Los 10 mejores marcos HTML5 gratuitos para el desarrollo front-end 2022
Publicado: 2022-01-05¿Está buscando los mejores marcos front-end para su próximo proyecto de desarrollo web? ¡Te tenemos cubierto! Aquí encontrará los mejores marcos HTML5 front-end para el desarrollo efectivo de la interfaz de usuario web.
Comenzando con HTML5

Para los desarrolladores web, comenzar con HTML5 nunca ha sido tan fácil; muchos tutoriales, mucho código fuente para jugar en GitHub, la mayoría de las nuevas aplicaciones móviles y de escritorio se están creando con HTML5, hay libros y cursos en línea en todas partes, pero lo más importante es que tenemos un montón de notables marcos HTML5 para jugar, para crear aplicaciones y plataformas con. Los siguientes marcos HTML5 sobre los que aprenderá más han sido nominados para estar entre los más populares por la propia comunidad de desarrolladores, así que puede estar seguro de que cada uno de estos marcos tiene al menos una docena de grandes empresas detrás. Háganos saber acerca de sus favoritos, tal vez usted mismo esté creando un marco HTML5. Si es así, este es un buen lugar para obtener algo de exposición.

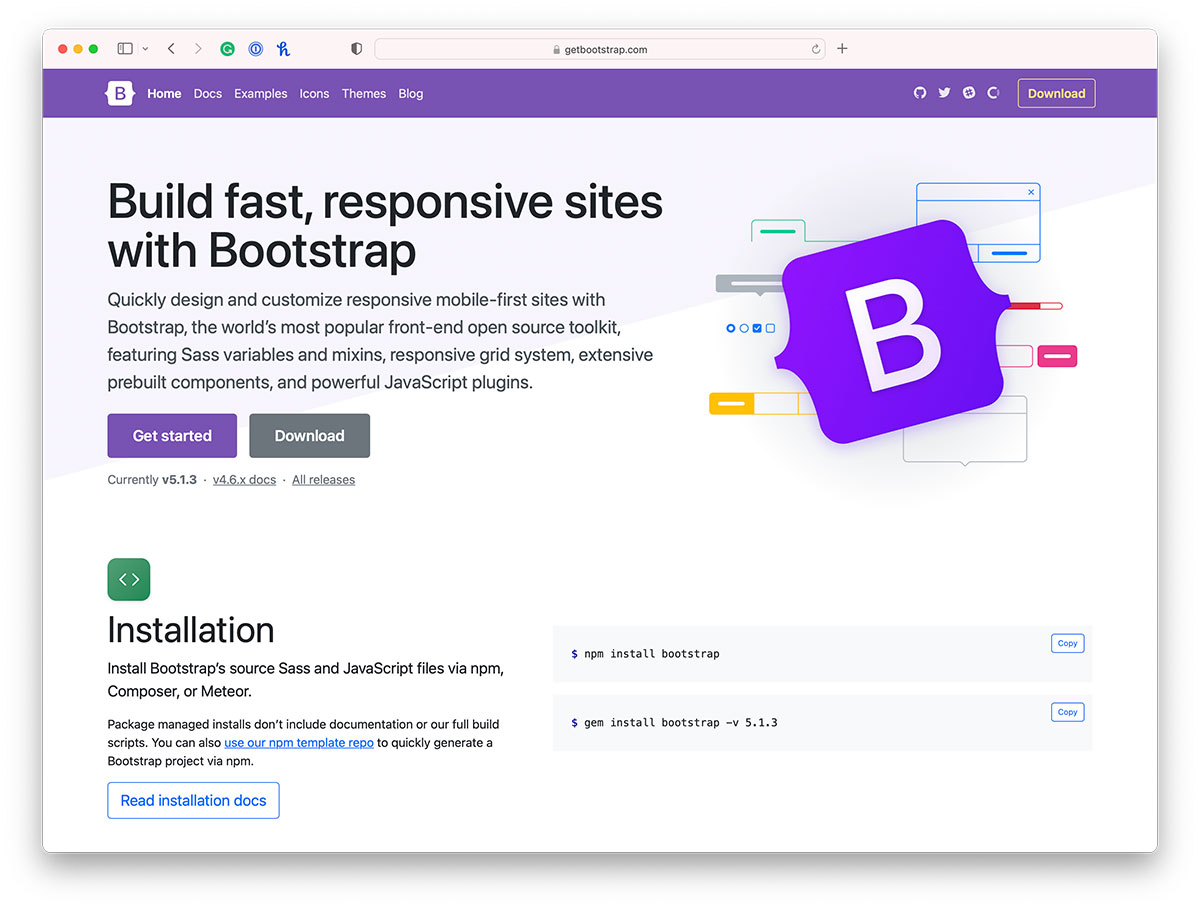
Bootstrap es un nombre familiar para todos los desarrolladores front-end que respiran. De los 100 000 sitios web principales del planeta, más del 30 % confía en Bootstrap como base. Tal número dice mucho de la facilidad de uso, la facilidad de uso y la flexibilidad del marco. Desarrollado por Twitter, Bootstrap brinda a los desarrolladores acceso a herramientas para crear páginas web modernas y ricas en funciones. Puede hacer esto sin tener que crear componentes y estilos de cuadrícula usted mismo. Todo viene preempaquetado en el propio marco.
Recientemente, el equipo de Bootstrap anunció el lanzamiento de Bootstrap V5, que está impulsando aún más la modernización y optimización del desarrollo web. Los cursos en línea gratuitos ofrecen a cualquier persona la oportunidad de aprender más sobre Bootstrap a su propio ritmo. Comenzar con Bootstrap nunca fue difícil, lo que también podría ser una de las razones por las que tantos desarrolladores y diseñadores han optado por usar Bootstrap como su marco de desarrollo HTML5 predeterminado.

