Comparación de los 5 mejores complementos de optimización de imágenes de WordPress [2022]
Publicado: 2019-02-21A nadie le gusta esperar, especialmente a los visitantes del sitio web en un sitio web de carga lenta. Estamos en 2022 y las personas no deberían verse obligadas a sufrir cuando intentan encontrar información o realizar compras. Si no obtienen lo que quieren cuando lo quieren, es más probable que reboten que se conviertan (es decir, que abandonen su sitio web sin comprar, leer o hacer lo que usted quiere que hagan). Ya es hora de que arregles eso con un complemento de optimización de imágenes de WordPress.
En este artículo, le mostraremos una comparación de los mejores complementos de compresión de imágenes de WordPress y sus características más notables. ¡Empecemos!
Tabla de contenido
- ¿Por qué necesitas una herramienta de compresión de imágenes?
- Introducción – Complementos de optimización de imágenes de WordPress
- Compresión de imágenes de WordPress: comparación de resultados de complementos
- 1. Píxel corto
- ShortPixel: la experiencia general
- ShortPixel: Resultados
- ShortPixel: Integración de Cloudflare
- ShortPixel: El veredicto
- 2. Optimol
- OptiMole: la experiencia general
- OptiMole: Resultados
- OptiMole: el veredicto
- Increíble y estético efecto de carga diferida.
- Interfaz y configuración fáciles de usar
- Ajusta los tamaños de las imágenes en función de la vista del visitante para obtener las velocidades móviles más rápidas posibles.
- 100% basado en la nube
- 3. Imagina
- Imagine: la experiencia general
- Imaginar: Resultados
- Imaginar: Veredicto
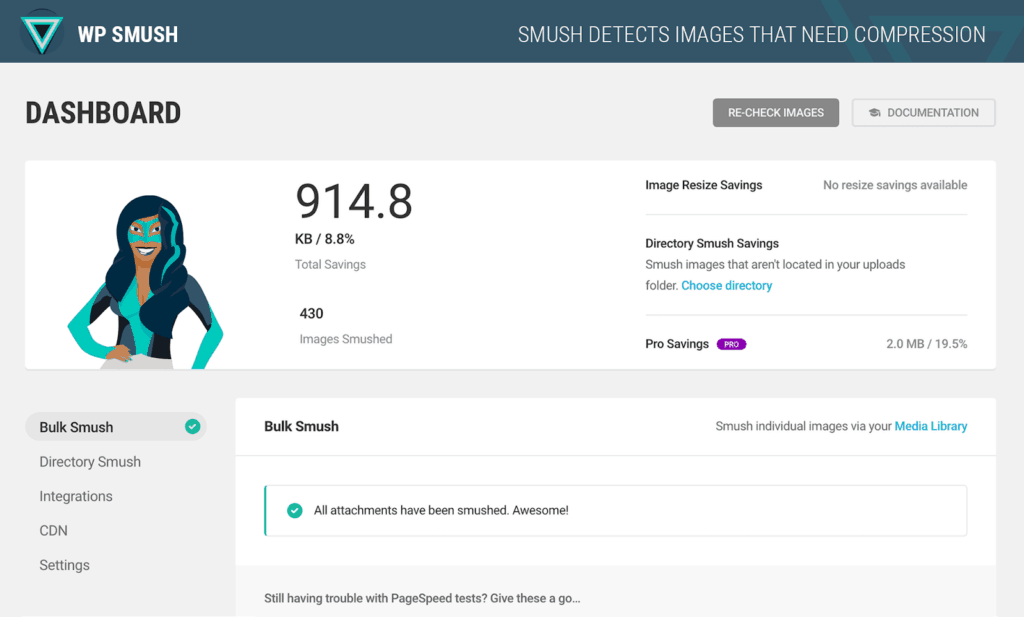
- 4. WP Smush
- WP Smush: la experiencia general
- WP Smush: Resultados
- WP Smush: El veredicto
- 5. Compresa WP
- WP Compress: la experiencia general
- WP Comprimir: Resultados
- WP Compress: El veredicto
- Mención de honor: TinyPNG
- Conclusión: Compresión y optimización de imágenes de WordPress.
¿Por qué necesitas una herramienta de compresión de imágenes?
Si su sitio web depende en gran medida de las imágenes, una solución rápida para acelerar su sitio web y ahorrar algo de espacio de almacenamiento al mismo tiempo es comenzar a optimizar sus imágenes con uno de los complementos que veremos en esta publicación...
¿Todavía no está convencido? Aquí está el TL; DR de por qué necesita los complementos de compresión de imágenes de WordPress:
- Servir imágenes de tamaños de archivo más bajos puede reducir el uso de ancho de banda de su sitio web, lo que (en algunos casos, dependiendo de su empresa de alojamiento) puede resultar en una factura de alojamiento más barata a fin de mes.
- Los tiempos de carga de página más rápidos significan que menos visitantes rebotan antes de interactuar con su contenido o comprar sus productos/servicios.
- No le dé a los motores de búsqueda una buena razón para odiar su sitio web y hacer que se clasifique más bajo entre otros sitios web similares.
Muy bien, si eso no fue suficiente para convencerte, entonces no sé qué lo hará, pero eres tú quien se lo está perdiendo, no nosotros.
En esta publicación, compararemos los 5 mejores complementos de optimización de imágenes de WordPress para ayudarlo a decidir cuál debe usar en su sitio web.
Introducción – Complementos de optimización de imágenes de WordPress
Justo antes de pasar a nuestro análisis detallado, aquí está el resumen para aquellos de ustedes que no tienen tiempo para quedarse durante toda la publicación.
| Píxel corto | OptiMole | imaginar | WP Smush | Comprimir WP | |
| Precios | Gratis o desde $4.99/mes | Gratis o desde $19.08/mes | Gratis o desde $9.99/mes | Gratis o desde $6/mes | Gratis o desde $9/mes |
| Reducción | ~96% | ~80% | ~81% | ~94% | ~95% |
Comparación en profundidad de los cinco mejores complementos de optimización de imágenes
Nuestra primera comparación será un enfoque basado en resultados.
Puede pensar que la mayoría de los complementos de optimización de imágenes de WordPress darán como resultado reducciones de tamaño de archivo iguales (o muy similares), pero veamos si ese es realmente el caso.
La compresión de imágenes puede ser con pérdida o sin pérdida. La compresión sin pérdidas reduce el tamaño de los archivos al identificar y eliminar lo que se conoce como redundancias estadísticas , lo que genera una pérdida de calidad mínima o nula.
Por otro lado, la compresión de imágenes con pérdida reduce el tamaño de los archivos al eliminar información innecesaria y también información menos importante, lo que, en algunos casos, da como resultado una reducción en la calidad de imagen percibida.
Algunos de estos complementos del compresor de imágenes en realidad proporcionan un cambio de tamaño de imagen automático, que es otro método que se puede usar para reducir el tamaño de su archivo de imagen además de la compresión real.
La compresión reduce el tamaño del archivo al eliminar cualquier dato de imagen innecesario, mientras que el cambio de tamaño reduce las dimensiones de la imagen que se servirá a los visitantes de su sitio web, lo que inherentemente reduce aún más el tamaño del archivo.
Entonces, para hacer de esta una comparación justa y efectiva, en realidad vamos a optimizar las dos imágenes a continuación con cada uno de los complementos para ver cómo funcionan. Estoy usando los mismos archivos originales para probar cada complemento, lo que creo que es un equilibrio razonable de prueba de estrés de la fuerza de estos complementos de WordPress para la optimización de imágenes mientras también uso un archivo de un tamaño que normalmente se carga en los sitios web de WordPress.
Archivos JPEG: comparación de resultados de optimización

