La guía sencilla para crear un correo electrónico HTML [+ Plantillas gratuitas]
Publicado: 2023-08-02Cuando creas un correo electrónico usando una herramienta de arrastrar y soltar o basada en módulos, en realidad estás generando un correo electrónico HTML.

Hay dos tipos principales de correo electrónico que puede enviar y recibir: correos electrónicos de texto sin formato (estos son exactamente lo que parecen: cualquier correo electrónico que contenga simplemente texto antiguo sin formato) y correos electrónicos HTML, que tienen formato y estilo usando HTML y en línea. CSS.
Los correos electrónicos HTML son fáciles de detectar: la mayoría de los correos electrónicos de marketing multimedia con estilo que recibe en su bandeja de entrada son correos electrónicos HTML.

Como especialista en marketing, probablemente haya comparado los correos electrónicos HTML con los correos electrónicos de texto sin formato y se haya dado cuenta de que cada tipo tiene diferentes beneficios. Los correos electrónicos HTML no son intrínsecamente mejores que los correos electrónicos de texto sin formato y, en diferentes situaciones, ambos tipos pueden ser parte de un programa de marketing por correo electrónico exitoso.
Así es como se ve un HTML en el front-end. Haga clic en el botón HTML para ver el código detrás de él.
Vea la plantilla de correo electrónico HTML con lápiz de HubSpot de Christina Perricone (@hubspot) en CodePen.
En este artículo, cubriremos cómo puede comenzar a crear correos electrónicos HTML, independientemente de su nivel de experiencia y comodidad con la codificación, y compartiremos algunas plantillas gratuitas que puede usar. Vamos a sumergirnos.
Cómo crear un correo electrónico HTML
Buenas noticias: en realidad no necesitas saber cómo codificar para crear un correo electrónico HTML.
La mayoría de las herramientas que crean y envían correos electrónicos (como HubSpot) ofrecerán plantillas HTML preformateadas y listas para usar que te permitirán diseñar correos electrónicos sin necesidad de acceder al código real en el back-end.
A medida que realice cambios en el editor de correo electrónico, esos cambios se codificarán automáticamente en el producto final. Las herramientas de creación de correo electrónico como esta son una opción ideal si no tienes un diseñador de correo electrónico en tu equipo, pero aun así deseas enviar correos electrónicos de marketing de aspecto profesional.
Consejo profesional: ¿Necesita ayuda con el contenido de su correo electrónico? El Asistente de campaña de HubSpot puede crear un primer borrador personalizado con solo unos pocos clics, para que puedas volver a la parte divertida.
¿Aún quieres crear un correo electrónico HTML desde cero?
Si se siente cómodo con HTML y desea un control más directo sobre el código de sus correos electrónicos, la mayoría de las herramientas de correo electrónico le permitirán importar archivos HTML directamente para usarlos como plantillas de correo electrónico personalizadas.
Hay una amplia variedad de plantillas de correo electrónico HTML gratuitas disponibles en la web (algunas de las cuales compartiremos a continuación), y si conoce un archivo HTML, generalmente es bastante sencillo adaptar la plantilla a la herramienta de creación de correo electrónico de tu elección.
Para crear un correo electrónico HTML completamente desde cero, necesitará tener conocimientos avanzados de HTML (o trabajar con un desarrollador que los tenga). Esta guía ofrece una descripción general sólida de la codificación de un correo electrónico HTML básico. Debido a que el proceso de creación de un correo electrónico HTML desde cero puede ser bastante complicado, recomendamos trabajar con un desarrollador o utilizar una plantilla de correo electrónico HTML prefabricada.
¿Estás desarrollando un correo electrónico HTML específicamente para HubSpot?
Si estás desarrollando una plantilla de correo electrónico HTML específicamente para usar en HubSpot, querrás asegurarte de incluir los tokens de HubL necesarios (estos garantizan que tus correos electrónicos se puedan personalizar y cumplan con las leyes CAN-SPAM). Puedes encontrar una guía completa para codificar plantillas de correo electrónico HTML específicas de HubSpot aquí. O, alternativamente, simplemente utilice nuestro sencillo editor de correo electrónico "lo que ves es lo que obtienes".
