La importancia del grosor de línea en el diseño digital
Publicado: 2023-01-16Cuando se trata de diseño digital, una de las cosas más importantes a tener en cuenta es el grosor de la línea. Esto es especialmente cierto cuando trabaja con gráficos vectoriales, ya que las líneas que crea a menudo pueden ser muy delgadas y delicadas. Si no tienes cuidado, ¡pueden terminar pareciendo telas de araña! Afortunadamente, hay algunas cosas que puedes hacer para asegurarte de que tus líneas sean gruesas y audaces. En Adobe Illustrator, por ejemplo, puede usar el panel Trazo para ajustar el grosor de sus líneas. También puede utilizar la herramienta Ancho para ajustar de forma interactiva el grosor de las líneas individuales . Al exportar su diseño como SVG, también puede especificar el grosor de la línea en el elemento. Esto es especialmente útil si comparte su diseño con alguien que no tiene acceso a Illustrator. ¡Sigue leyendo para obtener más información sobre el grosor de línea en el diseño digital!
¿Cómo hago líneas más gruesas en Illustrator?

Para cambiar el grosor o el grosor del trazo, haga clic en el menú desplegable correspondiente en el panel de apariencia. Si desea que funcione más, también puede usar las flechas hacia arriba y hacia abajo. El grosor de su línea ha cambiado.
¿Cómo se dibuja una línea gruesa en Cricut Design Space?

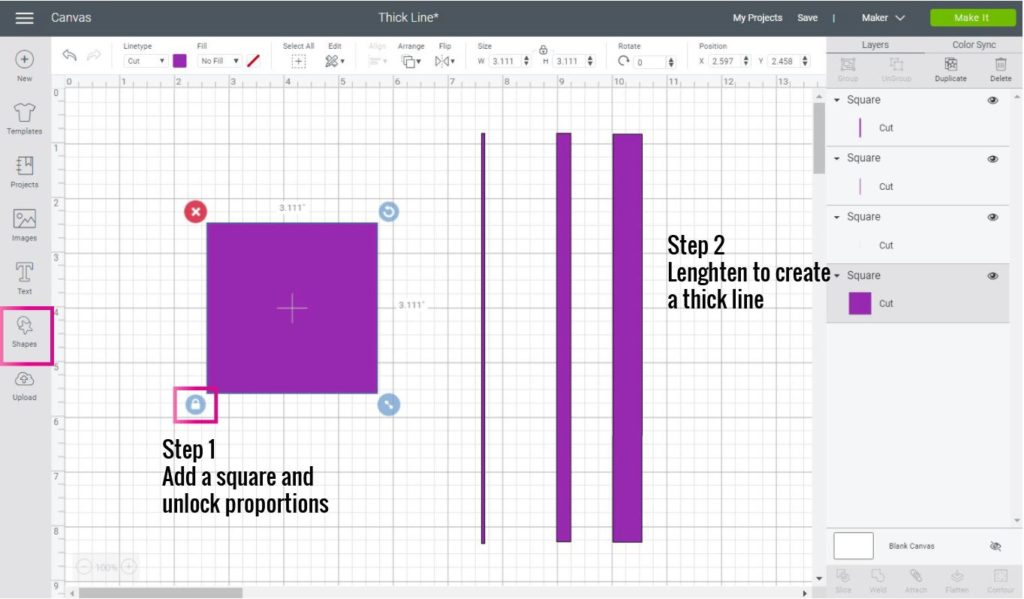
El uso de la herramienta de puntuación en Cricut Design Space es la forma más eficiente y sencilla de dibujar una sola línea. Al soltar una línea de puntuación en el área del lienzo, puede cambiar el tipo de línea a CORTE en el menú Edición. Si está familiarizado con el producto, es posible que solo necesite la siguiente información.
Después de agregar una línea de puntuación al área del lienzo, puede cambiar su tipo de línea a CORTE desde el menú Edición. En este artículo, te mostraré cómo agregar una línea delgada, pero también te mostraré un truco que también podría funcionar para ti. Si tiene acceso a Cricut Access, puede cortar pequeñas porciones de diseños y luego transformarlos en un proyecto masivo. El primer paso es cambiar el tipo de línea. Después de colocar la línea de puntuación en el lienzo, seleccione la opción que desee (cortar, dibujar, grabar, etc.). Al hacer clic en Hacerlo, las líneas y los cuadrados se separarán; si no los adjunta, las líneas y los cuadrados aparecerán por separado. Una sola línea continua y una línea gruesa son fundamentalmente diferentes.
La línea continua es el camino que tomará una cuchilla, un bolígrafo o una herramienta. Un cuadrado puede formar la base de una línea gruesa. Aprenda a hacer líneas curvas en Cricut Design Space, donde proporciono todos mis consejos y trucos. Cada individuo debe tener acceso a las líneas como esta. Seleccione guardar en el menú contextual. Este SVG solo tiene licencia bajo la licencia anterior. Mis otros diseños no son adecuados para uso comercial. Avíseme si tiene alguna pregunta, desea ver un tutorial específico o tiene algún comentario al respecto.
Más grueso y más delgado con Cricut Make
Si desea cortar un material más grueso , se puede ajustar la compensación de su Cricut Maker. Deberá agregar 0,04, 0,03 o 0,04 para hacerlo más delgado, o hasta 0,06 para hacerlo más grueso. Una vez que haya obtenido el desplazamiento, deberá unirlo con su palabra o frase original.
Espesar líneas Svg en línea
Hay algunas formas de espesar líneas svg en línea. Una forma es usar la propiedad de ancho de trazo. Esto hará que todas las líneas tengan el mismo grosor. Otra forma es usar la propiedad stroke-linecap. Esto hará que las líneas sean más gruesas en los extremos.
Cómo hacer archivos Svg para Cricut en Illustrator
Para crear un archivo svg para Cricut en Illustrator, primero abra un nuevo documento en Illustrator. Luego, use la herramienta Pluma para dibujar su diseño. Una vez que su diseño esté completo, vaya a Archivo > Guardar como. En el cuadro de diálogo Guardar como, seleccione el formato SVG del menú desplegable y haga clic en Guardar.

