Las 20 mejores herramientas web para diseñadores web receptivos
Publicado: 2022-03-17El diseño web receptivo (RWD), si bien es un concepto fácil de entender para la mayoría de los webmasters y desarrolladores de hoy en día, todavía requiere una comprensión concisa de las funciones principales que utilizan los navegadores para mostrar el diseño receptivo, e ignorar esas funciones puede llevar al desarrollo de sitios web receptivos mal codificados que dificultarán la experiencia del usuario y causarán problemas con el rendimiento del sitio web. Además de HTML5, que ha ayudado a definir la dirección del diseño web receptivo, los desarrolladores también necesitan una gran comprensión de CSS3 sin el cual simplemente no es posible lograr un diseño receptivo. Las consultas de medios, por ejemplo, son la solución independiente para definir piezas particulares de contenido para tipos y tamaños de pantalla de dispositivos particulares. Pero incluso entonces, ese tipo de funciones solo tocan la punta del iceberg de todo lo que es capaz de hacer el diseño receptivo.
La compatibilidad con dispositivos móviles es otro tema delicado que sin duda reconstruirá y reorganizará cómo se percibe el diseño receptivo. Hay una clara indicación de que los dispositivos móviles en sí mismos se están moviendo hacia un enfoque más específico de visualización de contenido, que se presenta en forma de aplicaciones y marcos móviles. Todos estos conceptos de crecimiento requieren una investigación exhaustiva del futuro del diseño y cómo se pueden modificar sus tácticas actuales para el crecimiento futuro.
Con la comprensión de hacia dónde se dirige el diseño web, hemos compilado una lista de algunas herramientas de diseño web receptivo verdaderamente prácticas y útiles que encajarán perfectamente en su conjunto de herramientas existente, seguramente algunas de ellas ya habrán llegado a su corazón, pero algunos pueden ser completamente nuevos para usted. Desde marcos de trabajo front-end directos hasta herramientas de prueba móviles y una gran cantidad de recursos de patrones de diseño inspiradores que lo ayudarán a crear sitios web mejores, más receptivos y más atractivos a partir de ahora: tome una taza de té y comience su viaje por este resumen estelar.
Oreja

Comenzar con la creación de un sitio web front-end nunca ha sido más conveniente. Los marcos como Bootstrap hacen que el proceso de arranque de un sitio web comercial funcional sea realmente una tarea sin esfuerzo. Y dado que Bootstrap sigue los últimos estándares web, todas las funciones también son compatibles con el diseño receptivo. Lo que hace que Bootstrap sea tan exitoso se atribuye en gran medida a su amplia colección de componentes, tome el diseño de cuadrícula estándar de Bootstrap y aplíquele cualquiera de los componentes gratuitos para iniciar rápidamente un sitio web moderno.
Componentes tales como botones que se pueden personalizar en formas, colores y tamaños, y barras de navegación que usted mismo puede modificar para integrarlas con características personalizadas de JavaScript. Los navegadores también han avanzado mucho en el futuro para admitir el diseño receptivo, por ejemplo: los videos o imágenes incrustados se pueden configurar para cambiar el tamaño automáticamente de acuerdo con el tamaño del dispositivo desde el que acceden sus visitantes. Esto hace que la experiencia del usuario sea moderna, fluida y confiable. En general, Bootstrap es el marco que lo ayudará a crear un sitio web, luego puede avanzar con muchas de las otras herramientas de diseño receptivo que mencionaremos para ampliar aún más la experiencia.
Flujo web

Flexbox es quizás la característica más comentada del diseño y desarrollo web moderno, y ha estimulado innumerables temas escritos por desarrolladores veteranos solo en el último año. La definición básica de Flexbox: una herramienta de diseño robusta que resuelve problemas comunes que se encuentran en el diseño web receptivo. ¿Qué es flujo web? Es una plataforma que integra el diseño de Flexbox en un generador visual, ahorra horas de desarrollo y opta por una interfaz de usuario sencilla con la que puede crear diseños receptivos.
Así que de todos modos... ¿Por qué Flexbox? Parte de la razón por la que Flexbox es tan popular es que resuelve problemas de diseño complejos que, de otro modo, requerirían patrones de diseño improductivos. Para brindarle el resumen básico de Flexbox, puede crear efectivamente patrones de diseño complejos con solo unas pocas líneas de código. Por ejemplo, crear elementos modales igualmente alineados que continúan alineados a pesar de los tamaños de fuente que usa para los títulos o subtítulos. Con Flexbox, puede crear diseños como esquemas de características o reseñas de clientes y alinearlos para que brinden una experiencia de usuario notable. Incluso las cosas mundanas como las tablas de precios en las que se basó en CSS3 nativo para ayudarlo a delinear, ahora se pueden integrar en sus diseños utilizando las funciones Flexbox de Webflow. Se pueden crear cuadrículas completas de sitios web para acelerar la velocidad a la que un sitio web se materializa.
Patrones de interfaz de usuario

