Cómo crear un encabezado adhesivo transparente en WordPress con Elementor
Publicado: 2021-12-03Los encabezados adhesivos pueden ser una excelente manera de mejorar la navegación de su sitio web. Pero, ¿qué pasaría si pudiera crear un encabezado adhesivo transparente y llamativo en WordPress sin ningún tipo de codificación? De esta manera, no solo puede hacer que el contenido de su sitio web sea fácil de navegar, sino que también puede hacer que el diseño de su sitio web se destaque y se vea más interactivo para los visitantes del sitio. Mira el tutorial a continuación.

Con el creador de sitios web de Elementor , puede crear atractivos encabezados adhesivos fácilmente. Pero si lo desea, puede ir un paso más allá y controlar la transparencia de su encabezado adhesivo en Elementor cuando los visitantes del sitio se desplazan por el contenido de su página. Esto puede hacer que su sitio web se destaque y sorprenda a los visitantes del sitio.
Los encabezados adhesivos transparentes son ideales para páginas largas
Un encabezado adhesivo de Elementor puede ayudar a que su sitio web de WordPress tenga un sistema de navegación más fácil de usar . Si su sitio web tiene mucho contenido, este beneficio será útil. Un encabezado adhesivo transparente de Elementor es una forma más eficiente y elegante de garantizar que sus visitantes tengan una experiencia agradable.
La mejor solución de encabezado para sitios web procesables
Los encabezados adhesivos transparentes de Elementor funcionan mejor en sitios web procesables, como sitios de comercio electrónico o minoristas, donde el diseñador del sitio quiere que el usuario realice una acción específica mientras aún está en el sitio. Cuando se muestra un encabezado adhesivo transparente de Elementor mientras navega por el sitio web, a los visitantes les resultará conveniente explorar más su sitio web de WordPress.
Además, como el encabezado es transparente, no bloqueará la legibilidad de su contenido. Aparentemente, agregar un encabezado adhesivo transparente de Elementor disminuirá la tasa de rebote de su sitio web y lo ayudará a guiar a sus visitantes.
Los encabezados adhesivos transparentes de Elementor mejoran la navegación del sitio
Cuando utiliza un encabezado adhesivo transparente de Elementor en su sitio web de WordPress, alienta a sus visitantes a tomar medidas de inmediato. Permite a tus visitantes ahorrar tiempo a la hora de buscar una opción específica. En lugar de esparcir el logotipo de su marca por toda la página de inicio, puede mostrarlo elegantemente en su encabezado adhesivo transparente de Elemenor , lo que lo ayudará a causar una buena primera impresión.
¿Cómo crear fácilmente un encabezado adhesivo transparente con Elementor?

Tener control total sobre el encabezado de Elementor es algo que todos queremos. Un encabezado fijo de Elementor puede cambiar instantáneamente el aspecto general del sitio web de WordPress. Lea este blog tutorial para conocer dos formas diferentes de configurar el encabezado adhesivo transparente de Elementor en su sitio web de WordPress.
Método 1:
Crear sitios web utilizando uno de los mejores creadores de páginas como Elementor se vuelve divertido porque ahora puede tener control total sobre la sección de encabezado de Elementor de su sitio web. La última versión de Elementor ha incluido una nueva característica que presenta el encabezado fijo de Elementor para hacer que su sitio web de WordPress sea más atractivo. Profundicemos para aprender cómo puede crear un encabezado fijo transparente de Elementor y personalizarlo.
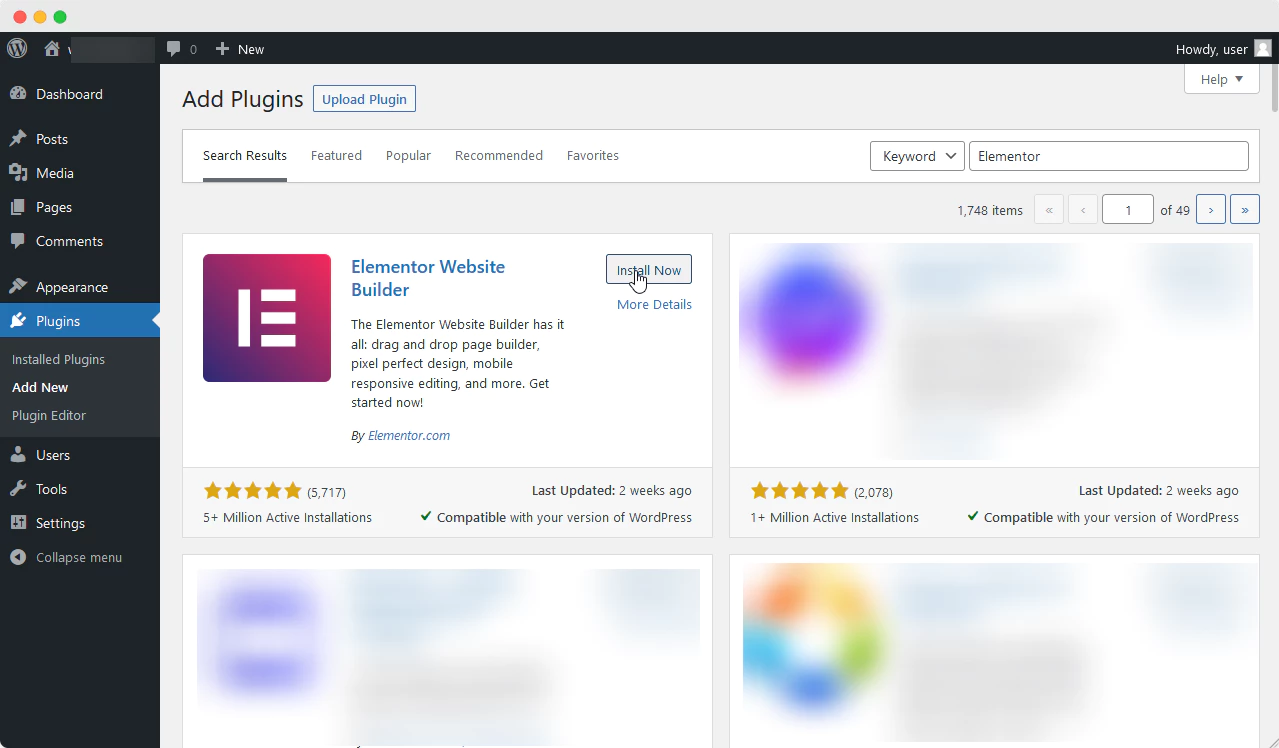
Paso 1: Instale Elementor en su sitio web de WordPress
Si ya tiene Elementor en su sitio, debe instalar y activar Elementor para tener acceso completo para personalizar su encabezado de Elementor. Necesita un generador de temas de Elementor para crear un encabezado. Theme Builder está disponible con Elementor Pro .

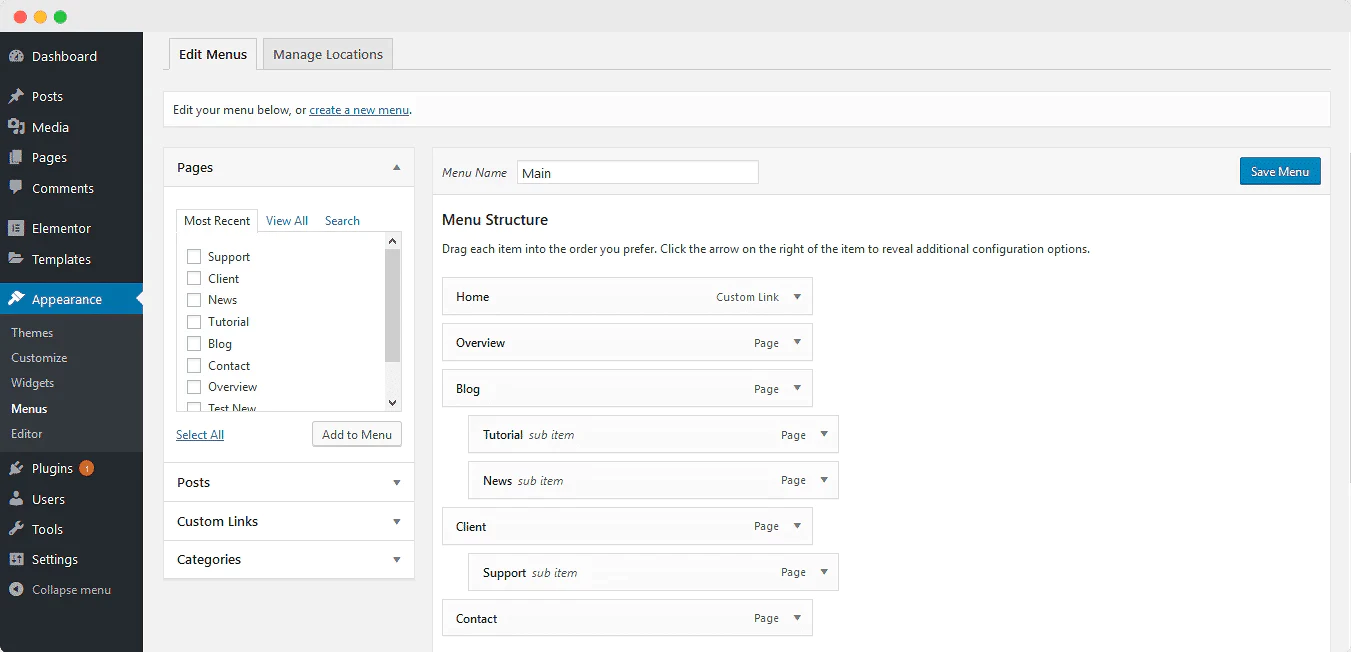
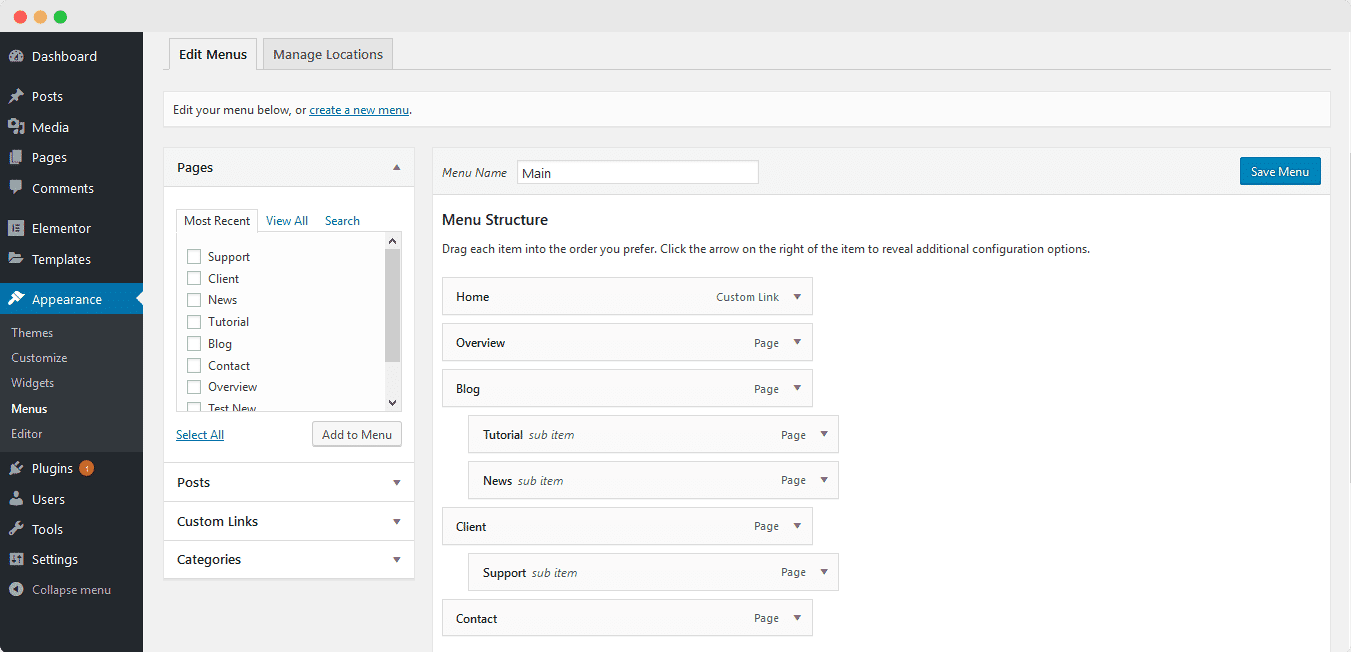
Paso 2: crea un menú para tu sitio web
Primero, puede crear un menú desde su tablero de WordPress para que el widget pueda llevarlo a su editor de páginas de Elementor. Puede navegar al administrador de WordPress → Apariencia → Menús y crear las opciones que desea ver en su encabezado de Elementor. Puede dar un nombre a su encabezado de Elementor y luego comenzar a agregar los elementos que desea mostrar.

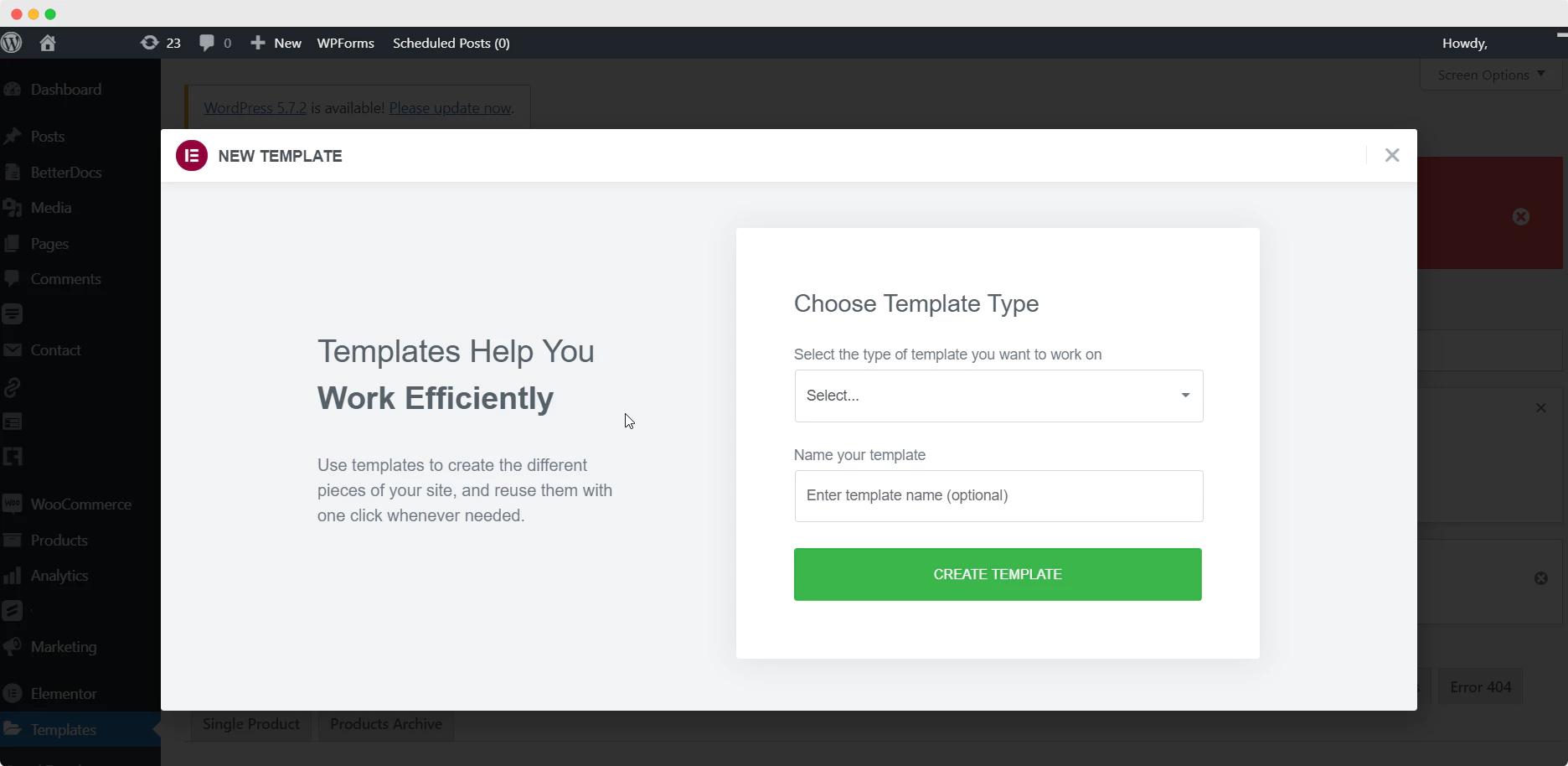
Paso 3: elija la plantilla de encabezado de la biblioteca de plantillas de Elementor
A continuación, debe ir a Plantillas → Agregar nuevo para crear una nueva plantilla de encabezado de Elementor. Desde la ventana emergente, puede elegir la plantilla de encabezado de Elementor en el menú desplegable ' Tipo de plantilla ' y darle un nombre a la plantilla.

