10 trucos útiles de CSS para desarrolladores front-end
Publicado: 2022-03-08- Hackear WordPress con CSS
- Cómo usar estos trucos de CSS
- Efecto de escritura para texto
- Sombra para imágenes transparentes
- Establecer un cursor personalizado
- Información sobre herramientas simple usando attr()
- Lista de verificación en CSS puro
- Estilizar elementos con :is() y :where()
- Menú desplegable de acordeón usando fotogramas clave
- Barra lateral de efecto de desplazamiento
- Capitular de letras usando la primera letra
- Agrega un ícono antes de los botones usando ::before
CSS está en muy buen estado en este momento. Las nuevas características que se están introduciendo están ayudando a solidificar CSS como un verdadero lenguaje de secuencias de comandos. Sabemos que se ha realizado un borrador de propuesta para introducir declaraciones @when y @else . Aunque no está disponible en este momento, sienta un precedente para el potencial futuro de escribir lógica condicional usando CSS.
Michelle Barker escribió un artículo para Smashing Magazine sobre las próximas funciones de CSS. ¡Échale un vistazo si aún no has tenido tiempo de ponerte al día!
En mi experiencia, es bastante fácil pasar por alto las funciones existentes a menos que busque actualizaciones constantemente. Propiedades como is() y where() , pero también attr() , han existido durante un tiempo, pero se ven eclipsadas fácilmente por el potencial de los marcos modernos.
Hackear WordPress con CSS
Mi inspiración para este artículo proviene directamente de mi experiencia de trabajar con WordPress a diario. He estado usando WordPress por más de 10 años. Y durante ese tiempo, debo haber escrito más de 10 000 líneas de CSS para personalizar varios diseños de temas.
Pero, más específicamente, uso CSS para superar la necesidad de complementos. La forma en que funciona WordPress es que necesita usar un complemento para casi todo. A menos que sepas un poco de CSS, por supuesto. ¿Quieres mostrar una información sobre herramientas? Consigue un complemento. ¿Quieres añadir un icono a un botón? Consigue un complemento.
Entiendes la idea.
Cómo usar estos trucos de CSS
El único requisito es que sepas un poco de CSS y HTML. He proporcionado plantillas de muestra que puede importar directamente a sus proyectos.
Puede usar esta plantilla y guardarla como index.html :
<!DOCTYPE HTML> <html> <head> <title>CSS Tricks & Tips</title> <meta charset="UTF-8" /> <style> <!-- put the CSS code here --> </style> </head> <body> <!-- put the HTML code here --> </body> </html>Efecto de escritura para texto

Los diseños web son cada vez más creativos por minutos. Y con la ayuda de las funciones de animación CSS, puede hacer que sus páginas web se sientan vivas. En este ejemplo, estamos usando las propiedades de animation y @keyframes para lograr un efecto de máquina de escribir.
Específicamente, para esta demostración, implementamos la propiedad steps() para segmentar nuestra animación de texto. Primero, debe especificar el número de steps() que, en nuestro caso, es la longitud del carácter del texto que deseamos animar.
Y, en segundo lugar, usamos @keyframes para declarar cuándo comenzará la animación. Por ejemplo, si escribió otra palabra después de "Efecto de escritura para texto", la animación no funcionaría a menos que cambie la cantidad de steps() en el fragmento de CSS.
Dicho esto, este efecto no es particularmente nuevo. Sin embargo, la mayoría de los desarrolladores acuden en masa a las bibliotecas de JavaScript a pesar de que se puede lograr el mismo resultado usando CSS.
HTML
<div class="typing"> <div class="typing-effect"> Typing effect for text </div> </div>CSS
.typing { height: 80vh; display: flex; align-items: center; justify-content: center; } .typing-effect { width: 22ch; animation: typing 2s steps(22), effect .5s step-end infinite alternate; white-space: nowrap; overflow: hidden; border-right: 3px solid; font-family: monospace; font-size: 2em; } @keyframes typing { from { width: 0; } } @keyframes effect { 50% { border-color: transparent; } } Sombra para imágenes transparentes

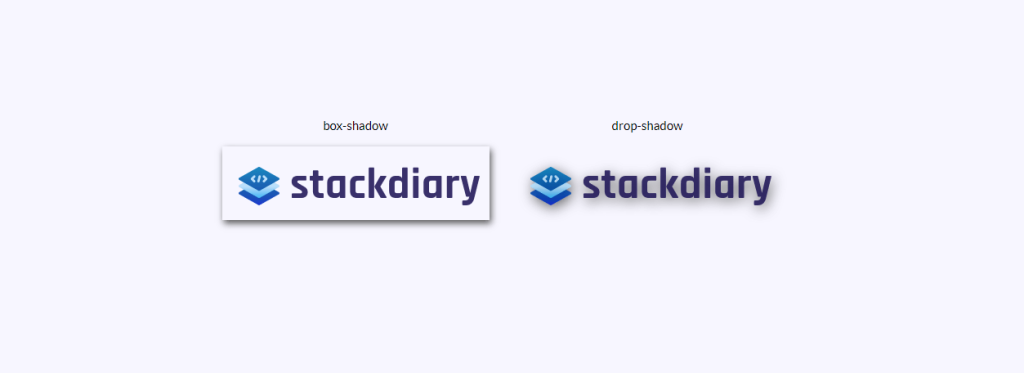
¿Alguna vez ha intentado agregar una box-shadow a una imagen transparente solo para que parezca que ha agregado un borde? Creo que todos hemos estado allí. La solución para agregar efectos de sombra para imágenes transparentes es usar drop-shadow .
La forma en que funciona es que la propiedad drop-shadow paralela sigue los canales alfa de la imagen dada. Como tal, la sombra se basa en la forma dentro de la imagen en lugar de mostrarse fuera de ella.