Como diseñador web, no hay forma de escapar de los patrones de interfaz de usuario que gobiernan muchos de los sitios web, aplicaciones y herramientas que usamos a diario. Imagínese cómo sería el mundo digital si no dependiéramos de los patrones de interfaz de usuario comunes. Sería un mundo loco y distorsionado. Pero, gracias a la evolución del diseño y la comprensión de cómo los patrones se repiten en la funcionalidad común, es posible conocer los diferentes patrones de IU que rigen categorías como formularios, administración de datos, administración de contenido, diseño, navegación y páginas de pantalla de usuario.
Es una amplia gama de pantallas de diseño que se pueden recrear utilizando su propio estilo de diseño, pero siguiendo la guía de patrones de interfaz de usuario comunes para lograr una sensación de equilibrio. Y esas son también las categorías que cubre UI Patterns. Cada categoría tiene una serie de patrones de muestra que muestran la forma en que se puede modificar cada categoría de diseño para reflejar los patrones de interfaz de usuario estándar, todos los cuales han resultado ser los más favorables para el usuario digital medio. Los patrones de diseño que encontrará en esta página se pueden aplicar a aplicaciones nativas y móviles. El diseño receptivo tuvo que ver con la usabilidad desde el principio, administrar un diseño único para múltiples dispositivos es una tarea pesada en sí misma, pero los patrones ayudan a nivelar las tareas problemáticas al permitirle aplicar un solo patrón a múltiples diseños.
imaginar

Las imágenes son otro tema muy favorable en el diseño receptivo. Después de todo, no le gustaría mostrar exactamente la misma imagen a los visitantes que provienen de dispositivos de tableta o de sus teléfonos inteligentes. La resolución del dispositivo siempre va a ser diferente, y aunque existen características de CSS3 para mantener algún tipo de equilibrio entre los tamaños y tipos de imágenes que descargan los diferentes dispositivos, mejorar la calidad de la imagen y su tamaño sigue siendo un tema muy importante. Claro, HTTP/2 traerá grandes cambios para los desarrolladores de todo el mundo, pero los próximos 5 años seguirán siendo bastante difíciles para la web.
HTTP Archive informa que en 2010, en promedio, el tamaño de una sola página web era de aproximadamente 700 kb, mientras que en 2016, ¡ese número aumentó a 2,2 mb! Y la mayoría de esos megabytes están ocupados por contenido visual; imágenes Entonces... debes preguntarte, ¿estoy comprometiendo el rendimiento de mis páginas debido a decisiones irresponsables en términos de optimización de imágenes? Ahí es donde puede obtener información sobre Imagify, un servicio/plataforma que quiere responder esa pregunta por usted y brindarle las herramientas adecuadas para continuar con la optimización de imágenes, como un proceso totalmente automatizado.
Un complemento de WordPress está disponible para que pueda optimizar todas sus cargas existentes y futuras sobre la marcha. A menos que analice directamente el problema, a menudo puede parecer que no es un problema en absoluto, pero si corporaciones como Google alientan a los usuarios a mejorar el rendimiento de su sitio web a cambio de una mejor clasificación... sabrá que no hay vuelta atrás.
JsConsejos