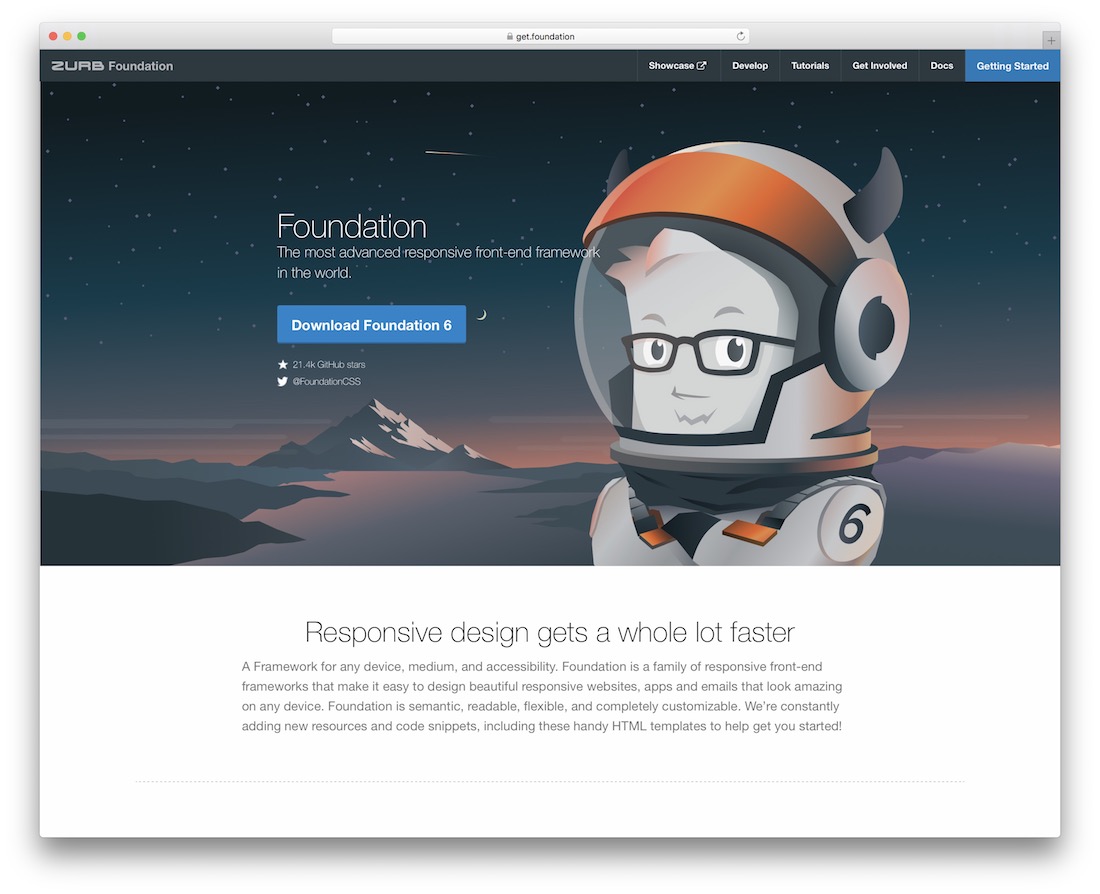
Foundation ha pasado rápidamente de ser otro competidor por un puesto en las listas de frameworks más populares, a convertirse en uno de los frameworks de desarrollo web más modernos y confiables. Se destaca por su capacidad de ofrecer un rendimiento de alta calidad para dispositivos modernos y requisitos de aplicaciones personalizadas. El núcleo de Foundation se basa en una gama de marcos de desarrollo web que se pueden usar para crear sitios web, plantillas de correo electrónico, así como un marco separado para crear aplicaciones complejas, dinámicas y receptivas que se sentirán auténticas gracias a la integración con la base de Angular.
El marco se actualizó recientemente a un V6 y combinó algunas funciones sorprendentes que no encontrará en ningún otro marco HTML5 en el corto plazo, OnePoint ha cubierto las últimas funciones agregadas en la nueva versión.
La verdadera razón detrás del éxito de Foundation es quizás porque una empresa real lo administra: ZURB; que ha asegurado el desarrollo y la investigación continuos en el campo del diseño web receptivo y cómo los sitios web deben construirse para reflejar mejor las cualidades y características del diseño. La estrategia central de Foundation es permitir que los desarrolladores se concentren en crear sitios para dispositivos móviles que luego se pueden personalizar y convertir en aplicaciones que se pueden servir en dispositivos más grandes, como computadoras de escritorio. Dicho proceso garantiza que las opciones de diseño siempre se creen teniendo en cuenta una funcionalidad sencilla.

