¡Eso es todo! Ha agregado con éxito páginas a su barra de navegación en WordPress
Publicado: 2022-09-08Suponiendo que le gustaría un artículo sobre cómo agregar páginas a una barra de navegación en WordPress: agregar páginas a una barra de navegación en WordPress es un proceso simple que se puede realizar en unos pocos pasos. Primero, inicie sesión en su cuenta de WordPress y vaya al Panel de control. En segundo lugar, haga clic en el enlace "Páginas" en la barra lateral izquierda. Tercero, haga clic en el botón "Agregar nuevo". Cuarto, ingrese el título de la página que desea agregar en el campo "Agregar nueva página". Quinto, ingrese el contenido de la página en el editor. Sexto, haga clic en el botón "Publicar". Séptimo, vaya al enlace "Apariencia" en la barra lateral izquierda y haga clic en el enlace "Menús". Octavo, seleccione las páginas que desea agregar a la barra de navegación desde el menú desplegable "Páginas". Noveno, haga clic en el botón "Agregar al menú". Décimo, haga clic en el botón "Guardar menú".
Se puede usar un menú de navegación para navegar a secciones importantes de un sitio web. Un sitio web de WordPress normalmente muestra estos enlaces como una barra horizontal de enlaces en la parte superior de cada página. En este tutorial, lo guiaremos a través del proceso de agregar un menú de navegación a WordPress. Si usa WordPress para crear un blog, es posible que desee agregar categorías de blog como una opción de menú desplegable. AprenderWP tiene una amplia variedad de categorías para esto, incluidas noticias, temas, tutoriales, etc. Después de seleccionar la ubicación de la página donde desea mostrar el menú, haga clic en el botón Guardar menú. Se pueden seleccionar las categorías que desea agregar al menú y se puede hacer clic en el botón 'Agregar al menú'.
Arrastrándolos y soltándolos en su lugar, puede moverlos más lejos. Si hace clic en la flecha hacia abajo, se puede editar cualquier elemento del menú. Agregar íconos de redes sociales a su menú también es una opción viable. La mejor manera de agregar un menú de navegación es ir a Apariencia. Desde su tablero de WordPress, puede editar el contenido. También se puede acceder al editor completo del sitio haciendo clic en el botón 'Personalizar' en el tema Twenty Twenty-Two. También puede seleccionar la opción 'Seleccionar menú' si desea cambiar el menú o crear uno nuevo.
