Las 20 mejores bibliotecas y complementos de animación jQuery 2022
Publicado: 2022-10-05¿Dónde estaría la web en este momento si no fuera por los inmensos avances tecnológicos que jQuery trajo a la mesa? A medida que avanzamos lentamente hacia un entorno JS más nativo, con el lanzamiento de ES6 y similares, también aprendemos a usar técnicas jQuery nuevas y antiguas con los nuevos marcos que usamos en nuestros flujos de trabajo. Con más de una década a sus espaldas, jQuery sigue siendo la biblioteca de JavaScript más consistente jamás construida. Funciona muy bien para hacer que la experiencia web sea dinámica. Esta carta de amor es un gran ejemplo de la dedicación de los desarrolladores front-end a esta biblioteca. Muestra cuánta alegría ha traído a la gente.
Al igual que JavaScript, jQuery siempre está evolucionando. Hay jQuery, una versión más moderna y optimizada de la biblioteca. Ofrece mejoras de rendimiento, nuevas funciones y más formas de crear para la web dinámica. Los siguientes tienen sus raíces en el jQuery original: secuencias de comandos para la gestión de carga de archivos, barras de progreso creadas con jQuery, complementos de mapa mundial creados con jQuery, complementos de notificación de sitios web (también creados con jQuery).
Ahora, avancemos al tema real de la publicación: animaciones jQuery. La web animada está creciendo rápidamente en popularidad. Las animaciones hacen que la web sea dinámica e interactiva. En muchos sentidos, se suman a la capacidad de atención de los usuarios cuando interactúan con su contenido web. Crear elementos animados y otras interfaces relacionadas con el diseño web desde cero puede ser difícil, incluso doloroso. Lo que ayuda aquí es el resumen de lo que otros están haciendo con sus animaciones jQuery y lo que tienen para compartir sobre el proceso de hacer de su interfaz de usuario una experiencia interactiva. Claro, requiere mucho trabajo, pero a medida que avanza jQuery, la creación de cosas se vuelve mucho más eficiente y efectiva.

mo.js (movimiento) es una biblioteca JS que quiere cambiar la forma en que los diseñadores crean animaciones para la web. Honestamente, solo hay un par de demostraciones disponibles, pero las demostraciones en sí mismas reflejan grandes similitudes, con contenido que parece más una caja de TV que un sitio web. Con mo.js, su contenido web de repente se vuelve altamente personalizable. También es más rico a través de animaciones y más presentable para una audiencia moderna. La biblioteca destaca por su rendimiento rápido y fluido, con una API flexible que hace que el desarrollo de animaciones sea un proceso sencillo. Es compatible con el desarrollo modular, lo que le permite usar solo las partes de la biblioteca que necesita. El proyecto es de código abierto y fomenta la retroalimentación de la comunidad. Esto conduce a un lanzamiento más rápido de versiones nuevas y más sólidas de esta biblioteca de animación.

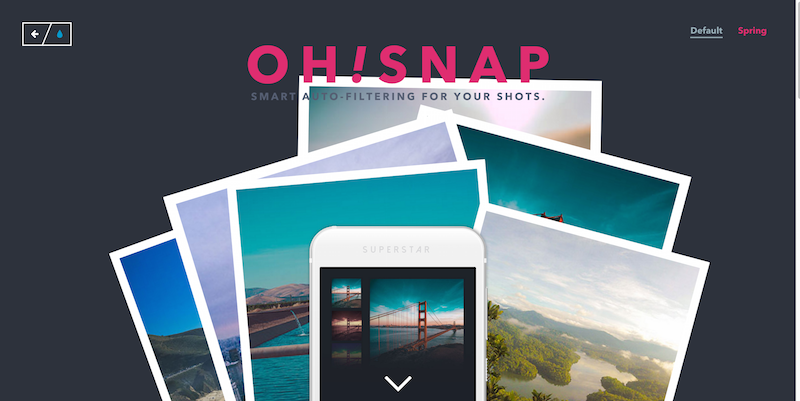
Las empresas emergentes y las pequeñas empresas progresan con capacidades de desarrollo modernas. Por lo tanto, estamos constantemente expuestos a nuevas formas de mostrar los contenidos de un sitio web. Cuando salió el paralaje por primera vez, fue algo enorme. Ahora, los desarrolladores están buscando una manera de hacer que todas las páginas sean interactivas y fluyan entre sí. La pila de Polaroid podía saltar de un elemento a otro sin perder el foco. Bastantes sitios web ya emplean esta técnica. El equipo de Tympanus analiza una startup en particular que usa este método y explica cómo lograr el mismo efecto en su sitio web/proyecto.

