Estas características hacen de SVG un formato ideal para crear páginas web interactivas y animadas
Publicado: 2023-01-08SVG es un formato de archivo de imagen gráfica vectorial que admite animación e interactividad. JSP es un lenguaje de secuencias de comandos de páginas web que se puede utilizar para crear páginas web dinámicas. Los dos se pueden usar juntos para crear páginas web interactivas y animadas. Las imágenes SVG se crean utilizando un software de dibujo de gráficos vectoriales. Las imágenes se pueden crear desde cero o utilizando imágenes y gráficos existentes. Una vez que se crea una imagen SVG, puede guardarse como un archivo y luego cargarse en un servidor web. Luego, el archivo se puede incrustar en una página JSP usando la etiqueta HTML img. Cuando se incrusta una imagen SVG en una página JSP, la imagen puede ser interactiva. La imagen se puede hacer para responder a la entrada del usuario, como clics del mouse y pulsaciones de teclas. La imagen también se puede animar. La animación se puede crear utilizando los elementos de animación SMIL. Las imágenes SVG se pueden hacer para responder a la entrada del usuario y animarlas.
¿Cómo uso Svg en mi sitio web?

Para usar un SVG en su sitio web, debe tener dos partes: un archivo SVG y algún código para incrustarlo en su página web. Para el archivo SVG, puede crearlo usted mismo usando un editor de gráficos vectoriales como Adobe Illustrator, o puede descargar uno de un sitio web como FreeSVG.org. Una vez que tenga su archivo SVG, puede incrustarlo en su página web usando el siguiente código: Esto mostrará el archivo SVG en su página web con el ancho y el alto especificados. También puede usar CSS para diseñar el SVG, como cualquier otro elemento en su página web.
Puede usar el mismo formato de imagen en Adobe Illustrator que en PNG o JPG, que es Scalable Vector Graphics (SVG). La única forma de usarlo de esta manera es usar Google Chrome como su navegador predeterminado, e Internet Explorer 8 y Google Chrome como su navegador predeterminado, y Android como su navegador predeterminado. Una imagen de fondo es esencialmente una imagen que se puede usar como img. El nombre de la clase no-svg se agrega al elemento HTML en caso de que el navegador no lo admita. CSS se utiliza para especificar los elementos que componen su diseño, al igual que cualquier otro elemento HTML. Además, podrá proporcionarles nombres de clase y acceso a propiedades especiales que los beneficiarán. Si desea utilizar una hoja de estilo fuera del documento, primero debe insertar un elemento <style> dentro del propio archivo SVG.
El elemento HTML será vomitado y la página ni siquiera intentará renderizarse. En realidad, es posible que las URL de datos no ahorren ningún tamaño de archivo real, pero pueden ser más eficientes porque los datos están presentes allí mismo. Si los basa en ellos, la herramienta de conversión en línea de Mobilefish.com está disponible de forma gratuita. Base64 probablemente no sea la mejor opción para el trabajo. Esto se debe principalmente al idioma nativo. La ventaja de usar SVG sobre base64 es que gzips más rápido y es mucho más repetitivo que base64. Con grunticon, hay una carpeta. Los archivos SVG/PNG (normalmente, iconos que dibuja en una aplicación como Adobe Illustrator) se convierten luego a CSS en el navegador. Se pueden utilizar los tres formatos de URL de datos, uls de datos png e imágenes png normales.
Además de su página de inicio, la página del producto y la página Acerca de nosotros, puede usar imágenes SVG en cualquier otra página de su sitio web. Estos no solo son extremadamente favorecedores, sino que también son muy livianos y se pueden escalar a cualquier tamaño sin perder calidad. Puede mejorar la calidad de sus imágenes utilizando sva. Es liviano e ideal para imágenes que se pueden escalar a cualquier tamaño.
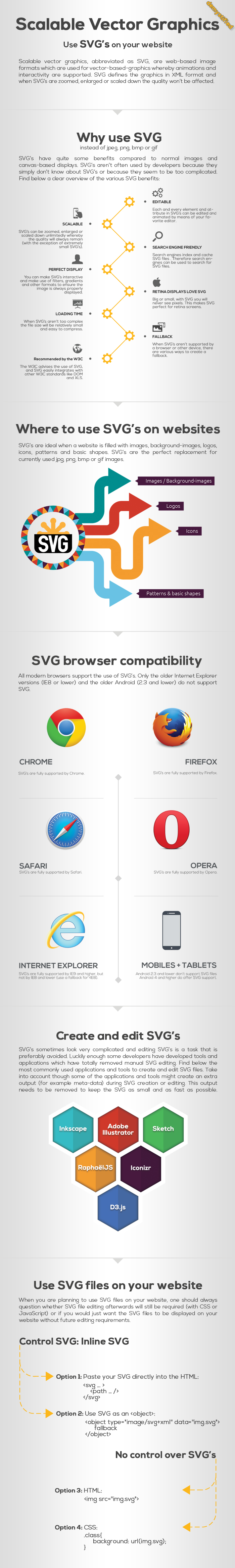
¿Por qué usar Svg?