Si tiene un sitio grande, como una tienda en línea o un sitio de noticias, el menú de navegación es una excelente opción. Este tipo de menú se puede encontrar en sitios como Reuters, Buzzfeed y Starbucks. Puedes poner tantos menús como quieras con WordPress. Para comenzar a agregar varios menús a su sitio web, primero cree los menús que se muestran en nuestros tutoriales.
¿Puedes agregar páginas de borrador al menú en WordPress?
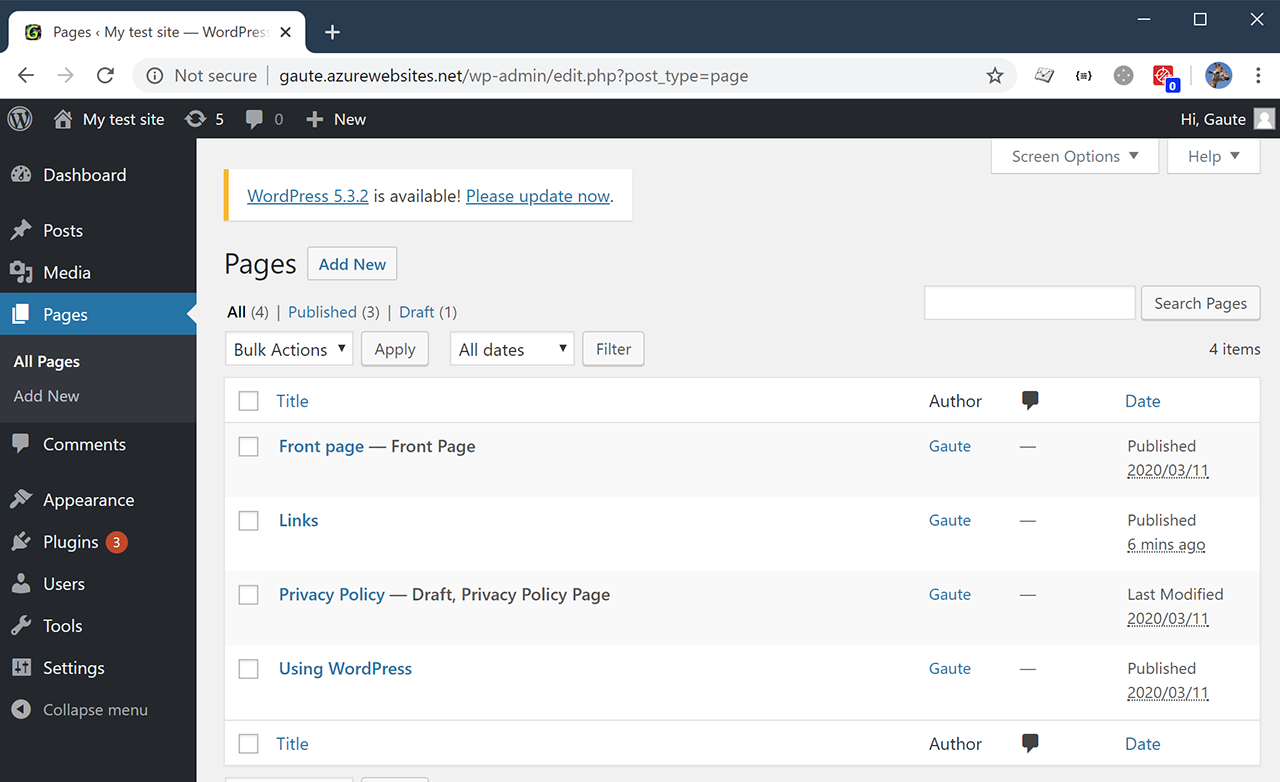
 Crédito: gauteheggen.com
Crédito: gauteheggen.comCuando convierte una página publicada en una página de borrador, WordPress no la oculta, pero no le permite agregar páginas de borrador a los menús. Si, eso es correcto. Cuando la página se deja en el menú, envía a los usuarios y bots a una página 404, un callejón sin salida.
Los usuarios de WordPress no pueden agregar páginas de borrador a sus menús. Cuando selecciona una página publicada y luego cambia a una página de borrador, no aparece en el área resaltada. Hace que los usuarios lleguen al final de la página dejándolo en el menú. Si tiene una página 404, sus visitantes no podrán navegar a su sitio web. El código debe usarse para eliminar cualquier página con el estado de Borrador del menú del sitio web. Se puede establecer una clara distinción entre las páginas 404 que buscan los visitantes y las que se ocupan de las inquietudes de los clientes. En este ejemplo, usamos una devolución de llamada de filtro en WP_nav_menu_objects para buscar post_status para el objeto para el que es el elemento del menú y eliminarlo del menú si ese objeto está configurado como borrador.
Cómo realizar cambios en un borrador en su sitio de WordPress
Cuando desee realizar cambios en un borrador, primero haga clic en el botón 'Publicar' en el cuadro Borrador rápido. Podrá guardar sus cambios y publicar el borrador una vez que se hayan guardado.
Para ocultar un borrador del público, haga clic en el botón 'Privado' en el cuadro Borrador rápido. Todos los cambios se ocultarán al público hasta que se produzca un borrador.
¿Cómo agrego una página a mi menú Elementor WordPress?
 Crédito: powerpackelements.com
Crédito: powerpackelements.comEl siguiente paso es navegar a la sección Páginas. La pestaña Nuevo se puede encontrar en la esquina izquierda del tablero. Puede realizar cambios en el elementor haciendo clic en Editar con Elementor. Para hacer un menú, vaya al menú de sección Agregar una sección y especifique la estructura de la nueva sección. Seleccione la estructura de la sección que desee.

