Cómo probar el rendimiento de su sitio web de WordPress (usando 3 herramientas)
Publicado: 2018-05-15Si ejecuta un sitio web, probablemente ya haya escuchado hablar mucho sobre la importancia de la velocidad de carga. Después de todo, los sitios web lentos pueden ahuyentar a los visitantes y reducir las conversiones. Sin embargo, a veces es difícil averiguar cómo medir con precisión el rendimiento actual de su sitio.
Afortunadamente, hay muchas herramientas que puede usar para medir cuánto tiempo tarda en cargarse su sitio. Algunos incluso le darán consejos sobre cómo hacer mejoras. Si sabe cómo interpretar esos resultados, podrá diagnosticar (y corregir) los problemas de rendimiento antes de que se salgan de control.
En este artículo, vamos a hablar sobre por qué es tan importante vigilar el rendimiento de su sitio web de WordPress. Luego, le enseñaremos tres formas de medir el suyo con precisión y discutiremos cómo mejorar sus resultados. ¡Pongámonos a trabajar!
Por qué necesita medir el rendimiento de su sitio web de WordPress

Cuando hablamos del rendimiento del sitio web, nos referimos principalmente al tiempo que tardan en cargarse las páginas. No debería sorprender que a la mayoría de las personas no les guste visitar sitios web lentos. Si su sitio es demasiado lento, puede esperar lidiar con problemas como:
- Una tasa de rebote más alta. Existe una correlación directa entre los tiempos de carga y las tasas de rebote, por lo que no optimizar su sitio web puede costarle visitantes.
- Tasas de conversión más bajas. Una mala optimización puede hacer que su sitio web se sienta poco profesional y difícil de usar, lo que puede afectar negativamente las tasas de conversión.