La impresión de calidad requiere el uso del formato de archivo adecuado. Este tutorial le enseñará cómo crear un archivo SVG en Adobe Illustrator. Se pueden crear gráficos de alta resolución utilizando Scalable Vector Graphics (SVG). Para crear diseños personalizados en productos, puede usarlo para crear sus propios diseños con el popular Cricut DesignJet. Debe crear un contorno de texto presionando la tecla Mayús y usando la tecla Comando. Los usuarios de Windows pueden cambiar la tecla Comando a Ctrl. Cuando se usa una imagen, se puede usar Adobe Illustrator para convertirla en un archivo vectorial.
Con la función Image Trace, puede vectorizar fácilmente una imagen en la computadora. Si está convirtiendo una imagen en un vector o creando algo desde cero en Crithmo, debe guardarlo como. Hay un paso adicional para exportar una imagen que ya fue vectorizada en Adobe Illustrator. Si el archivo original es un raster, asegúrese de que el texto esté claramente definido y que la imagen esté vectorizada. Usé Canva para crear rápida y fácilmente esta imagen, y luego la guardé como PNG.
Archivos Svg: su nuevo mejor amigo para proyectos de diseño
Los gráficos vectoriales y los logotipos se pueden crear con Adobe Illustrator utilizando un archivo vectorial. También se pueden usar en proyectos en Cricut Design Space.
Cómo hacer un Svg en capas en Illustrator
En Adobe Illustrator, puede crear SVG en capas creando primero su obra de arte en capas separadas. Para hacer esto, simplemente haga clic en el menú "Capa" y seleccione "Nueva capa". Una vez que tenga su obra de arte en capas separadas, puede hacer clic en el menú "Objeto" y seleccionar "Trazado compuesto"> "Crear". Esto creará un archivo SVG en capas que luego puede guardar y usar en su sitio web o en otro lugar.
En esta lección, aprenderá a superponer un diseño SVG en Cricut Design Space. Esta técnica puede cortar vinilo de la misma manera que puede cortar papel o cartulina. Precaliente todo el espacio en blanco que pretende usar para su proyecto. Los ajustes de la guía de calor deben elegirse para el vinilo. En el siguiente tutorial, aprenderá cómo hacer un bolso de mano para acampar con los materiales que usé para este proyecto. Con vinilo adhesivo, vinilo termoadhesivo, papel y otros materiales, puede crear un diseño en capas. Siga las instrucciones de la guía de calor para adherir el vinilo con EasyPress. Antes de quitar la hoja de soporte, deje que el vinilo se enfríe y deje que se seque por completo. Si su vinilo es un vinilo frío, debe dejar que se enfríe antes de quitarlo.
Cómo hacer archivos Svg en Illustrator
El primer paso es seleccionar Archivo. Puede elegir entre una variedad de opciones dónde desea que se guarde en su computadora, y también puede incluir el nombre. Elija un archivo SVG en el cuadro "Formato". Después de eso, haga clic en Guardar.
Adobe Illustrator es el programa que crea un archivo SVG, también conocido como archivo de gráficos vectoriales escalables . Si se siente cómodo y tiene experiencia con la codificación, puede hacerlo usted mismo. Debe tener en cuenta algunas cosas al crear un SVG. Usando las propiedades CSS de Opciones avanzadas, seleccione Atributos de presentación o Todos los glifos para tomar la fuente que ha usado e incluirla en el archivo. Si desea que su archivo SVG sea más accesible para los lectores de pantalla, consulte nuestro tutorial Cómo hacer que su archivo SVG sea más accesible para los lectores de pantalla. Una vez que haya elegido un archivo SVG que responda al tamaño, haga clic en Aceptar en la esquina inferior derecha.
¿Puedo hacer archivos Svg en Illustrator?
El formato de archivo nativo de Illustrator es SVG. Puede agregar o cambiar las opciones de selección yendo a Archivo > Guardar como... y seleccionando "SVG". El formato de archivo ai se utiliza para referirse al formato de archivo.
Inkscape: una excelente manera de comenzar con el dibujo vectorial
Si no está familiarizado con el dibujo vectorial , el tutorial de Inkscape puede ayudarlo a comenzar. Una vez que haya creado su primer archivo SVG, puede usar bibliotecas como jQuery para manipularlo y animarlo en sus páginas web.