| Complemento de optimización de imágenes | Tamaño del archivo original | Tamaño de archivo después de la optimización | Reducción de porcentaje |
| Píxel corto | 4,3 MB | 119 KB | ~97% |
| OptiMole | 4,3 MB | 805KB | ~80% |
| imaginar | 4,3 MB | 802 KB | ~81% |
| WP Smush | 4,3 MB | 262 KB | ~94% |
| Comprimir WP | 4,3 MB | 217 KB | ~95% |
Cuando comencemos a analizar en profundidad estos complementos, utilizaremos las pruebas de compresión de imágenes JPEG como el principal punto de comparación, ya que es el formato de archivo más común.
Sin embargo, aquí hay una comparación para aquellos interesados en imágenes PNG :
Archivos PNG: comparación de resultados de optimización

Compresión de imágenes de WordPress: comparación de resultados de complementos
| Complemento de optimización de imágenes | Tamaño del archivo original | Tamaño de archivo después de la optimización | Reducción de porcentaje |
| Píxel corto | 8,2 MB | 417.21KB | ~95% |
| OptiMole | 8,2 MB | 2,5 MB | ~70% |
| imaginar | 8,2 MB | 1,5 MB | ~82% |
| WP Smush | 8,2 MB | 1,2 MB | ~85% |
| Comprimir WP | 8,2 MB | 704KB | ~91% |
1. Píxel corto

ShortPixel puede considerarse fácilmente el complemento de compresión y optimización de imágenes de WordPress más popular y efectivo que está disponible actualmente.
Estas son algunas de las características más notables de ShortPixel:
- Admite compresión con pérdida y sin pérdida.
- Admite archivos JPG, PNG, GIF y PDF.
- ShortPixel también funciona con Shopify (no solo con WordPress).
- Restaura la imagen original en cualquier momento.
- Comprima toda su biblioteca multimedia de WordPress con un solo clic.
- Comprime automáticamente las imágenes recién cargadas.
- Sin límite de tamaño de archivo.
- Guarde y mantenga una copia de seguridad de sus imágenes originales en una carpeta separada.
- Opción para optimizar todas las imágenes (imágenes en miniatura) o solo la imagen original.
- Elija si desea mantener o eliminar la etiqueta EXIF de la imagen.
Como ya habrá escuchado, Modula tiene una integración directa con ShortPixel, lo que significa que todos los titulares de licencias Basic, Duo y Pro obtienen acceso gratuito a su red de entrega de contenido ultrarrápido y compresión de imágenes sobre la marcha. Lea más sobre todo eso . aquí.
ShortPixel: la experiencia general

