Los 20 mejores tutoriales de Adobe Illustrator para diseñadores gráficos
Publicado: 2022-05-06Adobe Illustrator ha estado dando forma a la metodología del diseño de gráficos durante casi tres décadas, y recientemente FastCoDesign compartió un lapso de tiempo de 20 minutos del software y lo que pudo hacer en esas tres décadas. Los ilustradores son el software de diseño vectorial líder que los diseñadores gráficos pueden usar para crear arte digital e impreso maravilloso. Illustrator es bueno para estructuras alámbricas, vectores generales, dibujo, diseño web, diseño de iconos y diseño de diseño. Continúa encontrando nuevos usos todos los días. Y los diseñadores ya no necesitarán depender tanto de sus computadoras de escritorio, ya que Adobe está lanzando nuevas herramientas en la nube y móviles que ayudan a los diseñadores a diseñar en Illustrator utilizando dispositivos de tipo más pequeños y compactos.
La herramienta de lápiz en Illustrator ha cambiado la forma en que los diseñadores crean obras de arte con píxeles perfectos. Pueden acercarse a la ubicación precisa del píxel y ajustar sus colores y formas. Los dispositivos táctiles pueden beneficiarse de la compatibilidad de Illustrator con ellos, ya que los diseñadores crean hermosas animaciones con el toque de la punta de los dedos. La solución precisa de copia de seguridad a tiempo de Illustrator significa que, incluso si su computadora experimenta un bloqueo o un error del sistema con solo abrir la copia de seguridad de Illustrator, todo su último trabajo seguirá ahí. Las herramientas clave de Illustrator son las herramientas de línea, los constructores de formas, las herramientas de pluma, los efectos personalizados, los efectos tipográficos, las herramientas de opacidad, la estructuración 3D, los degradados y las mallas, y la compatibilidad con objetos inteligentes para diseños detallados.
Sin embargo, comenzar puede ser complicado, ya que han pasado muchos años desde el lanzamiento de Adobe Illustrator, el panorama se ha vuelto más orientado en torno al diseño moderno, por lo que, aunque los propios tutoriales de Adobe son un maravilloso punto de partida para comprender los conceptos básicos de Illustrator, el verdadero aprendizaje ocurre. usando la herramienta en sí y, por supuesto, siguiendo a los diseñadores líderes de la industria que comparten sus tutoriales sobre recursos populares de diseño gráfico. Pensamos que sería útil compartir con usted nuestras mejores 30 selecciones para los mejores tutoriales de Adobe Illustrator que cubren una amplia gama de géneros para el diseño en la web y, sin duda, su experiencia aumentará una vez que comience. indagando en estos tutoriales.
Aprende a crear un auricular vectorial en Adobe Illustrator

¿Dónde vemos que se utilizan más los gráficos de auriculares? Ciertamente, los vendedores de auriculares podrían beneficiarse al agregar gráficos vectoriales a su forma de exhibir muestras de productos. Los gráficos vectoriales pueden lograr resultados bastante realistas, incluso para demostraciones y ubicaciones de productos. En este tutorial de Illustrator, trabajará con las herramientas de lápiz, degradado y elipse para lograr el resultado final.
Cómo diseñar una barra de progreso del juego en Adobe Illustrator

Illustrator, en particular, los gráficos vectoriales están teniendo un gran uso en todas las industrias, incluidos los juegos. Tómate unos minutos para explorar los últimos lanzamientos de juegos en Steam y verás que muchos juegos nuevos (rompecabezas, tiradores de acción, etc.) basan sus gráficos en el estándar de gráficos vectoriales. Una barra de progreso del juego: este es el elemento que puede mostrar en sus juegos durante el proceso de carga del nivel del juego o cualquier otra parte que requiera un poco de recursos de memoria adicionales. La parte más desafiante es dar forma al pequeño comienzo. Mientras que la barra de progreso en sí está a solo unos pocos desplazamientos de distancia.
Cómo dibujar un mándala