Cuando trabaja con WordPress, tiene muchas formas de optimizar el rendimiento de su sitio. Sin embargo, según nuestra experiencia, las dos decisiones más importantes que tomará son qué servidor web y qué tema usará. Algunos servidores web brindan un mejor rendimiento en todos los ámbitos, mientras que otros pueden ralentizar su sitio a pesar de sus mejores esfuerzos. En cuanto a los temas, algunos son simplemente más rápidos que otros (más sobre esto más adelante).
Si elige sabiamente en ambas áreas, su sitio web debería funcionar bien. Sin embargo, siempre es una buena idea vigilar su rendimiento, para saber si es necesario realizar mejoras. Si desea ser minucioso, debe verificar el rendimiento de su sitio una o dos veces al mes. Esto es particularmente importante cuando el tráfico es inesperadamente alto.
Cómo probar el rendimiento de su sitio web de WordPress (usando 3 herramientas)
Es posible que sienta la tentación de ejecutar una sola prueba de velocidad para verificar qué tan rápido es su sitio web. Sin embargo, una prueba o herramienta por lo general no es suficiente para pintar una imagen precisa. Exploremos tres herramientas que puede usar para auditar el rendimiento de su sitio. Juntos, pueden brindarle una imagen más completa y ayudarlo a determinar dónde realizar mejoras.
1. Verifique la velocidad de su sitio usando las herramientas de Pingdom
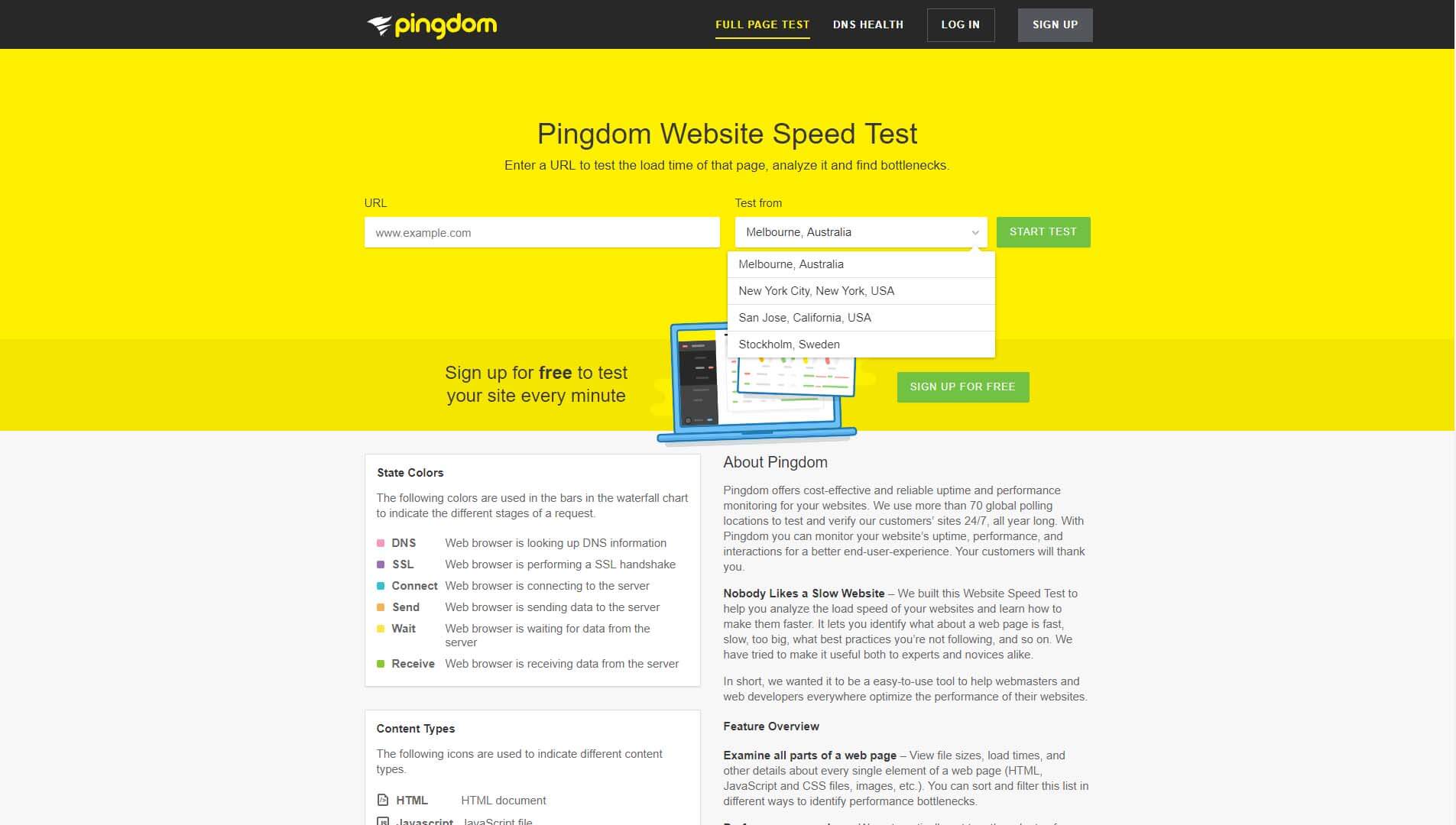
Algunas herramientas le permiten medir los tiempos de carga de su sitio web comprobando cuánto tardan en cargarse sus páginas. Pingdom Tools es uno de nuestros favoritos, ya que es fácil de usar y le brinda múltiples ubicaciones de servidores de prueba:

Para usar las herramientas de Pingdom, ingrese la URL de la página que desea probar y elija un servidor. Hay cuatro servidores para elegir, incluidos dos ubicados en los EE. UU. Los proveedores de alojamiento más populares tienen centros de datos en Estados Unidos, lo que significa que puede obtener mejores resultados al usar esos servidores. Sin embargo, también debe realizar pruebas con los servidores de prueba australianos y suecos para obtener una mejor idea de qué tan rápido podría cargar su sitio para los usuarios de esas regiones.
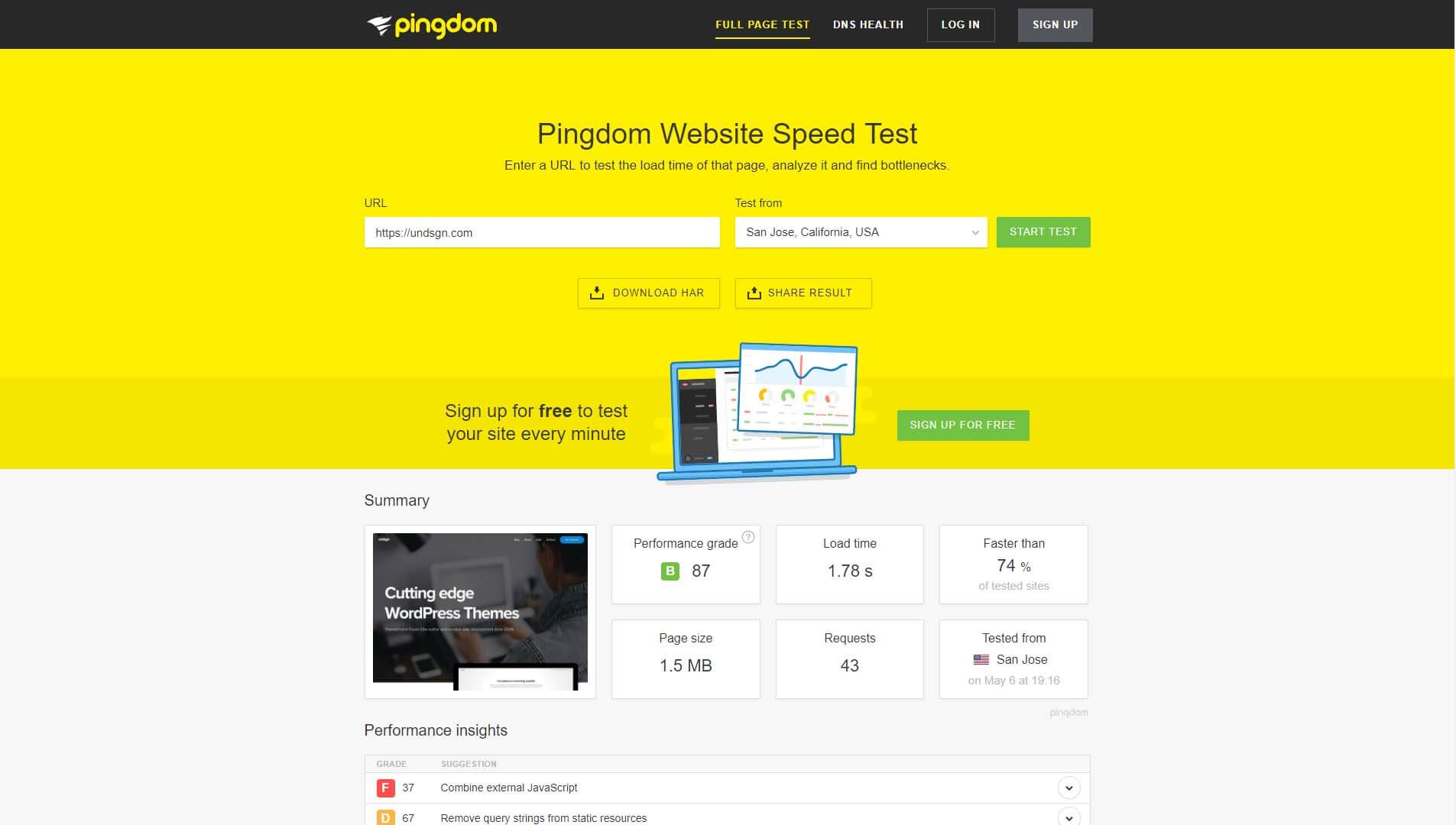
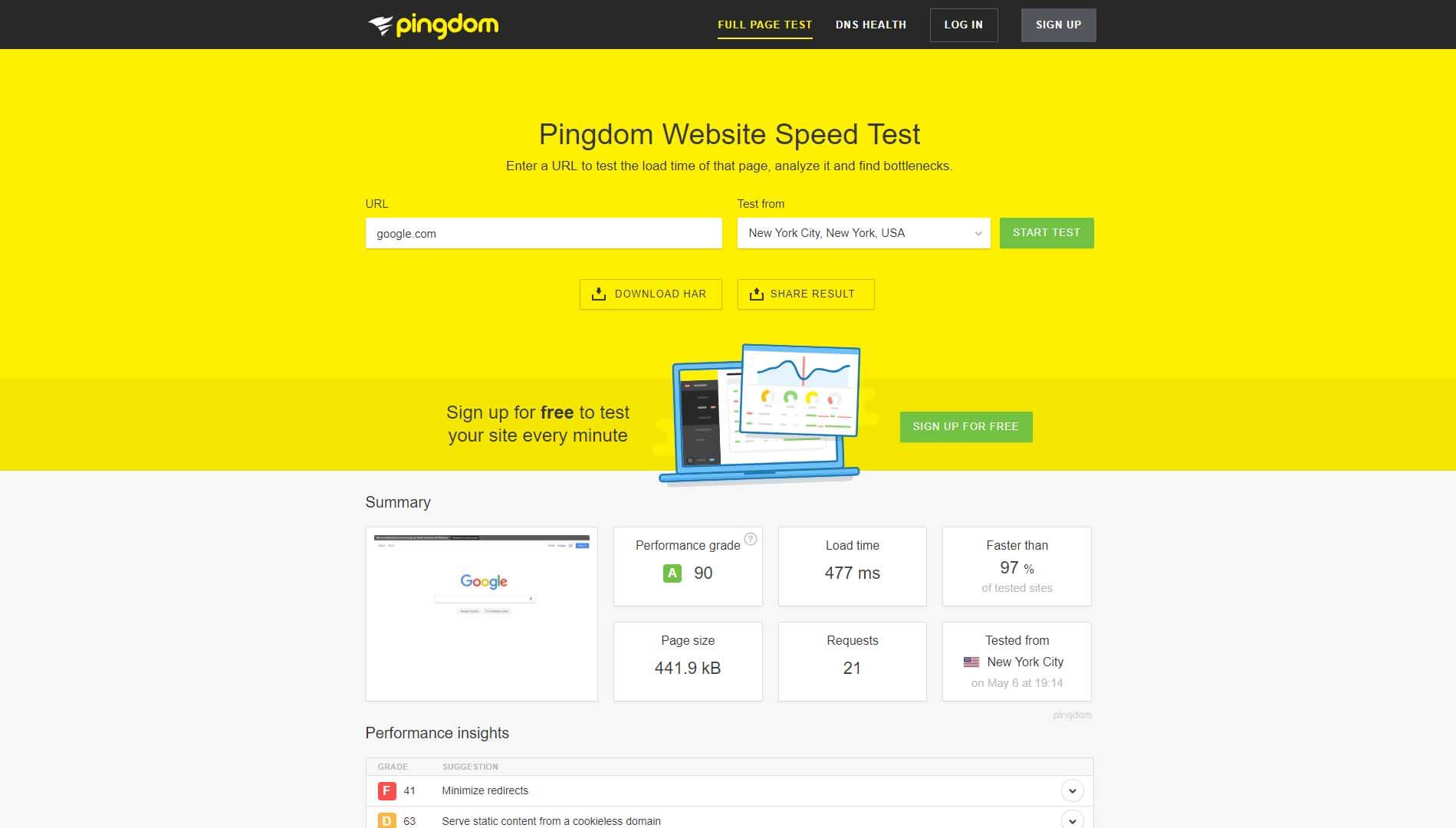
Cada prueba solo debe tomar unos segundos. Luego, verá una pantalla de resultados:

Hay muchos números aquí, pero el que más te debe importar es el tiempo de carga general. En términos generales, cualquier cosa por debajo de dos segundos es buena. Una vez que sus tiempos de carga comienzan a deslizarse por encima de esa línea de dos segundos, su tasa de rebote tiende a aumentar considerablemente. Sin embargo, el hecho de que su sitio web demore menos de dos segundos en cargarse no significa que no haya margen de mejora. Idealmente, debería apuntar a tiempos más cercanos a la marca de un segundo.
Sin embargo, como mencionamos, una sola prueba no es suficiente para medir con precisión el rendimiento de su sitio web. Los tiempos de carga pueden variar de un minuto a otro según el tráfico, la carga que tiene su servidor y muchos otros factores. Con eso en mente, le recomendamos que ejecute al menos tres pruebas con el mismo servidor y calcule un promedio a partir de esos resultados.
Si desea hacer un esfuerzo adicional, puede repetir este mismo proceso con todos los servidores de prueba de Pingdom Tools. Recuerde: su objetivo es un tiempo de carga de menos de dos segundos, especialmente para los servidores de EE. UU. En lo que respecta a los servidores australianos, es normal ver tiempos más largos. Así que no entre en pánico si esos resultados parecen demasiado altos.