JavaScript se usa con frecuencia en el desarrollo front-end. Piense en marcos como React, Angular, Meteor, Node.js y bibliotecas nativas de JavaScript que prácticamente conectan el resto de la web. jQuery es la única biblioteca que usará con bastante frecuencia si lo que le interesa son las funciones de diseño receptivas sofisticadas, y la única forma de mejorar en JS es escribir más código. En este caso, los consejos pueden ser muy útiles para aprender cosas nuevas, comprender mejor los patrones y, en general, mantener su cerebro fresco y a flote con los últimos acontecimientos en JavaScript. Entonces... instale JsTips en su teléfono inteligente.
Una aplicación simple y elegante que le brindará un nuevo consejo de JavaScript todos los días. A veces, los consejos hablarán sobre cosas que ya conoces en el fondo de tu mente, pero la mayoría de las veces, te encontrarás con cosas que son creativas, futuristas y simplemente emocionantes para probar y trabajar. La única revisión en la App Store sugiere que la aplicación carece de algunas funciones básicas de diseño, pero como codificador, obtienes lo que más anhelas, los fragmentos carnosos de ejemplos de código y definición de código para que puedas saltar a ese editor de código y desenchufa.
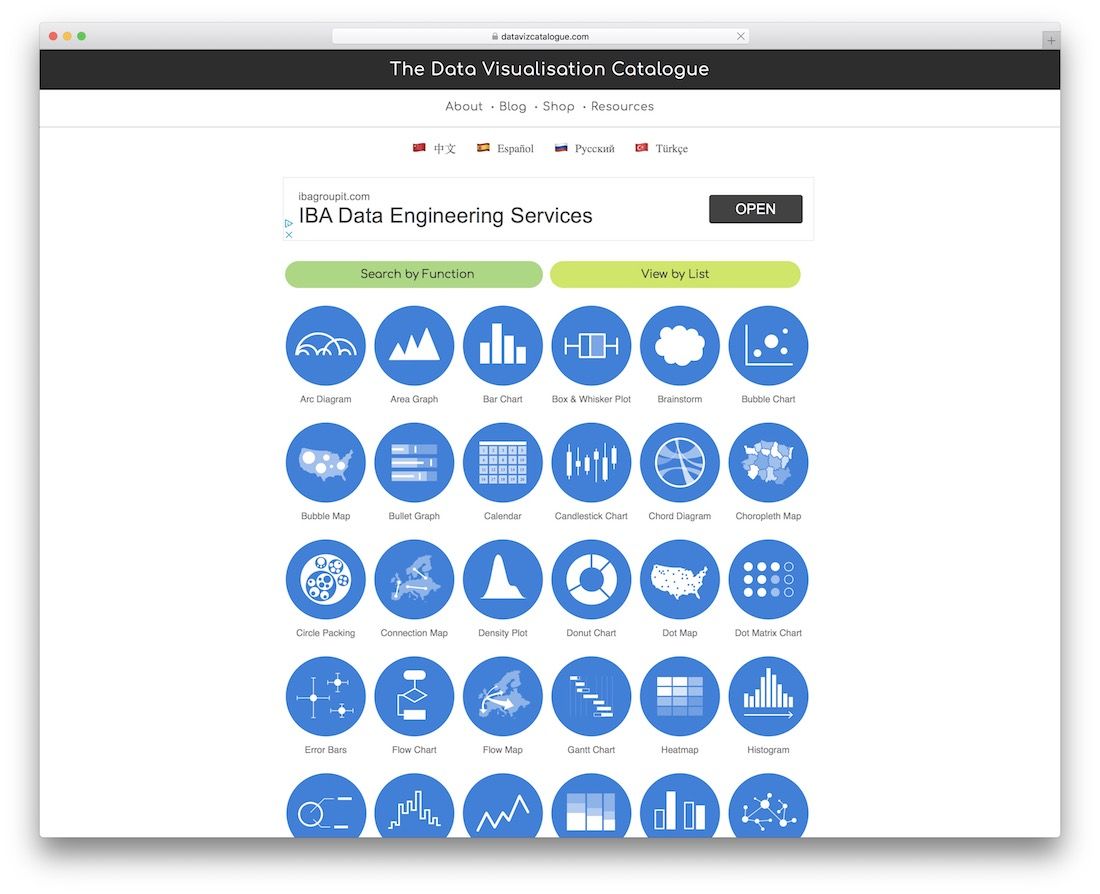
El catálogo de visualización de datos

Lo que pasa con el diseño receptivo es que puede trabajar todo el día y la noche para perfeccionar el diseño que busca, pero incluso después de que el diseño está terminado, hay más trabajo por hacer, y eso generalmente se reduce a la forma en que puede integrar contenido interactivo y dinámico en sus diseños. Claro, WordPress facilitó la conexión del contenido con complementos interesantes que se adaptan un poco al dispositivo receptivo, pero los sitios web verdaderamente receptivos nativos son una cookie mucho más difícil de descifrar, y una de las cosas que más encuentra en el contenido son los gráficos, gráficos y otras visualizaciones de datos que representan la historia a través de números. New York Times es un gran ejemplo de cómo un sitio web receptivo necesitará un conjunto de herramientas receptivas para crear visualizaciones dinámicas de los últimos resultados electorales.
Es por eso que compartimos más sobre el catálogo de visualización de datos: una maravillosa colección de patrones y funciones de visualización de datos que tienen una página única, una descripción única, una vista previa de cómo se verá el cuadro/gráfico/visualización, y lo más importante: una recomendación de las últimas herramientas más estables que se pueden usar para recrear dicho diagrama o visualización. Se ha trabajado mucho en este proyecto, y sería una idea bastante ignorante evitar usar esto para ayudarlo a comprender mejor la visualización de datos receptivos. Hay una gran cantidad de ejemplos disponibles, tales como: diagramas de arco, gráficos de áreas, gráficos de barras, nubes de lluvia de ideas, gráficos y mapas de burbujas, gráficos de boletines, calendarios, mapas de conexión, mapas de flujo, histogramas, gráficos de líneas, gráficos en espiral y muchos otros. formas creativas de mostrar sus datos, en un sitio web receptivo.
Artesanía por InVision LABS

