La API de fuentes web de WordPress ha llegado
Publicado: 2022-03-02El viaje hacia una API de fuentes web en WordPress ha sido una montaña rusa de emociones para los desarrolladores. Después de ser eliminado del lanzamiento de WordPress 5.9, se trasladó al proyecto Gutenberg, donde se pudo construir junto con las funciones relacionadas que dependían de él.
La API se ha fusionado con el complemento de Gutenberg y debería aterrizar en la versión 12.8. Los autores de temas que quieran probarlo pueden clonar la versión de desarrollo del complemento o descargar la versión nocturna de Gutenberg Times.
Jono Alderson abrió el ticket original para una API de fuentes web en febrero de 2019. Sin embargo, no fue hasta finales de 2021 que obtuvo una gran cantidad de apoyo y desarrollo. Según la mayoría de las cuentas, la API parecía lista para enviarse con WordPress 5.9. Sin embargo, Andrew Ozz, uno de los principales desarrolladores de WordPress, lo suspendió.
No fue una decisión popular, pero puede haber sido la mejor dirección. La API estaba limitada porque aún no tenía soporte para theme.json . Estar disponible solo a través de PHP significaba que los autores de temas en su mayoría habrían estado haciendo lo que siempre han hecho: implementar su propia solución. Este no fue el retraso para su presentación, pero probablemente será el caso de uso más común de la API.
Si bien muchos querían ver esta función aterrizar en WordPress 5.9, los meses adicionales le han dado tiempo para evolucionar hacia una API más limpia que se integra con el sitio y los editores de contenido.
Los autores de temas ahora pueden definir definiciones de tipo de letra junto con sus familias correspondientes en archivos theme.json , y WordPress cargará automáticamente el CSS @font-face necesario en el editor y en el front-end. He probado esto extensamente y no he encontrado ningún problema.
La desventaja potencial es que la función solo se envía con soporte para un proveedor local, lo que significa que las fuentes deben incluirse con el tema. Un proveedor de fuentes de Google fue parte de la implementación original, pero luego se eliminó.
Ozz entra en más detalles en un ticket anterior, pero su recomendación fue eliminar el soporte de Google Fonts por ahora:
Agregue soporte solo para fuentes locales por ahora. Si WordPress decide incluir soporte para Google CDN más adelante, la implementación deberá considerar las leyes y restricciones de privacidad web y estar vinculada con una eventual API de consentimiento del usuario, etc.
Artículo relacionado: El tribunal alemán multa al propietario del sitio web por violar el RGPD mediante el uso de fuentes alojadas en Google
Ari Stathopoulos, uno de los desarrolladores detrás de la API de fuentes web, explicó que incluir una solución en el núcleo que escriba los archivos de fuentes directamente en el servidor mejoraría la privacidad:
En lugar de eliminarlo, ¿tal vez podríamos implementarlos correctamente, haciendo cumplir las fuentes web alojadas localmente para mejorar el rendimiento y la privacidad? De esta manera, estaríamos dando un buen ejemplo, y veríamos una mejora significativa en el rendimiento y la privacidad en el ecosistema de WP, ya que los temas y complementos que actualmente usan fuentes de Google, fuentes de Adobe y demás comenzarán a adoptar la API.
Por ahora, parece que las fuentes locales son oficialmente compatibles, pero los autores de temas y complementos deben registrar proveedores personalizados. Uno de los temores de dejar de lado el soporte de Google Fonts es que habrá muchas soluciones competidoras en lugar de un proveedor sólido en el que todos puedan confiar. Cuantos más desarrolladores construyan sus propias ruedas, es más probable que las diferentes implementaciones tengan errores o problemas de seguridad.

Automattic ya tiene un borrador de parche para un proveedor de Google para Jetpack. Suponiendo que se incorpore al complemento, indudablemente entrará en conflicto con un tema en el futuro que registra su propia ID de proveedor de google .
Solo admitir fuentes locales también podría crear tamaños de descarga de temas más grandes. Para muchos temas, esto no debería ser un problema. Uno, dos o tres paquetes de fuentes son razonables. Sin embargo, si las variaciones de estilo global se vuelven populares, podríamos ver temas que envían docenas de fuentes para cubrir múltiples diseños preempaquetados. Eso conducirá rápidamente a archivos de temas inflados y, combinado con suficientes imágenes, los autores de temas pueden alcanzar el límite de 10 MB para enviar al directorio. Eso se siente un poco como el problema del mañana, pero es algo en lo que hay que empezar a pensar hoy.
Todavía hay algunos problemas que deben resolverse en torno a la API. Sin embargo, impulsarlo tan temprano en el ciclo de lanzamiento de WordPress 6.0 les dará a todos tiempo para probarlo y ayudar a mejorarlo.
Prueba de fuentes agrupadas
Hay dos métodos para registrar fuentes web con WordPress. Para los autores de temas, la solución más sencilla es definirlos a través de sus archivos theme.json . Este es el método que cubriré a continuación, ya que el archivo ha sido estándar desde WordPress 5.8. Hay un ejemplo de PHP en el ticket de solicitud de extracción.
