El icono del ojo del tema Divi: su guía para editar páginas de forma rápida y sencilla
Publicado: 2022-11-12El tema Divi para WordPress presenta un icono de ojo en la esquina superior derecha de la pantalla. Este ícono se puede usar para ubicar rápida y fácilmente un elemento específico en una página. Al hacer clic, el ícono del ojo abrirá un menú de opciones que le permitirá seleccionar en qué elemento desea enfocarse. Esto puede ser extremadamente útil al intentar realizar cambios en un área específica de una página o al intentar solucionar un problema.
Desde la página Opciones de tema Divi en su panel de WordPress, puede seleccionar su propia imagen de logotipo. Seleccione las opciones del tema Divi en el menú Divi en el panel de WordPress. El campo "Logotipo" se puede encontrar en Opciones de tema en General > pestaña General.
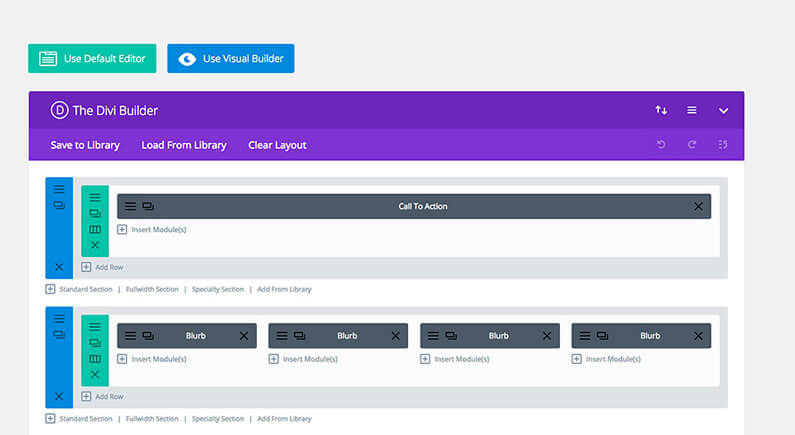
¿Dónde está Visual Builder en Divi?

Visual Builder se encuentra en la sección Divi Builder del panel de administración de WordPress. Para acceder a Visual Builder, simplemente haga clic en la pestaña Divi Builder y luego haga clic en el botón Visual Builder.
Divi Builder viene en dos variedades: el Back-end Builder estándar y el Front-end Visual Builder. Los elementos de contenido y la configuración de diseño son los mismos para ambas plataformas, y también puede crear los mismos tipos de sitios web utilizando ambas. Este tutorial se centrará principalmente en el constructor visual. Las secciones, filas y módulos de Divi son parte de un sitio web. Las secciones son lo primero que viene a la mente al crear grandes grupos de contenido en una página. Los módulos se pueden colocar dentro de las secciones y puede colocar tantas filas como desee dentro de una sección. El contenido de su sitio web es la base.
Cada módulo se puede configurar en cualquier ancho de columna y responde completamente. Hay más de 40 elementos diferentes en Divi que puedes usar para diseñar tu sitio web. El texto, las imágenes y los botones, así como los módulos más avanzados, como los controles deslizantes y las galerías de cartera, se encuentran entre los módulos básicos. Los módulos se pueden agregar dentro de las filas, y las filas pueden contener un máximo de seis módulos a la vez. Seleccione el ícono de ajustes para abrir la configuración de su página. Como resultado de esta acción, podrá acceder a una variedad de opciones. El color y el texto de una página se pueden ajustar según la configuración.
Si prefiere una experiencia más avanzada, puede acceder a ella en la pestaña Avanzado. Cuando visita esta página, puede cambiar la visibilidad según el dispositivo y aplicar CSS personalizado. Cuanto más agregue a la Biblioteca Divi , más fácil le resultará crear nuevos sitios web. Si desea guardar un elemento en la biblioteca, puede hacerlo pasando el cursor sobre él y seleccionando el icono de la biblioteca que aparece cuando pasa el cursor sobre cualquier elemento en la barra de configuración de la página. El poder de Divi se expandirá como resultado de la adición de más módulos, temas secundarios y diseños.
The Divi Builder: una poderosa herramienta que le permite crear casi cualquier tipo de sitio web.
Ya sea que esté creando un blog, un sitio de comercio electrónico, un sitio de redes sociales o cualquier otro tipo de sitio web, Divi Builder es una excelente herramienta para hacerlo. La característica más poderosa de Divi es Visual Builder, un generador de páginas de arrastrar y soltar que se puede usar para crear casi cualquier tipo de sitio web, combinando y organizando elementos de contenido. Las secciones, las filas y los módulos son los tres componentes básicos del constructor. Se puede acceder al Visual Builder habilitándolo desde su lista de páginas, arrastrando y soltando la página que desea editar y luego seleccionando un título debajo del título de la página. Después de eso, seleccione la opción "Editar en Visual Builder". Cuando haya cargado Visual Builder, realice cambios en la página y guárdelo. Si nota que Divi Builder no está visible, podría deberse a un error en Opciones de tema - Generador - Integración de tipo de publicación. Cuando agrega una nueva página o publicación, y luego abre las Opciones de pantalla, el Divi Builder Box no estará disponible.