Craft es una nueva herramienta de InVision Labs, una plataforma de software de diseño destacada y de gran reputación que ha ayudado a dar forma al panorama del diseño web durante muchos años. Con el lanzamiento de Craft, parece que InVision quiere mantener ese registro intacto, y lo más probable es que lo hagan. Craft es una herramienta de diseño de pantalla como ninguna otra. Es intuitivo, inteligente, puede realizar tareas difíciles y responde muy bien a las necesidades del usuario.
Cree prototipos de aplicaciones dinámicas que utilicen datos reales (ya sea proporcionados por usted o generados de forma personalizada) para crear una experiencia de prototipo de aplicación única. La función de biblioteca es capaz de agregar elementos de diseño nuevos y emocionantes a sus pantallas a través de la funcionalidad de la nube, por lo que si desea extraer datos de un sitio web en vivo o cargarlos por su cuenta, Craft Library es la función que debe usar. Es poco probable que veamos un competidor para dicho sistema en el corto plazo, por lo que aprender Craft en este momento podría significar que estaría más adaptado a las nuevas funciones que planea lanzar en el futuro.
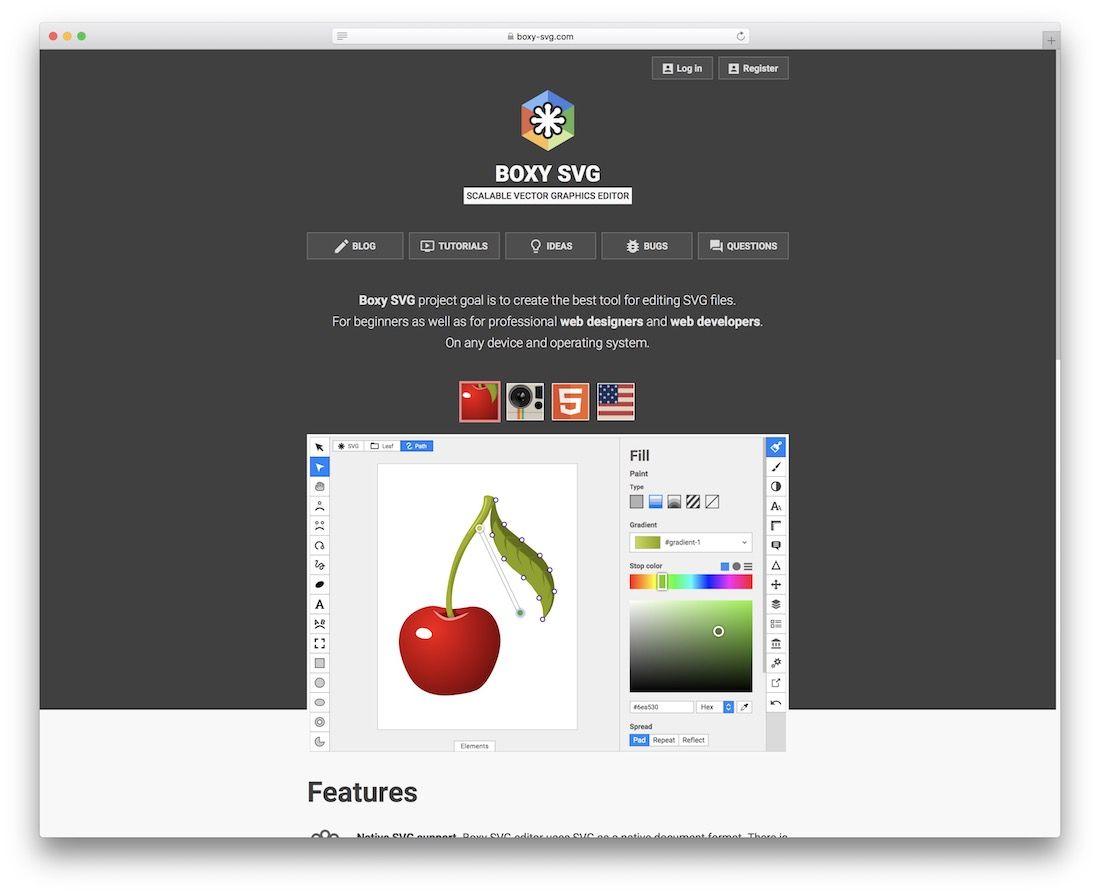
Editor de SVG en forma de caja

Boxy es un nuevo tipo de forma de manipular gráficos vectoriales directamente en el navegador. Hasta ahora, los diseñadores gráficos dependían en gran medida del uso de herramientas como Sketch y Adobe Illustrator para concluir tareas comunes centradas en gráficos vectoriales, pero con Boxy SVG, ahora puede crear ilustraciones, íconos, pancartas, maquetas, gráficos, botones y otros. Elementos SVG directamente desde su navegador favorito. Es asombrosamente funcional y ciertamente útil. Los SVG ya son el futuro de los diseños receptivos, y herramientas como Boxy garantizarán que siga siendo así. Los beneficios de integrar gráficos SVG en sus diseños son invaluables. Son impecablemente útiles para el rendimiento, la escalabilidad y la experiencia del usuario.
pin UX


Si tiene una idea para el diseño web, puede realizarla con el increíble y flexible UXPin. Es una solución que realmente no conoce ninguna limitación. De hecho, su imaginación es el único límite que tiene, así que déjese llevar y cree la obra maestra exacta que está buscando. Con UXPin, puede hacer realidad las cosas simples y complicadas más temprano que tarde.
Ya sea que esté configurando un prototipo o un proyecto completo, nuevamente, no hay límites para UXPin, ya que puede utilizarlo para lo que sea.
En cuanto a las características, no hace falta decir que hay muchísimas. Desde bibliotecas integradas, como Material Design y Bootstrap, hasta importación de HTML, toneladas de componentes, elementos de formularios interactivos y herramientas de dibujo vectorial, todo esto y mucho más es lo que obtiene con UXPin. Prepárese para una diferencia inmediata con el impresionante UXPin ahora.
Prueba de compatibilidad con dispositivos móviles (por Google)