Paso 4: cree su encabezado para su sitio web de WordPress
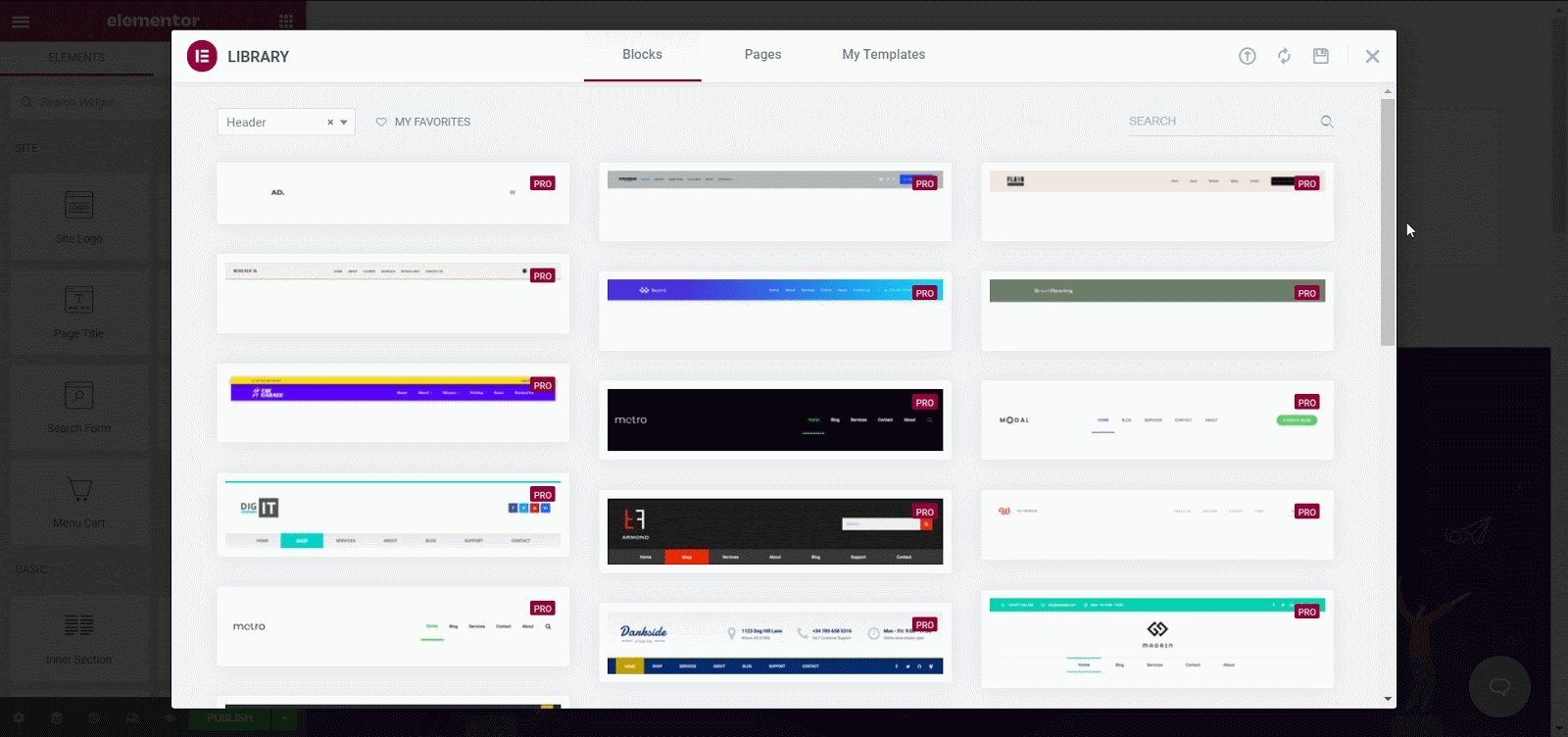
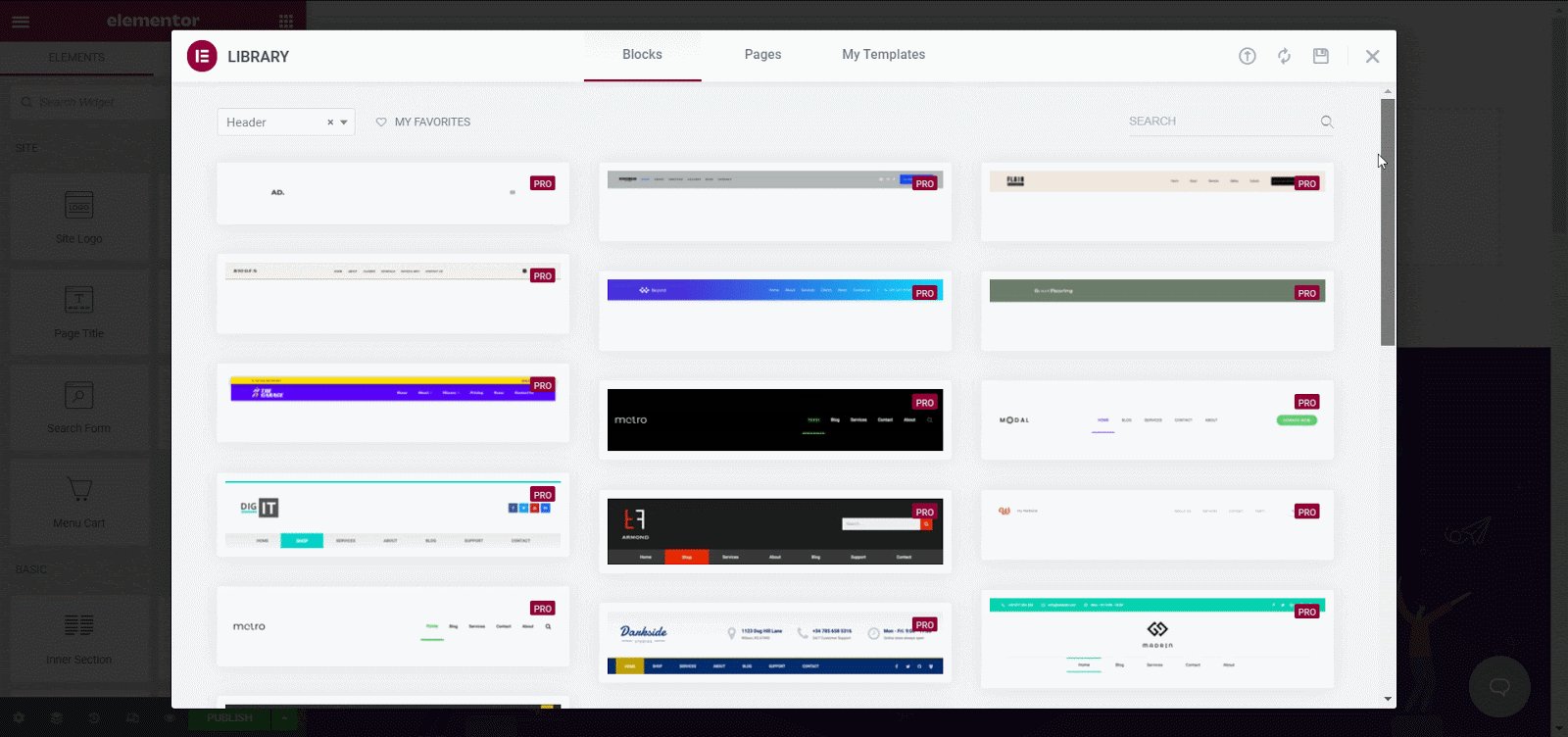
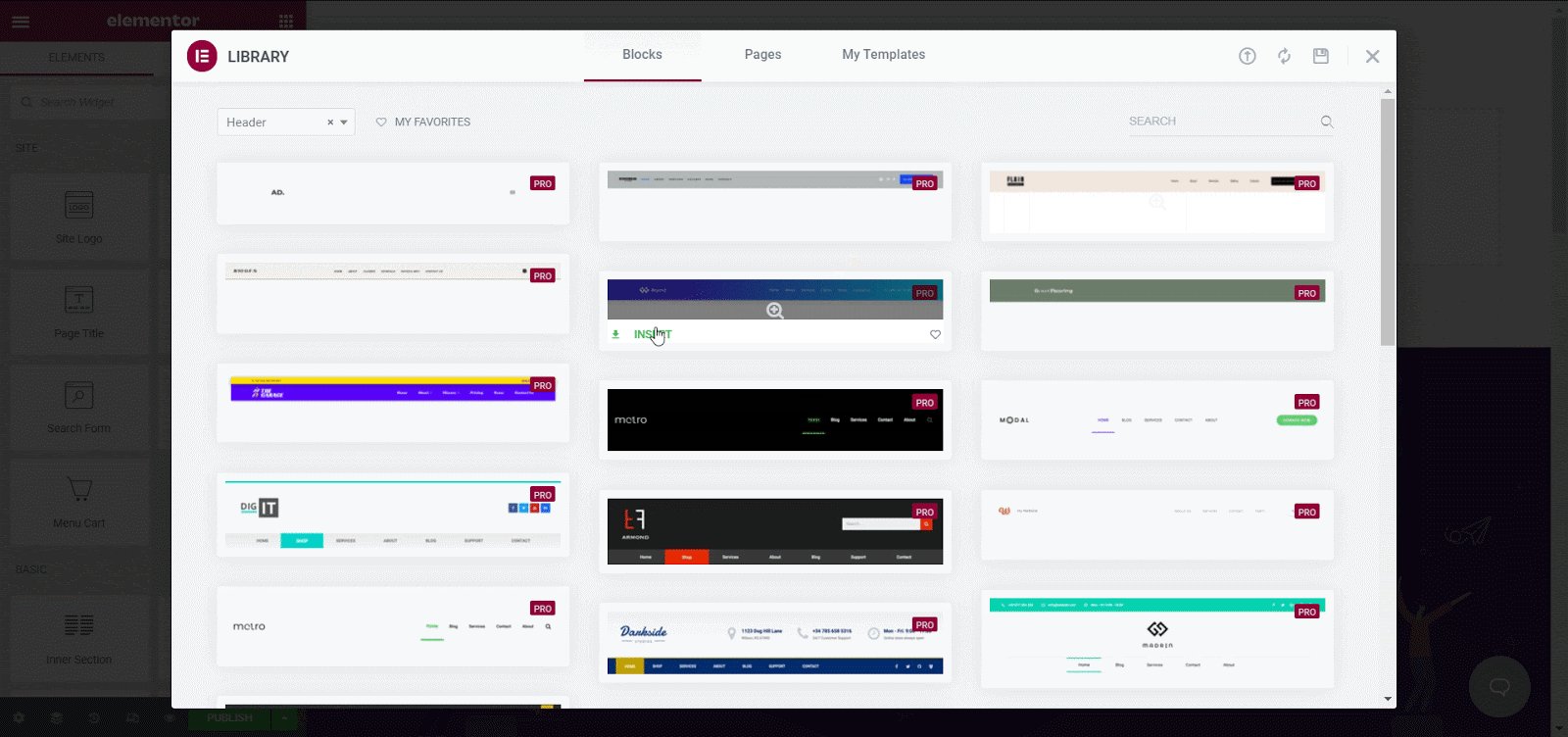
La biblioteca de plantillas de Elementor aparecerá en una ventana emergente después de que haya seleccionado una plantilla de encabezado de Elementor. Puede navegar por todos los estilos de encabezado de Elementor e insertar cualquiera de ellos en nuestro sitio web de WordPress desplazándose por ellos y previsualizándolos. Ten en cuenta que debes seleccionar un encabezado de Elementor que sea totalmente compatible con tu sitio web de WordPress.