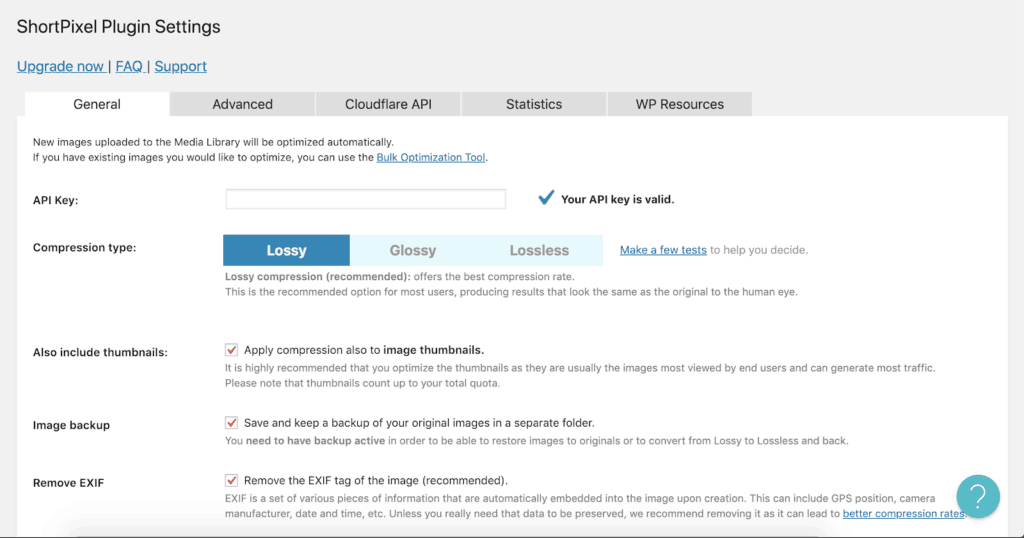
Si desea optimizar el resto de las imágenes en su biblioteca de medios de WordPress o no está usando Modula, por lo que no tiene acceso a nuestra optimización de imágenes sobre la marcha, puede hacerlo usando el complemento ShortPixel. Este compresor de imágenes es extremadamente fácil de usar y le brinda hasta 100 optimizaciones de imágenes gratuitas por mes sin límite en el tamaño de archivo de esas imágenes.
Mi experiencia general con ShortPixel ha sido absolutamente fantástica, realmente no podría pedir más. Y, como equipo, obviamente amamos y respaldamos a ShortPixel, por lo que hemos integrado la optimización de imágenes de ShortPixel y la red de entrega de contenido de StackPath en una extensión para Modula Pro, nuestro increíble complemento de galería de WordPress. Vale la pena señalar que en realidad también hay otros complementos, como el complemento Autoptimize que incluye convenientemente la optimización de imágenes sobre la marcha de ShortPixel.
ShortPixel: Resultados
| Complemento de optimización de imágenes | Tamaño del archivo original | Tamaño de archivo después de la optimización | Reducción de porcentaje |
| Píxel corto | 4,3 MB | 119.5KB | ~97% |
En nuestra prueba de compresión de imágenes JPEG, ShortPixel superó a todos los demás complementos de compresión de imágenes que analizamos en esta publicación con una increíble reducción del 97 % en el tamaño del archivo. En segundo lugar, estaba WP Compress, que aún logró comprimir la imagen en un increíble 95%.
Y, mejor aún, en nuestra prueba de compresión de imágenes PNG, ShortPixel también superó a todos los demás complementos en esta comparación. WPCompress ocupó el segundo lugar y estaba solo un 4% por detrás. Vale la pena señalar que ShortPixel tiene un método aún más inteligente para comprimir imágenes para su sitio web, que es convertirlas de imágenes PNG a imágenes JPEG, por lo que pueden producir mayores reducciones en el tamaño de los archivos.
Con eso en mente, podemos considerar a ShortPixel como el mejor compresor de PNG y optimizador de JPEG.
ShortPixel: Integración de Cloudflare
¿No usas Cloudflare o no sabes qué es? Esto es lo que necesita saber.
Cloudflare hace que su sitio web sea más rápido.
Cloudflare tiene cientos de centros de datos en todo el mundo que utiliza para servir sus sitios web desde el servidor más cercano al visitante que accede a su sitio. El contenido se envía desde lo que se conoce como su servidor de origen a la red de centros de datos de Cloudflare en todo el mundo, de modo que cuando un visitante intenta acceder a su sitio web, la solicitud no se enruta directamente a su servidor de origen, sino a uno de los muchos servidores de Cloudflare.
Hay dos razones por las que esto lo beneficia: por un lado, obviamente hace que su sitio web se cargue más rápido porque es estadísticamente más probable que el servidor de Cloudflare esté ubicado cerca de su grupo demográfico objetivo. Y también porque esto reduce la carga en su servidor de origen. Es bastante probable que esté alojando un sitio web con un servidor web que no es el mejor alojamiento del mundo y, por lo tanto, no tiene vCPU realmente dedicados ni memoria asignada a su sitio web.
Si todos los visitantes que intentaron acceder a su sitio lo hicieran desde un servidor (su servidor de origen), acumularía una carga masiva en comparación con la distribución de la carga a través de la gran red de servidores de Cloudflare que se encuentran en todo el mundo.
Cloudflare mejora el tiempo de actividad de su sitio web
Con la tecnología Siempre en línea de Cloudflare, su sitio siempre permanecerá en línea, incluso si su servidor real (de origen) incurre en algún tipo de error. Como mencionamos anteriormente, Cloudflare también protege su sitio del tiempo de inactividad al reducir la cantidad de carga/tráfico que realmente llega a su servidor de origen, al distribuir el tráfico a través de su red masiva de servidores en todo el mundo.
¿Cómo activo Cloudflare?
Cloudflare se puede activar fácilmente navegando a su registrador de dominio y cambiando a los servidores de nombres que Cloudflare le habrá asignado cuando se registre en su sitio web. Al hacer esto, Cloudflare reconocerá automáticamente su dominio, copiará sus registros de dominio existentes y redirigirá todo el tráfico a través de su red antes de que llegue a su servidor perimetral. Sin embargo, este proceso podría volverse más fácil pronto, ya que es posible que haya escuchado que Cloudflare está anunciando su propio registrador, algo que sin duda puedo decir que espero con ansias.
ShortPixel: El veredicto
- Compatibilidad con Shopify (y otros marcos PHP), así como con WordPress
- Integración estrecha con Cloudflare
- Admite todos los tipos de archivos
- Hasta 100 imágenes al mes (sin límite de tamaño) completamente gratis
ShortPixel es definitivamente mi complemento optimizador de imágenes favorito y espero haber podido expresarlo en esta revisión. Su plan gratuito incluye un total de 100 imágenes por mes sin límite en el tamaño de los archivos, que es un plan del que muchos blogueros a tiempo parcial nunca dejarán de lado...
2. Optimol

