El complemento de relleno SVG: una manera fácil de llenar sus imágenes SVG
Publicado: 2023-02-22Si está buscando llenar una imagen SVG usando un complemento de WordPress, hay algunas cosas que necesita saber. En primer lugar, puede resultar complicado trabajar con imágenes SVG porque están compuestas de código. Eso significa que cuando intenta cargar una imagen SVG en WordPress, es posible que no se muestre correctamente. Hay algunos complementos que pueden ayudarlo con esto, pero recomendamos usar el complemento SVG Fill. Es fácil de usar y te ayudará a llenar tus imágenes SVG con los colores que quieras. Para usar el complemento SVG Fill, primero instálelo y actívelo. Luego, vaya a la página de configuración y seleccione el color que desea usar. También puede seleccionar un nivel de opacidad y elegir si desea aplicar el color a toda la imagen o solo a una parte de ella. Una vez que haya hecho sus selecciones, haga clic en el botón "Guardar cambios" y el complemento hará su trabajo. Su imagen SVG ahora se rellenará con el color que seleccionó.
El complemento WP SVG Images es fácil de usar y liviano, lo que le permite cargar archivos SVG de manera fácil y segura a su biblioteca de medios. ShortPixel ofrece soporte SVG las 24 horas aquí y aquí. Podrá cambiar automáticamente el tamaño de cada imagen cargada. Tiene la opción de especificar más etiquetas que no se eliminarán durante la desinfección. Está disponible como descarga gratuita en la web. Este complemento ha sido puesto a disposición por varios colaboradores. Aunque este complemento ayuda a cargar archivos SVG, no se verifica nada en busca de enlaces a los archivos. Estoy encantado con eso. Mi sitio está construido principalmente con AJAX, JQuery, CSS y PHP.
Hay varios complementos gratuitos de jQuery SVG en el mercado, incluidos Raphael-Vector Graphics, paneo y zoom habilitados para toque, jQuery en línea, iSVG y animación de ruta SVG.
El elemento img> será suficiente para incrustar un SVG en un elemento HTML; simplemente haga referencia a él en el atributo HTML como de costumbre. Se debe incluir un atributo de altura o ancho en un SVG si no hay una relación de aspecto inherente.
¿Cómo cambio el color de una imagen Svg?

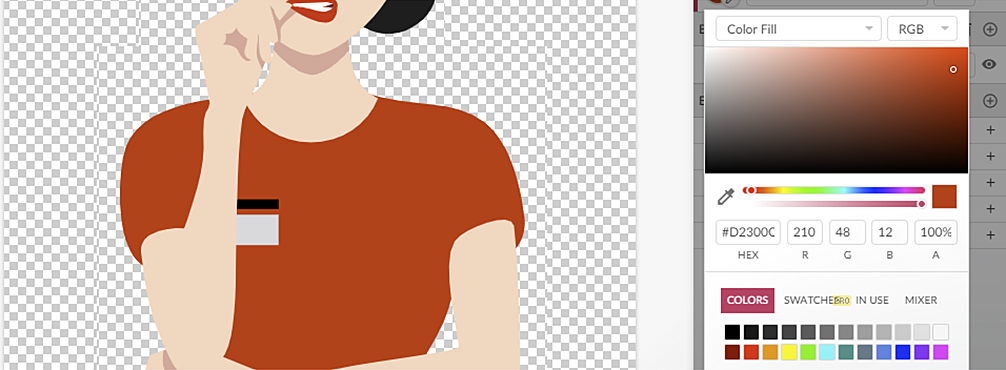
Rellene la propiedad de relleno con la etiqueta svg , luego inserte los encabezados de relleno. Un color fijo en uso no es lo mismo que una palabra clave (por ejemplo, currentColor). Una vez que se haya completado, puede cambiar el color usando CSS definiendo la propiedad de color del elemento o su padre.
Las propiedades de relleno en SVG son similares a las de CSS, lo que le permite colorear ilustraciones en un documento de la misma manera que puede colorear texto en un documento con la propiedad de color. Los siguientes son algunos consejos para recordar al usar SVG de relleno. En CSS, la propiedad de relleno debe tener un valor entero, al igual que la propiedad de color. Puede usar el código hexadecimal #RRBBGG para especificar un color. La segunda ventaja de usar un color sólido es que puede llenar más espacios. Si desea utilizar un degradado, utilice la propiedad de degradado en lugar de la propiedad de matriz. Finalmente, tenga en cuenta que el relleno se aplicará a todas sus formas SVG , no solo al área cubierta por el objeto que está rellenando. Como resultado, si desea rellenar una parte de una forma SVG y dejar el resto completamente transparente, debe usar la propiedad de trazo para formar un borde alrededor de la parte.