El uso de este tipo de gráficos, como logotipos, íconos y otros gráficos planos, se puede hacer a un costo menor. También se puede utilizar para crear gráficos más complejos, como diagramas y diagramas de flujo. Los gráficos más comunes que se pueden crear con SVG son logotipos, íconos y otros gráficos planos que usan colores y formas más simples. Aunque es posible que los navegadores más antiguos no puedan ejecutarlos correctamente, la mayoría de los navegadores modernos son compatibles con sVG.
¿Cómo hago referencia a un archivo Svg en Html?

Para hacer referencia a un archivo SVG en HTML, puede usar la etiqueta o la etiqueta. La etiqueta se utiliza para incrustar una imagen en un documento HTML. La etiqueta se utiliza para incrustar un objeto en un documento HTML.
Esta es una representación gráfica de Scalable Vector Graphics (SVG). El lenguaje de marcado extensible (XML) solo se puede usar para escribir gráficos vectoriales en este formato, que es exclusivo de este tipo de formato de imagen. El uso de una imagen sva está disponible de varias formas en CSS y HTML. En este tutorial, repasaremos seis métodos diferentes. Una imagen de fondo CSS usando un archivo sva. Este método, que es similar a agregar una imagen a un documento HTML, se realiza utilizando la etiqueta <img>. Esta vez, estamos usando CSS en lugar de HTML, y estamos haciendo un mejor trabajo al personalizarlo.
Puede usar un elemento SVG si desea crear una imagen para una página web. La implementación de Scalable Vector Graphics (SVG) es compatible con todos los navegadores con esta funcionalidad. Otra forma de usar una foto en HTML y CSS es a través del elemento HTML <embed>: >embedsrc=happy.svg” />. Debido a la falta de complementos de navegador en los navegadores modernos, confiar en >incrustar > generalmente no es una buena idea.
Los gráficos vectoriales son archivos digitales que se pueden reducir sin perder calidad. Como resultado, puede crear gráficos más pequeños que se pueden usar en páginas web o materiales impresos.
Si desea incrustar un gráfico en una página web usando SVG, debe incluir el *svg
Para incrustar un gráfico en un documento usando svg, primero debe incluir el elemento *svg, así como la ubicación del archivo.
7 razones para usar Svg
Existen numerosas razones por las que podría considerar usar SVG en sus páginas web. Los siguientes son siete de los más importantes. Optimización de palabras clave, descripciones y enlaces: puede agregar palabras clave, descripciones y enlaces directamente al marcado, lo que lo hace compatible con SEO. Debido a que los SVG se pueden incrustar en HTML, se pueden almacenar en caché y editar usando CSS directamente. Como resultado, un gran número de personas con discapacidad pueden utilizarlos. Debido a que los SVG están preparados para el futuro, seguirán siendo buenos y útiles para los navegadores y dispositivos que se espera que salgan en el futuro. Use SVG para clonar todo el documento en lugar de especificar un fragmento. El uso de esta función simplifica la creación de obras de arte únicas. Es posible crear SVG personalizados utilizando una variedad de herramientas, como CSS. Puede diseñar sus propios diseños que se destaquen entre la multitud.
¿Puedes incrustar Svg directamente en Html?
Sí, puede incrustar una imagen SVG directamente en un documento HTML. También puede utilizar el HTML etiqueta para incrustar una imagen SVG en un documento HTML.
¿Nuestro cuerpo todavía necesita la etiqueta <object> o podemos usar <img> en su lugar? ¿Cuáles son sus pros y sus contras? Etiquete e incruste fuentes usando Nano como parte de la creación de su imagen. Si es posible, use compresión estática y comprima su SVG usando Brotli. Debido a la gran cantidad de imágenes que se cargan en nuestros sitios web, será difícil determinar cuál de ellas se muestra incorrectamente. Como resultado, cuando insertemos nuestras imágenes en los motores de búsqueda de imágenes, podremos enumerarlas. Debe usar la etiqueta >img> como el método más efectivo y simple para incrustar SVG en HTML.
Si desea interactuar con sus archivos de imagen, use la etiqueta <object>. Si incluye la etiqueta >img> como respaldo, la página se cargará dos veces independientemente de si almacena sus imágenes en caché. Debido a que el SVG es el DOM, puede administrar fácilmente las dependencias mediante el uso de scripts y CSS, fuentes y scripts externos. Debido a que los ID y las clases todavía están encapsulados en el archivo, es sencillo mantener las imágenes SVG usando etiquetas de objetos. Debe asegurarse de que todos los ID y clases sean distintos antes de incrustarlos en línea. Si necesita cambios dinámicos en su SVG en función de las interacciones con los usuarios, usted es el único que puede hacerlo. En la mayoría de los casos, no recomendamos SVG en línea , con la excepción de las páginas precargadas. Un iframe es difícil de mantener, no aparece en los motores de búsqueda y tiene un impacto negativo en el SEO.