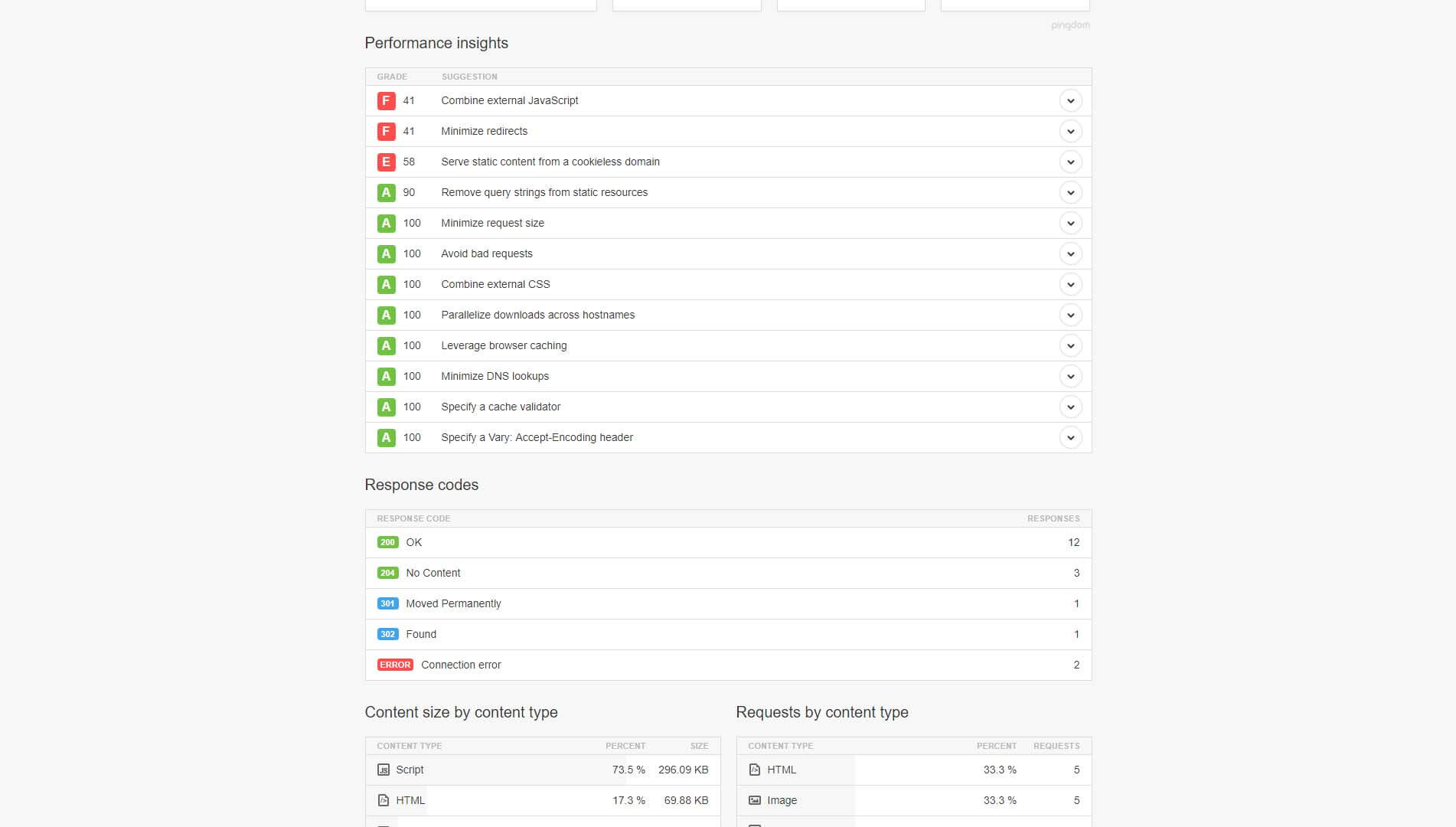
Finalmente, si se desplaza hacia abajo en cualquiera de sus pantallas de resultados, verá que Pingdom Tools también ofrece información sobre lo que puede estar ralentizando su sitio web. Las puntuaciones verdes indican que ya se ha ocupado de un problema en particular. Las puntuaciones rojas, por otro lado, significan que hay margen de mejora:

Si aborda estos problemas uno por uno, el rendimiento de su sitio web debería aumentar en consecuencia. Sin embargo, esta no es la única herramienta que puede ayudarte a descubrir cómo optimizar tu sitio web.
2. Analice la optimización actual de su sitio con PageSpeed Insights
PageSpeed Insights de Google comparte algunas similitudes con Pingdom Tools. Ingresa la URL que desea probar, presiona un botón y espera unos momentos para ver los resultados. Sin embargo, esta herramienta en particular no se trata solo de medir los tiempos de carga (aunque lo hace bien).
