Orientación a un elemento SVG para un evento al pasar el mouse
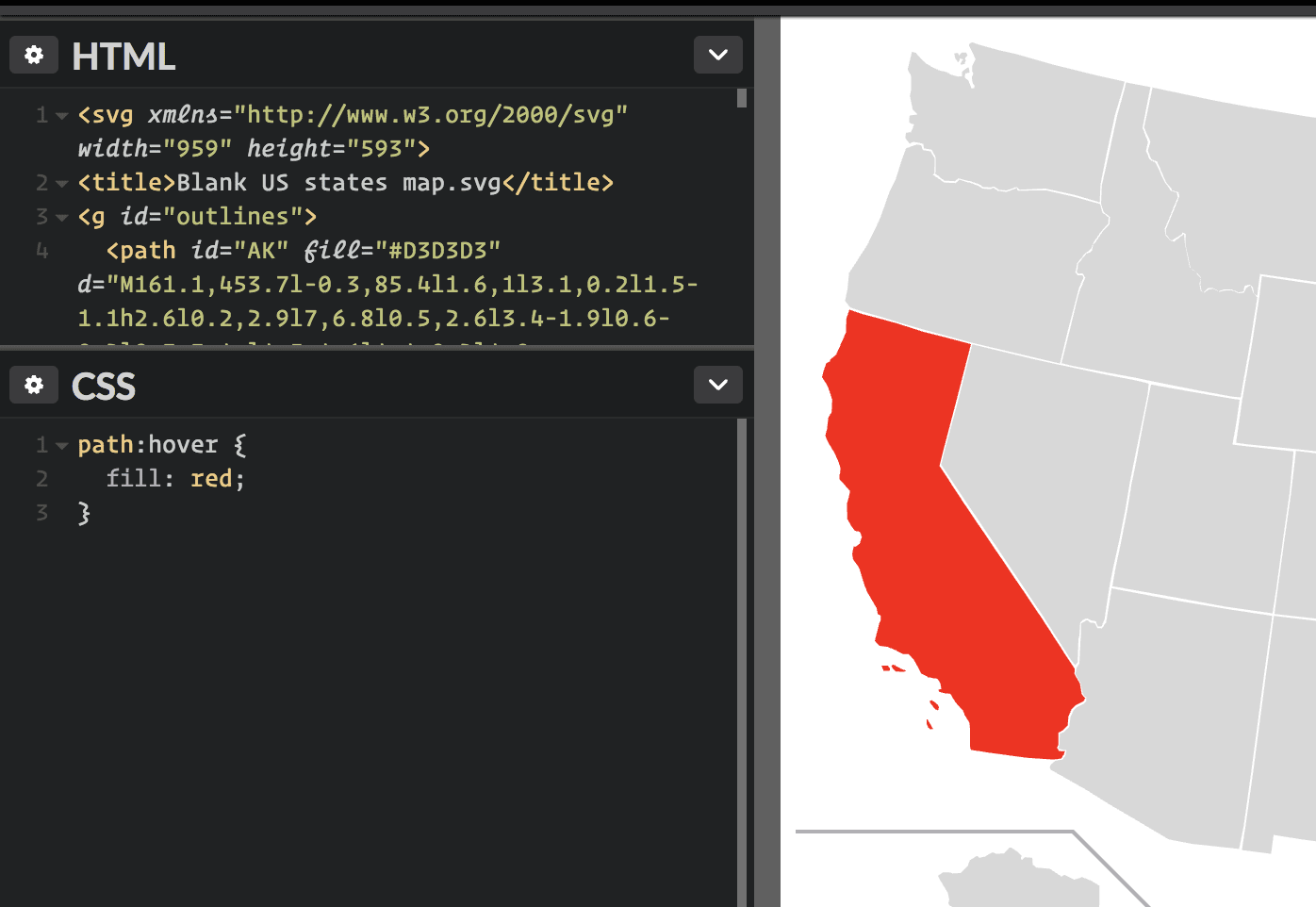
Publicado: 2023-01-25Suponiendo que desee una introducción sobre cómo apuntar a un elemento svg para un evento al pasar el mouse : la forma más sencilla de hacerlo es apuntando al elemento svg con una identificación o clase. Luego, puede usar la pseudoclase :hover para aplicar estilos al elemento cuando el usuario pasa el mouse sobre él. Por ejemplo, si tiene un elemento svg con la identificación "my-svg", puede orientarlo de esta manera: #my-svg:hover { fill: red; } Esto hará que el elemento svg se vuelva rojo cuando el usuario pase el cursor sobre él.