¿Qué son los mandalas? Una manada es un símbolo de poder superior. En algunas tradiciones, los mandalas están muy asociados con la espiritualidad. En el budismo, hay innumerables thangkas y mandalas que se asemejan a diferentes aspectos del desarrollo mental y espiritual, y si aún no lo ha aprendido, los budistas tienden a tener mandalas de oración especiales que crean en el período de unos pocos días, entonces después de una breve ceremonia, destruyen por completo el mandala como una forma de mostrar la comprensión de la impermanencia entre todas las cosas vivas y no vivas.
Los mandalas se usan en meditaciones para ayudar en la concentración y el enfoque. Por supuesto, en este tutorial no aprenderás sobre el propósito del mandala, o incluso cómo dibujar un mandala complejo. Como principiante, primero debe aprender sobre el proceso de estructuración del marco básico de un mandala y cómo agregar cualquier otra cosa encima. El autor, Breno, ha brindado muchos consejos, ideas y técnicas sobre cómo perfeccionar su propio mandala. ¡Estamos bastante asombrados con el mandala final que construirás! Todo el tutorial se divide en 19 pasos individuales, y todos los pasos se muestran a través de un control deslizante de contenido, por lo que puede trabajar en el mandala a su propio ritmo. ¡La mejor manera de todos modos!
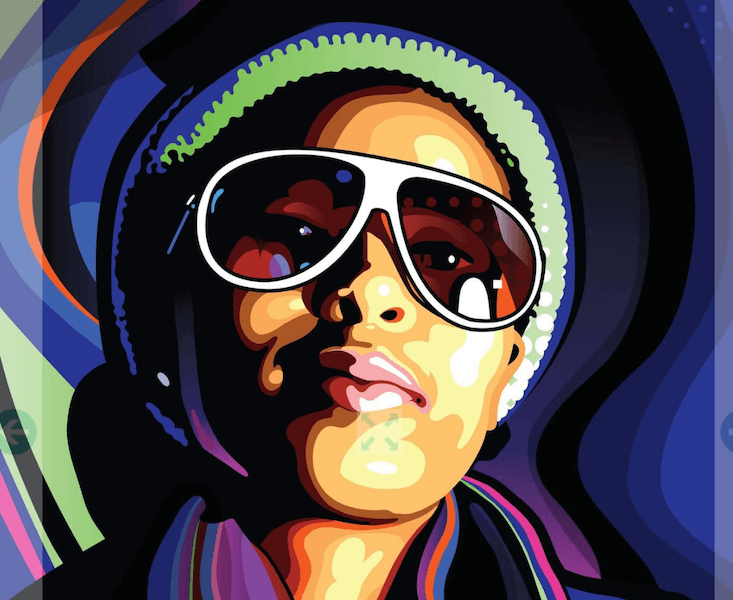
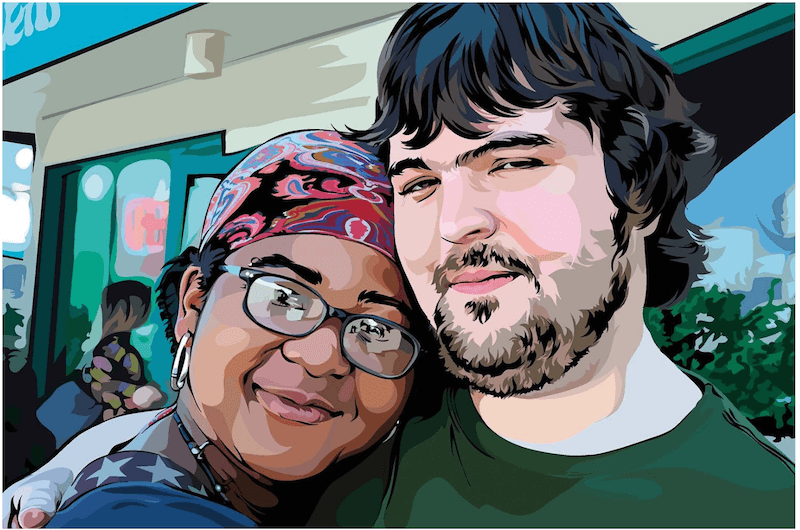
Crea elegantes retratos vectoriales a partir de una foto