Hoy en día, es de suma importancia que su sitio web o blog sea totalmente compatible con todos los dispositivos. En resumen, su página debe estar lista para dispositivos móviles. Si está interesado en comprobar la flexibilidad de su sitio, es mejor que no deje de probar la prueba de compatibilidad con dispositivos móviles de Google. Si bien forma parte de Search Console, también puede probar cosas incluso si no tiene una cuenta.
Para examinar qué tan fluido es el diseño de su sitio web o blog, agrega su URL o incluso el código. Una vez que presione el botón de prueba, Mobile-Friendly Test se encargará del resto. Después de analizar la página, Mobile-Friendly Test proporcionará el resultado, así como si hay algún error y demás.
CrossBrowserPruebas

De manera similar a la prueba de su sitio web para dispositivos móviles, debe ver qué tan compatible es con diferentes navegadores web. Para tu suerte, en lugar de hacerlo todo manualmente, puedes beneficiarte de CrossBrowserTesting. Con numerosos navegadores de escritorio y móviles, el software lo ayudará a optimizar su página para todos los navegadores populares. Para obtener la esencia de esto, incluso puede ver las presentaciones disponibles y ver todo lo que es posible con el notable CrossBrowserTesting.
La herramienta viene en tres paquetes diferentes, asegurándose de que los desarrolladores web y los equipos encuentren la solución adecuada para sus necesidades. Tenga en cuenta que puede iniciar una prueba sin riesgos y experimentar esta poderosa solución de primera mano. Algunas de las funciones incluyen pruebas manuales y automáticas, depuración, capturas de pantalla, dispositivos reales, pruebas paralelas e integraciones de CI, por nombrar algunas.
Atómico

Atomic hace dos cosas: lo ayuda a crear una interfaz utilizando archivos de diseño existentes (PS o Sketch) y lo ayuda a crear prototipos de esos diseños con animaciones personalizadas. Cree aplicaciones personalizadas sin las limitaciones de los tipos de dispositivos y vea cómo esos diseños interactúan en múltiples plataformas. Un motor de movimiento optimizado le permitirá realizar movimientos animados que enriquecerán la interfaz de usuario de su aplicación con un toque moderno. Para cada uno de sus diseños, puede obtener una URL personalizada que puede compartir con su equipo de diseño o con personas que ejecutan diferentes dispositivos y ver cómo interactúa el prototipo de la aplicación con ellos.
Mire, lo que Atomic está tratando de hacer aquí es brindar a los desarrolladores y, por supuesto, a los diseñadores, la oportunidad de tomárselo con más calma en términos de creación de prototipos que funcionen en todos los dispositivos principales. Codificar un diseño de este tipo de forma individual llevaría una cantidad de tiempo absurda, pero al usar Atomic, ese proceso se reduce a un diseño único que funciona igual de bien en todas las plataformas en las que se está probando. Atomic registra su historial de diseño y registra las acciones que ha realizado para que pueda volver a una revisión particular en cualquier momento. Se puede invitar a los miembros del equipo a colaborar juntos en los diseños, y existe una función de comentarios para recopilar comentarios directamente si alguna vez es necesario.
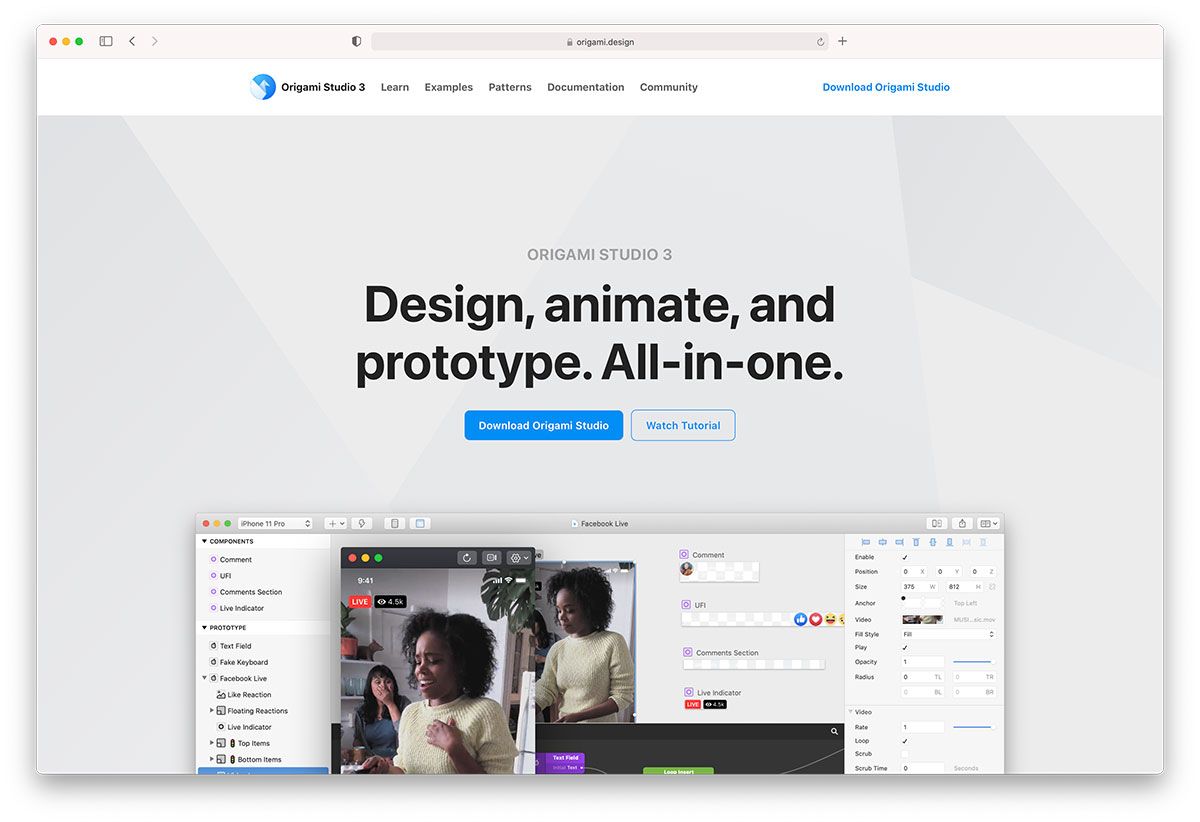
Origami

