Las mejores tendencias de interfaz de usuario a seguir en 2023
Publicado: 2022-07-21Mientras investigamos las principales tendencias de interfaz de usuario para 2022, nos sentimos confundidos y largos entre las tendencias de interfaz de usuario en 2021.
Los diseñadores tuvieron un gran año en 2021 porque el lanzamiento de Metaverse revolucionó significativamente el mercado. Muchas de las predicciones hechas en los artículos de 2021 se han convertido en algo que ya no son solo tendencias.
Primero, veamos una introducción rápida al diseño de UI (interfaz de usuario) y luego lo que 2022 tiene reservado para los diseñadores.
Aquí vamos…
¿Qué es la interfaz de usuario?
La interfaz de usuario (UI) se refiere a cualquier aspecto de un producto o servicio digital con el que un usuario interactúa en línea . La interfaz de usuario incluye todo, desde pantallas y pantallas táctiles hasta teclados, audio e incluso iluminación, se incluyen en esas categorías.
Sin embargo, aprender más sobre la historia de UI y cómo ha evolucionado mejor a través del tiempo. También ayuda a varias personas a sacar lo mejor del sitio web .
Además, el diseño de la interfaz de usuario, o UI, es el proceso de guiar a los usuarios a través de la interfaz de un sitio web utilizando numerosas funciones interactivas. Se ocupa de la presentación visual, la apariencia y la interactividad del sitio.
Las siguientes son algunas de las responsabilidades de un diseñador de UI respetado:
- Investigación de diseño
- Prototipos de interfaz de usuario
- interactividad
- Coordinación con Desarrolladores (fuente: wpmet)
En otras palabras, el proceso de convertir wireframes en una interfaz gráfica de usuario pulida se conoce como diseño de interfaz de usuario. Esto mejora la facilidad de uso de un producto al mismo tiempo que crea un vínculo emocional entre el usuario final y el producto.
Las 10 mejores tendencias de diseño de interfaz de usuario a seguir en 2022:
Echemos un vistazo a las últimas tendencias de interfaz de usuario que dominarán este año y captarán la atención de los usuarios, además de impactar en su estilo de diseño.
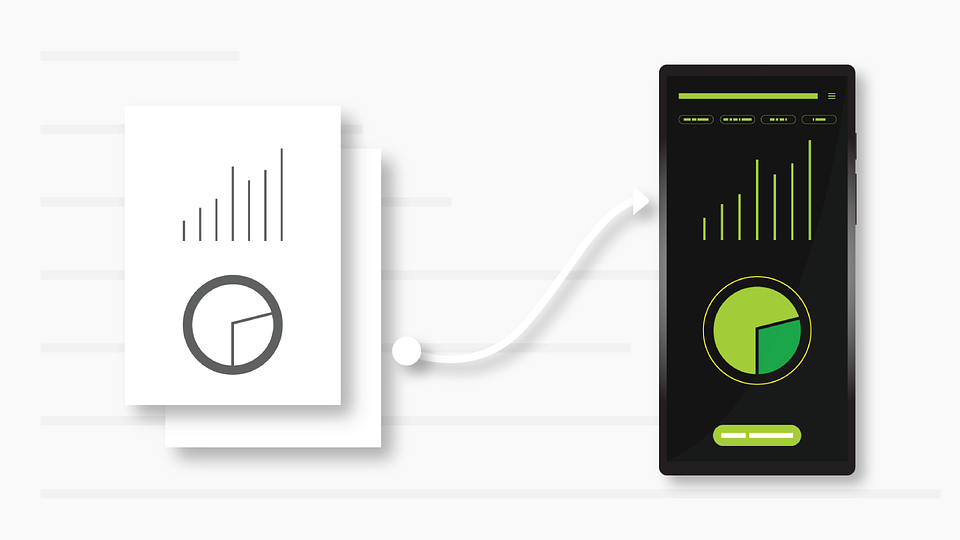
Modo oscuro:
El modo oscuro no es un concepto nuevo. Los usuarios ahora pueden cambiar entre un modo claro y un modo oscuro de alto contraste en más aplicaciones y sitios web.
Un ejemplo de tendencia reciente de esta práctica es la auditoría de accesibilidad rápida de whitehouse.gov. Reveló que los visitantes podían cambiar entre un modo de luz de bajo contraste y una opción oscura de alto contraste en el sitio web oficial de la Casa Blanca.

