Los mejores consejos para personalizar un sitio web de WordPress + ejemplos de controles deslizantes y Tuts
Publicado: 2021-01-31¡Hola, chicos! En estos días estoy ocupado personalizando un sitio web de WordPress para una clínica determinada, y ahora he decidido compartir con ustedes algunos consejos interesantes y útiles sobre la personalización del sitio web.
Por supuesto, no tengo permitido revelar el nombre de la clínica, así que voy a difuminar y tachar su logo y algunos de los textos en las instantáneas de esta publicación. A pesar de esto, tengo la libertad de compartir las cosas útiles sobre cómo crear una página de inicio de un sitio web genial usando las opciones del Personalizador de WordPress, así como las posibilidades ilimitadas que brinda Slider Revolution y el creador de páginas WPBakery.
Entonces, ¡comencemos!
Tengo un tema de WP con 5 variaciones de página de inicio, varios tipos de diseños para Acerca de nosotros y diferentes páginas de productos. Como la funcionalidad de WooCommerce no es necesaria para este sitio, solo he usado diseños para las páginas de inicio y de información.

Lo primero que debe hacer es elegir qué página se mostrará como página de inicio. De forma predeterminada, la página de inicio del tema mostraba las últimas publicaciones del blog,


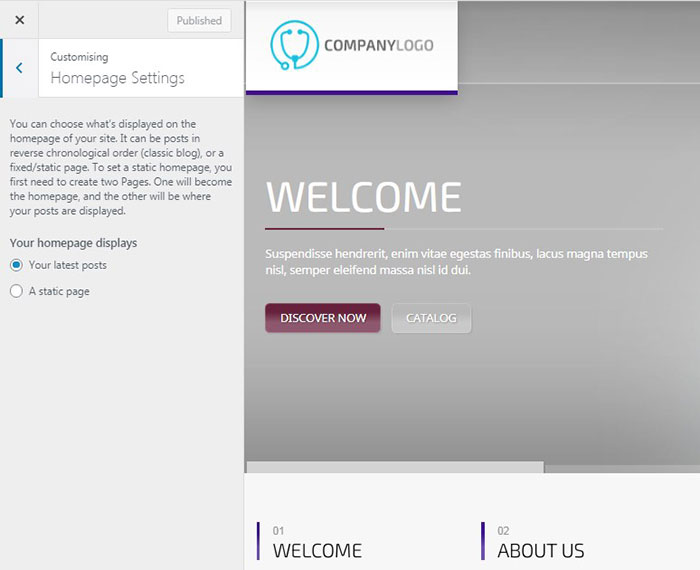
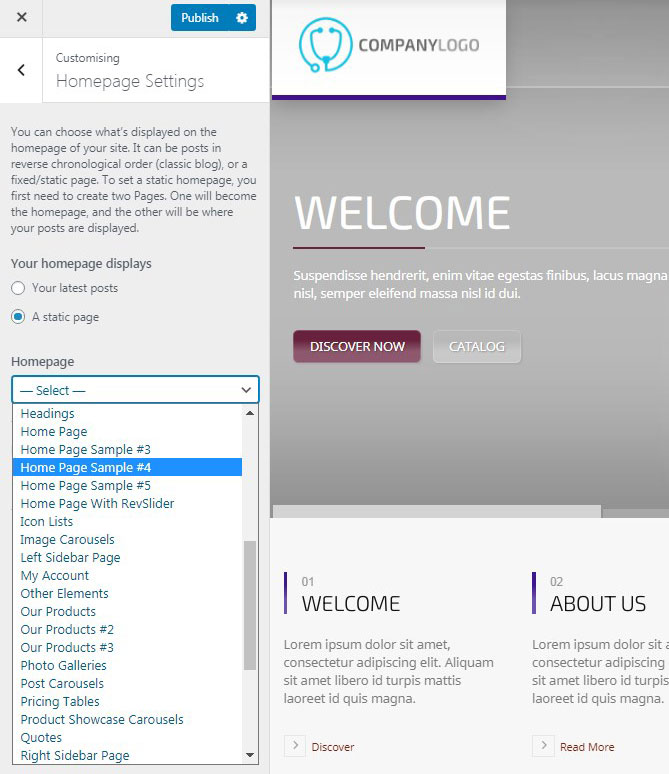
pero si desea reemplazarlo con algo más, debe ir a la configuración de la página de inicio en su Personalizador de WP y elegir una 'Página estática' en lugar de 'Sus últimas publicaciones' y luego seleccionar la página requerida para que se muestre en el menú desplegable menú.

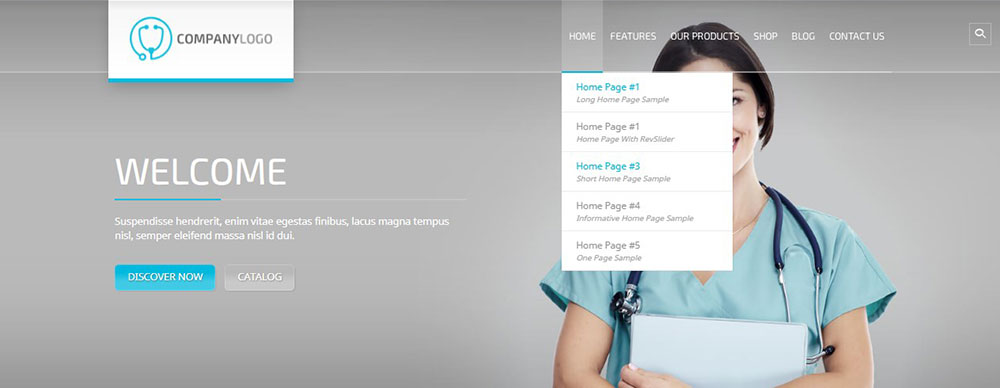
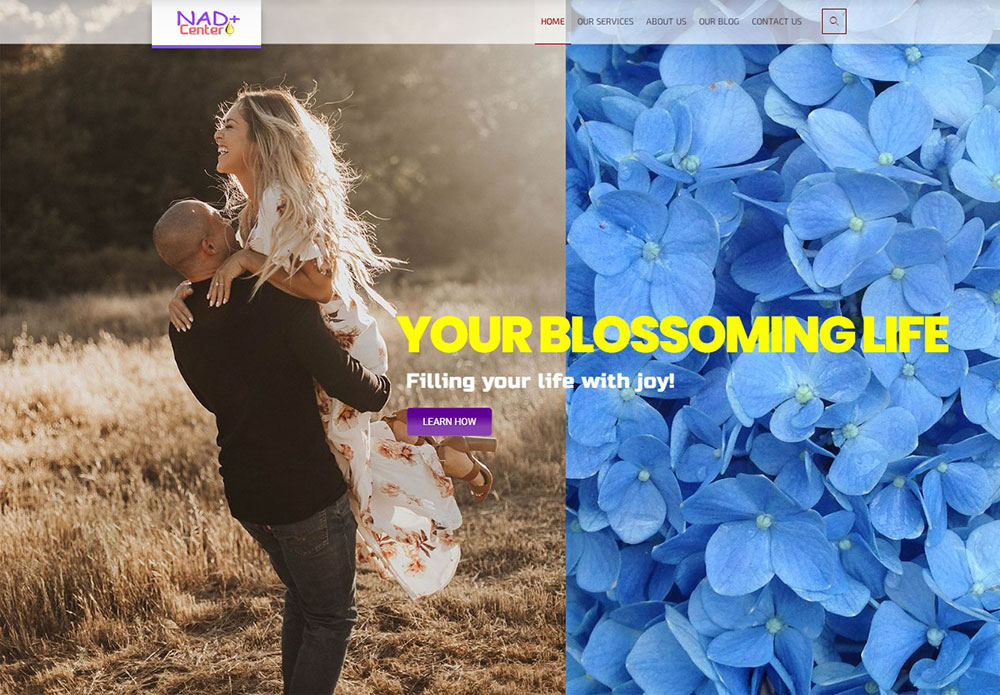
El hecho es que me gusta el control deslizante de la cuarta página de inicio con una niña deslizándose desde la parte inferior y el título deslizándose de izquierda a centro, pero la estructura de la página en sí no era tan apropiada. Así que resolví crear una estructura personalizada debajo del control deslizante elegido.

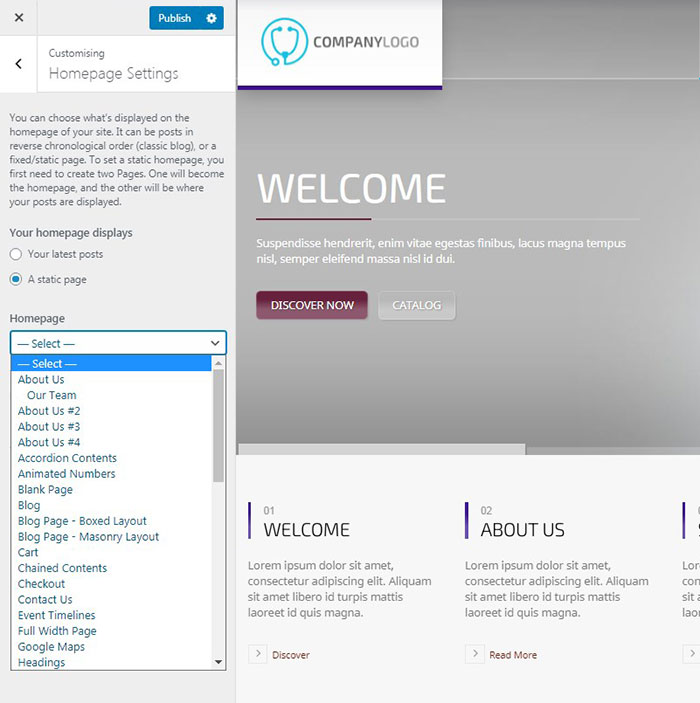
Así que fui a WP Customizer y seleccioné la muestra de página de inicio n.º 4 de la lista desplegable del menú de página estática.