Paso 5: Cree un encabezado adhesivo de Elementor transparente
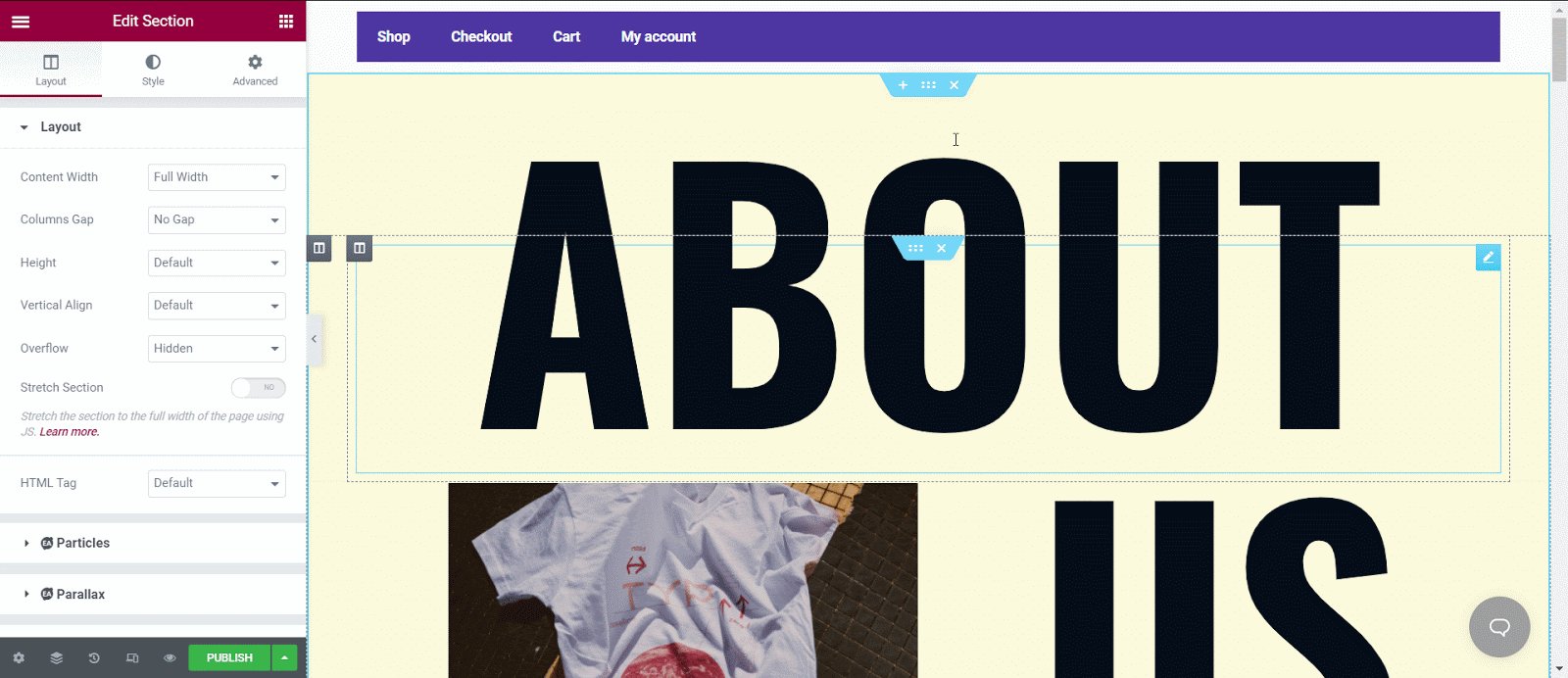
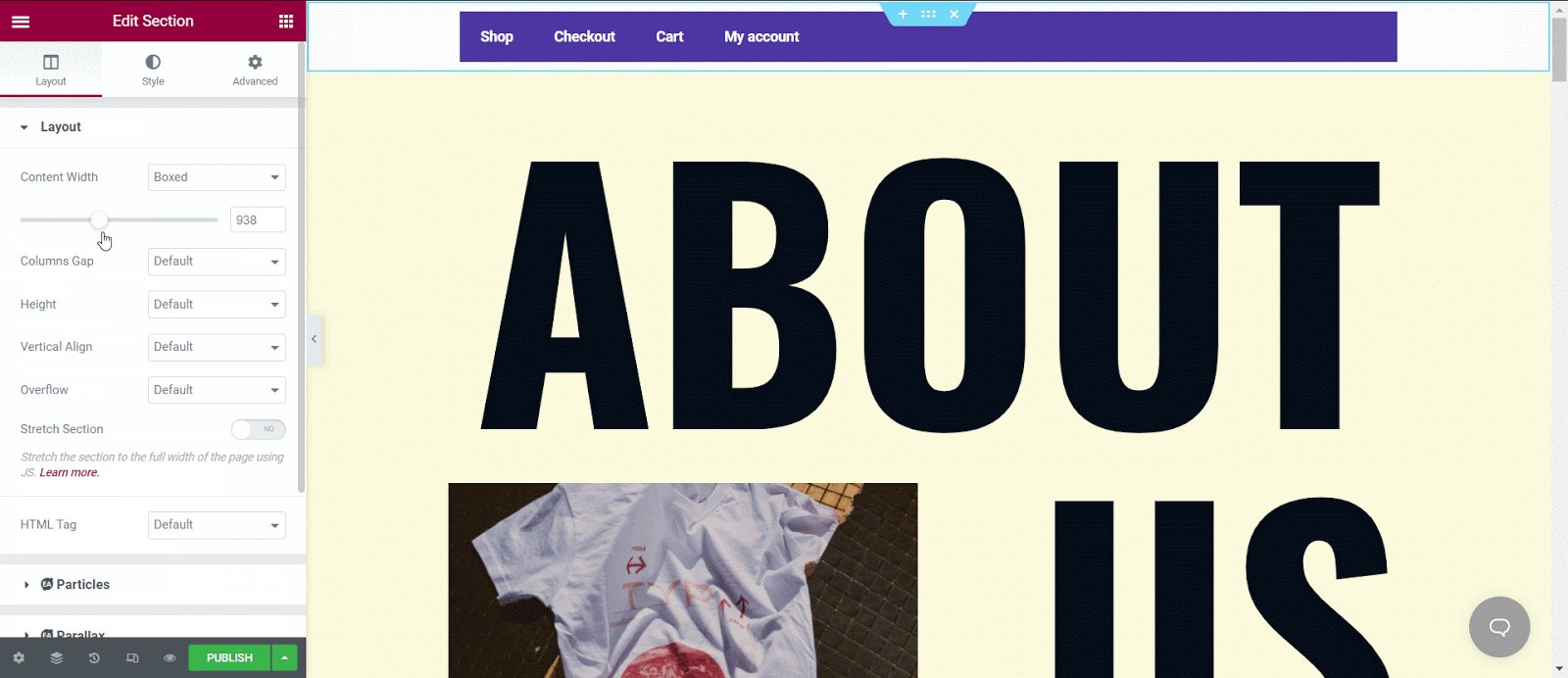
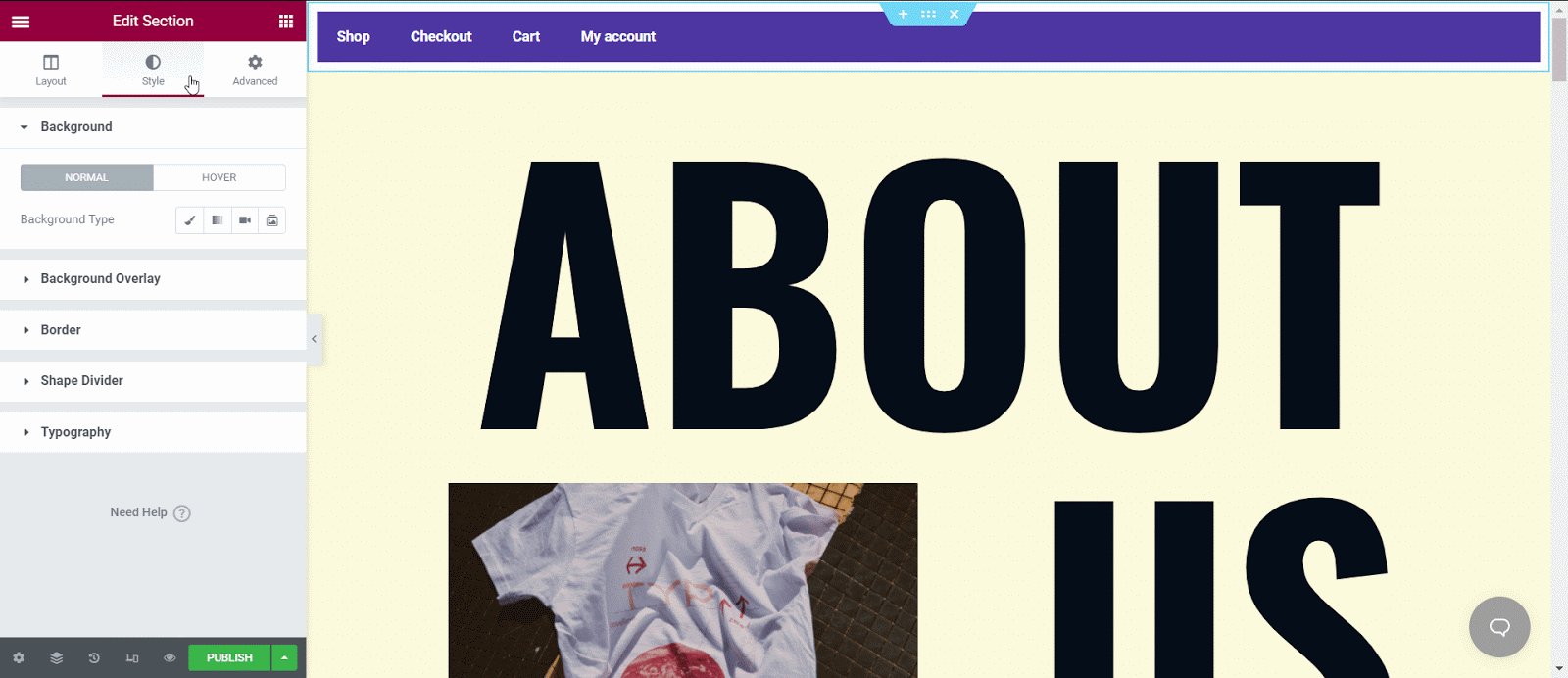
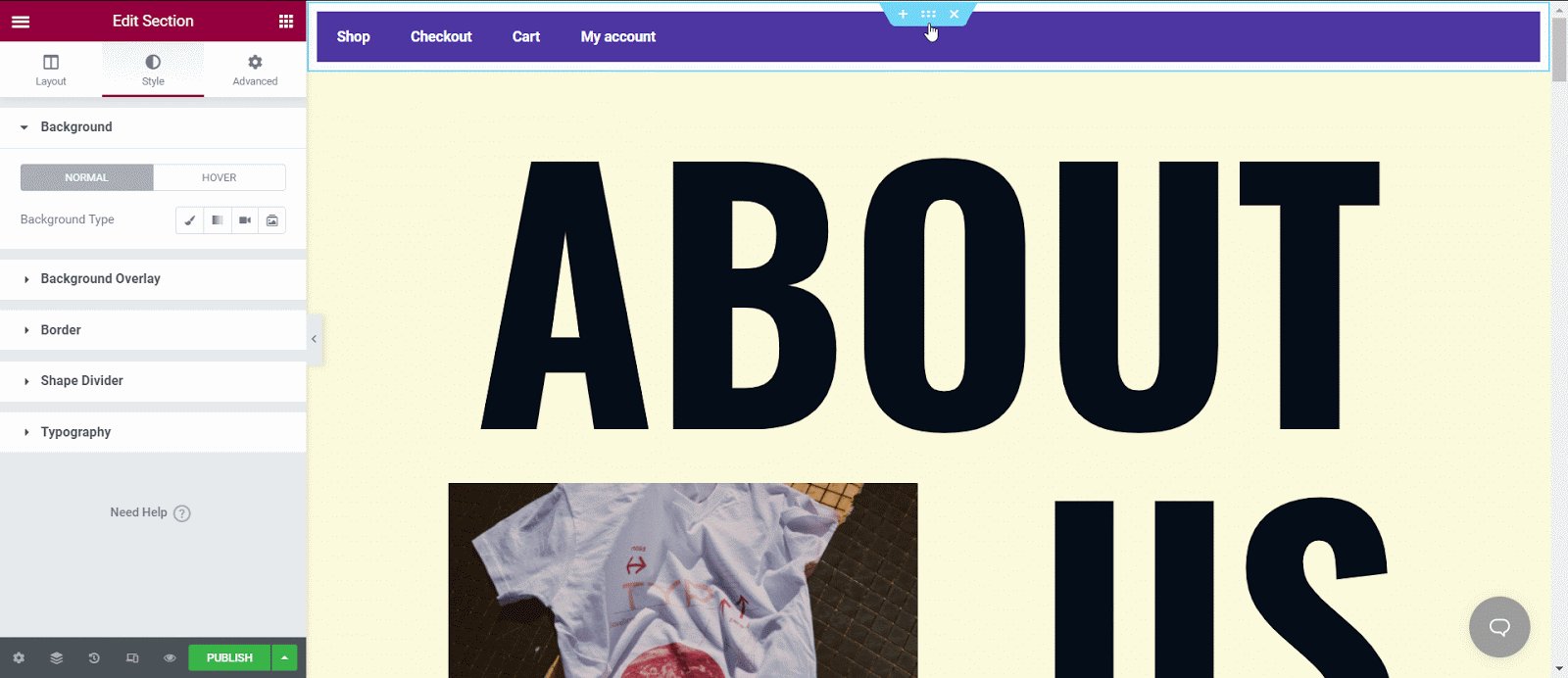
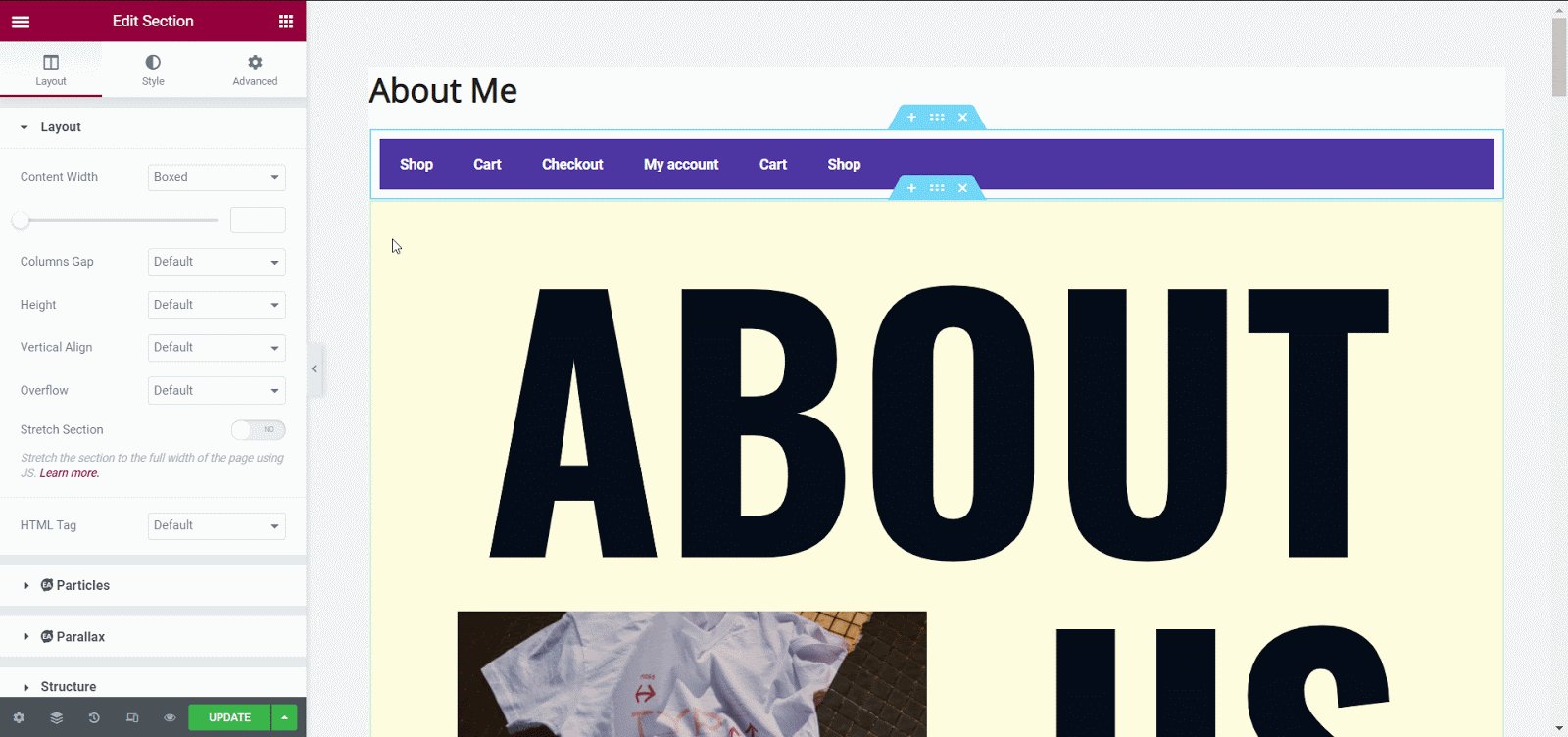
Esta parte se trata de configurar cómo puede convertir el encabezado de su sitio web de WordPress en transparente. Debe hacer clic en la opción de edición del encabezado de Elementor. Puede cambiar la apariencia general desde la pestaña de diseño o estilo.

