Las 20 tendencias dominantes de diseño web para 2022
Publicado: 2022-07-18La navegación experimental, los efectos de desplazamiento y la tipografía cinética son solo algunas de las tendencias de diseño web que dominan el 2022.
Consulte la lista completa con ejemplos de los mejores diseños de sitios web en 2022 para inspirarse y abordar sus proyectos de diseño web este año.
¿Cuáles son las tendencias actuales en diseño web?
- Navegación Experimental
- Efectos de desplazamiento
- Tipografía kinética
- Interacción de arrastre
- tipografía retra
- Cinemagrafías
- Brutalismo
- Gradientes monocromáticos
- capas
- Solo texto
- Ilustración animada
- Ultra-minimalismo
- Mezclar texto horizontal y vertical
- Formas y patrones geométricos
- Fuentes serif finas
- Superposición de texto e imágenes
- Rejillas rotas
- Formas Orgánicas
- texturas web
- Líneas de cuadrícula
Un tema común entre estas tendencias es el diseño de movimiento. Gary Simon, un experimentado diseñador de UI/UX y desarrollador frontend, cree que el diseño de movimiento estará en todas partes en 2022. Para ver varios ejemplos de sitios web que usan animaciones basadas en desplazamiento, efectos de paralaje, SVG animados y más, vea su video:
1. Navegación Experimental
Lo que nos gusta: la navegación experimental puede ayudar a atraer y guiar a los visitantes a navegar por el sitio de una manera particular.
La navegación experimental se refiere a patrones de navegación que subvierten el patrón tradicional ( navegación en mayúsculas en la parte superior de la pantalla con tipografía sans serif). Estos patrones experimentales pueden ayudar a crear interés y guiar a los usuarios a moverse por el sitio de una manera específica.
Tomemos como ejemplo el sitio de cartera de Kim Kneipp. Si hace clic en el botón Menú en la esquina derecha de la página de inicio, se desliza un menú desde la parte inferior de la pantalla que se parece a la tabla de contenido de un libro. Cada página está numerada para sugerir un orden de lectura. A la derecha, los proyectos también están numerados y categorizados por tipo y color.

2. Efectos de desplazamiento
Lo que nos gusta: los efectos de desplazamiento pueden estimular a los visitantes y alentarlos a seguir desplazándose.
Los efectos de desplazamiento (animaciones que se activan mediante la acción de desplazamiento) pueden crear experiencias web más dinámicas. Estos se utilizan cada vez más en sitios web interactivos para intrigar a los lectores para que sigan desplazándose, significar una ruptura en el contenido y crear una experiencia tridimensional.