Las claves y los valores de theme.json corresponden principalmente a la regla CSS @font-face . Los autores de temas deberían repasarlo si ha pasado un tiempo desde que lo usaron.
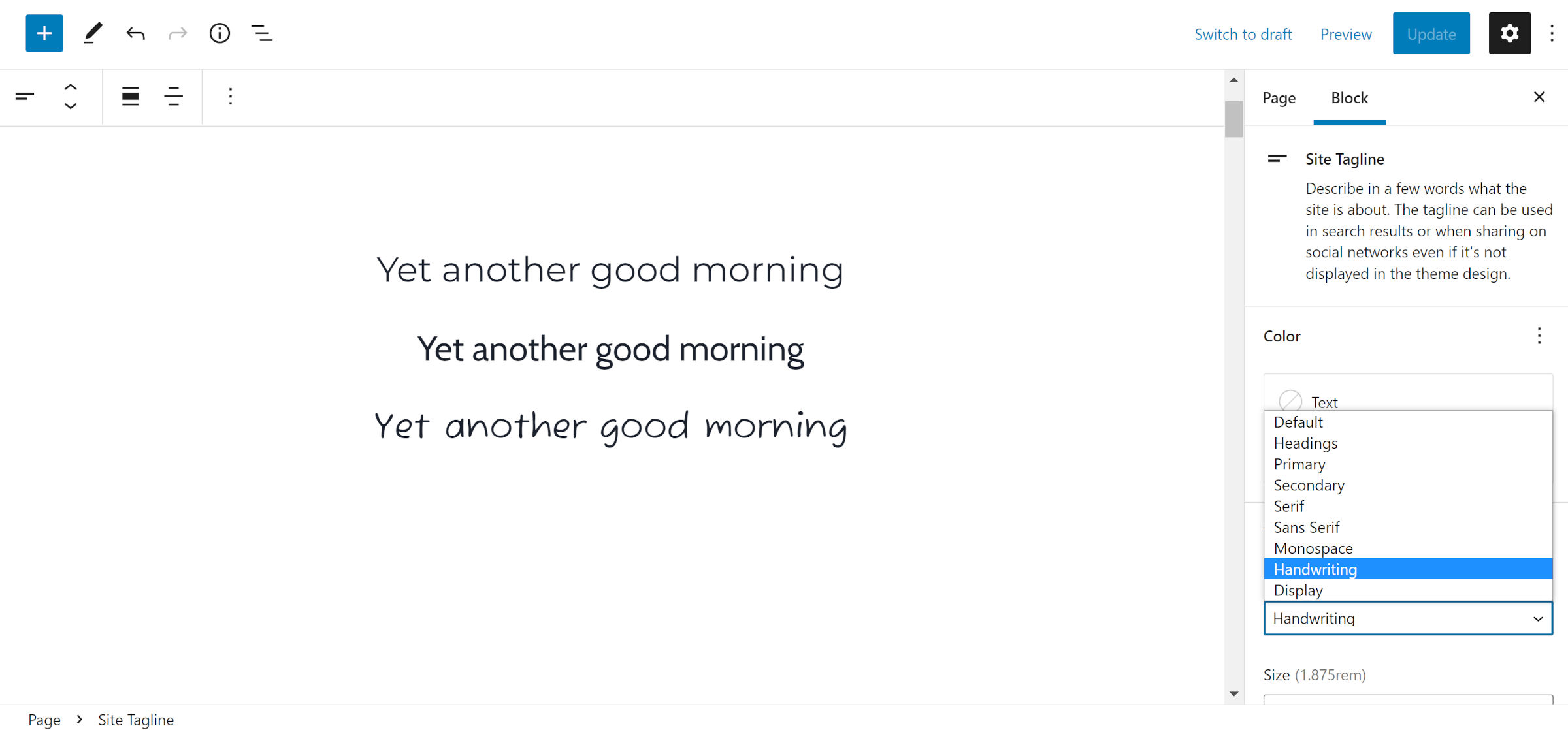
Para probar, registré tres fuentes web a través de mi tema, y la siguiente captura de pantalla las muestra en acción en el editor:

Las fuentes web deben registrarse en settings.typography.fontFamily como parte de una definición de familia de fuentes específica. La siguiente es una copia del código que estoy probando en uno de mis temas usando la fuente Cabin:
{ "settings": { "typography": { "fontFamilies": [ { "fontFamily": "\"Cabin\", sans-serif", "slug": "primary", "name": "Primary", "fontFace": [ { "fontFamily": "Cabin", "fontWeight": "400 700", "fontStyle": "normal", "src": [ "file:./public/fonts/cabin/Cabin-VariableFont_wdth,wght.ttf" ] }, { "fontFamily": "Cabin", "fontWeight": "400 700", "fontStyle": "italic", "src": [ "file:./public/fonts/cabin/Cabin-Italic-VariableFont_wdth,wght.ttf" ] } ] } ] } } } Tenga en cuenta que file:./public/fonts/*.ttf es relativo a la carpeta del tema. Los autores de temas deben ajustar esto para que se ajuste a la estructura de su tema.