Las ilustraciones vectoriales no son algo nuevo, pero hasta ahora no ha habido muchos tutoriales extensos que expliquen cómo pasar de una fotografía simple y tradicional a una ilustración completamente colorida hecha en Adobe Illustrator. Comenzará su trabajo usando Photoshop y haciendo algunos ajustes importantes a la foto que desea ilustrar, luego continuará: practicará el manejo de las sombras, la orientación de la luz y el uso de pinceles para nivelar las formas del producto final. Pen y Pathfinder son las dos herramientas que se utilizan con mayor frecuencia en esta guía detallada. Y, por último, el tutorial se cierra con un tutorial sobre cómo hacer fondos coloridos para su nueva ilustración, para que realmente aproveche al máximo lo que Illustrator tiene para ofrecer.
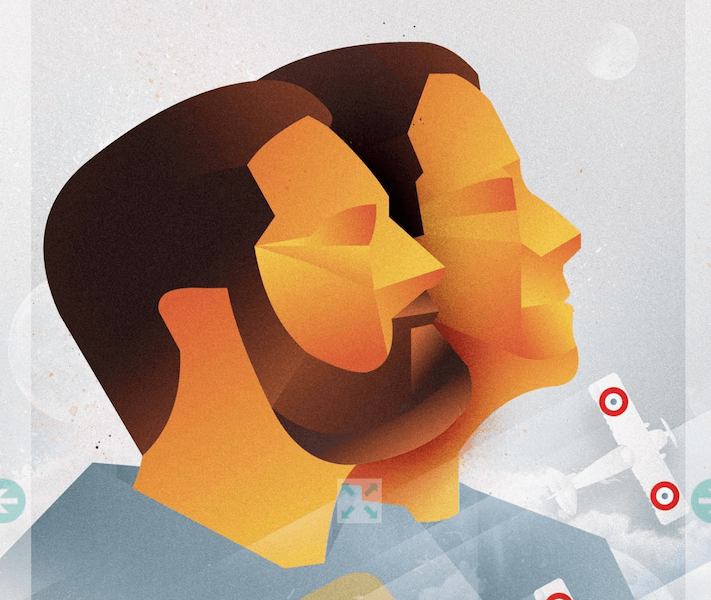
Crear arte de baja poli en Photoshop

El arte poligonal se usa principalmente en proyectos de fondo de sitios web, al menos desde la perspectiva de un diseñador web, pero aparentemente, el arte poligonal también es popular entre los volantes y carteles que las bandas, los músicos y los creativos pueden usar para promover su idea. Aprenderá a recrear la misma imagen que puede ver en la demostración, no le tomará más de 3 a 4 horas de tiempo de finalización, según su experiencia con Illustrator. No es magia lo que alinea esas caras, sino la herramienta de segmentación de línea de Illustrator, que agrega de manera tan crucial todas esas formas geométricamente perfectas con las que trabajará durante el resto del tutorial.
Crear efectos 3D en Illustrator

Dale sabor a tus ilustraciones con esa sensación 3D. Este tutorial rápido e indoloro que solo requiere una hora de su tiempo le mostrará una forma intelectual de mejorar su ilustración con algunos toques finales en 3D. Photoshop tiene la reputación de ser la herramienta 3D número uno del mercado para diseñadores gráficos, pero Illustrator puede ponerse al día si es necesario. Agregará una imagen 3D simple a su proyecto existente para tallar realmente esa sensación 3D. Primero necesita encontrar la forma a usar, así que eso depende de usted y del tema de su proyecto.
Diseño de postales autopromocionales

