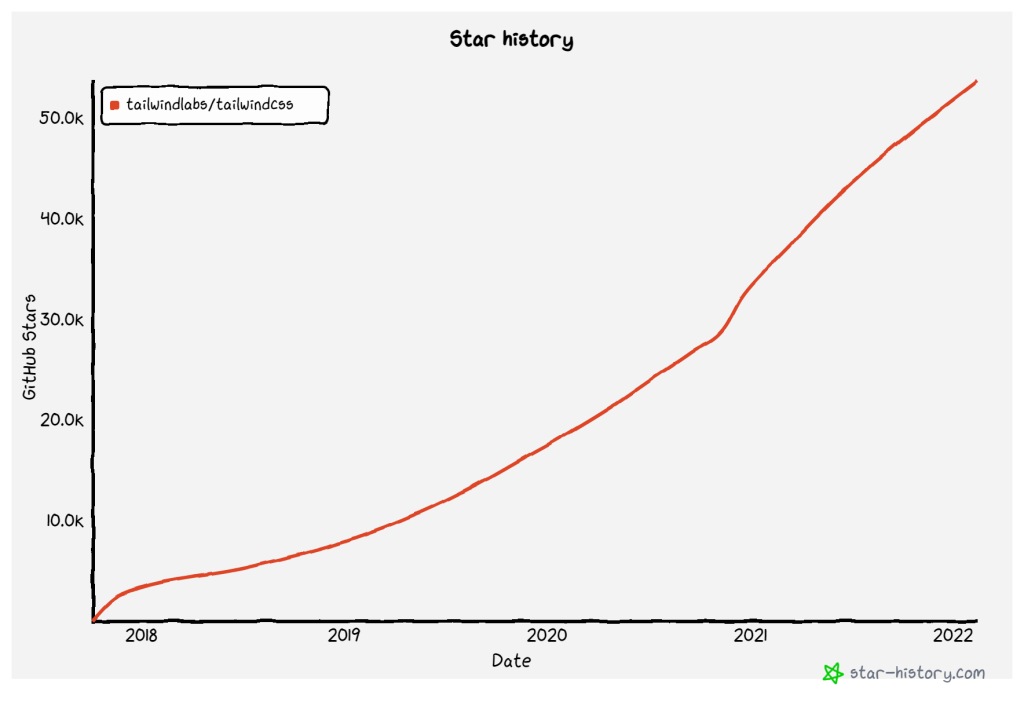
Tailwind CSS ha conquistado a la comunidad front-end. El marco CSS basado en utilidades tiene como objetivo optimizar el desarrollo web moderno. Y con lo popular que se ha vuelto en los últimos 4 años, creo que ha tenido éxito en ese sentido.
En solo unos años, Tailwind CSS logró superar a Bulma, Semantic UI, Foundation y otros marcos CSS destacados. Ahora es el segundo marco más popular del mundo, con Bootstrap ocupando una sólida posición número uno.