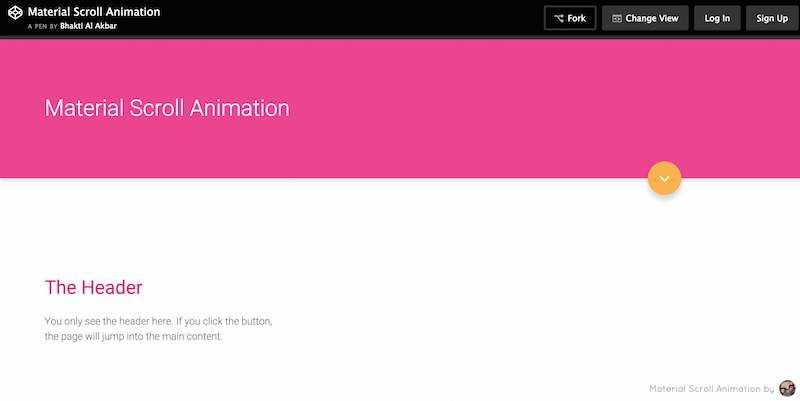
La exposición al diseño de materiales crece minuto a minuto. Proporciona muchas maneras de jugar con el contenido. Los resultados pueden ser realmente revolucionarios con la combinación de buenos JS y CSS. Esto es muy atractivo para los desarrolladores modernos. Bhakti Al Akbar ha codificado la "Animación de desplazamiento de material", un efecto de desplazamiento creado por Material Design que primero muestra el encabezado del contenido que está a punto de ver y luego ofrece un botón deslizante simple que descubrirá el contenido real de ese encabezado en particular. Esto crea una experiencia emocionante de explorar nuevos contenidos. jQuery es un magnífico “lenguaje.

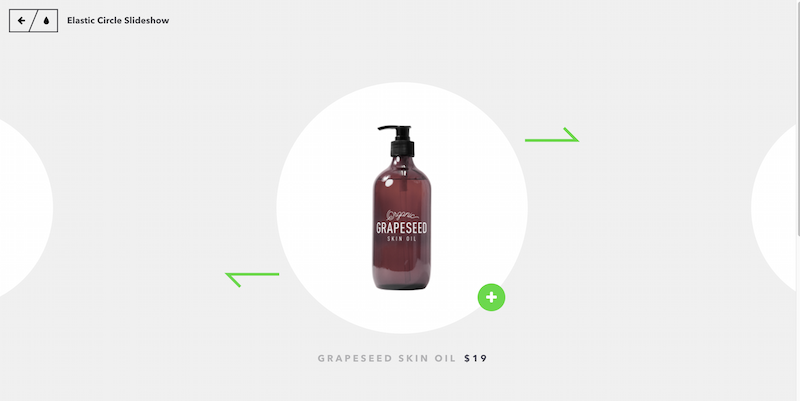
¡Cuanto más rápido, mejor, o al menos, cuanto más suave, mejor! Smooth es el otro nombre de las propiedades CSS3 modernas, también HTML5. La suavidad es lo que hace que los sitios web se destaquen. Es por lo que los desarrolladores front-end continúan esforzándose. La presentación de diapositivas de Elastic Circle podría ser la presentación de diapositivas más fluida hasta la fecha. Pasa los elementos rápidamente sin causar pérdida de atención o incomodidad para el usuario. Esta presentación de diapositivas en particular es una excelente alternativa para sitios de escritorio y móviles. Para explorar completamente este gran efecto de animación jQuery, deberá descargar el código fuente completo.