Mejores prácticas de correo electrónico HTML
- Asegúrese de que su correo electrónico HTML responda a diferentes tamaños de pantalla y dispositivos.
- Asegúrese de que su estilo funcione en diferentes clientes de correo electrónico.
- Sea consciente de cuánto tiempo tardan en cargarse sus correos electrónicos HTML.
- Planifique (tanto como pueda) las inconsistencias del usuario final.
- Realizar pruebas exhaustivas.
Ahora que comprende los conceptos básicos del desarrollo de un correo electrónico HTML, repasemos algunas de las mejores prácticas importantes que debe tener en cuenta. Independientemente del método que planee utilizar para crear correos electrónicos HTML, estas mejores prácticas le ayudarán a mejorar el diseño, la experiencia del usuario y la capacidad de entrega de sus correos electrónicos.
1. Asegúrese de que su correo electrónico HTML responda a diferentes tamaños de pantalla y dispositivos.
La apariencia de su correo electrónico en la bandeja de entrada de un usuario depende de una amplia variedad de factores diferentes.
Uno de los factores más importantes y obvios es el tamaño de la pantalla del dispositivo en el que se está viendo. Un correo electrónico que se ve increíble y bien formateado en una computadora de escritorio puede convertirse fácilmente en una maraña de texto e imágenes ilegibles y superpuestas cuando se ve en la pantalla de un teléfono inteligente.
Para garantizar que sus correos electrónicos HTML tengan el aspecto deseado en un amplio espectro de tamaños de pantalla, lo mejor que puede hacer es mantener su diseño simple y directo. Cuando comienzas a agregar elementos más complejos, como múltiples columnas e imágenes flotantes, resulta más difícil traducir el formato de tu correo electrónico para diferentes tamaños de pantalla.
Si decide desarrollar un diseño más complejo, asegúrese de resolver activamente cómo se reorganizarán los elementos para adaptarse a diferentes tamaños de pantalla. Por ejemplo, si su correo electrónico se muestra como varias columnas en el escritorio, esa misma estructura no funcionará en el dispositivo móvil; deberá utilizar consultas de medios para definir cómo se mostrarán los elementos en diferentes tamaños de pantalla.
Recuerde, desarrollar correos electrónicos HTML verdaderamente responsivos va más allá de la estructura y el formato de su mensaje. Piense en cómo se percibirá la experiencia general del usuario de su correo electrónico en diferentes dispositivos. Asegúrese de que sus opciones de fuente sean tan legibles en dispositivos móviles como en computadoras de escritorio y use botones o CTA aptos para dispositivos móviles en lugar de texto con hipervínculos (¿alguna vez ha intentado tocar una pequeña línea de texto con hipervínculos en dispositivos móviles? No es muy fácil ).
Puede encontrar nuestra guía más detallada sobre las mejores prácticas de correo electrónico móvil aquí.
2. Asegúrate de que tu estilo funcione en diferentes clientes de correo electrónico.
Otro factor importante que afecta en gran medida la forma en que aparecen sus correos electrónicos HTML en las bandejas de entrada de sus suscriptores es el cliente de correo electrónico que utilizan para abrir el mensaje. Cada cliente de correo electrónico carga los correos electrónicos de manera ligeramente diferente, por lo que un correo electrónico que se ve de cierta manera en Gmail probablemente se verá diferente en Outlook.
Afortunadamente, si sabes cómo los clientes de correo electrónico más populares cargan elementos HTML y CSS particulares, puedes crear una experiencia bastante consistente en las bandejas de entrada de los diferentes usuarios. Se trata de saber qué etiquetas no compatibles evitar y adaptarse en consecuencia. Esta guía completa explica cómo los clientes de correo electrónico más populares (incluidos Gmail y varias versiones de Outlook) admiten y representan diferentes elementos de estilo.
También puede consultar un artículo que escribimos sobre la optimización de correos electrónicos para diferentes clientes de correo electrónico.