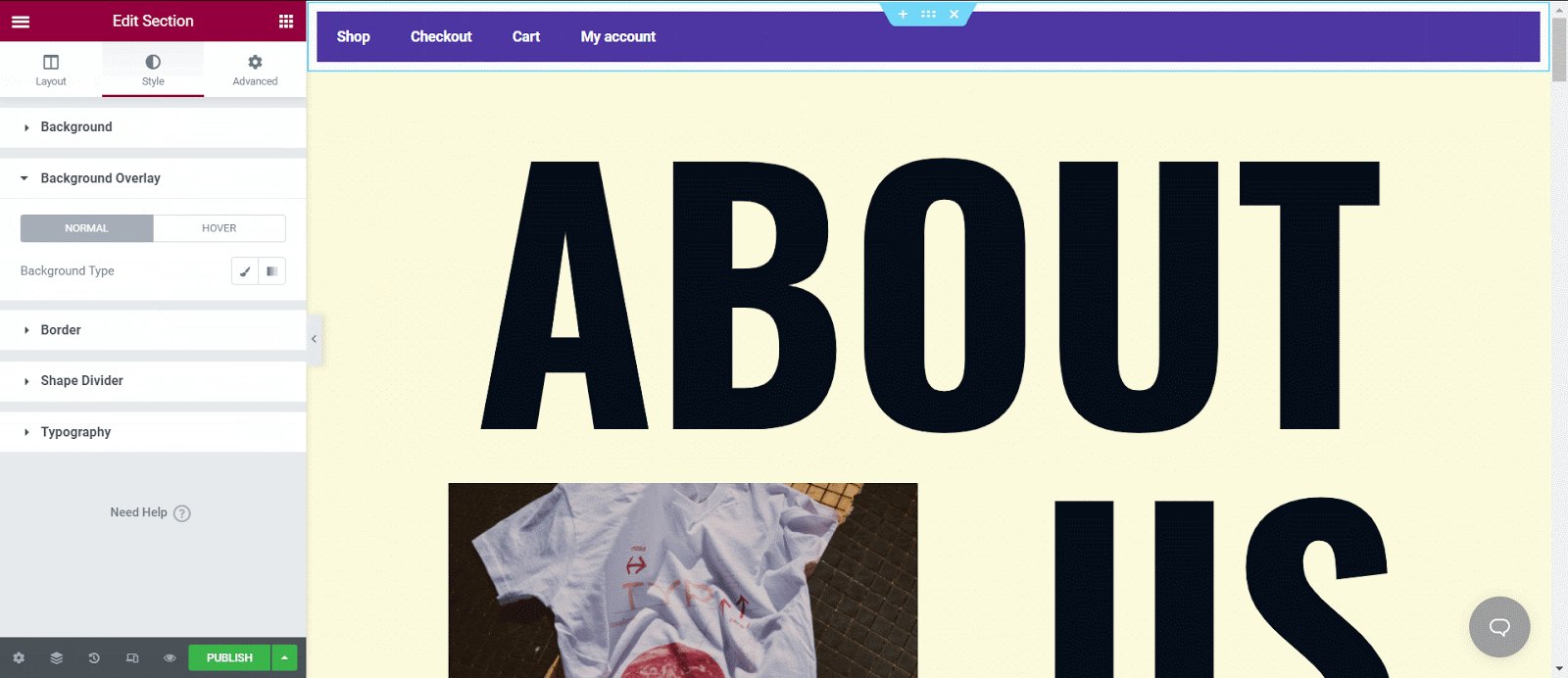
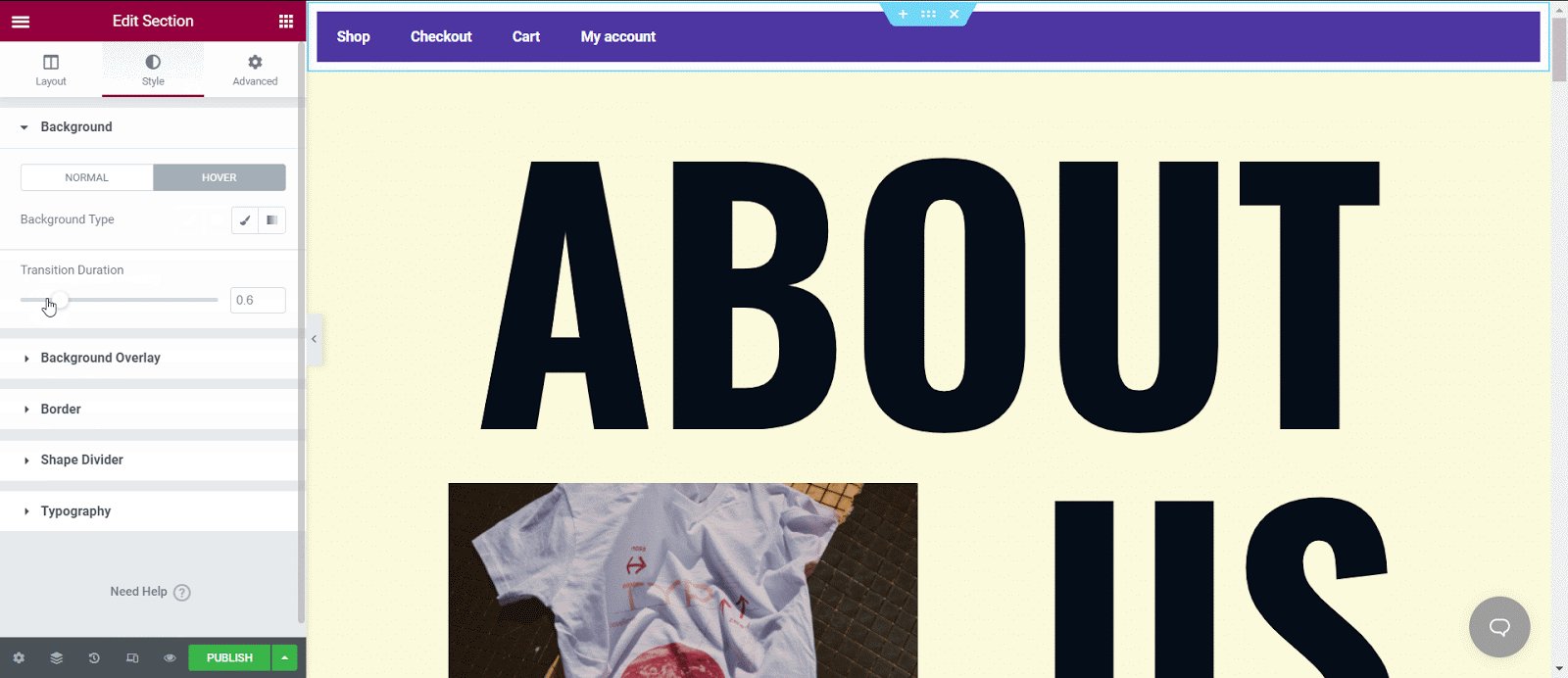
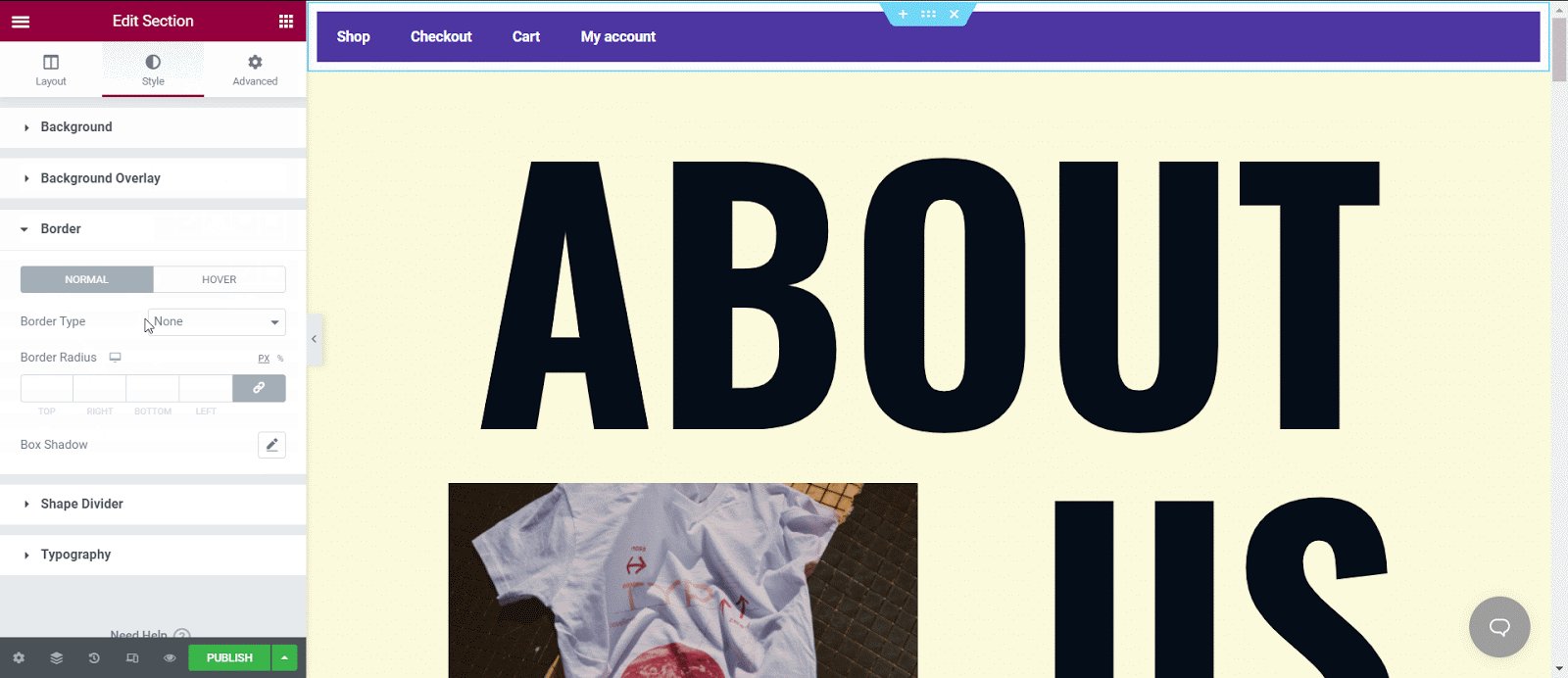
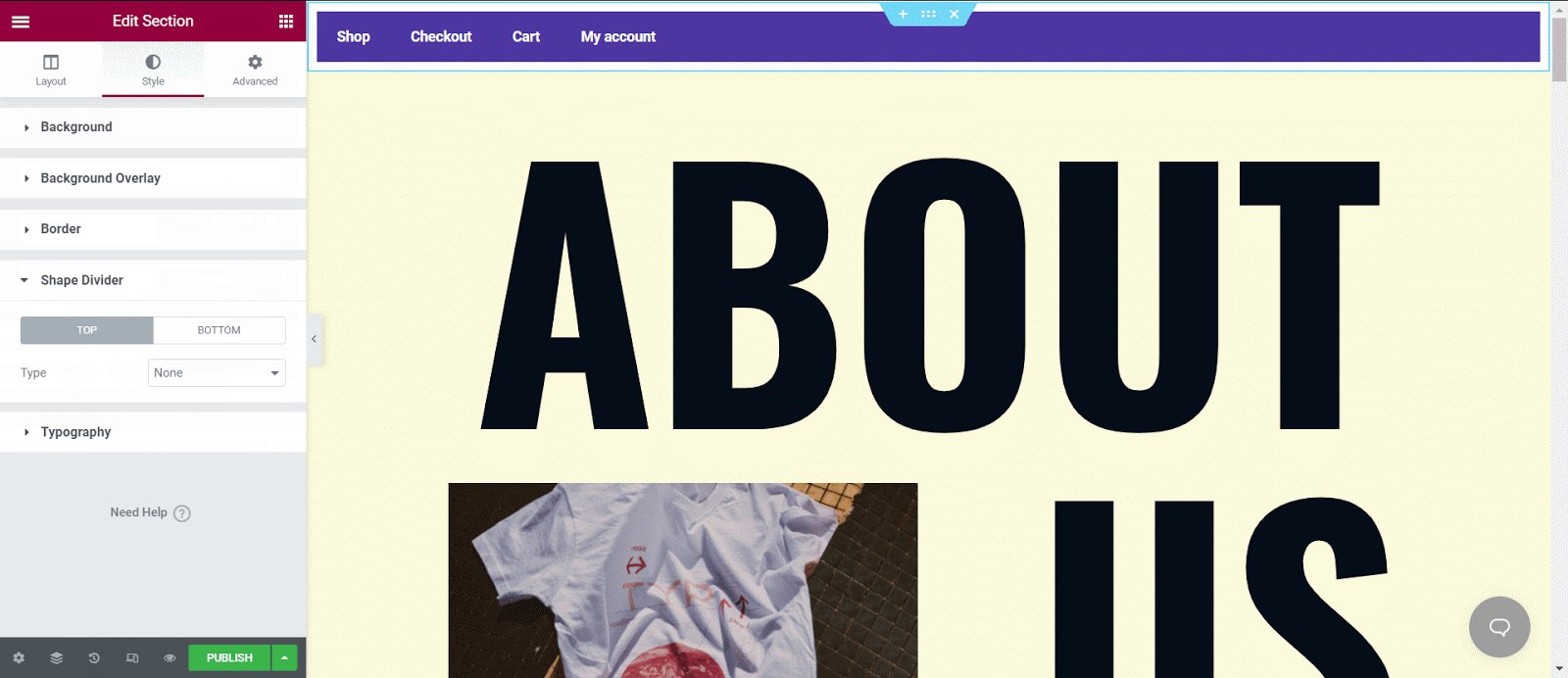
Desde la ' Pestaña Estilo ', puede cambiar el color del fondo. Puede cambiarlo todo desde un solo lugar, desde la tipografía hasta la superposición de fondo, el borde o el divisor.