Ahora puedo cambiar el control deslizante y construir la estructura de mi página de inicio usando los bloques de Composer.
Opciones de revolución del control deslizante
Independientemente del control deslizante predeterminado que elija, puede cambiar sus efectos de animación y transiciones, cambiar su color, fondo, texto, imágenes y otras características.
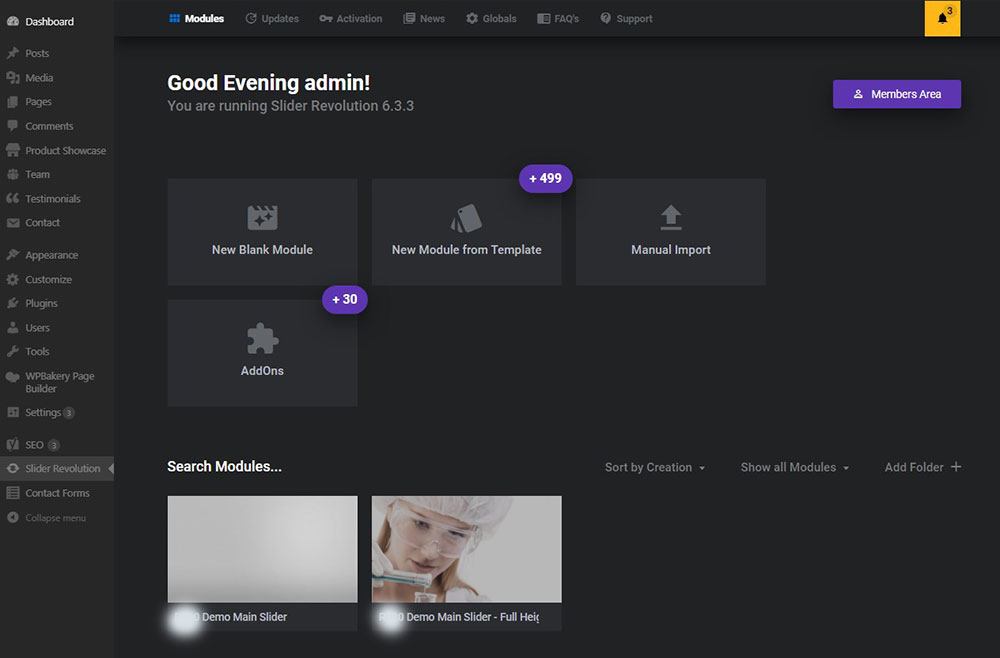
Para editar el control deslizante, vaya al menú Slider Revolution en su panel de WP y seleccione el control deslizante principal en la sección Módulos. También puede crear un nuevo módulo en blanco en lugar de usar las capas de una demostración ya preparada que ofrece su tema de WP actualmente activo.

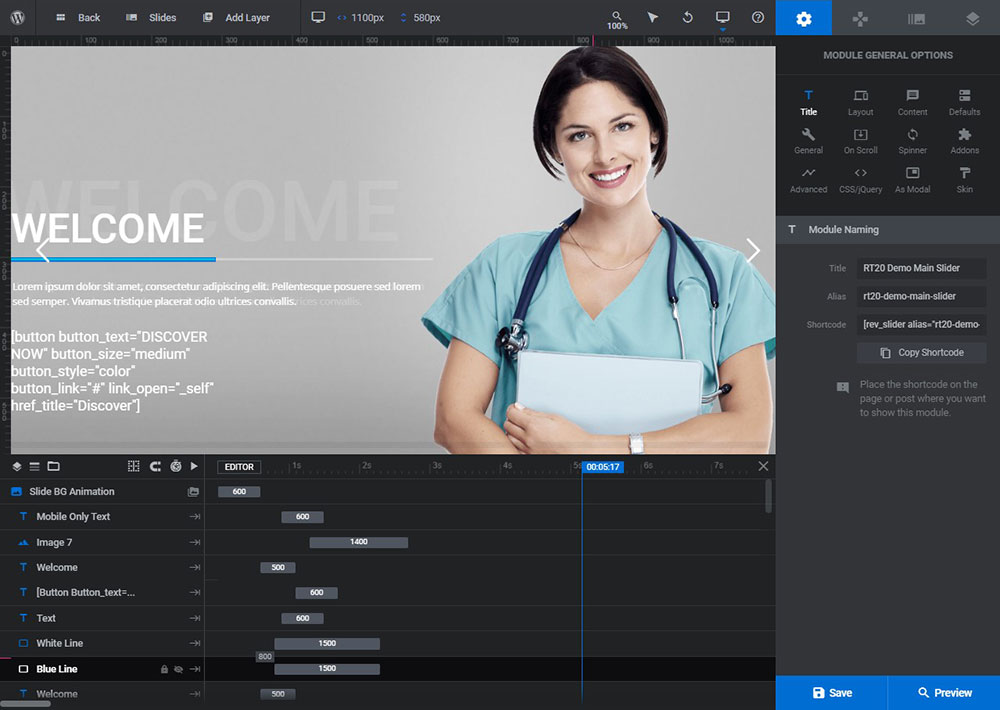
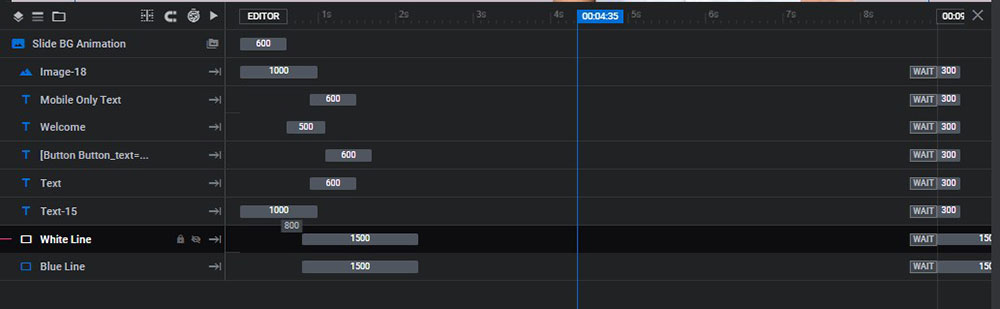
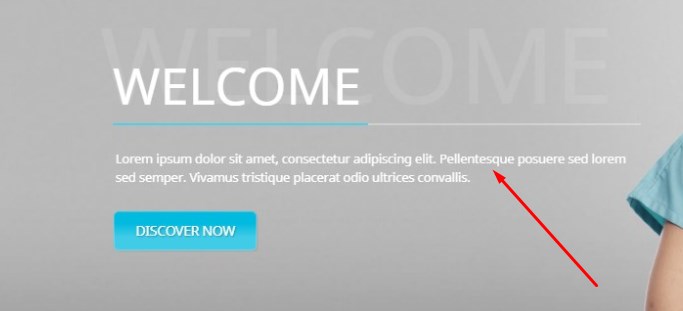
Así es como se veía el control deslizante de forma predeterminada. Incluía el fondo gris, una imagen, una inscripción y su sombra, así como un botón en el que se puede hacer clic.

Esto es lo que se incluye en la lista del Control deslizante: las líneas azules y blancas son las líneas personalizadas que se pueden mover, reemplazar, puede cambiar su color, ancho y largo. Se utilizan para resaltar y subrayar el texto del pie de foto.

Puede establecer el tiempo de cada elemento para que aparezcan uno por uno en un orden determinado, simplemente mueva el depurador cerca de cada capa y configúrelo como prefiera.
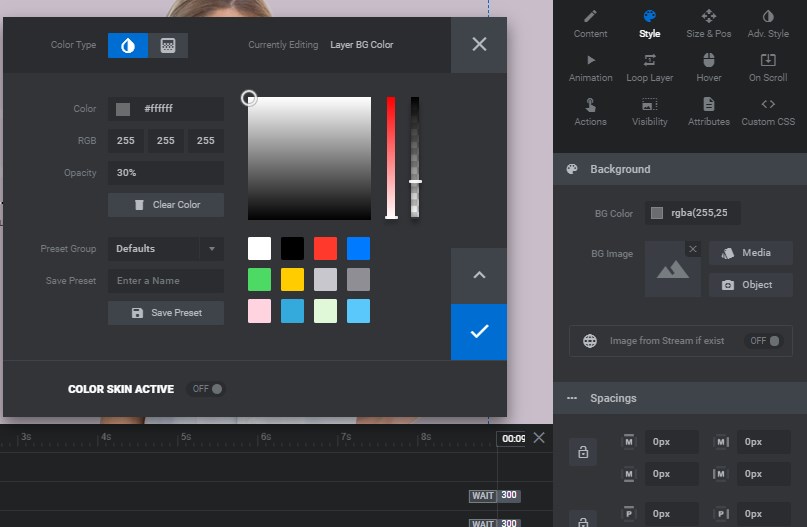
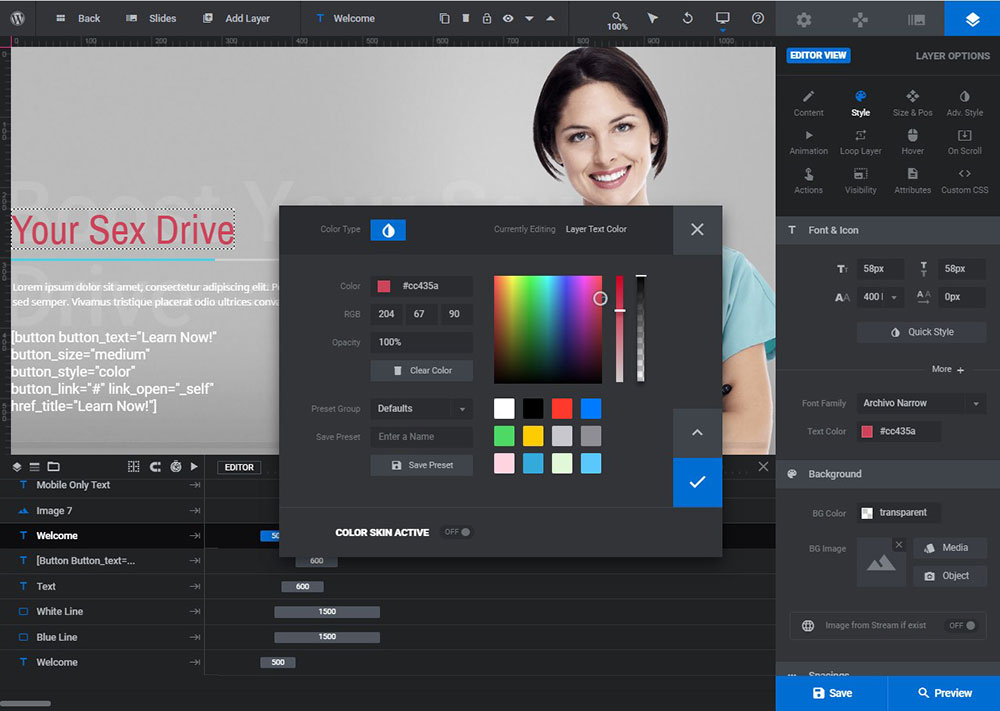
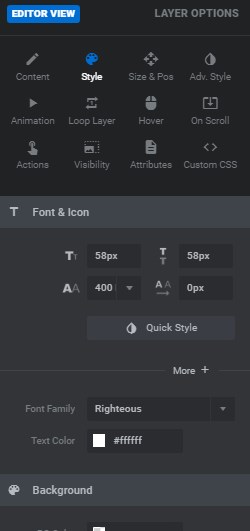
El color se cambia en Opciones de capa -> Estilo -> Fondo -> Color de fondo. En la sección de estilo del editor de opciones de capa de Revolution Slider, puede cambiar los espacios, el borde y otras opciones.

