Comprender los enlaces salientes: rel=nofollow, patrocinado y ugc
Publicado: 2020-04-04
Si publica enlaces patrocinados o afiliados, es probable que esté familiarizado con rel="nofollow" . Es la etiqueta que agregas a los enlaces a tus publicaciones para decirle a Google que te pagan por poner ese enlace en tu blog.
O al menos... lo era.
Google introdujo recientemente valores más específicos que puede agregar a su atributo rel para que sepan exactamente qué tipo de enlace es.
Esto es lo que vamos a cubrir aquí:
- ¿Cómo funciona el atributo
rel? - Diferentes valores para el atributo
rel-
rel="sponsored" -
rel="ugc" -
rel="nofollow"
-
- ¿Cómo agrego atributos y valores
rela mis enlaces en WordPress?- Automáticamente con Tasty Links
- Manualmente en el Editor Gutenberg
- Usando las opciones de Yoast en el editor de Gutenberg
- Manualmente en el Editor clásico
- Más preguntas sobre enlaces salientes:
- Veo
rel="noopener noreferrer"(o algún otro valorrel) en mi enlace. - ¿Qué sucede si todos mis enlaces antiguos están marcados solo como
rel="nofollow"?
- Veo
¿Cómo funciona el atributo rel ?
¿Te apetece un repaso? Vamos a hacerlo.
Si bien agregar un enlace en un blog suele ser tan fácil como resaltar el texto que desea vincular, hacer clic en un botón y pegar el enlace, esa acción en realidad rodea el texto vinculado en un código como este:
<a href=" https://www.wptasty.com/ "> This is a link to WP Tasty </a>
La etiqueta <a> define un enlace y puede personalizar esa etiqueta <a> con diferentes estilos o atributos. Uno de los cuales es rel .
rel significa relación, y cuando agregas la etiqueta rel a tus enlaces, le estás diciendo a Google: "Oye, hay algún tipo de relación entre mi blog y este recurso al que estoy enlazando".
Pero no puede simplemente escribir rel y esperar que Google lo entienda; necesita asignar un valor a su atributo rel como este:
<a rel ="nofollow" href="https://www.wptasty.com/">This is a nofollow link to WP Tasty</a>
Durante mucho tiempo, rel="nofollow" era la forma en que le decías a Google que tenías un enlace pago en tu página. Pero, como siempre dicen, "los tiempos están cambiando" y ahora hay algunas formas diferentes de definir sus enlaces pagos.
Una cosa importante a tener en cuenta : no todos los enlaces necesitan valores rel . Pero hay ciertas circunstancias en las que tiene sentido incluir un atributo rel ...
Diferentes valores para el atributo rel
Según Google, hay tres valores principales para el atributo rel :
Enlace saliente rel="sponsored"
Como probablemente pueda adivinar, debe usar el valor sponsored cuando el enlace es un anuncio o un enlace patrocinado.
Otra forma de pensarlo: si le pagan por el enlace en su sitio de cualquier manera, ya sea un enlace patrocinado, un enlace de afiliado o algún otro enlace pago, debe agregar el rel="sponsored" atributo a su enlace.
Así que digamos que soy un afiliado de WP Tasty. Puedo hablar sobre WP Tasty en mi sitio, pero tendré que rel un valor real a ese enlace. Podría verse así:
<a rel="sponsored" href="https://www.wptasty.com/">WP Tasty</a> is THE place I go to get all my favorite WordPress plugins!
¡Tan sencillo!
Según Google, aún puede usar rel="nofollow" para enlaces pagos como este, pero dicen que el sponsored es "preferido". Este es importante porque en realidad puede ser penalizado por no marcar estos enlaces como enlaces pagos.
Enlace saliente rel="ugc"
Este es un poco menos sencillo, pero probablemente no tendrá que preocuparse demasiado por eso. UGC significa Contenido generado por el usuario, y usaría rel="ugc" en los enlaces en la sección de comentarios de su sitio o si su sitio tiene un foro.
Aquí hay un ejemplo de Pinch of Yum:

Cada vez que alguien deja un comentario en Pinch of Yum y en muchos otros blogs, puede dejar un enlace a su propio sitio. Este valor 'ugc' solo le dice a Google: "Este enlace está en un comentario y no debe contribuir al PageRank del comentarista ni rastrearse ni indexarse".
Su tema debería aplicar esta etiqueta automáticamente y, si no está seguro, puede comunicarse con el desarrollador de su tema.
Nuevamente, tenemos un pequeño descargo de responsabilidad aquí: Google dice que en realidad puede eliminar el rel="ugc" de los contribuyentes confiables para recompensarlos y reconocerlos y pasar un poco de "jugo de enlace" a esa persona. Pero no creemos que tenga sentido preocuparse por esto, especialmente en términos de comentarios.
Enlace saliente rel="nofollow"
¡El valor real rel !

