5 reglas atemporales para crear aplicaciones web intuitivas
Publicado: 2019-11-08
Ya sea que esté desarrollando una aplicación móvil, un sitio web o una aplicación web, la UI y la UX son los elementos clave que definen el éxito de su producto. Toda la acción tiene lugar dentro de la interfaz del producto. Sus clientes confían en la interfaz de usuario para procesar la información que están viendo y experimentar completamente su producto.
En consecuencia, la experiencia de usuario que perciben sus clientes es directamente proporcional a la interfaz de usuario de su producto. Todos sabemos que una buena interfaz de usuario abarca una funcionalidad impecable, un alto rendimiento y, por supuesto, un diseño estéticamente agradable.
Si una aplicación web es difícil de usar, poco intuitiva y no agrega valor a sus visitantes, pronto se dará cuenta de que no está obteniendo los resultados deseados. Entonces, si desea involucrar completamente a sus visitantes y brindar una experiencia de aplicación web inmersiva, deberá asegurarse de que tenga una interfaz de usuario impecable.
Preguntándose qué hace que una interfaz de usuario sea perfecta:
Claridad:
La interfaz de usuario es limpia y libre de cualquier ambigüedad. Los usuarios pueden interactuar fácilmente con él sin cometer errores.
Sensibilidad:
El producto tiene buena velocidad y no se siente lento. También proporciona retroalimentación a las interacciones del usuario para mostrar que los datos del usuario se procesan correctamente.
Familiaridad:
La familiaridad es algo que te hace sentir como si hubieras encontrado este producto antes. Incluso si sus usuarios no han experimentado su aplicación antes, aún puede crear familiaridad en la interfaz de usuario. Por ejemplo, usando barras de menú de hamburguesas y otros íconos de navegación familiares.
Estética:
Una buena interfaz de usuario tiene como objetivo ofrecer una buena experiencia de usuario. Hacer que su interfaz de usuario se vea bien y atractiva brindará una experiencia agradable a sus usuarios y tenderán a pasar más tiempo interactuando con su aplicación.
Eficiencia:
Como decía mi profesor de inglés, 'El tiempo es dinero y el dinero no lo tenemos'. Cuando los usuarios optan por su tecnología, esperan realizar su trabajo con menos tiempo y esfuerzo. Una buena interfaz de usuario agrega valor a su vida diaria y es eficiente.
A continuación, he reunido algunos consejos que puede seguir para diseñar una mejor interfaz de usuario. Algunos de estos consejos pueden parecer bastante obvios, pero a veces tendemos a pasarlos por alto.
5 consejos para diseñar la interfaz de usuario de las aplicaciones web
No interrumpas la familiaridad
Tomemos el ejemplo de Instagram. Todos estamos acostumbrados a las características actuales y los elementos de la aplicación. Pero supongamos que su aplicación web tuviera un logotipo completamente diferente, o tal vez, en lugar de 'doble toque' para indicar que le gusta una publicación, tuvo que realizar algún otro gesto. ¿No sería eso molesto?
Personalmente, no estaría dispuesto a aprender un nuevo conjunto de gestos y funciones. De hecho, la mayoría de los usuarios abandonarán la aplicación web por completo.

Esta es la razón por la que todos los sistemas operativos antiguos y futuros usan íconos de aplicaciones para permitir que los usuarios accedan a sus aplicaciones. Podrían haberse cambiado fácilmente por alguna otra forma de elementos de la interfaz de usuario, pero decidieron no hacerlo. Esto significaría que los usuarios tendrían que aprender un nuevo conjunto de gestos cada vez que se mudaran a un nuevo dispositivo. Esto daría como resultado una mala experiencia de usuario y clientes enojados.
Entonces, cuando comience a diseñar la interfaz de usuario de sus aplicaciones web, intente adoptar patrones de diseño familiares, como:
- Colores familiares (como el rojo para resaltar errores y alertas)
- Íconos familiares (como el ícono del sobre para mostrar cuando un usuario recibe un mensaje)
- Procedimientos de navegación familiares (por ejemplo, navegación del menú lateral)
Menos es más
Me he encontrado con muchas nuevas empresas de desarrollo de aplicaciones y novatos que hacen todo lo posible para crear una aplicación móvil excepcional. Se aseguran de que cada elemento de diseño y cada etapa de desarrollo se ejecuten sin problemas. Llenan la aplicación con contenido detallado y múltiples funciones. Pero, ¿qué cree que sucede cuando agrega demasiadas funciones y contenido en una aplicación web? Se vuelve lento.
Si mira hacia atrás a los factores que hacen una buena interfaz de usuario, encontrará que la "velocidad" es uno de esos factores. Entonces, si su web se ve abarrotada y se carga más lentamente que una tortuga, nadie estará interesado en usar su aplicación web.