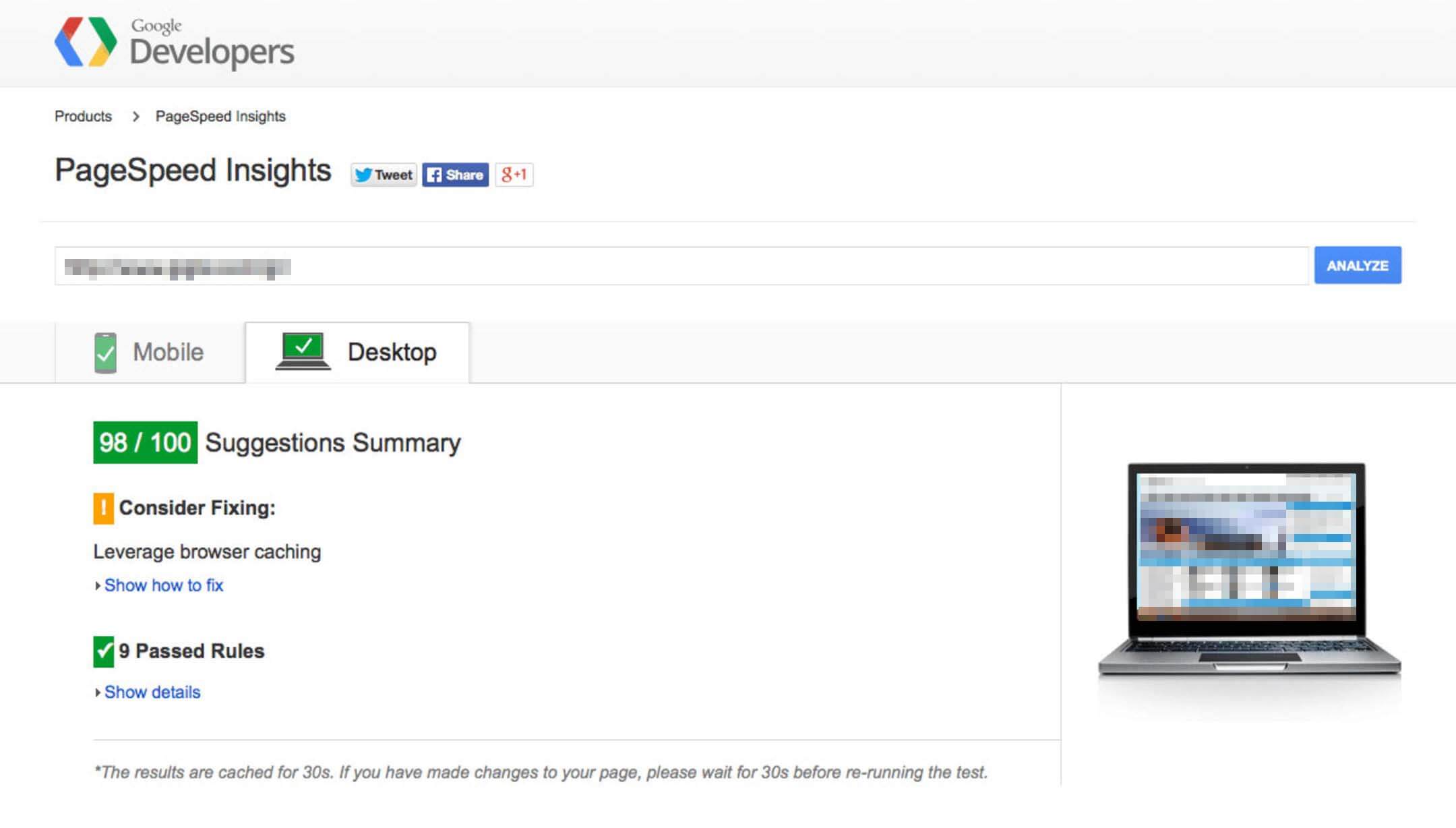
En cambio, PageSpeed Insights se enfoca en brindarle información detallada sobre cómo puede acelerar su sitio web. Encontrará áreas que se pueden mejorar y ofrecerá sugerencias sobre qué hacer a continuación:


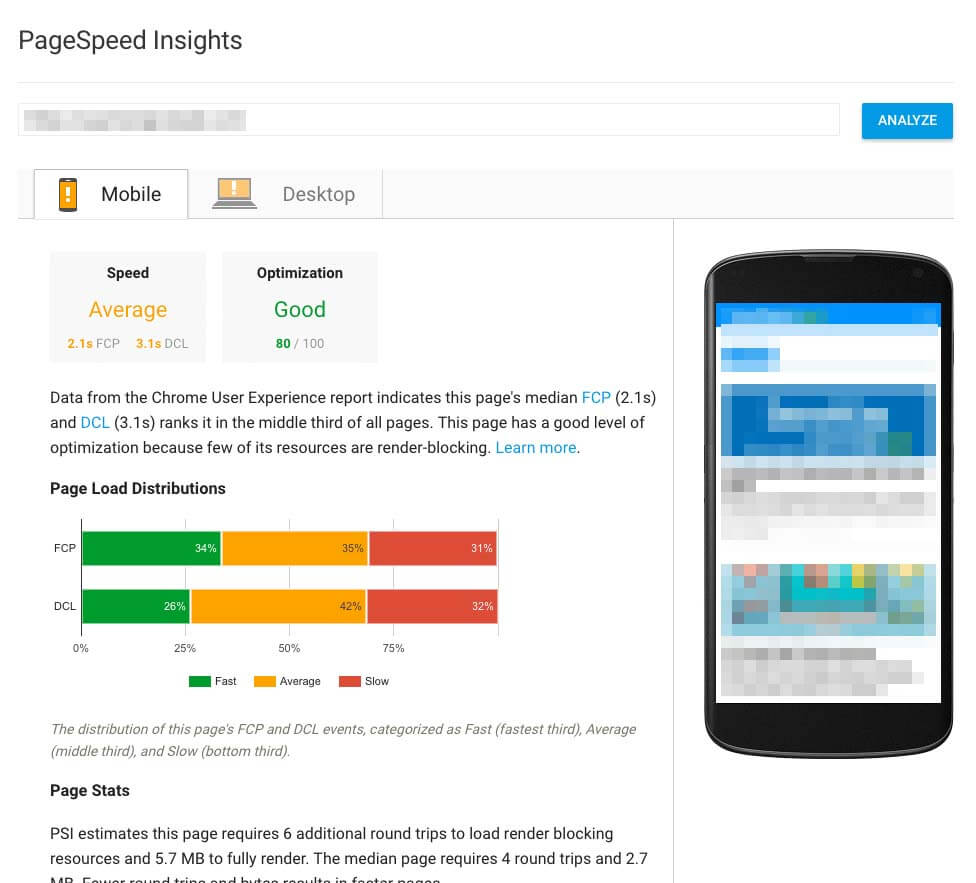
Si hace clic en los enlaces debajo de cada sugerencia, obtendrá información detallada sobre los archivos que necesita optimizar y por qué necesita "arreglarlos". Sin embargo, la mejor característica de esta herramienta es que le brinda resultados únicos para las versiones de escritorio y móvil de su sitio. Puede saltar entre ambos informes haciendo clic en sus respectivas pestañas en la parte superior de la pantalla:

Prestar atención a la optimización móvil se ha vuelto particularmente importante en los últimos años. Las personas pasan más tiempo navegando por la web usando teléfonos móviles que computadoras de escritorio. Esto significa que si tu sitio no se carga rápidamente en los dispositivos móviles, podrías estar asustando a una gran parte de tu audiencia potencial.