HTML
<div class="transparent-shadow"> <div class="margin-right"> <div class="margin-bottom align-center"> box-shadow </div> <img class="box-shadow" src="https://stackdiary.com/wp-content/uploads/2022/02/logo.png" alt="box-shadow example (transparent)"> </div> <div> <div class="margin-bottom align-center"> drop-shadow </div> <img class="drop-shadow" src="https://stackdiary.com/wp-content/uploads/2022/02/logo.png" alt="drop-shadow example (transparent)"> </div> </div>CSS
.transparent-shadow { height: 80vh; display: flex; align-items: center; justify-content: center; } .margin-right { margin-right: 2em; } .margin-bottom { margin-bottom: 1em; } .align-center { text-align: center; } .box-shadow { box-shadow: 2px 4px 8px #3723a1; } .drop-shadow { filter: drop-shadow(2px 4px 8px #3723a1); }Establecer un cursor personalizado

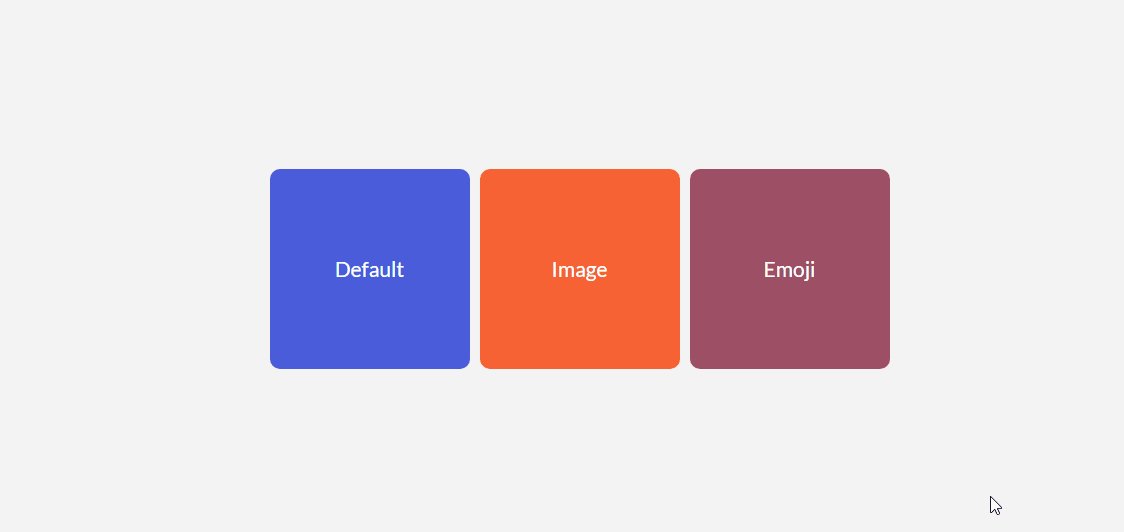
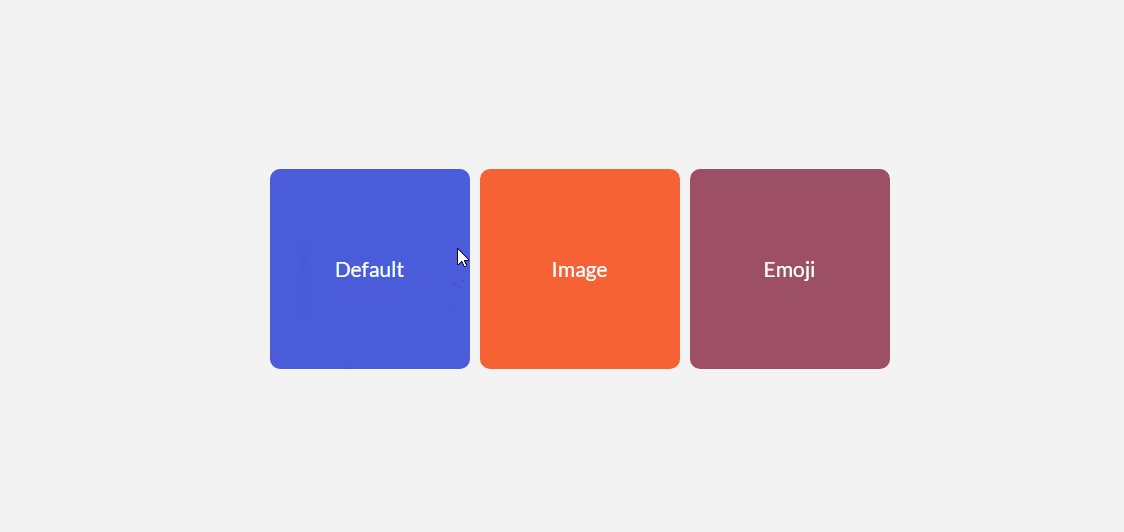
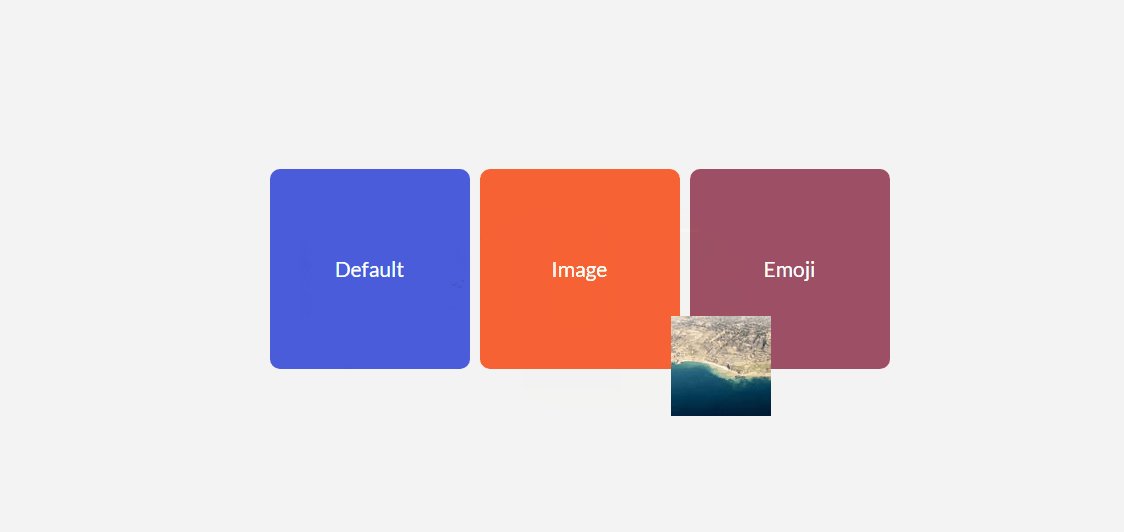
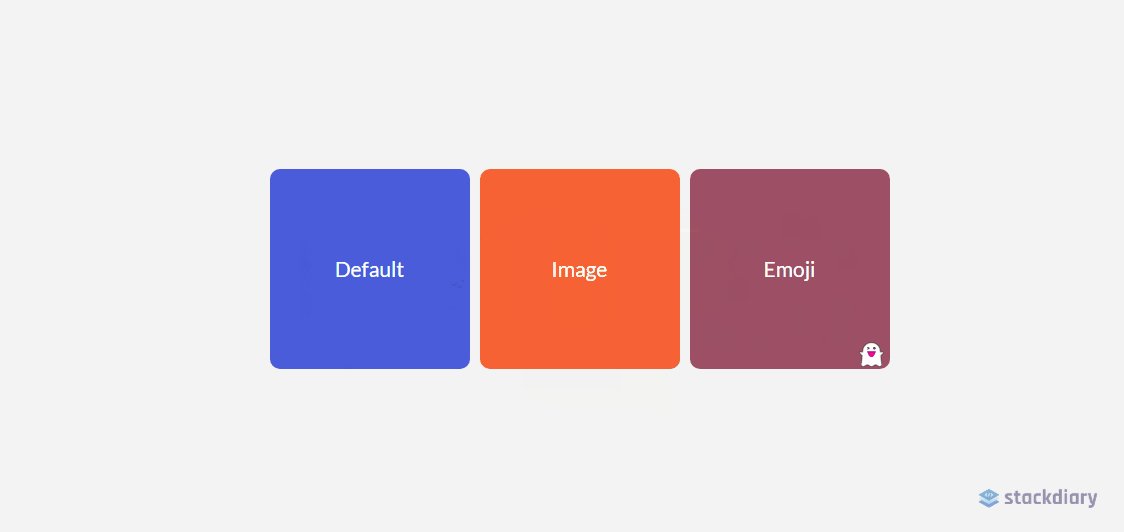
Es poco probable que alguna vez necesite obligar a sus visitantes a usar un cursor único. Al menos, no para propósitos generales de UX. Sin embargo, una cosa a tener en cuenta sobre la propiedad del cursor es que le permite mostrar imágenes. Esto es el equivalente a mostrar una información sobre herramientas pero en formato de foto.
Algunos casos de uso incluyen poder comparar dos fotos diferentes sin necesidad de renderizar esas fotos en la ventana gráfica. Por ejemplo, la propiedad del cursor se puede utilizar para ahorrar espacio en sus diseños. Dado que puede bloquear el cursor personalizado en un elemento div específico, no interferirá con los elementos fuera de él.