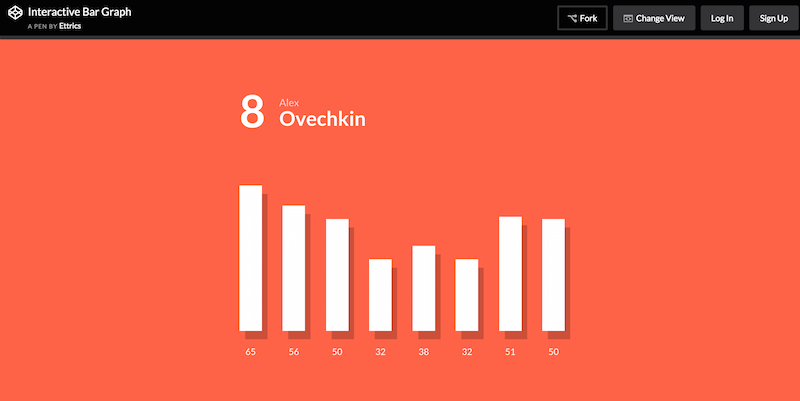
jQuery es muy apreciado por quienes trabajan con cualquier cosa relacionada con estadísticas, análisis y análisis. jQuery puede brillar en esas áreas. Puede ayudar a crear algunos aspectos en versiones más flexibles de sí mismos. Esta pieza particular de código nos intrigó. Ettrics es un usuario PRO en CodePen, que comparte excelentes cosas, en particular el gráfico de barras interactivo, una nueva forma de usar animaciones para potenciar sus tablas y gráficos. El gráfico de barras interactivo le permite armar diferentes líneas de tiempo de datos. Con una acción interactiva (como un clic del mouse), descubra los datos particulares sobre un gráfico de barras específico. Es una forma maravillosa de hablar sobre deportes y otros juegos en los que los jugadores confían en las estadísticas de resultados.

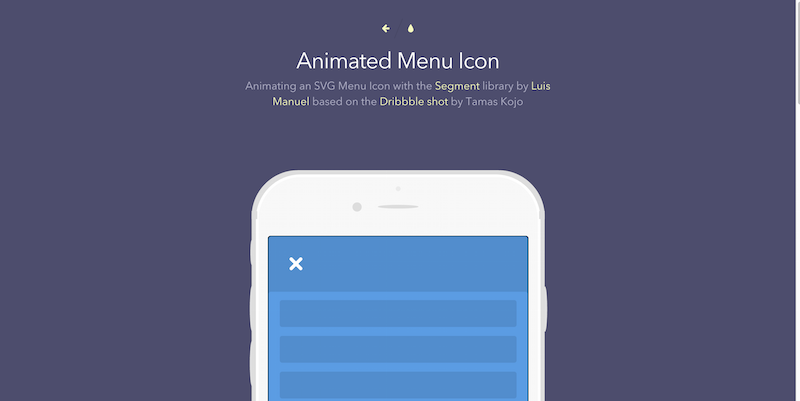
Segment es una clase de JavaScript que permite a los desarrolladores dibujar y animar rutas SVG. Esto, a su vez, les permite crear contenido visual SVG animado. Gracias a su flexibilidad y facilidad de uso, ha sido una biblioteca muy utilizada en el desarrollo moderno. Este tutorial le muestra cómo usar Segment directamente para crear un ícono SVG animado del menú de navegación de su sitio. Esta es una parte esencial de cualquier sitio web. Una vez que complete este tutorial y comprenda cómo funciona Segmento + SVG, se enfrentará mejor a otras situaciones en las que se requiere contenido animado. Además, jQuery hace que este proceso sea perfecto.

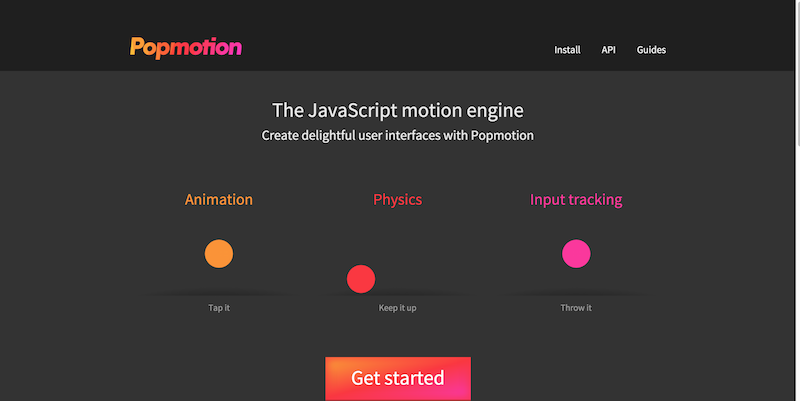
Popmotion trae física complicada a su flujo de trabajo de diseño web. Animaciones, movimientos físicos y seguimiento de entrada son los tres ejemplos principales que se pueden ver en la página web de Popmotion. Sin embargo, no es difícil entender cómo funcionan. Popmotion se utiliza para impulsar el movimiento de una interfaz de usuario. Tiene soporte nativo para CSS, atributos DOM y rutas SVG y SVG. Se puede utilizar con cualquier API que acepte valores numéricos.