3. Haga una prueba de estrés de su sitio a través del impacto de la carga
Como probablemente sepa, no todos los planes de alojamiento son iguales. Algunos se mantendrán bien con un tráfico moderado, pero se desmoronarán cuando comience a obtener demasiadas vistas. Esto significa que incluso si su sitio web se carga rápidamente de acuerdo con las herramientas de prueba de velocidad, es posible que no se mantenga muy bien cuando varias personas lo navegan a la vez.
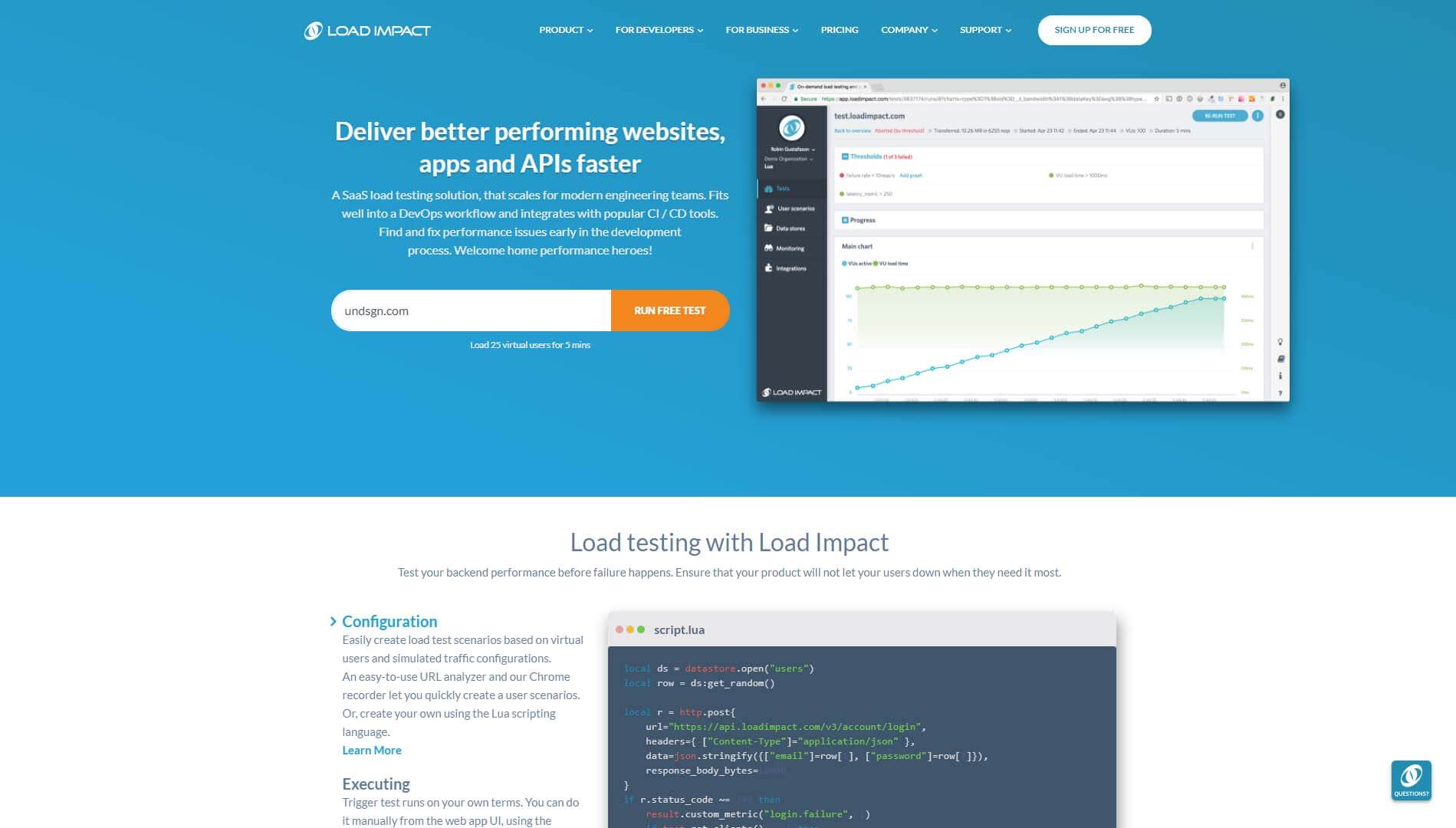
La mejor manera de averiguar si su servidor puede manejar niveles más altos de tráfico es usar una herramienta de prueba de estrés. Somos partidarios de Load Impact, ya que le permite simular escenarios con números específicos de visitantes y de regiones particulares. Además, puede usar esta herramienta sin registrarse para obtener una cuenta, simplemente ingresando la URL que desea probar:

Registrarse para obtener una cuenta gratuita le da un poco más de control sobre las variables de su prueba. Sin embargo, el escenario básico del servicio simula hasta 25 usuarios simultáneos, lo que es más que suficiente para saber si su plan de alojamiento puede manejar un poco de tráfico.