3. Sea consciente de cuánto tardan en cargarse sus correos electrónicos HTML.
El tiempo que tarda su correo electrónico en cargarse podría marcar la diferencia entre ganar un nuevo cliente y perder un suscriptor frustrado. Si bien puede resultar tentador aprovechar todas las diferentes opciones de estilo y oportunidades para incorporar elementos visuales que ofrecen los correos electrónicos HTML, nada de eso importa si su correo electrónico tarda demasiado en cargarse.
Al diseñar su correo electrónico HTML, tenga en cuenta cuánto tiempo tardará en cargarse, especialmente si alguien, por ejemplo, abre su mensaje en su viaje matutino en metro con una conexión de datos débil. Aquí hay algunos pequeños pasos que puede seguir y que le ayudarán en gran medida a mejorar el tiempo de carga.
Utilice imágenes con moderación.
De esa manera, reforzará el mensaje que desea transmitir a los suscriptores. Utilice siempre un compresor de imágenes (como Compressor.io) para reducir el tamaño del archivo tanto como sea posible. La mayoría de los compresores de imágenes pueden reducir significativamente el tamaño del archivo de una imagen sin comprometer la calidad, por lo que dar este paso adicional no dañará la integridad visual de su correo electrónico.
Utilice fuentes web estándar.
Las fuentes personalizadas son excelentes para darle vida a una página de destino, pero pueden agregar una capa extraña de complejidad cuando se agregan a un correo electrónico. Como mencionamos anteriormente, todos los clientes de correo electrónico manejan los elementos de estilo de manera diferente, y esto se extiende especialmente a las fuentes. Para estar seguro, utilice fuentes web estándar y verifique que el cliente de correo electrónico que utilizan la mayoría de sus suscriptores admita una fuente en particular.
Pruebe un minificador de HTML.
Un minificador de HTML (como minifycode.com y smallseotools.com) elimina automáticamente el código que no es necesario en un archivo HTML. Se eliminarán los elementos adicionales repetitivos, pero la representación real de su correo electrónico debe seguir siendo la misma (¡pruébelo siempre!). Cada línea de código afecta el tiempo que tarda en cargarse un correo electrónico, por lo que tomarse el tiempo para eliminar el código basura puede tener un efecto positivo en el tiempo de carga.
Mantén tu mensaje enfocado en un único objetivo.
La mejor manera de reducir el tiempo de carga del correo electrónico es reducir la cantidad de contenido que agrega a cada uno de sus envíos de correo electrónico. Puede parecer obvio, pero muchos especialistas en marketing intentan incluir demasiado contenido en sus correos electrónicos. Eso no solo genera una experiencia de usuario desagradable (nadie quiere leer una novela por correo electrónico), sino que también puede hacer que el tiempo de carga se salga de los límites y hacer que los usuarios abandonen su correo electrónico. Mantenlo simple y tus usuarios te lo agradecerán.
4. Planifique (tanto como pueda) las inconsistencias del usuario final.
El tamaño de la pantalla y el cliente de correo electrónico no son los únicos factores que pueden alterar la forma en que se muestra su correo electrónico HTML en las bandejas de entrada de sus suscriptores. Elementos como la versión de su cliente de correo electrónico, su sistema operativo, su configuración de usuario única, su software de seguridad y si cargan o no imágenes automáticamente pueden afectar la forma en que se carga su correo electrónico.
Como probablemente puedas adivinar por esa gran lista de factores, tratar de resolverlos todos (cada vez que envías un correo electrónico) probablemente sería suficiente para que arrojes tu computadora al otro lado de la habitación.
Pero no es necesario que usted esté completamente indefenso ante estas variables; sólo tiene que hacer un poco de planificación previa.
Considere la posibilidad de crear una versión de página web de su correo electrónico.
Esto es como darle a su correo electrónico un botón de seguridad. Si por alguna razón, debido a uno de los muchos factores discutidos anteriormente, su correo electrónico cuidadosamente diseñado se ve como un desastre absoluto cuando un suscriptor lo abre, al menos tendrá la opción de hacer clic en "ver como página web" y ver el correo electrónico como pretendías que así fuera.
