Las diferentes formas de crear una 'x' en SVG
Publicado: 2023-01-28La creación de una 'x' en SVG se puede hacer de varias maneras. El método más común es crear dos líneas diagonales que se cruzan en el medio. Esto se puede lograr usando el elemento 'línea'.
Otro método es usar el elemento 'ruta'. Esto permite una mayor flexibilidad en el diseño de la 'x'. El elemento 'ruta' se puede usar para crear cualquier forma, no solo una 'x'.
El elemento 'rect' también se puede usar para crear una 'x'. Este método no es tan común, pero se puede usar si los otros métodos no producen los resultados deseados.
¿Cómo dibujo una línea horizontal en Svg?

Para dibujar una línea horizontal en SVG, deberá usar el elemento 'línea'. Este elemento admite cuatro atributos: x1, y1, x2 e y2. Estos atributos determinan los puntos inicial y final de la línea. Los valores 'x' representan el posicionamiento horizontal de la línea, mientras que los valores 'y' representan el posicionamiento vertical. Entonces, para crear una línea horizontal, establecería los atributos 'x1' y 'x2' en el mismo valor, y los atributos 'y1' e 'y2' en valores diferentes.
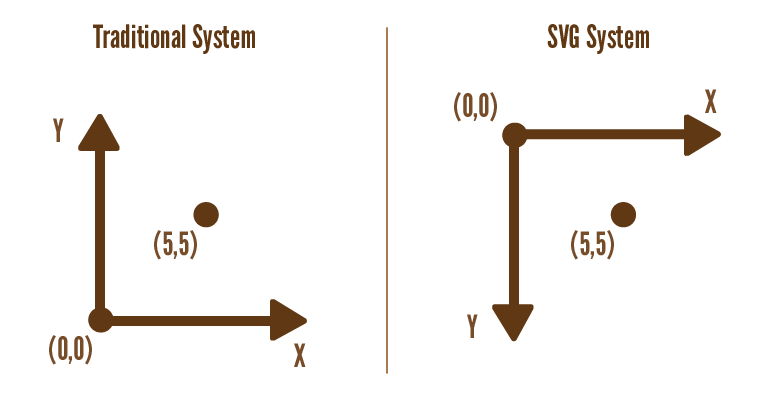
¿Cómo funcionan las coordenadas Svg?

Todos los elementos en SVG utilizan un sistema de coordenadas o un sistema de cuadrícula similar al que emplea canvas (y muchas otras rutinas de dibujo por computadora). Como resultado, el punto (0,0) o punto de origen de un documento es la esquina más a la izquierda del mismo.
¿Qué es un cuadro de visualización Svg?
Las vistas, definidas por el atributo viewBox, definen la posición y la dimensión de una ventana gráfica SVG en el espacio del usuario. Para determinar el valor de un atributo viewBox, se utilizan los cuatro números que se enumeran a continuación: min-x, min-y, min-height, etc.
¿Qué es la etiqueta de ruta en SVG?

Una ruta es el elemento básico en SVG que define una forma. Se puede crear una ruta usando el elemento 'ruta'. Una ruta se define mediante un atributo 'd' que contiene una serie de comandos y parámetros en el minilenguaje de ruta SVG . Estos comandos y parámetros permiten un gran control sobre las formas creadas.
Pathtags: el elemento característico de Geocaching
path> se puede usar para crear una variedad de formas, incluidas líneas, curvas, arcos, etc. Se pueden formar formas simples combinando múltiples líneas rectas o líneas curvas. Las formas complejas compuestas solo por líneas rectas se pueden producir como Polyline S. Pathtags, que son monedas pequeñas (de 1 pulgada de diámetro) que los geocachers dejan como elementos distintivos, son un tipo de moneda. Mientras que el diseño de la cara de la moneda es personalizado, el diseño del lado con un número de serie y un diseño genérico sí lo es. Pathtags y geocoins tienen tres características distintas, pero con frecuencia se confunden. Pathtags se utilizan primero por razones de seguridad en lugar de ocultar una ubicación secreta bajo tierra. También hay un diseño genérico en el otro lado de las etiquetas de ruta, y cada etiqueta de ruta tiene un número de serie. La tercera opción es tener su propio diseño en la cara de la etiqueta de ruta, mientras que la otra opción es no tener ningún diseño en el otro lado.