Engineered Floors hace exactamente eso usando una combinación de desplazamiento horizontal y vertical y otros efectos. Por ejemplo, cuando el usuario llega a la página de inicio, ve una imagen de lo que parece ser una silla a la derecha. A medida que el usuario se desplaza, esta imagen se aleja para revelar una sala de estar, que se cubre gradualmente con una alfombra. Esta experiencia 3D es deliciosa e informativa.

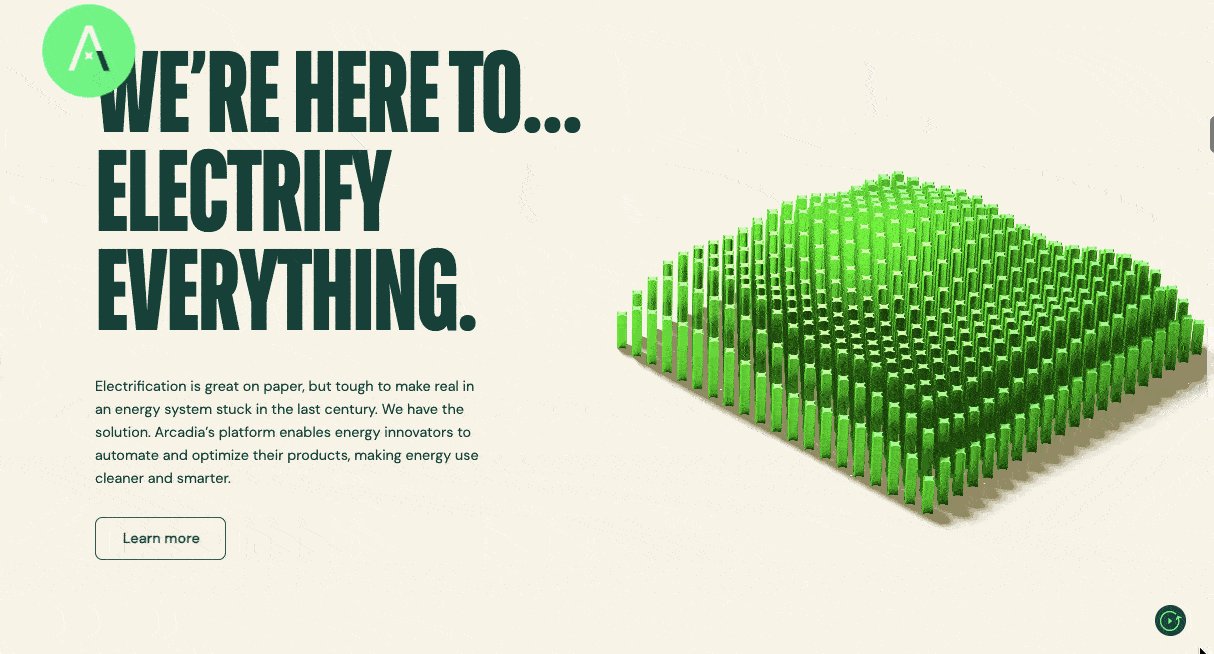
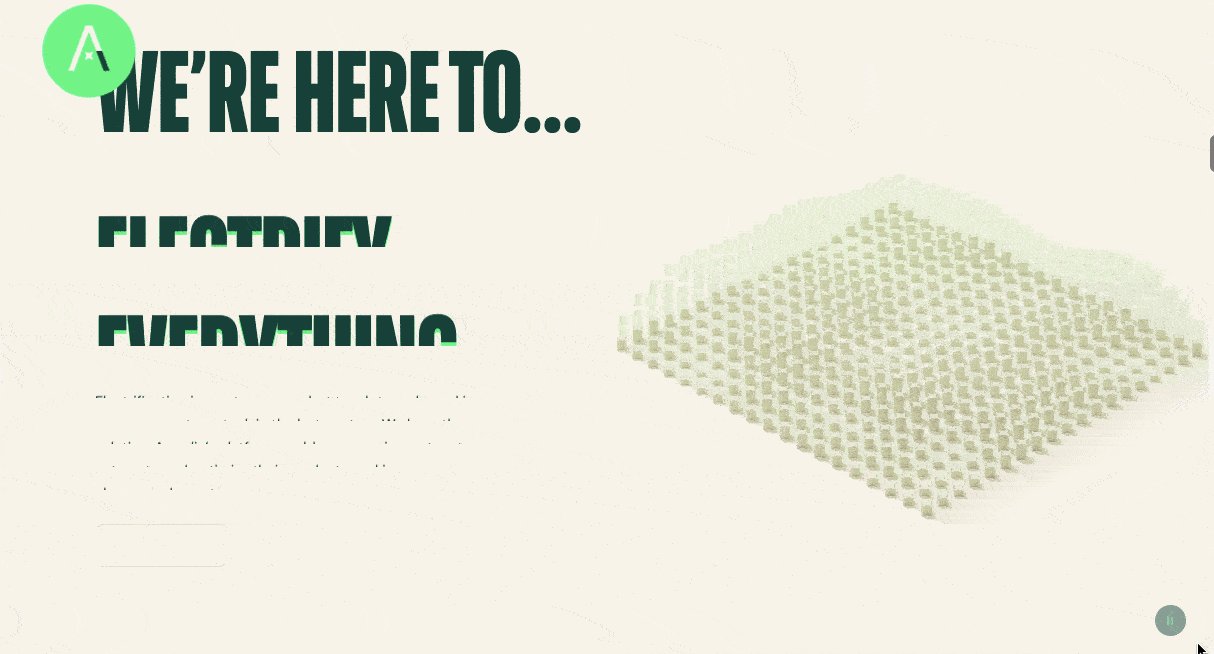
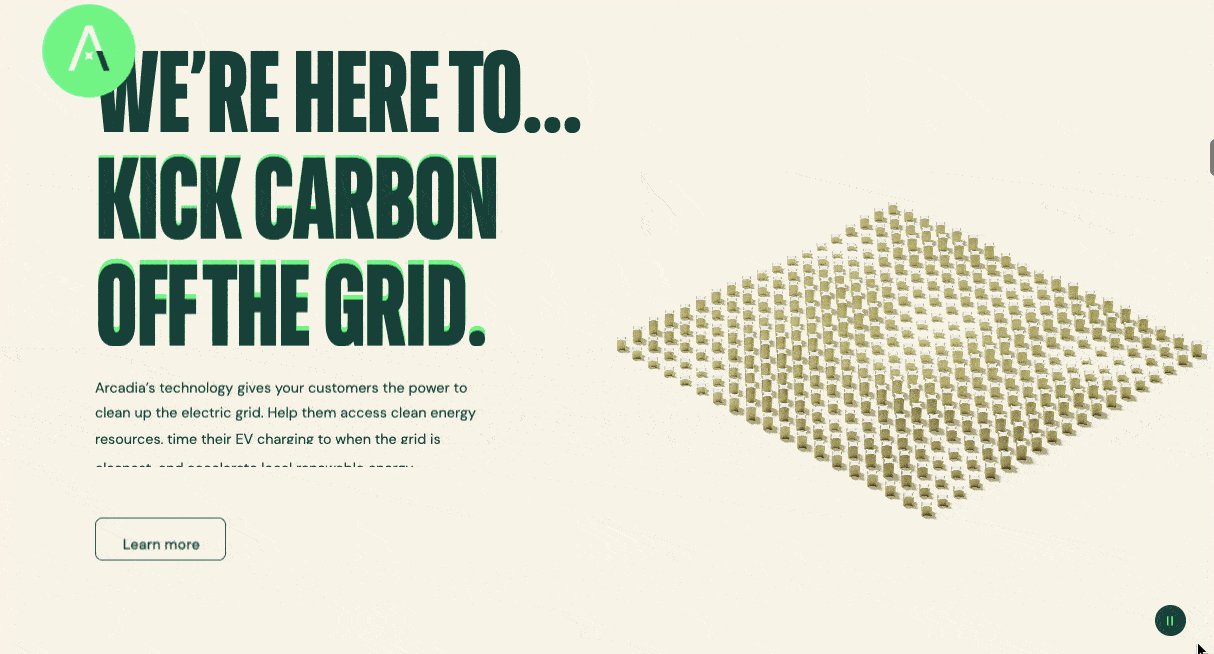
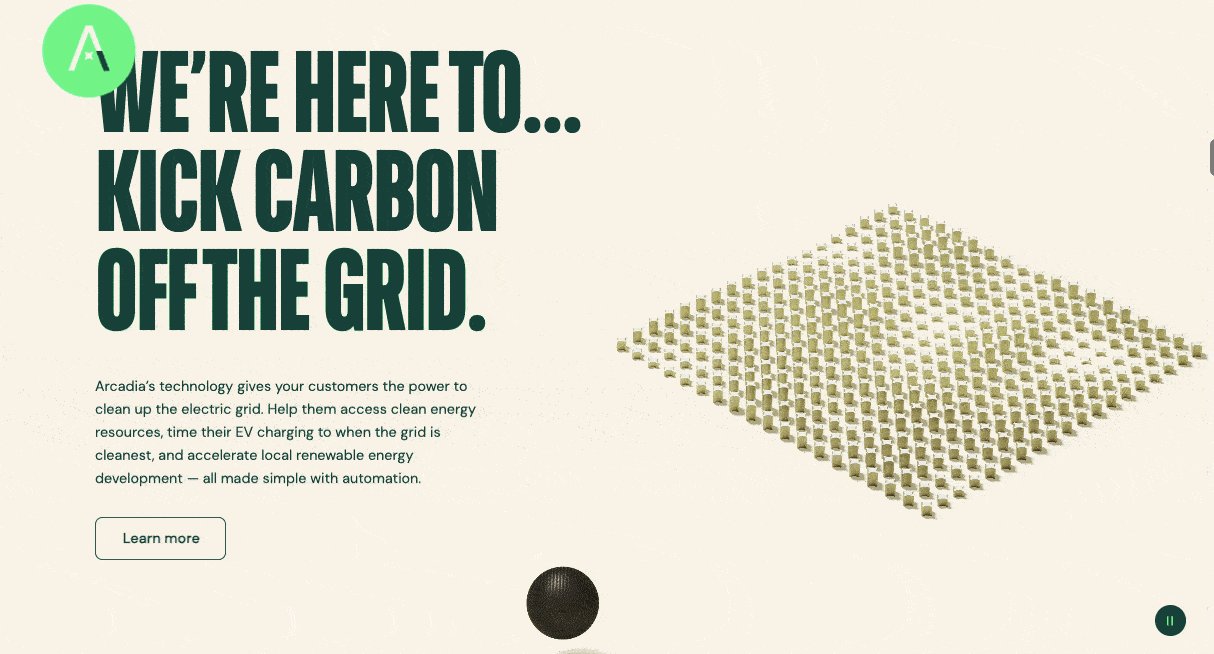
3. Tipografía cinética
Lo que nos gusta: la tipografía cinética puede deleitar a los visitantes y ayudarlos a digerir su contenido.
La tipografía cinética, o texto en movimiento, es una técnica de animación que existe desde los años 60, cuando los largometrajes comenzaron a usar títulos de apertura animados. Se puede usar para un propósito similar en el diseño de sitios web para captar inmediatamente la atención del visitante una vez que llegan a la página de inicio.