Dado que los elementos de estilo se muestran de manera mucho más consistente en los navegadores web que en los clientes de correo electrónico, podrá tener mucho más control sobre la versión de la página web de su mensaje. En HubSpot, hay una opción que puedes activar y que generará una versión de la página web automáticamente.

Cree una versión de texto sin formato de su correo electrónico.
Una versión de texto sin formato es exactamente lo que parece: una versión alternativa de su correo electrónico HTML que se muestra en texto completamente sin formato. Agregar una versión de texto sin formato de su correo electrónico HTML es importante porque algunos clientes de correo electrónico y configuraciones de usuario no pueden (o eligen no hacerlo) cargar HTML.
Si este es el caso, el cliente buscará una versión alternativa de texto sin formato de su correo electrónico HTML para cargarla para el usuario. Si no existe ninguno, podría indicarle al servidor de correo electrónico del destinatario que su mensaje es spam o potencialmente peligroso.
La mayoría de las herramientas de correo electrónico como HubSpot proporcionarán automáticamente una versión de texto sin formato que se muestra si el servidor de correo electrónico del destinatario lo requiere, pero si estás codificando un correo electrónico HTML desde cero, necesitarás crear algo llamado mensaje MIME de varias partes.
Un mensaje MIME de varias partes es un correo electrónico que contiene una versión de texto sin formato y HTML del mismo correo electrónico. Si el cliente de correo electrónico o el sistema de seguridad de un destinatario no permite el correo electrónico HTML, se mostrará la versión de texto sin formato. Este es un proceso que requiere conocimientos avanzados de codificación, por lo que recomendamos trabajar con un desarrollador.
Asegúrese de que su correo electrónico aún tenga sentido si las imágenes no se cargan.
Algunos usuarios tienen desactivada la carga automática de imágenes, lo que significa que verán su correo electrónico sin imágenes cuando lo abran. Por esta razón, no confíes completamente en las imágenes para transmitir el significado de tu mensaje y siempre agrega texto alternativo a las imágenes que incluyas. El texto alternativo se cargará incluso cuando las imágenes no, para que tus suscriptores puedan tener una idea general de lo que incluyen las imágenes.
5. Realice pruebas exhaustivas.
Finalmente, deberá probar su correo electrónico HTML en cada etapa de desarrollo para asegurarse de que funcione en diferentes clientes de correo electrónico, sistemas operativos y tipos de dispositivos. No espere hasta el final del proceso para probar su correo electrónico: probar mientras trabaja es la mejor manera de detectar inconsistencias entre diferentes clientes de correo electrónico y asegurarse de que está creando la experiencia más consistente posible para sus destinatarios.
Algunas herramientas de correo electrónico (como HubSpot) ofrecen pruebas en la aplicación dentro de sus creadores de correo electrónico para facilitar el proceso. Si está trabajando desde cero, puede utilizar una herramienta como HTML Email Check o PreviewMyEmail para tener una mejor idea de cómo se verá su correo electrónico en diferentes clientes y dispositivos de correo electrónico.
Plantillas de correo electrónico HTML sencillas y gratuitas
Hay una cantidad abrumadora de plantillas de correo electrónico HTML disponibles en la web y varían en calidad, capacidad de respuesta y precio. Hemos reunido una selección de plantillas de correo electrónico HTML gratuitas que brindan una experiencia de usuario receptiva. Asegúrese de leer los términos y condiciones de cada plantilla individual antes de usarla.
