Los pros y los contras de usar archivos PNG
Publicado: 2023-01-11Cuando se trata de formatos de archivo de imagen , hay algunos que son más utilizados que otros. Uno de ellos es el formato de archivo PNG. Los archivos PNG se usan a menudo en lugar de los archivos SVG por varias razones. En primer lugar, se pueden abrir y editar con una gama más amplia de software que los archivos SVG. En segundo lugar, tienden a tener un tamaño de archivo más pequeño que los archivos SVG. Finalmente, admiten la transparencia, lo que puede ser útil para crear logotipos u otros gráficos con fondos transparentes.
Los gráficos vectoriales, también conocidos como gráficos de mapa de bits, son formatos de imagen especiales utilizados en SVG. Como resultado, es compatible con animaciones, transparencias y efectos de degradado. El formato de imagen PNG se utiliza para imágenes de alta calidad. WordPress no es compatible con el formato SVG en el momento de escribir este artículo. El complemento, por otro lado, puede hacerlo por usted. Es sencillo agregar iconos SVG a cualquier página de su sitio web siguiendo unos sencillos pasos. Para cargar un ícono, primero debe instalar y luego activar el complemento Safe svg. Como parte de este complemento, puede desinfectar los SVG de WordPress. También puede habilitar el modo avanzado si desea agregar configuraciones de CSS adicionales, como animación.
Convierta imágenes nng en archivos sva con esta sencilla guía paso a paso. Para comenzar, seleccione una imagen en formato PNG (Gráficos de red portátiles) o JPG desde su computadora. Es necesario seleccionar el número de paletas para generar su archivo vectorial de salida. El tercer paso es configurar la opción simplificar para suavizar la salida.
Se refiere a gráficos vectoriales escalables (SVG). Los gráficos PNG son el tipo de gráficos portátiles. Esta imagen se crea utilizando el formato vectorial.
Para comenzar, descargue e instale el complemento SVG Support (disponible de forma gratuita). Cuando activa los archivos svg, son tan fáciles de cargar en su biblioteca de medios como cualquier otro archivo. Puede limitar la cantidad de archivos SVG cargados a los administradores yendo a la página de configuración del administrador "Configuración".
En comparación con los PNG, que son más grandes y lentos, los archivos SVG son mucho más pequeños y no afectarán el rendimiento de su computadora o sitio web. Aun así, los diseños muy detallados pueden hacer que el archivo.sva tarde más en cargarse. Debido a que son un formato de archivo vectorial, el tamaño de un SVG se puede reducir o aumentar sin perder calidad.
¿Puedes usar Png en lugar de SVG?

No hay una respuesta definitiva, ya que depende de sus necesidades específicas. Sin embargo, en general, PNG es mejor para imágenes con colores limitados, mientras que SVG es mejor para imágenes vectoriales e imágenes con muchos colores.
Photoshop y otro software de edición le permiten seleccionar muchos formatos de archivo, y es posible que no siempre pueda notar la diferencia entre ellos. Cuando los archivos XML son leídos y procesados por un navegador, se transforman en imágenes vectoriales. Un archivo basado en algoritmos matemáticos está diseñado para escalar imágenes infinitamente sin causar pérdida de calidad. En un editor de fotos como Photoshop, puede editar fácilmente archivos PNG. En Photoshop, utiliza la función de edición de imágenes rasterizadas para convertirlas en vectores. A pesar de que un archivo puede aparecer en cualquier tamaño, puede verse borroso o perder calidad. Debido a que los archivos SVG no contienen píxeles, son menos detallados que los archivos PNG.
El tamaño de su archivo SVG se puede aumentar considerablemente, pero no proporcionará el mismo nivel de detalle que un archivo PNG. Más datos en un archivo aumentan la dificultad para cargarlo por parte de los navegadores. En comparación con otros tipos de formatos de archivo de imagen, los archivos PNG tienen una gama de colores mucho más amplia.
Le ayudaremos en todo lo que podamos después de que cargue su imagen. Lo convertiremos en un archivo svg, que es un excelente formato para logotipos, íconos y gráficos simples. Debido a la nitidez de los archivos SVG, no ralentizarán su sitio web tanto como los archivos PNG, que son mucho más grandes.
