Las ventajas y desventajas de usar gráficos vectoriales escalables (SVG) en su sitio web
Publicado: 2022-11-28Hay una serie de razones por las que es posible que desee utilizar Scalable Vector Graphics (SVG) en su sitio web. Tal vez sea un diseñador gráfico que quiera exhibir su trabajo en línea, o tal vez necesite mostrar diagramas o gráficos complejos en su sitio. Cualquiera que sea el motivo, te complacerá saber que Squarespace admite archivos SVG. En este artículo, veremos cómo cargar y usar archivos SVG en su sitio web de Squarespace. También discutiremos algunas de las ventajas y desventajas de usar este formato de archivo.
¿Puedes usar archivos Svg en Squarespace?

Squarespace admite el uso de sva. Para agregar un archivo SVG a un sitio de Squarespace , primero debe cargarlo en el panel Activos del sitio y luego insertarlo en una publicación o página. El botón "Agregar archivos" se puede usar para cargar archivos SVG al panel Activos.
Por qué no deberías usar Svg
¿Cuándo no deberías usar sva? Debido a su simplicidad y color, los gráficos HTML5 , como logotipos e íconos, se adaptan mejor a SVG. Hay menos texturas en él que en las fotografías, lo que no es ideal para gráficos con muchas texturas detalladas. Debido a que no es compatible con navegadores antiguos, no es una buena opción para sitios web que requieren navegadores antiguos para verlos. ¿Es posible usar el archivo sva? La mayoría de los editores de texto y navegadores de Internet básicos reconocerán estos archivos como SVG. Los editores de gráficos avanzados, como CorelDRAW, actualmente no son compatibles.
¿Qué programa funciona con archivos Svg?
Todos los navegadores populares, incluidos Google Chrome, Firefox, Internet Explorer y Opera, admiten la representación de imágenes SVG. Los gráficos vectoriales también se pueden crear con editores de texto básicos como CorelDRAWCorelDRAWCorelDRAW, que es un editor de gráficos vectoriales desarrollado y comercializado por Corel Corporation. Corel también se conoce como CorelDRAWCorelDRAW además de la suite de gráficos de Corel, que incluye el editor de imágenes de mapa de bits Corel Photo-Paint, así como otros programas relacionados con gráficos (ver más abajo).
La aplicación Inkscape es gratuita y de código abierto, y tiene capacidades de dibujo vectorial de última generación. Fue el promotor más destacado de SVG antes de que Adobe adquiriera Macromedia. Java se usa para crear Batik, que es compatible con casi todo, incluidas algunas funciones que se planearon originalmente para 1.2. ImageMagick es una herramienta de procesamiento de imágenes de línea de comandos muy conocida. Debido a que está diseñado para navegadores modernos, svg incluye todas las funciones más recientes, como enmascaramiento, recorte, recorte de patrones e imágenes con degradado completo. Tanto gnuplot como xfig, dos conocidas herramientas de trazado, exportan como SVG. JSXGraph representará gráficos usando VML, SVG y lienzo.
Anteriormente, los diseñadores gráficos y los desarrolladores web tenían que elegir entre Illustrator e Inkscape para generar archivos SVG. Adobe también ha lanzado una actualización de Illustrator que permite a los usuarios guardar archivos en formatos JPEG y SVG. En otras palabras, los archivos se pueden descargar y usar con cualquier navegador siempre que sean compatibles con ese navegador. Un archivo SVG es muy superior a los archivos JPEG en términos de beneficios. Una ventaja de usarlos es que son mucho más detallados y tienen una resolución más alta. También pueden ser más precisos al mostrar texto e ilustraciones. Los archivos SVG, por otro lado, son incompatibles con casi todos los navegadores. Solo los navegadores modernos, como Chrome, Firefox y Safari, pueden mostrarlos correctamente. La actualización de Adobe será extremadamente útil. Significa que los diseñadores gráficos y los desarrolladores web ahora pueden elegir entre dos excelentes programas que permiten la creación de archivos SVG de alta calidad . Con esta nueva característica, los gráficos para sitios web y aplicaciones ahora son más fáciles de crear.
¿Qué abre el formato de archivo Svg?
Los espectadores de archivos SVG pueden explorar los archivos utilizando todos los navegadores web modernos. Chrome, Edge, Firefox y Safari son solo algunos ejemplos de plataformas. Como resultado, si no tiene un SVG y no puede abrirlo con nada más, abra su navegador favorito, seleccione Archivo > Abrir y seleccione el archivo SVG que desea ver. Podrá verlo en la ventana de su navegador.