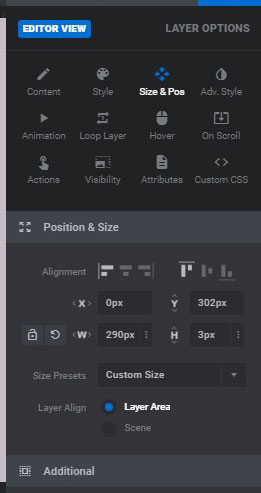
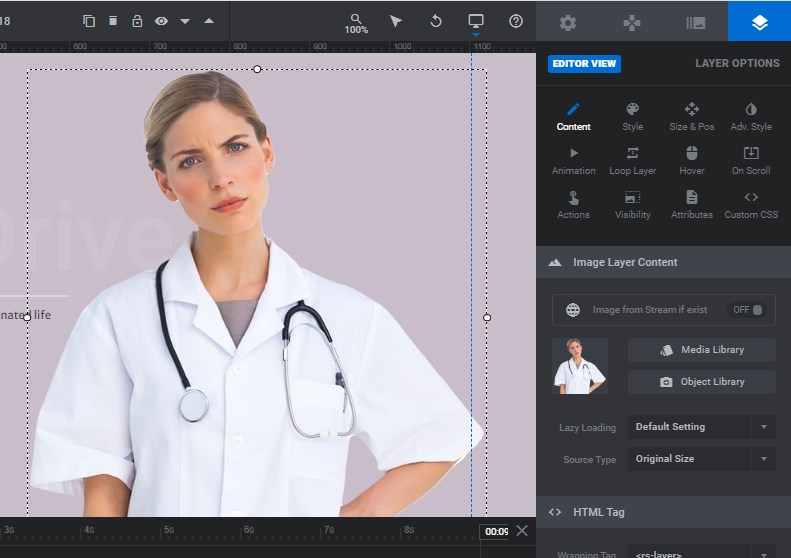
Las opciones de capa son el área principal que incluye todas las opciones que puede usar al editar el control deslizante. Aquí puede cambiar la posición y el tamaño de la capa de cada diapositiva y cambiar todo lo que voy a hablar más adelante.

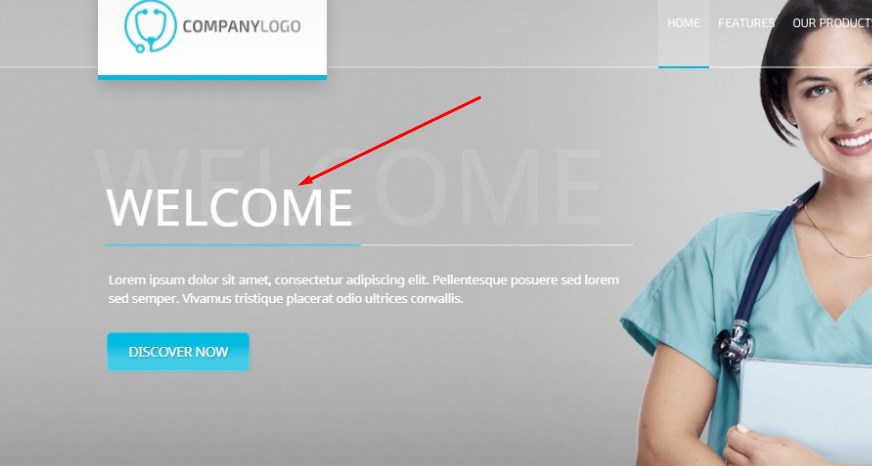
Entonces, aquí ve el texto de Bienvenida que es el título principal (el título),

el texto, que es la leyenda más pequeña debajo del título,

el texto adicional que juega el papel de la sombra del título aquí,

y la imagen que se carga en el control deslizante como una capa separada.

Por supuesto, puede cambiar el color de cada texto, el texto en sí, los tipos de fuente del texto y más. Puede arrastrar y soltar y reemplazar sus textos, imágenes y cualquier elemento en el control deslizante.

Los estilos se cambian en la pestaña Opciones de capa -> Estilo de Slider Revolution.

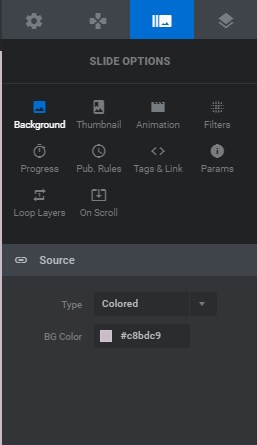
Resolví seleccionar el fondo de color para cada diapositiva por separado. Entonces, tengo tres diapositivas diferentes con diferentes imágenes, subtítulos y fondos. El fondo de cada diapositiva debe seleccionarse en el menú Opciones de diapositiva -> Fondo de Slider Revolution.

Puede seleccionar el fondo de la imagen y cargar cualquier imagen personalizada de la biblioteca de medios para crear el fondo en forma de textura, una foto estándar o cualquier otra imagen que desempeñe el papel de tablero de respaldo debajo del texto de su título.

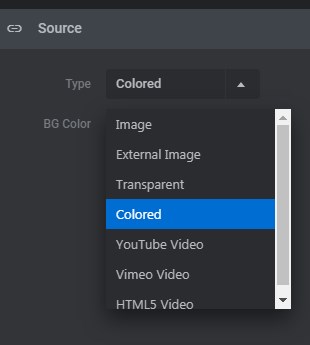
Revslider permite seleccionar el fondo del video, el fondo transparente o cualquier otro también.

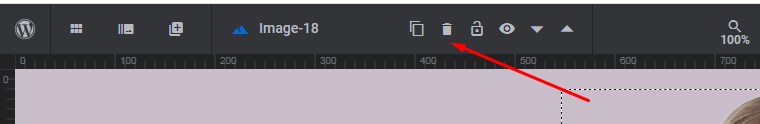
Después de elegir el fondo de color, subí la nueva imagen en lugar de la predeterminada. Simplemente haga clic en la imagen predeterminada y presione el botón 'Eliminar' en su teclado o seleccione una capa requerida y haga clic en el ícono de la papelera de reciclaje en el panel superior del tablero del control deslizante.

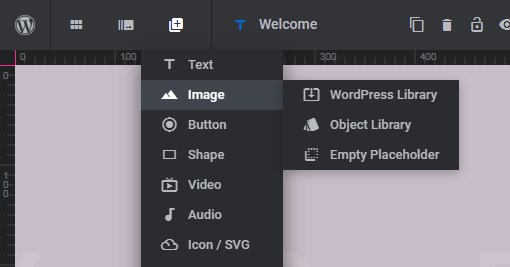
Después de eso, haga clic en el ícono más en el mismo panel y elija una nueva capa para agregar.


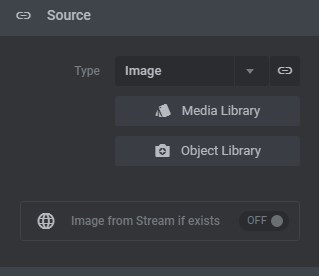
Si se trata de una imagen, seleccione la fuente desde la que desea que se cargue. Seleccioné la biblioteca de medios y cargué una nueva imagen personalizada con un fondo transparente en lugar del predeterminado.

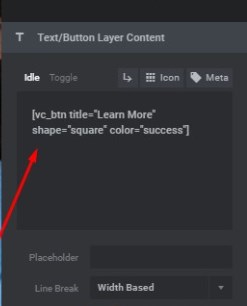
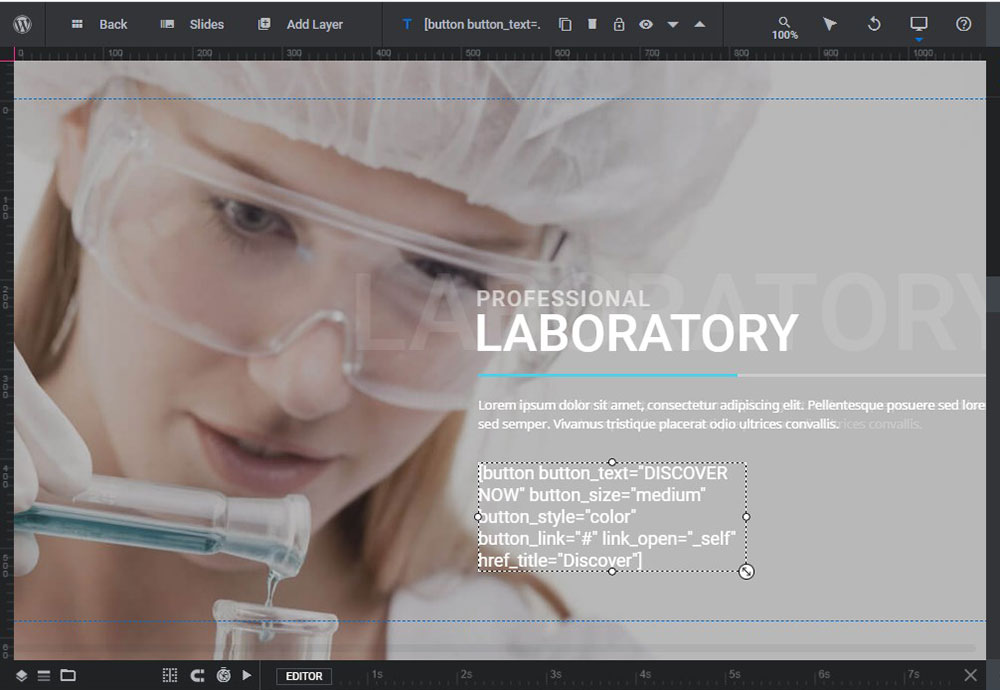
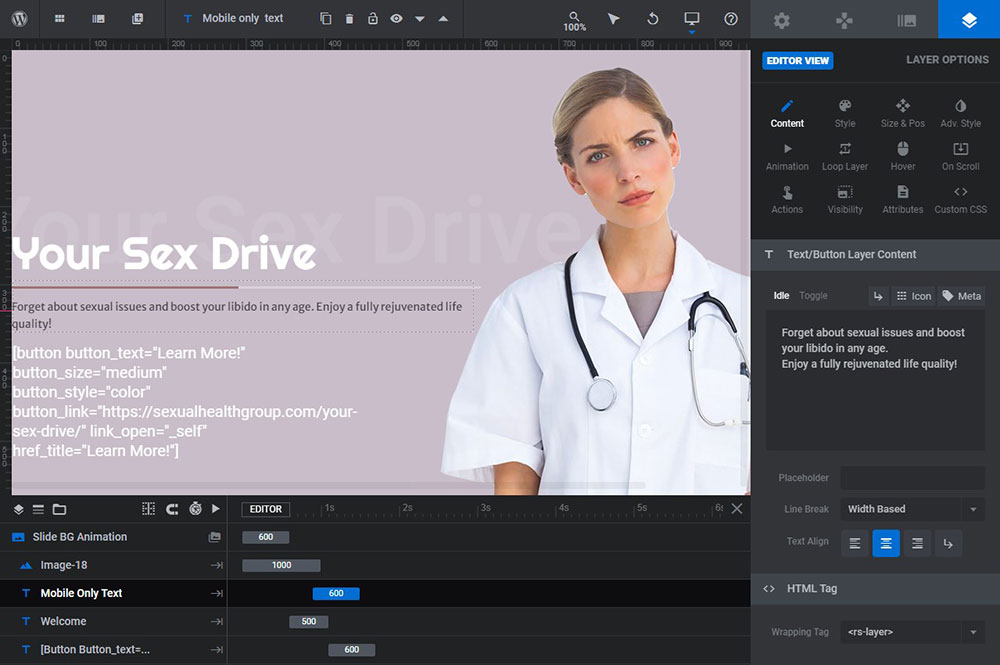
Por supuesto, puede editar fácilmente el texto del botón en la capa correspondiente e insertar el enlace en lugar del signo '#' para que se pueda hacer clic en el botón y para que lleve al usuario a una página determinada. El botón se puede crear por separado con la ayuda de un generador de páginas e insertarse en forma de código abreviado en la sección de contenido de la capa del botón.