HTML
<div class="custom-cursor"> <div class="card"> Default </div> <div class="card card-image-cursor"> Image </div> <div class="card card-emoji-cursor"> Emoji </div> </div>CSS
.custom-cursor { display: flex; height: 80vh; align-items: center; justify-content: center; background: #f3f3f3; padding: 0 10px; } .card { width: 200px; height: 200px;display: flex; align-items: center; justify-content: center; background-color: #D29A5A; margin-right: 10px;color: #fff; font-size: 1.4em; text-align: center; } .card-image-cursor { background-color: #D11A5A; cursor: url(https://stackdiary.com/tools/assets/img/tools/html-beautifier.svg), auto; } .card-emoji-cursor { background-color: #D29B22; cursor: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' width='48' height='48' viewport='0 0 100 100' style='fill:black;font-size:24px;'><text y='50%'></text></svg>"), auto; }Información sobre herramientas simple usando attr()

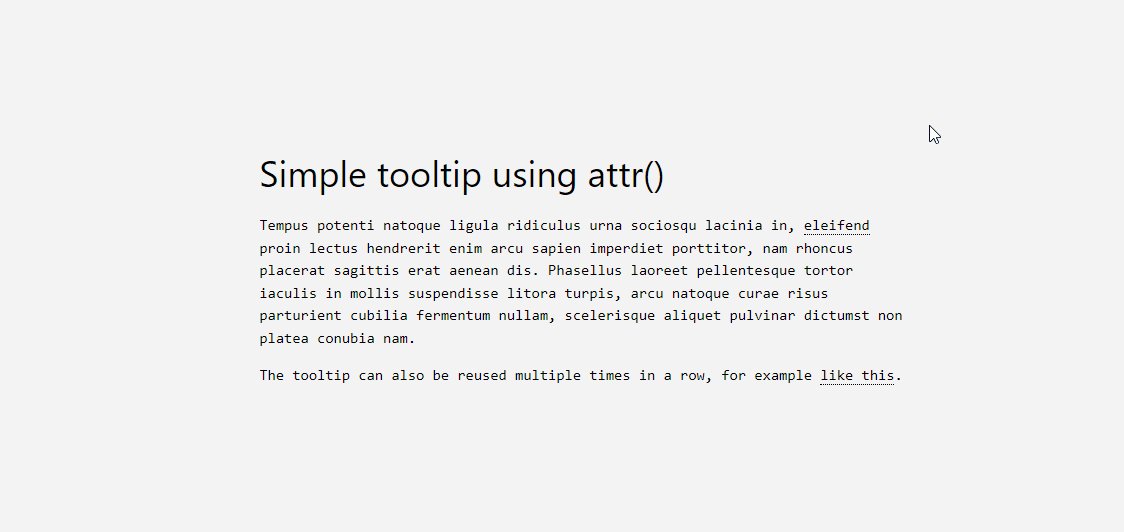
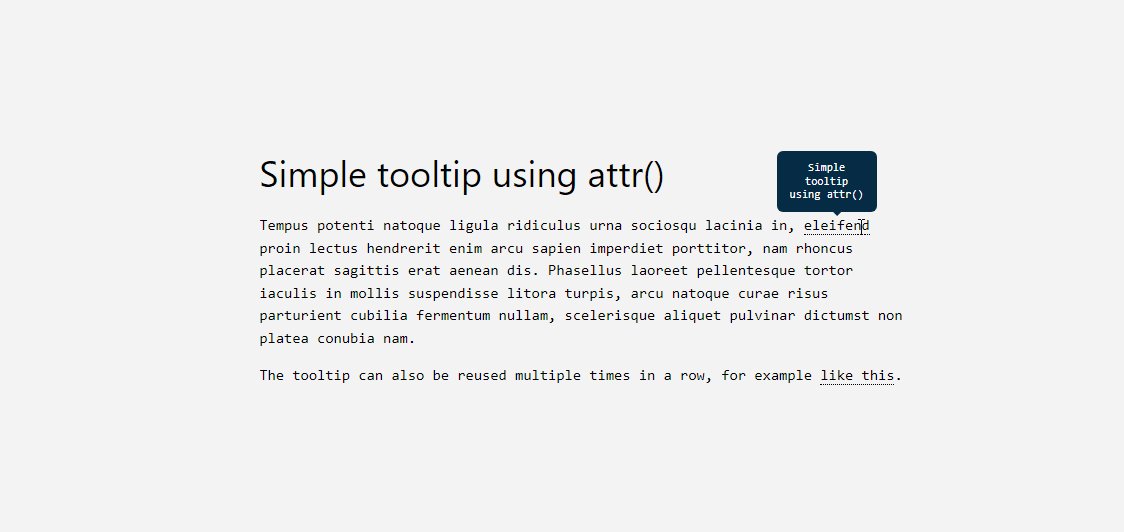
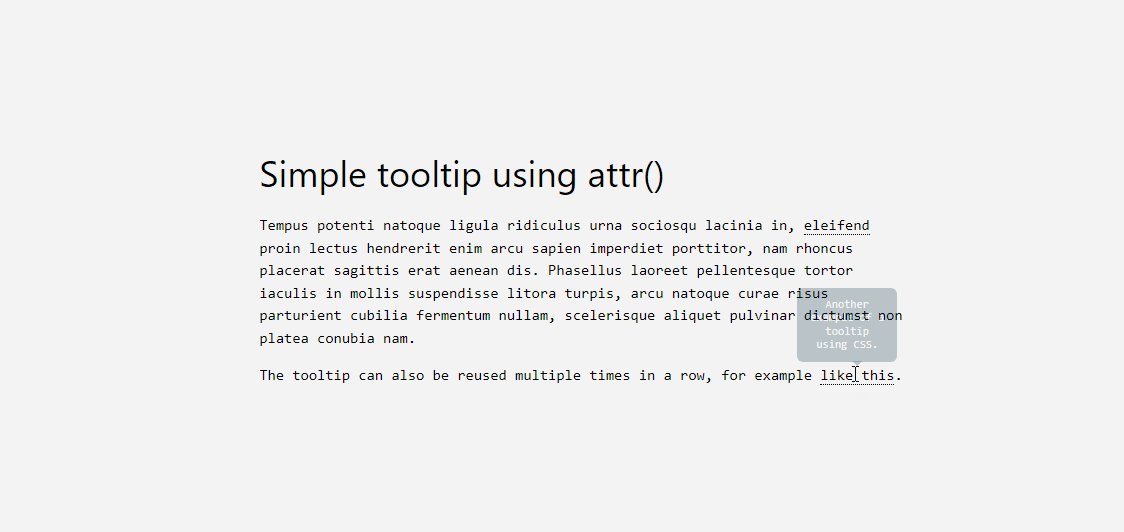
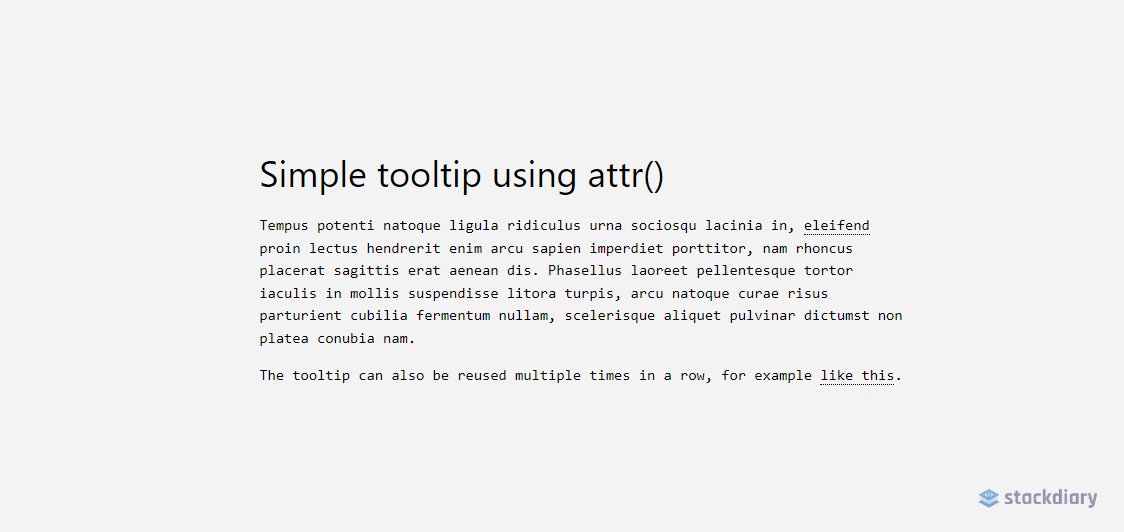
La propiedad attr() es uno de mis descubrimientos recientes favoritos. Quería agregar una función de información sobre herramientas a mi blog de WordPress, pero hacerlo requeriría usar un complemento que agregue una hinchazón innecesaria a mi sitio. Afortunadamente, eso se puede eludir usando attr() .
