Las ventajas y desventajas de SVG
Publicado: 2022-12-17SVG (Scalable Vector Graphics) es un formato de imagen vectorial que ha ganado popularidad en los últimos años. A diferencia de los formatos de imagen ráster tradicionales como JPEG, PNG o GIF, que se definen mediante una cuadrícula fija de píxeles, las imágenes SVG se definen mediante formas geométricas, lo que permite escalarlas a cualquier tamaño sin perder calidad. Una de las ventajas de SVG es que puede editarse y personalizarse fácilmente con software de edición de vectores como Adobe Illustrator o Inkscape. Otra ventaja es que, dado que SVG es un formato vectorial, se puede cambiar el tamaño fácilmente para diferentes tamaños y resoluciones de pantalla, lo que lo hace ideal para el diseño web receptivo. Desafortunadamente, no todos los dispositivos móviles admiten imágenes SVG. Si bien todos los navegadores modernos admiten SVG, muchos navegadores móviles más antiguos no lo hacen. Además, los dispositivos iOS han tenido soporte limitado para SVG hasta hace poco. Sin embargo, existen algunas soluciones alternativas que se pueden usar para ver imágenes SVG en dispositivos más antiguos. Una opción es convertir la imagen SVG a formato PNG o JPG usando un programa de edición de vectores como Adobe Illustrator. Otra opción es usar un convertidor de SVG a PNG en línea. A pesar del soporte limitado para SVG en algunos dispositivos móviles, el formato se está volviendo cada vez más popular debido a sus muchas ventajas. Con la creciente compatibilidad de los navegadores web y los programas de edición de vectores, es probable que SVG se convierta en el formato estándar para las imágenes vectoriales.
En SVG, se utiliza una forma geométrica para describir elementos gráficos. Los parámetros de color se pueden usar para escalar sin pixelación en este programa. Si bien no es posible instalar Svg directamente en su dispositivo Android, puede descargarlo. Es sencillo convertir archivos SVG a otros formatos como PNG o PDF si no te gusta usar aplicaciones de Android para verlos. El World Wide Web Consortium está a cargo de desarrollar el estándar abierto SVG. La herramienta originalmente estaba destinada a mostrar y manipular gráficos en la Web. Debido a que no son tan seguros para abrir en las computadoras como lo son en los dispositivos Android, no deben descargarse.
Las siguientes son algunas formas de convertir archivos SVG a otros formatos. Para Android, la mejor opción puede ser usar PNG o svg. Los archivos PNG son más pequeños y más fáciles de escalar que sus contrapartes más grandes. Si desea usar imágenes grandes o íconos de alta resolución, considere usar gráficos s vo vo. Cuando agrega un archivo SVG a una imagen, existe la posibilidad de que contenga contenido malicioso, como inyección de HTML o ataques de secuencias de comandos entre sitios. Inkscape es uno de los editores de gráficos vectoriales más versátiles disponibles. Es posible descargar la versión gratuita de forma gratuita desde Internet. El enlace de descarga oficial de Inkscape para Android también se puede usar para instalar la aplicación. Algunas herramientas, por otro lado, no funcionarán hasta que Apple lance iOS 7.x a finales de este año.
Si un lector de pantalla está diseñado para leer un SVG, también puede leerlo. Un SVG es un tipo de identificador que los lectores de pantalla pueden usar y leer para describir o resaltar lo que representa la imagen.
La página se actualizó por última vez el 24 de noviembre de 2021. Internet Explorer, además de otros navegadores web importantes, es compatible con el protocolo Scalable Vector Graphics (SVG). El soporte está disponible para una variedad de software de edición de imágenes, incluido Inkscape, que emplea SVG como su formato nativo (para obtener más información, vaya a esta página).
¿Android acepta Svg?

Sí, Android acepta SVG. Puede usar una aplicación como Adobe Illustrator para crear sus propias imágenes vectoriales, o puede encontrar archivos SVG prefabricados en línea. Una vez que tenga un archivo SVG, puede usar una aplicación como Inkscape para abrirlo y editarlo.
Hay una gran aplicación para ver archivos svega llamada SVG Viewer . Al seleccionar el color de fondo y arrastrar el archivo SVG, puede verlo. Los archivos .V se pueden ver en navegadores web, editores de texto básicos y editores de gráficos de gama alta.
¿Ios es compatible con Svgs?

Sí, iOS admite SVG. De hecho, iOS admite archivos SVG desde la versión 3.2.
Apple ha agregado compatibilidad con activos de imágenes de gráficos vectoriales escalables (SVG) a Xcode 12 para iOS, macOS y iPad. Hasta Xcode 12, los objetos PDF se usaban para recursos de escala única. Ahorrar tiempo y evitar posibles errores es una de las ventajas de este método, ya que se puede utilizar para copiar elementos con tamaños de imagen de @ 3x a @ 1x.