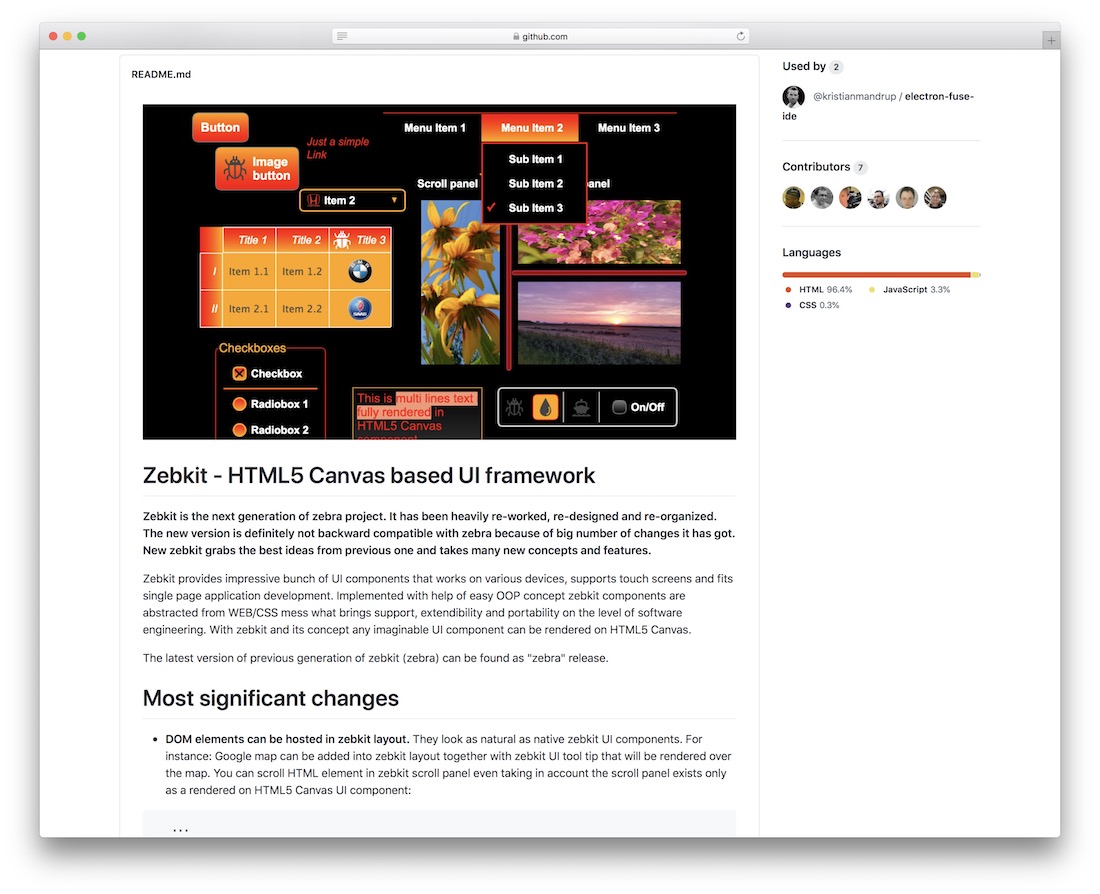
Zebkit es la versión mejorada y mejorada del proyecto Zebra. Antes de continuar, Zebkit no es retrocompatible con Zebra debido a todos los cambios. En resumen, Zebkit combina las mejores prácticas de la versión anterior y mezcla toneladas de cosas nuevas para hacerlo aún mejor. Lo equipa con todo tipo de componentes de interfaz de usuario que funcionan en dispositivos populares y funcionan extremadamente bien para aplicaciones de una sola página. Además, todos los elementos de Zebkit son compatibles con la sensibilidad táctil. Algunas mejoras incluyen el modo negro, el código JS reorganizado, un gran cambio en la API de componentes y un evento clave normalizado para todas las plataformas y navegadores.