La forma en que funciona es bastante simple, déjame explicarte el código a continuación:
- Usamos la
tooltip classpara especificar qué elemento será la información sobre herramientas. Puede diseñar esto como desee, pero por el bien de la demostración, usamos undotted border-bottom. - A continuación, creamos un pseudo-elemento
:beforeque contendrá una función attr() de contenido y su especificación. En este caso, lo llamamos tooltip-data. - Y finalmente, creamos una pseudoclase :hover que establecerá la
opacity to 1cada vez que alguien pase el cursor sobre la información sobre herramientas.
Además, debe incluir un estilo personalizado. Dependiendo de los datos de la información sobre herramientas, es posible que deba ajustar el ancho pero también el margen. Y una vez que lo configure todo, puede reutilizar la clase attr() de información sobre herramientas en cualquier parte de su diseño.
HTML
<h1> HTML/CSS tooltip </h1> <p> Hover <span class="tooltip" tooltip-data="Tooltip Content">Here</span> to see the tooltip. </p> <p> You can also hover <span class="tooltip" tooltip-data="This is another Tooltip Content">here</span> to see another example. </p>CSS
.tooltip { position: relative; border-bottom: 1px dotted black; } .tooltip:before { content: attr(tooltip-data); position: absolute; width: 250px; background-color: #efba93; color: #fff; text-align: center; padding: 15px; line-height: 1.1; border-radius: 5px; z-index: 1; opacity: 0; transition: opacity .5s; bottom: 125%; left: 50%; margin-left: -60px; font-size: 0.70em; visibility: hidden; } .tooltip:after { content: ""; position: absolute; bottom: 75%; left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; opacity: 0; transition: opacity .5s; border-color: #000 transparent transparent transparent; visibility: hidden; } .tooltip:hover:before, .tooltip:hover:after { opacity: 1; visibility: visible; }Lista de verificación en CSS puro

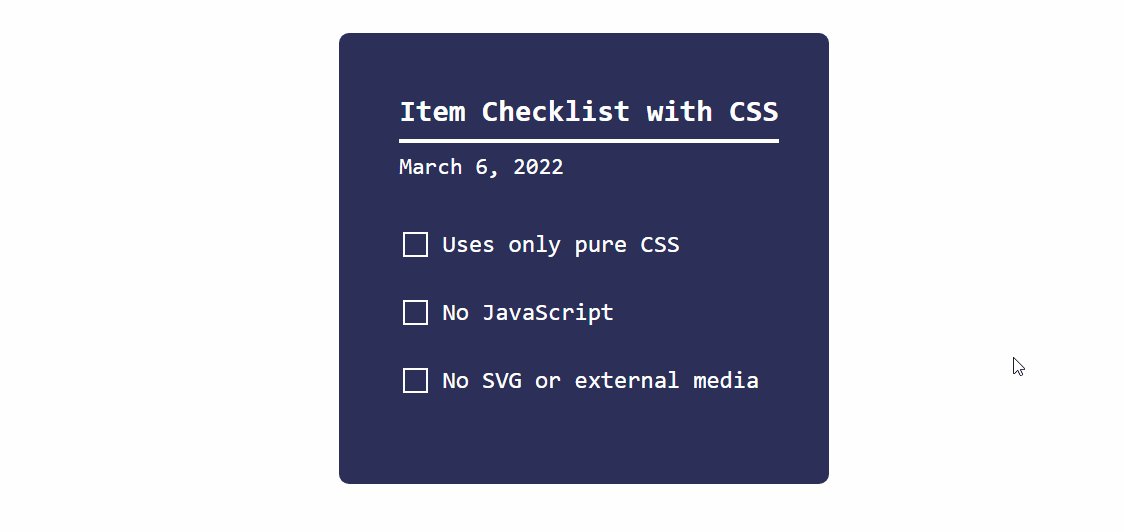
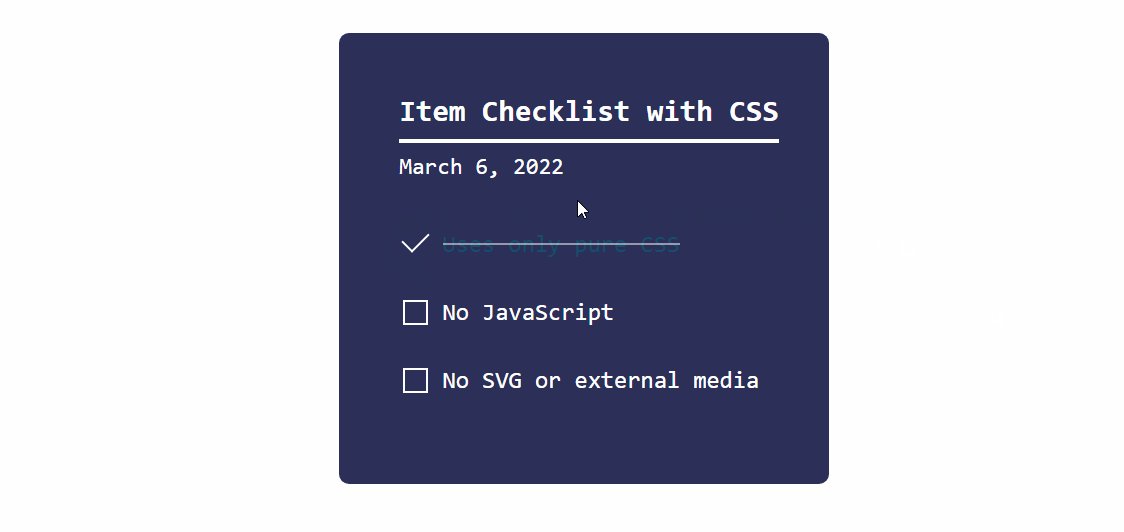
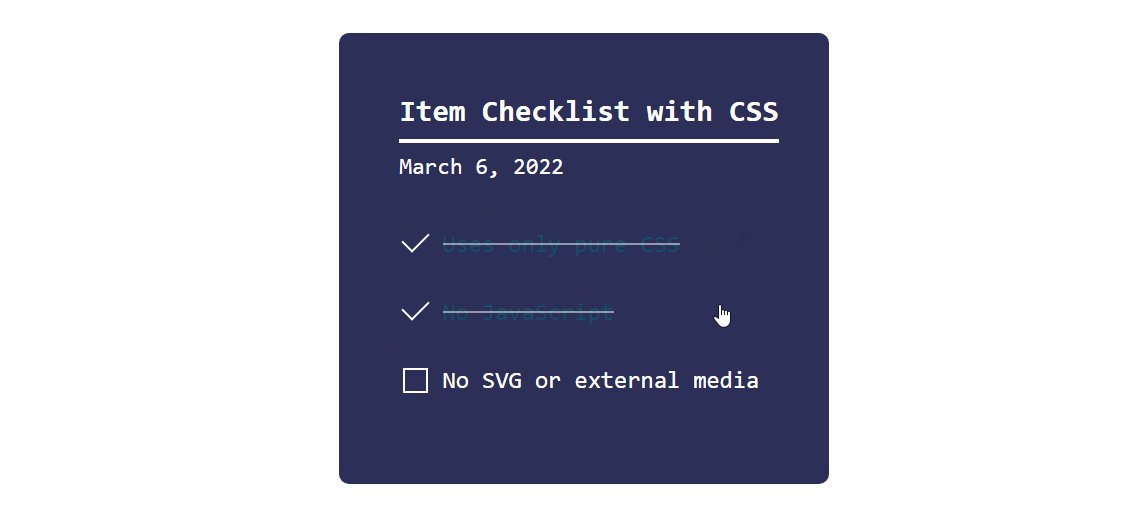
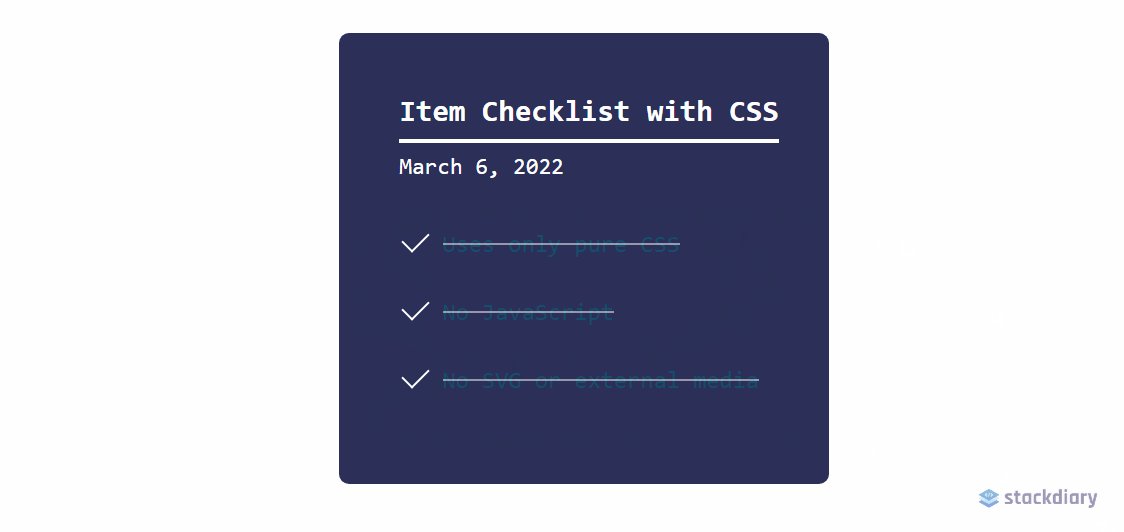
Como mencioné al comienzo del artículo, CSS está madurando a un ritmo constante. Y esta demostración de una lista de verificación dinámica es un excelente ejemplo de eso.