También se puede usar para resaltar secciones importantes, guiar al visitante mientras se desplaza y revelar información gradualmente, como en Arcadia.

4. Interacción de arrastre
Lo que nos gusta: la interacción de arrastre puede proporcionar a los usuarios una sensación de control sobre su experiencia.
Las interacciones de arrastre están diseñadas para imitar una acción física real. Básicamente, permiten a los visitantes del sitio web recoger y mover objetos en la pantalla. Este tipo de interacción de gestos se está implementando en más sitios web, y en sitios de comercio electrónico y de cartera en particular.
Tome como ejemplo el sitio de cartera de Robin Mastromarino. Además de hacer clic en los controles del control deslizante de la página de inicio, puede arrastrar y soltar las diferentes diapositivas para explorar sus proyectos destacados. Las transiciones de página y las animaciones se basan en la velocidad de arrastre para brindar a los usuarios una sensación de control sobre estos efectos. 
5. Tipografía retro
Lo que nos gusta: la tipografía retro puede inspirar una sensación de nostalgia y sentimentalismo en los visitantes del sitio web.
Cada vez más empresas utilizan tipografías grandes y audaces con un toque retro para encabezar sus páginas de inicio. Este estilo funciona mejor para una palabra corta, manteniendo el resto de la página mínimo y limpio.
Esto es parte de una tendencia más grande denominada "Neue Nouveau". En su Informe de tendencias tipográficas de 2022, la empresa de fundición y tecnología Monotype describe el Neue Nouveau como un giro en el movimiento Art Nouveau, que se