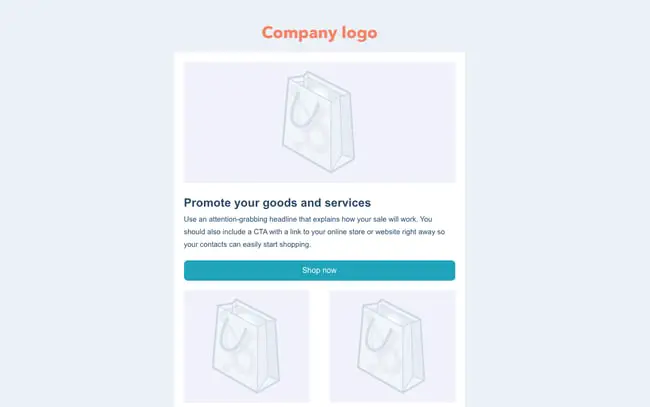
1. Plantilla de correo electrónico HTML de promoción de productos de HubSpot

Ya sea que esté lanzando un nuevo producto o simplemente anunciando sus ofertas existentes, esta plantilla de correo electrónico es un excelente lugar para comenzar. Esta plantilla, incluida en la versión gratuita de la herramienta de correo electrónico de Marketing Hub, ofrece mucho espacio para la personalización. Puede agregar fácilmente imágenes, texto y botones en un editor intuitivo de arrastrar y soltar. También puede estar seguro de que las plantillas que diseñe responderán completamente en cualquier dispositivo.
El principal beneficio de utilizar esta plantilla es que se incluye con todas las demás herramientas de Marketing Hub. Además, tiene otras plantillas para elegir; no tiene que limitarse a esta opción. El editor de correo electrónico de arrastrar y soltar es otra ventaja fantástica.
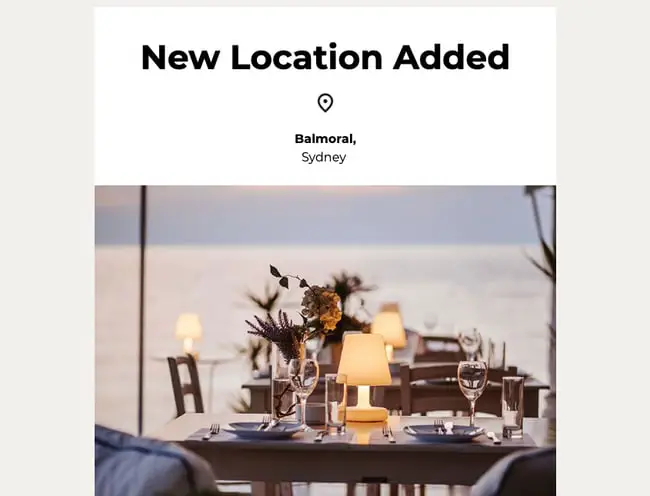
2. Plantilla de correo electrónico HTML de noticias de la empresa de Campaign Monitor
 Si planea enviar noticias de la empresa a sus clientes, esta es una excelente plantilla para usar. Tiene mucha imagen, lo que lo hace ideal para marcas de moda o contemporáneas. Además, está vinculado a la herramienta de correo electrónico de Campaign Monitor, que comienza en 10 euros al mes (también hay una prueba gratuita).
Si planea enviar noticias de la empresa a sus clientes, esta es una excelente plantilla para usar. Tiene mucha imagen, lo que lo hace ideal para marcas de moda o contemporáneas. Además, está vinculado a la herramienta de correo electrónico de Campaign Monitor, que comienza en 10 euros al mes (también hay una prueba gratuita).
Personalmente, me encanta que esta plantilla moderna sea tan sofisticada y minimalista. La sutil paleta de colores y el diseño simple lo convierten en una opción versátil para muchas industrias y propósitos, y se ha probado en diferentes clientes y dispositivos de correo electrónico para garantizar una experiencia de usuario consistente en todas las plataformas.
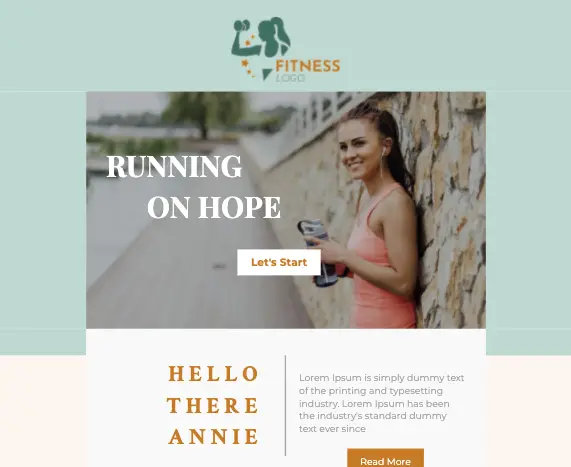
3. Plantilla de correo electrónico HTML de bienvenida de Unlayer
 Unlayer es una herramienta de marketing por correo electrónico que se centra principalmente en el diseño de correo electrónico. Su editor de arrastrar y soltar facilita la edición de sus plantillas. Me encanta la plantilla de arriba por su estructura y personalización.
