Alternar una ruta SVG
Publicado: 2023-01-13Si desea saber cómo alternar una ruta SVG, ha venido al lugar correcto. Esta guía le mostrará cómo hacerlo con facilidad. SVG, o Scalable Vector Graphics, es un formato de imagen vectorial basado en XML para gráficos bidimensionales con soporte para interactividad y animación. La especificación SVG es un estándar abierto desarrollado por el World Wide Web Consortium (W3C) desde 1999. Las imágenes SVG y sus comportamientos se definen en archivos de texto XML. Esto significa que se pueden buscar, indexar, generar scripts y comprimir. Como archivos XML, las imágenes SVG se pueden crear y editar con cualquier editor de texto, pero se crean más a menudo con software de dibujo.
CodePen le permite escribir lo que sea que esté dentro del cuerpo de una plantilla HTML5 básica e incluirlo en el editor HTML. Este es el lugar para ir si desea acceder a elementos de nivel superior como la etiqueta >html>. Se puede acceder fácilmente a CSS desde cualquier hoja de estilo en la web. Puede escribir un guión desde cualquier ubicación en Internet y aplicarlo a su Pen. Coloque una URL aquí y la agregaremos tan pronto como esté en el orden que especifique, antes del JavaScript en el Pen. Para comenzar la solicitud, necesitaremos procesar la extensión de archivo de la secuencia de comandos a la que se vincula, que generalmente se incluye en la URL de la secuencia de comandos.
¿Cuál es el camino de un Svg?

En SVG, el elemento 'ruta' define una ruta. Todas las formas tienen un camino equivalente como su forma, que es lo que define su estructura como camino. La ruta de un elemento que es solo su ruta es similar a la de un elemento 'ruta'.
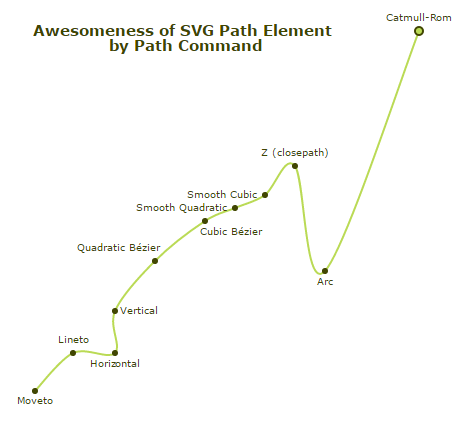
La forma de un objeto se determina moviendo su contorno a lo largo de una ruta, que consiste en moveto, lineto, curveto (tanto Béziers cúbicos como cuadráticos), arcos y rutas cercanas. Los trazados compuestos (como los que tienen varios subtrazados) permiten que los objetos aparezcan con agujeros de dona. En este capítulo, repasaremos la sintaxis, el comportamiento y las interfaces DOM para las rutas SVG . Los datos de ruta son una serie de comandos seguidos de un solo carácter. Es importante recordar que los datos de ruta tienen una sintaxis simple que permite un tamaño de archivo pequeño y una descarga más rápida. Los datos de la ruta pueden contener caracteres de nueva línea, por lo que se pueden dividir varias líneas para mejorar su legibilidad. Cuando se analizan los caracteres XML, las líneas nuevas en el marcado se normalizarán a caracteres de espacio.
La cadena de ruta especifica la ruta en la que se almacena una forma. Los errores de datos de ruta deben manejarse de acuerdo con la sección Manejo de errores de datos de ruta. Se debe usar un comando moveto (si lo hay) para generar el segmento de datos de la ruta (si lo hay). Se dibujan líneas rectas automáticas desde el punto actual hasta el punto inicial de un subtrayecto actual. Este segmento de ruta puede ser pequeño. Closepaths funciona de la siguiente manera: el final del último segmento de un subtrayecto se une al inicio del primer segmento en el valor actual de "stroke-linejoin". Un subtrayecto cerrado se comporta de manera diferente a un subtrayecto abierto, que no tiene su primer y último segmento de trayecto unidos.
Las operaciones de ruta cerrada, como la compensación de segmentos, actualmente no se admiten en Python. Los diversos comandos lineto dibujan líneas rectas desde un punto actual hasta un punto nuevo. Cuando se usa el comando relativo l, la línea termina con (cPX X, Cpy Y). Cuando el comando relativo h se da con un valor x positivo, se dibujará una línea horizontal en la dirección del eje x positivo. Los primeros cinco ejemplos muestran un solo segmento cúbico de la ruta. El comando de arcos elípticos se puede usar de la siguiente manera: cuando se usa un comando relativo a, un arco se define como CPY, CPX e Y. Una bandera de arco grande y una bandera de barrido indican cuál de los cuatro arcos es dibujado. El proceso de procesamiento de EBNF debe consumir la mayor cantidad posible de una producción dada, en el punto en que un personaje ya no cumple con los requisitos de producción.