caracterizaba por diseños decorativos, terminaciones de trazos adornadas y formas de caracteres diagonales y triangulares. Podemos ver algunas de estas mismas características, como formas orgánicas y florituras, en la tipografía actual, según el informe.
Aquí hay un ejemplo del restaurante francés Picky Joe. El titular de aspecto psicodélico combina con el interior retro del restaurante como se ve en la imagen de la derecha.

Puede consultar otros diseños de sitios web de restaurantes aquí .
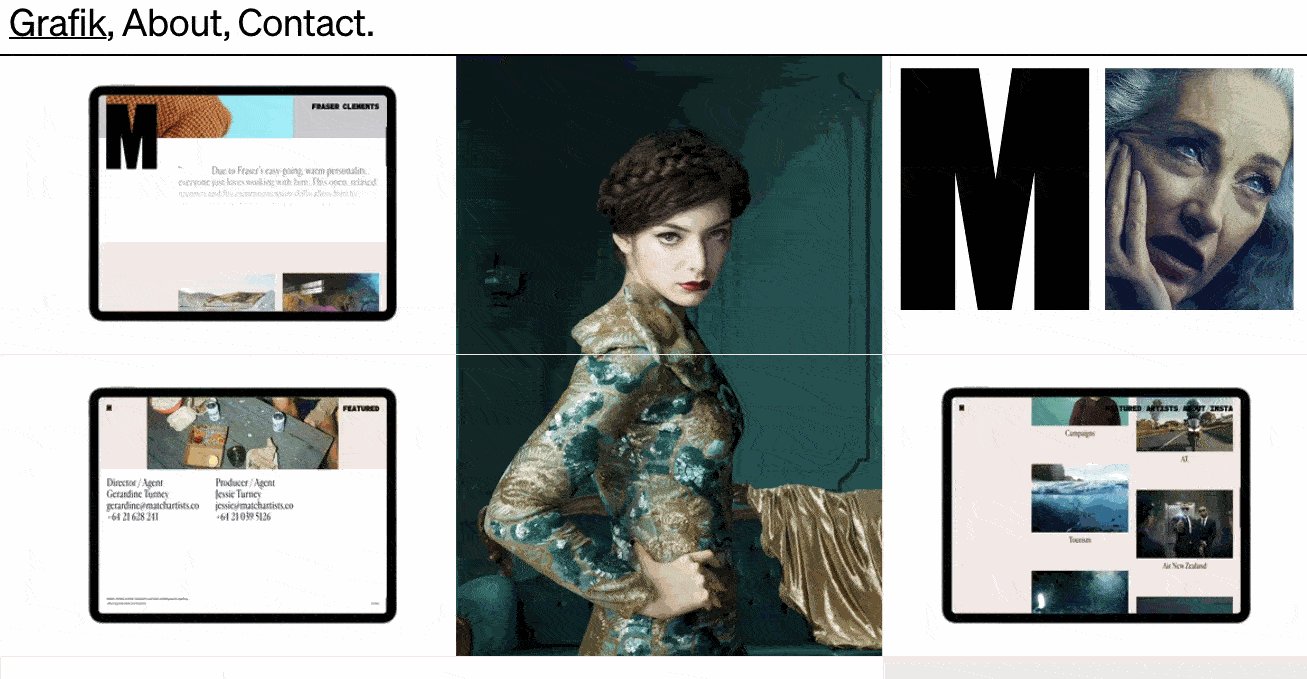
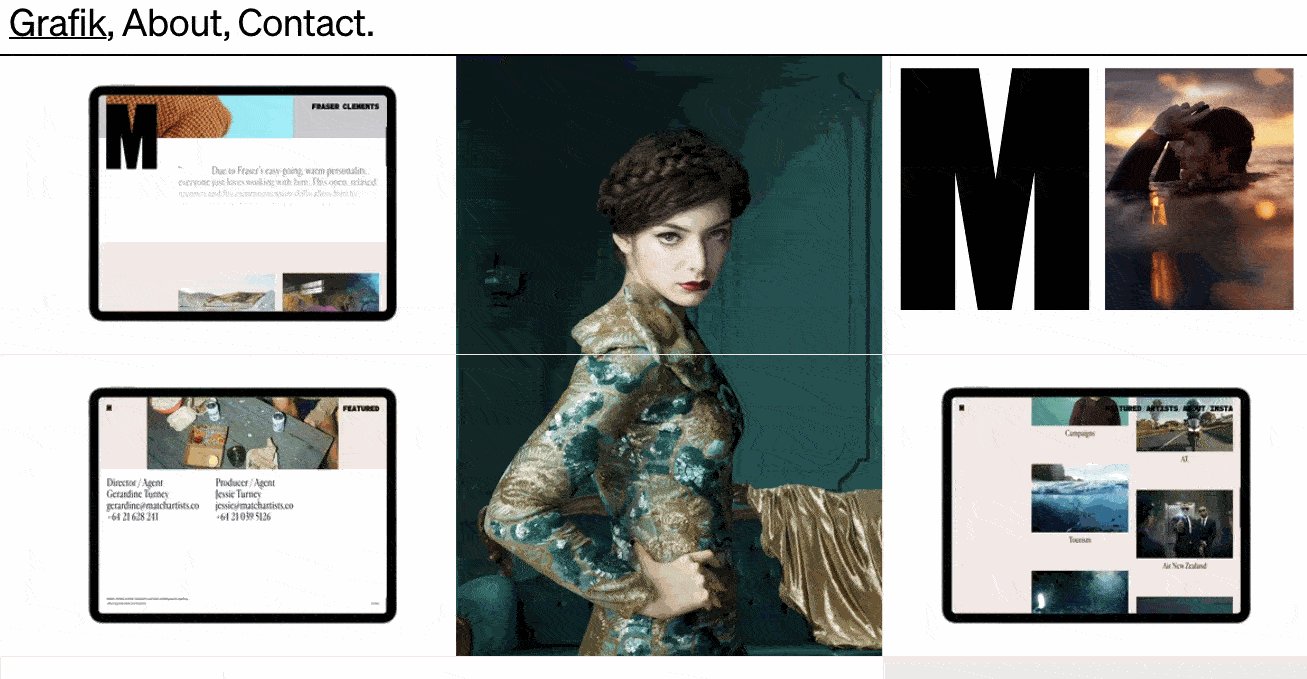
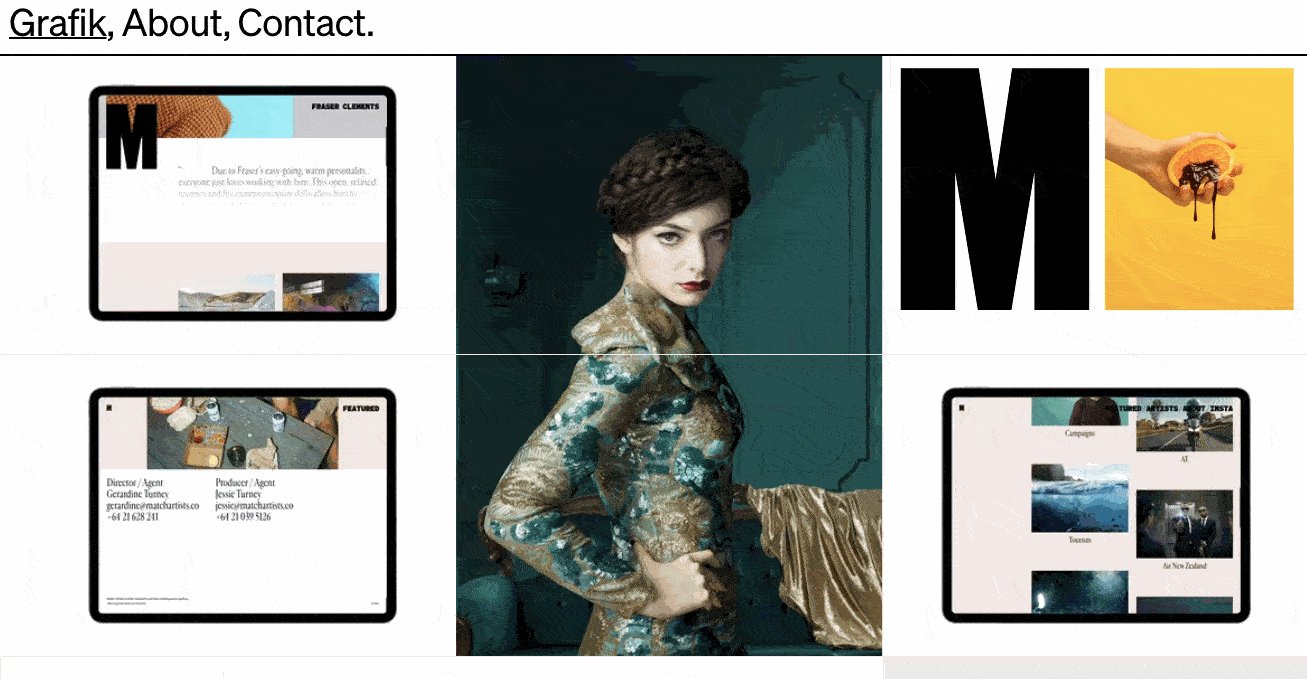
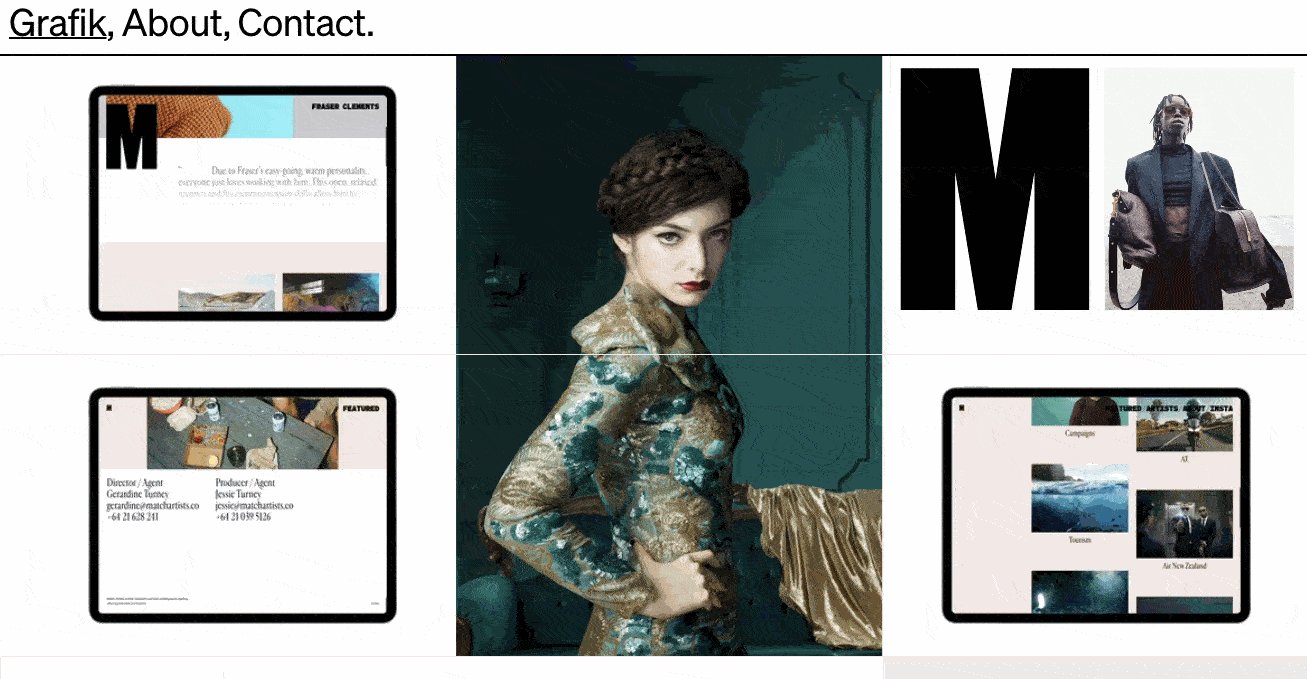
6. Cinemagrafías
Lo que nos gusta: los cinemagraphs pueden ayudar a atraer la atención del visitante por la página, incluso en los diseños más complejos.