Entonces, ¿cómo funciona exactamente Tailwind CSS? La explicación más básica sería comparar con Boostrap. Mientras que Bootstrap viene con diseños predefinidos, Tailwind enfatiza las utilidades de clase. Como tal, siempre tienes el control de cómo se verán los elementos de tu diseño.
En otras palabras, Tailwind no tiene opiniones y no impone una estructura de diseño. En su mayor parte, debe decidir cómo diseñar un componente específico. Y para eso, se le dan clases de utilidad preconstruidas. Puede hacer la mayoría de los diseños sin tener que escribir nada en una hoja de estilo personalizada. Sin embargo, esto puede tener sus límites en términos de riqueza y flexibilidad de diseño.
Como tal, es muy probable que tenga que escribir estilos personalizados, eventualmente. Pero esa no es la única manera de llevar sus diseños Tailwind al siguiente nivel. Otra solución es utilizar una biblioteca de componentes o un kit de interfaz de usuario. Y hay bastantes de ellos creados para Tailwind CSS.
Kit de interfaz de usuario frente a biblioteca de componentes
La principal diferencia es que las bibliotecas de componentes a gran escala implementan un sistema de diseño. En otras palabras, una estructura de diseño estricta que es adecuada para proyectos dinámicos.
Mientras que un kit de interfaz de usuario es generalmente una colección de elementos personalizados. Y puede usar esos elementos para entregar prototipos rápidos y maquetas para diseños de sitios web.
¿Deberías usar un CDN? Si bien es posible implementar los siguientes recursos con una CDN de hoja de estilo, no se recomienda. Al instalar a través de npm u otros administradores de paquetes, puede seleccionar individualmente qué componentes necesita. Y, a su vez, evita cargar toda la hoja de estilo. ¿Tiene que escribir el código del componente usted mismo? Entonces, esto depende del kit en sí. Algunas de las soluciones mencionadas en este artículo no proporcionan código prediseñado. En otras palabras, obtienes la estructura HTML pero no la función. Son solo algunas de las bibliotecas, pero pensé en dejar esto absolutamente claro para no causar confusión.
Mi biblioteca/kit no está en esta lista
Por lo general, trato de hacer una investigación lo más exhaustiva posible. Si falta una biblioteca o un kit de interfaz de usuario en esta lista, comuníquese conmigo. Estoy feliz de echar un vistazo y luego incluirlo aquí. Mi objetivo principal es que todos los recursos estén disponibles de forma gratuita. Ese es el único criterio.
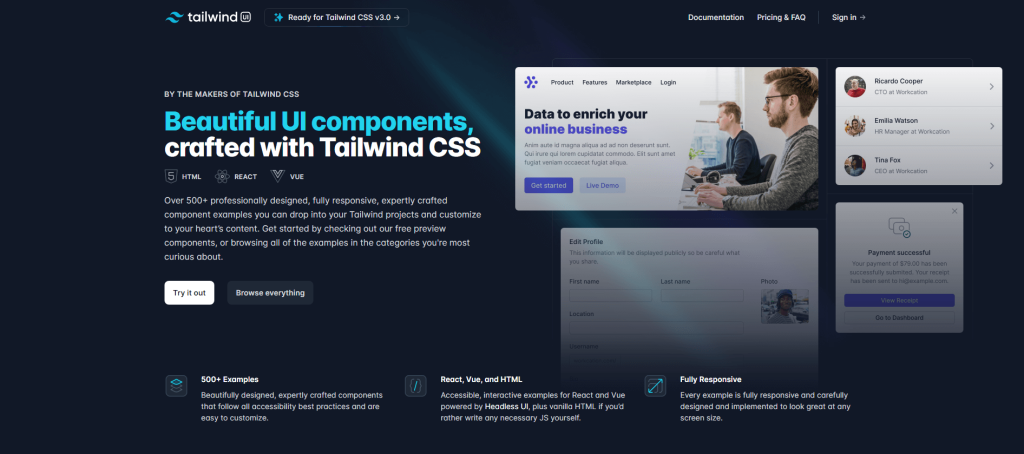
IU de viento de cola

Comenzaremos con la biblioteca oficial de Tailwind Labs. Con varios cientos de componentes personalizados, también es una de las bibliotecas más completas. La única advertencia es que si desea obtener acceso completo, deberá desembolsar alrededor de $ 150 .
Puede obtener acceso a los componentes de vista previa. Cada uno tiene una demostración y un código que puede importar. En total, hay más de 100 componentes gratuitos. Incluye tarjetas de productos, menús desplegables personalizados, barras de navegación, diseños de formularios y más.
Tailwind UI es compatible con React y Vue, y tiene soporte para HTML nativo. Sin embargo, si va a utilizar HTML sin procesar, debe considerar sus opciones de accesibilidad.
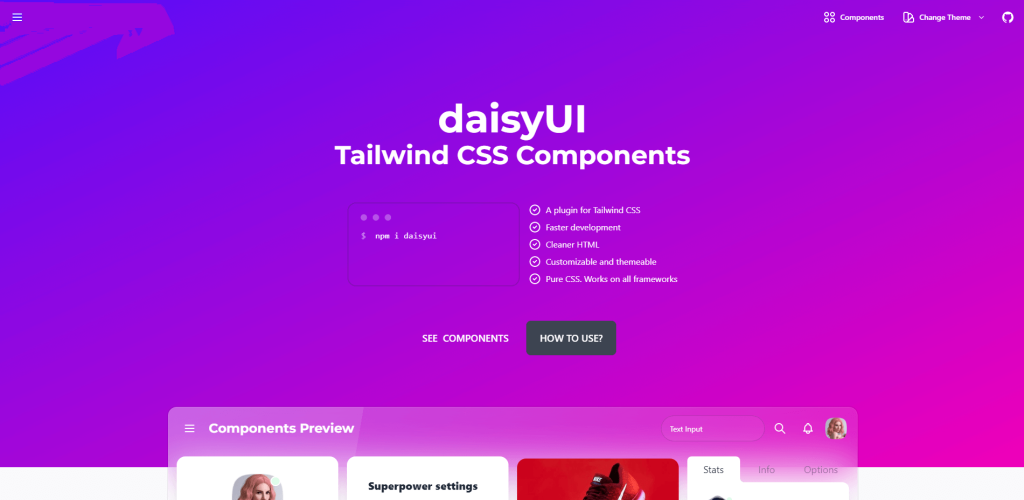
margaritaUI