Debido a que HTML5 admite etiquetas HTML directamente, no se requiere ningún complemento para usarlas en su documento HTML5. Los resultados son que puede usar todo el poder de s vogu en sus documentos HTML5 sin tener que descargar o instalar ningún software adicional. Esta ilustración le muestra cómo hacer una elipse SVG. La etiqueta de elipse debe incluirse en su documento HTML5 para crear una elipse. También debe especificar las coordenadas del centro de la elipse (coordenadas x e y), así como su altura y anchura. **elipse X=100′ cy=100′ rx=50′ ry=50′ fill =#fff' También hay atributos que puede agregar a la apariencia de la elipse con la etiqueta de elipse. Los atributos de relleno y trazo se pueden usar para especificar el color de la elipse y el ancho del trazo de la elipse. El color es degradado radial. Luego, en su documento HTML5, debe incluir la etiqueta radialGradient. Con esta etiqueta, puede generar un degradado radial SVG. El uso de degradado radial es una forma sencilla de producir efectos gráficos complejos. Gradiente radial Xx = 50x = rx = 100x ry = 100x Gradiente Unidades para espacio de usuario en uso En el punto de inicio, el 25 % del campo es el 50 % del campo es el punto final, y en el punto final, el 100 % del campo es La calidad es 100%. Gradiente lineal. Finalmente, debe incluir el linearGradient. Con esta etiqueta, puede generar un degradado lineal en sva. Se pueden crear efectos gráficos simples con unas pocas líneas de código utilizando un degradado lineal. Unidad de gradiente lineal x1 = 50 % y1 = 50 % x2 = 100 % GradientUnits%27userSpaceOnUse% EndPoint. Estas etiquetas le permiten crear efectos gráficos complejos de forma rápida y sencilla con muy poco código. Puede encontrar más información sobre el uso de SVG en documentos HTML5 en los siguientes recursos: Este es un ejemplo del uso de svgtags directamente en HTML5sec.com/html5-svg-tags.html5sec.com/html5-svg-tags/directly-in-html5- svg-tags.html5sec.com/html5-svg-tags/directly-
Por qué debería usar Svgs en su sitio web
Compatible con SEO, puede agregar palabras clave, descripciones y enlaces directamente al marcado utilizando estas herramientas.
HTML permite la adición de SVG, lo que significa que se pueden almacenar en caché, editar directamente con CSS e indexar para mejorar la accesibilidad.
Proporcionan una indicación de lo que depara el futuro.
HTML se puede convertir fácilmente a este formato.
Es seguro de usar cada vez que se conecta.
Cómo usar archivos Svg
Para utilizar un archivo SVG, necesita un visor o editor compatible con el estándar SVG . La mayoría de los navegadores web son compatibles con SVG, y muchas aplicaciones populares de dibujo vectorial también son compatibles con el estándar.
Un gráfico vectorial se puede reducir o aumentar utilizando una plataforma de gráficos vectoriales como sva. El formato de archivo SVG le permite recortar sus diseños con una máquina Silhouette o Cricut. Con este método, puedes hacer diseños para planchar. Una de mis formas favoritas de usar archivos cortados es usar archivos vg. El vinilo de transferencia de calor también se aplica a bolsos de mano, pancartas de tela y cualquier cosa hecha de tela. El vinilo resistente al agua permanente se usa mejor cuando se aplica vinilo a algo que se mojará.
Para usar SVG en CSS, puede hacerlo de dos maneras. Para incluir archivos SVG , use un URI de datos de su elección: *br es una contracción de ' El ancho de este documento es de 100 pulgadas. La altura es de 100px. . Puede generar archivos SVG con encodeURIComponent() utilizando encodeURIComponent. Para este tamaño, usé un ancho de 100px. Altura: 100x100px; ancho: 100%. Para usar SVGComponent en todos los navegadores modernos, debe codificarlo con encodeURI() si lo desea.
¿Por qué usaría un archivo Svg?
Los vectores en archivos SVG se pueden mostrar en cualquier tamaño, mientras que los mapas de bits deben contener archivos más grandes para imágenes ampliadas, que consumen más espacio de archivo. Debido a que los archivos más pequeños se cargan más rápido en los navegadores, esto mejora el rendimiento de la página para los sitios web.
Los beneficios de Svg sobre Jpg
JPG es una excelente herramienta para imágenes de alta calidad que no requieren mucho detalle o resolución. Se utiliza mejor para crear logotipos, íconos y otros gráficos que usan colores y formas simples. En muchos casos, es posible que los navegadores más antiguos no admitan SVG, pero la mayoría de los navegadores modernos sí.