Los cinemagraphs, videos o GIF de alta calidad que se ejecutan en un bucle continuo y fluido, se han convertido en una forma popular de agregar movimiento e interés visual a páginas que, de otro modo, estarían estáticas.
Si bien los bucles de pantalla completa eran populares en el pasado, este año verás cinemagraphs más pequeños incorporados en diseños complejos para ayudar a llamar la atención y mantener a los lectores desplazándose, como en este ejemplo del estudio de diseño y tecnología Grafik.

7. Brutalismo
Lo que nos gusta: El brutalismo prioriza la simplicidad y la funcionalidad, que son pilares de la experiencia del usuario.
Para sobresalir en un mar de sitios web ordenados y organizados, algunos diseñadores están optando por estructuras más eclécticas que desafían las convenciones. Si bien puede parecer discordante al principio, muchas marcas populares ahora están incorporando estos elementos de diseño agresivamente alternativos en sus sitios, como Bloomberg.
El brutalismo surgió como una reacción a la creciente estandarización del diseño web y, a menudo, se caracteriza por imágenes crudas, asimétricas e inconformistas, y una clara falta de jerarquía y orden. En otras palabras, es difícil de describir, pero lo reconoces cuando lo ves, como en el siguiente ejemplo de Chrissie Abbott.
-1.jpeg)
8. Gradientes Monocromáticos
Lo que nos gusta: los gradientes monocromáticos son visualmente interesantes pero no distraen.
Los degradados han estado en toda la web durante los últimos años y siguen siendo muy comunes en 2022. Este año, muchos fondos de sitios web son degradados que son tanto monocromáticos como pastel.
Kendra Pembroke, diseñadora visual de Red Ventures, dijo: "Veo muchos degradados, especialmente monocromáticos, que dan una sensación de profundidad e interés visual sin distraer demasiado".
Creative Studio Better Half ilustra un ejemplo perfecto de cómo hacer que este efecto se vea fresco y moderno. Combina tipografía audaz y animaciones flotantes con un fondo degradado amarillo pastel monocromático.

9. Capas
Lo que nos gusta: las capas pueden ayudar a agregar profundidad a un sitio y contar la historia de la marca.
La superposición de imágenes, colores, formas, animaciones y otros elementos agrega profundidad y textura a un sitio que no tiene mucho texto. A continuación se muestra un elegante ejemplo del cantautor SIRUP.


10. Solo texto
Lo que nos gusta: este enfoque minimalista garantiza que los visitantes solo obtengan la información más esencial.
Algunos sitios web están recortando imágenes y secciones de navegación prominentes por completo, confiando en unas pocas líneas de texto sencillo para informar a los visitantes sobre su empresa.
La agencia danesa B14 usa la sección principal de su página de inicio para describir simplemente su declaración de misión, por ejemplo. Es un enfoque moderno y despejado para presentar información que ofrece un marcado contraste con su sección de cartera, que utiliza cinemagrafías, animaciones flotantes y un efecto de cursor animado.

11. Ilustraciones animadas
Lo que nos gusta: las ilustraciones animadas ayudan a transmitir ideas complejas y agregan algo de personalidad a un sitio.
Más empresas están recurriendo a ilustradores y artistas gráficos para crear ilustraciones personalizadas para sus sitios web. “La ilustración funciona bien para transmitir ideas más complejas que las fotos de estilo de vida no siempre pueden capturar”, explicó Pembroke.
En los diseños de sitios web de este año, estas ilustraciones suelen estar animadas para agregar interactividad.
Por ejemplo, si pasa el cursor sobre una de las ilustraciones en el sitio de NewActon (diseñado por la agencia digital australiana ED), la ilustración y las del área circundante se moverán. Luego, solo la ilustración sobre la que está pasando el mouse continuará moviéndose en un pequeño círculo. Este diseño también es funcional: cada ilustración representa una de las categorías del menú de navegación de la derecha.
-2.png)
12. Ultra-minimalismo
Lo que nos gusta: el ultraminimalismo puede tener un impacto positivo en la experiencia del usuario y el rendimiento del sitio web.
Llevando el minimalismo clásico al extremo, algunos diseñadores están desafiando las convenciones de cómo debe verse un sitio web, mostrando solo las necesidades básicas absolutas. Esta tendencia, conocida como “ultraminimalismo”, puede ser excelente para la experiencia del usuario y los tiempos de carga.
El sitio del diseñador Mathieu Boulet se centra en unos pocos enlaces de elección a sus perfiles sociales e información.
-Oct-06-2021-08-53-34-47-PM.png)
13. Mezclar texto horizontal y vertical
Lo que nos gusta: mezclar texto horizontal y vertical desafía las convenciones y, por lo tanto, puede deleitar e intrigar a algunos usuarios.