Esta es una adición bastante interesante a esta lista. Lo primero que notará es que daisyUI usa una sintaxis personalizada, más simple, para sus componentes. De hecho, mientras que necesitaría escribir varias utilidades para diseñar un botón con Tailwind sin procesar, daisyUI lo hace con una sola etiqueta "btn".
Como tal, esta biblioteca está destinada a usarse como un complemento para Tailwind CSS. Todos los componentes están escritos y especificados en Vanilla CSS. Esto significa que daisyUI puede integrarse en cualquier flujo de trabajo, siempre y cuando utilice la biblioteca básica de Tailwind.
Mi favorito personal es el aspecto de temas de daisyUI. Por lo general, lo que espera de cualquier tipo de marco/biblioteca son al menos temas claros y oscuros.
Pouya Saadeghi ha ido un paso más allá al agregar más de 20 temas personalizados. Y cada tema ajusta el estilo y la apariencia de cada uno de los 45 componentes.
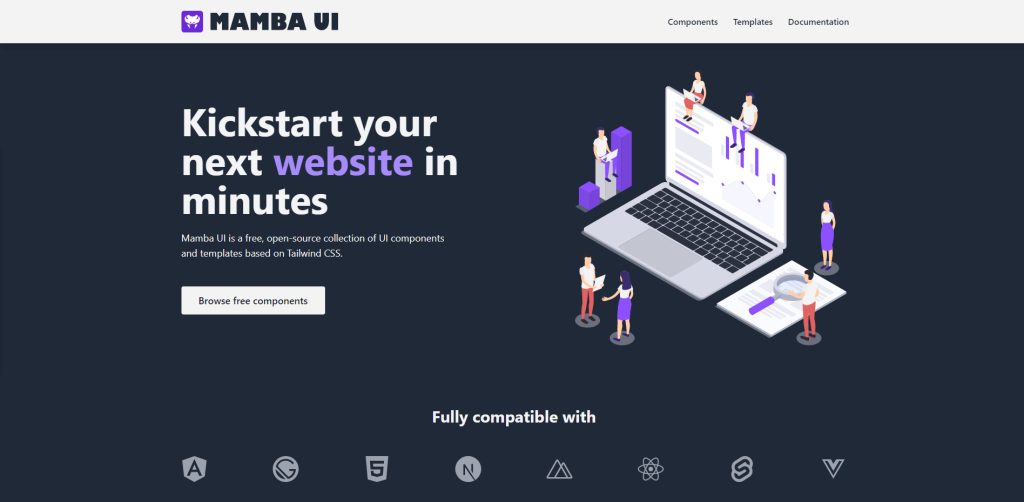
Interfaz de usuario de Mamba