Crear un nuevo archivo a partir de una imagen existente en Cricut
Puede usar el comando Archivo - Exportar en la interfaz principal del programa para crear un nuevo archivo PNG optimizado a partir de un archivo existente para un proyecto que desea usar. 2. Cree un archivo nuevo a partir de un archivo existente: si tiene un archivo de imagen, puede usar el archivo
Puede exportar un archivo existente a PNG usando el comando Archivo> Exportar en la interfaz principal de Cricut. Si tiene un archivo de imagen que desea usar para un proyecto, puede exportarlo usando Archivo > Exportar.
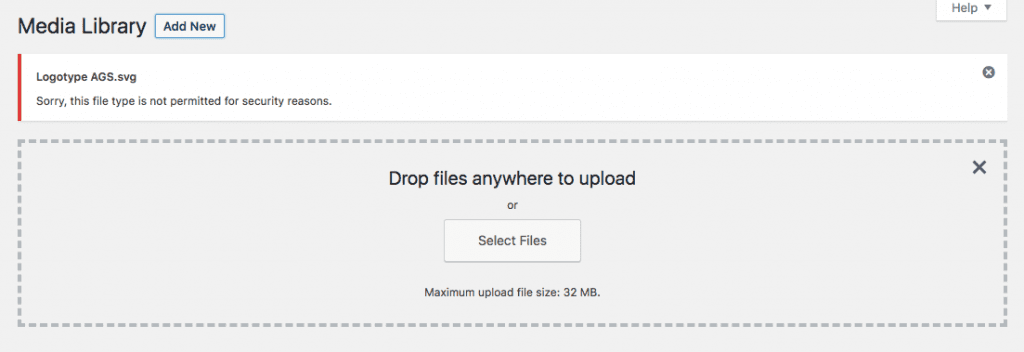
¿Por qué Svg no está permitido en WordPress?

SVG (Gráficos vectoriales escalables) es un formato de imagen vectorial ampliamente compatible con los navegadores web modernos. Sin embargo, debido a los riesgos de seguridad asociados con permitir que se ejecute código que no es de confianza en una página web, WordPress no permite que se carguen archivos SVG de manera predeterminada.
Las imágenes bidimensionales se pueden mostrar en las páginas de WordPress usando archivos Scalable Vector Graphics (SVG). Algunos cambios menores darán como resultado la optimización de algunos de sus logotipos y otros gráficos utilizando este tipo de archivo. Debido a que son extremadamente escalables, puede ajustar el tamaño según sea necesario sin perder la calidad de la imagen. Debido a que WordPress no es compatible con archivos SVG listos para usar, tendrá que esforzarse más para incluirlos en su sitio web. Aprenderá cómo agregar SVG a su sitio web con un complemento y en un proceso manual. Se recomienda que los administradores tengan acceso únicamente a cargas SVG . Un enfoque más seguro es "desinfectar" sus archivos antes de cargarlos.
En el Paso 1, deberá editar el archivo functions.php en su sitio web de WordPress para habilitar el siguiente método para configurar SVG. El segundo paso es agregar un fragmento de código al marcado de su función para cargar una imagen desde su sitio. Si desea ser más práctico, puede habilitar manualmente los SVG en su sitio de WordPress. Asegúrese de que los archivos SVG estén habilitados y protegidos para su sitio. El tercer paso es ver e interactuar con SVG como lo haría con otros tipos de archivos de imagen. Puede vigilar de cerca estos archivos siguiendo estos pasos.

Si está creando un sitio web o una aplicación web, es una buena idea usar archivos SVG. Debido a que los archivos SVG son vectores, se pueden escalar sin perder calidad. Esto es especialmente útil si está creando un sitio web que debe verse bien y funcionar bien en todos los dispositivos y tamaños de pantalla. Es una buena idea considerar el uso de archivos sva por un par de razones. Son gráficos vectoriales escalables, lo que significa que se pueden ampliar o reducir sin perder calidad de imagen. Como resultado, si está creando un sitio web o una aplicación basada en web para una gran audiencia, puede hacerlo lo más simple posible. En segundo lugar, la mayoría de los navegadores modernos admiten el formato de archivo SVG . Como resultado, no tiene que preocuparse por problemas de compatibilidad si los usa en su proyecto web. Los archivos SVG son simples y efectivos. Con solo unos pocos pasos, puede crearlos y modificarlos fácilmente con cualquiera de las herramientas de software disponibles. Si está interesado en usar archivos SVG en su próximo proyecto, debería probarlos.
¿La imagen SVG no se muestra? Verifique el tipo Mime de su servidor
Puede determinar si se trata de un problema consultando la Raíz del documento de su servidor (normalmente/) y buscando un archivo llamado Tipo MIME. Por ejemplo, una imagen en mi servidor puede tener el tipo MIME "image/ svg xml ". Si ese archivo existe, el servidor está sirviendo correctamente el archivo SVG con el tipo de contenido adecuado.