Su shortcode puede verse diferente, por ejemplo, como en la instantánea a continuación. Depende de qué módulo de botón de una lista de bloques de creación de páginas elija y cómo lo personalice.

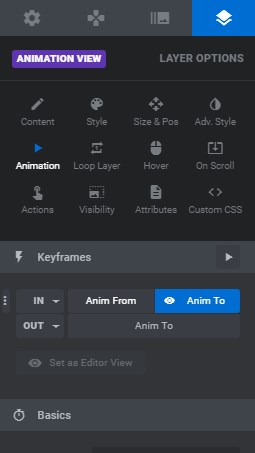
Puede seleccionar cualquier animación para cada capa del control deslizante en el menú Opciones de capa -> Animación y luego seleccionar la pestaña 'Anim from' o 'Anim to' para elegir el efecto animado.

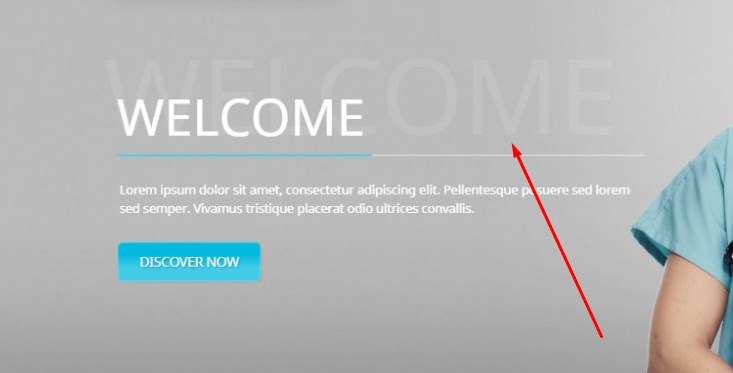
He seleccionado el efecto de transición 'diapositiva larga desde abajo' en mi control deslizante para que la imagen aparezca en la diapositiva de forma inesperada.

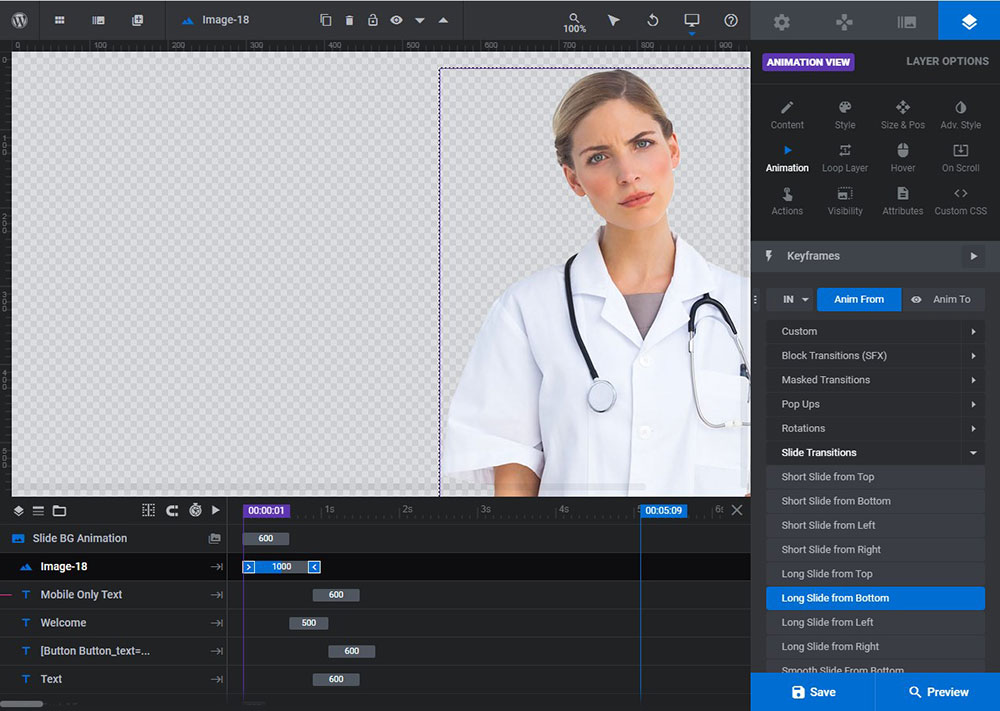
También debe verificar la capacidad de respuesta de su control deslizante para asegurarse de que se vea bien en todos los dispositivos.

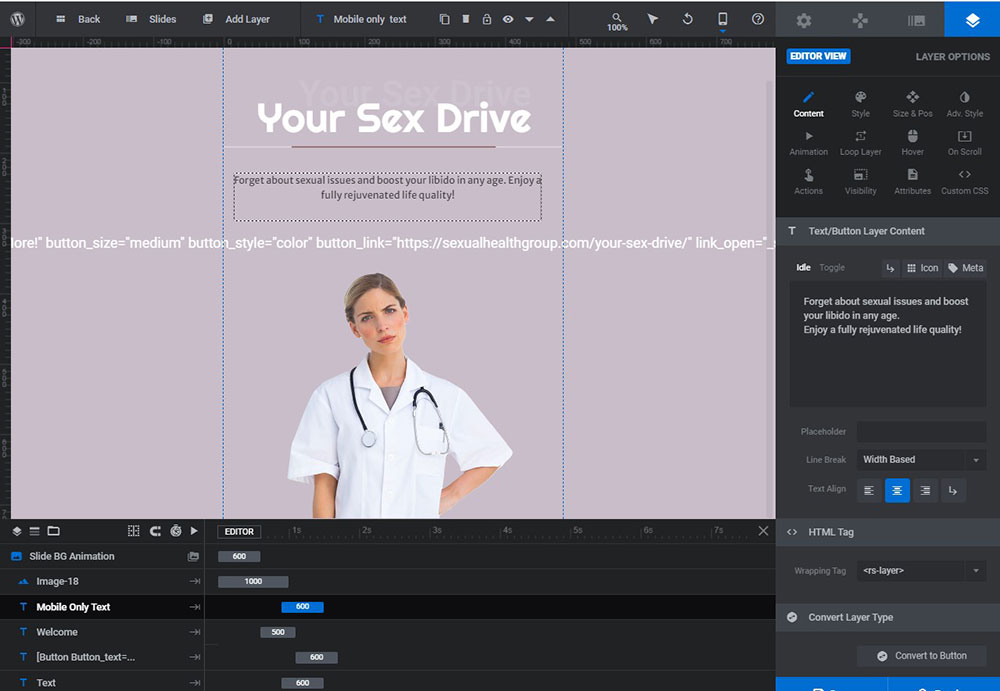
Hay un texto solo para dispositivos móviles que se edita por separado y especialmente para la vista móvil de su control deslizante. Puede crearlo usted mismo o elegir un tema de WP listo para usar con capas solo para dispositivos móviles dentro del control deslizante de demostración.

En la vista móvil, debe reorganizar su imagen para que se vea lo suficientemente bien en la pantalla vertical y estrecha.

Así que cambié la fuente de un texto de bienvenida, el texto en sí y su sombra, así como también cambié el texto del título, su color y estilo. Cambié el color de una línea azul y la convertí en una línea roja, cambié el color de fondo y cargué una imagen personalizada. He seleccionado la animación para mi imagen y subtítulos.

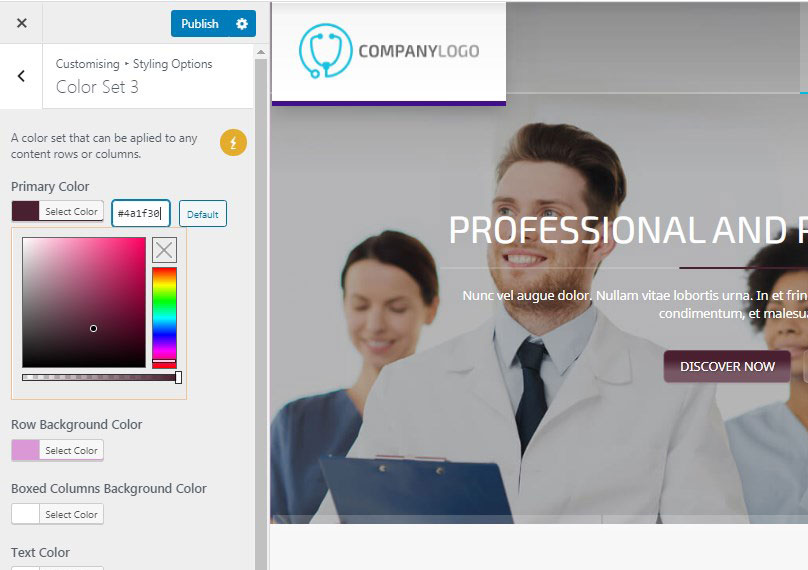
También cambié algunas opciones de estilo en el Personalizador de WP (Apariencia -> Personalizar) para reemplazar el esquema de color del sitio web que cambió el color de todos sus botones, fuentes y algunos otros elementos.