Los diseñadores gráficos tienen varias opciones para promocionar su trabajo, donde el boca a boca no se propaga tan rápido, compartir su increíble trabajo en Behance puede acumular rápidamente algunos Me gusta, lo que podría generar nuevas oportunidades de trabajo, pero ¿qué pasa con el diseño de su propio trabajo? como un medio para promover su comprensión del diseño, su estilo y, en particular, su experiencia con una herramienta gráfica en particular, que resulta ser Illustrator. ¿Por qué no pruebas el diseño de postales para promocionarte? Son fáciles de crear y muestran tus habilidades.
Crear un retrato cómico

Los cómics podrían haber disminuido en popularidad si observamos los números de los años 70, 80 y, en cierta medida, los 90. En estos días, los estudios de cómics están más interesados en las franquicias de películas: Batman, Spiderman y Deadpool. Has oído hablar de estos nombres, pero hay mucho más en los cómics. Los cómics web han sido particularmente exitosos en la transmisión de mensajes satíricos y cínicos, y al público parece gustarles. Te concentrarás en crear un solo cuadro de cómic, en lugar de una animación.
Puedes adquirir las habilidades para recrear el mismo marco, pero con giros únicos y, por supuesto, tu propia trama única para el cómic que estás construyendo. La dificultad de reutilizar una imagen para que sea cómica aceptable te llevará entre cinco y seis horas de tu tiempo. Es el trabajo de un día, pero las lecciones aprendidas podrían ayudarlo a navegar el futuro de su trabajo en una nueva dirección. Deberá encontrar una imagen adecuada de alta calidad que sirva como marco de cómic.
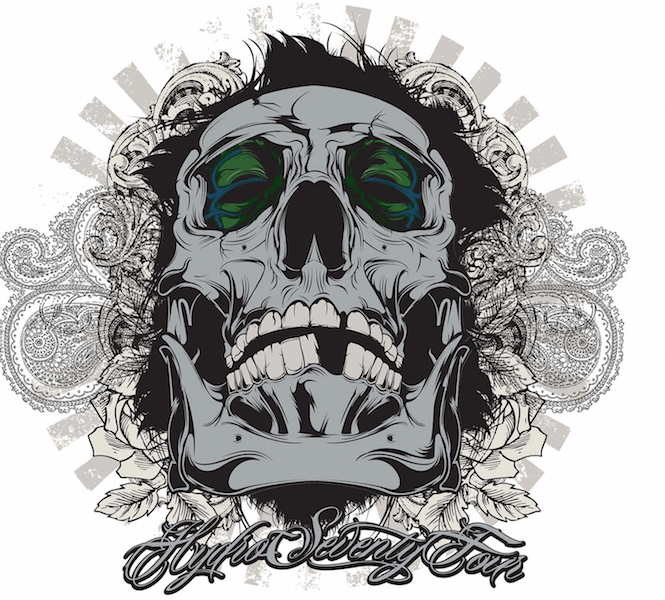
Crea impresionantes ilustraciones de calaveras vectoriales

Las calaveras han sido las favoritas de los diseñadores durante siglos. Es un concepto tan simple, pero puede sobresalir incluso en situaciones en las que se habla de jardinería, eso es una locura, ¿no? Así que tome una taza de café y encienda el tutorial para aprender cómo puede convertir una fotografía de cráneo independiente en una ilustración excepcional. Manejará cosas como la transparencia, haciendo líneas y aplicando diferentes niveles de sombra para equilibrar las cosas.