Cuando el valor de la propiedad d es cero, el renderizado está deshabilitado. Al calcular una forma de gorra y representar marcadores, se anula la dirección predeterminada en los límites del segmento. Un arco que está unido a los extremos por RY o rx se considera una línea recta (línea a línea). La fórmula matemática para escalar esta operación se puede encontrar en la sección de apéndices. Los segmentos de ruta sin longitud pueden tener un impacto en la representación en las siguientes circunstancias. El atributo 'pathLength' se puede usar para calcular la longitud total de la ruta para el autor, lo que facilita los cálculos de distancia a lo largo de una ruta para el agente de usuario. Para que se considere una operación mover a, el elemento 'ruta' de un elemento no debe tener una longitud superior a cero. Las longitudes de las rutas se calculan usando solo unos pocos comandos, los más importantes son lineto, curveto y arcto.
El Atributo D: ¿Para Qué Sirve?
¿Para qué se usa el atributo d?
Una ruta se define usando el atributo d.
¿Cómo muestro Svgs?

Para mostrar una imagen SVG, debe usar la etiqueta. La etiqueta tiene algunos atributos obligatorios: src, ancho y alto. El atributo src se usa para especificar la ubicación de la imagen, y los atributos de ancho y alto se usan para especificar el tamaño de la imagen.
Un archivo de gráficos vectoriales escalables (SVG) es un archivo de gráficos vectoriales escalables (SVG). Un archivo se define como una aplicación informática que utiliza el formato de archivo SVG estándar para mostrar una imagen. Se pueden escalar de varias maneras sin perder calidad ni nitidez. Pueden tener lugar en cualquier momento porque son independientes de la resolución y pueden tener lugar en cualquier tamaño. Necesitará una aplicación que admita el formato SVG para crear o editar un archivo SVG. Adobe Illustrator, Inkscape y GIMP son programas gratuitos que le permiten guardar ilustraciones en formato .VNG. Alternativamente, se puede usar un convertidor en línea gratuito como SVGtoPNG.com para convertir un SVL a un formato raster.
Cuando toca un Elemento, se mostrará un panel de Estilos; cuando toca un Elemento, también se mostrará un panel de Estilos. Cuando toque el botón Estilo, se aplicará tanto al elemento como a cualquier elemento secundario que elija. Seleccione un estilo de la lista, luego toque para eliminarlo. Seleccione el SVG para guardar sus cambios, luego toque guardar. Sus aplicaciones web y móviles se pueden crear utilizando imágenes vectoriales en lugar de imágenes JPG y PNG. Se pueden editar en Office para Android y guardar como un nuevo archivo con el mismo nombre si se crean desde cero.
Por qué debería usar gráficos Svg
Con la ayuda de un formato gráfico vectorial como SVG, puede crear imágenes de alta calidad que se pueden usar en una variedad de aplicaciones. Ahora que todos los principales navegadores admiten archivos SVG , puede obtener una vista previa de ellos mediante el panel de vista previa del Explorador de archivos. Hay varios programas que pueden abrir archivos SVG, incluidos Google Chrome, Firefox, IE, Opera y CorelDRAW.