¿Cómo incrusto un archivo Svg en mi sitio web?

Para incrustar un archivo SVG en su sitio web, deberá usar HTML o etiquetas. Estas etiquetas le permiten incrustar un archivo de imagen en el código de su sitio web. La etiqueta se usa para especificar la ubicación del archivo, mientras que la etiqueta se usa para especificar el tamaño del archivo.
¿Debo usar <imagen> en lugar de la etiqueta <objeto>? ¿Cuáles son sus pros y sus contras? Etiquete e incruste fuentes usando Nano y usando Si no puede comprimir su SVG usando compresión estática, use Brotli para hacerlo. Como resultado del aumento de imágenes en nuestros sitios web, será difícil detectar problemas de visualización. Nuestras imágenes se mostrarán en los resultados de búsqueda de imágenes como resultado de nuestro método de incrustación. Si desea incrustar SVG en HTML, debe usar la etiqueta >img>. La mejor manera de interactividad en sus archivos de imagen es usar una etiqueta que contenga el <objeto>.
Si usa la etiqueta >img> como respaldo, tendrá doble relleno a menos que guarde sus imágenes en caché. El SVG, que es esencialmente un DOM, se puede administrar mediante scripts o CSS externo. Debido a que los ID y las clases todavía están encapsulados en el archivo, es sencillo mantener la imagen usando etiquetas de objetos. Debe asegurarse de que los ID y las clases que incruste en su código HTML en línea sean únicos. Excepto en el caso de cambios dinámicos en su SVG realizados en función de la interacción del usuario, está exento de la excepción. En la mayoría de los casos, no recomendamos SVG en línea , y la única excepción es cuando una página se carga antes de tiempo. Los iframes son difíciles de mantener, no reciben optimización de motores de búsqueda y no aparecen en los motores de búsqueda.
Con SVG, puede crear gráficos para sitios web, folletos, carteles e incluso libros. Un archivo SVG está disponible en dos formas: puede ser un archivo simple y puede estar animado. Los gráficos vectoriales en un archivo SVG se pueden escalar a cualquier tamaño sin perder calidad. Usando la etiqueta svg>, un archivo SVG se puede incrustar directamente en una página web. La etiqueta de ruta se puede utilizar para dibujar formas y rutas. Se pueden crear polígonos, círculos y rectángulos usando la etiqueta g, así como las etiquetas circle> y rect>. También puede usar las etiquetas line> y path> para crear líneas y rutas. La etiqueta de texto se puede utilizar para agregar texto a sus gráficos. Puede usar las etiquetas *polygon[/math] y *g[/math] para crear formas con varias capas de polígonos. Puede aplicar un filtro a sus gráficos usando la etiqueta *filter. Se puede utilizar un programa de software de gráficos vectoriales para modificar archivos SVG. Puede guardar sus archivos SVG como PDF o PNG convirtiéndolos a estos formatos. Los archivos SVG se pueden usar para generar gráficos para sitios web, folletos, carteles e incluso libros. Puede incrustar sus archivos.svg directamente en una página web usando la etiqueta *svg. Puedes usar las etiquetas paths/paths/g para generar formas y caminos. Una forma de polígono también puede estar formada por varias etiquetas de texto, como *texto. La etiqueta de filtro es un ejemplo de cómo agregar un filtro a sus gráficos.
Cómo usar Svg en su sitio web
Hay numerosos formatos de archivo disponibles, pero SVG es uno de los más versátiles, lo que le permite crear logotipos, íconos y otros gráficos planos en una variedad de colores y formas. La mayoría de los navegadores modernos admiten sva, pero los navegadores más antiguos pueden tener dificultades para hacerlo. Como resultado, algunas personas pueden descubrir que su sitio web ya no funciona como debería. Puede insertar su contenido SVG directamente en su página HTML utilizando el generador de código incrustado. Además, se puede descargar y utilizar una herramienta de conversión de HTML después de completar el proyecto para convertir SVG. Puede usar archivos HTML para crear logotipos, íconos y otros gráficos planos que usan un esquema de color más claro y natural. Cabe señalar que, si bien la mayoría de los navegadores modernos admiten HTML, es posible que los navegadores más antiguos no. En lugar de HTML, puede usar SVG para crear pruebas futuras para su sitio web. Además, SVG se puede incrustar en HTML, lo que permite la edición de HTML en caché, la edición de CSS y la indexación para una mayor accesibilidad.