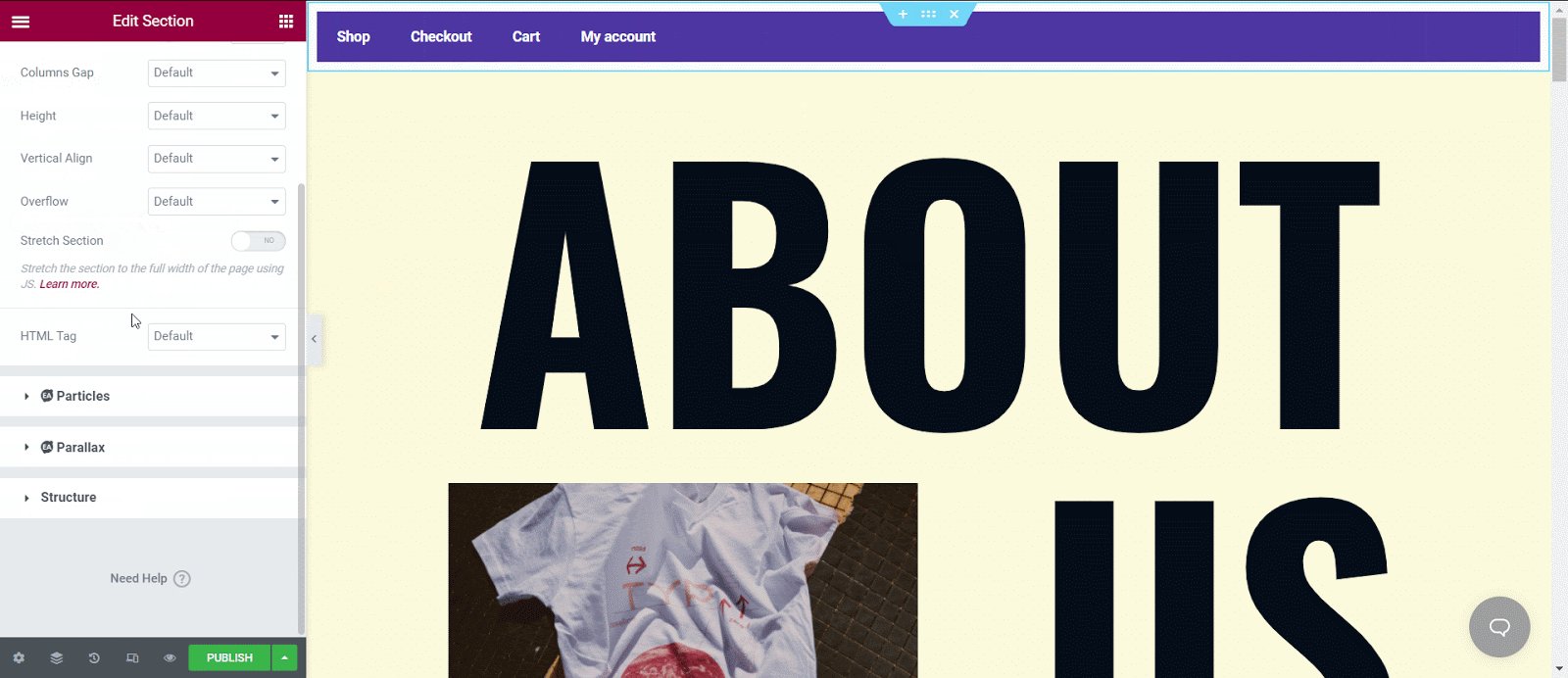
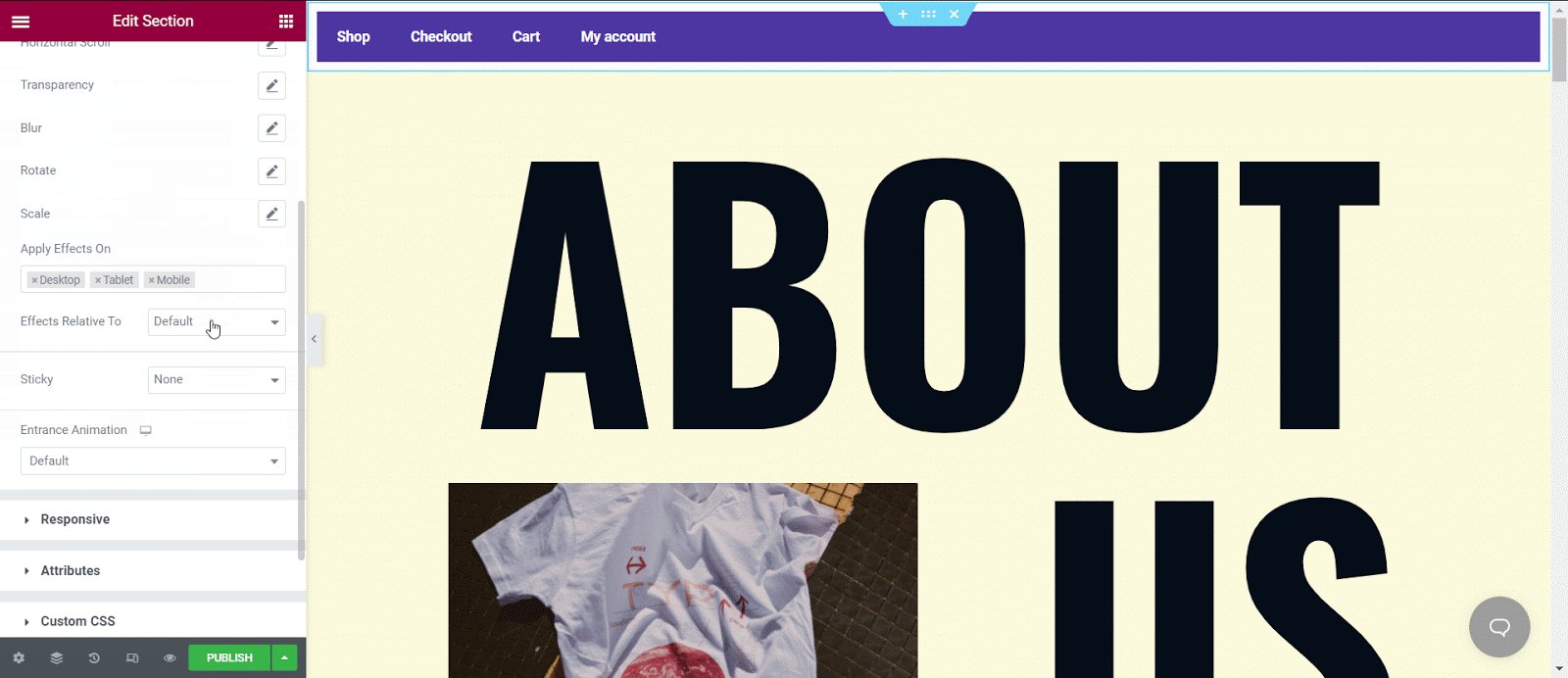
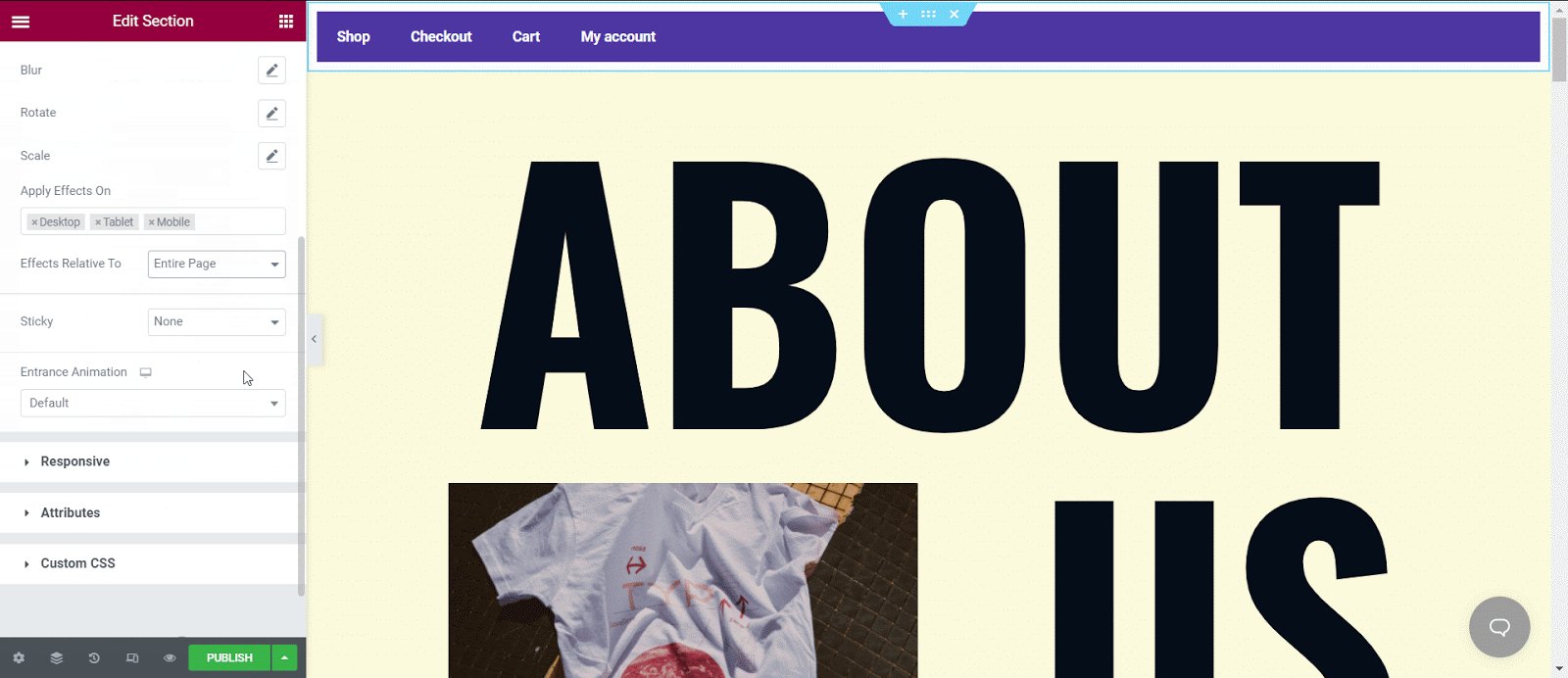
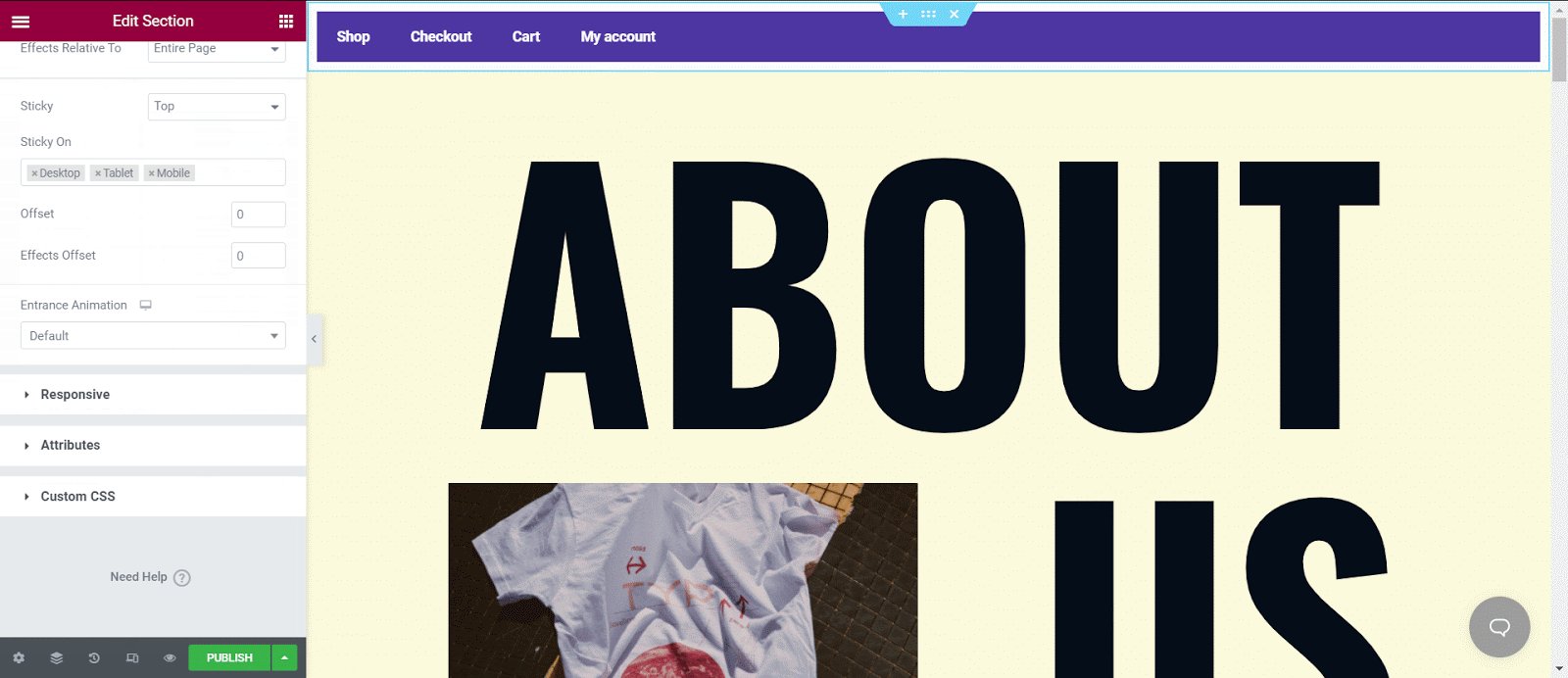
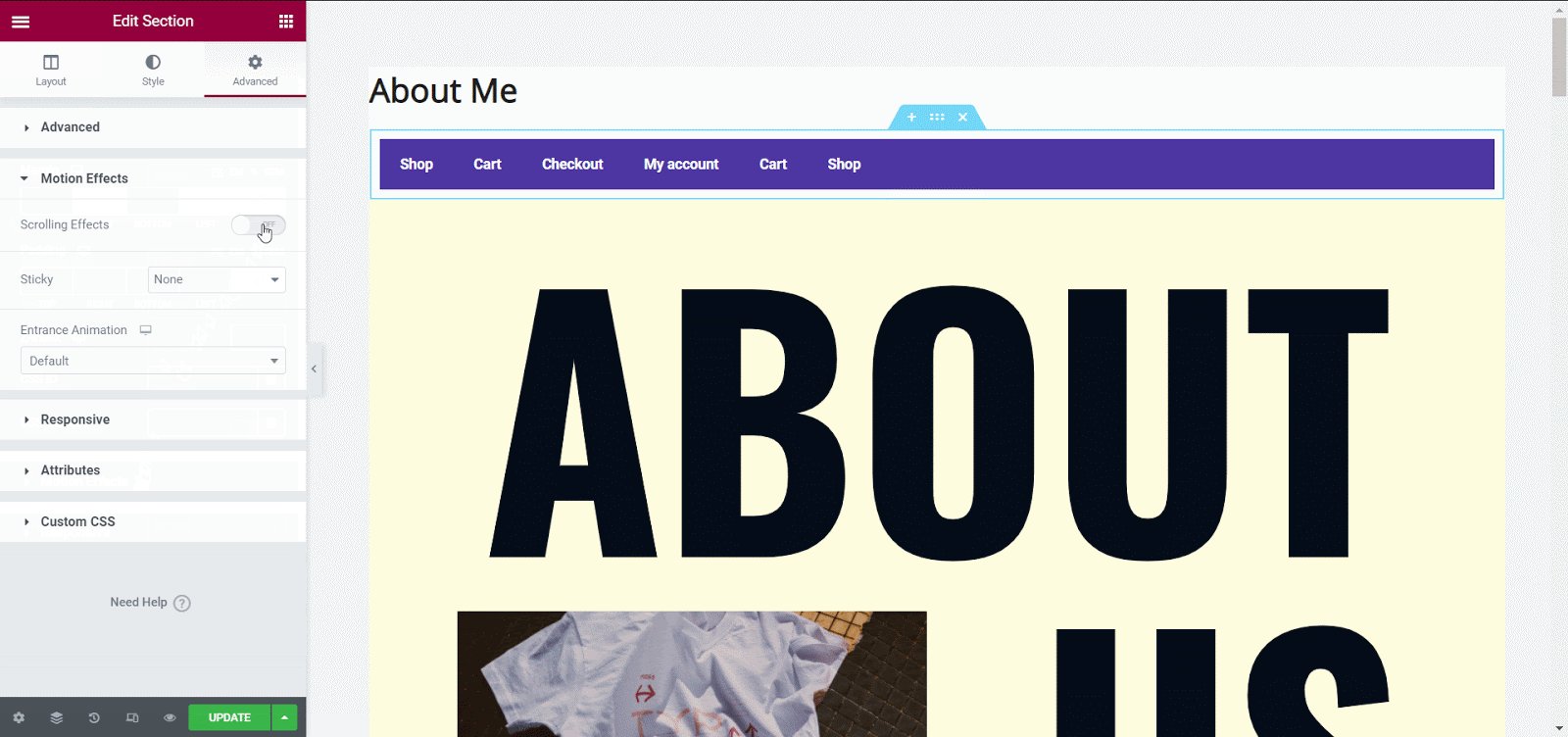
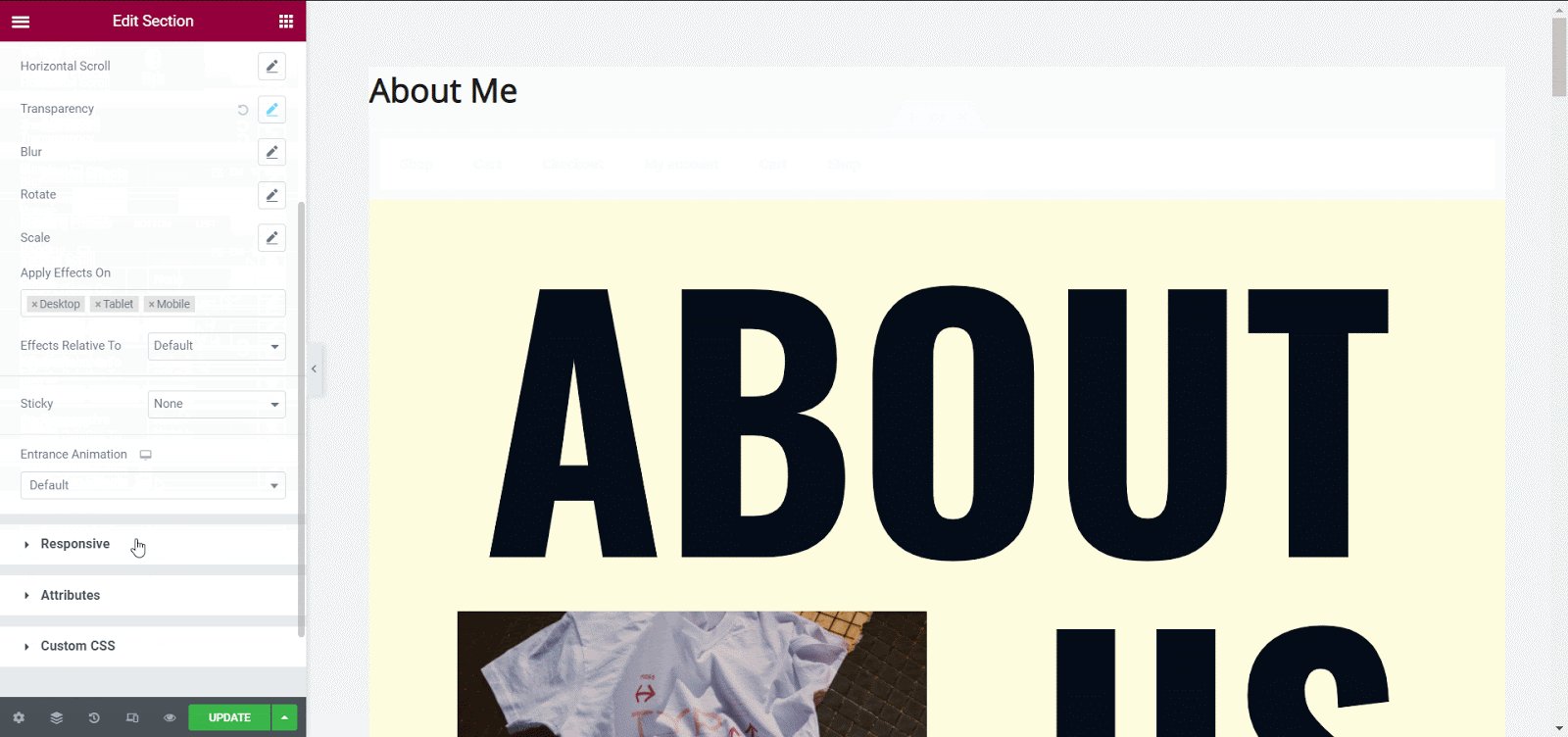
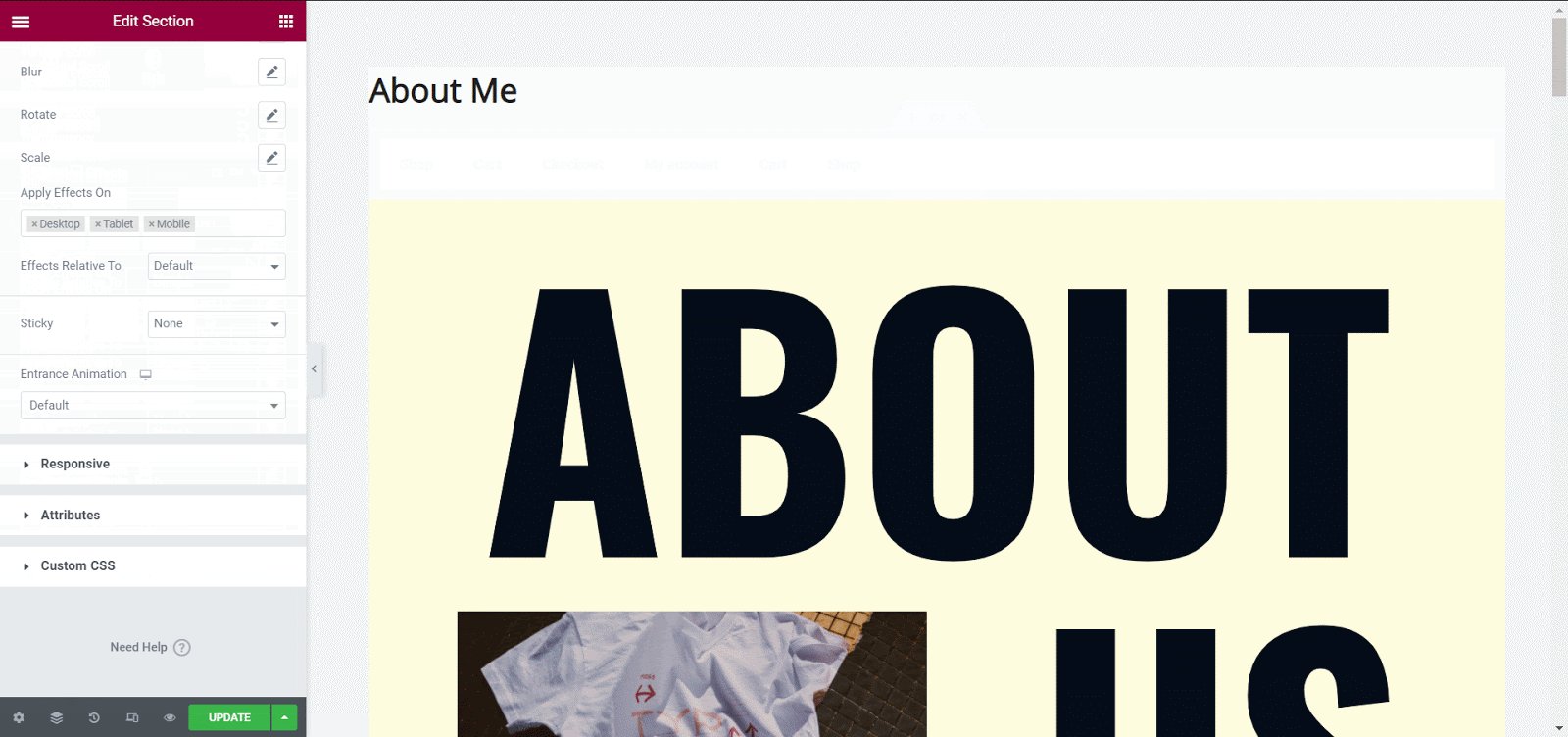
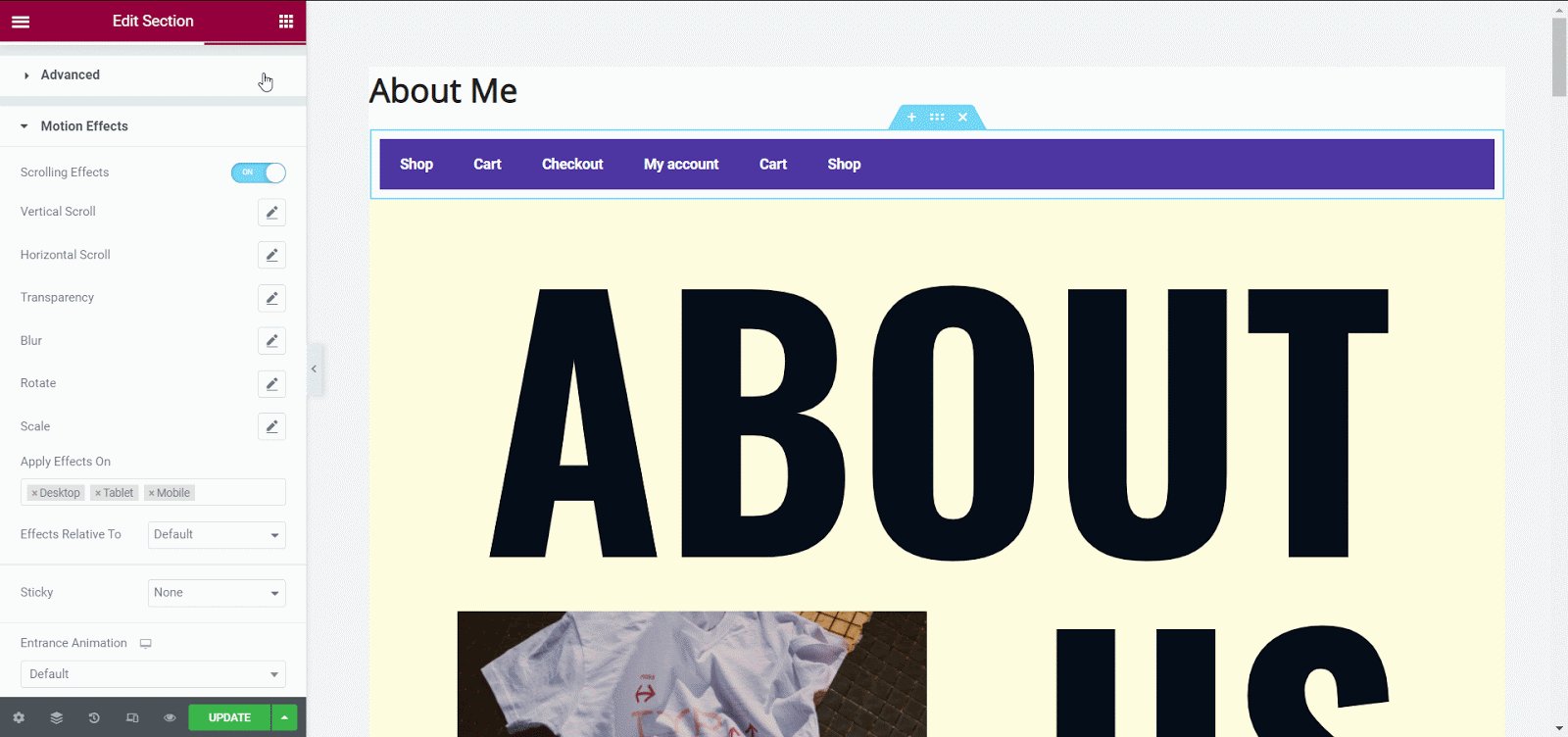
A continuación, debe ir a la pestaña "Avanzado" para crear un encabezado adhesivo transparente. Para comenzar, vaya a la sección ' Efectos de movimiento ', habilite la opción adhesiva, seleccione la posición en la que se pegará y seleccione los dispositivos en los que se mostrará. Cambie la configuración de las opciones de desplazamiento también.