Unlayer es una herramienta de marketing por correo electrónico que se centra principalmente en el diseño de correo electrónico. Su editor de arrastrar y soltar facilita la edición de sus plantillas. Me encanta la plantilla de arriba por su estructura y personalización.
Aunque esta plantilla fue diseñada para una empresa de fitness, puedes adaptarla fácilmente para tu propio uso. Esta plantilla limpia y discreta es una excelente manera de mostrar el contenido que su equipo ha creado y conectar a los suscriptores con sus productos o publicaciones de blog más recientes. El diseño presenta dos columnas totalmente responsivas con múltiples opciones de combinación de colores y espacio en la parte superior para resaltar un llamado a la acción.
4. Plantilla de correo electrónico HTML de bienvenida minimalista de MailBakery

Prueba de que a veces menos es más: este diseño sencillo y totalmente responsivo aprovecha al máximo los espacios en blanco y mantiene el foco firmemente en las palabras y los elementos visuales. Sin distracciones de diseño, su contenido realmente puede brillar en cualquier dispositivo.
Esta plantilla está disponible en la tienda de plantillas de correo electrónico de MailBakery. Me encanta porque puedes simplemente descargarlo y cargarlo en tu herramienta preferida, mientras que otras plantillas requieren que uses su software para acceder a sus plantillas. Lo recomendaría si se siente cómodo manejando archivos HTML y si está familiarizado con el proceso de carga de su herramienta.
5. Plantillas de correo electrónico HTML gratuitas de Bee Free

No pude decidirme por una plantilla del mercado Bee Free, así que decidí recomendar toda su biblioteca. Esta colección de plantillas gratuitas de código abierto es completamente responsiva y está probada en clientes de correo electrónico populares. Puede editarlos y desarrollarlos en la plataforma Bee Free, luego exportar el archivo HTML a su disco local y cargarlo en su herramienta de marketing por correo electrónico preferida.
Éstas son una opción ideal si desea un punto de partida más elegante y pulido, pero aún desea poder personalizar el diseño para que se ajuste a las necesidades de su empresa. Cada plantilla está disponible en múltiples formatos para diferentes propósitos de marketing, como correos electrónicos transaccionales, recopilación de NPS y reactivación de suscriptores de correo electrónico.
6. Plantilla de correo electrónico HTML de venta en tienda de Campaign Monitor

Este diseño elegante y responsivo de Campaign Monitor sería perfecto para enviar un código de descuento, pero también podría servir como una forma elegante de mostrar sus últimos productos a los suscriptores de correo electrónico. Me gusta su CTA claro y llamativo, así como su espacio para incluir más información.
Esta plantilla es de uso gratuito, siempre que se registre en la plataforma Campaign Monitor. También vale la pena consultar la biblioteca completa de plantillas de correo electrónico adaptables de Campaign Monitor.
7. Elegante plantilla de correo electrónico HTML de ActiveCampaign 
Esta plantilla de correo electrónico de ActiveCampaign es moderna y optimizada, perfecta para presentar su empresa o sus productos. Su sección principal incluye un amplio espacio para una imagen y un llamado a la acción y, más abajo, puede solicitar a sus lectores que revisen más productos, lo que le brinda una segunda oportunidad de convertirlos.
Para utilizar esta plantilla de correo electrónico HTML gratuita, deberá registrarse para una prueba gratuita de ActiveCampaign. Su herramienta de correo electrónico comienza en $49/mes e incluye 3 puestos, lo que hace que esta plantilla sea ideal si su equipo de marketing por correo electrónico incluye varias personas.