¿Se puede convertir Svg a Jpg?
Puede usar CloudConvert para rasterizar y convertir sus archivos vectoriales. Admitimos otros formatos de archivo, incluidos .JPG, .PDF y .EPS. Hay opciones para controlar la resolución, la calidad y el tamaño del archivo.
¿Qué es mejor: jpeg o svg?
Todo se reduce a la preferencia personal, y ese es el caso todo el tiempo. El formato de imagen JPEG es mucho más pequeño y fácil de editar, mientras que el formato de imagen SVG te permite subir textos directamente.
Usar Svg de Url
SVG (Gráficos vectoriales escalables) es un formato de imagen vectorial que permite a los usuarios escalar imágenes a cualquier tamaño sin perder calidad. Las imágenes SVG se pueden crear en cualquier software de edición de vectores, como Adobe Illustrator, y luego exportarse como un archivo SVG.
Los archivos SVG se pueden importar a la mayoría de los navegadores web y se pueden usar como imágenes de fondo, logotipos o ilustraciones. Cuando utilice un archivo SVG desde una URL, asegúrese de verificar el tipo de archivo y elija el tipo de archivo correcto para su proyecto.
Él
Es una herramienta poderosa para hacer referencia a elementos en un documento SVG usando el elemento "usar". El valor del atributo href se puede establecer como URL o como fragmento. Cuando los elementos se utilizan en el mismo documento, se pueden hacer referencia a ellos. Sin embargo, las referencias al atributo href de un elemento de animación SVG están prohibidas. Este atributo debe usarse en lugar de la URL que hace referencia a otro documento para usar la URL. Para usar una URL de elemento o fragmento dentro de un documento, primero debe establecer el atributo .VGScriptScriptURL.
Imágenes SVG
Las imágenes SVG son gráficos basados en vectores que se pueden escalar a cualquier tamaño sin perder calidad. Por lo general, se utilizan para logotipos, iconos e ilustraciones.
Los archivos de gráficos vectoriales escalables (SVG) son aptos para la web y se pueden descargar. Se puede utilizar una cuadrícula para almacenar imágenes basadas en puntos y líneas. Esto significa que se pueden reducir significativamente manteniendo su calidad. El código XML, que se utiliza para almacenar cualquier información de texto como texto literal, hace posible la creación de SVG. Google y otros motores de búsqueda pueden leerlos para determinar qué palabras son apropiadas para qué términos de búsqueda. Puede abrir un archivo svega en cualquiera de los principales navegadores, incluidos Chrome, Edge, Safari y Firefox. Puede hacer lo mismo con un programa incorporado en su computadora si desea abrir una imagen.
Es fundamental comprender las ventajas y desventajas de guardar imágenes en este formato de archivo antes de hacerlo. A diferencia de los archivos vectoriales, los PNG son archivos de trama. Debido a que la imagen no contiene píxeles, siempre tendrá la misma resolución. Un archivo SVG tiene un tamaño específico según la cantidad de datos de imagen que contiene. La cantidad de rutas y puntos de anclaje en gráficos complejos requiere más espacio de almacenamiento que en diseños más simples.
Los iconos, logotipos y otros gráficos que requieren una resolución uniforme en varios dispositivos se representan con frecuencia en archivos .VNG. Un archivo SVG es esencialmente una serie de coordenadas que utiliza un navegador web para mostrar una imagen. El archivo de gráficos vectoriales escalables (SVG) es el tipo de archivo más común, pero hay algunos otros tipos. Debido a que los archivos SVG son solo una serie de coordenadas, se pueden cargar más rápido que las imágenes. Debido a que no es necesario cargar el archivo de imagen con una solicitud HTTP, un código SVG se puede cargar mucho más rápido. Debido a que son más rápidos de cargar que los archivos de imagen, los archivos SVG se pueden escalar para usar en varios dispositivos.
SVG
Un svg es un tipo de gráfico vectorial. Los gráficos vectoriales están formados por líneas y curvas definidas por objetos matemáticos llamados vectores, que se pueden escalar y cambiar de tamaño sin perder calidad. Esto los hace ideales para usar en la web, donde se puede cambiar el tamaño de las imágenes para adaptarse a diferentes tamaños de pantalla.
La larga espera de la compatibilidad de Adobe Illustrator con los archivos SVG finalmente ha terminado. Es sencillo crear ilustraciones, logotipos y gráficos desde cero con un simple archivo SVG , pero es difícil de mostrar en los navegadores web. Si bien las imágenes .JPG y.VNG son generalmente mejores para fotografías detalladas, solo los navegadores modernos las admiten. Si necesita crear fotografías digitales de alta calidad, la mejor herramienta para el trabajo es Illustrator.