¿Buscas un optimizador de fotos gratis? A continuación, OptiMole.
OptiMole está hecho por los desarrolladores de ThemeIsle y es una solución de optimización de imágenes todo en uno para sitios web de WordPress. Está completamente basado en la nube, lo que significa que no acaparará ninguna de las valiosas CPU de su servidor, lo que ralentizaría su sitio web para sus visitantes.
Lo mejor de OptiMole es que en realidad también optimiza las imágenes sobre la marcha en función del navegador y la ventana gráfica del visitante para que no se muestren más grandes de lo que realmente deben ser.
Características notables de OptiMole:
- Optimización de imagen totalmente automática.
- Muestra imágenes del tamaño correcto según el navegador y la ventana gráfica del visitante.
- Sirve imágenes a través de una red de entrega de contenido ultrarrápida.
- Utiliza la carga diferida para acelerar los tiempos de carga de la página de su sitio web.
- Procesamiento 100% basado en la nube (sin uso/carga de CPU)
- Compatibilidad con creadores de páginas nuevos y populares
- Comprime automáticamente la calidad de las imágenes en función de las velocidades de conexión a Internet de los visitantes del sitio web.
OptiMole: la experiencia general
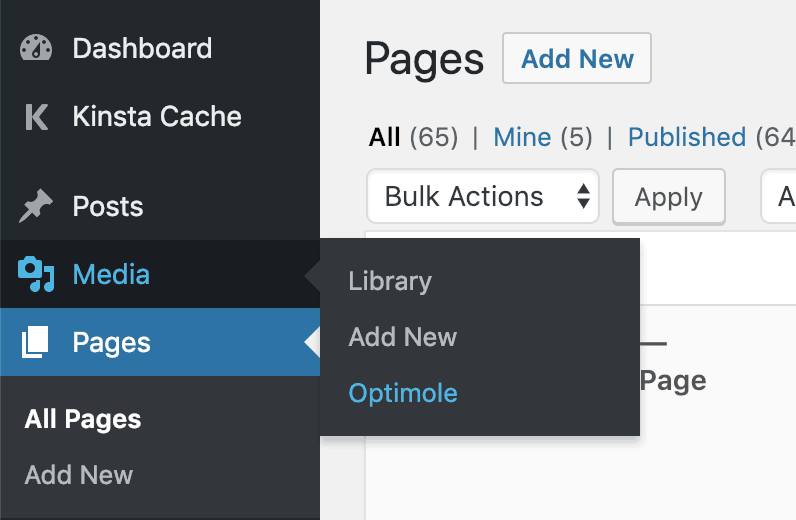
Instalar el OptiMole es realmente tan fácil como parece. Instale el complemento, actívelo e ingrese su clave API cuando se dirija a Medios> OptiMole en su panel de administración de WordPress.

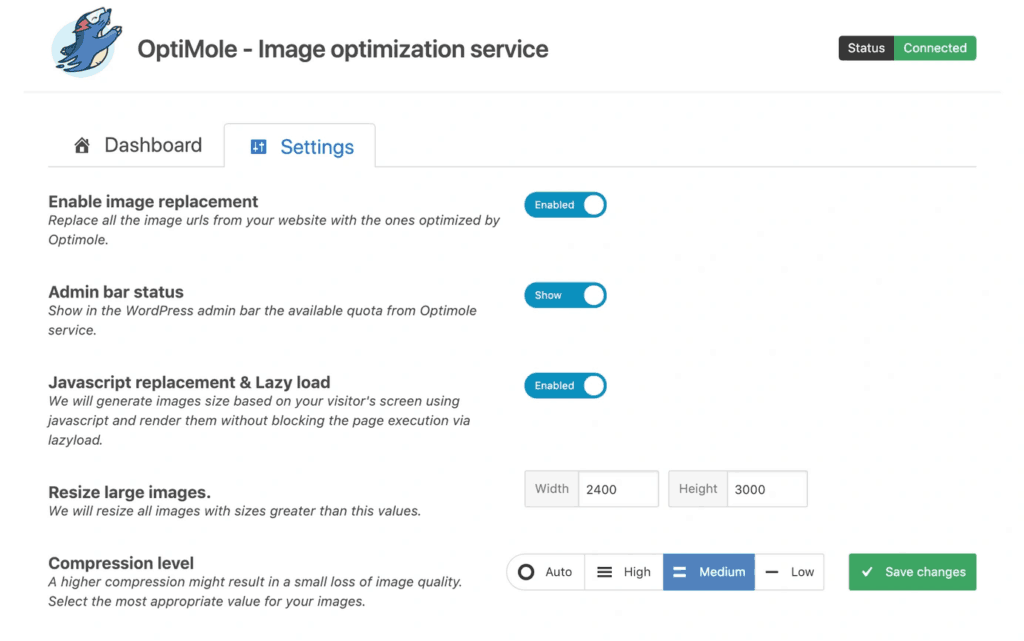
Luego será llevado directamente a la configuración de OptiMole en la que puede personalizar la forma en que desea que el complemento maneje la optimización y compresión de sus imágenes.