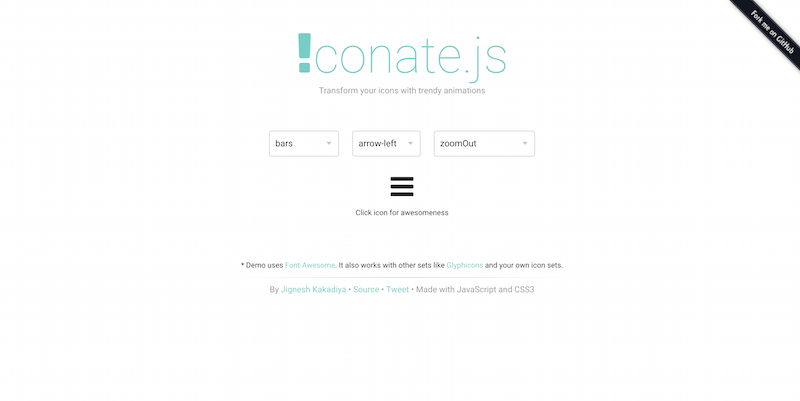
Nos encanta el enfoque de Iconate.js, es una forma única de combinar íconos de fuentes existentes, agregar efectos JS existentes e incorporar una plataforma increíble. Iconate.js le permite seleccionar dos íconos diferentes, el primer ícono y el segundo ícono, lo que le brinda la opción de elegir entre diferentes efectos de desvanecimiento y luego probar cómo se vería. Entonces, una vez que haga clic en el primer icono, aparecerá el efecto de desvanecimiento, cambiando del icono n.º 1 al icono n.º 2. Esto puede ser particularmente útil para hacer transiciones de flechas y botones en su sitio web.

Lo que comenzó como un proyecto de grandes esperanzas se convirtió en uno de los proyectos JS más exitosos de todos los tiempos. D3 es una biblioteca JS para la web que permite la manipulación de diferentes documentos basados en datos reales. D3 proporciona componentes visuales complejos que puede usar para mostrar datos de varias maneras. Aún así, cualquier usuario experimentado de D3 sabrá que esta biblioteca también se centra en gran medida en las animaciones, busque transiciones animadas cuando lea la documentación y los artículos en línea. Independientemente del tipo de datos que tenga, con D3.js puede combinar el poder de HTML5, CSS3 y SVG para crear impresionantes exposiciones de datos para su navegador.


¿Quiere animar varios eventos al mismo tiempo y no sabe cómo hacerlo? Animatic.js le permite animar todo su sitio web mientras le da a cada elemento su configuración y enfoque de animación únicos.

Los spinners y los cargadores son fáciles de hacer que su sitio web se sienta un poco más animado, un poco más en el lado positivo. FakeLoader.js quiere que todos accedan a cargadores y giradores simples que pueden agregar como transiciones de página. La parte divertida, integrar esta biblioteca es tan fácil que incluso los usuarios de WordPress podrán hacerlo, una biblioteca tan hermosa, sería una pena no aprovecharla.

Nos encanta cuando los desarrolladores llaman a sus cosas "magia"; en muchos sentidos, es mágico, especialmente para aquellos sin experiencia en desarrollo web. La biblioteca ScrollMagic le permite hacer ciertas animaciones basadas en la ubicación actual del desplazamiento del usuario. Según su barra de desplazamiento, puede usar ScrollMagic para activar o iniciar una determinada animación una vez que el usuario llega a una determinada parte del sitio web. Une un elemento específico del sitio web a una ubicación particular y déjalo allí según el movimiento de los usuarios, o muévelo junto al usuario. ScrollMagic también ayuda a agregar Parallax a su sitio web y hacer otras cosas geniales.

jQuery tiene su propio motor de animación para transformaciones y otras cosas interesantes. Por lo tanto, no sorprende que exista DrawSVG. Es una biblioteca jQuery para animar las rutas del contenido SVG. Es liviano y le pide que especifique las rutas y deje que la biblioteca haga el resto.

En el diseño web, la estructura de construcción de cosas nuevas se divide en dos partes diferentes. Los primeros son los desarrolladores clandestinos que se centran en aprender sobre un idioma en particular y superar sus límites. El segundo son las grandes corporaciones y empresas con los recursos necesarios para crear contenido único y revolucionario, como animaciones únicas. Por ejemplo, Twitter usa un ícono de corazón animado. Este es un gran problema porque millones de personas usan Twitter. Debido a que muchas personas están expuestas a estas animaciones, se da cuenta de que cada vez es más seguro usar contenido visual dinámico dentro de un sitio web y que los usuarios lo aprecien. En esta demostración, Tympanus muestra cómo usar la biblioteca mo.js (a continuación) para crear animaciones interactivas con un efecto sorpresa.