Svg Complemento de WordPress

El complemento svg para WordPress es una excelente manera de agregar gráficos vectoriales escalables a su sitio web. Con este complemento, puede cargar y administrar fácilmente sus archivos svg e insertarlos en sus publicaciones y páginas. El complemento también incluye un práctico editor, por lo que puede editar fácilmente sus archivos svg directamente dentro de WordPress.
El uso de gráficos vectoriales escalables (SVG) se está volviendo cada vez más común en el diseño web moderno. El siguiente complemento simplifica la inserción de su código de archivo SVG completo utilizando una etiqueta IMG simple. Cuando usa este complemento, reemplaza dinámicamente cualquier elemento que contenga un SVG con el código real de su archivo cuando agrega la clase style-svg a sus elementos IMG. Con la implementación de la versión 2.3.11, puede forzar que todos los archivos.svg aparezcan en línea con una sola casilla de verificación (ver más abajo). Ahora puede elegir si usar la versión reducida o ampliada del archivo JS después de que se haya minimizado o ampliado. En caso de que haya guardado su SVG como una imagen destacada, verá una casilla de verificación que aparece en el cuadro meta de la imagen destacada. Esta versión incluye una nueva configuración llamada Modo avanzado.
Si lo desactiva, perderá la funcionalidad avanzada y el script adicional. Debe modificar/agregar algún código al archivo de función de su tema secundario antes de que pueda usar SVG en el personalizador. Este es un tutorial muy simple de seguir. Solo se necesitan unas pocas líneas de código para usar y funciona perfectamente. Puedes subirlo si lo prefieres. Puede usar los archivos SVG como ejemplo de una imagen similar si tiene una biblioteca de medios. Ahora, hay una configuración que requiere que todos los archivos.svg se rendericen en línea.
es tu responsabilidad Si desea agregar su propia función a Visual Composer, primero debe marcar la casilla. Para asignar una clase a una imagen.
Hay algunas opciones para evitar esto. En general, puede usar un complemento como SVG-Easy para convertir archivos .V en etiquetas HTML5, o puede usar CanIUse.com para verificar si el archivo es seguro de usar. Todavía es un poco arriesgado usar archivos SVG, así que tenga cuidado.
Svg es una gran opción para proyectos web
SVG, un formato de gráficos vectoriales escalables, se puede usar en una variedad de aplicaciones, incluido el diseño y desarrollo de sitios web, diseño de logotipos y empaque de productos. Debido a que SVG es un formato vectorial, puede reducirse o aumentarse sin perder calidad. Además, todos los navegadores modernos son compatibles con SVG, lo que lo convierte en una excelente opción para crear sitios web.
Antes de usar SVG en su proyecto de WordPress, primero debe cargar el archivo SVG en su sitio de WordPress. El bloque de imagen que ha agregado al editor de su publicación debe incluir el archivo SVG. Con la nueva versión, ya no será necesario formatear el archivo SVG para poder usarlo en sus publicaciones y páginas. Varios usuarios han comentado sobre la facilidad con la que se pueden usar gráficos vectoriales para logotipos, empaques de productos y otros elementos gráficos. Los gráficos vectoriales escalables (SVG) son fáciles de crear gracias a las poderosas capacidades de estilo de Elementor.
Cómo cargar una imagen Svg en WordPress sin complemento

Hay algunas formas de cargar imágenes SVG en WordPress sin usar un complemento. Una forma es cargar la imagen en la biblioteca de medios yendo a Medios > Agregar nuevo. Una vez que se carga la imagen, puede insertarla en una publicación o página haciendo clic en el botón Insertar medios. Otra forma de cargar imágenes SVG es usar el complemento WP File Manager. Este complemento le permite cargar archivos directamente en el tablero de WordPress. Una vez que el complemento esté instalado y activado, puede ir a WP File Manager> Configuración y habilitar el tipo de archivo SVG. Una vez hecho esto, puede cargar sus archivos SVG yendo a WP File Manager > Cargar. Si desea poder cargar archivos SVG en el editor de WordPress, puede instalar el complemento Safe SVG. Este complemento le permite cargar archivos SVG en el editor de WordPress y proporciona una forma segura de mostrarlos en su sitio web.