Establecer sitios web con Metro 4 será rápido y confiable. Es una biblioteca de componentes de código abierto que utiliza HTML, CSS y JavaScript. Tenga en cuenta que solo lo básico es necesario cuando trabaja con Metro 4, ya que ni siquiera necesita estar familiarizado con JavaScript. Si está buscando crear prototipos rápidos o aplicaciones completas, todo es posible con la practicidad de Metro 4. Más de cien componentes, más de quinientos íconos, estilos, cuadrícula, tipografía, lo que sea, todo es parte de el haz. Descargue el código fuente completo de GitHub y comience a hacer ruido de inmediato.

La interfaz de usuario de Onsen ha sido una bendición para decenas de miles de desarrolladores de Cordova y PhoneGap, ya que este marco de desarrollo de aplicaciones móviles híbridas basado en HTML5 de código abierto (equipado con componentes Material Design y Flat UI) genera componentes de interfaz de usuario basados en elementos para llevar su aplicaciones móviles cobran vida de forma nativa. Debido a que Onsen se creó con la ayuda de componentes web, los desarrolladores pueden adaptarse fácilmente a su conocimiento ya existente de sintaxis HTML para comenzar a desarrollar aplicaciones sobre la marcha.
Los desarrolladores de Onsen entienden la importancia del desarrollo agnóstico y lo crucial que puede ser para el éxito de una aplicación. Debido a esto, puede integrar Onsen fácilmente para que funcione con cualquier otro marco de desarrollo web front-end que exista. Los desarrolladores de Angular pueden aprovechar una biblioteca creada específicamente solo para Angular para aprovechar las etiquetas personalizadas que proporciona el marco Onsen.
Onsen ha captado la atención de cualquiera que también puede explorar la nueva página BETA de la interfaz de usuario de Onsen que habla más sobre la nueva versión del marco y qué esperar; felices de anunciar que mantienen la tradición de desarrollo agnóstico, por lo que las cosas están mejorando para aquellos que desean continuar usando Onsen en sus proyectos de aplicaciones.

Ionic Framework (que recientemente anunció que el lanzamiento de V2 es inminente, aquí está la documentación para V2) es uno de los marcos móviles basados en HTML5 más exitosos que se utiliza para crear aplicaciones multiplataforma (nativas) y sitios web móviles con la ayuda de HTML5, CSS3 y JavaScript.
Cualquier persona con la capacidad de construir/diseñar un sitio web desde cero usará Ionic. Puede usar Ionic para crear impresionantes aplicaciones móviles desde el día en que comienzan a usar el marco. El hecho es que aprender las cuerdas de este marco no es un proceso tan difícil. Los muchachos de Thinkster brindaron un tutorial muy sencillo sobre cómo comenzar con Ionic, y AirPair también habló sobre la creación de aplicaciones listas para producción con Ionic.
En la realidad actual, se han creado más de 2 millones de sitios web y aplicaciones móviles (incluidas algunas de escritorio) gracias a la base de código, la comunidad y la documentación disponibles gratuitamente de Ionic que hacen que el entorno de desarrollo sea fácil y accesible tanto para principiantes como para desarrolladores verdaderamente experimentados.

Semantic es un marco HTML5 que utiliza una variedad de componentes de interfaz de usuario para ayudarlo a crear sitios web rápidos y atractivos. Puede usar la sintaxis de código tradicional que normalmente usaría en un entorno sin marco. Puede usarlo para crear diseños simples (y verdaderamente complejos). Además, puede usarlo para crear un tema de un diseño existente para reflejar mejor sus preferencias y elecciones de diseño. Frameworks como Meteor adoptan la belleza que ofrece Semantic al desarrollo de UI.

SproutCore es uno de los marcos web más antiguos de nuestra lista. Ha logrado mantener su impulso incluso después de tanto tiempo. A pesar de que todo el proceso de desarrollo parece haberse ralentizado en los últimos años, el marco parece estar funcionando muy bien a pesar del aumento de otros competidores. SproutCore tiene como objetivo proporcionar a los desarrolladores un marco fácil de usar. Usted está a cargo de cómo funciona el código en todos los requisitos de su proyecto. Esto brinda soporte para plataformas como AppCache o Cordova.