Personalmente, prefiero la experiencia de usuario de OptiMole sobre cualquiera de los otros complementos de esta lista. Es extremadamente limpio, delgado y fácil de usar. El área de administración es extremadamente estética y hace que configurar el complemento sea realmente agradable y fácil.
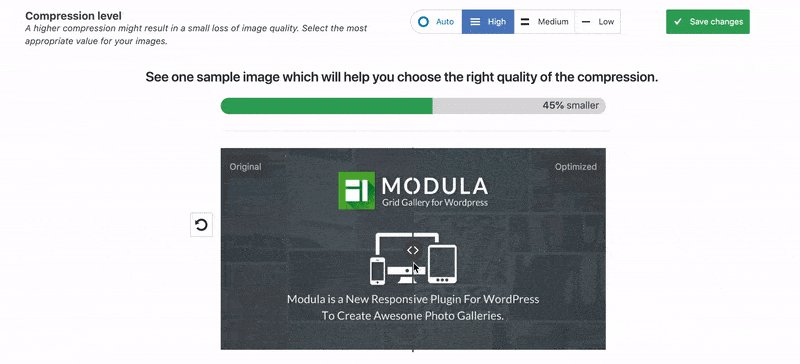
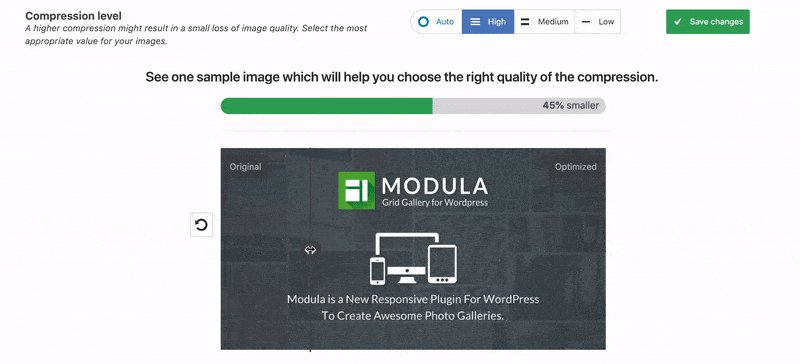
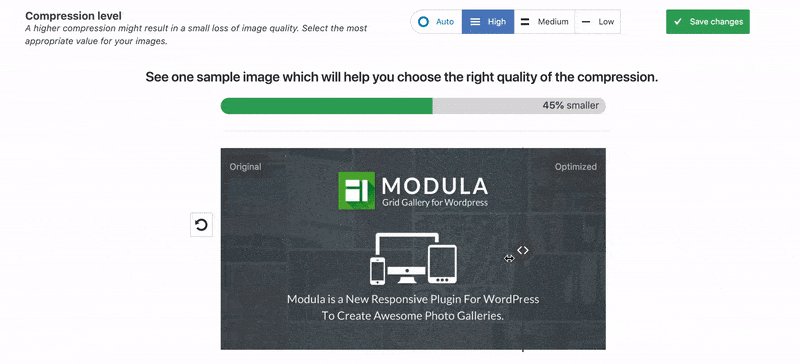
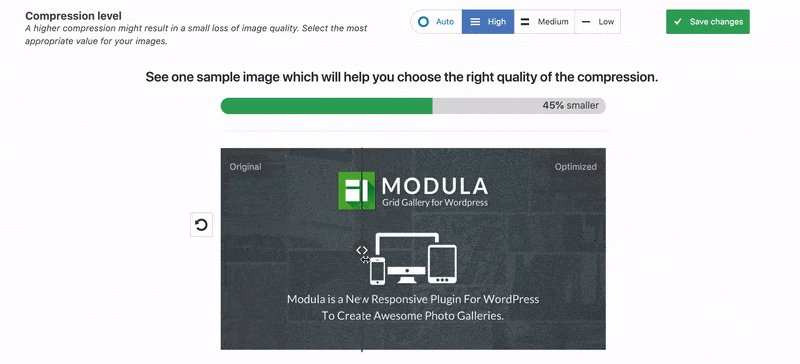
En caso de que no esté seguro de qué nivel de compresión elegir, OptiMole incluye una demostración realmente ordenada de cómo se ve un ejemplo/demostración antes y después de la compresión con cada uno de los niveles para que pueda tomar una decisión informada. Es sin duda uno de los mejores compresores de imágenes para WordPress.
Esto es lo que parece:

Una cosa que puede notar al usar OptiMole es que no ofrece una forma de optimizar inmediatamente una imagen de la biblioteca de medios de WordPress. Esto no es un gran problema, especialmente porque el propósito del complemento es manejar todo detrás de escena sin que tengas que mover un dedo. Sin embargo, pensé que valía la pena mencionarlo en esta comparación, ya que los otros complementos de optimización de imágenes en esta lista ofrecen esa funcionalidad.
OptiMole: Resultados
| Complemento de optimización de imágenes | Tamaño del archivo original | Tamaño de archivo después de la optimización | Reducción de porcentaje |
| OptiMole | 4,3 MB | 805KB | ~80% |
En nuestra prueba, OptiMole quedó en último lugar solo un 1% detrás de Imagify (a continuación), lo cual es interesante, por decir lo menos. Una imagen de 4,3 MB se comprimió hasta los 805 KB, lo cual es muy impresionante teniendo en cuenta que no hubo una diferencia visible notable entre las imágenes optimizadas y las no optimizadas. Esto es algo que puede ser extremadamente importante para muchos visitantes y propietarios de sitios web que quieren hacer justicia a sus imágenes.
En muchos sentidos, el simple uso de las reducciones de tamaño de archivo de imagen no constituye una comparación justa. OptiMole hace que sus imágenes pesen hasta un 80 % menos y las acelera utilizando una variedad de métodos diferentes, al mismo tiempo que le permite ofrecer imágenes de alta calidad y excelente aspecto a los visitantes de su sitio web.