Ahora, las recomendaciones de Google para rel=“nofollow” son las siguientes (lol):
"Use el valor
nofollowcuando no se apliquen otros valores y prefiera que Google no asocie su sitio con su sitio ni rastree la página vinculada".
Pensemos en un ejemplo…
Digamos que estás escribiendo sobre una marca que te gusta, pero no te pagan por los enlaces a su sitio. Puede vincular a esa marca e incluir rel="nofollow" para que su mención no contribuya al PageRank de su sitio web.
Una última nota antes de concluir esta sección: puede combinar estos valores. Por ejemplo, rel="nofollow sponsored" es válido. Es posible que desee combinar estos valores para la compatibilidad con versiones anteriores, ya que es posible que los nuevos valores sponsored y ugc no se acepten en todos los motores de búsqueda todavía.
La actualización del 1 de marzo de 2020
¡Google acaba de anunciar otro cambio en esta diversión rel !
Según Moz, Google ahora trata estos valores rel como "sugerencias", lo que significa que pueden elegir usar el valor sponsored , ugc o rel como una "sugerencia" y usarlos para PageRank, rastreo y/o indexación en algunos casos.
En la mayoría de los casos, sin embargo, Google continuará ignorando estos enlaces .
¿Cómo agrego atributos y valores rel a mis enlaces en WordPress?
En los viejos tiempos, había una simple casilla que podías marcar para agregar rel="nofollow" a tus enlaces pagos y dar por terminado el día.
Ahora que el atributo rel es un poco más personalizable, hay algunos pasos más que debe seguir.
Automáticamente con Tasty Links
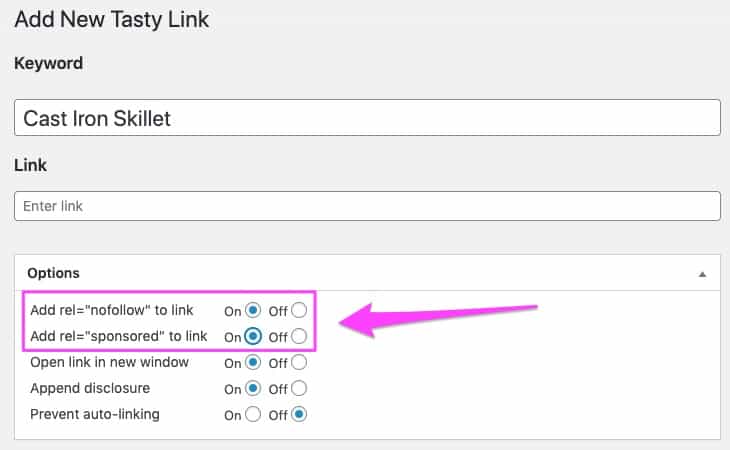
Si está utilizando Tasty Links para administrar sus enlaces de afiliados, lo hacemos súper simple. Cuando haga un nuevo enlace, verá las opciones para agregar rel=”nofollow” y rel=”sponsored”. Simplemente seleccione las opciones que mejor se adapten a su enlace de producto.

Manualmente en el editor de Gutenberg
En el nuevo editor de publicaciones de bloque en WordPress, puede agregar una etiqueta rel al:
- Agregar un enlace usando el botón de enlace
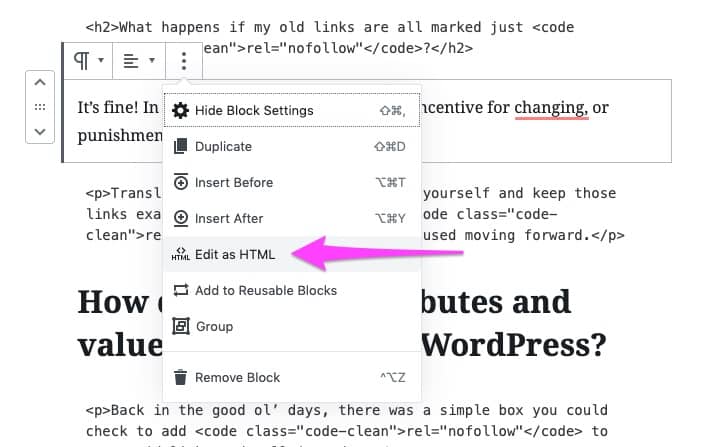
- Al hacer clic en el botón Más opciones para el bloque en el que se encuentra su enlace
- Al hacer clic en "Editar como HTML"
- Agregar su atributo y valor
rel - Opcional: vuelva al bloque visual haciendo clic en el botón Más opciones nuevamente y haciendo clic en "Editar visualmente"