No ocultaremos el hecho de que bastantes de estas herramientas son, de hecho, para crear prototipos de interfaces de diseño y, en particular, de interfaces de usuario. Parece que la puerta al mercado se ha abierto en los últimos años, y ahora compañías como Google y Facebook están haciendo lo mismo para satisfacer las necesidades de los diseñadores gráficos profesionales. Origami es una biblioteca de creación de prototipos de diseño creada por Facebook.
Origami ya se ha utilizado en plataformas populares como Instagram y Facebook Messenger, y ahora cualquier persona con acceso a su conjunto de herramientas de desarrollo tendrá la opción de recrear algunos de esos famosos patrones de interfaz usando Origami. Los componentes modernos son los que hacen que el back-end de Origami sea tan favorable. Los elementos de desplazamiento, deslizamiento y toque han sido cuidadosamente diseñados y elaborados para reflejar las posibilidades de la tecnología más avanzada. Origami, como aplicación nativa, le permitirá importar sus diseños de Sketch directamente a Origami para que pueda obtener una vista previa de cómo se verían sus diseños en vivo en el navegador. Y sí, Origami también funciona para la creación de prototipos de escritorio. En muchos sentidos, es una herramienta universal.
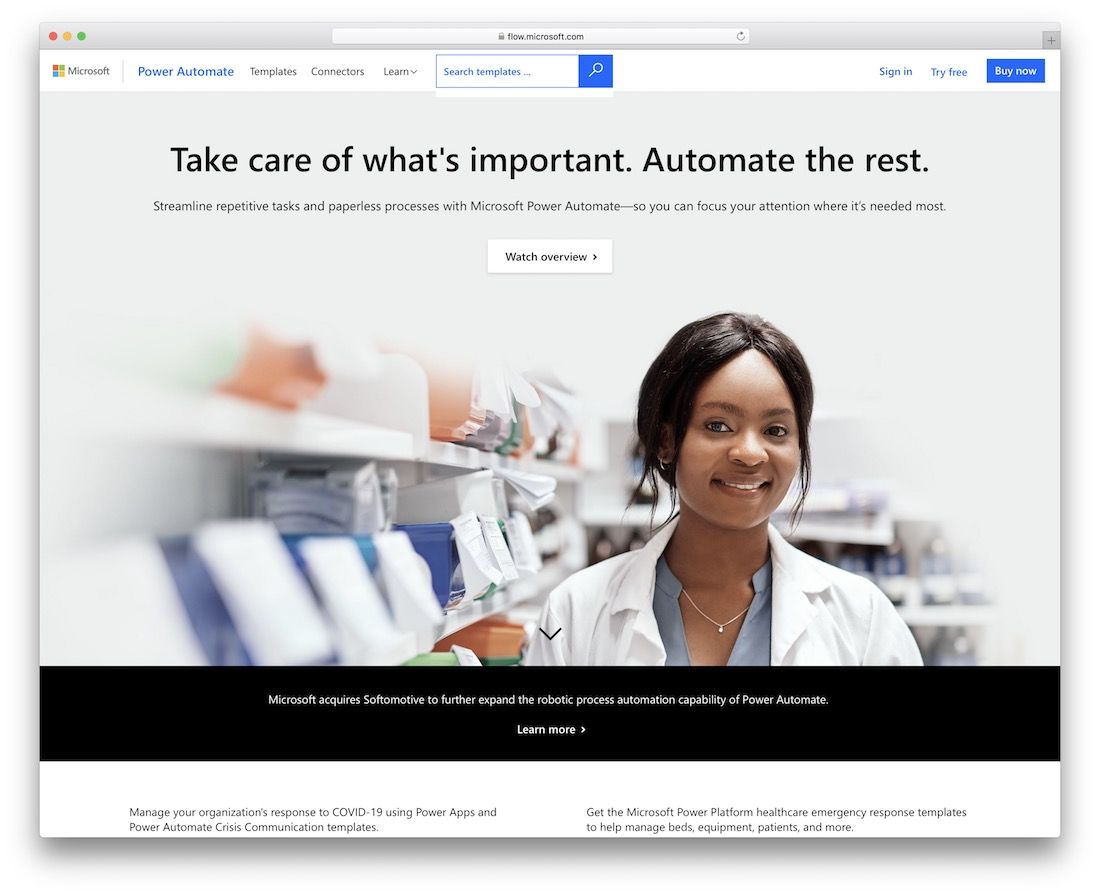
Flujo de Microsoft