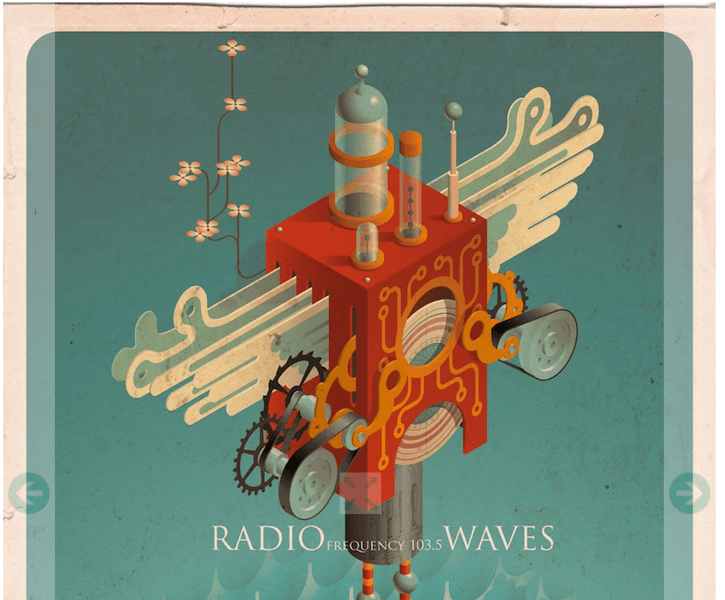
Diseño retro ilustraciones isométricas

Los gráficos vectoriales y la ilustración pueden lograr resultados estelares, pero no siempre una pieza en particular está a la altura de sus expectativas. Un enfoque más refinado sería el diseño isométrico, que en este tutorial se convierte en un arte vectorial de estilo retro que le costaría bastante dinero en el mercado independiente. Date unas horas para dominar esta técnica de creación de ilustraciones isométricas; te lo agradecerás más tarde.
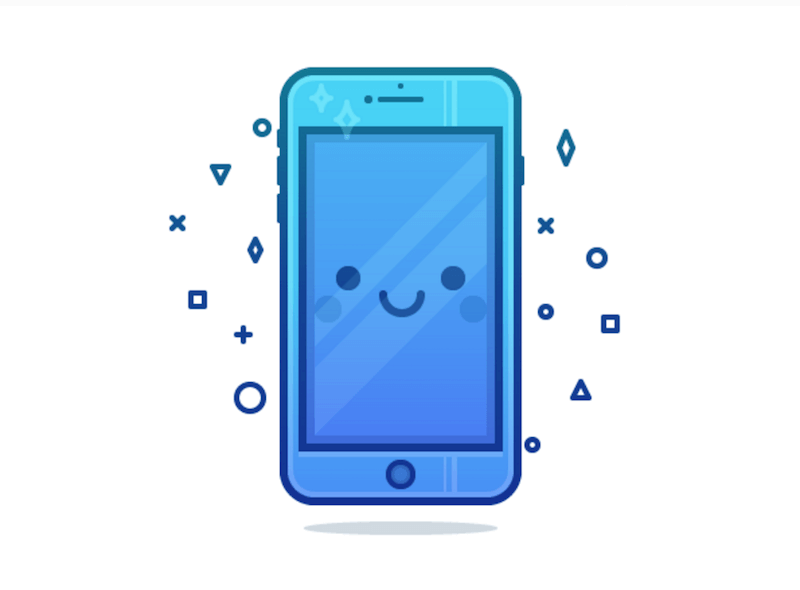
Cómo crear rápidamente un lindo personaje de teléfono en Adobe Illustrator

Si elegir Illustrator es su deseo, entonces trabajar con tutoriales fáciles de seguir es el camino a seguir. Incluso si cree que está creando "basura" (que no es así), en el camino hacia el resultado final, está aprendiendo lecciones invaluables sobre la forma en que funciona Illustrator y cómo las diferentes herramientas de Illustrator interactúan entre sí. . Aquí explorará el uso de formas y los modos de combinación para crear una pequeña y linda réplica de teléfono móvil que podría convertirse en un ícono para usar en un sitio web o una aplicación móvil. Todo se construye desde cero, desde cero, lo cual es un aprendizaje adicional para que aprendas a estructurar el arte ilustrador.
Cómo crear una ilustración de "sitio web en construcción"