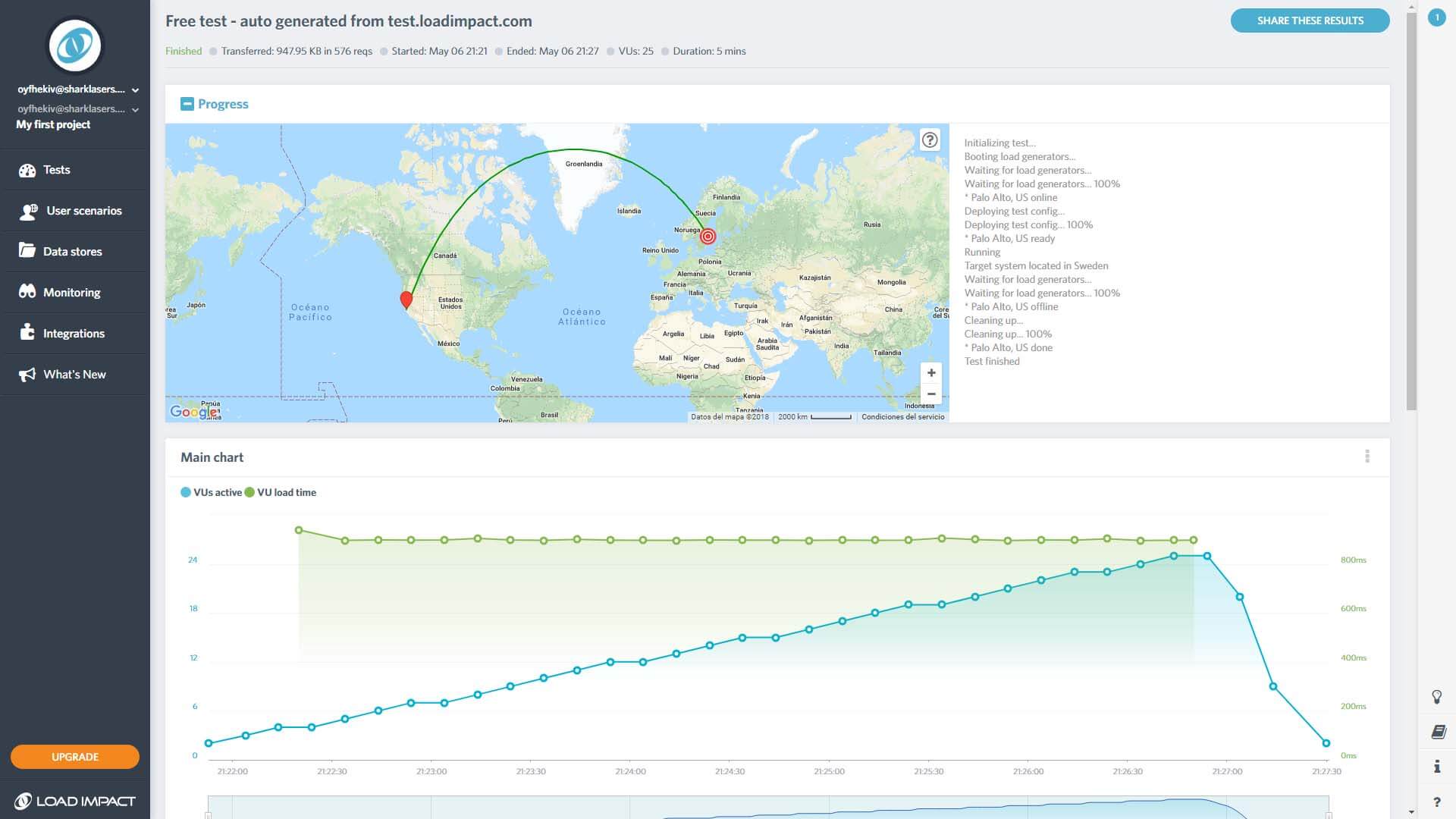
La prueba tardará unos minutos en ejecutarse. Una vez que se haya completado, verá los resultados en un gráfico en la parte inferior de la página. Sus tiempos de carga deben permanecer constantes, aunque es probable que aumenten con el tiempo. Sin embargo, si ve picos pronunciados en el gráfico, eso significa que sus servidores no están manejando el aumento en el tráfico de manera adecuada:

Si los tiempos de carga de su sitio web se mantienen constantes bajo estrés y nunca superan la marca de los dos segundos, está en el camino correcto. Todo lo que tiene que hacer es repetir esta comprobación de vez en cuando para asegurarse de que el rendimiento no decaiga. Sin embargo, si cree que hay margen de mejora, hay algunas cosas que puede hacer para acelerar su sitio.
Cómo mejorar el rendimiento de su sitio web de WordPress
Hay muchas maneras de abordar la optimización del rendimiento de su sitio web. Por ejemplo, puedes:
- Comprime tus imágenes para que ocupen menos espacio.
- Implemente una solución de almacenamiento en caché o use una red de entrega de contenido (CDN).
- Cambie a un tema que le proporcione funciones de optimización del rendimiento, como nuestro propio tema Uncode.
Como mencionamos anteriormente, su tema puede tener un gran impacto en la velocidad y estabilidad general de su sitio. Es por eso que Uncode incluye varias funciones para ayudarlo a mejorar los tiempos de carga. Por ejemplo, utiliza una versión personalizada del complemento Visual Composer para simplificar las cosas. También se asegura de cargar la resolución perfecta para cada imagen incluida en su sitio web. Esto aumenta el rendimiento, sin comprometer la calidad.
Naturalmente, hay muchas más formas de abordar los tiempos de carga lentos, pero esos son, con diferencia, los cambios más impactantes que puede realizar. Si ha trabajado un poco para optimizar su sitio web, pero todavía se siente lento, entonces el problema probablemente resida en su proveedor de alojamiento. Hay cientos de servidores web para elegir, por lo que es fácil quedarse atascado usando uno que no está a la altura.