Soporte de activos Svg en dispositivos móviles
No hay dispositivos iOS 13 y superiores que admitan SVG, pero se puede convertir a PNG en dispositivos con iOS 13. Se usa comúnmente en aplicaciones web y de Android para almacenar activos. Hay soporte parcial para SVG en dispositivos móviles en las versiones 3 y 4 del navegador de Android, pero no en las versiones 2.1 a 2.3 del navegador de Android. Cuando se compilan, los gráficos vectoriales en Xcode se convierten en un gráfico vectorial llamado png.
¿Svg es compatible con dispositivos móviles?

No hay una respuesta definitiva a esta pregunta, ya que depende del dispositivo móvil específico en cuestión. Algunos dispositivos admiten SVG, mientras que otros no. La mejor manera de determinar si un dispositivo en particular es compatible con SVG es consultar la documentación o las especificaciones de ese dispositivo.
SVG, o Scalable Vector Graphics , es una representación de gráficos vectoriales basada en XML. Puede hacer que la misma pantalla se vea bien en una pantalla grande como en una pantalla pequeña. Este artículo describe cómo aprovechar las capacidades de SVG y cómo hacer que funcione para aplicaciones móviles. Debido a que iPhone actualmente no es compatible con SVG, es una verdadera lástima. Los navegadores de escritorio, por otro lado, no permiten a los usuarios desplazar la imagen o hacer zoom en la imagen. En la mayoría de los casos, tiene más sentido usar SVG en una sola imagen que múltiples conexiones de miniaturas a diferentes secciones de un mapa de bits más grande para transmitir una gran cantidad de información. El uso de la representación SVG a veces no es la mejor manera de presentar una imagen.
La compresión GZIP reduce el tamaño de los archivos SVG a un nivel aceptable. Se requiere un tipo MIME de documento SVG . Como resultado, se establece el tamaño inicial del diagrama, así como el cuadro de visualización. Si una imagen es GIF o PNG, con frecuencia es mucho más compacta que una imagen en JPEG u otro formato desde el punto de vista del tamaño de bytes. Es una herramienta extremadamente útil para los diseñadores web móviles. En esta página, la imagen está comprimida a aproximadamente 8 Kb (comprimida), lo que la hace muy eficiente para el consumo de ancho de banda móvil. El soporte para dispositivos ya está ampliamente disponible y está mejorando. Hay algunas excepciones (Opera Mini y el iPhone), pero los pioneros, creadores de tendencias y primeros usuarios están bien representados.
Productos de Adobe que admiten archivos Svg
Puede abrir archivos SVG en Adobe Illustrator usando ese programa, que está disponible para descargar. También hay varios otros programas de Adobe que admiten archivos SVG, como Photoshop, Photoshop Elements e InDesign. Adobe Animate también es compatible con archivos SVG.