El buen viejo sitio web en construcción. A principios de la década de 2000, no era raro ver un sitio web en construcción. En estos días, con tal crecimiento de los sistemas de contenido, generalmente un sitio web en el que todavía se está trabajando, mostrará una página de índice sin contenido, en lugar de en construcción, u otra alternativa popular es mostrar el formulario de suscripción por correo electrónico. Pero, no quiere decir que el enfoque de construcción ya no sea viable. No solo se pueden usar gráficos, sino también proyectos fuera de línea. Pega uno en la puerta de una tienda que abrirás pronto. Hará que la gente esté más dispuesta a venir a verte el día que abres.
No olvides presentarte a fondo en la introducción del tutorial, porque será vital crear una ilustración que coincida con el ancho (dimensiones generales) de tu sitio web. Entrar y darte cuenta a medias de tu error puede ser una experiencia devastadora. En el mercado actual, es muy importante diferenciar a su empresa mediante la creación de una imagen que se pueda reconocer fácilmente mediante un par de disparadores visuales simples. La idea detrás del proyecto de este tutorial es crear algo atractivo que realmente pueda usarse tan pronto como termine de crear el producto final.
Cómo crear un conjunto de íconos de productos Apple usando Adobe Illustrator

Apple ha tenido un año loco hasta ahora. Tratar con el FBI, cambiar los servicios en la nube, no hacer tantas ventas como antes. Todo tipo de cosas que mantienen ocupado a este gigante de la tecnología. Si sabe algo acerca de Apple, entonces es su dedicación al diseño fácil de usar. Formas de hacer una interfaz de usuario que no solo sea agradable a la vista, sino que también sea agradable de navegar. ¿Por qué no recrearías algunos íconos de los productos más destacados de Apple? Illustrator se usa a menudo para crear iconos, no es un secreto.
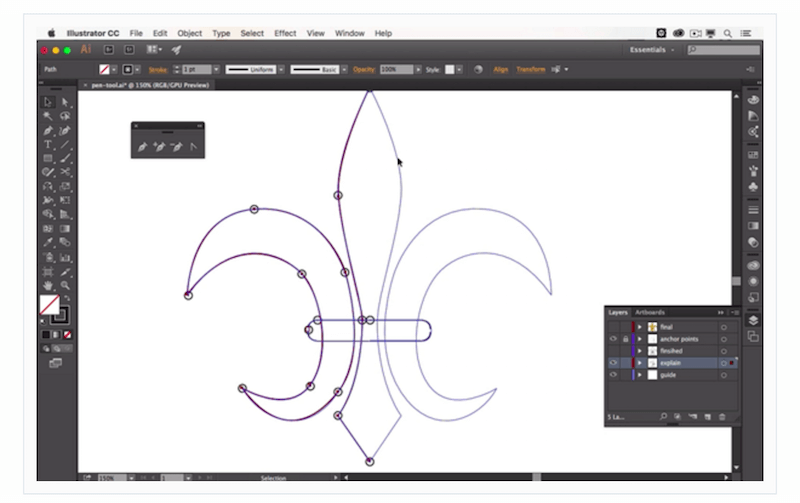
Domina la herramienta Pluma en tu pausa para el café

