Las razones por las que Inkscape no tiene una función de vista previa para archivos SVG
Publicado: 2022-12-23Inkscape es un editor de gráficos vectoriales que existe desde hace más de una década. Lo utilizan diseñadores e ilustradores para crear ilustraciones vectoriales, logotipos e iconos. Si bien Inkscape es un programa poderoso, no tiene una función de vista previa para archivos SVG. Hay algunas razones por las que Inkscape no tiene una función de vista previa para archivos SVG. Una razón es que Inkscape es principalmente un programa de diseño y no un programa para ver o editar imágenes. las vistas previas abarrotarían la interfaz y dificultarían su uso con fines de diseño. Otra razón es que los archivos SVG pueden ser bastante complejos y las herramientas de edición de vectores de Inkscape no son adecuadas para previsualizarlos. La vista previa de un archivo SVG requeriría que Inkscape renderizara el archivo, lo que consumiría muchos recursos y podría ralentizar el programa. Finalmente, hay varias formas de ver archivos SVG sin usar Inkscape. Hay muchos navegadores web que pueden generar archivos SVG, y también hay visores SVG independientes disponibles. Para los diseñadores e ilustradores que necesitan obtener una vista previa de su trabajo, estas otras opciones suelen ser más convenientes que usar Inkscape.
¿Cómo veo la vista previa de Svg?

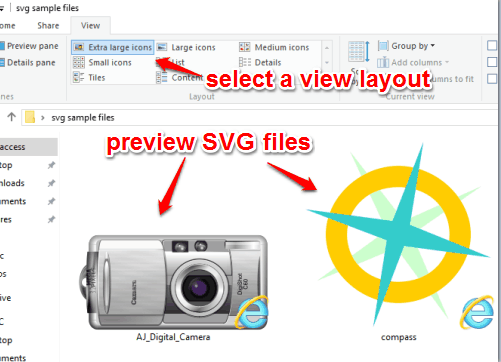
El cambio de configuración en el Explorador de archivos le permitirá obtener una vista previa del SVG. Debe tener Ver en el Explorador de archivos para habilitar el Panel de vista previa. Antes de que pueda ver las vistas previas en miniatura , debe reiniciar su computadora.
Las vistas previas de los archivos svg no están disponibles actualmente en el Explorador de archivos a partir de enero de 2021, según Microsoft. GitHub ahora tiene un conjunto de utilidades oficiales de código abierto que puede usar para lograr esto. Los complementos del Explorador de archivos incluidos en este conjunto de utilidades facilitan el uso de estas funciones útiles. Una introducción moderna a JavaScript es una mirada bien organizada, atractiva y bien escrita a JavaScript desde una perspectiva de programación integral, completa con ejemplos y diagramas. A pesar de su naturaleza ficticia, The Phoenix Project: una novela sobre TI, DevOps y cómo ayudar a que su negocio gane lo dejará con algunas ideas valiosas.
Adobe suspendió el soporte para SVG Viewer en 2009. Como resultado, muchas personas no pudieron ver archivos SVG en sus navegadores. Las imágenes SVG ahora se pueden mostrar en Google Chrome, Firefox, Internet Explorer, Opera y cualquier otro navegador popular. Los archivos SVG también son compatibles con editores de texto básicos y editores de gráficos de gama alta como CorelDRAW. Aunque el visor SVG de Adobe ya no está disponible, aún puede ver archivos SVG con herramientas de terceros como Google Chrome, Firefox, IE, Opera y CorelDRAW. Cualquiera puede crear y compartir archivos SVG.
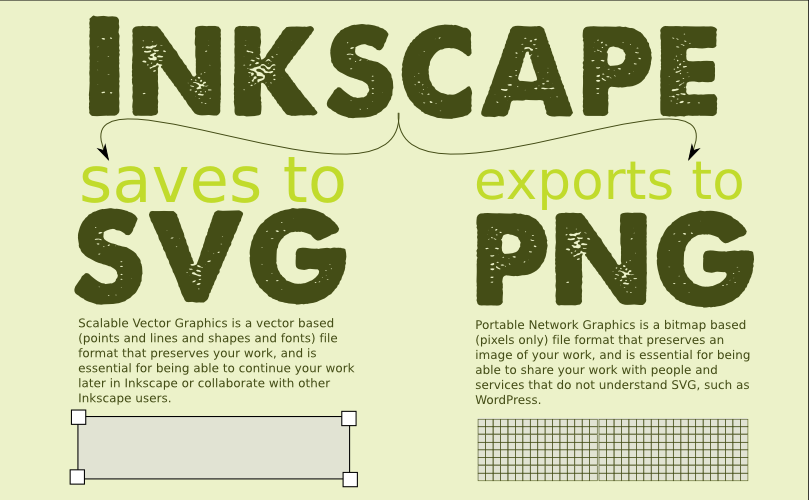
¿Cuál es la diferencia entre Inkscape Svg y Plain Svg?