Código Svg a icono Svg
Un icono svg es un pequeño gráfico que se puede utilizar para representar un archivo, una carpeta, un programa o un sitio web. Por lo general, se guardan como archivos . svg y se pueden abrir en cualquier programa de edición de vectores. Para crear un icono svg, deberá crear un archivo con un ancho y alto de 64 píxeles. El ícono debe guardarse como un archivo .svg y colocarse en el directorio raíz de su sitio web.
En Inkscape, debe crear una ruta para su texto para generar un SVG de texto . Simplemente seleccione su texto y luego haga clic en "ruta" en la barra de menú superior, y luego seleccione "objeto a ruta" en el menú desplegable. Al hacerlo, podrá definir una ruta para su texto. Puedes cambiar la letra de cada uno de tus caracteres de texto desde el menú desplegable. El tipo de texto se puede cambiar además de la fuente, el color y el tamaño. Además de cambiar el texto en esos marcos, puede agregar marcos de texto a su texto. Si desea utilizar otro programa para generar un archivo de texto, puede guardarlo como un archivo de "texto svg". La forma más sencilla de hacer esto es presionar el botón "guardar como" en la barra de menú superior, luego seleccionar "texto svg" de la lista de tipos de archivo. Un archivo SVG, como un archivo de texto normal, se guarda en un formato específico y no es lo mismo que un archivo de texto normal. Otros programas que usan este formato incluyen archivos .VG, que se pueden mostrar y editar. Debe guardar su archivo de texto como un archivo "svg" para poder usarlo en otro programa.
¿Cómo obtengo el código Svg para un icono?
Cuando hace clic en una ilustración, verá un código HTML en línea que puede copiar a su icono SVG. El código se puede copiar y pegar en un archivo nuevo. También puede usar software como Illustrator o Codemagic para crear sus propios SVG.
Los muchos beneficios de los archivos Svg
Además de guardarse como imágenes, la mayoría de los archivos SVG se utilizan para diseñar páginas web y otras aplicaciones. Debido a que son relativamente livianos, se usan con frecuencia para gráficos en la web, independientemente del navegador o la plataforma en la que se encuentren.
Además de sesgar y mosaico, hay una serie de otras funciones de gráficos vectoriales que no se encuentran en otros formatos. Esto es ideal para gráficos que deben aparecer diferentes en varias resoluciones u orientaciones.
Debido a que existen tantas herramientas diferentes para crear y editar archivos SVG, es una forma simple y rentable para que los diseñadores creen gráficos de alta calidad.
¿Cómo usar los iconos Svg en Html?
Al escribir imágenes SVG , se utiliza el siguiente elemento: la etiqueta *svg/*/svg. Para lograr esto, abra una imagen SVG en código VS o un IDE y copie el código en el elemento del cuerpo en su documento HTML. Si todo salió según lo planeado, la página de su sitio web debería verse exactamente como la de la izquierda.

¿Se pueden usar archivos Svg como íconos?
Debido a que son gráficos vectoriales, los gráficos vectoriales escalables (SVG) son generalmente la mejor opción para usar como íconos en su sitio web. Con gráficos vectoriales, la calidad de sus gráficos se puede escalar a cualquier tamaño sin perderla. Debido a que los archivos son pequeños y se comprimen bien, su sitio web no se verá ralentizado por ellos.
¿Debería usar Svg o Png para sus gráficos web?
El mejor uso de los gráficos SVG es para logotipos, íconos y otros gráficos planos que usan colores y formas simples. Debido a que SVG se basa en datos vectoriales, es incapaz de manejar imágenes con detalles y texturas intrincados como los de las fotografías. Sin embargo, es posible que los navegadores más antiguos no sean compatibles con SVG y la mayoría de los navegadores modernos lo admiten. Si está utilizando Internet Explorer 8 o posterior, y no necesita admitir SVG, los PNG deberían ser suficientes. De lo contrario, debe usar sva.
¿Debo usar Svg o icono?
Los iconos se pueden seleccionar con los siguientes consejos. Si no le importa modificar el estilo de muchos íconos, puede ser fácil usar fuentes de íconos. Debido a que los SVG son menos propensos a errores al personalizar o animar, son más adecuados. Debe tener esto en cuenta, ya que debe tener un control total sobre el color, las transiciones suaves y las animaciones de varias partes de los iconos.