¿Los SVG son compatibles con todos los navegadores?

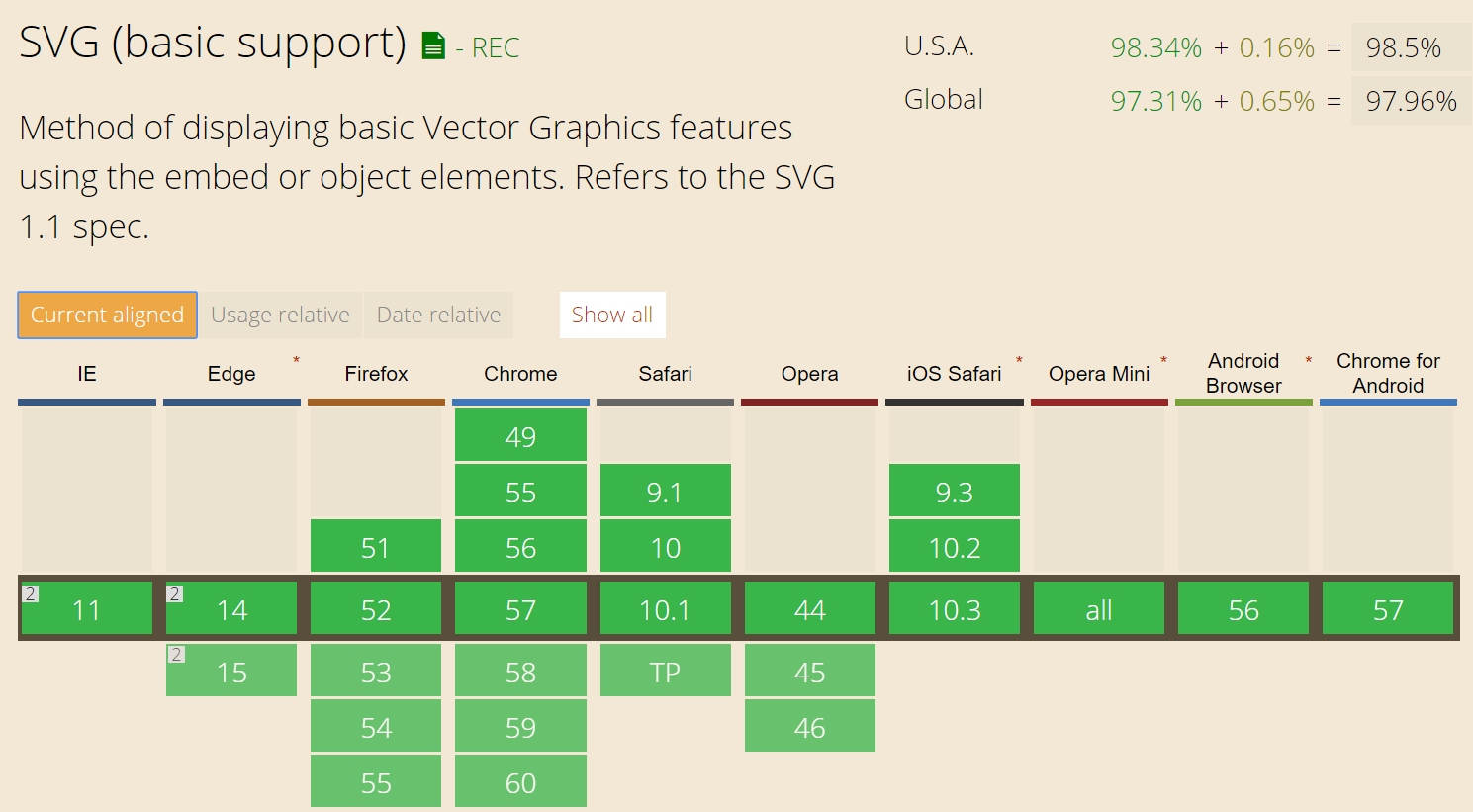
Hay soporte generalizado para SVG en todos los navegadores modernos. Además, hay muchas maneras de garantizar que los navegadores más antiguos puedan mostrar su contenido SVG , incluido el uso de versiones anteriores de Internet Explorer y la provisión de alternativas para navegadores no compatibles.
Actualmente no hay ningún navegador que admita todas las especificaciones, por lo que deberá examinar las funciones de cada navegador que desee utilizar. Si solo dibuja formas básicas y no usa funciones avanzadas (como filtros, animación, etc.), su problema debería desaparecer. Hay una matriz completa de compatibilidad de navegadores aquí. No importa lo que use para cada imagen: puede usarlo todo en sva. De esta manera, puede cubrir todo en un iPhone con pantalla retina. Más dispositivos están en proceso en el futuro. Es posible que no pueda usarlo si su navegador no es compatible.
Puede ahorrar dinero al incluir una clase llamada 'no-svg' y un PNG. Si desea trabajar con elementos, le recomiendo usar una biblioteca de JavaScript llamada Modernizr (que detecta imágenes). Hay ciertas características que están disponibles, por ejemplo. jQuery es compatible con Mac y Windows, y se requieren algunas líneas de jQuery para la compatibilidad con el navegador.
Los desarrolladores pueden utilizar la interactividad gráfica, un formato gráfico vectorial, para crear una amplia gama de aplicaciones. Chrome, Safari y Firefox son compatibles con SVG, pero Internet Explorer y Opera no. Los desarrolladores deben ser conscientes del hecho de que los navegadores más antiguos no son compatibles con SVG en línea . Pueden ocurrir errores si los sitios web no incluyen elementos SVG totalmente compatibles. Además, es fundamental que los desarrolladores sepan que los navegadores más antiguos no admiten archivos PDF en línea, lo que podría generar problemas. El formato de archivo SVG está ganando popularidad en una variedad de formatos debido a su versatilidad y potencia. Sin embargo, los navegadores más antiguos no son compatibles con SVG en línea, lo que puede provocar problemas de compatibilidad. Es fundamental que los desarrolladores tengan esto en cuenta al incorporar elementos HTML en sitios web que son totalmente compatibles con SVG.
Chrome ofrece la mejor compatibilidad con Svg
¿Qué navegador es compatible con SVG? El soporte básico para SVG (básico) es totalmente compatible con la versión 4106 de Chrome, parcialmente compatible con la versión Ninguno de Chrome y no compatible con otras versiones de Chrome. La compatibilidad básica con SVG (por ejemplo) está disponible en 3.2-16, pero solo se admite parcialmente en 3.1-5.1. En términos de compatibilidad con SVG, Chrome ha sido el claro ganador.