Esta biblioteca es un enfoque único para cambiar y voltear su contenido web. El menú desplegable de la demostración ofrece más de 50 opciones únicas de formas de animar su contenido. Aquí se requiere una codificación cuidadosa porque es muy poco probable que las páginas grandes y dinámicas se carguen rápidamente sobre una animación simple. Sin embargo, aquellos que deseen usar esto con cuadrículas de imágenes y galerías, adelante. Es una de las mejores soluciones interactivas que existen.
Bibliotecas de animaciones premium para jQuery
No es fácil ser un desarrollador libre. Aún así, los elogios recibidos de la comunidad a menudo superan las largas horas dedicadas a construir algo verdaderamente único, y no hace falta decir que las bibliotecas y los ejemplos relacionados con la animación toman mucho tiempo. Por lo tanto, un gran apoyo para los desarrolladores y diseñadores cuyo trabajo se ha compartido en este resumen hasta ahora, ahora es el momento de pasar a las herramientas y bibliotecas premium, y ver qué más podemos encontrar que las personas están creando y poniendo en marcha activamente. rebaja. Disfrute de las siguientes bibliotecas tanto como disfrutó de las gratuitas.

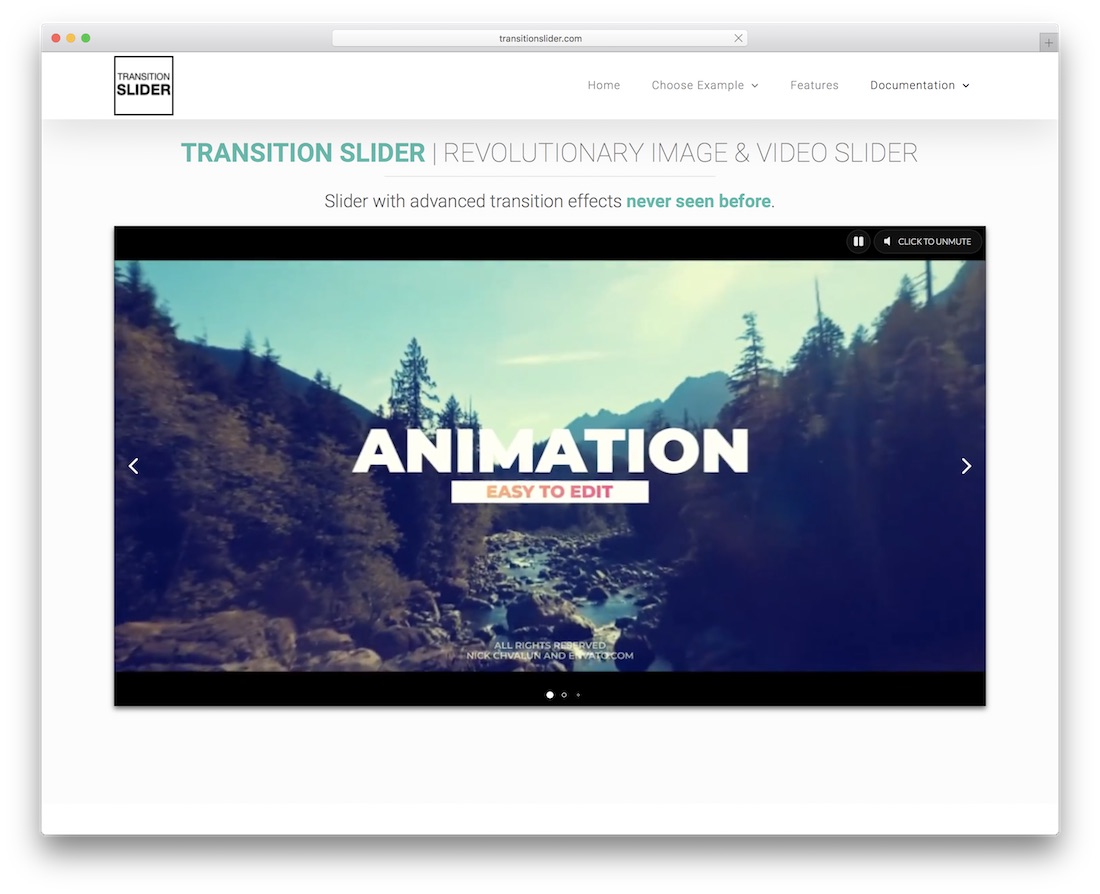
Si está buscando formas de mejorar la experiencia de su sitio web, es posible que desee agregar un control deslizante ordenado y moderno. Póngalo en la primera página, en la mitad superior de la página, y puede crear una primera impresión sólida que alentará a todos sus visitantes a seguir navegando y aprendiendo más sobre su presencia en línea. Una vez que dicha herramienta es Transition Slider. Ofrece numerosos efectos de transición diferentes que dejarán boquiabiertos a todos. El complemento funciona bien con contenido de imagen y video, lo que garantiza un fuerte impacto.
A primera vista, Transition Slider es como cualquier otro control deslizante clásico. Sin embargo, una vez que te sorprende con las potentes características y funciones que presenta, el resto se convierte en historia. También es completamente personalizable para ajustarlo y hacer que cumpla con los requisitos de su web. También funciona en todos los dispositivos móviles y navegadores web modernos. Agrega una presentación de diapositivas y marca la diferencia.