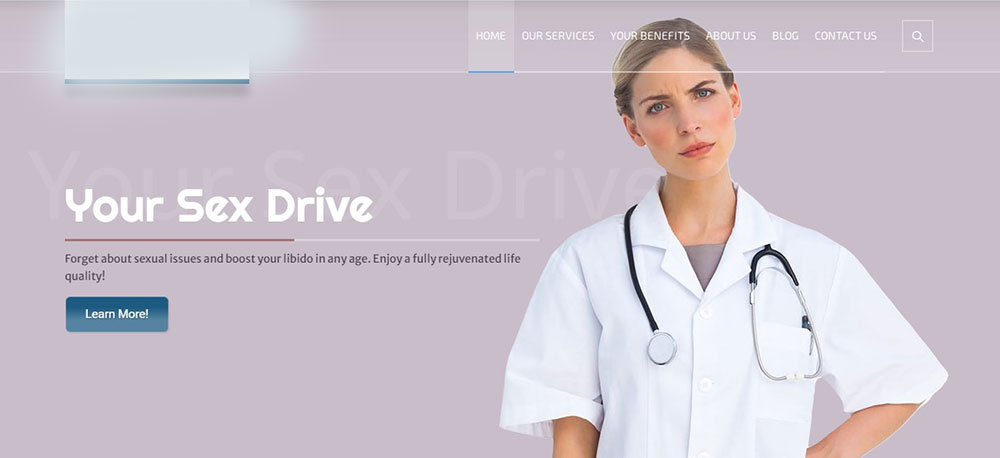
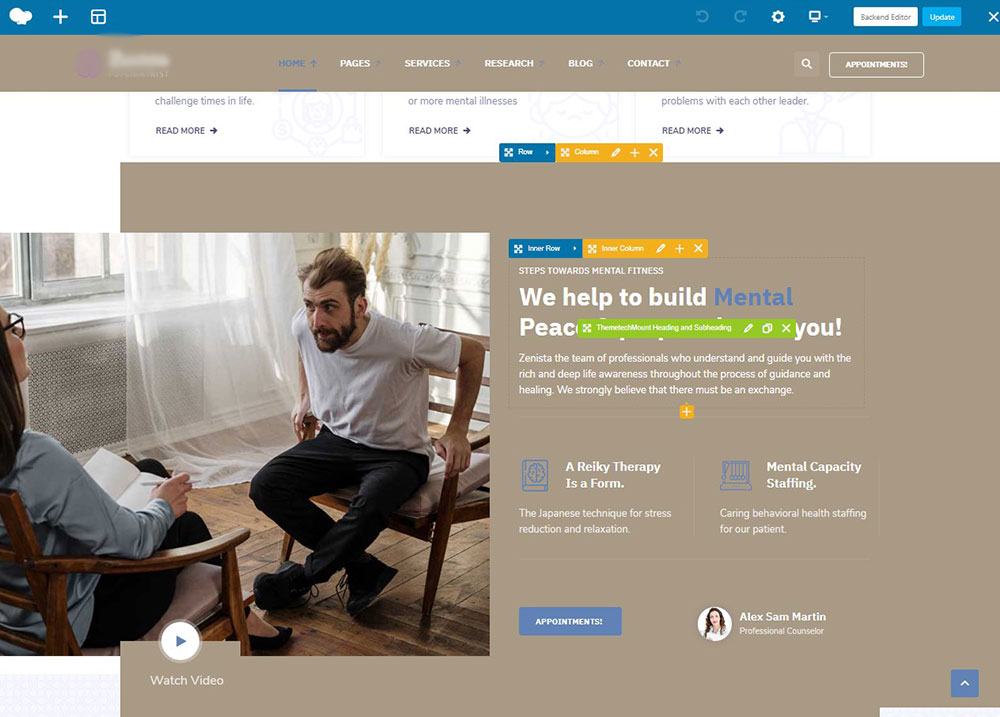
También reemplacé el logotipo estándar con uno personalizado (pero no importa porque lo desenfoque aquí), así que esto es lo que tengo:

Esta es solo la primera diapositiva porque no puedo revelar el diseño general y todas las diapositivas que he creado, pero asegúrese de que sean geniales gracias a las posibilidades que ofrece Revolution Slider y especialmente a las 'transiciones de diapositivas' que me ayudaron a crear efectos
¡Actualización de abril de 2021!
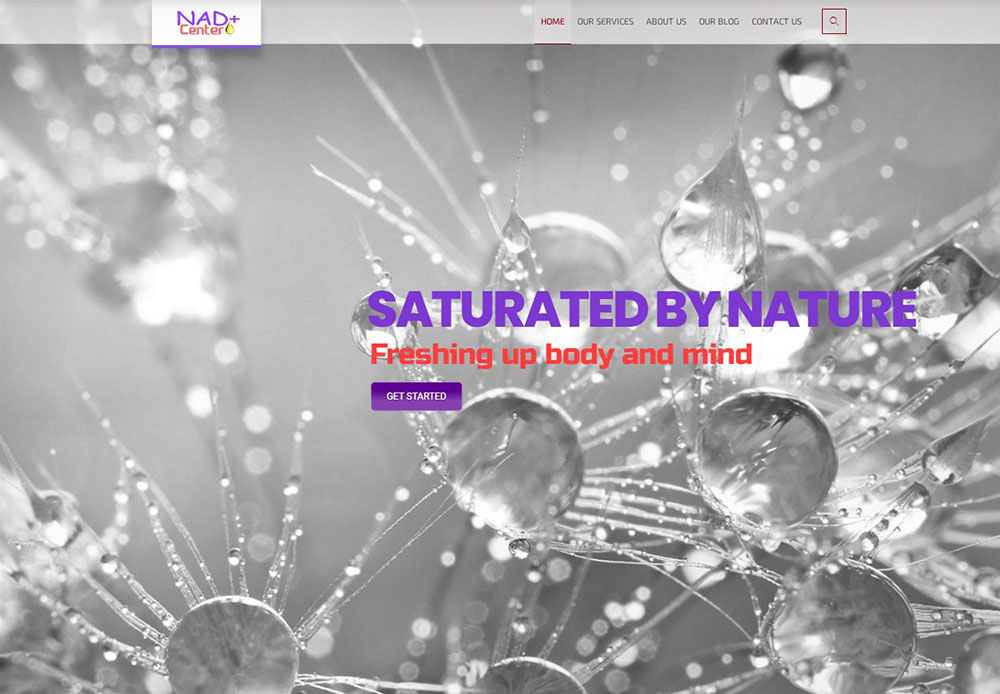
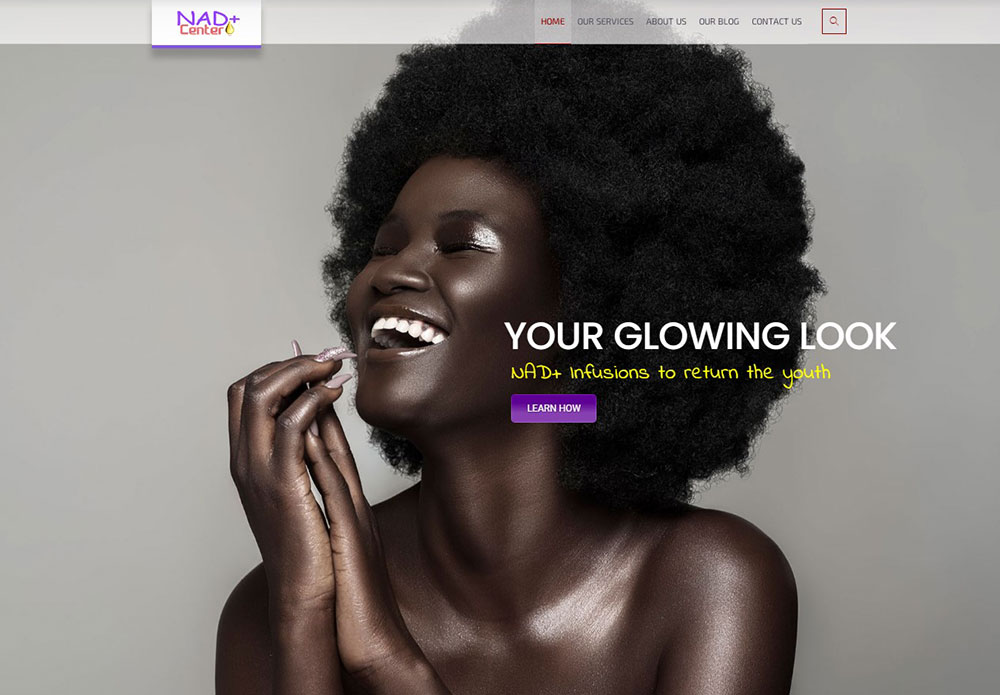
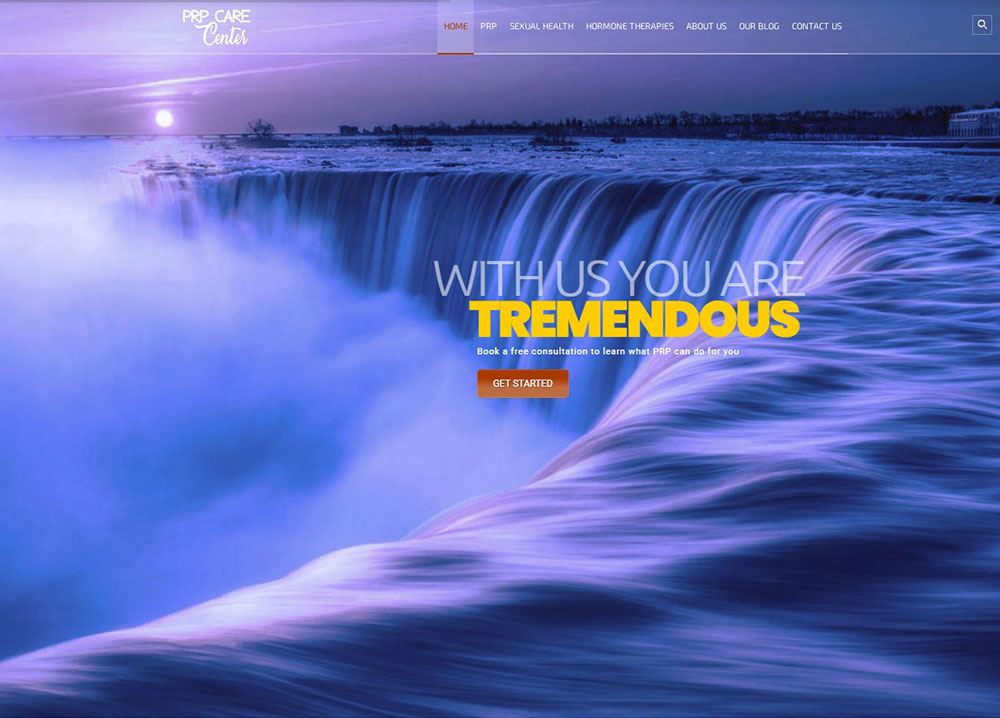
Ahora puedo compartir algunos ejemplos más de controles deslizantes que hice solo para probar las posibilidades de Revolution Slider 6. Algunos de ellos están disponibles en los sitios en vivo, algunos de ellos se eliminaron o se eliminarán de los sitios en vivo tan pronto como juegan solo el papel estético, mientras que algunos propietarios de sitios web necesitan más conversiones y prefieren reemplazar las diapositivas en el encabezado con algunas imágenes estáticas o formularios de contacto. Es por eso que acabo de resolver compartir mis trabajos con ustedes aquí, incluso si no estarán disponibles en ningún sitio. Aquí están:





Las instantáneas no muestran los efectos y animaciones que usé allí, así que aquí también hay un video. Este es uno de mis últimos trabajos:
Menú principal y estructura de la página
Como puede ver en el control deslizante de la página de inicio personalizada, también reconstruí el menú estándar y lo reemplacé por uno personalizado. Aquí está una de mis publicaciones más antiguas sobre la creación de menús de WP. Sin embargo, explica cómo agregar elementos al menú desde la lista de páginas.
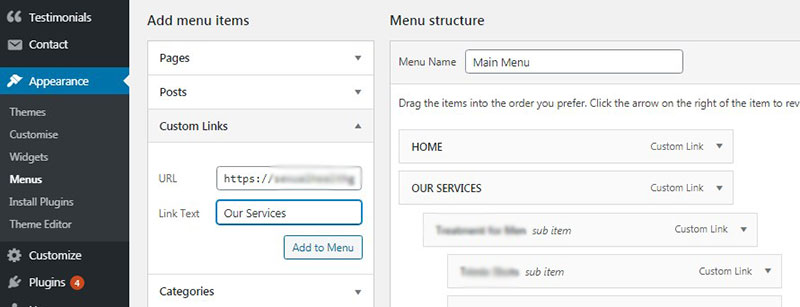
En ese sitio web actual, utilicé los enlaces personalizados para crear los menús principal y de pie de página. Simplemente seleccione la pestaña 'Enlaces personalizados' en la sección 'Agregar elementos de menú', agregue una URL y el texto del enlace y luego haga clic en el botón 'Agregar al menú'. Si desea crear subelementos, simplemente arrastre y suelte los elementos del menú y colóquelos debajo de los elementos principales del menú. ¡Todo es fácil!

Ahora he decidido cambiar la estructura de la página inicial de la demostración n.° 4 de la página de inicio que he elegido como mi página estática y reemplazarla con una estructura personalizada.
Crear una estructura de una página es bastante fácil con la ayuda del generador de páginas WPBakery o el generador front-end de Elementor. Este tema en particular se basa en el de WPBakery.
Supongo que probablemente sabe cómo usar y mover los módulos de este constructor, así que se lo recordaré brevemente.
Como sabe, el creador de páginas de WPBakery ofrece opciones de edición de front-end y back-end. El siguiente tema solo tiene el backend, pero los más nuevos también tienen posibilidades de edición en el front-end.

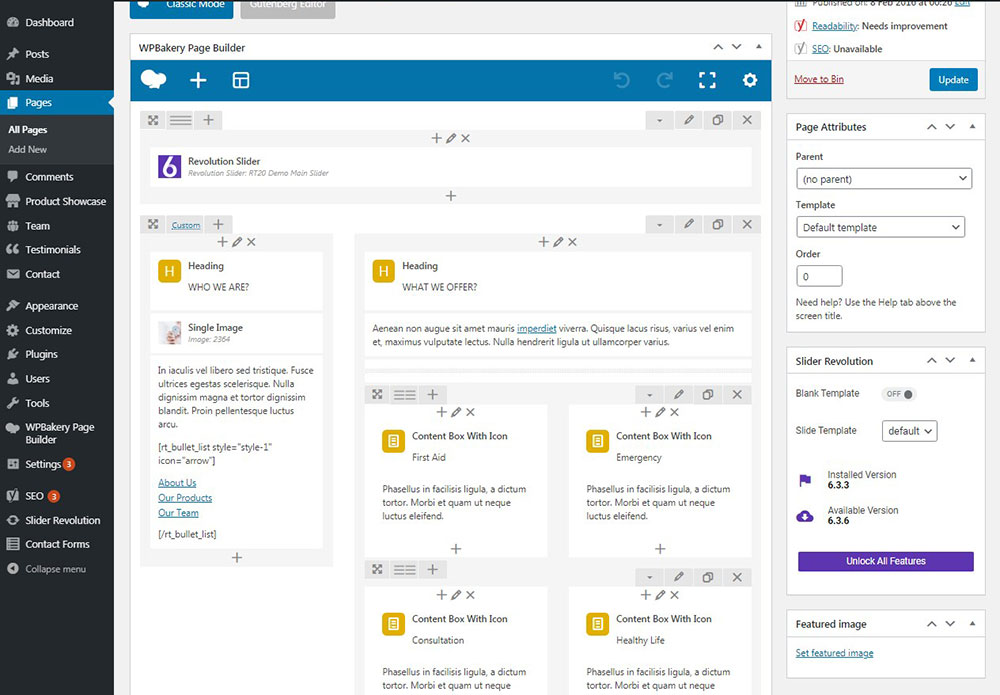
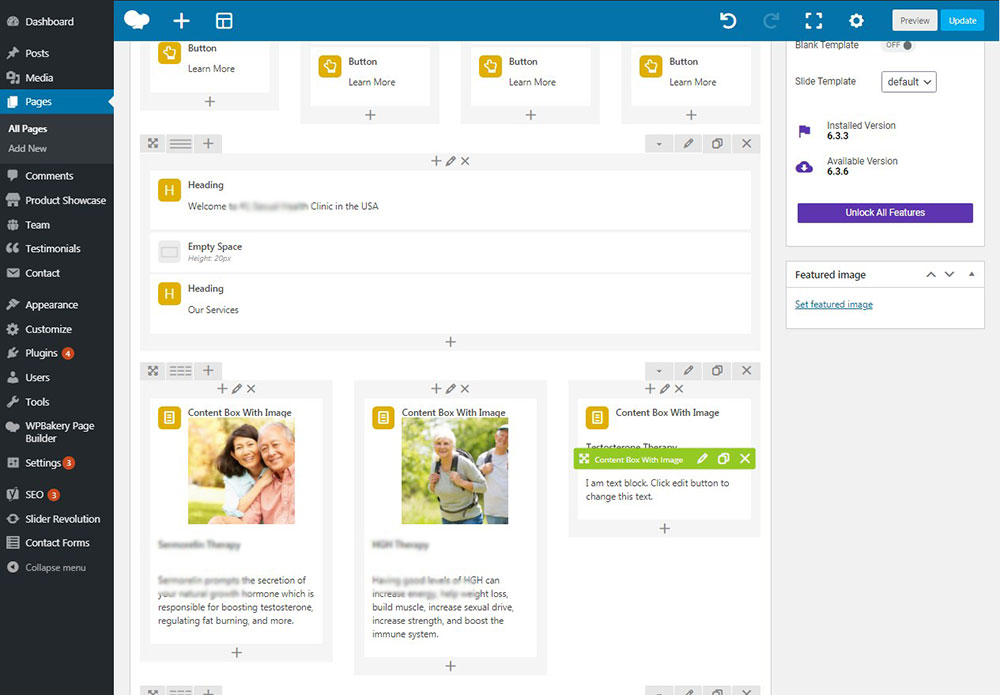
Esta es la estructura por defecto de la página de inicio:

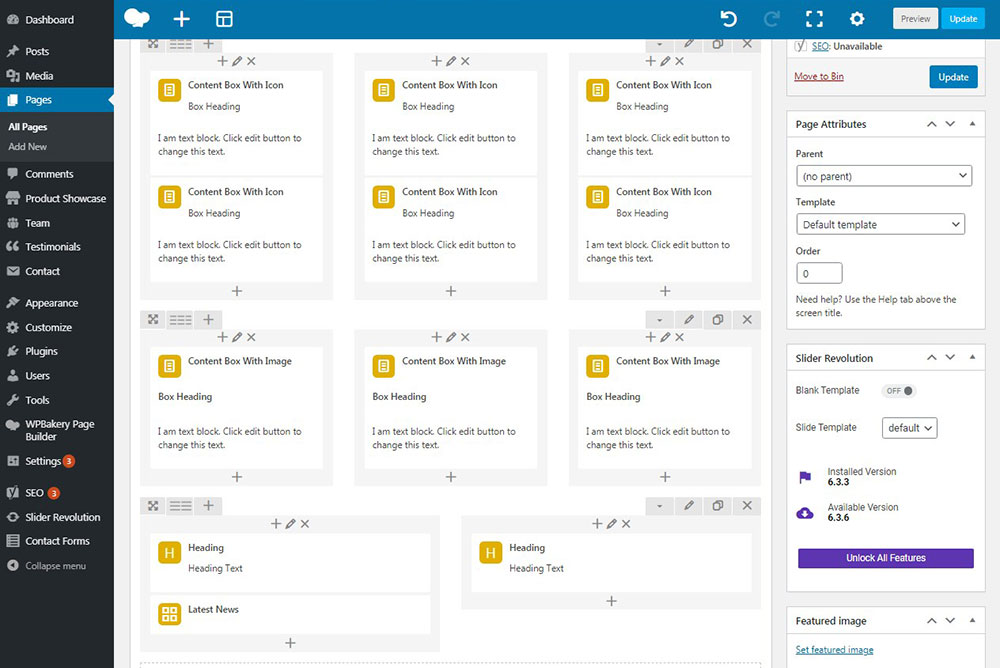
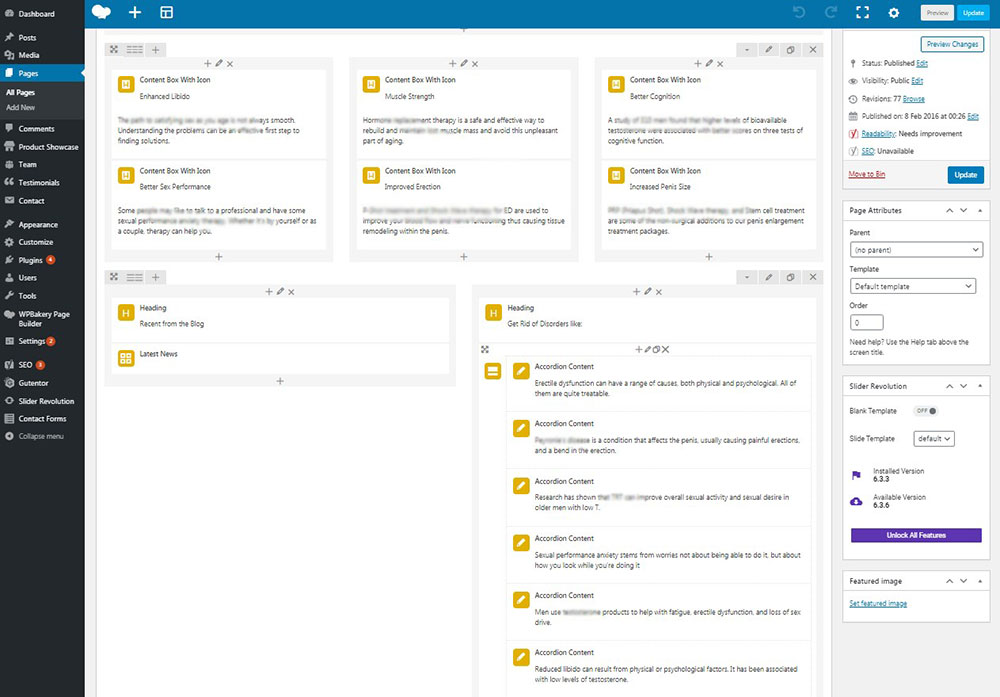
Y seleccioné una cantidad diferente de encabezados seguidos, agregué cuadros de contenido con íconos y cuadros de contenido con imágenes, así como contenido de acordeón y carruseles de testimonios para crear una estructura de página personalizada.