La interfaz de usuario de Mamba está diseñada para ayudar a optimizar el flujo de trabajo de la interfaz de usuario.
Está diseñado para ser utilizado tanto por desarrolladores web como por diseñadores web. La biblioteca incluye componentes para los elementos de diseño más utilizados.
Y, además de eso, implementa una estructura modular para garantizar que pueda diseñar cada componente según sus necesidades. Mamba UI ve uso no solo para diseños de páginas de destino, sino también para carteras personales, sitios de comercio electrónico y más.
En términos de componentes individuales, Mamba UI tiene opciones excepcionales. Fichas de artículos, barras de carga, secciones de cabecera, estadísticas. Elementos aún más intrincados como líneas de tiempo, secciones de noticias y exhibiciones de galerías. Y es completamente gratis.
Interfaz de usuario sin cabeza

Aquí tenemos otro proyecto de la gente de Tailwind Labs. Esta vez, es una biblioteca para componentes de interfaz de usuario sin cabeza prediseñados. En otras palabras, estos son componentes de diseño sin estilo creados para React y Vue con Tailwind en mente.
Si bien la selección de componentes es relativamente baja, creo que esta biblioteca merece cierto reconocimiento. Y lo hace gracias a su extensa documentación. Los documentos proporcionan ejemplos extensos de cómo usar cada componente.
Además, hay orientación sobre cómo estructurar sus componentes para las mejores prácticas de accesibilidad. El único inconveniente es que tienes que escribir todos los estilos tú mismo.
Elementos de viento de cola

Tailwind Elements viene con cientos de componentes de interfaz de usuario. Además de esto, el kit también proporciona varios bloques de diseño. Estos bloques, en particular, son secciones de diseño prefabricadas, que lo ayudarán a ahorrar tiempo al iniciar un nuevo diseño de diseño.
Mi impresión general es que Tailwind Elements se esfuerza por lograr un aspecto y una sensación bastante mínimos. La documentación le muestra cómo ponerlo en marcha con npm o también puede usar el CDN para ver rápidamente cómo funciona el kit en la práctica.
Interfaz de usuario ampliada

Xtend UI es un excelente kit de inicio si te encanta la idea de usar Tailwind CSS junto con Vanilla JavaScript. Los componentes de este kit se amplifican con varios efectos (animaciones, transiciones) y son ideales para proyectos web modernos.

Si examina los documentos, puede seleccionar los tipos de componentes por su categoría. Cada uno incluye fragmentos prefabricados que puede comenzar a agregar a sus proyectos de inmediato. De hecho, cada componente tiene un fragmento HTML y React disponible.
mordedura de flujo

Flowbite es posiblemente una de las bibliotecas de componentes más completas para Tailwind. La cantidad de recursos gratuitos que se han preparado es una locura. La biblioteca tiene soporte prediseñado para marcos como Laravel, React y Vue.js.
Además de eso, también puede obtener una copia de los archivos de diseño de Figma. Esto asegurará que los diseñadores puedan hacer su magia antes de enviar las maquetas a los desarrolladores.
Si le gusta el estilo del componente, ¡considere consultar su plan Pro! En este plan, desbloquea el acceso completo a sus componentes. Y, además, obtenga acceso a todos los archivos de Figma, temas de Hugo y componentes de interfaz de usuario personalizados para aplicaciones y comercio electrónico.
Kit de interfaz de usuario Tailwind

Una de las primeras cosas que destacan de TUK es la diversidad de elementos. El kit se divide en 3 categorías: aplicaciones web, marketing y comercio electrónico. Cada categoría cuenta con sus propias selecciones de componentes adaptadas a un caso de uso específico.
Para obtener acceso completo, deberá convertirse en un cliente que paga. Sin embargo, los usuarios gratuitos pueden probar TUK con acceso a más de 200 obsequios. Y eso incluye todo, desde contenedores de diseño, tarjetas, modales y mucho más.
La biblioteca es compatible con todos los marcos principales, incluidos los gustos de Angular. Recomiendo echar un vistazo a su sección de plantillas. Aunque los temas son estrictamente premium, te da una idea de las posibilidades de diseño.
Interfaz de usuario de Meraki