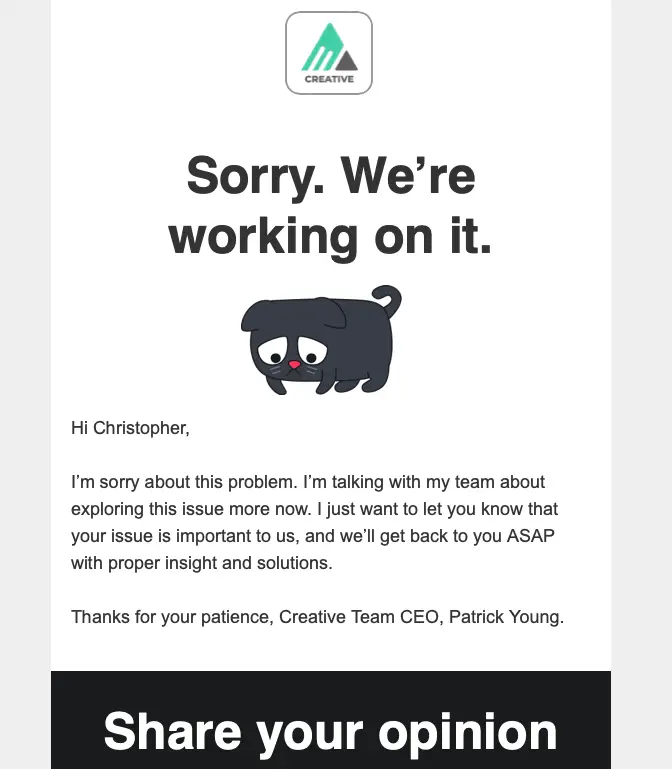
8. Plantilla de correo electrónico HTML de disculpas de Stripo Email
 Nunca es divertido no cumplir con las expectativas de un cliente, pero es aún menos divertido dejarlo en la oscuridad. Esta plantilla de correo electrónico HTML gratuita de Stripo, una herramienta de correo electrónico, le permite disculparse de forma sucinta. La linda caricatura es una ventaja, pero siempre puedes reemplazar la imagen.
Nunca es divertido no cumplir con las expectativas de un cliente, pero es aún menos divertido dejarlo en la oscuridad. Esta plantilla de correo electrónico HTML gratuita de Stripo, una herramienta de correo electrónico, le permite disculparse de forma sucinta. La linda caricatura es una ventaja, pero siempre puedes reemplazar la imagen.
Me gusta especialmente que esta plantilla le permite solicitar comentarios directamente en el correo electrónico. Eso hace que sea fácil y sencillo para el destinatario decirle cómo se siente acerca de su interacción con su empresa hasta el momento.
Para usar esta plantilla, solo necesitas registrarte en el nivel gratuito de Stripo, que te permite exportar 4 correos electrónicos.
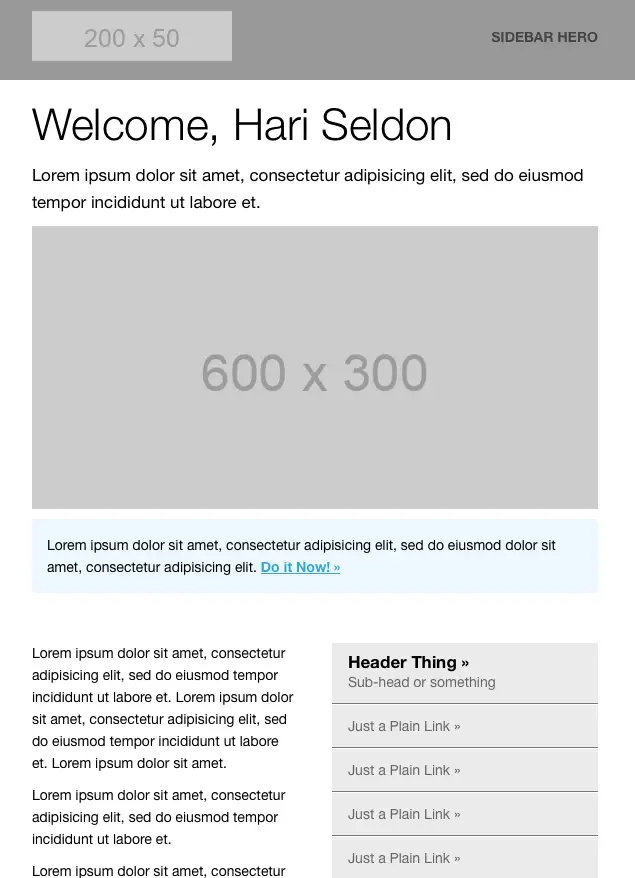
9. Plantilla de correo electrónico HTML gratuita con imagen de héroe de ZURB

ZURB es un proveedor de plantillas de correo electrónico que ha creado una serie de plantillas de correo electrónico gratuitas que cualquiera puede descargar. Este incluye un título claro, una imagen destacada y un llamado a la acción resaltado en azul. Me encanta que tenga una barra lateral para incluir enlaces adicionales. Esta es una buena opción para las marcas que dependen de boletines.
