Las ventajas y desventajas de las imágenes SVG
Publicado: 2023-01-11SVG, o Scalable Vector Graphics , es un formato de imagen que permite un mayor control sobre las imágenes que los formatos de imagen ráster tradicionales. Una ventaja de SVG es que se puede crear con código, lo que permite un mayor control sobre el aspecto de la imagen. Sin embargo, esto también significa que existe la posibilidad de código oculto en las imágenes SVG. Las imágenes SVG se componen de código, que está escrito en XML. Este código puede ser visto por cualquier persona que abra la imagen en un editor de texto. Debido a esto, es posible que alguien incluya código oculto en una imagen SVG. Este código oculto podría usarse para rastrear dónde se usa la imagen o para mostrar una imagen diferente según la ubicación del espectador. Si bien el potencial de código oculto en las imágenes SVG es una preocupación, hay formas de evitarlo. Al crear o editar una imagen SVG, es importante tener en cuenta el código que se está utilizando. Asegúrese de usar solo código que entienda y en el que confíe. Si no está seguro acerca de algún código, siempre puede pedirle a otra persona que lo revise. En conclusión, si bien las imágenes SVG tienen el potencial de contener código oculto, esto no es necesariamente algo malo. El código oculto se puede usar con fines útiles, como rastrear dónde se usa la imagen. Siempre que conozca el código que se está utilizando y confíe en la fuente, no hay necesidad de preocuparse por el código oculto en las imágenes SVG.
Se diferencia de un lenguaje de programación en que es un lenguaje de descripción de escenas.
El elemento SVG (*texto) incluye un elemento gráfico formado por texto. No hay límite para los tipos de elementos gráficos que se pueden aplicar al texto>, incluido el degradado, el patrón, la ruta de recorte, la máscara o el filtro. Es posible que el texto renderizado no se incluya en SVG porque no aparece dentro de un elemento llamado elemento text>.