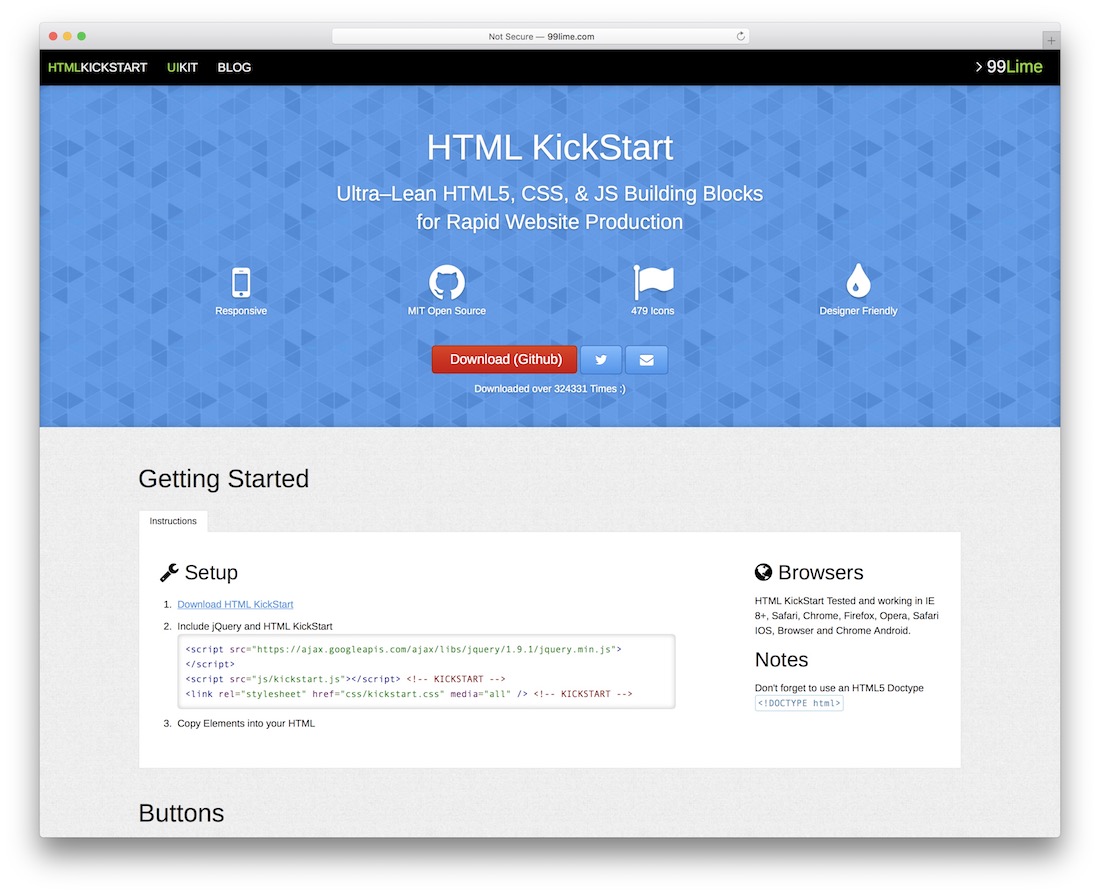
KickStart ha ganado mucha popularidad entre los desarrolladores de HTML5. Gracias a su conjunto ampliado de elementos, diseños y otros archivos front-end; para CSS3, HTML5 y jQuery. Estos componentes ayudan a los desarrolladores (como usted) a ganar ventaja en el próximo proyecto que está creando.
Estos componentes consisten en elementos como diapositivas, cuadrículas, menús, botones, elementos relacionados con la tipografía, íconos, pestañas y mucho más. Es todo lo que necesita para crear aplicaciones de forma rápida y eficaz, sin perder tiempo. Muchos han informado sobre la usabilidad de KickStart como un marco para construir wireframes HTML5 nativos. Puede usarlo para sus diseños de página de demostración. De lo contrario, se necesitarían horas y horas de trabajo dedicado para producir estos diseños.