De todas las opciones, debe hacer clic en 'CSS personalizado' donde encontrará una sección en blanco. Ahora puede agregar su propio CSS en esta sección. Hemos utilizado un ejemplo de CSS a continuación con un efecto de animación simplificado, cambia el color de fondo, la transparencia y la altura del encabezado. Lo que es más importante, las opciones de efectos de compensación solo funcionan cuando se aplica CSS personalizado.
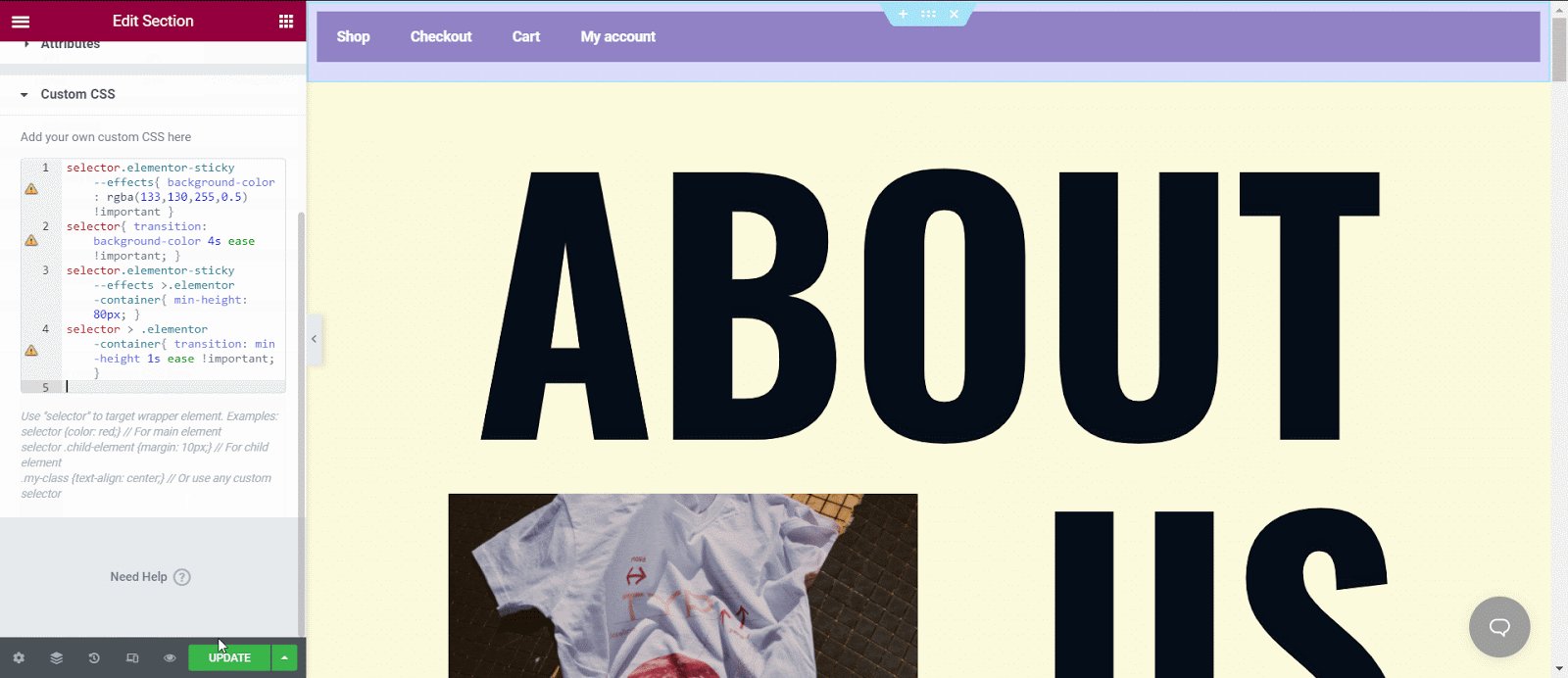
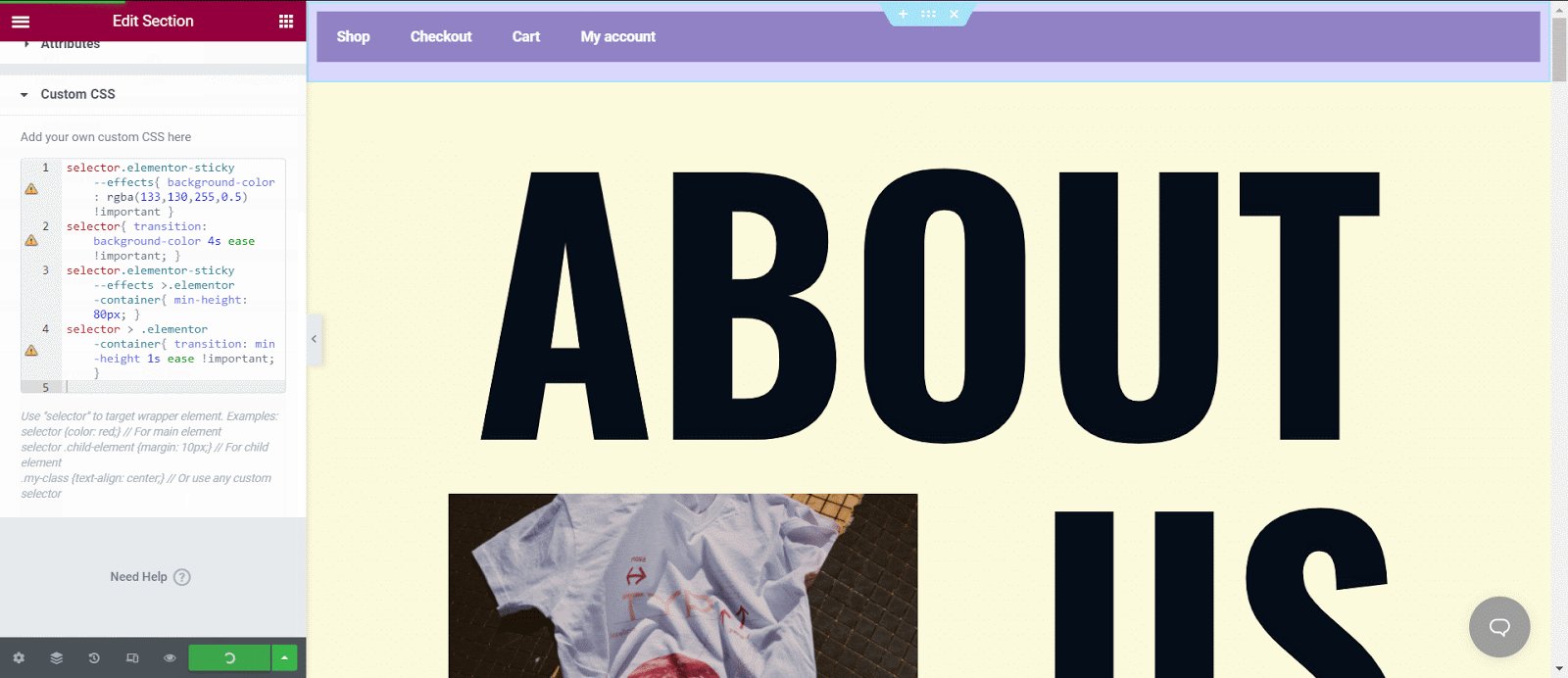
selector.elementor-sticky--effects{ color de fondo: rgba(133,130,255,0.5) !importante } selector{ transición: color de fondo 4s facilidad !importante; } selector.elementor-sticky--effects >.elementor-container{ min-height: 80px; } selector > .elementor-container{ transición: altura mínima 1s facilidad !importante; }
Puede pegar estos códigos en la sección CSS y hacer clic en 'Publicar' para ver todos los cambios.

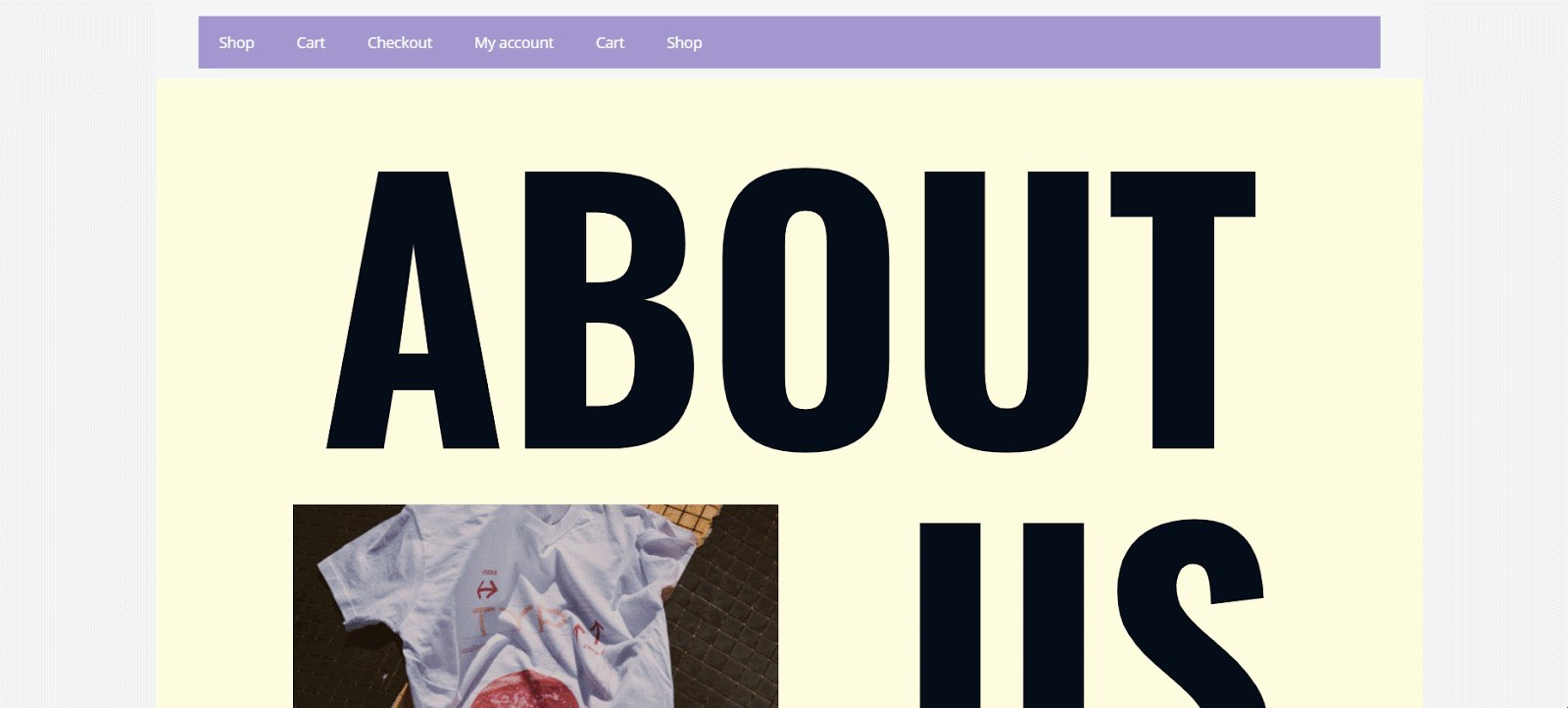
El resultado será algo como a continuación. Desde otras opciones de personalización, puedes cambiar el color o la apariencia general haciendo cambios. Mira cómo el encabezado de esta página se ha vuelto transparente.

Método 2:
Si no desea utilizar Elementor Theme Builder, otro enfoque simple es agregar un encabezado transparente adhesivo a WordPress. Pero si está utilizando Complementos esenciales para Elementor , la biblioteca de widgets más popular con más de 1 millón de usuarios activos , puede incluir una gran cantidad de widgets para ayudar a que un sitio web se destaque y sea lo más atractivo posible. Repasemos las cosas que necesitará para crear un encabezado fijo de Elementor transparente usando el widget de menú simple de Complementos esenciales .

Si desea crear un encabezado fijo de Elementor en su sitio web de WordPress, debe instalar la versión gratuita de Elementor y activarla en su WordPress. También deberá instalar y activar Complementos esenciales para Elementor en su sitio de WordPress si desea utilizar el widget Menú simple de EA.
Paso 1: crea un menú desde tu panel de WordPress
Primero, puede crear un menú desde su tablero de WordPress para que el widget pueda llevarlo a su editor de páginas de Elementor. Puede navegar al administrador de WordPress → Apariencia → Menús y crear las opciones que desea ver en su encabezado de Elementor. Puede dar un nombre a su encabezado de Elementor y luego comenzar a agregar los elementos que desea mostrar.