En general, Inkscape SVG se comporta de la misma manera que SVG simple, con algunos comandos adicionales (en espacios de nombres separados) agregados, que las herramientas InkVG usan para realizar un seguimiento de su trabajo.
Inkscape le permite serializar sus gráficos en una variedad de formatos de archivo. Los detalles de la imagen se capturan en Inkscape SVG, incluidos aquellos conceptos que no son compatibles con el estándar. El SVG optimizado contiene solo aquellas partes que se requieren para el renderizado. Este formato realiza optimizaciones al combinar definiciones comunes en elementos de nivel superior. XLink se propuso en el borrador 1.1 y 1.2 de SVG. Esta función no es compatible con Inkscape (versión 0.92) en la versión 0.92. En el caso de un texto de una sola línea, debe usar la sintaxis más simple. También puede corregir manualmente el archivo editándolo mediante XML o editores de texto.
¿Inkscape funciona con archivos Svg?

¿Cómo implementa Inkscape SVG? Inkscape afirma ser un editor SVG totalmente compatible que está diseñado para cumplir con los estándares más estrictos. En marzo de 2015, el borrador del Grupo de trabajo de SVG para SVG 2.0 incluye soporte para la representación de propiedades de SVG no estándar, aunque aún no es compatible oficialmente con el estándar.
Hay un programa gratuito llamado Inkscape que puede descargar y usar para crear un archivo SVG. Simplemente convierta cualquier archivo de imagen a un formato de gráfico vectorial escalable (SVG) y guárdelo como un corte de silueta. Hay tantas cosas que hacer aquí que no puedes pensar en un límite. De la siguiente manera, después de iniciar SCAL, podrá seleccionar una imagen. En el Paso 4, presione Alt B en el cuadro de diálogo que aparece, luego Actualizar (o Shift Alt B) para rastrear Bitmap (o Shift Alt B para rastrear Bitmap). El cuadro de diálogo se cerrará tan pronto como haga clic en él. El paso 5 es mover la X roja en la imagen trazada al centro de la pantalla y eliminarla. Asegúrese de que su archivo esté guardado. Ahora puede cortar el papel como mejor le parezca.
A pesar de sus fallas, SVG es un formato de archivo que se puede usar para una variedad de propósitos. El formato se usa menos que otros tipos de formatos estándar, pero es más difícil cargarlo y hacerlo bien en navegadores y dispositivos más antiguos. Sin embargo, si está buscando una forma sencilla de crear animaciones y diseños transparentes, SVG es una excelente opción.
¿Windows 10 admite archivos Svg?
La instalación de la extensión SVG Explorer le permite ver imágenes en miniatura SVG en el Explorador de archivos de Windows 10. Será más fácil navegar y obtener una vista previa de los archivos SVG en Windows para las personas que tienen muchos.

Los gráficos vectoriales escalables (SVG) son una forma excelente de agregar elementos visuales fácilmente escalables y de alta calidad. Microsoft Edge ha mejorado la funcionalidad de SVG al admitir nuevas características. Este nuevo elemento, denominado ForeignObject, ahora está disponible en Microsoft Edge y permite insertar contenido de un espacio de nombres XML diferente en un espacio de nombres SVG . Con soporte completo para los modos de fusión de Microsoft Edge, puede usar la función como un usuario nativo. Los elementos HTML, así como el código sva, generalmente se procesan con el elemento ForeignObject. Los valores normal, multiplicar, pantalla, superposición, oscurecer y aclarar ahora se expanden en un nuevo modo de fusión. Para obtener más información sobre las propiedades de ForeignObject, visite la página de referencia de la API de ForeignObjects.
Si no desea utilizar un programa compatible con SVG, puede elegir otro programa compatible en el menú desplegable Abrir con del Explorador de archivos. Si desea abrir el archivo SVG, puede elegirlo en el menú desplegable Abrir con en Microsoft Word.
PowerToys es una excelente herramienta para usar cuando necesita ayuda con una tarea sencilla. Cuando lo inicia, la funcionalidad de miniaturas está habilitada y el software es gratuito. Debido a que los archivos SVG se pueden abrir a través de una variedad de programas diferentes, tener acceso a PowerToys siempre es una ventaja.
Svg: el formato de archivo versátil para Microsoft Edge
Se puede utilizar para una variedad de propósitos, incluidos gráficos y logotipos, y es un formato de archivo versátil. Ahora es posible ver y editar archivos SVG en la mayoría de los navegadores si puede abrirlos. Con Microsoft Edge, puede agregar nuevas funciones como animaciones y transiciones a su presentación. Como resultado, si usa Microsoft Edge, puede estar seguro de que sus archivos SVG se manejarán correctamente y se verán geniales en su navegador.
La vista previa de Inkscape no funciona
Si tiene problemas para que funcionen las vistas previas de Inkscape , hay algunas cosas que puede probar. Primero, asegúrese de tener instalada la última versión de Inkscape. Si aún tiene problemas, intente reiniciar su computadora. Si eso no funciona, intente desinstalar y reinstalar Inkscape.