Hay varias formas de usar gráficos, y todas tienen ventajas y desventajas. Puede encontrar que las fuentes de los iconos son fáciles de cambiar si está acostumbrado a trabajar con ellas. Puede completar cada elemento por separado en un SVG en línea si lo necesita, o puede configurar el relleno para que se aplique en cascada a todos los elementos dentro del SVG. En un escenario, hay dos versiones de cada ícono disponibles en sus respectivos colores y se pueden cambiar. Además, se puede utilizar una máscara, que permite que la imagen de fondo dibuje la forma, pero enmascara el color que proviene del fondo.
¿Cómo coloco el cursor sobre un svg?

No hay una respuesta definitiva a esta pregunta, ya que la mejor manera de pasar el mouse sobre un SVG puede variar según las circunstancias particulares. Sin embargo, algunos consejos sobre cómo pasar el mouse sobre un SVG pueden incluir el uso de una propiedad de cursor en CSS o el uso de JavaScript para detectar cuándo el mouse está sobre un elemento.
Usando el editor HTML, puede escribir lo que sea que esté en el cuerpo HTML y etiquetar los campos de una plantilla HTML5 básica. CSS se puede aplicar a su Pen usando cualquier hoja de estilo en Internet. Para obtener la mejor compatibilidad entre navegadores, es una práctica común usar prefijos de proveedores para propiedades y valores que deben estar presentes. Es sencillo aplicar un script a su Pen desde cualquier computadora en Internet. Para agregarle una URL, simplemente ingrésela aquí y la agregaremos en el orden en que ingrese la URL. Ejecutaremos el script que vincula para procesarlo antes de aplicarlo si contiene una extensión de archivo que corresponde a un preprocesador.
¿Svgs puede ser receptivo?

Como imágenes vectoriales, los SVG se pueden escalar a cualquier tamaño sin perder calidad, lo que los hace ideales para el diseño web receptivo. Mediante el uso de consultas de medios y la etiqueta de la ventana gráfica, los SVG se pueden escalar automáticamente al tamaño de la pantalla o la ventana gráfica.
Los gráficos web, los gráficos vectoriales y los gráficos vectoriales escalables son los tres tipos principales de archivos SVG. Si bien no se sacrifica la calidad de la imagen, las imágenes vectoriales son infinitamente escalables e independientes de la resolución. Los SVG son un tipo de imagen vectorial que se puede ampliar o reducir para mantener una alta calidad de imagen, lo que los hace ideales para usar en la web. Un tipo de gráficos web es un tipo de SVG que está diseñado para su uso en páginas web.
¿Podemos cambiar el color de la imagen Svg?

Ese color no se puede cambiar. Si bien CSS y Javascript se pueden usar para cambiar la forma en que aparece un SVG en el navegador, la imagen no se puede modificar. La imagen debe cargarse utilizando una variedad de métodos, incluidos: objeto, iframe o svg en línea .
Cómo cambiar los colores en una imagen Svg
El formato SVG es un formato de imagen vectorial popular que se puede editar fácilmente con un editor de texto. Crear una imagen SVG con un color puede ser tan simple como agregar la propiedad de relleno fill=”currentColor” a la etiqueta svg y eliminar cualquier otra propiedad de relleno del archivo. Debido a que currentColor es una palabra clave (no un color fijo), se puede usar para cambiar el color a través de CSS, seleccionando la propiedad de color del elemento o cambiando la propiedad de color del padre.

Desplazamiento de la ruta Svg
Él
El atributo d define los datos de ruta.