Cómo abrir un archivo Svg en Illustrato
¿Cómo abro un archivo sva en Illustrator?
El archivo SVG se puede abrir con Illustrator. Es sencillo guardar el archivo SVG en un archivo PDF o PNG abriéndolo en Illustrator.
¿Cómo incrusto un archivo Svg en mi sitio web?

Si desea incluir imágenes SVG directamente en el documento HTML, puede hacerlo usando *svg. Abra la imagen SVG en su código IDE o VS preferido, copie el código y péguelo dentro del *cuerpo. La demostración a continuación muestra cómo para crear una página web que sea idéntica a la que está a punto de crear.

Con las últimas actualizaciones tecnológicas y de navegador, ¿seguimos necesitando una etiqueta <object> o podemos usar <img> en su lugar? ¿Cuáles son sus pros y sus contras? Etiquete e incruste fuentes usando Nano usando la etiqueta 'imagen'. Si es posible, use compresión estática y compresión con Brotli para comprimir su SVG. Debido al creciente número de imágenes en nuestros sitios web, nos encontraremos con problemas de visualización difíciles de ver. Como resultado, podríamos ver nuestras imágenes en la búsqueda de imágenes gracias al método de incrustación que utilizamos. Para incrustar SVG en HTML, utilice la etiqueta >img> como la forma mejor y más sencilla.
Si tiene interactividad en sus imágenes, puede agregar interactividad usando una etiqueta <objeto>. Si usa la etiqueta como respaldo, las imágenes se cargarán dos veces, a menos que las almacene en caché. Se pueden usar CSS, fuentes y scripts externos para administrar dependencias en un SVG, que es esencialmente un DOM. Debido a que las ID y las clases todavía están encapsuladas dentro del archivo, es simple mantener las imágenes SVG usando etiquetas de objetos. Todos los ID y clases en una incrustación en línea deben ser únicos. Debido a que las interacciones del usuario con su SVG lo afectan de manera impredecible, estará sujeto a cambios estáticos. En la mayoría de los casos, no se recomienda SVG en línea; la excepción es cuando una página se carga automáticamente. Los iframes son difíciles de mantener, los motores de búsqueda no los indexan y el SEO no los usa de manera efectiva.
Si su SVG tiene una forma irregular o es complejo, puede considerar usar el elemento svg> en lugar del. Se puede usar para especificar un contenedor para su SVG, así como una colección de elementos para definir los gráficos que conformarán el SVG. Al definir un solo elemento gráfico, también puede incluir el elemento svg, que se utiliza para definir un mapa del área. HTML es una conocida fuente de imágenes. Con el código de inserción HTML, puede agregar fácilmente gráficos a su sitio web. Es tan simple como seguir las instrucciones en el atributo src de *img. Si no tiene una relación de aspecto inherente, deberá incluir un atributo de alto o ancho para mantener las proporciones adecuadas en su SVG. Además, el elemento svg se puede usar para definir un contenedor para su SVG, y luego se puede usar una colección de elementos g para definir los elementos gráficos dentro de ese contenedor. Como resultado, podrá especificar más opciones para el diseño y la apariencia de su SVG. La última opción es definir un solo elemento gráfico como un mapa de imagen con el elemento *svg. Permitirá a los usuarios cargar una página diferente o abrir un cuadro de diálogo haciendo clic en el gráfico.
Cómo usar Svg en Squarespace
Incluir gráficos vectoriales escalables (SVG) en su sitio de Squarespace es una excelente manera de agregar contenido atractivo e interactivo. Aquí le mostramos cómo empezar:
En el Menú de inicio, haga clic en Páginas.
Haga clic en el ícono +, luego haga clic en Página en blanco.
En el panel Configuración de página, en Tipo de página, haga clic en Estándar.
Haga clic en el área de contenido de la página y seleccione Insertar > Imagen. Aparece el cuadro de diálogo Insertar imagen.