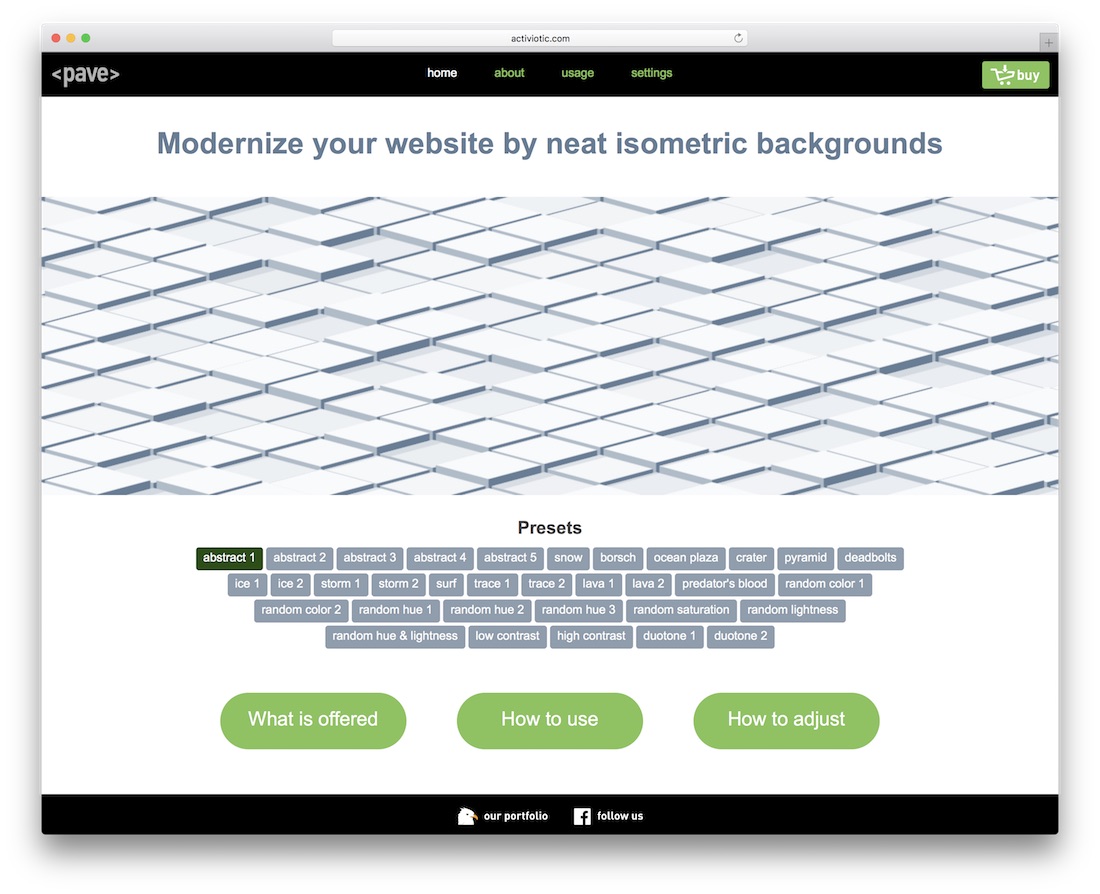
En lugar de mantener tu fondo aburrido, haz un cambio con Pave. Es una herramienta simple de emplear que creará fondos isométricos interactivos. Pave crea una experiencia divertida que mantendrá a tus invitados cerca por más tiempo. Incluso podrían encontrarse jugando con los efectos durante una buena parte del tiempo antes de profundizar en su contenido. Confía en mí, eso sucedió cuando aterricé en la página de vista previa en vivo de Pave.
Las características de Pave son efectos 3D, animaciones fantásticas, disponibilidad 100% móvil y compatibilidad total entre navegadores. El proceso de instalación, así como la gestión y el mantenimiento, son un juego de niños. Por supuesto, puede modificar los diseños como mejor se adapte a sus necesidades y requisitos. En otras palabras, aumente su marca a un nuevo nivel con Pave y dispare su experiencia de usuario.