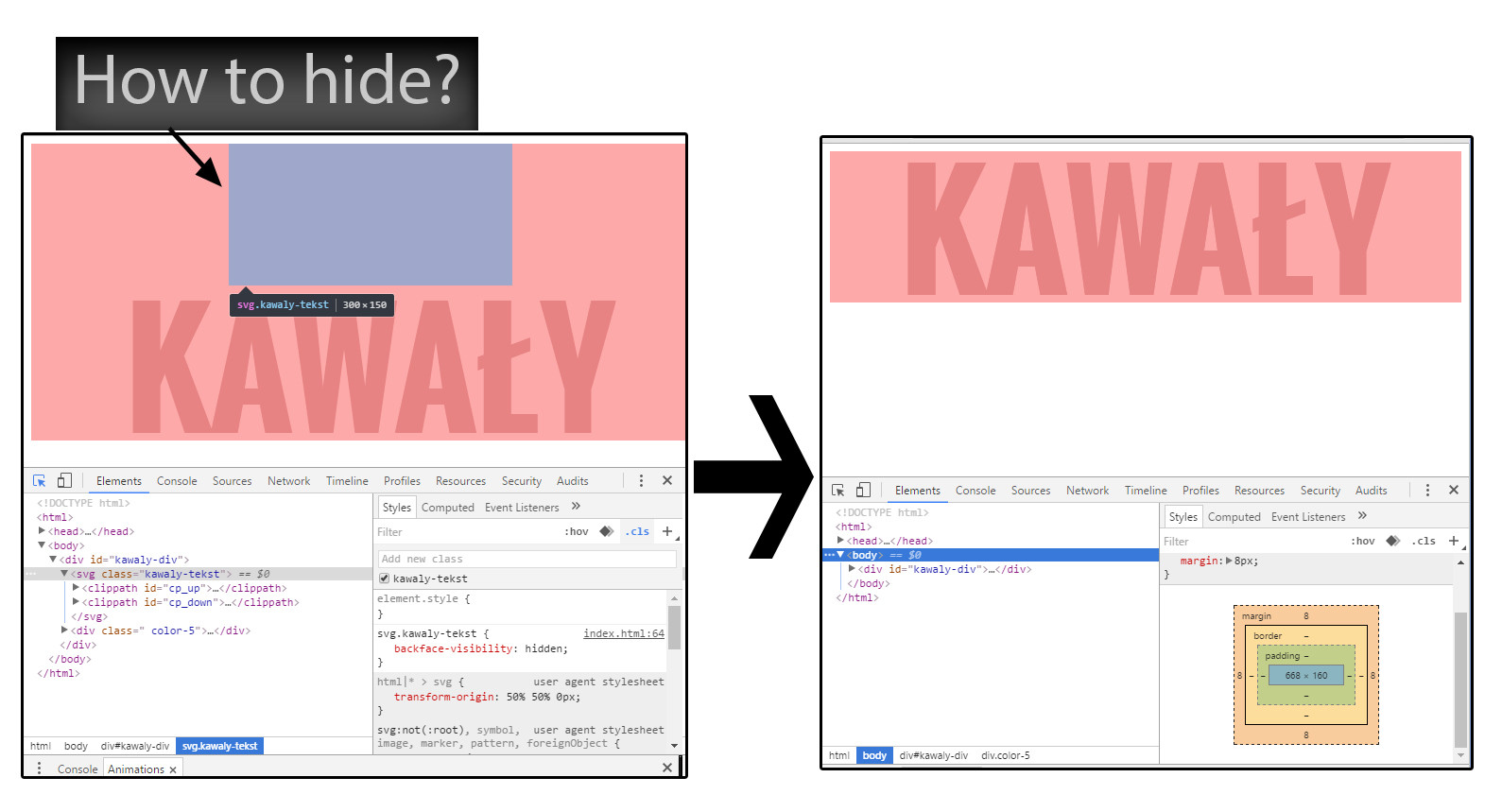
¿Cómo oculto un archivo Svg?

Hay algunas formas de ocultar un archivo SVG. Una forma es guardar el archivo como .jpg o .png. Otra forma es usar un archivo CSS para ocultar el archivo.
Los pros y los contras de usar Svg
Es un excelente formato para logotipos, íconos y otros gráficos planos que usan colores y formas simples. Del mismo modo, es adecuado para imágenes con muchos detalles finos y texturas, así como para fotografías. Debido a la naturaleza vectorial de SVG, no es efectivo para imágenes con muchos detalles finos y texturas. El uso de SVG es la mejor opción para logotipos, íconos y otros gráficos planos que usan colores y formas más simples. Aunque la mayoría de los navegadores modernos admiten SVG, es posible que los navegadores más antiguos no funcionen bien con él.
Comandos de ruta Svg
Una ruta SVG es un tipo único de gráfico que se puede usar en sitios web. Se crea utilizando un conjunto de comandos que le indican a la computadora cómo dibujar el gráfico. Los comandos son muy simples y se pueden combinar para crear gráficos complejos. Los comandos más comunes son M, que significa movimiento, y L, que significa línea. Estos dos comandos se pueden usar para crear cualquier forma imaginable.
Los siguientes comandos se pueden utilizar para modificar el atributo d de los elementos. Si una ruta contiene un error, el navegador genera todos los segmentos hasta que se encuentra el error. La geometría de ruta en el atributo de ruta (y en SVG 2) también se describe con la misma sintaxis. Se dibuja una curva Bézier cúbica hasta el punto final especificado mediante un cálculo de punto de control automático, lo que garantiza que no se pierda el segmento de curva cúbica anterior. Usando el factor x, se puede calcular un punto de control. El desplazamiento y desde el punto de control del segmento anterior hasta su punto de conclusión. Los errores son causados por una lista de coordenadas que son imposibles de agrupar en conjuntos de cuatro.