Los datos de ruta consisten en una lista de comandos y parámetros en el formato:
parámetros de comando
Los comandos son:
M = mover a
L = línea hasta
H = línea horizontal hasta
V = línea vertical a
C = curva a
S = curva suave
Q = curva de Bézier cuadrática
T = curva de Bézier cuadrática suave
A = arco elíptico
Z = camino cerrado
Cada letra de comando va seguida de una serie de parámetros.
Los parámetros se pueden separar con comas o espacios.
Algunos parámetros tienen el formato x,y, donde xey son coordenadas.
El editor HTML contiene el cuerpo y las etiquetas en una plantilla HTML5 básica, que es lo que escribes en ella. Aquí es donde encontrará elementos de alto nivel como la etiqueta HTML. CSS se puede aplicar a su Pen usando cualquier hoja de estilo en Internet. Para aplicar el script, puede utilizar cualquier navegador web. La URL de este archivo debe colocarse aquí, y la colocaremos en el orden en que aparece después de que se complete el JavaScript en el Pen. Si el script que vincula contiene una extensión de archivo asociada con un preprocesador, intentaremos procesarlo antes de aplicarlo.
Svg Hover no funciona
Hay algunas razones posibles por las que su efecto de desplazamiento SVG podría no funcionar. En primer lugar, asegúrese de que el elemento al que intenta apuntar esté incluido en las etiquetas. Si no es así, el efecto de desplazamiento no funcionará. Otra posibilidad es que el efecto de desplazamiento esté siendo anulado por otra regla CSS. Para verificar esto, inspeccione el elemento en las herramientas de desarrollo de su navegador y vea qué reglas de CSS se están aplicando. Si hay otra regla que anula el efecto de desplazamiento, deberá eliminar esa regla o aumentar la especificidad de la regla de desplazamiento.
Le mostraremos cómo averiguar cuál es la respuesta a la pregunta "Cambiar Svg Color On Hover, Css" usando el lenguaje informático en esta publicación. Se puede utilizar un método alternativo para resolver el problema idéntico, ya continuación se proporcionan algunos ejemplos de código. Puede cambiar el color de un SVG siguiendo estos pasos. Los atributos de relleno y trazo no deben establecerse en un SVG. Los gráficos definidos con Scalable Vector Graphics (SVG) pueden ser archivos de texto XML. Para poder cambiar el color, los colores se cambiarán cambiando el código de texto del editor de texto y el código de color en el editor hexadecimal. Puede especificar tanto el atributo de estilo (propiedades de relleno y trazo) como los atributos de relleno y trazo como atributos de presentación en un archivo SVG.
Cómo cambiar el color de la imagen Svg al pasar el mouse usando Css
Establezca la propiedad de relleno para la clase de icono SVG en CSS para que se pueda personalizar en el estado de desplazamiento. Puede crear un estado de desplazamiento de color en tan solo un minuto con este método.
En esta publicación, veremos cómo resolver el rompecabezas de programación Cómo cambiar el color de la imagen Svg al pasar el mouse usando CS. No existe una única solución a un problema; más bien, hay varias estrategias distintas que se pueden usar para resolverlo. Después de eso, puede cambiar el color usando CSS configurando la propiedad de color del elemento o la de su padre. Configurar el relleno en SVG en línea le permite vincular todos los elementos en el SVG. El uso de las funciones de sombra paralela y opacidad en la propiedad de filtro nos da la posibilidad de cambiar el color de la imagen en CSS. Simplemente puede extraer el CSS del SVG y ponerlo en su archivo CSS.
Cambiar colores Svg al pasar el mouse con CSS
CSS se puede usar para cambiar los colores SVG al pasar el mouse. Los dos métodos más comunes son agregar CSS a su archivo HTML y luego usar un archivo CSS externo. Cuando utilice la etiqueta de estilo para cargar CSS en su archivo HTML, debe especificar el estilo adecuado. Cuando incluye la etiqueta de "estilo" en su archivo HTML, se muestra en la sección "encabezado". Para cambiar el color de un SVG al pasar el mouse, primero debe agregar fill=currentColor a la etiqueta svg. Como resultado, el SVG podrá usar la palabra clave currentColor para el color de relleno. A continuación, cambie el color con CSS configurando la propiedad de color del elemento o su padre.