Los gráficos vectoriales escalables (SVG), que se basan en XML, se utilizan con frecuencia para crear imágenes animadas o interactivas. Debido a que usan el marcado XML, su uso puede representar una amenaza para la seguridad de cualquier sitio web. En este artículo, le mostraré cómo importar archivos sva a WordPress. Debido a que permite la restricción, la capacidad de bloquear SVG es muy apreciada. Una variedad de complementos permiten la descarga de imágenes SVG. Si aún tiene un error al cargar a WordPress, incluya esta etiqueta en el marcado XML: SVG. ht_message mstyle=título de información=show_icon id=utf-8>

La imagen Svg no se muestra en WordPress
Hay algunas razones posibles por las que su imagen SVG no aparece en su sitio de WordPress. Primero, asegúrese de estar utilizando el formato de archivo correcto. Las imágenes SVG deben guardarse como archivos .svg. Si su imagen se guarda como un archivo .jpg o .png, no aparecerá como una imagen SVG en su sitio. En segundo lugar, verifique si su tema de WordPress admite imágenes SVG. Si su tema no admite imágenes SVG, deberá agregar el siguiente código al archivo functions.php de su tema: add_filter('wp_image_editors', 'change_graphic_lib'); función change_graphic_lib($array) { return array( 'WP_Image_Editor_GD', 'WP_Image_Editor_Imagick' ); } Finalmente, asegúrese de haber instalado la última versión del complemento de compatibilidad con SVG de WordPress. Este complemento le permitirá mostrar correctamente las imágenes SVG en su sitio de WordPress.
El complemento de soporte Svg no funciona
Si tiene problemas para que funcione el complemento de compatibilidad con SVG, hay algunas cosas que puede probar. Primero, asegúrese de haber instalado el complemento correctamente. A continuación, intente reiniciar su navegador. Si eso no funciona, intente borrar el caché de su navegador. Si aún tiene problemas, puede intentar reinstalar el complemento.
En el mundo de los gráficos de sitios web, está ampliamente aceptado que las imágenes vectoriales se pueden agregar en formato HTML (gráficos vectoriales escalables). Cuando carga un archivo sva en WordPress, WordPress no lo reconocerá. Al instalar un complemento, puede habilitar el soporte en su sitio web de WordPress. Sin embargo, existen métodos manuales que no requieren ningún complemento para habilitar la carga de SVG . Al cargar un archivo svg corrupto, puede hacer que su sitio web colapse. Puede usar uno de los complementos de seguridad disponibles para evitar este tipo de riesgo de seguridad en WordPress. ¿Cómo subo un archivo svg a WordPress?
Método 1: use el complemento de soporte de SVG para agregar SVG a WordPress. Esta función le permite cargar archivos SVG seguros y realizar una esterilización. El complemento Safe SVG es la mejor solución si no desea publicaciones de invitados. Code Snippets, un complemento de administración de código, es otra opción para insertar el código PHP en WordPress. Por favor, siéntase libre de plantear cualquier inquietud que pueda tener en la sección de comentarios. Este tutorial le enseñará cómo cargar svgs a WordPress de forma segura.
Svg es el camino a seguir para logotipos, ilustraciones e iconos
Hay varias herramientas de dibujo SVG alternativas disponibles que puede usar sin temor a que su navegador no pueda admitirlas. ¿Cuál es el alcance de sva? Puedes hacer una variedad de cosas con svega. Las imágenes, ilustraciones e íconos se pueden generar usando SVG. También es posible utilizar diagramas SVG y diagramas de flujo.
Svg en línea de WordPress
WordPress le permite incrustar fácilmente imágenes SVG en línea en su contenido. SVG en línea es un código SVG que se escribe directamente en su código HTML. Esto significa que puede incrustar imágenes SVG en su contenido sin tener que cargarlas en su biblioteca de medios de WordPress.
SVG en línea, como su nombre lo indica, es simplemente un marcado que está presente en una página web. Viget trabajó con Dick's Sporting Goods para crear Women's Fitness, una mirada interactiva a la indumentaria y los accesorios de fitness para mujeres. He tenido algo de experiencia usando archivos svg como fuentes de imágenes y fuentes de íconos, pero esta fue mi primera oportunidad de profundizar realmente. El caso de uso más poderoso es HTML en línea, que es una de sus características más útiles. Backbone.js permite anular esta línea en una aplicación de Backbone, como Women's Fitness:. Configuración de atributos 5.2 es una característica nueva que permite a los usuarios seleccionar atributos. Las transiciones, transformaciones y animaciones CSS no son compatibles con Internet Explorer en elementos SVG . En el siguiente ejemplo, las animaciones CSS se utilizan para transformar la rotación y los atributos, como el trazo y el relleno.