La forma en que funciona es que usamos el tipo de entrada checkbox junto con la :checked . Y use la propiedad de transform para cambiar el estado cada vez que la especificación :checked devuelva verdadero.
Puede lograr varias cosas con este enfoque. Por ejemplo, alternar el contenido oculto cuando un usuario hace clic en una casilla de verificación específica. Funciona con tipos de entrada como radio y checkbox , pero también se puede aplicar a los elementos <option> y <select> .
HTML
<div class="checklist"> <h2>Item Checklist with CSS</h2> <label> <input type="checkbox" name="" id="" /> <i></i> <span>Item #1</span> </label> <label> <input type="checkbox" name="" id="" /> <i></i> <span>Item #2</span> </label> <label> <input type="checkbox" name="" id="" /> <i></i> <span>Item #3</span> </label> </div>CSS
.checklist { padding: 50px; position: relative; background: #043b3e; border-top: 50px solid #03a2f4; } .checklist h2 { color: #f3f3f3; font-size: 25px; padding: 10px 0; margin-left: 10px; display: inline-block; border-bottom: 4px solid #f3f3f3; } .checklist label { position: relative; display: block; margin: 40px 0; color: #fff; font-size: 24px; cursor: pointer; } .checklist input[type="checkbox"] { -webkit-appearance: none; } .checklist i { position: absolute; top: 2px; display: inline-block; width: 25px; height: 25px; border: 2px solid #fff; } .checklist input[type="checkbox"]:checked ~ i { top: 1px; height: 15px; width: 25px; border-top: none; border-right: none; transform: rotate(-45deg); } .checklist span { position: relative; left: 40px; transition: 0.5s; } .checklist span:before { content: ''; position: absolute; top: 50%; left: 0; width: 100%; height: 1px; background: #fff; transform: translateY(-50%) scaleX(0); transform-origin: left; transition: transform 0.5s; } .checklist input[type="checkbox"]:checked ~ span:before { transform: translateY(-50%) scaleX(1); transform-origin: right; transition: transform 0.5s; } .checklist input[type="checkbox"]:checked ~ span { color: #154e6b; }Estilizar elementos con :is() y :where()

Una de las formas en que funcionan los marcos CSS modernos es mediante el uso de conditional logic selectors . En otras palabras, las propiedades :is() y :where() se pueden usar para dar estilo a una variedad de elementos de diseño a la vez. Pero, lo que es más importante, puede usar estas propiedades para consultar elementos que, de otro modo, tendría que especificar individualmente.