Con Microsoft Flow estamos entrando en un desarrollo de diseño de nivel más empresarial. Flow es para crear flujos de trabajo que pueden realizar automáticamente varias tareas en nombre de su propio proceso de desarrollo. ¿Por qué sería esto útil en el diseño? Bueno, por un lado, ayuda a sincronizar datos en muchos dispositivos. En segundo lugar, tiene un sistema de notificaciones ordenado que puede usar para configurar alertas y más. De esta manera, su equipo y su resultado final permanecen intactos cuando se trata de estar al día con lo que sucede en toda la estructura de diseño general.
Lo que hace que Flow sea tan atractivo también es la cantidad de servicios a los que se puede conectar: Twitter, Dropbox, Slack, GitHub, Google Drive, por nombrar algunos. Hay más de 30 integraciones de servicios fácilmente disponibles desde el momento de escribir esto. Y eso tampoco es todo. Las plantillas personalizadas ayudarán a explicar cómo Flow puede convertirse en una adición útil a su flujo de trabajo de diseño existente o desarrollo, no lo juzgaremos. Cada plantilla está diseñada para un propósito específico, como enviarle un mensaje de texto cuando su jefe le envíe un correo electrónico, agregar clientes potenciales de Twitter a CRM o hacer una copia de seguridad de sus archivos. Estas plantillas son solo la punta del iceberg y pretenden inspirarlo a crear flujos personalizados para los procesos exactos que necesita.
Rejilla 1140

A los desarrolladores solo para dispositivos móviles no les gustará admitirlo, pero el enfoque de escritorio primero sigue siendo la mejor manera de reducir un diseño para que sea adecuado para diferentes tipos de dispositivos. Los desarrolladores crearon 1140 cuadrículas receptivas para pantallas de 1280 px de ancho, con la capacidad de degradar con gracia para pantallas más pequeñas. Desafortunadamente, el sitio web original ya no existe, pero todos los archivos de código abierto disponibles todavía están en GitHub, y hay cierta documentación disponible para ayudarlo a crear su primer sitio web de cuadrícula CSS.
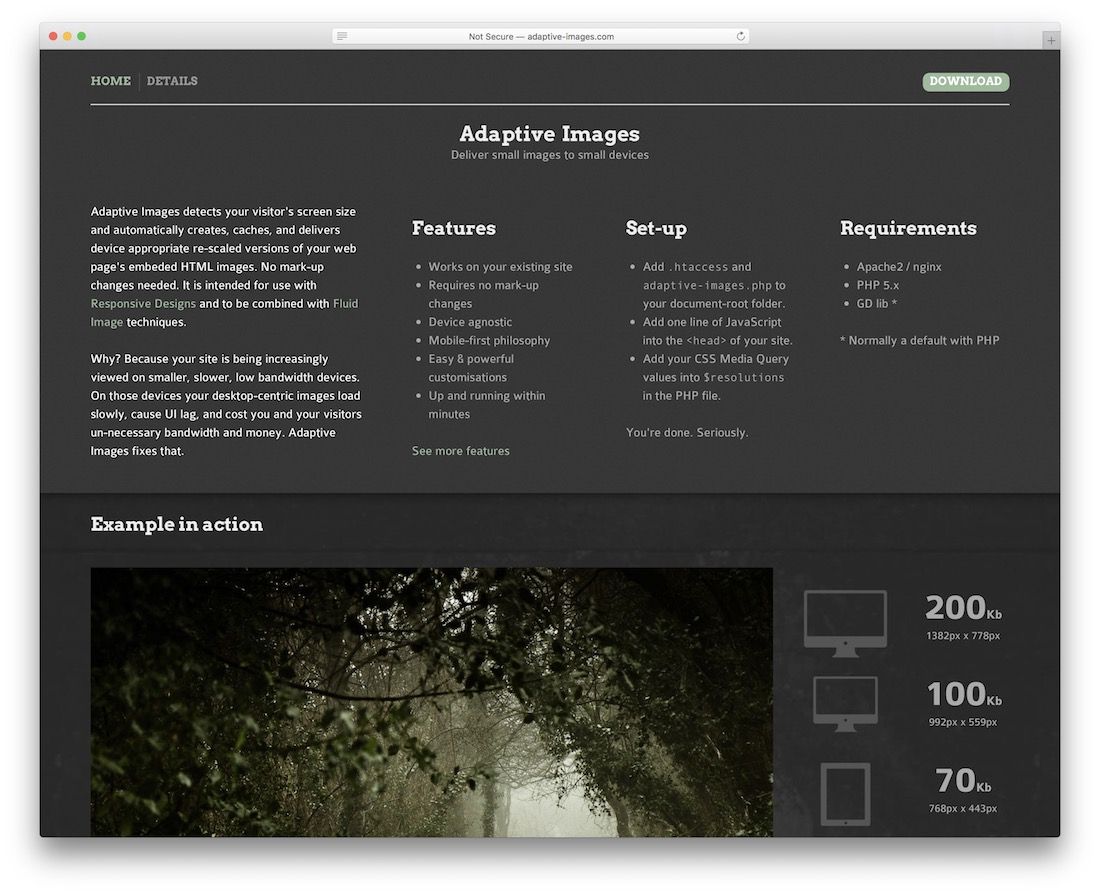
Imágenes adaptables