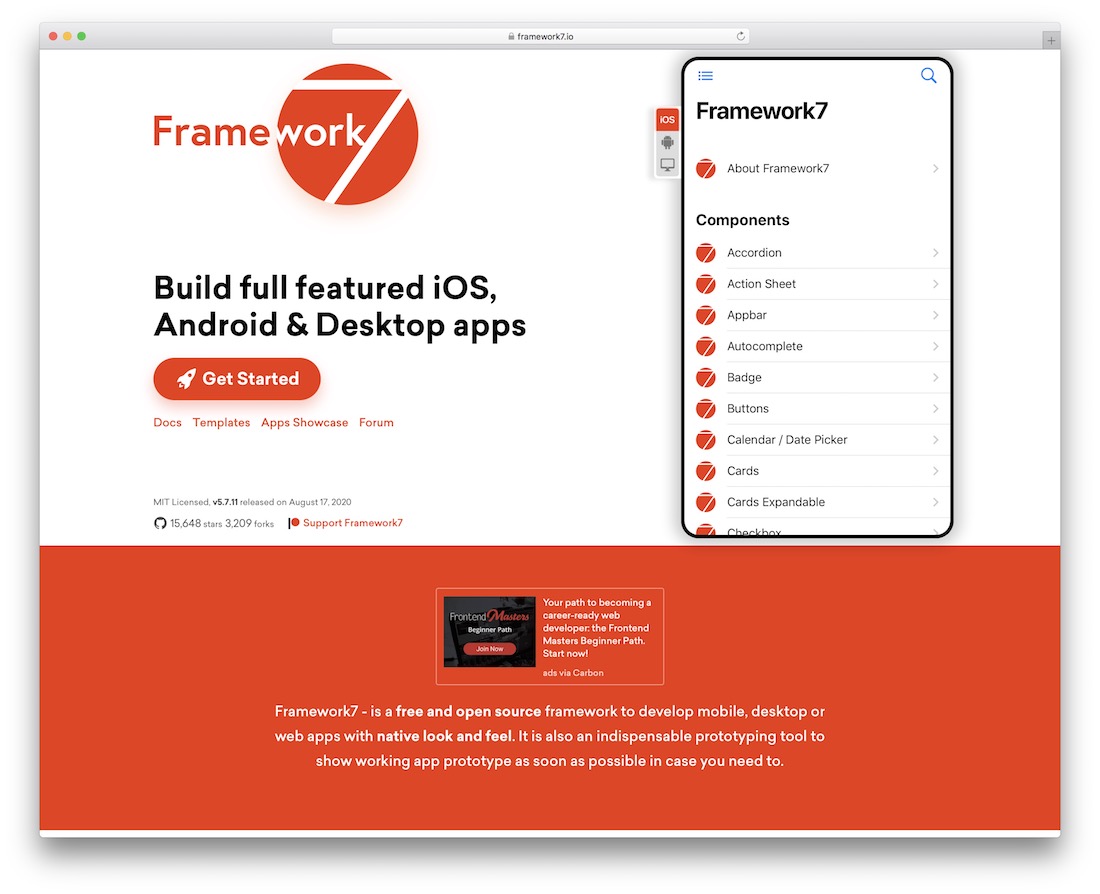
No hay duda de cuán importante es para los desarrolladores encontrar el tipo de marco que proporcione las herramientas adecuadas y la lista de características para crear aplicaciones móviles y web sobre la marcha, y Framework 7 es uno de esos marcos que ofrece a los desarrolladores crear sus aplicaciones. con la sensación y el aspecto de dos populares sistemas operativos móviles: Android e iOS. Framework 7 ofrece la funcionalidad de creación de prototipos y creación de esquemas para ayudarlo a crear prototipos para sus clientes. Es un marco de desarrollo de aplicaciones y puede realizar estas acciones en solo unos pocos parpadeos.
La característica destacada de este marco es su capacidad para crear aplicaciones de Android e iOS utilizando HTML5, CSS3 y JavaScript. Framework 7 le brinda la libertad necesaria para crear el tipo de aplicaciones que desea crear. Puede construirlos sin ninguna limitación del mundo real. Los desarrolladores construyeron esto con la autonomía en mente. Framework7 no es compatible con todas las plataformas. Los creadores lo enfocaron solo en iOS y Google Material design para brindar la mejor experiencia y simplicidad.