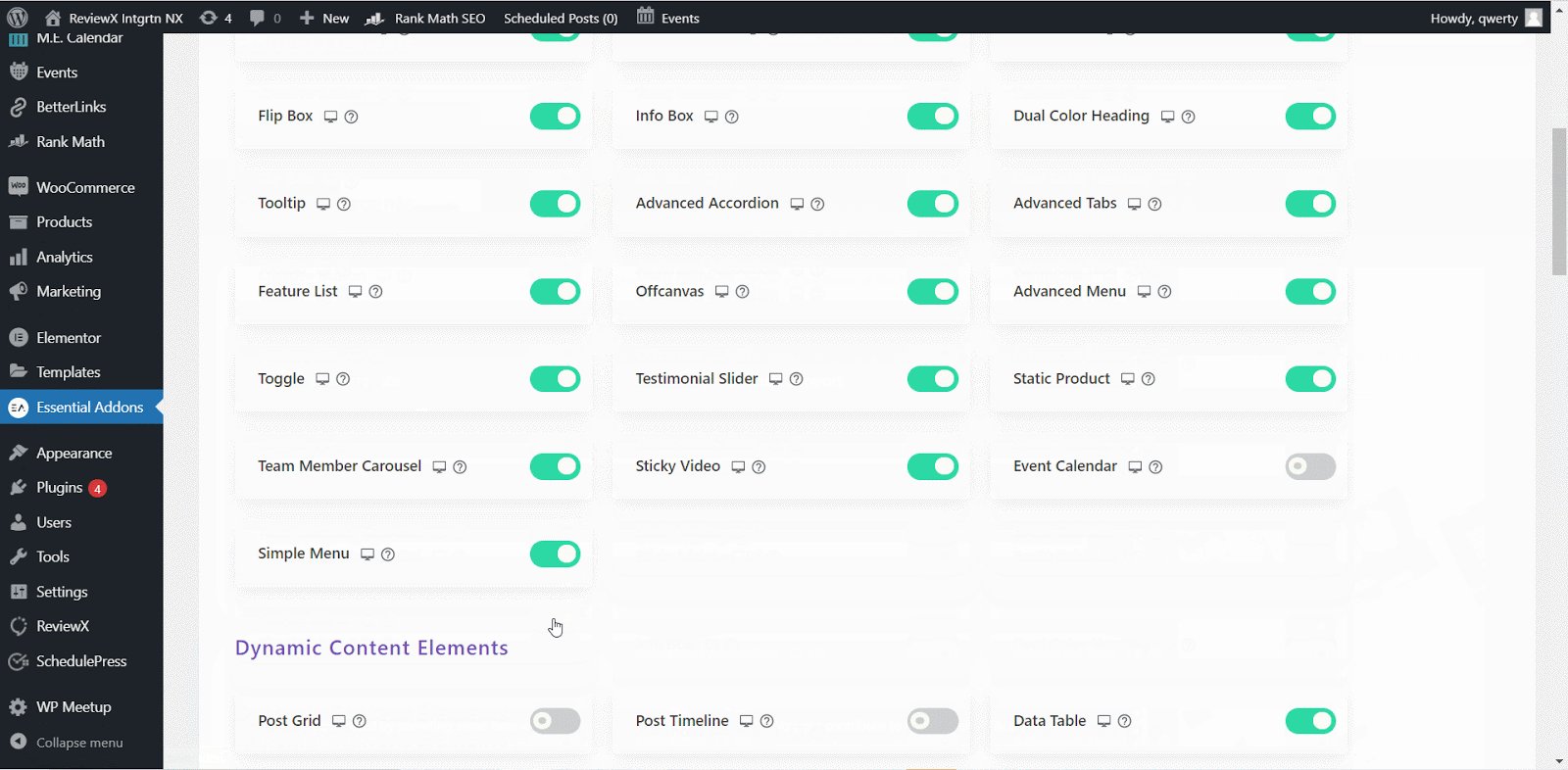
Paso 2: active el widget de menú simple en WordPress
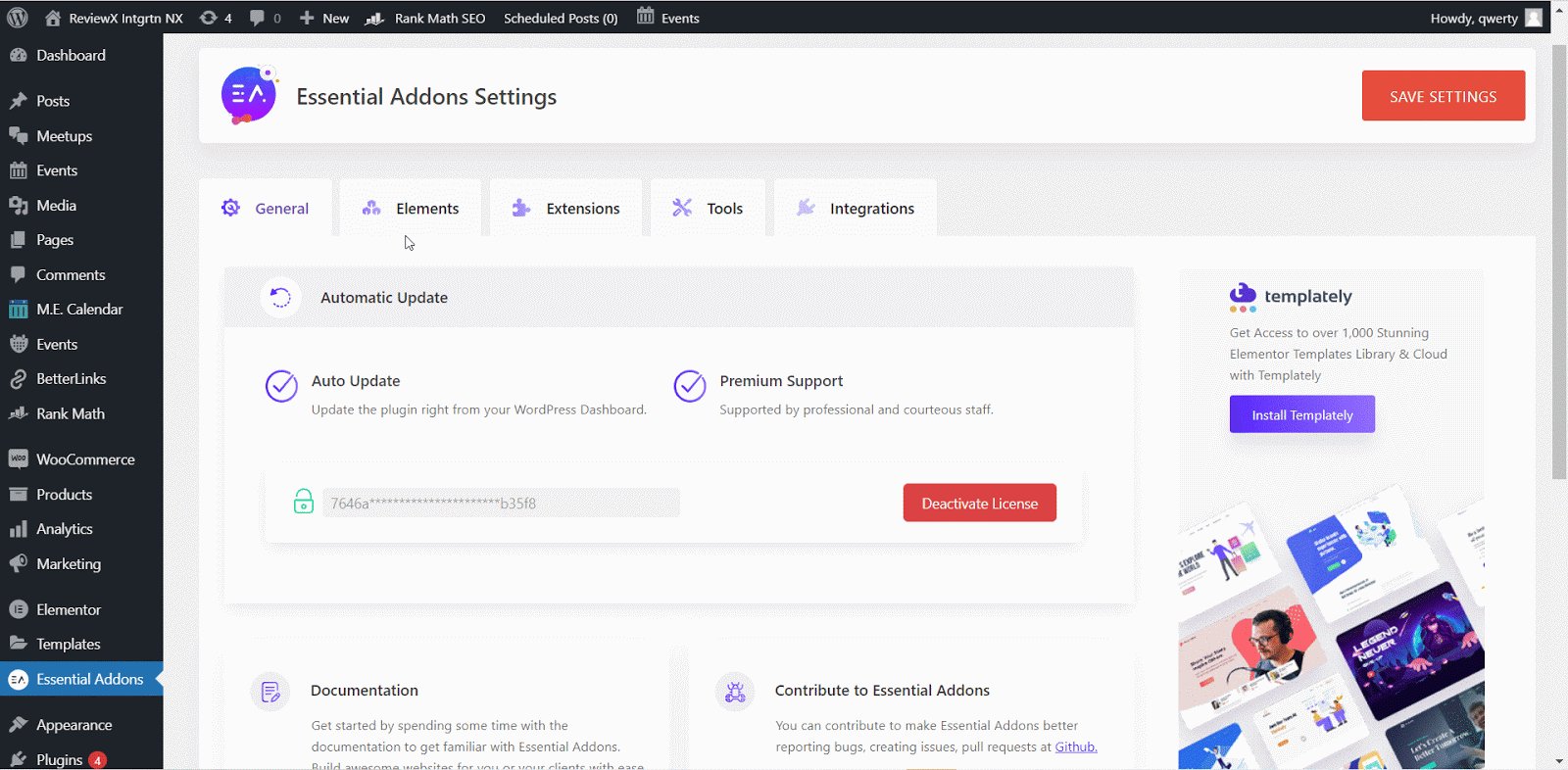
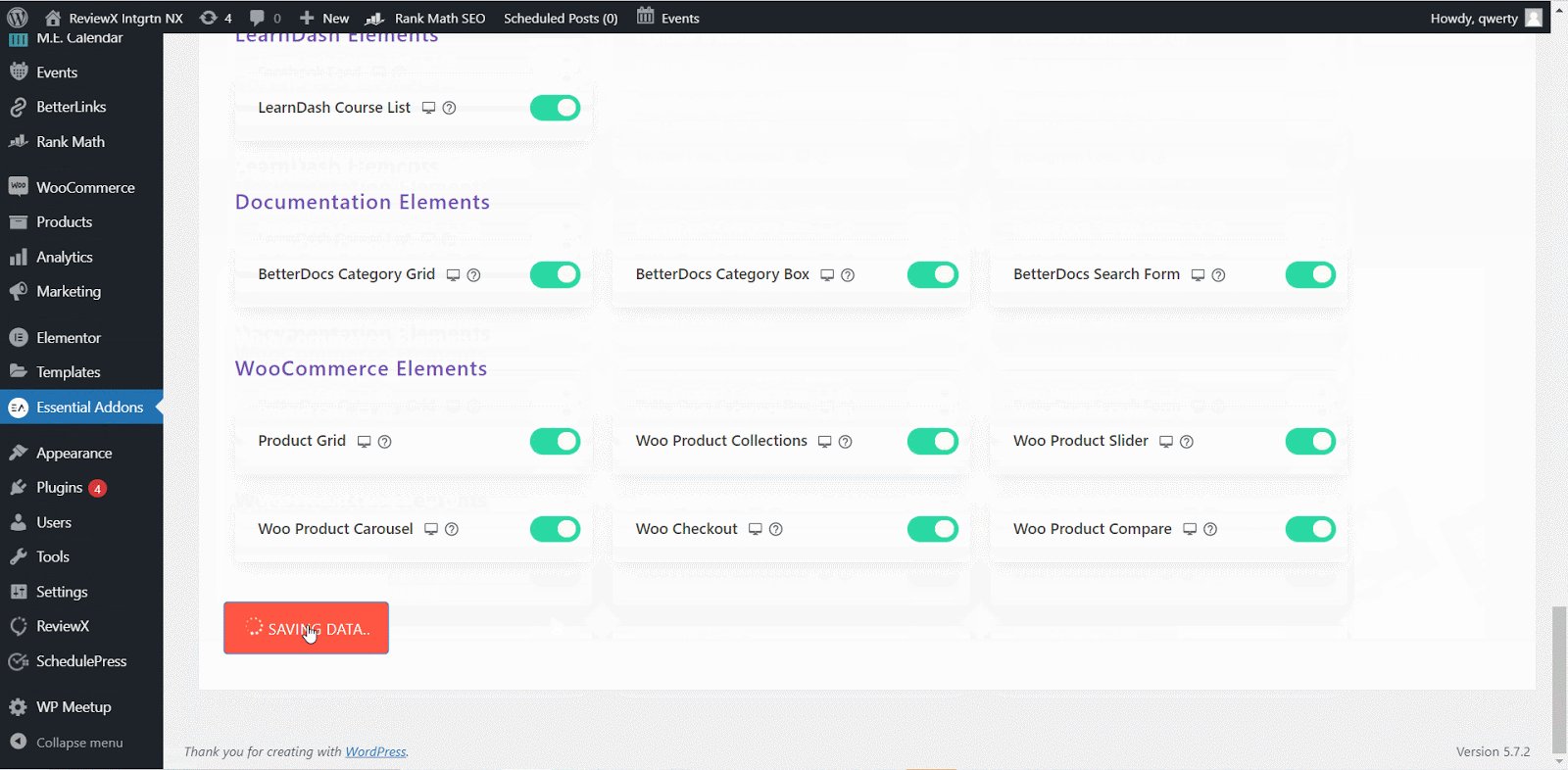
Asegúrese de tener instalado y activado correctamente el complemento Complementos esenciales. Vaya a Complementos esenciales → Elementos y active el widget Menú simple . Después de haber alternado la opción, asegúrese de guardar los cambios.

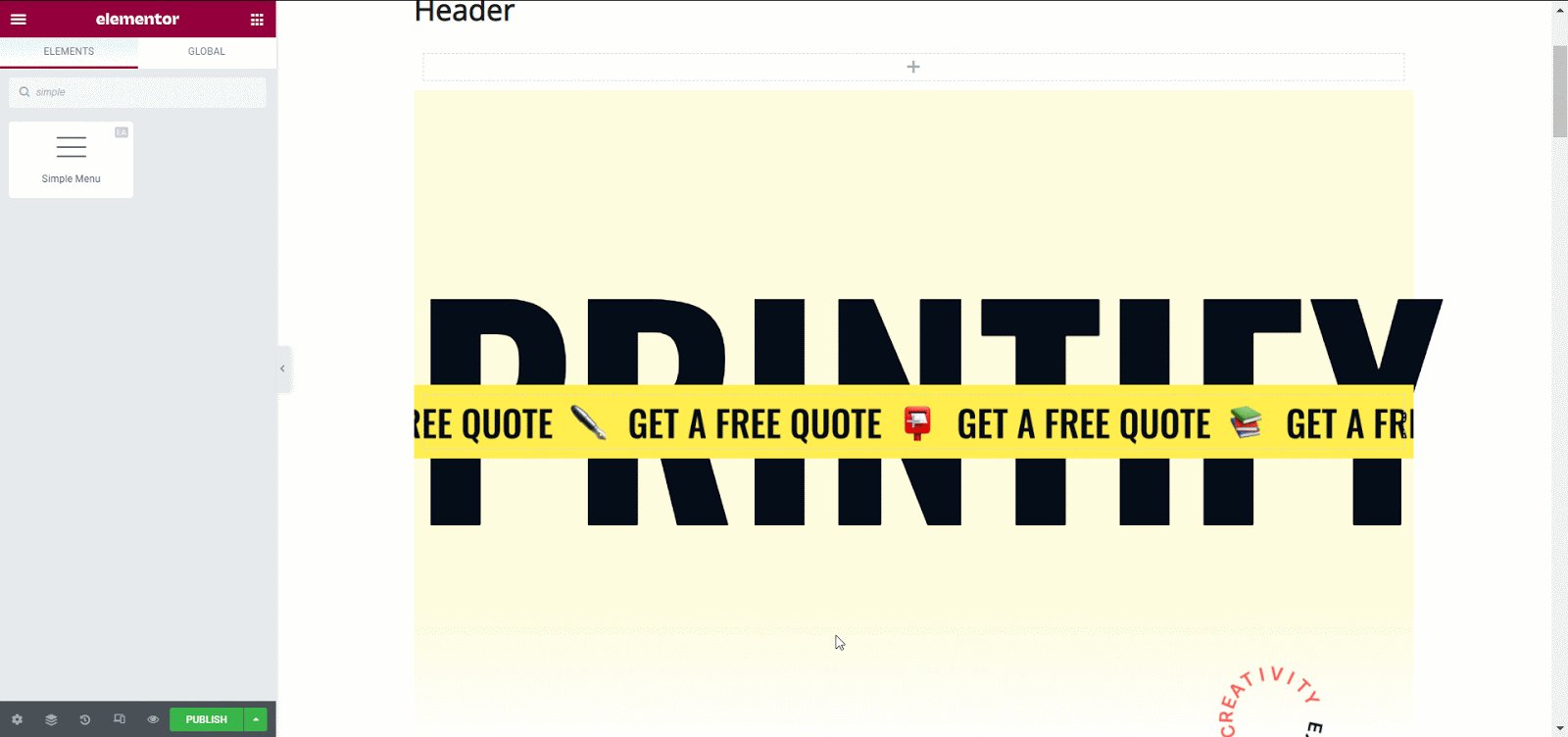
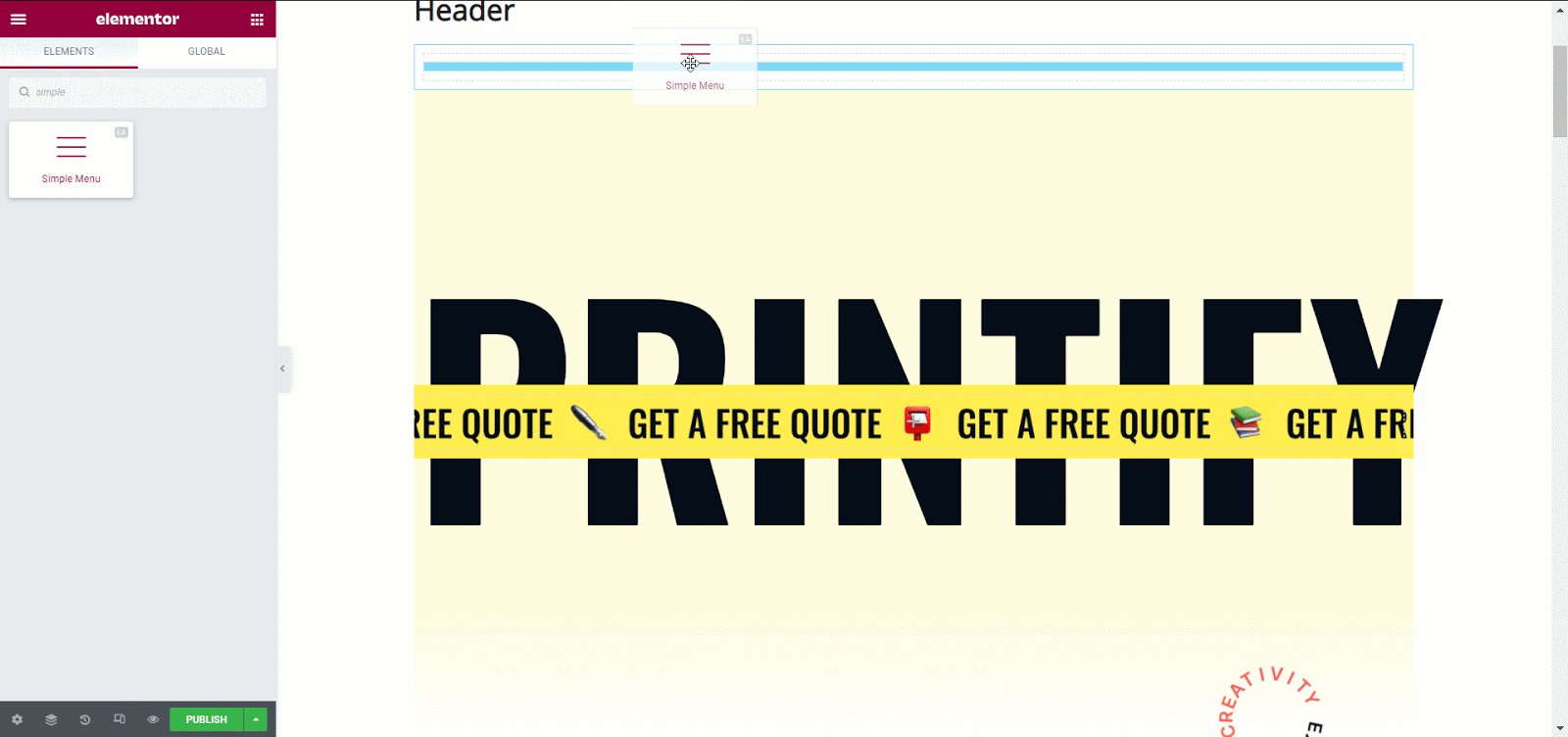
Ahora debe ir al generador de Elementor y buscar el widget ' Menú simple '. Puede arrastrar y soltar el widget en la sección deseada y su encabezado se agrega al instante.