Agregar un módulo, como sabe, es una tarea bastante fácil: simplemente haga clic en editar con el botón 'Editor de backend',

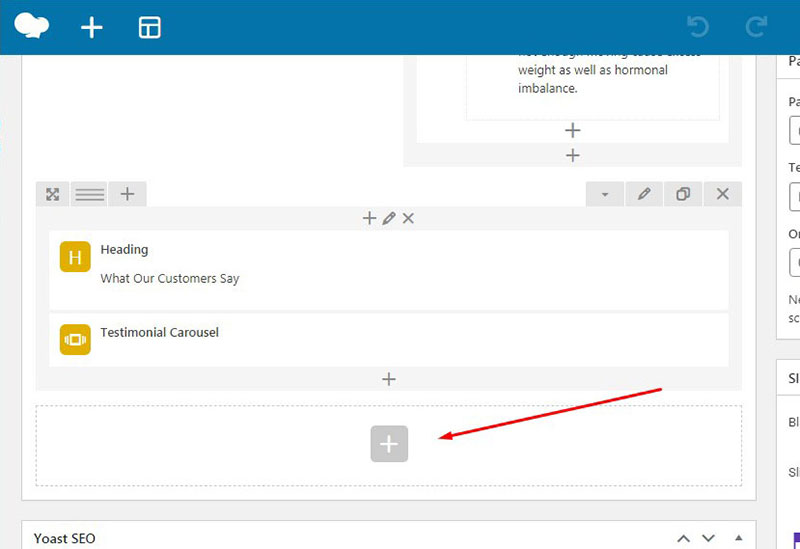
y luego haga clic en el ícono '+' en la página para agregar un módulo de la lista. Después de eso, puede comenzar a editar cada módulo para crear una estructura para su página.


Si desea volver al editor de WP, simplemente cambie al modo clásico.

Una vez que haya agregado un módulo, puede seleccionar la cantidad de módulos que se ubicarán en una fila haciendo clic en el icono correspondiente.

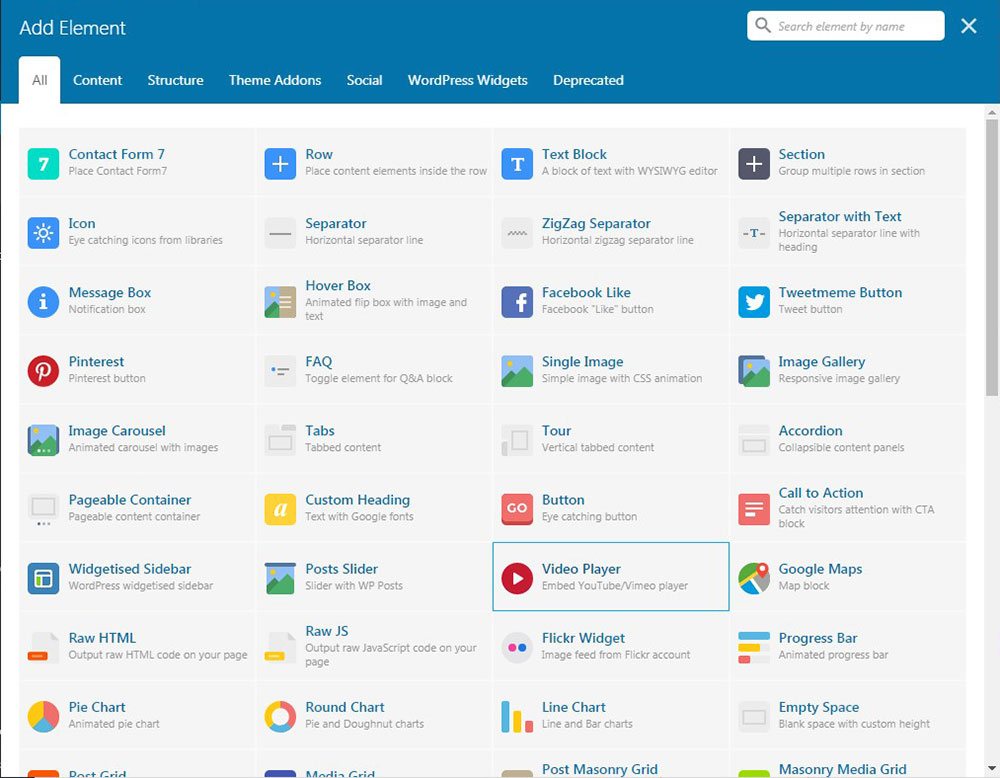
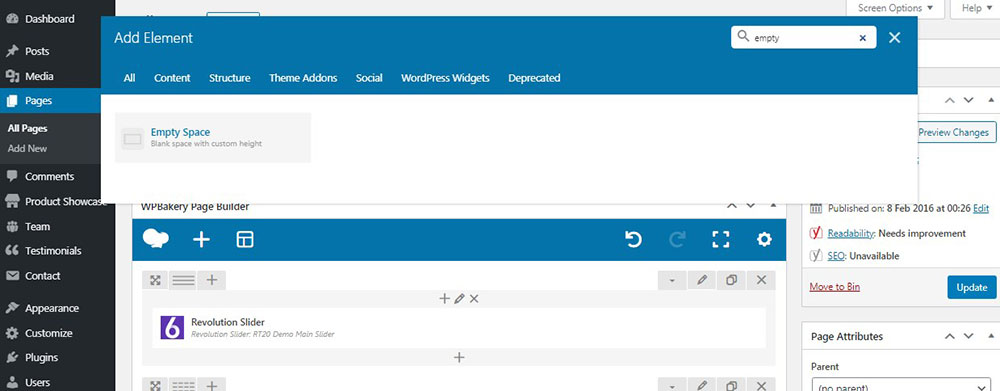
Puede buscar fácilmente un módulo requerido en la lista de módulos y elegir el necesario para insertarlo en la página.

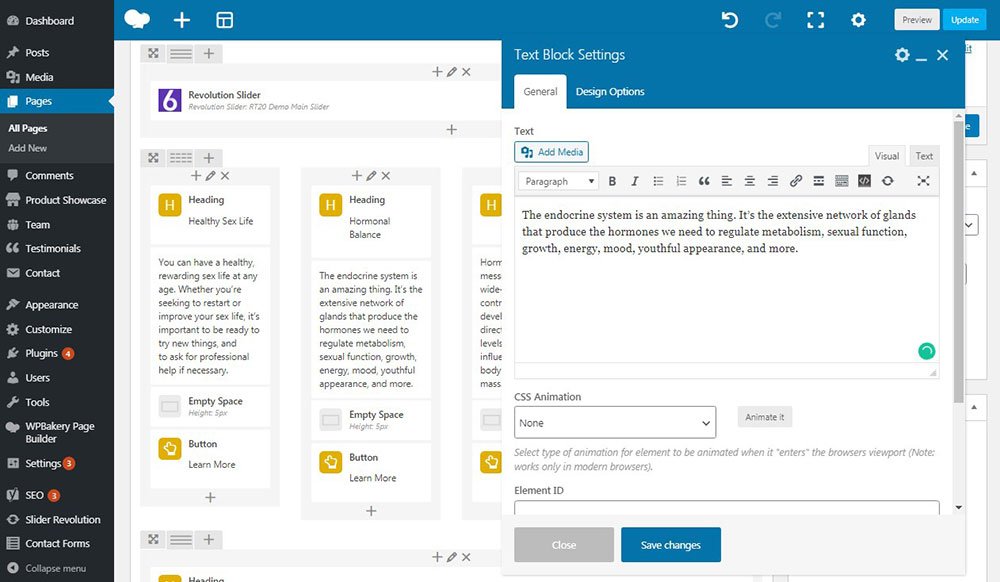
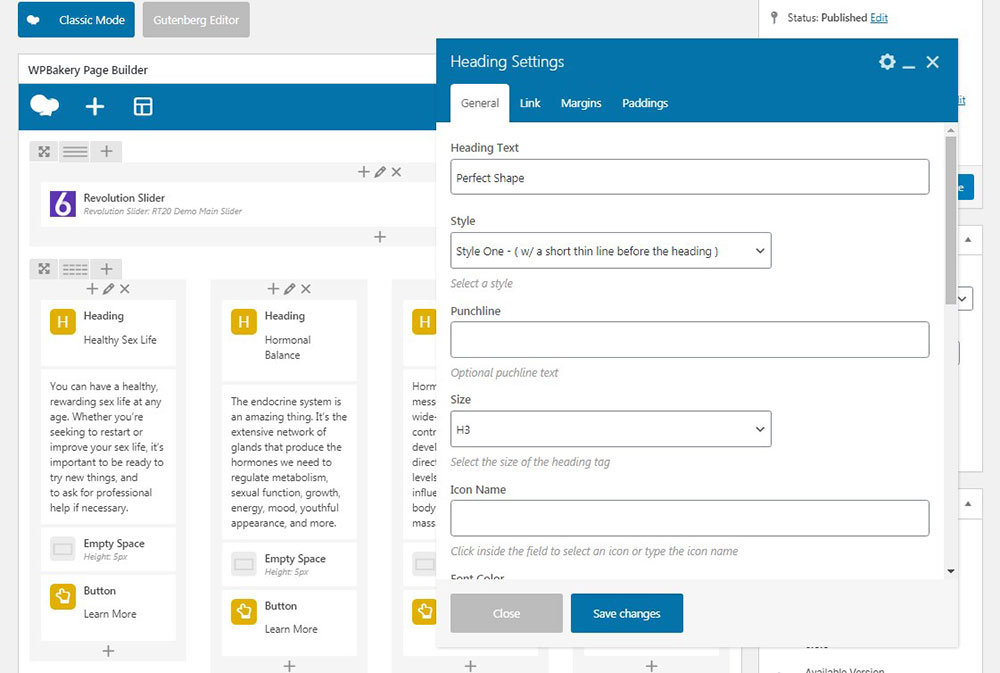
Una vez que agrega un bloque, puede editarlo completamente en el editor emergente,

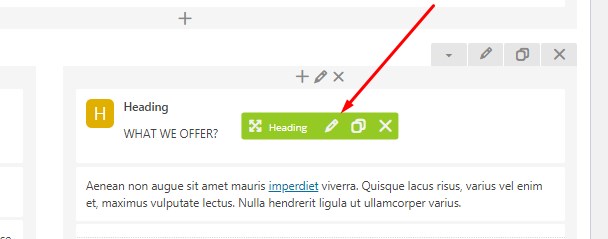
o puede pasar el cursor sobre el módulo deseado y hacer clic en el ícono del lápiz en el panel verde de instrumentos para editar lo que desea editar en su módulo, agregar algunas imágenes, enlaces, seleccionar el tamaño de fuente, etc.