¿Debo usar Png o SVG en el sitio web?
No hay una respuesta definitiva a esta pregunta; depende de sus necesidades y preferencias específicas. Los archivos PNG suelen tener un tamaño más pequeño que los archivos SVG, por lo que pueden ser una mejor opción para los sitios web que requieren tiempos de carga más rápidos. Sin embargo, los archivos SVG ofrecen más flexibilidad cuando se trata de escalar y personalizar imágenes, por lo que pueden ser una mejor opción para sitios web que requieren gráficos más complejos. En última instancia, el mejor formato a utilizar para su sitio web dependerá de sus requisitos individuales.
Los PNG son archivos que se basan en gráficos de trama. Con el uso de estas aplicaciones, se pueden procesar 16 millones de colores, se pueden mejorar las resoluciones, se puede reducir la compresión y se puede mejorar la transparencia. Los gráficos basados en sistemas vectoriales se pueden crear utilizando una red matemática compleja de líneas, puntos, formas y algoritmos. Descubrirás qué los hace destacar. La compresión de archivos SVG se logra a través de la compresión sin pérdida, lo que significa que se pueden comprimir a tamaños de archivo más pequeños sin costo alguno para su definición, detalles o calidad. Debido a que son archivos vectoriales, puede escalarlos hacia arriba o hacia abajo sin perder calidad. Debido a que tanto los PNG como los SVG son transparentes, son ideales para crear logotipos y gráficos en línea.
Debido a que hay varios archivos vectoriales excelentes disponibles para imprimir, debe elegir el que mejor se adapte a su documento. Los archivos PDF son el formato vectorial más versátil para la impresión periódica. Un PNG es una extensión de archivo que está en sintonía con la próxima generación de GIF. No hay limitaciones para el tamaño de un archivo vectorial, incluido un archivo .sva.
Cuando se trata de archivos de imagen, hay algunos tipos principales en los que pensar: JPEG, PNG y .VG. Mientras que los archivos JPEG son generalmente mejores para las fotos que carecen de líneas o texto nítidos, los PNG suelen ser mejores para las fotos que tienen líneas o texto nítidos. Si solo desea guardar en unos pocos colores, .VGL es la mejor opción, pero los archivos JPEG suelen ser la mejor opción si desea guardar en un tamaño específico.
¿Cómo cambio Svg en WordPress?
Para cambiar un SVG en WordPress, primero debe descargar e instalar el complemento SVG Support. Una vez que haya instalado y activado el complemento, simplemente puede cargar su archivo SVG a la Biblioteca de medios. Después de cargar el archivo, puede insertarlo en su publicación o página utilizando el código abreviado proporcionado por el complemento.
Cada vez es más popular en la web que las personas utilicen gráficos vectoriales (Gráficos vectoriales escalables) para logotipos e íconos. Si bien es común que las imágenes se vean similares a otras, los SVG son fundamentalmente diferentes de los JPG y PNG. Si su sitio web contiene archivos de código, pueden representar un riesgo de seguridad. No funcionan de forma nativa con WordPress ni con muchos otros sistemas de gestión de contenido. Podrá colocar archivos SVG en su biblioteca de medios y verlos en acción una vez que se haya instalado y activado el complemento. Si no desea utilizar un complemento, puede incluir código en el archivo function.php. En este artículo, le mostraremos cómo preparar su archivo en Adobe Illustrator y exportarlo a una página de WordPress que usa CSS para realizar cambios.
Se usará una sola capa para preparar su archivo como una forma y se usará una exportación para exportarlo. Los elementos se pueden agrupar para resolver esto, pero el beneficio de nombrar sus capas separadas se desvanecerá en el futuro como ediciones de CSS. Su SVG ocupará todo el espacio entre los elementos en los que se encuentra actualmente. Si la imagen es grande, ocupará toda la página de su publicación. Si desea obtener el máximo control más adelante, puede usar un bloque HTML en lugar de su código SVG . Puede ahorrar tiempo y espacio al no tener que crear varios archivos, y también es efectivo para eliminar el conteo de archivos.
Una vez que haya elegido su SVG, puede comenzar a editarlo haciendo clic en Editar. Abra el editor SVG después de eso. Para cambiar el color de un objeto en su SVG, primero cárguelo como una imagen y luego edítelo usando CSS o Javascript.