El fragmento de CSS a continuación incluye una variedad de ejemplos. He agregado comentarios para explicar lo que hace cada consulta. Puede obtener más información en MDN: :is() & :where().
CSS
/* this query will select the b element within a heading and change its color. */ :where(h2,h3,h4) > b { color: yellow; } /* here we query the paragraph element for a footer that is nested inside an article. this lets us select specific parts of the design and style them accordingly. */ article :is(footer) > p { color: black; } /* want to create various styles simultaneously? the :where property can be used to select specific elements within a dynamic theme style. you can further nest the elements by specify (button,a) for example. */ .dark-button-style :where(button) { background-color: red; } /* the above query works for selecting multiple styles at once, too */ :is(.dark-button-style, .red-button-style) :where(button) { color: red; } /* here we select the h2 element which is located inside a specific div element */ :is(h2):where(.content-title) { text-transform: uppercase; } /* we can further improve the query by applying the changes to a specific subset */ .title-area:is(h2:is(.content-title)) { font-weight: 900; }Menú desplegable de acordeón usando fotogramas clave

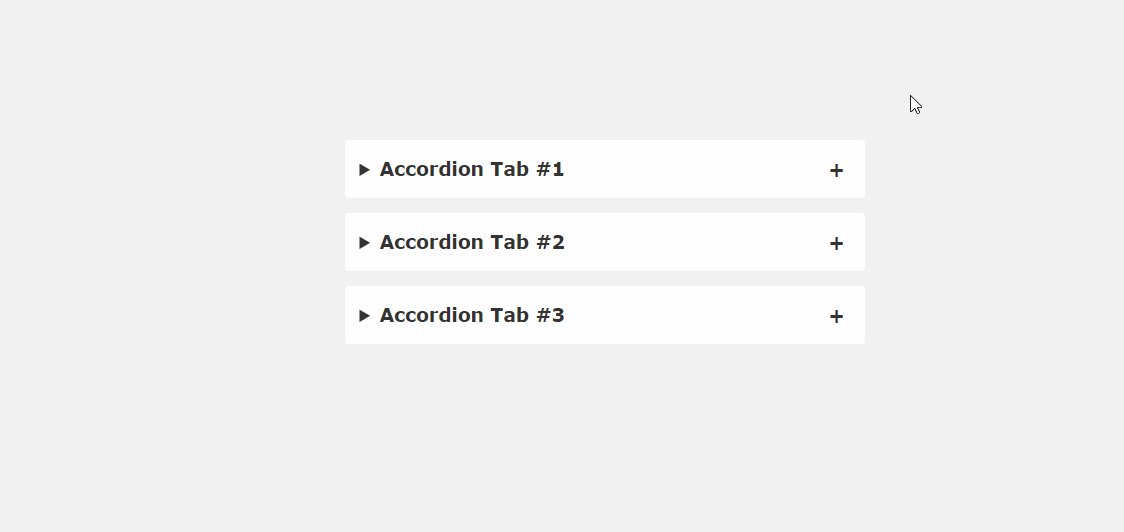
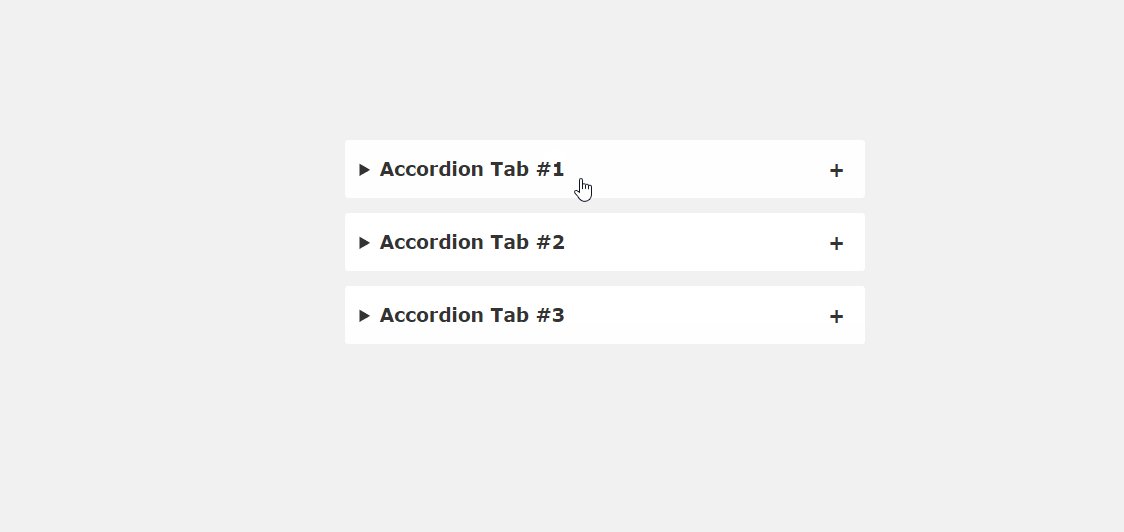
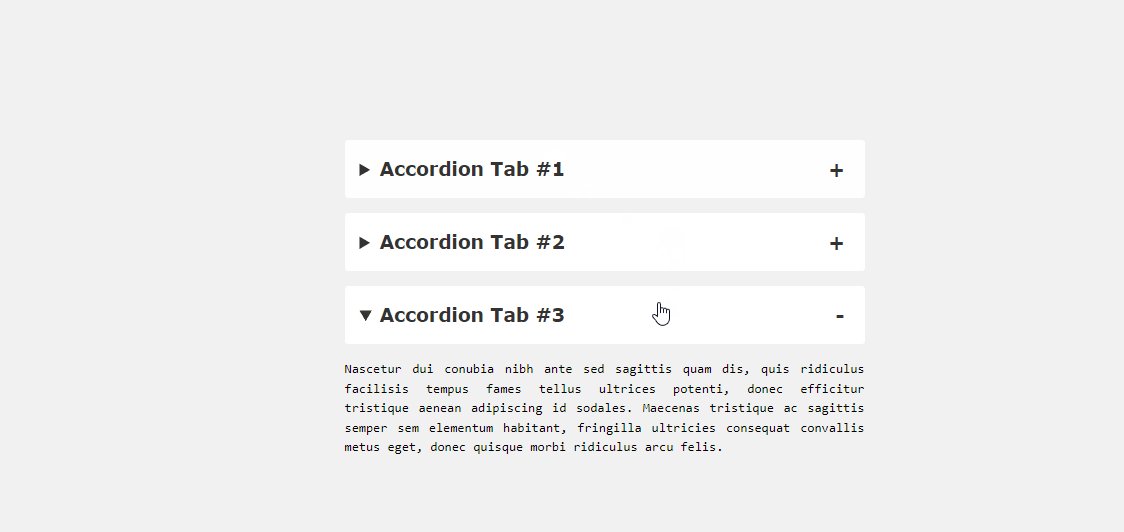
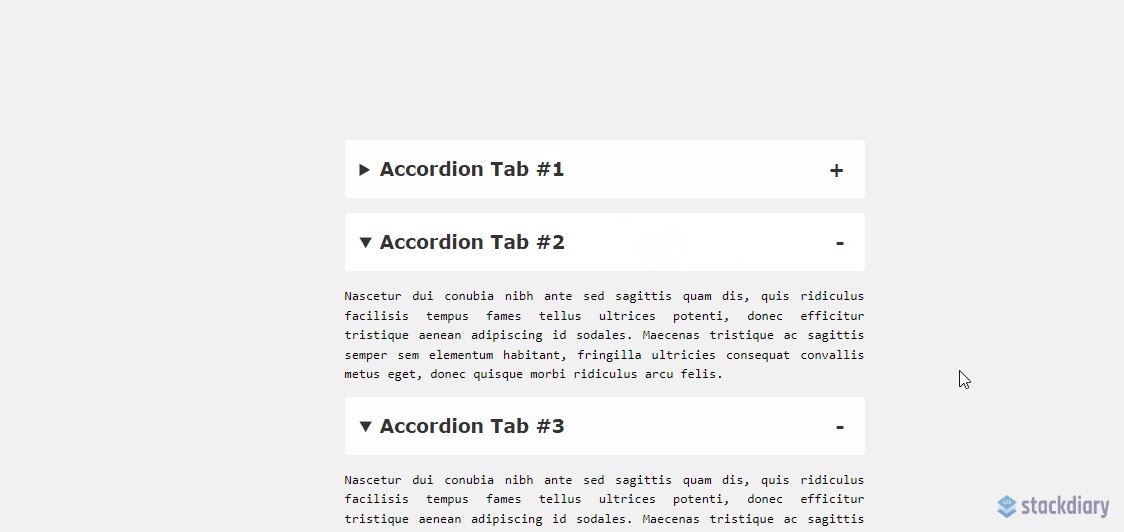
El problema con las bibliotecas de JavaScript (jQuery, Cash, etc.) es que normalmente tiene que cargar toda la biblioteca incluso para funciones de pequeña escala. Afortunadamente, muchos de los trucos de CSS que hemos visto hasta ahora eluden ese requisito. Como es el ejemplo con este fragmento de acordeón.
Si observa bien las tendencias actuales de diseño web, no tardará mucho en encontrar acordeones en las páginas de destino. Es una forma tan sencilla de condensar contenido que, de lo contrario, ocuparía espacio de diseño. Preguntas frecuentes, características del producto, consejos de uso: se pueden poner muchos tipos de información dentro de un acordeón. Y este fragmento muestra su implementación en CSS puro.