No se moleste con libros extensos o tutoriales que no le enseñan nada, si dominar la herramienta de lápiz está en su lista de tareas pendientes, entonces este sencillo tutorial de descanso para tomar café lo pondrá al día rápidamente y le dará algunas ideas nuevas en qué dirección. para tomar a continuación.
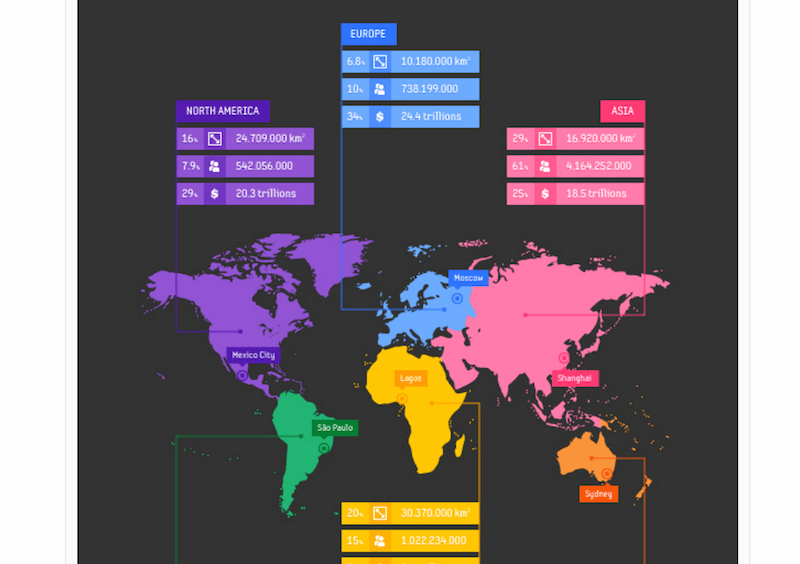
Cómo crear una infografía de mapa vectorial en Adobe Illustrator

Ciertamente, la infografía es una de esas categorías en las que los mapas se utilizan para delinear información importante a través de gráficos visuales. Hemos escrito sobre herramientas para crear infografías personalizadas en el pasado, y creamos específicamente una colección de plantillas vectoriales para crear infografías de viajes, y si sabe viajar, entonces sabe cuánto implica usar mapas e instrucciones; esa publicación está repleta de maravillosas y hermosas plantillas infográficas que brindan elementos de mapas personalizados, puede usarlas para comenzar este tutorial o puede comenzar a aprender desde cero. Sea cual sea su elección, el resultado final será más que agradable.
La plantilla de infografía final que creará presentará el mapa mundial, dividido en continentes que tienen caminos adjuntos, explicando la información básica de cada continente. Todos esos elementos singulares se pueden crear en cualquiera que requiera su proyecto, no se obsesione con los pequeños detalles y concéntrese en el panorama general.
Cómo crear un efecto de texto alienígena viscoso en Adobe Illustrator

Photoshop es definitivamente increíble para transformar texto en efectos únicos, pero los vectores tampoco se quedan fuera. Comprenderá rápidamente el concepto de transformar su texto en un efecto viscoso.
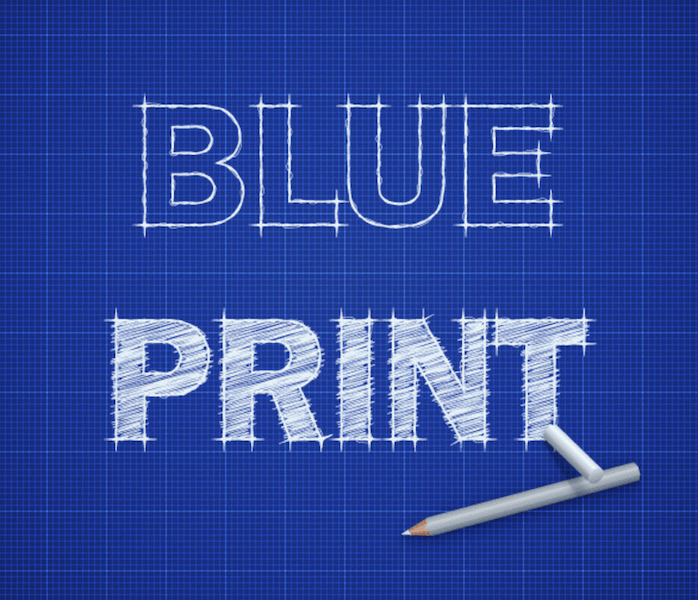
Cómo crear un efecto de texto de plano en Adobe Illustrator