Entonces, cada vez que piense que sería una gran idea agregar otro botón o una función, pregúntese: "¿Es realmente necesario?"

Si su aplicación funciona bien sin el elemento, ahórrese el esfuerzo desperdiciado.
Suministre realimentación
Imagina esto, estás escribiendo un mensaje para enviárselo a tu amigo, después de que hayas terminado de escribir, presionas el botón de enviar. Pero no obtiene ninguna confirmación de que la acción se haya realizado. No hay ningún texto que le diga que su mensaje ha sido 'enviado' o que 'falló'. Llamo a este tipo de botones y pestañas como "no responde". ¿No te asustan los botones que no hacen nada?
Hace unos días me encontré con este sitio web, me gustó mucho su blog, así que decidí contactar a su editor. Fui a su 'página de autores contribuyentes' y comencé a completar el formulario (para presentar mi idea). Dije el tema sobre el que quería escribir, junto con su resumen y mi biografía. Después de que terminé, presioné el botón 'enviar'. Pero no pasó nada, lo golpeé de nuevo (pero no hubo respuesta). Así que allí estaba sentado preguntándome si mi lanzamiento fue enviado o falló. No tenía ni idea. Estaba realmente frustrado.
Si desea evitar que esto suceda, asegúrese de que su interfaz de usuario responda y sus elementos proporcionen comentarios. Así es como puedes hacer eso:

- Usar animaciones: puede usar animaciones como comentarios visuales. Con animaciones, puede mostrar a sus usuarios si una determinada tarea se ha completado o no. Por ejemplo, palancas, interruptores (verde/rojo) y señales de marca o cruz.
- Texto: Para evitar que los usuarios presionen repetidamente el mismo botón, dígales lo que está pasando en su lugar. Puede mostrar contenido como 'cargando', 'enviando' o 'por favor espere'.
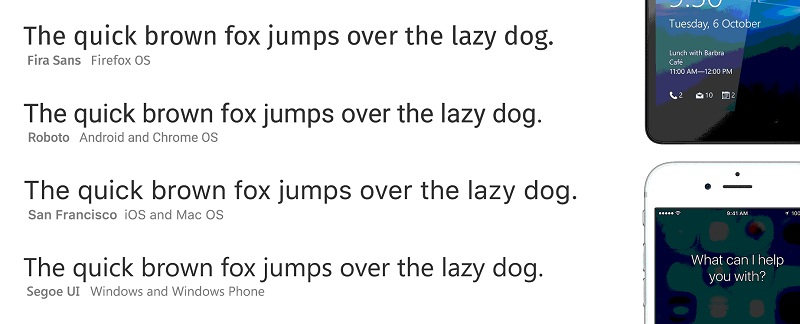
Uso de fuentes del sistema
Yo diría que 'usar fuentes del sistema' es otra forma de desarrollar una sensación de familiaridad. Los usuarios se sentirán mucho más cómodos con su aplicación web si se puede optimizar para que coincida con su sistema operativo. Esto se puede hacer diseñando e implementando diferentes pestañas, botones y menús para plataformas individuales. Otra estrategia muy fácil pero efectiva sería usar las 'fuentes preferidas del sistema', estas fuentes son diferentes para diferentes sistemas operativos.