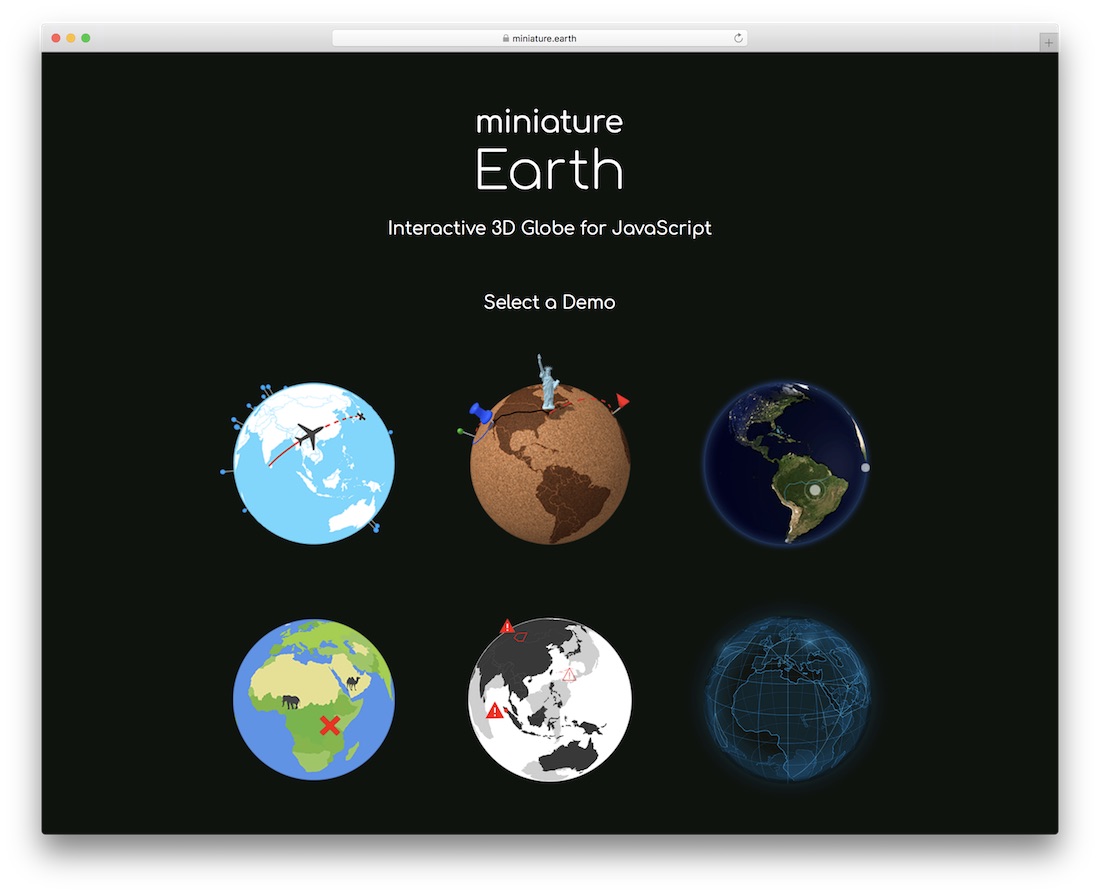
Este próximo seguramente despertará su interés. Y funcionará mejor si está involucrado en un proyecto relacionado con viajes, incluso educación, juegos, clima y noticias. Tu imaginación definirá para qué quieres usar la Tierra en Miniatura. Y el nombre del complemento se explica por sí mismo. No es más que un globo 3D interactivo para JavaScript. Lo que es genial sobre el complemento es que solo hay un archivo para cargar, sin desorden.
Puede utilizar un montón de diferentes variaciones de globos interactivos para mejorar la experiencia. Por ejemplo, podría estar escribiendo sobre su aventura de viaje, y cuando el usuario se desplaza y lee el contenido, la Tierra en miniatura se comunica, gira y muestra propiedades animadas. La Tierra en miniatura tiene marcadores incorporados, pero puede personalizar el diseño para que coincida con las normas de su marca.