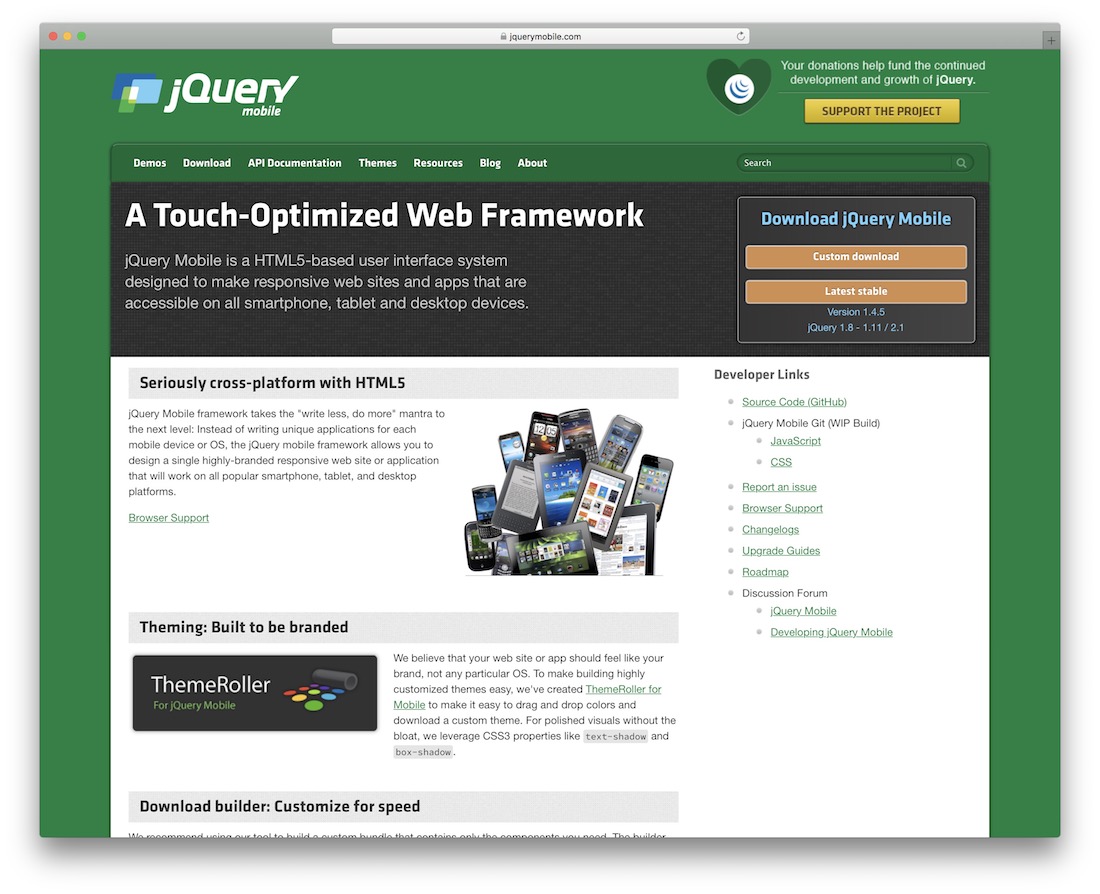
Es muy fácil malinterpretar la usabilidad y el área de función principal cuando se piensa en jQuery Mobile. Como todos sabemos, jQuery es la biblioteca de secuencias de comandos de JavaScript más popular para la web: gran parte de las funciones interactivas y dinámicas que vemos en nuestros sitios web favoritos todos los días se han creado gracias a jQuery, y aquí es donde es fácil confundirse. que jQuery Mobile podría ser simplemente un espejo de dicha funcionalidad para la web móvil.
jQuery Mobile es un marco de desarrollo de aplicaciones web que se centra en ayudar a los desarrolladores a crear una única aplicación web receptiva. Esta creación sin duda funcionará en dispositivos móviles, tabletas y computadoras de escritorio sin complicaciones adicionales. Entre las características más notables, encontrará en el repertorio de jQuery Mobile elementos de formulario táctiles, widgets de interfaz de usuario elegantes para un progreso de desarrollo instantáneo, herramientas y técnicas de diseño receptivo, un sistema de navegación incorporado basado en AJAX, así como un complemento. llamado ThemeRoller que le permitirá ajustar y crear sus temas de la forma en que desea que se vean y se sientan. Haga clic aquí para obtener más información sobre el proceso de uso de ThemeRoller.
Suponga que no ha visto mucho de jQuery Mobile antes. En ese caso, le recomendamos que eche un vistazo más de cerca a este tutorial de muestra de Miamicoder, en el que Jorge Ramón profundiza en un sistema sencillo de registro de usuarios utilizando el marco jQuery Mobile. Es un excelente punto de partida para comprender la sintaxis y sus usos en el mundo real. Quizás, después de mirar más de cerca, se enganche en cómo funciona el marco.

PhoneGap y Cordova son nombres bien conocidos en la comunidad de desarrolladores de aplicaciones móviles híbridas. Y el trabajo de Monaca es ayudarlo a reunir ambos en un entorno simple basado en la nube que le brinda herramientas y funciones para optimizar su experiencia de desarrollo general. Monaca es totalmente agnóstico, como aprendimos, lo que significa que puede integrar Monaca fácilmente en su flujo de trabajo de desarrollo ya existente y construir sobre su entorno Cordova existente.
Las tres características principales de Monaca, tal como lo anuncian los propios desarrolladores, son la capacidad de desarrollar en la nube, poder usar todas las funciones (diseño, desarrollo para front-end y back-end, pruebas, depuración, construcción) ya sea juntos como una plataforma de desarrollo de aplicaciones completa, o usarlos por separado cuando sea necesario. La tercera es la capacidad, como se mencionó, de combinar Monaca con cualquiera de sus marcos favoritos, brindándole el poder de la nube sobre todas sus necesidades de desarrollo.
La documentación está diseñada para respaldar guías de introducción rápida, preguntas de soporte, muchos ejemplos, así como manuales detallados y tutoriales de API para aprovechar al máximo Monaca el día que comience a usarlo.

Trigger es un marco de desarrollo web multiplataforma para crear aplicaciones móviles nativas. El mercado de las aplicaciones móviles se ha disparado en los últimos años. También estamos viendo una gran afluencia de marcos para ayudar a los desarrolladores y diseñadores a crear aplicaciones nativas. Más importante aún, pueden hacer esto sin perder demasiado tiempo escribiendo código complejo.
Trigger utiliza la funcionalidad de JavaScript para ayudarlo a crear aplicaciones nativas de iOS y Android en solo unos momentos. Puede hacerlo justo después de aprender más sobre la funcionalidad del marco. Los módulos listos para usar como interfaces de usuario, plataformas de análisis, módulos de registro/inicio de sesión ayudan a acelerar el proceso de desarrollo. Con un servicio en la nube incorporado, puede probar/crear fácilmente sus aplicaciones dentro de la nube, en lugar de utilizar entornos de desarrollo externos.
Además, con Trigger puede actualizar sus aplicaciones sin volver a enviarlas. No necesita volver a enviarlos a ninguna de las tiendas de aplicaciones que está utilizando para promocionar sus aplicaciones. Crear su primera aplicación con Trigger es fácil y puede ser muy divertido. Y si no está seguro del tipo de aplicaciones que Trigger puede ayudarlo a desarrollar a largo plazo, eche un vistazo a su página de ejemplos oficiales para obtener más información sobre proyectos y negocios que usan Trigger a diario.