WordPress Permitir Subir Svg
Sí, WordPress le permite cargar archivos SVG. Puede cargarlos a través de la Biblioteca multimedia o directamente a través del editor. Una vez cargados, puede usarlos como cualquier otro archivo de imagen.
XML es el formato de archivo utilizado para almacenar imágenes vectoriales en el formato SVG de estándar abierto. No es tan simple cargar archivos SVG a su biblioteca de medios de WordPress como cargar archivos PNG o JPEG. Una imagen vectorial es una colección de código, por lo que los SVG no son un formato de imagen común como los JPEG o PNG. Es fundamental asegurarse de que su fuente de SVG sea confiable, lo que significa limitar el acceso para que solo usted o alguien más con quien pueda colaborar pueda publicarlos en su sitio de WordPress. Antes de comenzar a usar sus SVG, primero debe desinfectarlos para asegurarse de que sean completamente seguros. Hay varios complementos diferentes disponibles, tanto gratuitos como de pago, además de los gratuitos. Si tiene un archivo SVG sucio, puede contener un código malicioso que dañará a los visitantes de su servidor o sitio web.
Una vez implementado, ya no verá instancias de dicho código. El sitio de WordPress se puede usar para cargar sus SVG usando un complemento. Si usa un creador de páginas para su sitio web, puede considerar usarlo para cargar archivos SVG. Si lo prefiere, puede habilitar manualmente la compatibilidad con SVG en WordPress modificando el archivo functions.php en su sitio. Debido a que esta funcionalidad requiere privilegios de administrador, le recomendamos que la pruebe primero en un sitio de prueba/desarrollo. Si no está seguro de trabajar con código, le recomendamos que utilice el complemento o el método de creación de páginas. Solo puede usar SVG desinfectados de fuentes confiables y/o archivos desinfectados.
Puede usar archivos SVG para crear logotipos, íconos e infografías para su sitio web. WordPress no admite SVG como formato de archivo nativo debido a la amenaza de ciberataques. Esta guía lo guía a través del uso seguro de SVG en WordPress y describe algunas técnicas.
¿Puedo subir Svg?
Al usar la biblioteca de medios, debería poder cargar e incluso obtener una vista previa de las imágenes, tal como lo haría con un archivo JPEG o PNG. Simplemente puede cargar sus SVG en su biblioteca de medios, tal como lo haría con archivos JPEG y PNG.
¿Cómo subo Svg a mi sitio web?
Puede usar la etiqueta svg> /svg> para escribir directamente en su documento HTML. La imagen SVG se puede usar en su documento HTML simplemente abriéndola en un código VS o un IDE y copiando y pegando el código dentro del elemento *cuerpo. Debería poder hacer que su página web se vea exactamente como la que se muestra a continuación si hace todo correctamente.
Complemento SVG seguro
Hay varias formas de asegurarse de que las imágenes SVG que utiliza en su sitio web sean seguras. Una forma es usar un complemento como Safe SVG. Este complemento escaneará todas las imágenes SVG en su sitio web y eliminará cualquier código malicioso que pueda estar presente. Esto ayudará a mantener su sitio web a salvo de posibles ataques.
Es posible gracias a las siguientes bibliotecas: https://github.com/darylldoyle/svg-sanitizer/. La facilidad de uso del complemento hace que sea fácil de usar. Durante el proceso de carga, limpia cualquier SVG malformado o malicioso que se haya enviado, lo que garantiza que se desinfecten adecuadamente cuando lleguen a su biblioteca multimedia. SafeSVG, miembro de la comunidad de código abierto, es un tipo de software de gráficos vectoriales. Puede agregar o eliminar archivos SVG nuevos o existentes de manera fácil y rápida sin tener que depender del desarrollador. Esta versión tiene un cambio menor tanto en la versión mínima de WordPress como en la versión mínima de PHP, que ha pasado de 4.0 a 4.7 y de 5.6 a 7.0. Este complemento ha recibido 64 reseñas de usuarios.
Modo avanzado en soporte Svg
Para habilitar el modo avanzado, debe ser administrador y haber habilitado la opción "Habilitar modo avanzado" en la sección "Configuración" de su navegador. Puede cargar archivos SVG sin limitaciones y obtener una vista previa de ellos en la biblioteca de medios utilizando este método.