¿Por qué usar un tema oscuro en 2022?
Bueno, un tema oscuro básicamente significa texto claro sobre fondos más oscuros, lo que ayuda a mejorar la accesibilidad y la usabilidad de su diseño. Para las personas ciegas y con discapacidad visual, un tema oscuro con colores contrastantes mejora la visibilidad.
Esta es también una de las tareas en la lista de verificación de auditoría de accesibilidad. Además, los temas oscuros para teléfonos móviles con paneles OLED consumen menos energía. Entonces, probablemente sea hora de comenzar a pensar en agregar un modo oscuro o un tema oscuro a sus aplicaciones y sitios web.
3D y animaciones:
Si desea destacarse con su sitio web, entonces el arte tridimensional del diseño 3D es algo que debe considerar . Esto es simplemente lo que su sitio web necesita a medida que los mercados de todo el mundo se abren lentamente y el diseño 3D le dará un empujón.

Además, los nuevos temas para Windows 11 tendrán fondos de pantalla en 3D a partir de 2021.
¡Cree algunas animaciones 3D en su lugar! Las animaciones solían ser un problema para muchos diseñadores y desarrolladores, ya que pueden ralentizar la velocidad con la que se cargan los sitios web o las aplicaciones y utilizan más datos.
¿Quiere agregar una animación de Lottie a su sitio web?
ElementsKit tiene el increíble widget de animación Lottie que puede aumentar el nivel de participación de su sitio... También ofrece una serie de plantillas prediseñadas | Aprende más

Optimización de píxeles de tamaño de pantalla:
Si alguno de ustedes es nuevo en el diseño gráfico. Y si usted es diseñador de UI (interfaz de usuario) o diseñador de UX (experiencia de usuario), es posible que aún no se dé cuenta de que los deberes diarios de un diseñador se extienden más allá de la simple producción de una colección de íconos adorables.

Las interfaces deben estar hechas para adaptarse a varios tamaños de pantalla y cantidad de píxeles . Los diseñadores deben considerar dispositivos portátiles, dispositivos móviles, tabletas, pantallas pequeñas, dispositivos plegables, computadoras portátiles, computadoras de escritorio, pantallas grandes, pantallas extragrandes y televisores.
(Agregado a los puntos de corte típicos de 480 px, 768 px, 1024 px y 1280 px).
Si eres diseñador, debes prepararte con más frecuencia este año. Porque es posible que deba diseñar y optimizar para aún más tamaños de pantalla y píxeles.
Creación de aplicaciones para pantallas más grandes:
Se recomienda a Google que todos sus diseñadores optimicen sus aplicaciones para pantallas grandes , especialmente computadoras de escritorio.

Además, revisaron su Material Design para aumentar su adaptabilidad y ayudar en el desarrollo de aplicaciones para diferentes factores de forma.
Al crear interfaces de usuario (UI) para aplicaciones, los diseñadores han considerado principalmente los dispositivos móviles. Es importante comenzar a pensar en adaptar sus diseños para pantallas más grandes , como teléfonos plegables y computadoras de escritorio, ya que esta es una de las principales tendencias de UI UX para 2022.
Minimizar la complejidad:
Numerosas aplicaciones populares desde el comienzo de la pandemia de COVID-19 han introducido herramientas de colaboración en sus aplicaciones. La complejidad de los programas ha aumentado debido a todas estas nuevas características y funciones. Sobre todo, estas complicaciones han provocado que los usuarios se confundan y perciban una disminución en la experiencia del usuario.
Una de las principales tendencias de la interfaz de usuario para 2022 será instar a los diseñadores a reducir la complejidad de las aplicaciones . Dependerá de los diseñadores mantener las interfaces simples y claras a medida que las empresas continúan incorporando más ofertas y servicios en sus aplicaciones.
Actualizar estilo de diseño y biblioteca:
Un sistema de diseño ayuda a los diseñadores a crear diseños más rápido mientras mantiene un nivel decente de calidad y estándar . Desarrolla una biblioteca compartida de diseño de interfaz de usuario que puede ser utilizada por todos dentro de una sola empresa o por empresas externas.