Si cree que puede beneficiarse de cambiar de proveedor, consulte nuestra lista de opciones recomendadas. Pasar a un nuevo servidor web implica migrar su sitio web de WordPress, pero eso es más fácil de lo que imagina. De hecho, algunos servidores web se encargarán de la migración por usted.
Cómo optimizar su instalación de Uncode para la velocidad
Independientemente del tema de WordPress que esté utilizando, los consejos anteriores siempre serán útiles. Sin embargo, si está utilizando Uncode para potenciar su sitio, hay algunos pasos adicionales que puede seguir.
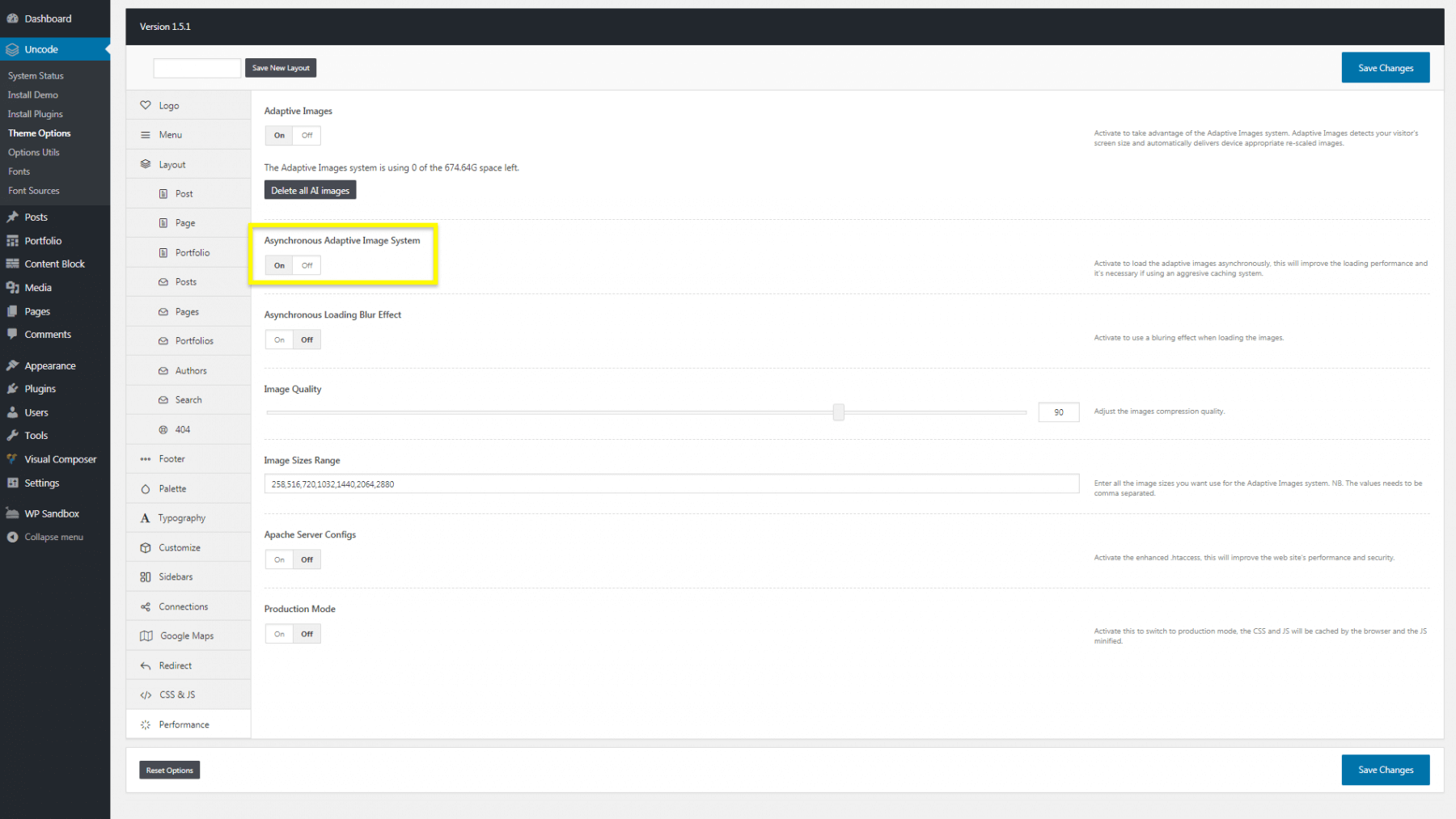
Por ejemplo, en Uncode > Opciones de tema > Rendimiento , puede activar una función llamada Sistema de imagen adaptable asíncrono :

Inicialmente, esto carga versiones de baja resolución de todas sus imágenes, por lo que las páginas se pueden presentar más rápidamente. Una vez que una página esté completamente cargada, esas imágenes iniciales se reemplazarán con las versiones regulares de alta calidad.
Puede leer más sobre cómo optimizar su sitio Uncode para la velocidad en nuestra documentación. Si tiene alguna pregunta, ¡también puede contactarnos directamente!
Conclusión
Incluso los sitios web más hermosos e interesantes pueden hundirse si son demasiado lentos. En estos días, los visitantes esperan que los sitios web y las aplicaciones se carguen rápido y tienen poca paciencia con los rezagados. Eso significa que debe vigilar el rendimiento de su sitio en todo momento y saber qué herramientas pueden ayudarlo.
El uso conjunto de estas tres soluciones lo ayudará a obtener una imagen completa del rendimiento de su sitio web:
- Mide los tiempos de carga de tu sitio con las herramientas de Pingdom.
- Analice la optimización actual de su sitio con Google PageSpeed Insights.
- Haga una prueba de estrés de su sitio web a través de Load Impact.
¿Tiene alguna pregunta sobre cómo mejorar el rendimiento de su sitio web o cómo Uncode puede ayudar? ¡Pregunte en la sección de comentarios a continuación!