Es imposible establecer la curva cuadrática en cero usando álgebra lineal. Las coordenadas de los usuarios siempre se derivan del segmento anterior del punto de control para los comandos, y los puntos con s comandos siempre son relativos a los puntos con s comandos. Un error en Arc-to hace que sea imposible dividir un conjunto de coordenadas en cuatro secciones. Cuando se dibuja un segmento de arco elíptico hasta un punto final utilizando los parámetros especificados, se genera un segmento de arco elíptico. Localiza dos extremos de línea en una unión de línea dibujando una línea recta (si es necesario) desde la posición actual hasta el punto definido por el comando de desplazamiento más reciente. Los errores del comando Cerrar ruta incluyen cualquier número que aparezca cerca del final del comando Cerrar ruta. La definición de los comandos relativos cambiará si se usa el comando de rumbo (B o b).
caminos en svg
Hay un número en el atributo d que representa la longitud de la ruta en píxeles. Es posible crear una ruta tan corta como 1 píxel o tan larga como el ancho y la altura del contenedor del documento. Hay algunas cosas a tener en cuenta al usar el comando Cerrar ruta. El comando Cerrar ruta solo afecta al nodo en este momento. El comando Cerrar ruta debe usarse en el nodo principal si desea cerrar la ruta alrededor de todos sus elementos secundarios. El comando Cerrar ruta no generará un objeto como el final de la ruta; simplemente indica la posición actual. Si desea conservar la ruta para su uso posterior, primero debe crear un objeto de ruta con el comando Ruta. No es posible utilizar el comando Cerrar ruta para cerrar una ruta. El comando Ruta generará una ruta cerrada que comenzará y terminará en las mismas ubicaciones.
Iconos de ruta Svg
Los íconos de ruta SVG son íconos que se pueden personalizar a cualquier tamaño o color sin perder calidad. Son perfectos para el diseño receptivo porque se pueden escalar fácilmente para adaptarse a cualquier tamaño de pantalla.
¿Cómo obtengo el código Svg para un icono?
Cuando haga clic en la ilustración, se le pedirá que ingrese el código HTML de su icono SVG. Simplemente tendrás que copiar y pegar el código para finalizar el proceso. Puede crear sus propios SVG utilizando un software como Illustrator.
Iconos Svg: Una Gran Opción Para Proyectos Personales Y Comerciales
Es tan simple usar íconos SVG para una variedad de proyectos increíbles. Se pueden usar en una variedad de formatos, incluidas aplicaciones web y móviles, sitios web y publicaciones impresas. Puede usar estos íconos en una variedad de contextos, como el diseño de productos y la ilustración, y son ideales para el uso de íconos de alta calidad. Puede descargar y utilizar iconos SVG de forma gratuita, lo que los convierte en una excelente opción para proyectos personales y comerciales.
¿Cuál es mejor Svg o iconos de fuentes?
Si bien un desarrollador puede modificar las fuentes de iconos, las fuentes SVG son más adaptables. El primer paso es agregar más colores usando plantillas sva. Un icono SVG es un tipo de fuente que permite la creación de imágenes degradadas. Además, los trazos individuales se pueden animar con iconos SVG.
Los muchos beneficios de vender archivos Svg en línea
Al usar archivos SVG, puede incorporar logotipos, íconos, ilustraciones y otros elementos en su interfaz de usuario. Debido a esto, los archivos SVG son cada vez más populares entre los diseñadores y las empresas que buscan crear productos digitales y venderlos en línea.
Una de las principales ventajas de vender archivos SVG en línea es que se pueden personalizar para satisfacer las necesidades específicas de cada cliente. Podrá crear productos diseñados específicamente para su mercado objetivo y será más probable que los venda.
Al vender archivos SVG en línea, uno de los desafíos más importantes será la competencia. Los siguientes son ejemplos de lenguajes de programación alternativos que se pueden usar para crear archivos: JavaScript, SVG, Modernizr, Modernizr y Lodash. Los diseñadores y las empresas que desean crear productos digitales y venderlos en línea utilizan estos lenguajes.
Debido a que los archivos SVG son tan versátiles, también son populares entre los clientes que desean crear sus propios diseños. Todavía puede ganar dinero vendiendo archivos SVG, incluso si sus competidores venden productos más tradicionales.
Internet es un buen lugar para iniciar un negocio que venda archivos SVG si desea ganarse la vida vendiéndolos. Hay libros y artículos en línea que contienen información sobre cómo iniciar un negocio y vender en línea, y también puede buscar recursos específicos que pueden ayudarlo a vender archivos SVG en línea.