La implementación de esta estrategia contribuirá en gran medida a mejorar la experiencia de usuario de sus visitantes. El uso de fuentes del sistema es algo que nunca debe dejar de lado de su interfaz de usuario.
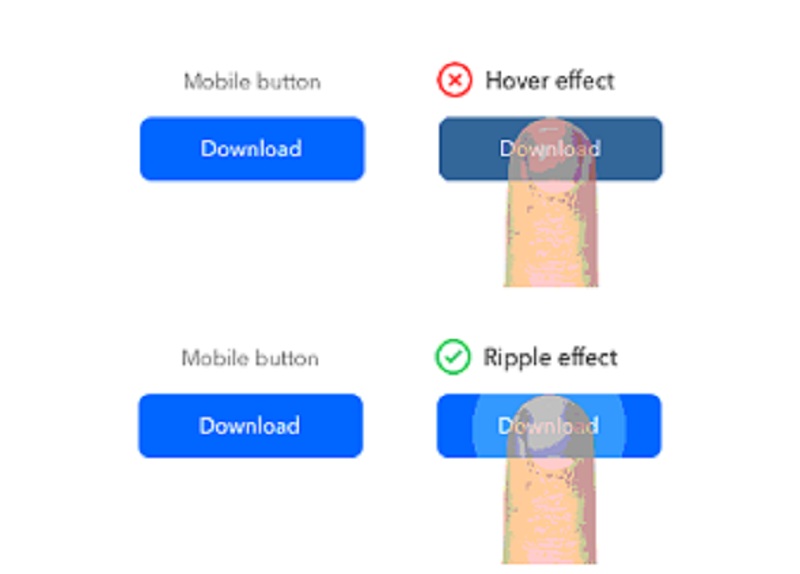
Interacciones táctiles perfectas
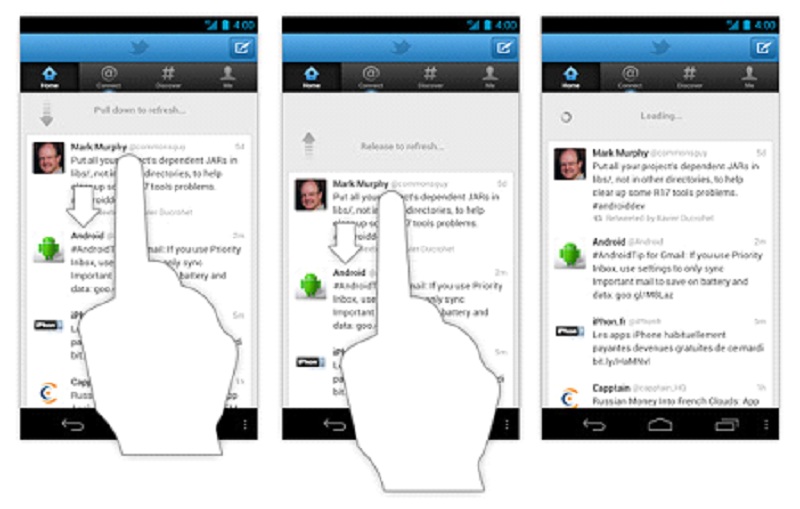
Si desea hacer un esfuerzo adicional y realmente impresionar a sus visitantes, le sugiero que utilice interacciones táctiles avanzadas. Las interacciones táctiles impecables pueden brindar una experiencia de usuario excepcional y mejorar su interfaz de usuario en un hito. Sin embargo, son muy difíciles de implementar. Gestos como "deslizar para descartar" y "tirar para actualizar" son realmente atractivos, pero solo si funcionan como se espera.

Una vez que integre estas interacciones táctiles en sus aplicaciones web, asegúrese de que funcionen sin problemas en dispositivos reales.
Otras técnicas para diseñar una interfaz de usuario atemporal para sus aplicaciones web
- Use espacios en blanco en el diseño de su aplicación web. Agregará claridad y ofrecerá una interfaz de usuario limpia.
- Use colores para transmitir efectivamente su significado a sus visitantes. Esto también se llama 'codificación por colores'.
- Utilice animaciones en la interfaz de usuario. Las animaciones se pueden usar en los controles y widgets para brindar una experiencia de usuario más atractiva.
- Utilice siempre iconos fáciles de entender y familiares. Por ejemplo, una lupa para la funcionalidad de 'buscar'.
- Haga que su interfaz responda usando indicadores de carga.
Terminando:
La empresa de desarrollo de aplicaciones web personalizadas es la creciente necesidad del momento. Permiten que las empresas y los desarrolladores brinden una mejor experiencia web a sus visitantes en sus teléfonos inteligentes. Con la ayuda de los consejos mencionados anteriormente, puede crear una aplicación web intuitiva que brinde una experiencia de usuario increíble.
Biografía del autor:
Zubair Hassan es un experto en marketing digital. Le encanta trabajar para empresas que necesitan sus habilidades en el dominio de marketing para comercializar sus productos y dejar una marca por sí mismos. Él puede ofrecerle herramientas y estrategias para que pueda ponerse en contacto con sus clientes y comunicarse con ellos a través de todas las plataformas de redes sociales populares de su elección. Comuníquese con él para obtener más detalles sobre cómo puede ayudarlo en sus aspiraciones digitales.