Los planos se usan más comúnmente en arquitectura u otros trabajos de diseño que involucran trabajo físico. Claro, los diseñadores web y los diseñadores gráficos también confiarán en los planos para crear estructuras, prototipos y demostraciones de aplicaciones. Pero, ¿qué debe hacer un ilustrador cuando se trata de crear su propia plantilla de plano? Lo mejor que podemos ayudar es referirlo a este tutorial de Andrei, en el que explica cómo se puede lograr el efecto de Illustrator de un texto plano en menos de 2 horas.
Cómo diseñar un colorido patrón de arte popular húngaro en Adobe Illustrator

El arte posee una cualidad de inspiración. Es un puente entre la mente del creador y el observador. Y eso nos da el poder de aprovechar las mentes creativas de otras personas y su impulso creativo. Los húngaros saben un par de cosas sobre arte, y este ejemplo es una clara prueba de ello. Crear patrones con ilustraciones siempre es un proceso divertido. Trabaje con formas y fusiones y aplique su trabajo en una situación de la vida real. ¡Qué podría ser más satisfactorio que eso!
Cómo crear un patrón geométrico simple en Adobe Illustrator

Las texturas y los patrones agregan otra dimensión a sus diseños. En varias ocasiones me he encontrado experimentando con patrones en mis propios sitios web de contenido. Para mi sorpresa, en algunos casos, los resultados son bastante impactantes; de una manera verdaderamente buena. Puede pasar rápidamente por este tutorial ilustrador sobre patrones geométricos y crear su propio patrón de fondo. Solo toma unos minutos, así que ¿por qué no?
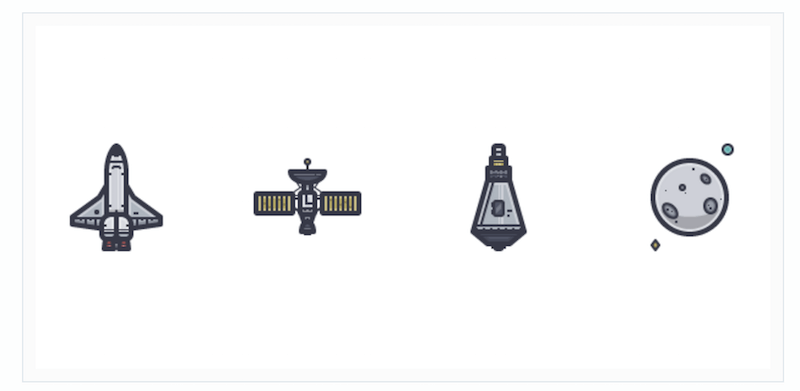
Cómo crear un conjunto de iconos espaciales con Adobe Illustrator

Profundizamos en los conjuntos de iconos de Illustrator hace un rato. ¿Cómo podrías no hacerlo cuando te das cuenta de que la demanda de tales conjuntos es mucho mayor que la oferta? Bellamente diseñados que es un crimen no promocionarlos. Y hoy tienes un tutorial único a tu disposición. Ilustrar es un poco como programar, construyes figuras y formas, pero no siempre es lo mismo.
Cómo crear una ilustración de collage en Adobe Illustrator

Una ilustración de collage digital consta de diferentes texturas fotográficas juntas para lograr un resultado de collage.
Cómo crear una abeja en un panal en Adobe Illustrator

¡Las abejas necesitan nuestra ayuda! ¿Y qué es más útil que crear obras de arte (ilustraciones) sobre las abejas? Seguro que las opciones no son tantas. Un tutorial para principiantes de Nataliya que nos muestra cómo crear una abeja en una ilustración de panal. En particular, cómo combinar dos elementos individuales y hacer que se fusionen.