OptiMole: el veredicto
Increíble y estético efecto de carga diferida.
El mecanismo de carga diferida OptiMole no requiere jQuery ni ninguna otra biblioteca de JavaScript inflada, lo que da como resultado velocidades de sitio web aún más rápidas.
Interfaz y configuración fáciles de usar
El complemento de OptiMole es realmente excelente para trabajar y hace que la optimización y la compresión de imágenes sean una idea de último momento (como debería ser) para que pueda concentrarse en producir contenido.
Ajusta los tamaños de las imágenes en función de la vista del visitante para obtener las velocidades móviles más rápidas posibles.
Todos los visitantes verán imágenes que se han optimizado a medida para adaptarse a su pantalla específica, para un mejor rendimiento y experiencia.
Si uno de los visitantes de su sitio web tiene una conexión a Internet de baja calidad, como una conexión de datos 3G cuando usa un dispositivo móvil, OptiMole reduce automáticamente la calidad de la imagen en consecuencia.
100% basado en la nube
OptiMole no acapara la potencia de su CPU, ya que no tendría sentido optimizar las fotos de tal manera que en realidad resultaría en un sitio web más lento debido al mayor uso de la CPU.
Si poder mostrar un sitio web de carga rápida, tener visitantes felices en el sitio web y complacer a Google son importantes, no puede equivocarse con OptiMole, siempre que esté dispuesto a pagar el precio de $ 19.08 / mes.
Teniendo en cuenta la facilidad de uso del complemento, los resultados de compresión y el hecho de que OptiMole también incluye la red de entrega de contenido ultrarrápida de Cloudfront y la mejor carga diferida a ese precio, definitivamente vale la pena.
3. Imagina

El equipo detrás del complemento Imagify es también el equipo detrás del popular (y posiblemente el mejor) complemento de optimización de velocidad y almacenamiento en caché de WordPress, WP Rocket.
Como era de esperar, Imagify es un compresor de imágenes a granel y un reductor de tamaño de imagen gratuito.
Imagify ofrece tres tipos diferentes de compresión dependiendo y te permite elegir el que sea más adecuado para el tipo de sitio web que ejecutas:
- Normal: un algoritmo de compresión sin pérdidas que no provocará ninguna pérdida en la calidad de la imagen.
- Agresivo: un algoritmo de compresión con pérdida que dará como resultado una ligera reducción en la calidad de la imagen que, la mayoría de las veces, puede no notarse o vale la pena sacrificar para que su sitio web se cargue más rápido.
- Ultra: el algoritmo de compresión más fuerte (también con pérdida, por supuesto) que hace que sus imágenes sean lo más pequeñas posible.
Lo mejor de elegir uno de los anteriores es que con la funcionalidad de copia de seguridad de Imagify, siempre puede restaurar la imagen original y luego cambiar a otro nivel de compresión que considere más adecuado.
Estas son algunas de las características más notables de Imagify:
- Admite archivos de imagen JPG, WebP, GIF animados, JPEG y PNG.
- Optimización de imágenes sobre la marcha.
- El soporte para PrestaShop, Magento, Shopify y Joomla también llegará pronto.
Las imágenes que excedan el límite de 5 MB de Imagify solo se optimizarán y cambiarán de tamaño en las cuentas pagas. Una cuenta gratuita le permitirá optimizar hasta 25 MB cada mes.
Los planes pagos comienzan en $9.99/mes por solo 1 GB de datos.
Imagine: la experiencia general
El complemento Imagify es bastante fácil de configurar y, al igual que con otros complementos, se le solicita que cree una cuenta gratuita para obtener su clave API. Las opciones del complemento se mantienen agradables y simples, lo que significa que una vez que termine de elegir su configuración preferida, puede comenzar a optimizar y acelerar su sitio web de inmediato.
Al igual que con OptiMole, este complemento de optimización de imágenes le permite probar una imagen con diferentes niveles de compresión en la herramienta de comparación visual de su sitio web antes de tomar una decisión.
Imaginar: Resultados
| Complemento de optimización de imágenes | Tamaño del archivo original | Tamaño de archivo después de la optimización | Reducción de porcentaje |
| imaginar | 4,3 MB | 802 KB | ~81% |
En nuestra prueba, Imagify produjo una imagen de tamaño casi idéntico en comparación con OptiMole. Si observa detenidamente la tabla anterior, parece que Imagify obtuvo el primer lugar por solo un 1%.
Tal como dijimos para OptiMole, el hecho de que Imagify pudiera comprimir la imagen en un 81 % con poca o ninguna diferencia notable sigue siendo realmente impresionante.

Complemento de la galería de Modula
¡Exhiba sus fotos optimizadas en impresionantes galerías!
Imaginar: Veredicto
- Soporte para prácticamente todas las plataformas que pueda imaginar (PrestaShop, Magento, Shopify y Joomla)
- Fuerte compresión que reduce enormemente el tamaño de los archivos.
- Ajustes y configuración fáciles de usar .
En general, Imagify es definitivamente otro optimizador de imágenes de WordPress favorito en esta lista y es seguro decir que estamos en buenas manos solo por el hecho de que es operado por el mismo equipo detrás de WP Rocket.
Desafortunadamente, Imagify es considerablemente más caro que OptiMole por la misma cantidad de imágenes por mes, y si el precio es una de sus principales consideraciones, el claro ganador al comparar Imagify y OptiMole es OptiMole.
4. WP Smush

Echemos un vistazo a WP Smush, que es posiblemente el complemento de compresión de imágenes más popular para WordPress. La herramienta está desarrollada por el equipo de WPMU DEV y hace que sea muy fácil optimizar rápidamente las imágenes en formato JPG y PNG en su sitio web de WordPress.
WP Smush: la experiencia general
El compresor de imágenes gratuito es excelente, pero puede actualizar fácilmente a la versión Pro, que ofrece una gama más amplia de funciones que simplifican el proceso de optimización de imágenes. Sin embargo, tenga en cuenta que necesitará tener una membresía WPMU DEV , que en caso de que aún no lo sepa cuesta $ 15.83 por mes (aunque también viene con muchos otros complementos útiles para sus sitios web de WordPress).