El lenguaje de marcado extensible (XSL) es el estándar XML utilizado para describir imágenes vectoriales . El marcado, como HTML, es esencialmente marcado, excepto que se trata de muchos elementos diferentes para definir las formas y los efectos a los que se aplicará la imagen. Este no es el caso con el contenido; más bien, es el caso de los gráficos.
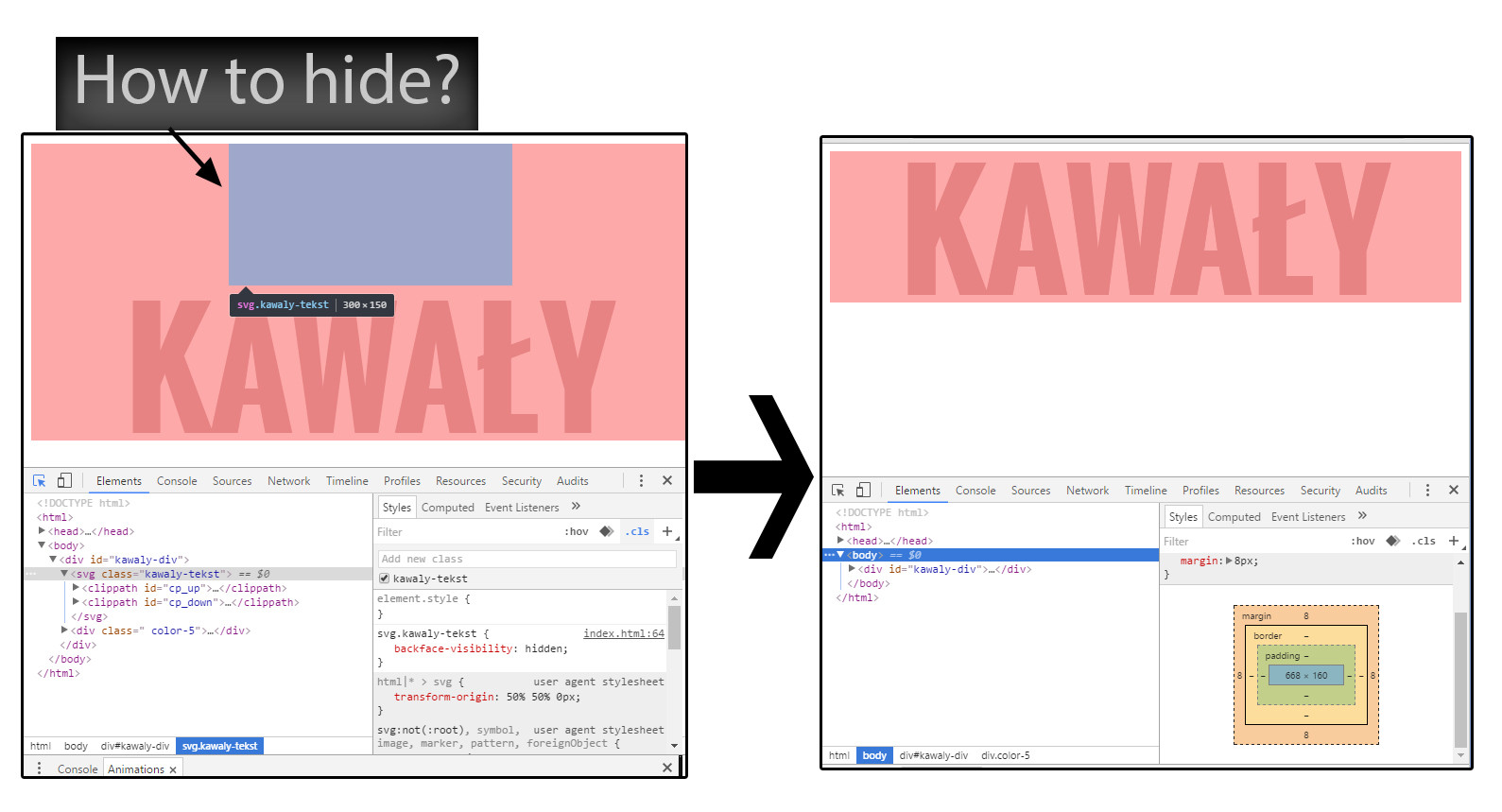
¿Cómo oculto texto en SVG?

Hay dos formas de ocultar texto en SVG: usando el atributo de visibilidad o el atributo de visualización. El atributo de visibilidad se puede usar para ocultar un elemento, pero seguirá ocupando espacio en el documento. El atributo de visualización se puede usar para ocultar un elemento y también eliminarlo del flujo del documento, por lo que no ocupará espacio.
Crear sus propios SVG con Inkscape es una forma sencilla de comenzar con el diseño. Solo hay algunos conceptos básicos que necesitará saber y estará preparado para comenzar de inmediato. Se le compensará por hacer clic en los enlaces de afiliados que se encuentran en esta publicación. Si hace clic en uno de los enlaces de mi sitio, puedo recibir una pequeña comisión. Una vez que haya elegido la fuente para su texto, ahora puede transformarlo en un sva. Los archivos SVG no se pueden crear simplemente ingresando el texto. Crear texto en Inkscape requiere convertirlo en una ruta. El texto se puede editar en cualquier orden haciendo clic en cada letra individual del texto.
Cómo crear Svg de texto en Illustrato
Para generar un SVG de texto en Illustrator, primero se debe crear un objeto vectorial. Cuando haya terminado de crear su objeto vectorial, haga clic en el objeto "texto" en la barra de herramientas y elija "texto a ruta". Podrás llegar a tu destino al hacerlo. Puedes hacer clic en cada letra de tu texto y editarlo cuando quieras.
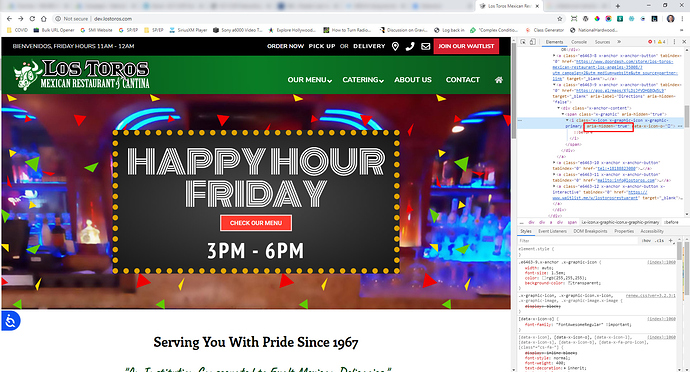
¿Svg debería ser Aria oculto?

Mostrar SVG en línea es la forma más efectiva de admitirlos. Para aprovechar al máximo su soporte, use aria-labeled como la primera opción haciendo referencia al título y la descripción (evite aria-descrito por para la descripción, que sigue siendo mala).