¿Divi viene con íconos?

Ahora se pueden agregar iconos a su página sin tener que emparejarlos con texto gracias al módulo de Blurb. Este nuevo módulo de iconos es totalmente personalizable, gracias a todas las configuraciones de diseño con las que los usuarios de Divi están familiarizados.
Puede crear una variedad de íconos diferentes para su sitio web utilizando el módulo de íconos Divi. El conjunto de íconos nativos de Divi se puede usar junto con el conjunto de íconos Font Awesome, o puede seleccionar cientos de otros íconos de ese conjunto. Cada módulo Divi creado por Elegant Themes es de uso gratuito como parte de su membresía Divi. Incluye una amplia variedad de elementos de contenido nativo que se pueden utilizar para crear casi cualquier tipo de sitio web. Divi Marketplace es un excelente lugar para buscar aún más módulos; hay numerosos módulos gratuitos y comerciales disponibles, así como una biblioteca completa. Visite nuestra documentación para desarrolladores para obtener más información sobre cómo crear sus propios módulos.

Por qué Divi es el tema de WordPress más popular
Divi es un tema popular de WordPress porque viene con plantillas de contenido de alta calidad y Divi Builder, que le permite crear diseños de sitios de WordPress personalizados. Divi es un tema versátil que se puede utilizar para crear una variedad de sitios web, incluidos los personales y comerciales. También es popular debido a las numerosas funciones que ofrece, así como a su facilidad de uso.
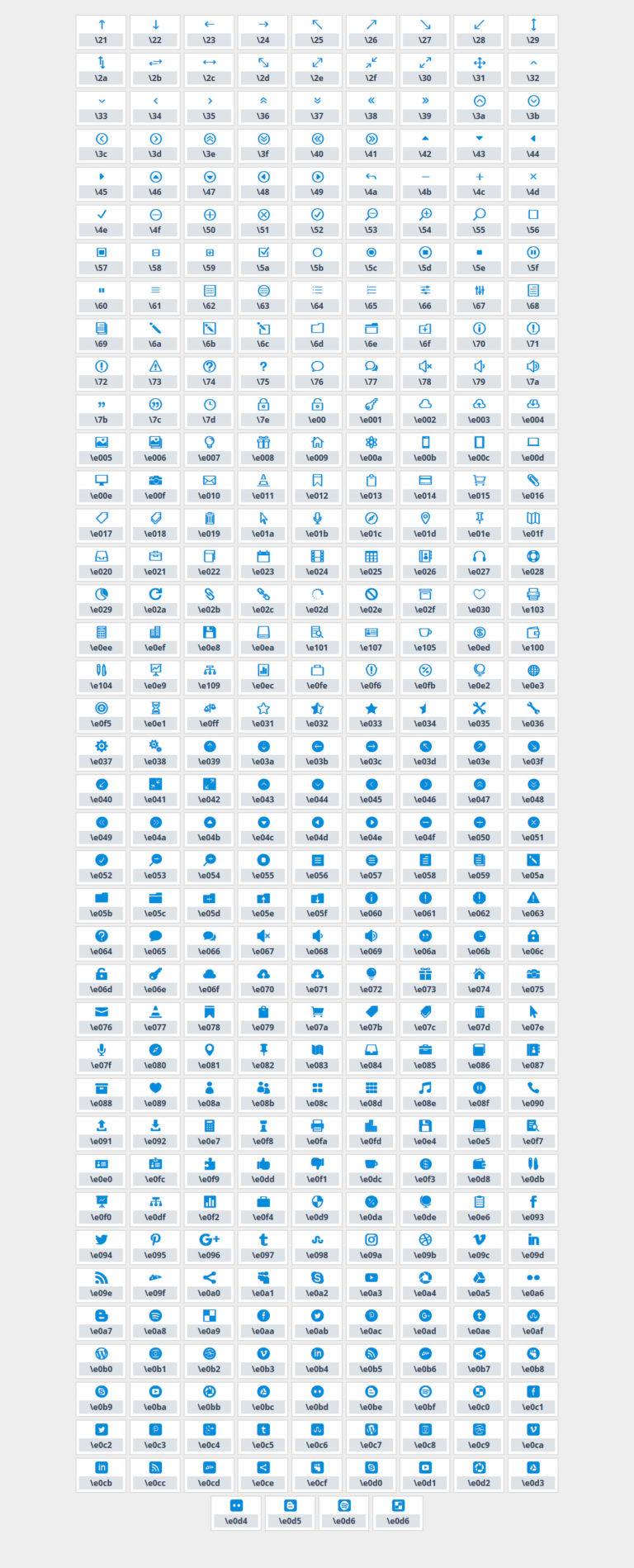
Códigos de iconos Divi

Los códigos de íconos de Divi son un conjunto de códigos que se pueden usar para crear íconos en su sitio web. Estos códigos se pueden usar para crear íconos para redes sociales, información de contacto y otros fines. Los códigos de iconos de Divi son fáciles de usar y se pueden encontrar en la biblioteca de Divi.