Paso 3: Cree un encabezado de Elementor adhesivo transparente
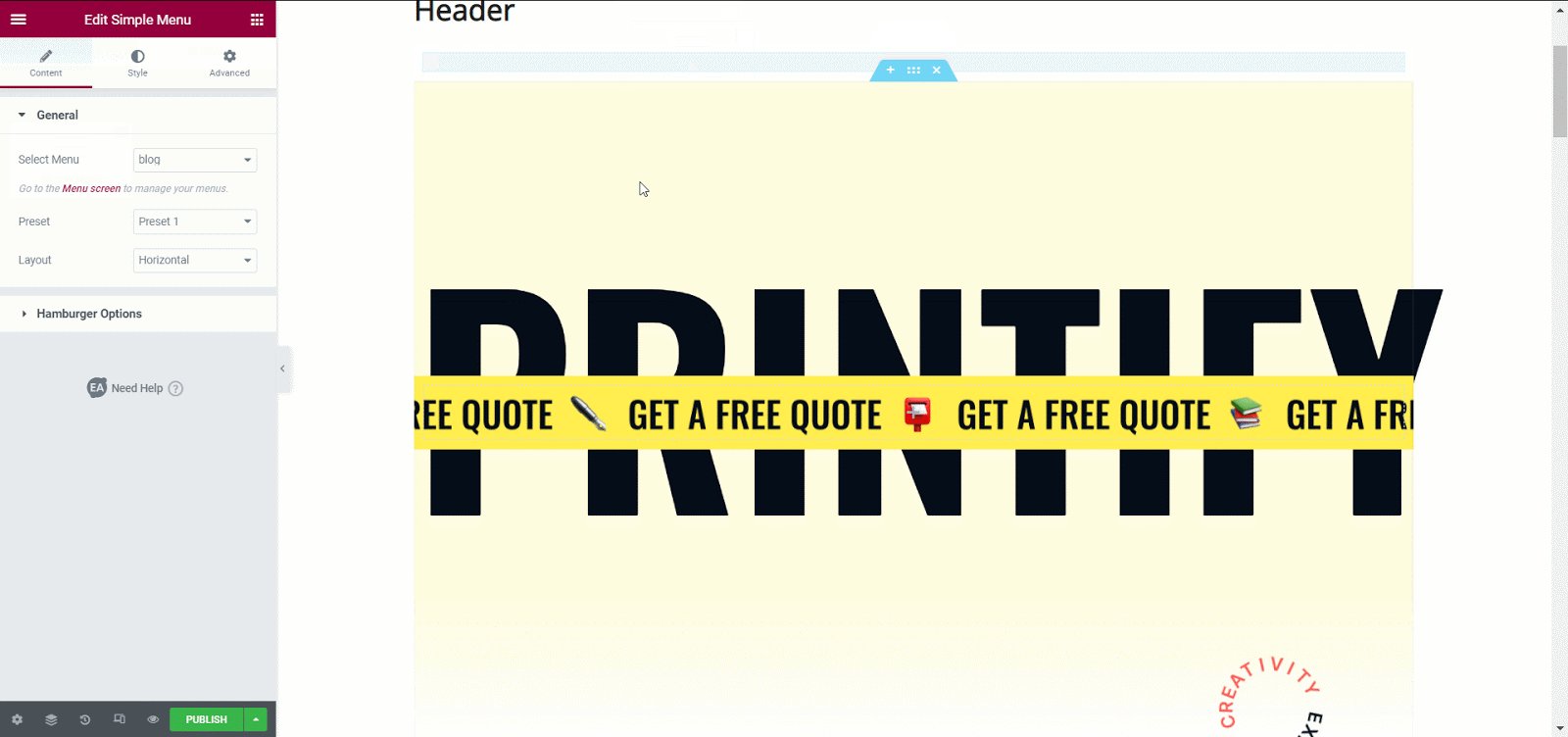
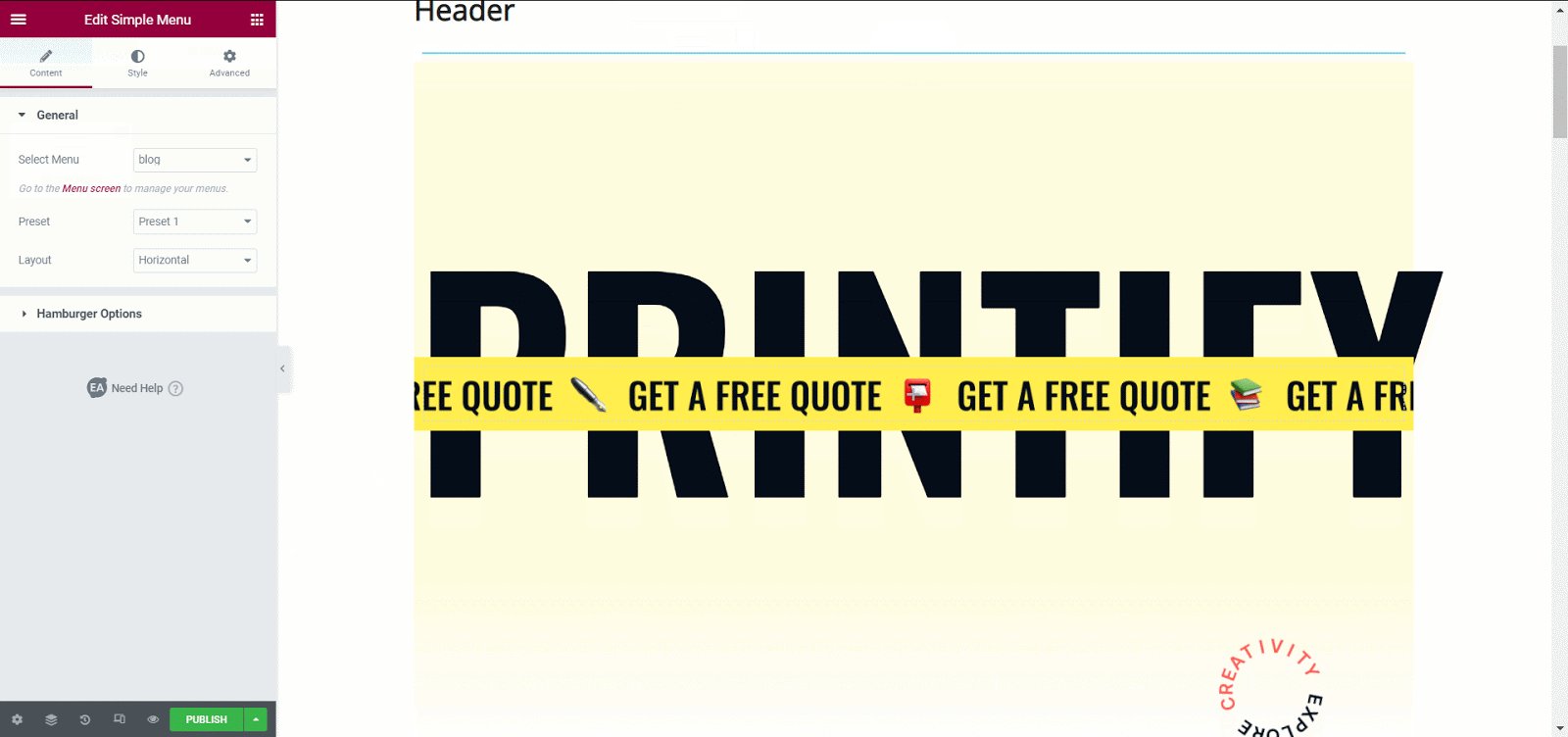
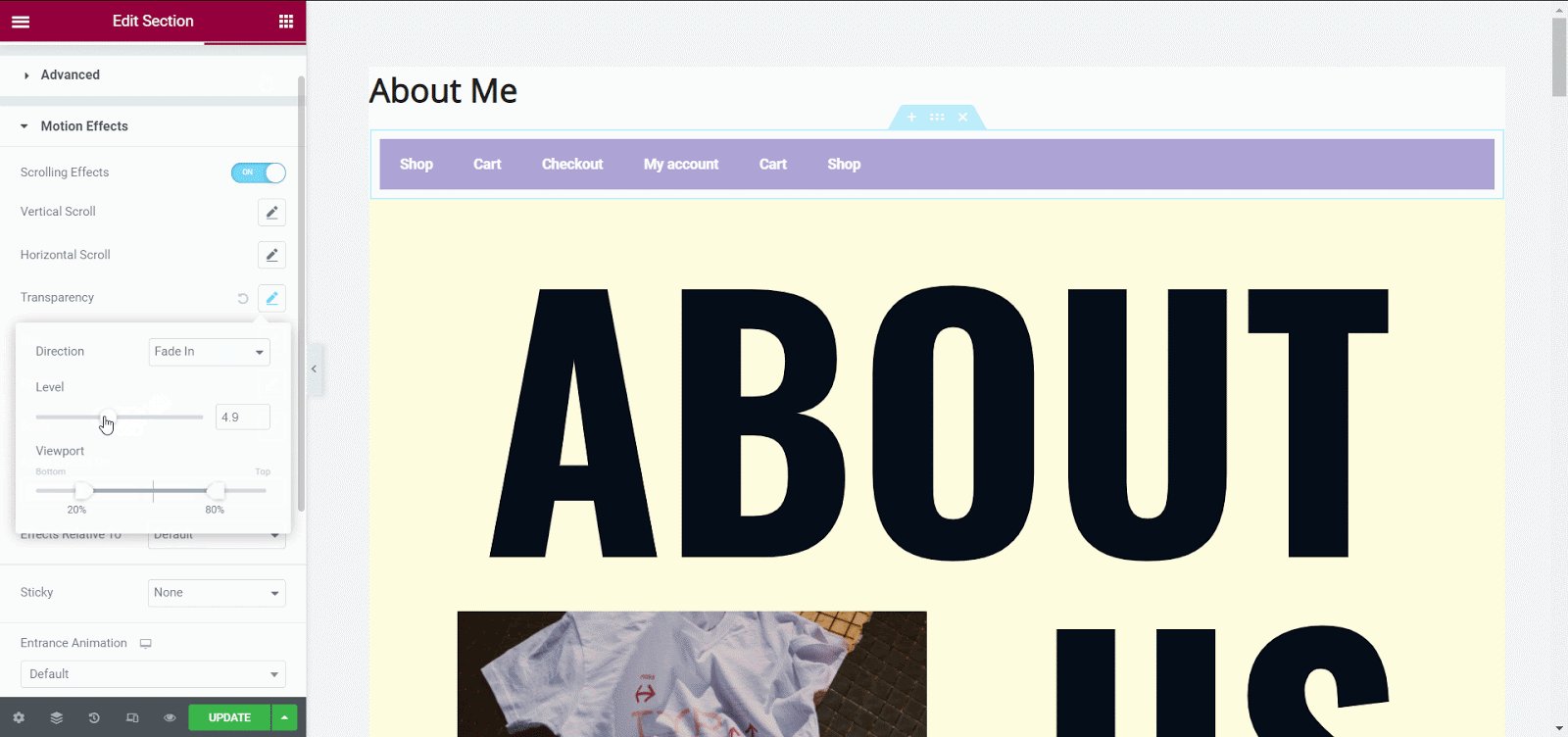
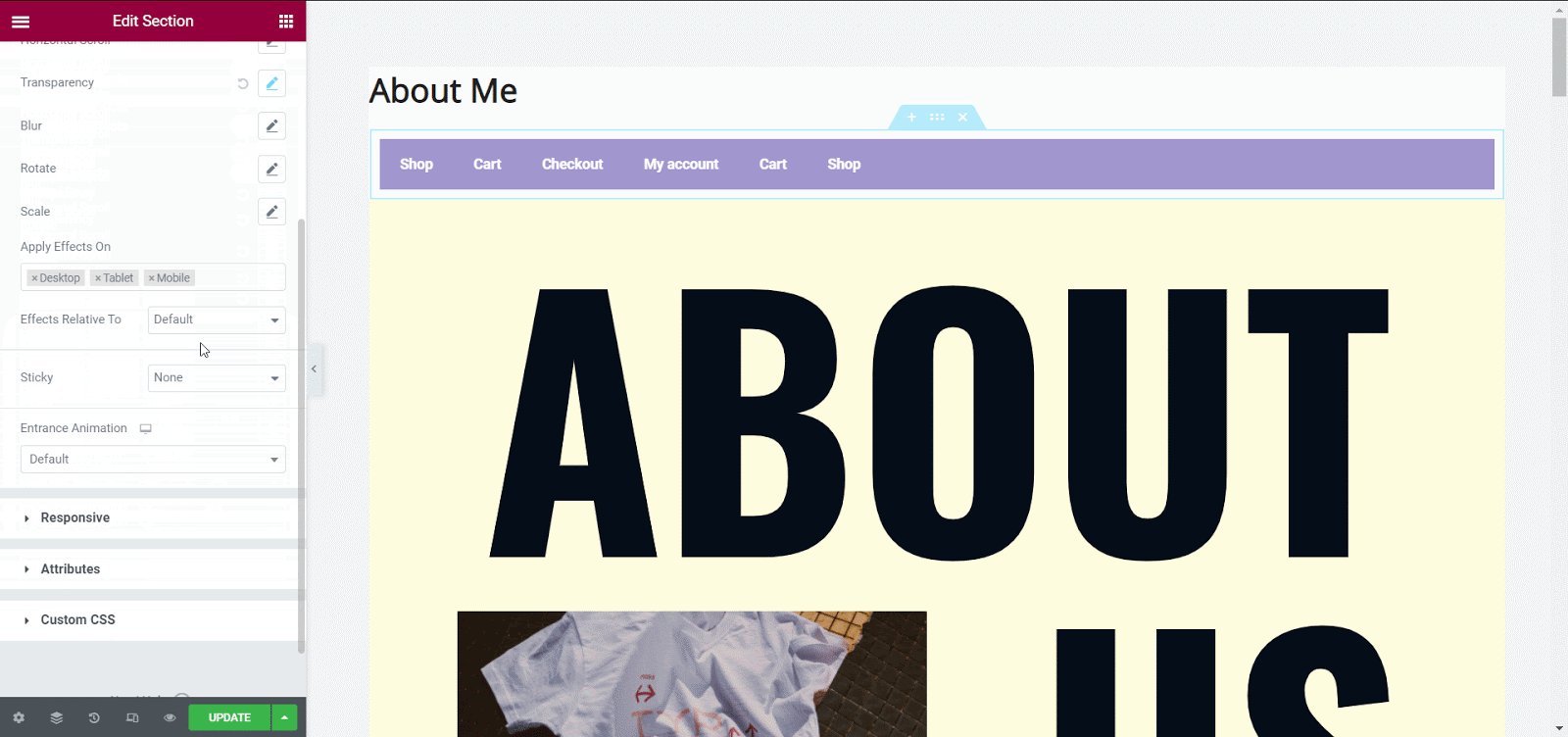
Ahora puede configurar todas las opciones de edición para el contenido de su menú simple. Vaya a la pestaña 'Avanzado' y haga clic en ' Efectos de movimiento '. Desde aquí, debe alternar la opción ' Efecto de desplazamiento ' y se mostrarán más opciones.

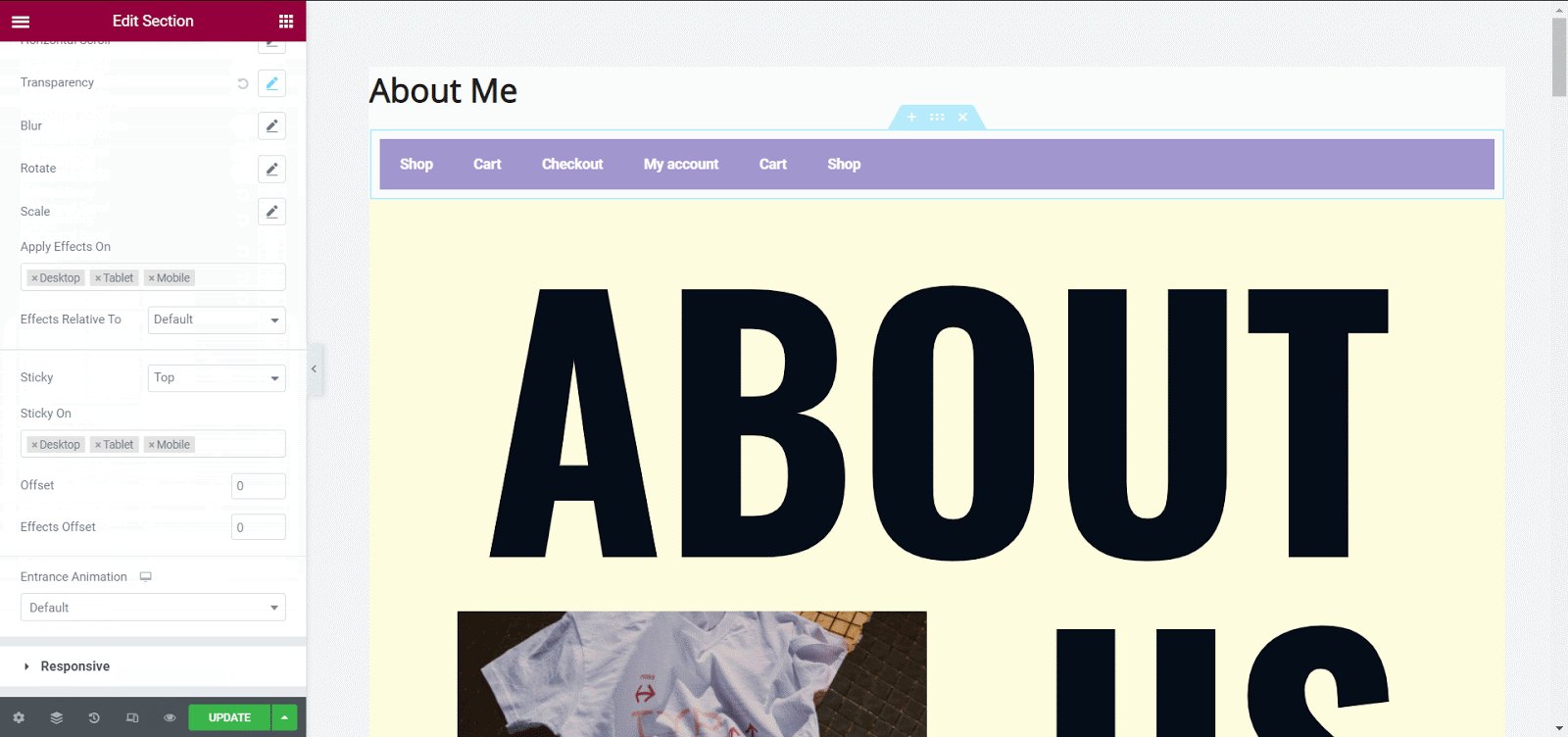
Reduzca la transparencia en la opción 'Transparencia' para ver los cambios en vivo. Desplácese hacia abajo hasta la opción 'Sticky' y seleccione 'Top .

Echa un vistazo a tu encabezado adhesivo transparente de Elementor después de haber publicado la página. Puede crear fácilmente un encabezado adhesivo transparente en su sitio web de WordPress utilizando el complemento Essential Addon en lugar de un complemento profesional.

Cree su encabezado adhesivo Elemnetor transparente ahora
Tener un encabezado fijo de Elementor transparente en un sitio web de WordPress es un enfoque elegante para navegar a los usuarios a través de su sitio web. Este encabezado adhesivo responde completamente y puede atraer visitantes al instante. Si no desea optar por Elementor Pro, aún puede crear un encabezado adhesivo de Elementor utilizando la versión gratuita del complemento Essential Addons .
Si disfrutó de esta publicación, suscríbase a nuestro blog y únase a nuestra comunidad para conectarse con creadores web y usuarios de Elementor. Deje su valioso comentario a continuación y manténgase conectado.