Al utilizar ARIA, se recomienda que los usuarios de navegadores y lectores de pantalla sean conscientes de que la accesibilidad de SVG está limitada por TPGi1.1. Aunque las imágenes anidadas no son totalmente compatibles con Internet Explorer 10, Jaws 15 es actualmente la mejor opción para este tipo de trabajo. El método arialabel identifica tanto el título como el elemento desc haciendo referencia a los valores de id de los elementos titles y desc. El atributo role=presentation, que está oculto en los elementos secundarios del elemento svg , es una de sus funciones. Con este cambio, tiene un papel reducido en los gráficos y puede brindar un soporte más sólido para los lectores de pantalla. Un lector de pantalla puede detectar varias imágenes en función de los ID de imagen de cada elemento secundario de un elemento SVG.

¿Cuál es la forma más adecuada de hacer que la imagen Svg sea accesible?
Si desea usar una imagen básica, sin complicaciones o decorativa, simplemente use la etiqueta *img. Puede usar este patrón para diseñar páginas ligeras y más rápidas (que es más rápido que usar SVG en línea ) mientras ahorra tiempo en el mantenimiento de múltiples fuentes de sva.
¿Los lectores de pantalla leen Svg?
Un lector de pantalla puede leer un SVG siempre que tenga un nombre en código para leerlo. Los lectores de pantalla pueden leer estas etiquetas de accesibilidad, que se utilizan para describir lo que representa un SVG o para determinar lo que se supone que debe representar.
¿Son accesibles los archivos Svg?
Esta imagen es un SVG accesible, gracias a la escalabilidad que brindan las imágenes SVG… 1.2 Accesibilidad SVG? Imagen PNG pequeña: Imagen SVG pequeña: Imagen PNG ampliada: Ampliada
¿Cuándo no debería usar Svg?

Debido a que SVG está basado en vectores, no puede manejar imágenes con detalles y texturas intrincados como las fotografías. El logotipo, el icono y otros gráficos planos que utilizan colores y formas simples son los más adecuados para su uso en gráficos vectoriales.
Las páginas web generalmente se componen de gráficos vectoriales en forma de SVG (Gráficos vectoriales escalables). A diferencia de las imágenes estándar, que son archivos vectoriales, los archivos SVG tienen calidad vectorial y no se pierden cuando se amplían o reducen en el navegador. Es posible que otros formatos de imagen no sean tan eficientes para resolver problemas de resolución como otros formatos, y es posible que se requieran datos/activos adicionales. Es un formato de archivo estándar W3C. Por ejemplo, se puede utilizar junto con otros lenguajes y tecnologías estándar abiertos, como CSS, JavaScript y HTML. Por la misma razón que otros formatos tienen una mayor cantidad de imágenes, las imágenes SVG tienen una menor cantidad de imágenes. Las dimensiones de un gráfico PNG pueden oscilar entre 50 y 100 veces las dimensiones de un gráfico SVG.
XML y CSS se utilizan para crear SVG y no requieren imágenes de un servidor. Este formato es beneficioso para gráficos 2D, como logotipos e íconos, pero no para imágenes más detalladas. Es posible que no funcione con versiones anteriores de IE8 o anteriores porque la mayoría de los navegadores modernos lo admiten.
SVG es una tecnología muy conocida y se está expandiendo rápidamente. Es un excelente formato para crear imágenes como controles de interfaz de usuario, logotipos, iconos e ilustraciones que utilizan gráficos vectoriales. Los tres tipos de objetos gráficos que se pueden crear con SVG son elementos geométricos vectoriales, caminos y curvas. Debido a que los elementos geométricos vectoriales como curvas y caminos nunca pierden calidad, se ven nítidos y hermosos todo el tiempo. Cuando el cambio de tamaño de las imágenes más grandes se reduce aunque sea ligeramente, puede volverse borroso. Debido a su naturaleza de solo código, los archivos SVG son pequeños y están optimizados al máximo de sus capacidades. También hay un optimizador de SVG que facilita su gestión. Si está trabajando con diseño gráfico, es posible que desee pensar en usar sva. Este sistema es fácil de usar, adaptable y se puede escalar para adaptarse a cualquier tamaño sin perder calidad.
Los peligros de Svg
Debido a que el archivo SVG contiene javascript, no es seguro. Antes de que pueda usarlos en su sitio web, primero debe eliminarlos. Por su velocidad, calidad y facilidad de uso, SVG es un formato fantástico para desarrollar páginas web. Se debe utilizar de forma regular.