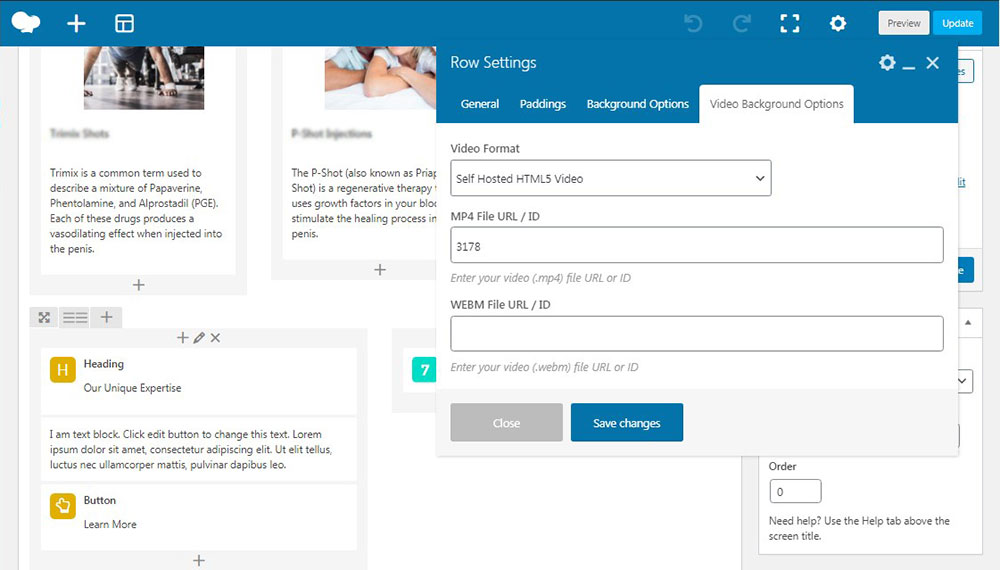
Si desea resaltar algunas filas separadas con módulos en su página, puede cargar una imagen de fondo o seleccionar un fondo de video HTML5 en formato mp4. Simplemente cargue el video en su biblioteca de medios de WordPress y luego inserte la ID del video en el campo correspondiente en la pestaña Opciones de fondo de video de la ventana emergente Configuración de fila.
Simplemente haga clic en el video en la biblioteca de medios y se abrirá como una página separada o una publicación con su URL única, encontrará la ID de la publicación en la barra de direcciones. Por cierto, puedes encontrar la guía sobre cómo encontrar el ID de la publicación aquí.

Bueno, como has entendido, personalizar la página web con el generador de páginas WPBakery es un proceso fácil y agradable. Te he contado más sobre la personalización de un sitio con el generador de páginas WPBakery aquí.

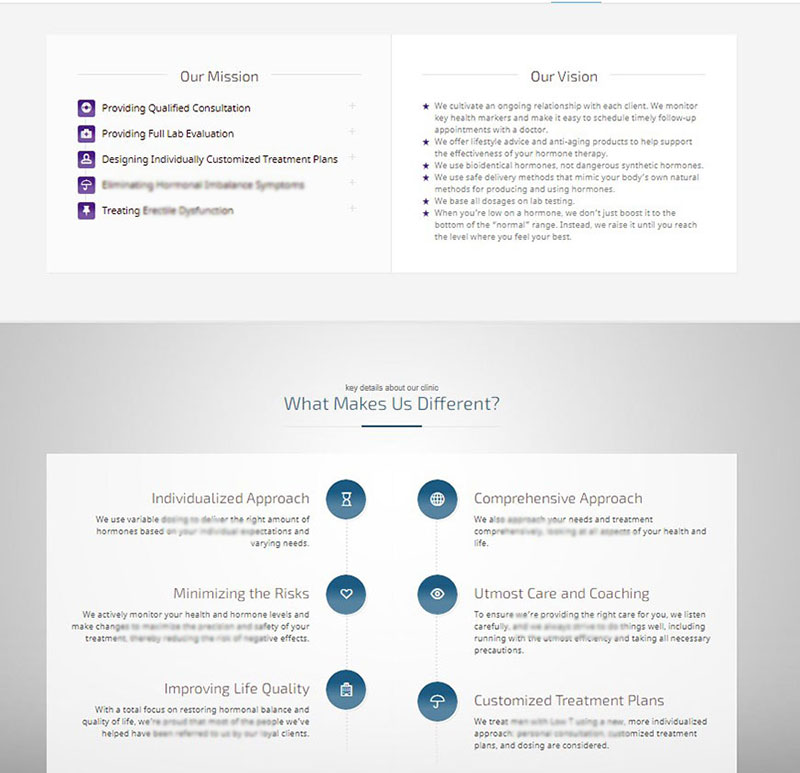
Simplemente agregue el bloque deseado, edítelo y obtenga el resultado:
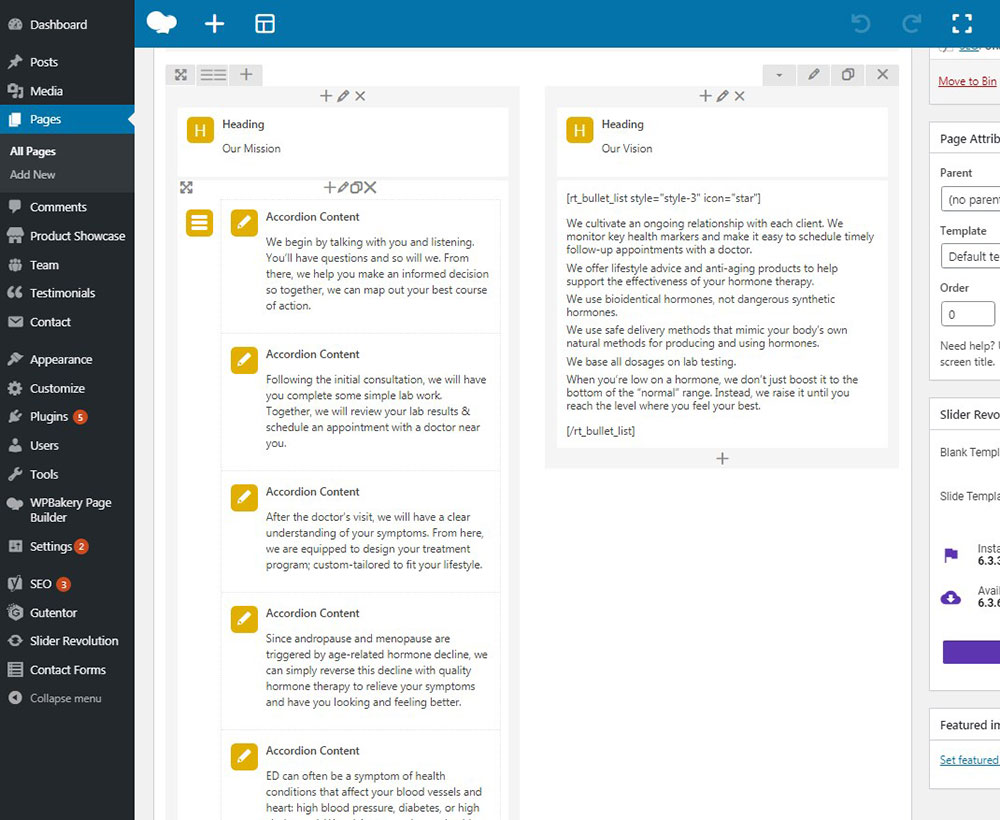
Cajas con íconos, encabezados y contenido de acordeón.


Contenido de acordeón.

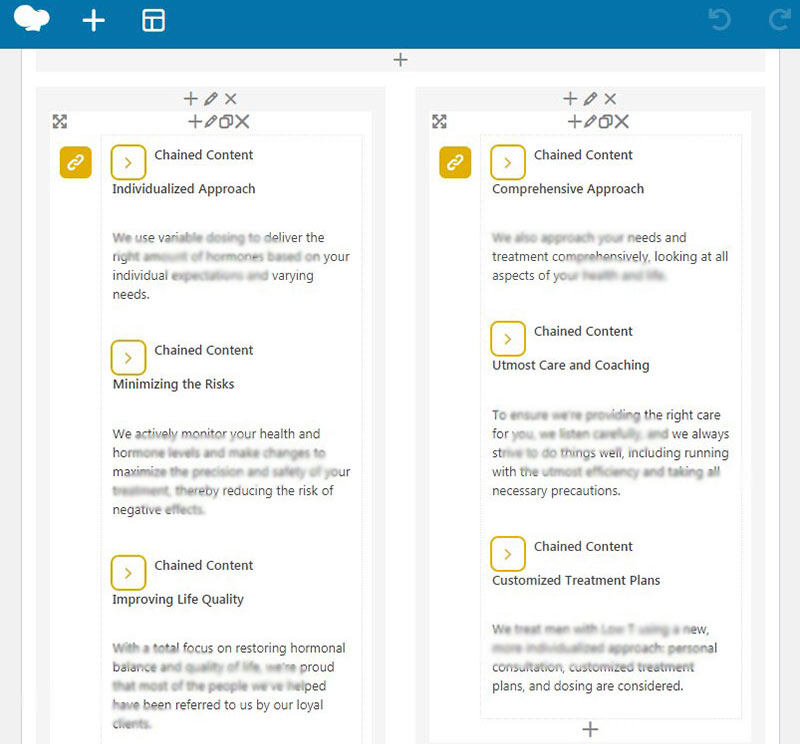
Contenido encadenado.


He usado muchos módulos adicionales como carruseles de imágenes, carruseles de testimonios y cuentas regresivas animadas.
Dependiendo de las opciones y características del tema elegido, podrá cambiar el estilo, la combinación de colores, el logotipo, el favicon de su sitio web, agregar widgets e íconos de redes sociales al pie de página y las barras laterales, así como usar muchas más opciones de personalización.
Así que ahora, revise los siguientes tutoriales detallados que he creado para que pueda comprender mejor las posibilidades de WordPress cuando se trata de personalizar su sitio web.
Cómo crear un temporizador de cuenta atrás animado en WordPress

Cómo agregar fácilmente formularios en su sitio web de WordPress

Cómo agregar rotador de testimonios en WordPress

Cómo crear una línea de tiempo de eventos atractivos en WordPress

Cómo administrar y personalizar un tema de WordPress

Espero que este tut haya sido útil,
Melany H.