Las primeras impresiones siempre son importantes, y la interfaz de usuario de Meraki es tan limpia como parece. Los componentes de esta biblioteca están optimizados para un diseño receptivo y una integración RTL nativa.
Para la capacidad de respuesta, Meraki usa tanto Grid como Flexbox. El resultado es una selección al ras de interfaces. En total, hay alrededor de 20 categorías de elementos diferentes. Comenzando con conceptos básicos como botones y tarjetas, pero también incluyendo una variedad de diseños de secciones y modelos de precios.
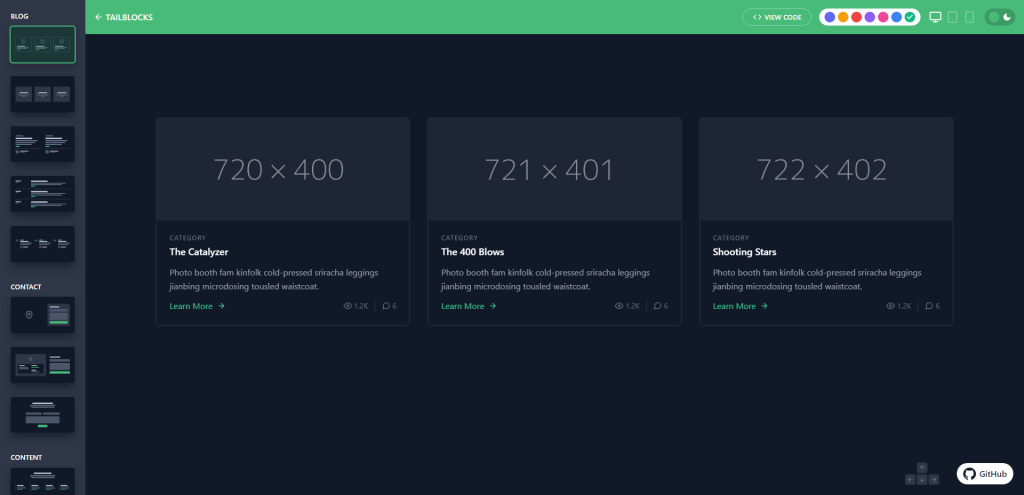
Bloques de cola

Una de mis cosas favoritas de Tailwind CSS es que puedes copiar y pegar fácilmente fragmentos de diseño. Hay mucho debate sobre qué tan “amigable” es la sintaxis para los recién llegados. Pero, no puedo dejar de apreciar el hecho de que a menudo puedes simplemente copiar otro elemento sin que las cosas se rompan. Por ejemplo, no hay dependencia de hojas de estilo complejas.
Y esto también resume el propósito de Tailblocks. Es una biblioteca de componentes ordenada que le brinda los componentes básicos para escalar el diseño de un sitio web.
En particular, me encanta Tailblocks por lo diverso que es en la presentación del diseño. Si observa algo como los elementos de contenido, son secciones de héroes a gran escala. Y la mejor parte es que para copiarlos, solo necesita hacer clic en "ver código". Eso es todo.
Tailblocks incluso llega a proporcionar estilos de color alternativos. Que, nuevamente, se basan completamente en la hoja de estilo CSS nativa de Tailwind. Por lo tanto, no se requiere ningún estilo adicional de su parte.
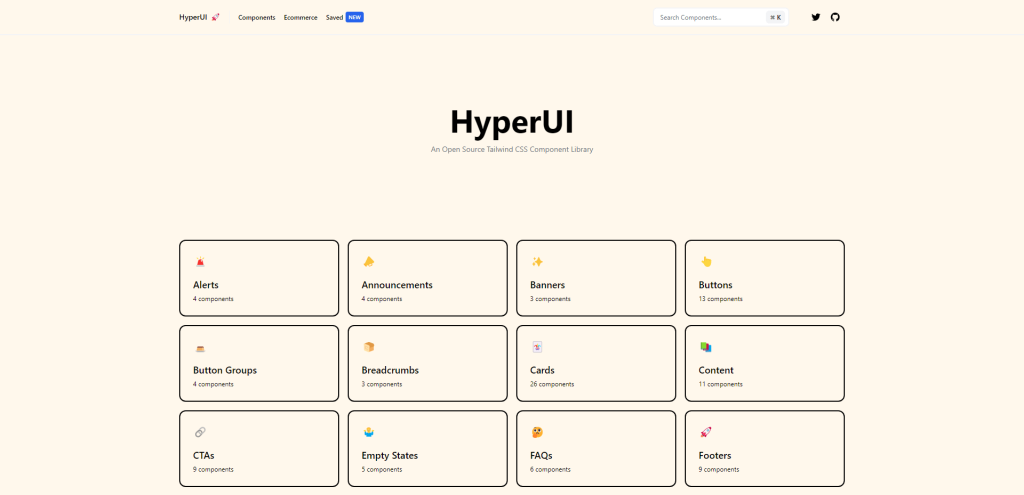
HiperUI