Cómo abrir un archivo Svg en un teléfono Android
Hay algunas formas de abrir un archivo SVG en su teléfono Android. Una forma es usar una aplicación de administrador de archivos, como Astro File Manager o ES File Explorer. Una vez que haya instalado una de estas aplicaciones, ábrala y navegue hasta el archivo SVG que desea ver. Toque el archivo y debería abrirse en la aplicación. Otra forma de abrir un archivo SVG es usar una aplicación de visor SVG dedicada , como SVGTiny. Una vez que haya instalado la aplicación, ábrala y toque el botón "Abrir archivo". Elija el archivo SVG que desea ver y debería abrirse en la aplicación.
Con formatos de gráficos vectoriales como SVG, puede crear ilustraciones, logotipos e iconos. Debido a que la resolución es independiente, la imagen se puede escalar a cualquier tamaño sin perder calidad. Hay varias herramientas gratuitas para descargar y convertir un SVG a un archivo JPG o PNG disponibles en línea. Puede descomprimir un archivo SVG en un iPhone usando una variedad de métodos. En algunos casos, se puede usar un programa como Inkscape para convertir el archivo a PNG. Debido a que se puede cambiar de tamaño fácilmente, es un formato popular para logotipos, íconos e ilustraciones.
Además de crear archivos SVG en Illustrator, también puede abrirlos en ese programa. El archivo SVG se puede abrir en Illustrator y editar con las herramientas de ese programa simplemente haciendo doble clic en él.
Debido a que los archivos SVG se pueden ver y editar en cualquier navegador principal, puede verlos y editarlos fácilmente. Estas imágenes también se pueden ver en un programa separado si está usando Illustrator para hacerlas.
Archivos SVG: 4 programas que pueden abrirlos
Los archivos SVG también se pueden abrir de la misma manera que los archivos PostScript, a través de programas como Adobe Illustrator, Photoshop, Photoshop Elements e InDesign.
ios
svg es un formato gráfico vectorial que se puede utilizar en dispositivos ios. A menudo se usa para iconos y otros gráficos simples.
El marco SVGKit para Cocoa se usa para hacer la representación nativa de archivos SVG. No me sorprende en absoluto su velocidad y potencia. Los tres métodos más comunes para instalarlo son a través de Carthage, CocoaPods o manualmente. Se puede encontrar más información en las versiones wiki:. La versión más reciente de SVG-Kit-Demo está disponible en http://www.seedpress.com/SVG-Kit-Demo-0.html#v3. Carthage se puede usar ingresando lo siguiente en su Cartfile: También debe actualizar a la versión más reciente (octubre de 2018), si aún no lo ha hecho. Nuestro script de compilación crea automáticamente TODAS las versiones de la biblioteca a la vez y las guarda como un solo archivo. La API utilizada por iOS es casi idéntica a la utilizada por Android.
Compatibilidad con Svg en iOS 13
iOS 13 incluye soporte para archivos svega en la aplicación Archivos. Ahora puede comprimir archivos directamente en la aplicación y usarlos en sus proyectos sin tener que descargar o instalar una aplicación de terceros. También puede acceder a los archivos mediante el constructor de la clase UIImage. Debido a que el archivo SVG es totalmente compatible con Safari 12, cualquier usuario que visite tu página a través de Safari 12 lo verá perfectamente.
Imágenes SVG
Las imágenes SVG son gráficos basados en vectores que se pueden escalar a cualquier tamaño sin perder calidad. Se pueden usar en sitios web y en aplicaciones, y son populares entre diseñadores y desarrolladores.
Descubra por qué somos los favoritos entre cientos de miles de personas navegando por más de 280 000 SVG. Nuestros SVG funcionan bien con software de artesanía popular como Silhouette y CV. Hay diseños de artesanía en papel, opciones para hacer tarjetas, gráficos para camisetas, diseños de letreros de madera y mucho más. De forma gratuita, puede guardar archivos Svg para Silhouette y Cricut. También puede encontrar una gran inspiración en nuestro canal de YouTube, donde puede obtener excelentes diseños de archivos recortados. Es fácil relajarse y simplemente crear si tiene una gama tan diversa de excelentes diseños, materiales y formatos para elegir.
Cuando usa un dispositivo Android, la pestaña Gráficos en la cinta se puede usar para editar archivos SVG. Se pueden agregar estilos a su archivo SVG en segundos para que se vea más profesional. Si está trabajando con píxeles y transparencia, los PNG son una mejor opción que los SVG.
Svg vs. Png: ¿Cuál es el mejor formato?
Los PNG son buenos para gráficos simples, pero SVG es el mejor formato para diseños e ilustraciones complejos. También se pueden usar tanto en páginas impresas como web porque son más versátiles.