Los sistemas de diseño solían reservarse para organizaciones más grandes porque se necesita mucho trabajo para mantener uno, especialmente si no se va a utilizar con frecuencia.
Pero a partir de 2022, incluso las empresas más pequeñas han comenzado a desarrollar sus propios sistemas de diseño gracias a la accesibilidad de herramientas económicas, fáciles de usar y escalables como Figma. Un sistema de diseño unificado beneficiará a toda la organización, incluido el equipo de producto, el equipo de marketing y el equipo de diseño.
Minimalista y la simplicidad es la clave:
Casi todas las empresas de tecnología de primer nivel conocidas muestran una fuerte preferencia por las interfaces básicas, sencillas e informativas. Esta tendencia se expande año tras año y más marcas comienzan a utilizarla.
Elementos inspirados en vidrio y morfismo de vidrio:
Es un hecho que el glassmorphism está presente en todas partes. Se presentan desenfoque de fondo, objetos parcialmente translúcidos como tarjetas y esferas de "acuarela" que se asemejan al vidrio. La apariencia inspirada en el vidrio ha agregado una nueva tendencia.
Fondo de aurora y holografía:
Muchos de nosotros podemos recordar la tendencia de fondo 'Aurora' del año anterior, que obtuvo un gran reconocimiento y ganó un nombre formal.

Los toques de color que son sutiles, vibrantes y borrosos parecen mucho más amigables y de aspecto más natural , lo que los hace más atractivos estéticamente. Estas salpicaduras se pueden usar como fondo completo o simplemente para llamar la atención sobre componentes clave de la interfaz de usuario seleccionados.
Por otro lado, la tendencia del holo/neón cibernético parece encajar con el período de la interfaz de metaverso, realidad virtual y holograma . Las numerosas oportunidades nuevas que brindan los mundos virtuales inspiran a los diseñadores. Este movimiento se caracteriza por hermosos colores vivos y deslumbrantes, formas abstractas y redondeadas y texturas que se asemejan a hologramas.
También se usa con frecuencia en la criptosfera para demostrar cuán innovadoras son esas interfaces.
Tipografía creativa:
Los requisitos de la tipografía eran mucho más estrictos incluso hace unos años. Sin embargo, ahora parece que cada diseñador es totalmente libre de usar su imaginación y hacer lo que quiera con sus encabezados y párrafos. Elige un estilo que sea realmente sofisticado en su diseño, combínalo con formas , imágenes y emojis, agrega una textura y juega con la cuadrícula como quieras.
Conclusión
A estas alturas, debe tener una comprensión general de las sutiles tendencias de diseño de UI de 2022. Sin embargo, debe tener en cuenta que UX y UI se complementan entre sí, pero son muy diferentes. El diseño UX es más analítico y de tendencias que el diseño tradicional.
Se basa en la psicología humana y el comportamiento cognitivo. Las imágenes, o si un producto es estéticamente agradable, son más importantes en el software de diseño de interfaz de usuario.
Finalmente, espero que el artículo haya sido lo suficientemente útil como para brindarle una idea clara de las tendencias de IU de 2022. En caso afirmativo, no olvide dejar sus comentarios en la sección de comentarios a continuación.