Ya aprendimos algunas cosas sobre las imágenes receptivas; el más importante de los cuales fue el hecho de que las imágenes deben optimizarse para todos los tipos de dispositivos y minimizarse para brindar la mejor experiencia de usuario posible, sin afectar el rendimiento del sitio web. Solo piense en lo rápida que sería la web si cada sitio web comenzara a ofrecer contenido visual optimizado para el rendimiento a sus visitantes.
El tráfico web general se reduciría en una cantidad asombrosa, pero a menos que esto se aplique de forma nativa, no veremos un cambio como este durante mucho tiempo. Sin embargo, existen alternativas. Uno de los cuales, es Adaptive Images. El algoritmo de imágenes adaptables es capaz de detectar el tipo de dispositivo con el que un usuario accede a sus páginas y entregar a ese usuario una imagen más específicamente diseñada que respondería a los requisitos de un dispositivo que es mucho más pequeño en tamaño de pantalla. Adaptive Images se destaca porque se integra a la perfección con los sistemas de administración de contenido populares, sin que las páginas se rompan. Entonces, en esencia, no hay muchas razones para NO usar imágenes adaptables.
FitVids

Los medios (archivos, fotos, música, videos, etc.) son lo que más ralentiza la web. Desafortunadamente, no hemos aprendido a administrar grandes cantidades de datos para brindarle al usuario una experiencia de navegación que refleje una funcionalidad minimalista. El ancho de banda aún no es gratuito. Y ciertamente puede ser costoso en los países en desarrollo. Chris Coyier, que dirige CSS-Tricks, no se lo pensó dos veces cuando decidió retribuir a la comunidad de desarrolladores con FitVids, una biblioteca jQuery fluida para incrustar videos sin interrupciones en sus sitios web adaptables. Es muy importante ofrecer estas experiencias punto a punto para los usuarios. De esa forma, es posible que nunca cuestionen la calidad de la plataforma en la que están navegando.
Wirefy

Wirefy cumple la función de pasar de un boceto de diseño a una implementación de prototipo completa. Para lograr el resultado deseado, debe haber una forma de unir los elementos de la interfaz de usuario rápidamente. Ahí es donde Wirefy encaja mejor. Wirefy es la capa sobre la que puedes construir. Tome el diseño y administre según sus propios requisitos. Ya sea eliminando componentes o administrando las capacidades de estilo. No hace falta mencionar que construir un prototipo con el que un cliente realmente pueda interactuar le dará una cantidad razonable de "puntos extra" por el esfuerzo.
Ajustar texto

El texto o la tipografía, si lo desea, juega un papel muy importante en los diseños receptivos. Primero, debe obtener el diseño correcto, pero no puede olvidarse de alinear su tipografía. Esto reflejará las mismas cualidades en todos los dispositivos y medios que acceden a su contenido. Similar a FitVids, aquí es donde entra FitText. Es una biblioteca jQuery simple para escalar sus titulares que coincidirán con el tamaño de un elemento principal. De esta manera, sus titulares importantes siempre permanecerán en el centro de atención, totalmente alineados con los estándares modernos de diseño web.
responsable

Atrás quedaron los días en los que había que comprobar la compatibilidad del diseño de un sitio web a través de múltiples dispositivos físicos. De hecho, esos tiempos existieron. Pero debido a la evolución del software, ahora puede verificar la capacidad de respuesta de un sitio web en una gran cantidad de dispositivos. Puede hacerlo simplemente ingresando la URL de su sitio web en una herramienta como Responsinator. Es realmente una hazaña notable de la tecnología de diseño y le ahorrará toneladas de tiempo en el proceso de diseño. Ahora puede cargar su sitio web y probarlo con los dispositivos inteligentes más populares y modernos. Ahora, podrá ver si en algún momento puede hacer mejoras en su sitio.
¿Cómo fue eso para una buena actualización de la memoria y la comprensión? Cubrimos algunas herramientas realmente asombrosas, sin embargo, el mercado de herramientas de diseño receptivo está creciendo con el tiempo. A veces, no se trata solo de las herramientas que nos brindan consejos directos sobre el código o un marco con el que trabajar. Las herramientas que nos inspiran a hacer que nuestras aplicaciones y nuestro sitio web sean más receptivos en lo que realmente se refiere al diseño. La experiencia del usuario siempre es lo primero, y no hay mejor manera de mejorar la experiencia del usuario que mejorando la interfaz de usuario. Esto es precisamente lo que se convierte en la experiencia de lo que estás construyendo. ¿Has encontrado algunas ideas nuevas de esta lista? ¡Nos encantaría que los compartieras con nosotros, siempre inspiradores para leer lo que se les ocurre a otros!