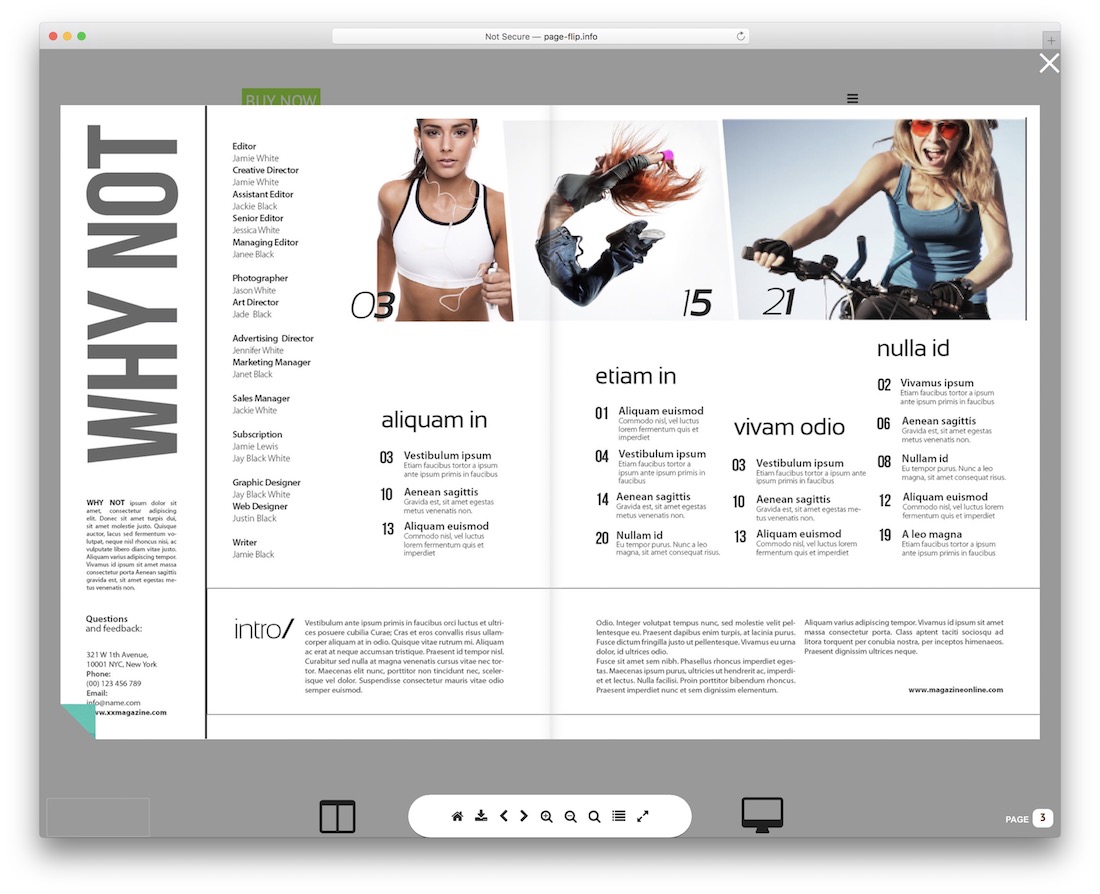
Ámbar Flipbook

Si desea darle vida a las cosas en su sitio web con un flipbook, Ambre Flipbook es el complemento que debe considerar usar. Puede usar esta herramienta para exhibir lo que quiera, desde libros electrónicos hasta catálogos, lanzamientos de nuevos productos, historias, lo que sea. Ambre Flipbook lee archivos PDF con facilidad y los convierte en hermosos flipbooks para su conveniencia. Por supuesto, el resultado también será receptivo y flexible, y funcionará perfectamente en todos los dispositivos y navegadores web modernos.
Algunas ventajas más de Ambre Flipbook incluyen enlaces profundos, lightbox, vista de una sola página, zoom de pellizco, enlaces salientes y soporte completo para idiomas RTL. Tenga en cuenta que Ambre Flipbook solo carga las páginas actuales, por lo que el rendimiento es rápido y prometedor.
Háganos saber si le gustó la publicación.