Como es posible para el siguiente mejor optimizador de imágenes de WordPress en esta lista, WP Compress, con WP Smush, también puede optimizar imágenes directamente desde la Biblioteca de medios de WordPress, lo cual es extremadamente conveniente.

WP Smush: Resultados
| Complemento de optimización de imágenes | Tamaño del archivo original | Tamaño de archivo después de la optimización | Reducción de porcentaje |
| WP Smush | 4,3 MB | 262 KB | ~94% |
En nuestra prueba, la compresión de imágenes de WP Smush también resultó en reducciones masivas en el tamaño del archivo. También vale la pena señalar que en nuestra prueba de optimización PNG, WP Smush Pro en realidad convirtió la imagen PNG que usamos en un archivo WebP, que es el nuevo formato de próxima generación que ahora recomienda Google.
Obtenga más información sobre las ventajas de publicar imágenes en formatos de imagen de próxima generación de Google.
ShortPixel, el primer complemento que vimos en esta publicación, también ofrece conversiones a formatos de archivo más nuevos, como WebP.
WP Smush: El veredicto
- Requiere una membresía WPMU DEV que es costosa
- Su membresía de WPMU DEV incluirá una amplia gama de otros complementos que lo ayudarán a mejorar y optimizar su sitio web para que sea beneficioso para usted (pero no para su billetera)
- Ajustes y configuración fáciles de usar.
- WP Smush Pro es capaz de convertir imágenes al formato WebP
WP Smush es un excelente complemento de optimización de imágenes de WordPress que (al igual que los otros complementos en esta lista) hace que sea muy fácil acelerar su sitio web al comprimir sus imágenes.
Si bien la etiqueta de precio puede desanimarlo, lo alentamos a que eche otro vistazo a todo lo que obtiene con una membresía de WPMU DEV porque podría terminar cambiando de opinión: realmente obtiene muchos complementos útiles y potentes y acceso a gran apoyo.
5. Compresa WP

WP Compress es otro complemento de optimización de imágenes de WordPress que definitivamente vale la pena incluir en esta comparación en profundidad. Es el único complemento mencionado que viene con un portal central de administración de optimización que puede usar para administrar sus claves API y sitios web.
El complemento WP Compress está dirigido a las agencias de diseño/desarrollo de WordPress que desean ofrecer adicionalmente a sus clientes optimización de imágenes como un servicio (y cobrarles en consecuencia).
El portal que está disponible en https://app.wpcompress.com/ hace que sea muy fácil ver cuántas imágenes está optimizando cada sitio web (cuotas de clientes) y las reducciones de tamaño de archivo promedio que resultó en la compresión de imágenes de WP Compress.
Observe cómo los sitios web de sus clientes se cargan constantemente más rápido, se clasifican más alto y se convierten mejor, sin que usted tenga que mover un dedo.
WP Compress: la experiencia general
En general, WP Compress es el mejor complemento optimizador de imágenes de WordPress que viene con una interfaz fácil de usar, como cabría esperar. Como está diseñado para que los propietarios de agencias se lo ofrezcan a los clientes, el complemento se puede configurar esencialmente y luego ignorarlo por completo, ya que manejará la optimización de imágenes en piloto automático.
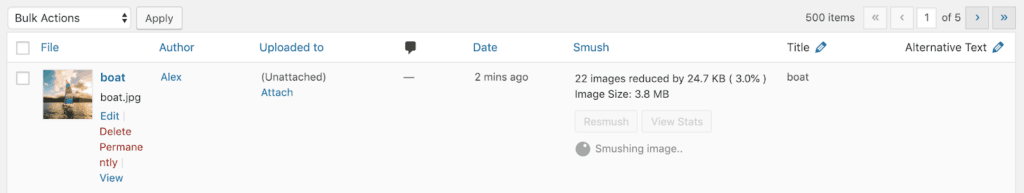
Pero, si un cliente fuera a la biblioteca de medios de WordPress para ver las imágenes que ha subido a su sitio web, puede ver el porcentaje y el ahorro de tamaño de archivo de la optimización de WP Compress como se muestra a continuación:
Si por alguna razón la imagen aún no estaba optimizada, podrá optimizarla y si desea restaurar la imagen original porque prefiere publicarla en resolución completa, siempre puede excluir una imagen de la optimización, lo que significa que WP Compress esencialmente ignorará esa imagen hasta que elija optimizarla nuevamente manualmente.
Definitivamente, esta es una característica útil porque siempre hay unas pocas imágenes seleccionadas que realmente preferiría mostrar en resolución completa para obtener la mejor experiencia de visualización, incluso si resulta en una ligera reducción en la velocidad del sitio web.
WP Comprimir: Resultados
| Complemento de optimización de imágenes | Tamaño del archivo original | Tamaño de archivo después de la optimización | Reducción de porcentaje |
| Comprimir WP | 4,3 MB | 217 KB | ~95% |
En nuestra prueba, WP Compress superó a Imagify y OptiMole al lograr comprimir la imagen en un 94 %. El complemento se configuró en inteligente, mientras que los otros complementos de optimización de imágenes de WordPress en esta lista se configuraron en sus niveles más altos de compresión, respectivamente.
Sin embargo, superó a todos los demás complementos en esta comparación en las pruebas de optimización de PNG.
OptiMole quedó empatado en primer lugar con Imagify (a continuación), lo cual es absolutamente increíble. Se comprimió una imagen de 4,3 MB hasta los 102 KB, lo cual es muy impresionante teniendo en cuenta que no hay una diferencia visible notable entre las imágenes optimizadas y las no optimizadas.
WP Compress: El veredicto
WP Compress es un excelente complemento de optimización de imágenes de WordPress para diseño de WordPress, agencias de desarrollo y, aunque parece bastante costoso al principio, en realidad no lo es.
Todas las miniaturas son gratuitas, por lo que obtienes la increíble cantidad de 1000 imágenes por solo $9 al mes.
Realmente me gusta este compresor de fotos gratuito porque realmente hace que la optimización de imágenes sea una idea de último momento: una vez que lo instala y elige su configuración, realmente no necesita preocuparse ni perder el tiempo optimizando cada imagen individualmente.
Mención de honor: TinyPNG