Usando las opciones de Yoast en el editor de Gutenberg
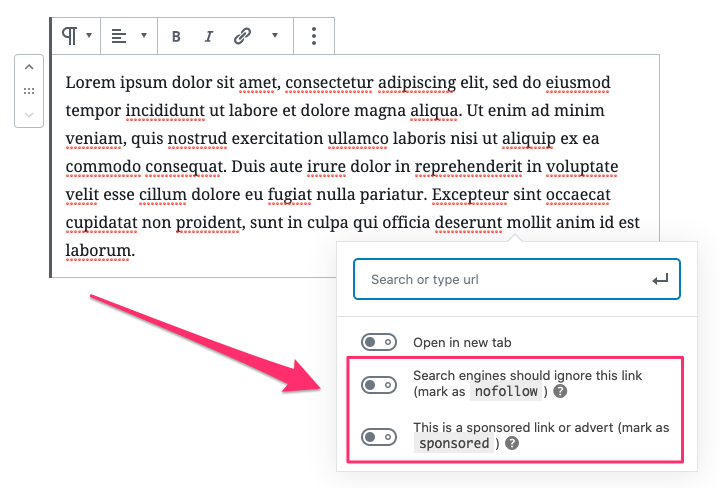
Si usa Yoast en su sitio, notará opciones para agregar atributos "nofollow" y "sponsored" al agregar nuevos enlaces a sus publicaciones. Simplemente enciéndalos y estará listo para comenzar. ¡Demasiado fácil!

Manualmente en el Editor clásico
¿Sigues usando el editor clásico? ¡No hay problema!
- Agregue el enlace usando el botón de enlace
- Cambiar a la pestaña Texto
- Encuentra tu enlace
- Agregue su atributo y valores
rel - Opcional: vuelva al editor visual haciendo clic en la pestaña Visual
Más preguntas sobre enlaces salientes
¿Qué sucede si todos mis enlaces antiguos están marcados solo como rel="nofollow" ?
¡Está bien! De hecho, dice Moz, "Google no ofrece incentivos por cambiar ni castigos por no cambiar".
Traducción: puede ponérselo fácil y mantener esos enlaces exactamente como están. Estos nuevos valores rel solo deben usarse en el futuro.
Veo rel="noopener noreferrer" (o algún otro valor rel ) en mi etiqueta <a> . ¿Que pasa con eso?
Gran pregunta. El atributo rel en realidad puede tener muchos valores diferentes, "noopener noreferrer" es un ejemplo.
Estos valores agregan protección de privacidad adicional e información a sus enlaces, pero el meollo de todo esto es para otra publicación de blog.
Probablemente no necesite meterse con estos otros valores (de hecho, ¡WordPress puede agregarlos automáticamente por usted!), pero si hay un valor rel específico sobre el que desea obtener más información, háganoslo saber en los comentarios.
¡Y eso es un resumen de los enlaces salientes! Con suerte, tiene todo lo que necesita para optimizar sus enlaces, pero si tiene alguna pregunta pendiente, contáctenos en los comentarios. ¡Siempre estamos felices de ayudar!
¿Interesado en Tasty Links?
Si ha estado dando vueltas a la idea de probar Tasty Links, ¡la facilidad de actualizar los enlaces salientes podría hacer que apriete el gatillo! Siempre estamos buscando nuevas formas de mejorar Tasty Links, y puede estar seguro de que seguiremos apoyándolo en su camino hacia los blogs.
Eche un vistazo a todo lo que Tasty Links tiene para ofrecer aquí: https://www.wptasty.com/tasty-links
¡Además, no se olvide de nuestra garantía de devolución de dinero de 15 días ! ¡Probar Tasty Links no tiene riesgos y creemos que realmente te gustará!