Querrás personalizar en gran medida esta plantilla con los colores y fuentes de tu marca para que se sienta más como "tú". De lo contrario, es una fantástica opción independiente de las herramientas. Simplemente descargue la plantilla y cárguela en su software de marketing por correo electrónico preferido.
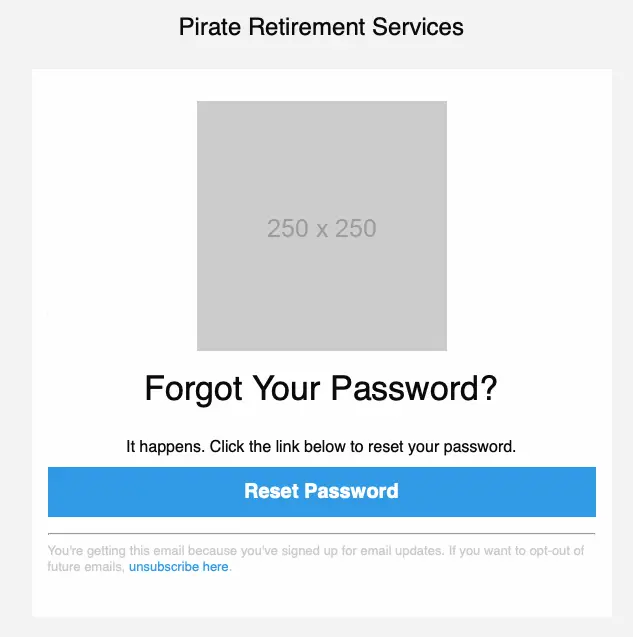
10. Plantilla de correo electrónico HTML para restablecer contraseña de Foundation Framework
 Un correo electrónico para restablecer la contraseña no necesita ser elaborado, y esta plantilla de correo electrónico HTML de Foundation Framework (también conocida como ZURB) marca todas las casillas. Te deja un espacio para que incluyas tu logotipo o un lindo gráfico y un texto de marcador de posición que puedes dejar como está si lo deseas.
Un correo electrónico para restablecer la contraseña no necesita ser elaborado, y esta plantilla de correo electrónico HTML de Foundation Framework (también conocida como ZURB) marca todas las casillas. Te deja un espacio para que incluyas tu logotipo o un lindo gráfico y un texto de marcador de posición que puedes dejar como está si lo deseas.
Me gusta especialmente esta plantilla porque ya se ve muy bien sin personalizarla. Todo lo que necesitas es cambiar el color del botón a uno de los colores de tu marca y estarás listo. Además, puedes usarlo con cualquier herramienta.
Cree correos electrónicos HTML para aumentar el número de suscriptores
Los correos electrónicos HTML son una forma atractiva de compartir lo que sucede en su negocio y hacer que los suscriptores regresen por más. Con los consejos y plantillas que hemos compartido, estará bien encaminado para crear hermosos correos electrónicos HTML sin escribir una sola línea de código.
Nota del editor: esta publicación se publicó originalmente en junio de 2019 y se actualizó para que esté completa.