HTML
<main> <details open> <summary>Accordion Tab #1</summary> <div class="tab-content"> <p>your text goes here</p> </div> </details> <details> <summary>Accordion Tab #2</summary> <div class="tab-content"> <p>your text goes here</p> </div> </details> <details> <summary>Accordion Tab #3</summary> <div class="tab-content"> <p>your text goes here</p> </div> </details> </main>CSS
/* .tab-content can be styled as you like */ main { max-width: 400px; margin: 0 auto; } p { text-align: justify; font-family: monospace; font-size: 13px; } summary { font-size: 1rem; font-weight: 600; background-color: #f3f3f3; color: #000; padding: 1rem; margin-bottom: 1rem; outline: none; border-radius: 0.25rem; cursor: pointer; position: relative; } details[open] summary ~ * { animation: sweep .5s ease-in-out; } @keyframes sweep { 0% {opacity: 0; margin-top: -10px} 100% {opacity: 1; margin-top: 0px} } details > summary::after { position: absolute; content: "+"; right: 20px; } details[open] > summary::after { position: absolute; content: "-"; right: 20px; } details > summary::-webkit-details-marker { display: none; }Barra lateral de efecto de desplazamiento

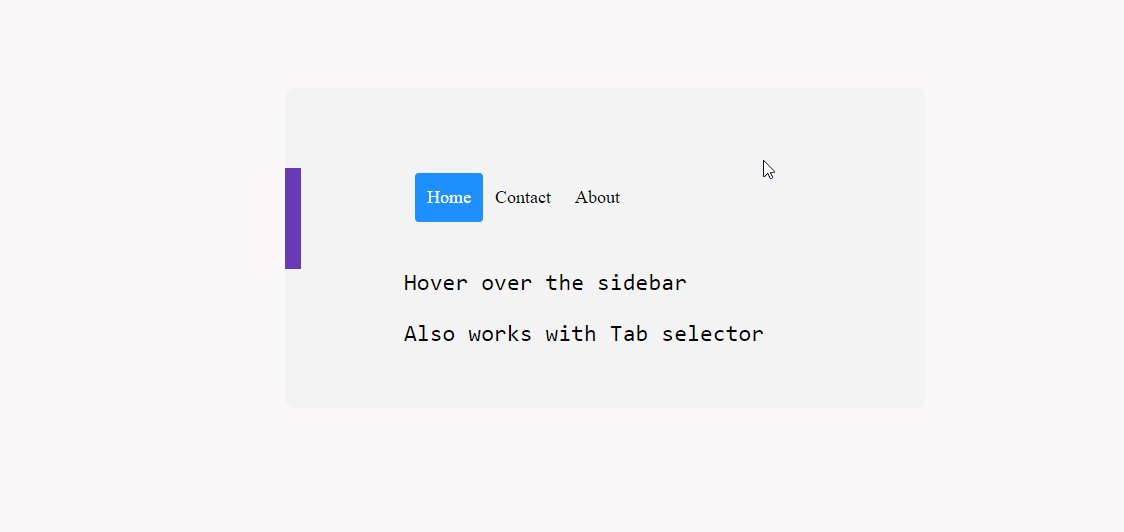
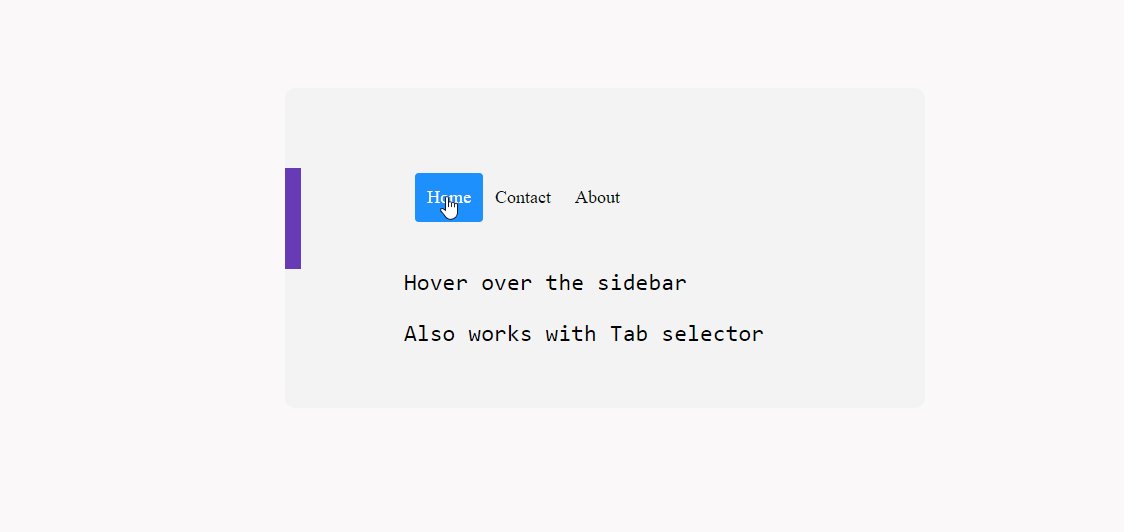
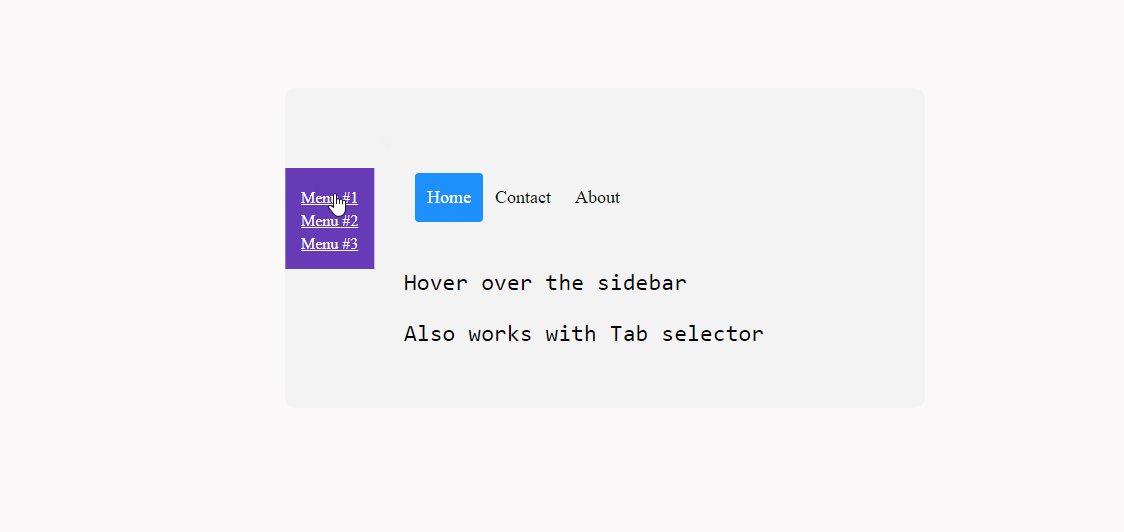
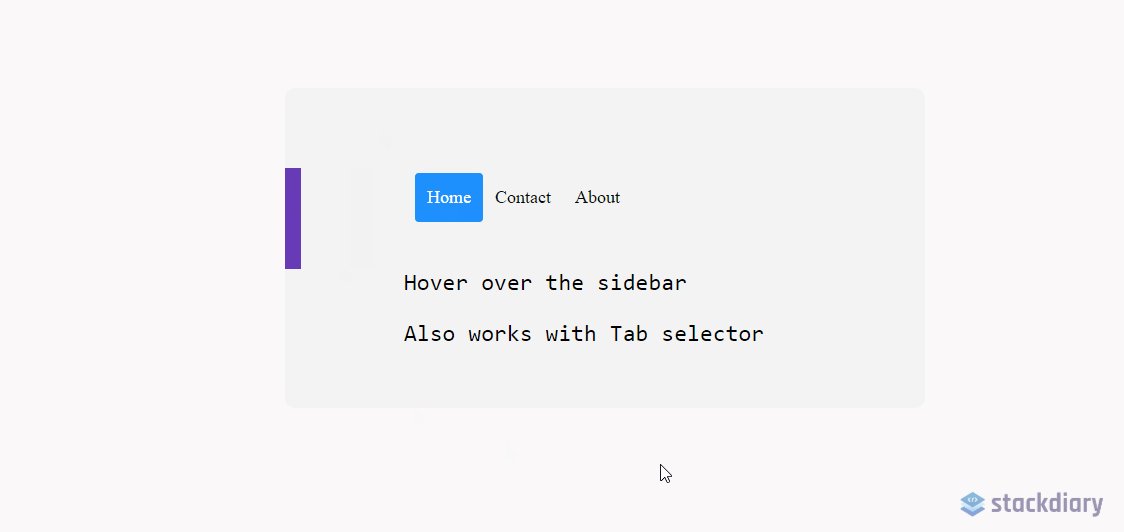
¿Es posible implementar una barra lateral dinámica con efecto de desplazamiento con CSS? Absolutamente. Una vez más, esto es posible gracias a propiedades como transform y :hover .