3 razones para usar iconos Svg en tus diseños web
Debido a que son tan atractivos para el usuario, los iconos SVG tienen una gran demanda. Son extremadamente escalables. Como resultado, incluso si su ícono es pequeño, se verá bien en una pantalla grande. También son relativamente fáciles de actualizar. Después de cambiar el texto, el ícono se actualizará automáticamente. Finalmente, son excelentes piezas de capas. Es posible usarlos tanto en proyectos personales como comerciales sin crédito. Si eres nuevo en los íconos SVG, ahora es el momento de comenzar. Es una excelente manera de agregar personalidad a su sitio web, y siempre se ven geniales.
línea SVG
Las líneas SVG se utilizan para crear gráficos de líneas basados en vectores en la web. Están definidos por un punto de inicio y final, y se les puede aplicar estilo con CSS.
Camino vs. Línea
¿Cuál es la diferencia entre camino y línea?
Como resultado, la ruta es más poderosa porque se puede usar para crear formas grandes que solo se componen de líneas rectas. Una conexión de línea es la forma más sencilla de conectar dos puntos.
Texto SVG
Un texto svg es un elemento de texto que se puede agregar a una imagen svg. El texto se puede diseñar con CSS y se puede colocar en cualquier lugar dentro de la imagen svg.
El elemento text> de HTML es extremadamente poderoso y adaptable, lo que lo hace ideal para usar con cualquier tipo de gráficos basados en texto. Puede ser degradado, patrón, ruta de recorte, máscara y filtro de la misma manera que cualquier otro elemento gráfico SVG. Un elemento de texto no se representará si no está incluido en el SVG que contiene. Además, usar el elemento *texto] en SVG es simple. Simplemente agregue un elemento rect> para hacer realidad el resultado deseado. Consulte los temas Dibujar rectángulo y Dibujar texto para obtener más información sobre los elementos rect> y text>.
El elemento 'tspan' no se representa como una cadena de texto. Los elementos Text y Textpath
Es posible cambiar el elemento 'texto'. Debido a que 'textPath' define una ruta que se usa para generar la cadena de texto, no es editable. El texto se puede representar como una sola unidad siempre que se defina como un lapso con el elemento 'tspan'.
El número 2 tiene que ser tachado. La propiedad textContent especifica qué elementos representan el texto especificado por los elementos 'text' y 'textPath'. El valor de la propiedad textContent es una cadena de caracteres.
Los elementos 'text' y 'textPath' convierten el contenido de texto del elemento en una cadena. La propiedad textContent del elemento especifica lo que se escribe.
Código Svg cruzado
El " código svg cruzado" se refiere a un código que se puede usar para crear un símbolo cruzado usando gráficos vectoriales escalables (SVG). Este código se puede usar para crear un símbolo de cruz que se puede colocar en una página web o documento. El símbolo de la cruz se puede personalizar usando el código y se puede hacer que aparezca en diferentes colores y tamaños.
Uso del atributo de trazo para establecer el color del borde alrededor del rectángulo
El atributo de relleno se utiliza para el atributo de relleno, que especifica el color del interior del rectángulo. Cuando usamos el atributo de trazo, también podemos cambiar el color del borde alrededor del rectángulo.
Generador de ruta Svg
Una ruta SVG es una herramienta poderosa para crear formas y dibujos complejos. El SVG Path Generator es una herramienta para crear estas rutas. Es una herramienta en línea gratuita que le permite crear y descargar rutas SVG .
Caminos al éxito con Svg
Puede usarlo para crear casi cualquier tipo de ilustración o gráfico utilizando el formato de gráfico vectorial. Además de ilustraciones estáticas o gráficos interactivos, se puede utilizar para generar contenido generado por el usuario. Debido a su naturaleza basada en XML, actualmente está disponible como un editor de texto basado en XML y también se puede acceder a él a través de cualquier navegador web.
El elemento path> es una de las características más poderosas de SVG. En pocas palabras, esta función le permite crear líneas, curvas y arcos utilizando cualquier tipo de SVG. Un camino es una serie de líneas rectas o curvas que pueden ser complejas. Una sola línea de código puede crear formas complejas con facilidad.
En general, ruta> se usa para hacer que el texto aparezca a lo largo de una ruta específica. Esto se puede lograr usando el elemento *textPath. Cuando establece textPath en la ruta o la forma básica en la que aparecerá el texto, generará una URL que se puede usar para especificar la ruta o la forma básica en la que aparecerá. Las imágenes y otros archivos también se pueden representar con textPath.
Simplifica el diseño de gráficos complejos que se pueden editar y mostrar fácilmente en cualquier navegador web con la opción *textPath*. El uso de SVG es una forma simple y efectiva de lograr los resultados que necesita.