Lista de iconos en Divi
Una lista de íconos es una excelente manera de mostrar una serie de íconos de manera limpia y organizada. El módulo de lista de íconos de Divi le permite agregar fácilmente una lista de íconos con enlaces a cualquier página o publicación en su sitio web.
El módulo de lista de iconos se puede utilizar para crear una lista con varios elementos, cada uno con su propio icono. Puede hacer mucho con este módulo, incluida la creación de menús de restaurantes y tablas de precios. Con la amplia gama de configuraciones de diseño disponibles en Divi, este módulo es totalmente personalizable. Se puede acceder a módulos como este en el generador visual de Divi una vez que haya instalado el complemento gratuito de WordPress. Se pueden comprar más módulos Divi a través de Divi Marketplace. La comunidad ha creado una serie de elementos de contenido gratuitos para usar en su sitio web.
Iconos Divi Pro Opciones de tema Divi
Las opciones de tema Divi Icons Pro Divi son una excelente manera de agregar iconos a su sitio web Divi . Con esta opción, puede cargar sus propios íconos o elegir entre una variedad de íconos prefabricados. También puede controlar el tamaño, el color y la posición de sus iconos. Esta es una excelente manera de agregar un poco de personalidad a su sitio web.
Divi Menús
Un menú Divi es un tipo de menú que se crea usando Divi Page Builder . Este creador de páginas es un complemento de WordPress que le permite crear páginas y publicaciones personalizadas con arrastrar y soltar. El menú Divi es una excelente manera de crear un menú personalizado para su sitio web. Puede agregar elementos a su menú, cambiar el orden de sus elementos e incluso crear submenús.
Con el módulo de menú, puede crear un menú de navegación que esté disponible en cualquier parte de su sitio web. Cree una barra de navegación y utilícela en su plantilla de encabezado Divi. Este es un módulo estándar que viene con Divi. Si se registra para obtener una membresía con Elegant Themes, recibirá un módulo Divi gratis . Los elementos de contenido nativo de Divi se pueden usar para crear casi cualquier tipo de sitio web, incluidos blogs y redes sociales. Mire a través de Divi Marketplace, que tiene muchos módulos gratuitos y comerciales creados por la comunidad, si está interesado en agregar aún más módulos. Si desea aprender a crear sus propios módulos, consulte nuestra documentación para desarrolladores.
¿Qué es un menú Divi?
El módulo Divi de Elegant Themes simplifica la inclusión de un menú de navegación en su sitio web. Para hacer su propia barra de navegación, use la plantilla de encabezado Divi. Divi facilita la creación de su sitio web completo, de arriba a abajo. Tenemos una demostración del módulo para que la vea ahora mismo.
Los módulos Divi son perfectos para crear diseños personalizados
Los módulos Divi funcionan bien para crear diseños personalizados para su sitio web. También se pueden usar para agregar contenido nuevo o reemplazar una sección existente de su sitio web con una nueva apariencia. Con Divi, puede crear cualquier diseño que desee.
¿Por qué Divi es tan popular?
Lo que ofrecemos aquí son plantillas de contenido de alta calidad. Las dos características más importantes de Divi son su biblioteca de plantillas y su generador de páginas. La herramienta Divi Builder es ideal para crear un diseño de sitio web de WordPress personalizado desde cero.
Divi Vs Elementor: ¿Cuál es mejor para construir su sitio web?
Si desea arrastrar o soltar cualquier elemento en la barra lateral, Elementor es más fácil de usar que Divi, porque tiene una barra lateral fija y se puede usar para arrastrar o soltar cualquier cosa en ella. Divi, por otro lado, es más personalizable, permite más opciones de diseño y es más difícil de usar, pero es más flexible. Divi no es la mejor opción para un desarrollador web primerizo que busca una forma sencilla y económica de crear un sitio web. Sin embargo, si desea un creador de sitios web más personalizable y avanzado, Elementor es su mejor opción.