Skeleton se ha construido como marco de partida. Está construido de esa manera en lugar de usarse para crear un sitio web completamente funcional que usa componentes de interfaz de usuario complejos. El repetitivo de Skeleton es perfecto para cualquier persona que esté buscando construir su primer o dos mil primeros sitios web. Si necesita un enfoque simple basado en cuadrículas para crear páginas que se vean, se sientan y funcionen bien, elija Skeleton. Obtenga la biblioteca y estará listo, no se requieren tareas de configuración adicionales.

CreateJ es un conjunto de bibliotecas y herramientas modulares que permiten contenido interactivo enriquecido en tecnologías web abiertas a través de HTML5. Los creadores diseñaron estas bibliotecas para que funcionen de forma totalmente independiente, o combinadas y adaptadas a sus necesidades.
Las cuatro bibliotecas son:
- EaselJS : una biblioteca de JavaScript que facilita el trabajo con el elemento Canvas de HTML5.
- TweenJS : una biblioteca de JavaScript para interpolar y animar propiedades HTML5 y JavaScript.
- SoundJS : una biblioteca de JavaScript que le permite trabajar de manera fácil y eficiente con audio HTML5.
- PreloadJS : una biblioteca de JavaScript que le permite administrar y coordinar la carga de activos.
Puede utilizar cada biblioteca independientemente de otra. Pero también, puede combinar todas o dos o tres bibliotecas diferentes para crear un efecto muy específico. Un efecto que es necesario para su proceso actual de desarrollo de aplicaciones. CreateJS es la culminación de los cuatro marcos juntos.

El desarrollo de juegos HTML5 está creciendo cada día. Cada vez más personas comienzan a usar sus computadoras y dispositivos móviles para dedicar tiempo a disfrutar de contenido de juegos interactivos. Los desarrolladores están ocupados elaborando/aprendiendo/creando juegos que captan la atención en lugar de una satisfacción temporal. Puede usar iio Engine para trabajar con la funcionalidad HTML5 Canvas. Con este motor, su proceso de desarrollo aumentará tanto en velocidad como en rendimiento.
Aquellos nuevos en el desarrollo de juegos en HTML5 pueden consultar este artículo de Mozilla Hacks, o este de Intel que habla más sobre el proceso de configuración para crear su primer juego. Pero aquellos que tengan experiencia con al menos los conceptos: echen un vistazo más de cerca a este artículo de HTML Goodies para obtener más información sobre las capacidades y opciones avanzadas de desarrollo de juegos HTML5.
Recursos de la comunidad para desarrolladores de HTML5
Solo estamos viendo la superficie de las capacidades de las plataformas web en este momento. Es esencial mantenerse actualizado con los últimos desarrollos y conocimientos dentro de la esfera de HTML5 (y la Web en general). La mejor manera de hacer esto es a través de comunidades en línea, especialmente aquellas en las que los propios desarrolladores e ingenieros de software están orbitando con frecuencia. Aquí hay algunos que recomendamos encarecidamente:
- StackOverflow : StackOverflow es conocido por su profesionalismo y su actitud sensata. En StackOverflow, puede hacer preguntas y dar respuestas. Sobre todo, puede mantenerse actualizado con los últimos acontecimientos en HTML5 y ver el proceso de desarrollo natural.
- Reddit : el tablero HTML5 de Reddit se trata de compartir tutoriales y artículos interesantes, compartir ideas y aplicaciones de demostración que muestran el uso de las funciones más recientes. Genial para hacer preguntas también.
- Marcadores de HTML5 : los marcadores de HTML5 son un servicio de enlace diario que permite a los desarrolladores de HTML5 explorar los últimos descubrimientos y sucesos dentro de HTML5 en la web, y también puede omitir los archivos para tratar de encontrar algunas gemas interesantes y relevantes para su bien.
- HTML5 Weekly : HTML5 Weekly es un boletín semanal para desarrolladores de HTML5 que se ha estado ejecutando durante un par de años y tiene una sólida base de más de 100 000 suscriptores que reciben contenido HTML5 de la más alta calidad cada semana.
¿Que hay de ti? ¿Cuáles son las técnicas en las que confía para mantenerse actualizado con lo último que sucede en HTML5? Nos encantaría escuchar su opinión sobre esta pregunta. Estaríamos encantados de ampliar esta lista de recursos de la comunidad para ayudar a los mejores desarrolladores a familiarizarse con el idioma.
Divulgación: esta página contiene enlaces de afiliados externos que pueden resultar en que recibamos una comisión si elige comprar el producto mencionado. Las opiniones en esta página son nuestras y no recibimos bonos adicionales por críticas positivas.