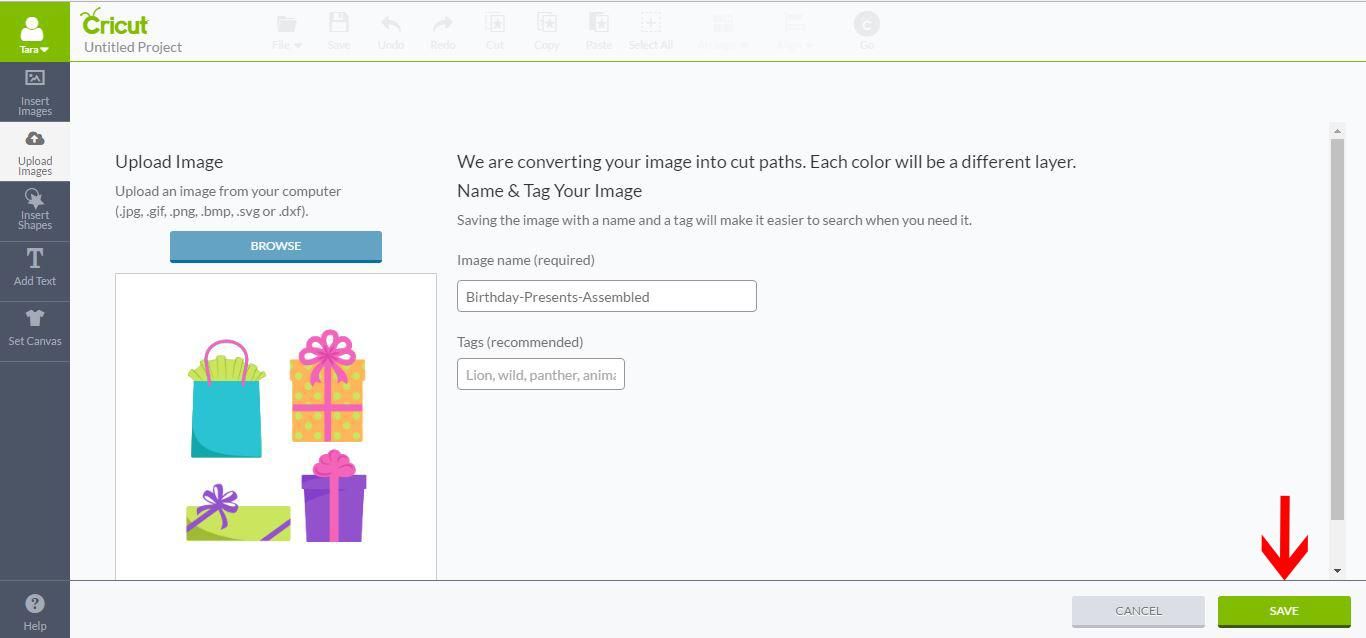
Haz clic en Cargar imagen. Aparece el cuadro de diálogo Cargar imagen.
Haz clic en Elegir imagen. Navegue y seleccione el archivo SVG que desea cargar, luego haga clic en Abrir.
Una vez que la imagen se haya agregado a la página, puede hacer clic y arrastrarla para cambiar su posición. Para cambiar el tamaño del SVG, haga clic y arrastre una de las manijas de las esquinas.
Biblioteca de iconos de Squarespace
La Biblioteca de íconos de Squarespace es una colección creciente de íconos que se pueden usar para agregar interés visual a su sitio de Squarespace. Los íconos están disponibles en formato vectorial y PNG, y se pueden usar tanto para proyectos personales como comerciales.
Mediante el uso de iconos, puede expresar visualmente su sitio web de Squarespace. Esto es posible a través de una serie de opciones, cada una con su propio conjunto de ventajas y desventajas. Es posible que se requiera el pago de algunos íconos, mientras que otros pueden estar sujetos a restricciones de propiedad intelectual o marca registrada.
Cómo agregar íconos sociales personalizados a tu sitio de Squarespace
Los íconos sociales personalizados se agregan a los sitios de Squarespace como parte de su diseño. Puedes agregar íconos a Squarespace usando la Biblioteca de íconos. Estos son algunos de los iconos que puede utilizar en su sitio web. Simplemente haga clic en el icono de la biblioteca y luego haga clic en el botón "Agregar al sitio" para agregarlo a un sitio web. También se puede agregar íconos a Squarespace con código HTML. La opción "CSS personalizado" se puede encontrar en la pestaña Diseño de la página de inicio. Luego, en la pestaña "Archivos", puede cargar sus iconos. Este artículo brinda instrucciones paso a paso para agregar íconos sociales a un sitio de Squarespace.