HyperUI es un proyecto de código abierto proporcionado a la comunidad de Tailwind por Mark Mead. Es prácticamente el mismo concepto exacto que la biblioteca anterior. Puede seleccionar y elegir entre 30 ~ categorías de componentes diferentes. Y cada categoría incluye entre 3 y 10 estilos diferentes para el componente dado.
Lo que me encanta de HyperUI son las opciones de personalización.
Si va a la página de inicio y selecciona el componente específico. Puede personalizarlo para reducir el tamaño del contenedor para necesidades específicas. Luego, simplemente vea el código y se le proporcionará el fragmento prefabricado.
Interfaz de usuario de Kimia

La interfaz de usuario de Kimia está diseñada específicamente para el marco React.js. Como tal, cada componente tiene un módulo React preconstruido. Y, Kimia también es compatible con cualquier otro marco que dependa de React. Por ejemplo, Next, Gatsby, Remix y otros.
En definitiva, un conjunto de herramientas como Kimia simplifica el proceso de sacar el máximo partido de Tailwind CSS.
Kit de inicio de viento de cola

Entonces, ¿recuerdas que dije que no usaras la hoja de estilo CDN? Para darle una idea, ¡este kit de inicio tiene un tamaño de más de 40 MB sin comprimir!
Por supuesto, nunca necesitará incluir todos los estilos disponibles. El tamaño real de la hoja de estilo para este kit y sus componentes es de 80 kb.
Y, todos los componentes tienen funciones preconstruidas. Actualmente, las funciones están disponibles para React, Vue y Angular. Y, por supuesto, también se incluyen fragmentos HTML sin procesar.
Viento de cola

No puedo pensar en un solo marco que finalmente no haya adoptado la guía de estilo de Material Design. Y, para Tailwind, tenemos que agradecer al equipo de Creative Tim.
Material Tailwind es exactamente eso. Una implementación de Material Design basada en la estructura Tailwind CSS. Por el momento, los componentes codificados están disponibles solo para React. Aunque el equipo ha declarado que seguirán más marcos.
Si desea tener una idea del flujo de estilo, eche un vistazo a su sección de plantillas. Es un montón de sitios prefabricados para mostrar cómo se verá el diseño final.
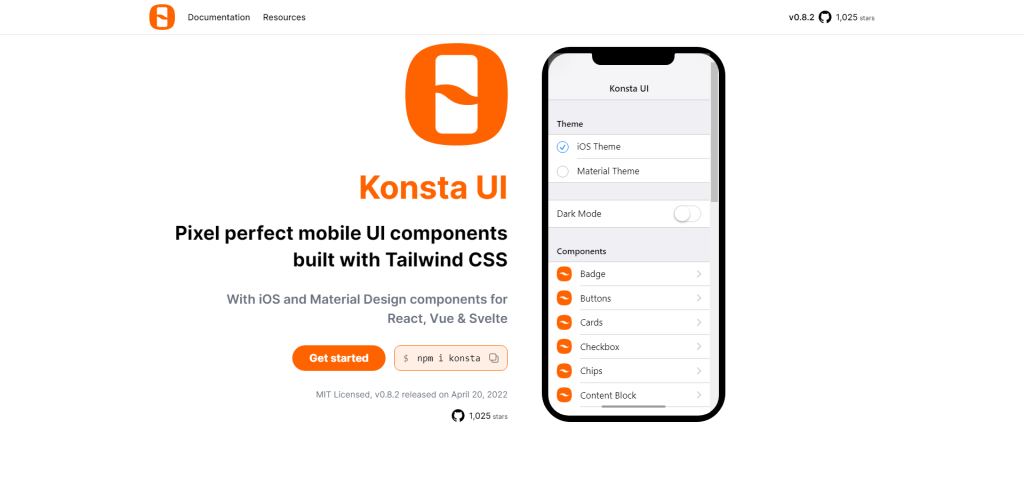
Interfaz de usuario de Konsta