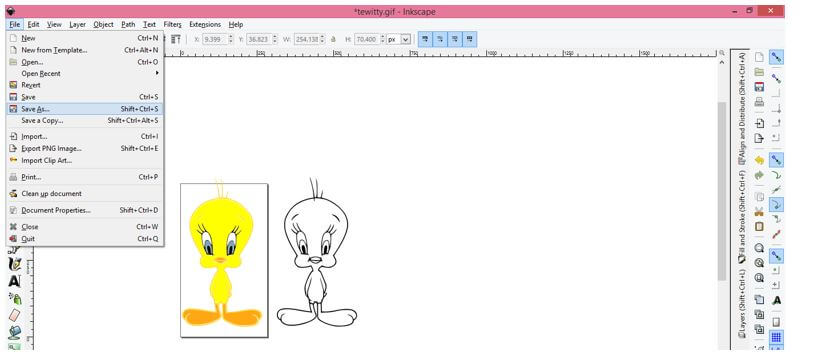
Cómo calcar una imagen en Inkscape
Hay algunas formas de calcar una imagen en Inkscape: *br Puede exportar o cargar la imagen para calcar. Después de seleccionar Ruta, puede rastrear un mapa de bits.
Alternativamente, puede usar el atajo Shift Alt B para buscar la imagen.
También puede cambiar la configuración de corte de brillo además de ajustar el proceso de rastreo.
Si ha calcado la imagen, se guardará como un archivo de mapa de bits.
Inkscape Svg no se muestra
Si tiene problemas con los SVG de Inkscape que no se muestran correctamente, hay algunas cosas que puede verificar. Primero, asegúrese de estar utilizando el formato de archivo correcto: Inkscape solo admite el formato SVG. Si su archivo está en otro formato, deberá convertirlo a SVG. También puede verificar las preferencias de Inkscape para ver si hay una opción para "deshabilitar la visualización de imágenes de mapa de bits".
¿Cuáles son las causas de que los archivos sva no funcionen correctamente? Incluya una muestra (o muestras) de su archivo en el cuerpo. Si tiene una buena solución, publíquela aquí. Es posible que observe imágenes de cabeza en su archivo, dependiendo de si están incrustadas o simplemente vinculadas. ¿Le gustará la cuadrícula en su sitio web? Después de probar el SVG incrustado en un sitio web, estoy bastante seguro de que puedo convertirlo a PNG con un contenido muy denso. Algunas máquinas simplemente muestran una fuente serif en lugar de las fuentes normales, probablemente porque no tienen la fuente instalada. ¿Por qué marco mi respuesta con 'resuelto' en la publicación? Este es el único tema en esta página donde parece ser común.
¿Por qué no puedo ver mi texto en Inkscape?
A menos que haya un color de relleno y trazo establecido, el canal alfa del color de relleno y trazo se haya reducido a cero, o la transparencia del objeto se haya reducido, es posible que no pueda ver sus objetos en Inkscape.
Diálogo empotrable de objetos de Inkscape: un procedimiento
Inkscape es capaz de dibujar diagramas, ilustraciones y gráficos. Se puede utilizar para crear logotipos e iconos además de logotipos e iconos. Se puede crear un dibujo en Inkscape utilizando el cuadro de diálogo empotrable Objetos.
Los objetos se pueden encontrar en Menú: Objeto. El cuadro de diálogo Capas en esteroides se puede usar sabiamente, al igual que el cuadro de diálogo Capas en esteroides. La barra de comandos se puede encontrar encima del lienzo en la vista predeterminada.
Los dibujos se pueden hacer utilizando una variedad de objetos que se pueden encontrar en el cuadro de diálogo empotrable Objetos. Estos objetos forman el rectángulo, la elipse, la ruta y la estrella. Los cuadrados, círculos y otras formas se crean utilizando el rectángulo. Los objetos Alipse se utilizan para crear círculos y otras formas. Usando el objeto Path, puede dibujar líneas y curvas. Los objetos de estrella se utilizan para crear estrellas y otras formas de formas.
En el cuadro de diálogo empotrable Objetos, puede elegir entre una variedad de objetos de texto que se pueden usar para crear texto. El objeto Texto es el tipo más común. Usando el objeto Texto, se puede hacer un dibujo para incluir texto. En el dibujo, hay varias fuentes disponibles que se pueden usar para crear el texto que aparece en el dibujo. El objeto Texto también se puede usar para crear texto que aparece cuando se aplican diferentes colores al dibujo.
El cuadro de diálogo empotrable Objetos le permite crear formas. Las tres formas más comunes son círculos, cuadrados y triángulos. El objeto Circle crea círculos en una cuadrícula. Puede dibujar cuadrados utilizando el objeto Square. Los triángulos se forman usando un objeto triangular.