En cuanto a la compatibilidad, lo probé en varias configuraciones móviles y parecía funcionar bien. Sin embargo, podría funcionar mejor en el escritorio, ya que las pantallas móviles pueden sentirse apretadas.
En la práctica, este enfoque debería funcionar bien con position: sticky; para crear un efecto de barra lateral pegajosa.
HTML
<div class="css-dynamic-sidebar"> <nav> <a class="" href="#">Menu #1</a> <a class="" href="#">Menu #2</a> <a class="" href="#">Menu #3</a> </nav> <div class="site-content"> <p>Hover over the sidebar</p> <p>Also work with Tab selector (for accessibility)</p> </div> </div>CSS
.css-dynamic-sidebar { overflow: hidden; position: relative; height: 15em; max-width: 15em; margin: auto; } .site-content { margin: auto; } nav { display: flex; flex-direction: column; position: absolute; right: 100%; padding: 1em; background-color: #f3f3f3; transform: translateX(1em); transition: 0.2s transform; } nav:hover, nav:focus-within { transform: translateX(100%); } a { white-space: pre; color: black; } p { font-size: 2em; font-family: monospace; text-align: center; }Capitular de letras usando la primera letra

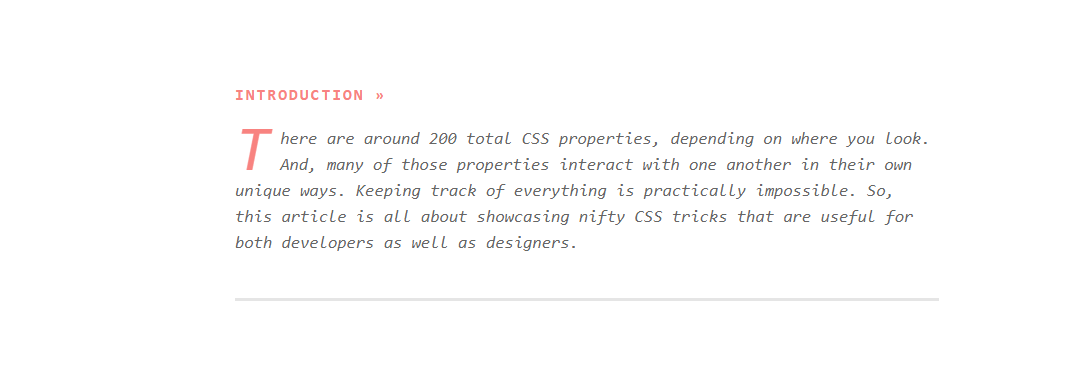
En CSS, es posible seleccionar ciertos elementos first-of-type . Y, en este ejemplo, apuntamos a la pseudoclase ::first-letter para crear un efecto dropcap. Lo bueno de esta clase es que nos da la libertad de diseñar la letra como queramos. Como tal, puede ajustar la apariencia de la letra capitular para que coincida con su diseño.
Hablando de esta propiedad, puede lograr varias cosas con ella. Siempre que un determinado elemento aparezca en la página por primera vez, se le puede aplicar un estilo individual utilizando first-of-type . Pero, como se muestra en el fragmento a continuación, también puede usarlo para apuntar a múltiples elementos a pesar de que hayan aparecido antes.
CSS
/* here we target the .content-section wrapper and select the p element. then append first-of-type and target first-letter specifically. you can then reuse the same option in other parts of your design by changing the wrapper variable */ .content-section p:first-of-type::first-letter { color: #f3f3f3; float: left; font-size: 4rem; line-height: 4vw; padding-right: 8px; /* border: 0.25em double; */ } /* you can also add custom properties like border to create a creative dropcap effect, ideal for book presentations, etc,. */También puede experimentar con la propiedad line-height para alinear correctamente la letra capitular con su contenedor.
Agrega un ícono antes de los botones usando ::before

Uno de mis objetivos al comenzar este blog era tratar de ser más creativo con la forma en que muestro el contenido. Y como escribo listas y varios resúmenes, quería asegurarme de que tuvieran un toque personal. No soy la primera ni la última persona en comenzar un blog como este, pero creo que los elementos de diseño personalizados pueden ayudar mucho.
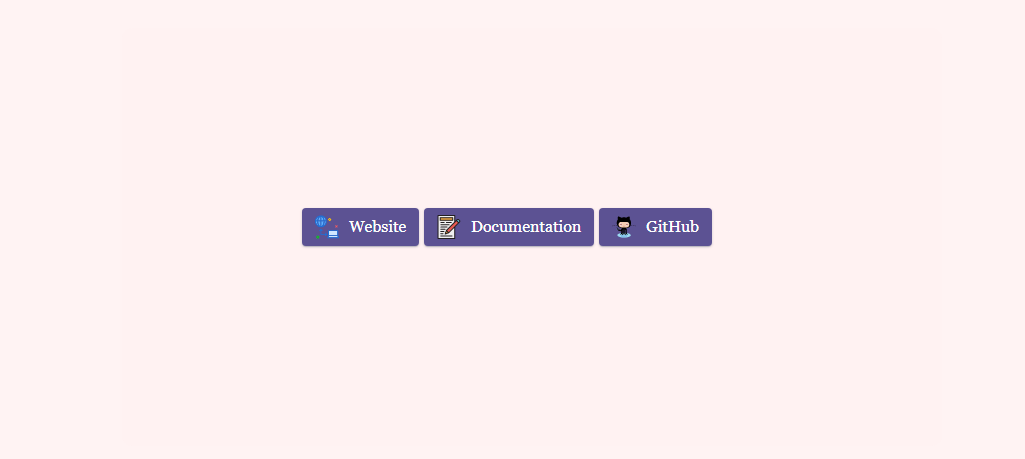
Y, en este caso, cada vez que me vinculo a recursos externos, uso botones con estilos personalizados agregados. En concreto, botones con un icono añadido. Puede encontrar muchos "generadores de botones" con una simple búsqueda en Google, pero lo que más me interesaba era tener una solución universal que pueda reutilizar cuando quiera.
Entonces, para lograr mi objetivo, creé una clase personalizada :before para el botón específico. Solo para aclarar, el content:"\0000a0"; en este fragmento se escapa Unicode para .
Puede ajustar el tamaño del icono cambiando las propiedades de ancho y alto para reflejar el tamaño del botón que está tratando de diseñar.
HTML
<div class="card"> <div class="card-body"> <a href="" target="_blank" class="wp-block-button btn btn-web btn-primary" rel="noopener">Website</a> <a href="" target="_blank" class="wp-block-button btn btn-docu btn-primary" rel="noopener">Documentation</a> <a href="" target="_blank" class="wp-block-button btn btn-gh btn-primary" rel="noopener">GitHub</a> </div> </div>CSS
/* select the global button design and then query the specific button class for which you wish to use the custom icon or image */ .btn-primary .btn-docu:before { content:"\0000a0"; display:inline-flex; height:24px; width:24px; line-height:24px; margin:0px 10px 0px 0px; position:relative; top:0px; left:0px; background:url(https://stackdiary.com/docu.svg) no-repeat left center transparent; background-size:100% 100%; }Más que nada, estos consejos y trucos de CSS resaltan el potencial de no necesitar JavaScript para ciertas funciones de diseño. Y lo bueno es que puedes implementar estos trucos en cualquier diseño. Estos ejemplos se pueden mezclar para lograr aún más libertad de diseño creativo.
Si te gusta jugar con CSS, echa un vistazo a mi página dedicada a las animaciones CSS. Todavía es un trabajo en progreso, pero poco a poco estoy agregando más y más ejemplos de animación. Además, recientemente preparé una guía sobre cómo centrar elementos en CSS.