Crear un menú de página completa en Elementor es tan simple como unos pocos toques. Lo único que debe hacer es instalar los complementos. Este método le ahorrará mucho tiempo si se siente frustrado con la forma de usar el widget de menú mientras intenta que se vea bien. El primer paso es agregar su logotipo y otros elementos al menú de encabezado. Una vez que haya publicado la ventana emergente, deberá ir al paso 3. El tercer paso es agregar la acción necesaria para completar la página del menú emergente que creó anteriormente. Aparece una pila de panqueques en la parte superior del Paso 4 (haga clic en el icono Etiquetas dinámicas). Esto es todo lo que nos queda.
Crear un menú personalizado en WordPress
Para guardar su elemento de menú, ingrese el título y la descripción que acaba de crear. Su elemento de menú debe aparecer de la siguiente manera: error 404 error 404 error 404 Es fundamental asegurarse de que el título y la descripción del elemento de menú reflejen con precisión el contenido del elemento. Simplemente haga clic en el título o la descripción para ver los campos de edición asociados. Es simple agregar un menú a su sitio web de WordPress en unos pocos pasos simples. Las siguientes instrucciones simples le permitirán crear un menú receptivo y compatible con dispositivos móviles que puede usar en cualquier dispositivo. Es fundamental proporcionar una descripción clara de los elementos de su menú para que pueda estar seguro de que se encontrarán.
Menú de navegación de WordPress
Un menú de navegación de WordPress es un menú creado a partir de un sistema de menús de WordPress. Los menús de navegación generalmente son creados por un tema, pero también pueden ser creados por un complemento. Los menús de navegación de WordPress se componen de uno o más elementos de menú de WordPress, cada uno de los cuales puede tener un título, una URL y un destino.
Los propietarios y desarrolladores de sitios pueden crear enlaces de menú personalizados utilizando la función de menú de navegación de WordPress. Según los requisitos, se puede agregar al archivo functions.php y personalizar para mostrar elementos operativos y visuales específicos. Anteriormente, crear los menús de un tema de WordPress usando la opción WP_nav_menu era la mejor opción. Si desea agregar un menú de navegación a su sitio de WordPress, primero debe ingresar el código WP_nav_menu. Este código se puede encontrar en la página de administración de WordPress o en el archivo functions.php. Otras opciones para la creación de menús incluyen el uso de una página de administración o el uso de un complemento. UberMenu es un complemento de diseño de menú receptivo que le permite crear menús complejos a pedido.
La construcción de arrastrar y soltar, una interfaz de usuario intuitiva y la capacidad de controlar los elementos clave del menú, como la transparencia, los bordes y el radio de las esquinas, hacen de Hero Mega Menu un poderoso complemento de WordPress para guardar los menús del sitio . La compañía SlickMenu ha creado el complemento de menú vertical de WordPress más ingenioso que jamás haya existido. Touchy está diseñado para usarse en dispositivos móviles que muestran pantallas pequeñas. Es ligero y fácil de usar, tiene muchas funciones y se puede agregar a cualquier tema. Con Touchy, puede crear el menú móvil perfecto para su sitio web.
Cómo agregar una página a un menú desplegable en WordPress
En WP Admin, vaya a Apariencia y active el menú desplegable. Los elementos del menú se pueden reorganizar arrastrándolos y soltándolos. Arrastre un elemento a la derecha de donde debería estar anidado, luego arrástrelo hacia la izquierda para deshacerlo.
Si tiene una barra de navegación o menú bien diseñado, sus visitantes podrán navegar fácilmente por el sitio. Como habrá notado, existen numerosos tipos de menús de navegación disponibles en Internet. Siguiendo los pasos del siguiente tutorial, le mostraremos cómo usar las funciones nativas de WordPress para crear su menú. Una vez que haya creado al menos un menú, puede agregarle elementos. Las páginas, las publicaciones y las URL personalizadas están disponibles. También puede usar clases de CSS para agregar un estilo personalizado a su menú desplegable. Todo el contenido de esta categoría se mostrará en cualquier elemento de menú que se cree en función de esa categoría.
En el Paso 2, verá el menú que ha seleccionado en el Personalizador de WordPress. Podrá publicar su menú haciendo clic en el botón Publicar. En el cuarto paso, los elementos del menú se pueden agregar, eliminar o reorganizar. Puede crear un menú desplegable en vivo haciendo clic en el quinto enlace.