Liberar el texto de su alineación horizontal habitual y colocarlo verticalmente en una página agrega una dimensión refrescante. Tome este ejemplo de los productores de videos de deportes de acción Prime Park Sessions, que combina alineaciones de texto horizontales y verticales en una página mínima.

14. Formas y patrones geométricos
Lo que nos gusta: las formas y patrones geométricos pueden dirigir la atención de los visitantes hacia ciertos productos o CTA.
Los patrones y formas extravagantes están apareciendo con más frecuencia en los sitios web, agregando algo de estilo en un paisaje que de otro modo se rige por el diseño plano y de materiales. El estudio de diseño canadiense MSDS utiliza letras estampadas atrevidas en su página de inicio.
-1.png)
15. Fuentes serif finas
Lo que nos gusta: esta tendencia agrega un nivel de sofisticación a una marca.
Debido a las limitaciones de resolución de pantalla y la falta general de soporte de fuentes en línea, los diseñadores evitaron las fuentes serif durante años para mantener los sitios web legibles y limpios. Con las mejoras recientes, las fuentes serif tuvieron un gran momento en 2021.
Si bien el año pasado se trataba de serifas grandes y audaces, 2022 está marcando el comienzo de serifas más delgadas y ligeras, según el Informe de tendencias tipográficas de 2022 de Monotype.
Como se ve en The Sill, un título con serifa esbelta agrega una dosis de sofisticación y estilo.

16. Superposición de texto e imágenes
Lo que nos gusta: la superposición de texto e imágenes maximiza el espacio en la página.
El texto que se superpone ligeramente a las imágenes que lo acompañan se ha convertido en un efecto popular para blogs y portafolios. El director de arte independiente y desarrollador front-end Thibault Pailloux hace que su texto superpuesto se destaque con un colorido subrayado debajo de cada título.

17. Rejillas rotas
Lo que nos gusta: esta técnica que desafía las convenciones puede hacer que las páginas o secciones estándar de un sitio web sean más interesantes.
Si bien las cuadrículas siguen siendo una de las formas más comunes y eficientes de mostrar texto e imágenes en los sitios web, las cuadrículas rotas continúan abriéndose paso en los sitios principales y ofrecen un cambio de la norma. Consulte el sitio web de HealHaus, por ejemplo. Su página de inicio presenta imágenes y bloques de texto que se superponen.
-Oct-06-2021-08-53-34-65-PM.jpeg)
18. Formas orgánicas
Lo que nos gusta: Las formas orgánicas agregan personalidad sin distraer la atención del contenido.
Atrás quedaron los días de diseños de cuadrícula estrictos y bordes afilados; ahora se trata de líneas curvas y formas suaves y orgánicas.
“Las formas orgánicas pueden ayudar a agregar algo de diversión sin afectar la forma en que se muestra la información”, dijo Pembroke.
En el siguiente ejemplo de Spring Invest, las formas orgánicas en la sección principal no solo son decorativas sino funcionales. Los puntos amarillos actúan como un cursor, dibujando las lágrimas que forman el logo de la empresa. Estas formas no solo agregan un momento de deleite, sino que también ayudan a reforzar la identidad de la marca y la propuesta de valor para "dar forma al futuro del comercio".

19. Texturas web
Lo que nos gusta: las texturas web llaman la atención sobre una sección particular de un sitio web.
Las texturas web son imágenes de fondo que se asemejan visualmente a una superficie tridimensional. Cuando se hacen bien, las texturas pueden sumergir a los espectadores en un sitio web al involucrar los sentidos táctiles, como lo demuestra Color Of Change: el fondo evoca una textura similar a la cinta adhesiva.

20. Líneas de cuadrícula
Lo que nos gusta: esta tendencia enfatiza la cuadrícula como principio organizador.
Las líneas de cuadrícula han comenzado a aparecer cada vez más en los últimos meses, y por una buena razón. Las líneas de cuadrícula estructuran el contenido de una manera que lo hace fácil de leer y comprender, pero también agrega una estética moderna. En el sitio web de Foundations for a Better Oregon , las líneas de cuadrícula se utilizan para crear un diseño claro que parece futurista.

Tendencias de diseño que puede usar en su sitio web
Por supuesto, no necesita incorporar todas estas tendencias para crear uno de los mejores diseños de sitios web en 2022; de todos modos, dudamos que eso sea posible. Sin embargo, incluso agregar un par de componentes destacados o detalles más sutiles puede mejorar significativamente la UX de su sitio, lo que genera una mayor participación, más clics en CTA y un mejor resultado para su negocio en línea.
Nota del editor: esta publicación se publicó originalmente en enero de 2018 y se actualizó para que sea más completa. 