Complemento de imágenes Wp Svg
Hay muchos complementos excelentes para agregar imágenes SVG a su sitio de WordPress, pero mi favorito es el complemento WP SVG Images. Este complemento le permite agregar fácilmente imágenes SVG a sus publicaciones y páginas, y se ven muy bien en todos los dispositivos. Además, el complemento se actualiza constantemente con nuevas funciones y mejoras.
Squarespace y Weebly están disponibles, pero WordPress no. Si carga un archivo <svg> o sva en línea, la imagen no aparecerá como una imagen en la plantilla como resultado de su CSS. Debido a que el cargador de la biblioteca de medios de WordPress rechaza los tipos MIME, WordPress no puede cargar archivos. Esto es algo que simplemente necesitará implementar con un complemento. Debido a que es el bloque de construcción de WordPress, teóricamente es seguro mantenerlo en su lugar si suficientes personas lo usan. Es una buena idea configurar una configuración en WordPress para restringir la carga de SVG a los administradores. Si quieres ser más serio.
En cuanto a los problemas de seguridad, se podría usar un próximo complemento para problemas de seguridad. Este no se ha actualizado en años, pero desinfecta. Genera y optimiza archivos SVG a medida que los carga.
Archivos Svg de WordPress
WordPress es un sistema de administración de contenido (CMS) que permite a los usuarios crear y administrar un sitio web o blog. Una de las características de WordPress es la capacidad de cargar y usar archivos de gráficos vectoriales escalables (SVG).
SVG es un formato de archivo para gráficos vectoriales bidimensionales. Los gráficos vectoriales son imágenes que se pueden cambiar de tamaño sin perder calidad. Esto los hace ideales para su uso en sitios web y blogs, donde a menudo es necesario cambiar el tamaño de las imágenes para que se ajusten a diferentes tamaños de pantalla.
WordPress facilita la carga y el uso de archivos SVG. Simplemente haga clic en el botón "Agregar medios" al crear una publicación o página, y luego seleccione la pestaña "Cargar archivos". Desde allí, puede arrastrar y soltar sus archivos SVG en la biblioteca de medios. Una vez cargadas, puedes insertarlas en tu publicación o página como lo harías con cualquier otra imagen.
Si no está seguro de cómo crear un archivo SVG, existen varias herramientas en línea que pueden ayudarlo, como Adobe Illustrator, Inkscape o Sketch.
También se conoce como Gráficos vectoriales escalables. A diferencia de otros formatos de imagen basados en píxeles, como JPEG, PNG y GIF, este tipo de imágenes no se basan en píxeles. Los gráficos vectoriales son imágenes dibujadas matemáticamente que son similares a los SVG. Como resultado, cada componente de la imagen se compone de mapas bidimensionales que definen la apariencia de la imagen. Debido a que los archivos SVG están diseñados para ser inseguros, WordPress los considera inseguros. Debido a que el navegador debe analizar el marcado XML para mostrar el gráfico vectorial, es vulnerable al uso malicioso. Es fundamental asegurarse de que los archivos svg cargados en su sitio web no contengan código malicioso.
Los archivos grandes, como los enumerados anteriormente, suelen ser más fáciles de manejar con un complemento. Tanto el complemento Safe como el Support SVG le permiten cargar imágenes a su biblioteca de medios más fácilmente. Estos archivos se desinfectarán antes de agregarlos a la biblioteca de medios para garantizar su seguridad. Cuando desee que sus gráficos sean lo más nítidos posible y que se vean bien sin importar en qué pantalla se encuentre, puede usar SVG. Debido a que una imagen se puede usar en todas las pantallas, pueden acelerar el proceso de diseño cuando se trata de sitios web receptivos. La única desventaja es que los SVG representan un riesgo de seguridad significativo.
Agregar Svgs a WordPress
WordPress, a pesar de que carece de soporte nativo para archivos SVG, puede habilitarse y protegerse utilizando nuestros recursos para desarrolladores favoritos. Simplemente cargue el archivo y agregue el bloque de imagen como parte del proceso de carga. Ahora es posible incrustar archivos SVG en WordPress sin perder calidad. Los archivos PNG suelen ser más grandes y más lentos para buscar e instalar en su computadora. Sin embargo, existe el riesgo de una renderización SVG lenta debido a diseños muy detallados.