Los marcos como Tailwind CSS no solo son útiles para proyectos basados en la web. Si desea crear una aplicación móvil con Tailwind CSS, la biblioteca de interfaz de usuario de Konsta es una de las que debe vigilar.
Está diseñado para admitir React, Vue y Svelte. Y se basa en la estructura de diseño de iOS y una mezcla de Material Design. Cada componente tiene un fragmento de código prefabricado que muestra cómo funciona en la forma más básica.
El autor de Konsta UI ha enfatizado que esta biblioteca funcionaría mejor si se usara junto con Ionic o Framework7. Entonces, en cierto sentido, puede usar esta biblioteca tanto para proyectos híbridos como para aplicaciones nativas web.
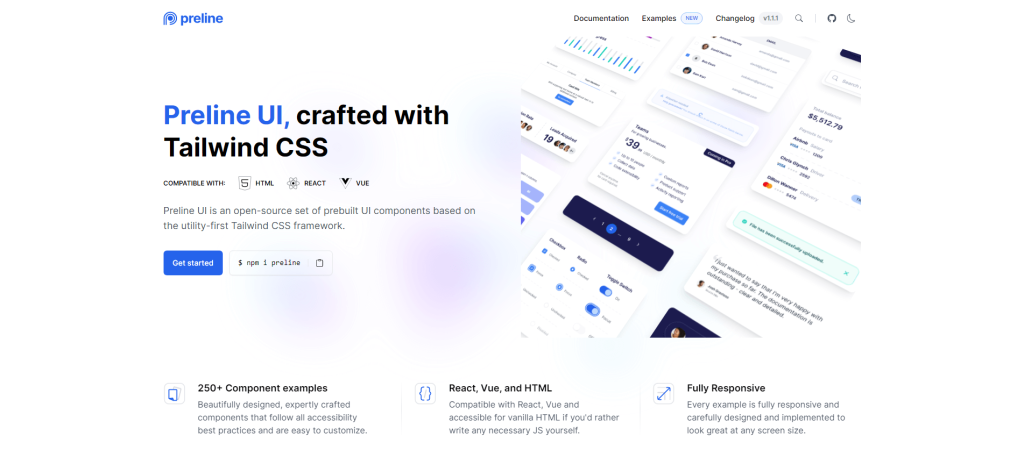
prelínea

Preline UI es una biblioteca de componentes de interfaz de usuario recientemente lanzada sobre Tailwind CSS. No está claro si la promoción era parte de la estrategia de marketing de esta biblioteca, pero la he visto tendencia en Twitter, y muchas editoriales importantes también se dieron cuenta. Entonces, profundicemos un poco más.
Lo primero que destaca es la cantidad de componentes, ya que más de 200 ejemplos personalizados ya están prediseñados. Y, segundo, la calidad del diseño es impecable. Solo con los componentes predeterminados (sin su propio estilo), puede aplicar fácilmente Preline a cualquier proyecto, desde sitios personales hasta proyectos de agencias.
También tendrá la opción de trabajar con archivos de temas personalizados, pero también con una estructura de modo oscuro integrada para que pueda diseñar ambas versiones al mismo tiempo.
Mejorar el proceso de diseño y desarrollo
¿Cómo serán los próximos cuatro años para Tailwind? Sabemos que la versión 3.0 se lanzó recientemente. Esta versión trajo mejoras para el rendimiento y la integración del navegador, entre otras características nuevas. ¿Es esto solo el comienzo?
Si hay algo que podemos aprender de este marco es que los desarrolladores no se oponen a aprender nuevos sistemas. Claro, la sintaxis puede tomar un tiempo para dominar realmente. Pero, la velocidad a la que puede crear un diseño completamente funcional no tiene precedentes.