Al escribir publicaciones como esta, es importante para nosotros cubrir todos los ángulos posibles y tratar de incluir tantas perspectivas como sea posible.
Alguien recomendó que también incluyéramos el complemento de optimización de imágenes TinyPNG WordPress porque lo han estado usando durante más de cinco años y nunca han tenido problemas con él. Y, lo mejor de todo, el complemento Compress JPEG y PNG de TinyPNG es completamente gratuito.
Esto significa que no solo puede ser perfecto para aquellos de ustedes con un presupuesto limitado, sino que también puede ser excelente si no está buscando todas las características sofisticadas que ofrecen algunos de los otros complementos y solo desea un complemento de optimización de imágenes sin lujos que no tiene. No tienes que preocuparte.
Al final del día, la optimización de imágenes solo puede ayudar a que su sitio web se cargue mucho más rápido, no lo salvará del alojamiento lento y de baja calidad . Pero no se preocupe, también tenemos una publicación sobre alojamiento para fotógrafos en nuestro blog solo para usted.
Conclusión: Compresión y optimización de imágenes de WordPress.
En un esfuerzo por ser lo más transparente posible y promover verdaderamente los productos que respaldamos, repasemos el flujo de trabajo de optimización y compresión de imágenes que utilizo para garantizar que mis sitios web se carguen lo más rápido posible.
Al elegir una imagen para agregar a una publicación o página en nuestro sitio web, primero nos aseguramos de tener el derecho de usar la imagen que pretendemos usar. Luego, lo descargamos en la mayor resolución posible disponible sin tomarle una captura de pantalla .
Una vez lista para subir la imagen a un sitio web de WordPress, lo primero que hago es optimizarlas localmente con ImageOptim. Esto generalmente da como resultado una reducción de hasta un 80% en el tamaño del archivo, lo cual es simplemente increíble. Luego, una vez que los subimos a nuestro sitio web, también dejamos que el complemento Modula Speed Up haga su magia en nuestras demostraciones de Modula (como esta demostración de galería de caja de luz ).
Además de eso, también usamos Kinsta para asegurarnos de que realmente estamos haciendo todo lo posible para que nuestro sitio web se cargue más rápido. Esto viene con una red de entrega de contenido incorporada impulsada por KeyCDN que sirve páginas web y medios desde potentes servidores perimetrales que garantizan velocidades rápidas a nivel mundial debido a los puntos de presencia distribuidos.
Una de las razones por las que personalmente soy un gran admirador de ShortPixel es el soporte integrado para formatos de imagen de próxima generación como WebP.
ImageOptim es perfecto si no desea agregar otro complemento de WordPress a su sitio web. También es la mejor manera de optimizar sus imágenes localmente antes incluso de subirlas a su sitio web.
Sin embargo, a juzgar por mis propias experiencias personales, ShortPixel es el mejor de todos los complementos de optimización de imágenes de wordpress, especialmente dado que el plan gratuito probablemente sea suficiente para la mayoría de los propietarios de sitios web.
Y en el caso de que dirija una agencia de diseño/desarrollo de WordPress, también puedo recomendarle WP Compress . Por otro lado, si le importa satisfacer a Google al servir imágenes en formatos de imagen de próxima generación, WP Smush (de WPMU DEV) es definitivamente un complemento de compresión de imágenes de WordPress para fotografía que vale la pena ver siempre que esté dispuesto a pagar. el alto precio.
Compresión con pérdida para archivos aún más pequeños
Si habilita la minificación con pérdida, obtendrá los tamaños de archivo más pequeños posibles y, a su vez, los tiempos de carga del sitio web más rápidos posibles. De forma predeterminada, ImageOptim conserva la calidad de la imagen para evitar reducir la calidad de sus imágenes. Pero, si estás dispuesto a hacer un pequeño sacrificio, la opción siempre está ahí. La compresión con pérdida de ImageOptim también funciona para imágenes GIF y PNG (no solo JPEG).
Elegimos hacer este pequeño sacrificio de calidad de imagen para asegurarnos de no hacer esperar a los visitantes del sitio web (de nada)...
¡Esperamos que le hayamos facilitado la elección de su complemento de optimización de imágenes de WordPress y haya salvado a los visitantes de su sitio web de un sitio web de carga lenta!
