5 consejos para usar imágenes de manera más efectiva en WordPress
Publicado: 2018-07-23Las imágenes juegan un papel muy importante en la apariencia general de su sitio web. Esto significa que debe prestar mucha atención a los gráficos que elija. Además, su elección de formatos de archivo puede afectar el rendimiento de su sitio, lo que hace que su enfoque de las imágenes sea mucho más importante.
Dado que está usando WordPress, afortunadamente, tiene varias ventajas cuando se trata de usar imágenes de manera efectiva. Por ejemplo, la plataforma le ofrece muchas herramientas para optimizar el tamaño de los archivos de sus imágenes, así como funciones integradas de cambio de tamaño y recorte. No es difícil agregar imágenes a su sitio que se vean atractivas, sin ralentizar sus páginas indebidamente.
En este artículo, lo guiaremos a través de cinco consejos para ayudarlo a usar las imágenes de manera más efectiva en WordPress. Explicaremos por qué cada uno es importante y discutiremos cómo ponerlo en práctica. ¡Pongámonos a trabajar!
1. Evite el uso de imágenes de archivo gratuitas

Como probablemente sepa, no puede usar cualquier imagen que encuentre en línea en su sitio web. Si desea mostrar una imagen en una de sus páginas, debe ser algo que usted haya creado, fotografiado, capturado o tenga permiso expreso para usar.
Estas restricciones obligan a muchas personas a usar imágenes de stock gratuitas. Este es un término general para los gráficos que puede usar sin costo alguno, debido a la forma en que están licenciados. El problema es que hay miles de millones de sitios web en línea y no hay tantas imágenes de archivo gratuitas para todos. Esto significa que muchos sitios reutilizan las mismas opciones populares, lo que puede hacer que se vean poco profesionales o insípidos.
Otro problema es que las imágenes de archivo gratuitas tienden a ser muy genéricas. Puedes ver un ejemplo de este tipo de fotos al principio de esta sección. Cuando usa imágenes en su sitio, siempre deben ser relevantes de alguna manera para su contenido, de modo que respalden ese contenido y proporcionen contexto. Esto es difícil de lograr con gráficos gratuitos.
En la mayoría de los casos, querrá utilizar uno o varios de los siguientes enfoques en lugar de recurrir a imágenes de stock:
- Cree sus propios gráficos utilizando sencillas herramientas en línea.
- Utilice sus propias capturas de pantalla y fotografías, siempre que sean relevantes para el contenido de su sitio web.
- Incluya otros tipos de ayudas visuales y medios, como listas, tablas e infografías.
Por supuesto, todas estas técnicas implican un trabajo extra. Con eso en mente, si realmente no tienes más remedio que usar imágenes de stock gratuitas, te recomendamos que busques las opciones menos genéricas que puedas encontrar y que estén directamente relacionadas con el texto de tu página o publicación.
Incluso entonces, es posible que desee jugar un poco con estas imágenes. Por ejemplo, puede recortar fotos para resaltar secciones específicas o usar filtros para darles un aspecto completamente nuevo. Solo asegúrese de que los permisos de las imágenes le permitan realizar este tipo de modificaciones.
2. Use gráficos que compartan un estilo similar en todo su blog
Uno de los errores más comunes que cometen las personas al diseñar sus sitios web es usar diferentes estilos en cada página. Por ejemplo, normalmente no querrá cambiar los esquemas de color o cambiar las fuentes que usa de una página a otra. Este tipo de inconsistencias pueden hacer que su sitio web parezca haber sido creado con prisa o sin mucho cuidado.
El mismo consejo se aplica cuando se trata de imágenes. Imagina, por ejemplo, que tu página de inicio utiliza una serie de imágenes en colores pastel:

Entonces sería molesto si cambiara a dibujos hechos a mano en otra página (sin una razón específica para hacerlo):

Las imágenes de su sitio web deben mantener un estilo consistente que sea fácil de reconocer y familiarizar a sus visitantes. Después de todo, las imágenes son un elemento esencial de su marca visual, junto con los colores que usa, sus fuentes, etc.
Aquí hay algunos consejos para ayudarlo a asegurarse de elegir las imágenes correctas:
- Intenta usar imágenes que compartan una paleta de colores similar.
- Busque gráficos que traten temas similares, como tecnología, elementos antiguos o cualquier tema en el que se centre su sitio web.
- Considere usar filtros específicos para todas sus imágenes, para que compartan un estilo visual único.
Cuando las personas visitan su sitio web y ven las imágenes que usa, deben irse con la sensación de que cada una fue elegida a propósito. Puedes jugar un poco con esta 'regla' si crees que una imagen específica o una desviación de tu estilo general beneficiará a tu sitio. De lo contrario, trate de ceñirse siempre a un solo estilo cuando se trata de medios visuales.
3. Pruebe los gráficos vectoriales escalables (SVG)
Los SVG son un tipo de formato de imagen que no recibe mucha atención. En la mayoría de los casos, las personas confían en formatos con los que están más familiarizados, como PNG y JPEG. Ambas son excelentes opciones para imágenes en línea, pero tienen sus desventajas.
Por ejemplo, cuanto más alta sea la calidad de una imagen, más 'pesará'. Esto puede afectar negativamente sus tiempos de carga, lo cual es importante porque las páginas lentas tienden a asustar a los visitantes. Además, debe asegurarse de que las imágenes que elija se vean bien en los dispositivos móviles, lo que puede ser difícil cuando usa PNG o JPEG.
Cuando se trata de escalabilidad, los SVG ganan la carrera de imágenes sin duda alguna. Dado que este es un formato de imagen basado en vectores, los SVG pueden escalar a cualquier resolución que desee con una calidad perfecta. Aún mejor, tienden a ser muy livianos (lo que significa mejores velocidades de página) y puedes animarlos usando CSS y JavaScript.

El único inconveniente de los SVG es que el formato no es excelente cuando se trata de mostrar imágenes complejas con toneladas de detalles (como fotografías). Sin embargo, es perfecto para logotipos, íconos y elementos de diseño similares.
Además, WordPress no le permite cargar archivos SVG en su sitio de forma predeterminada. Deberá agregar esta funcionalidad con un complemento, como SVG Support:

Todo lo que hace este complemento es agregar archivos SVG a la lista de formatos que WordPress le permite cargar en su biblioteca de medios. Simplemente necesita instalar y activar el complemento, ¡y eso es todo! Puede cargar sus primeros SVG de inmediato y agregarlos a sus páginas y publicaciones.
4. Establezca tamaños estándar para las imágenes de su publicación de blog
Una de las formas más sencillas de hacer que las publicaciones de tu blog se vean más coherentes y profesionales es establecer una resolución estándar para todas las imágenes que usas en ellas. Por ejemplo, las imágenes que ves en nuestras publicaciones tienen una resolución de 1200 x 676 (con algunas excepciones deliberadas). Eso es lo suficientemente grande como para que las imágenes puedan escalarse en pantallas más grandes sin pixelarse, pero aún son claras en dispositivos más pequeños.
Además, las publicaciones de blog se ven mucho mejor cuando usa imágenes que coinciden con el ancho de sus párrafos con precisión. He aquí un ejemplo rápido:

Por otro lado, así es como se ve cuando usas una imagen que es demasiado pequeña para cubrir todo el ancho de la columna de texto:

Esta imagen parece fuera de lugar. No tener cuidado con el ancho de tu imagen puede hacer que tus publicaciones se vean poco profesionales. En su propio sitio web, querrá experimentar con múltiples resoluciones y tamaños hasta que encuentre un formato que se vea bien en todo tipo de dispositivos.
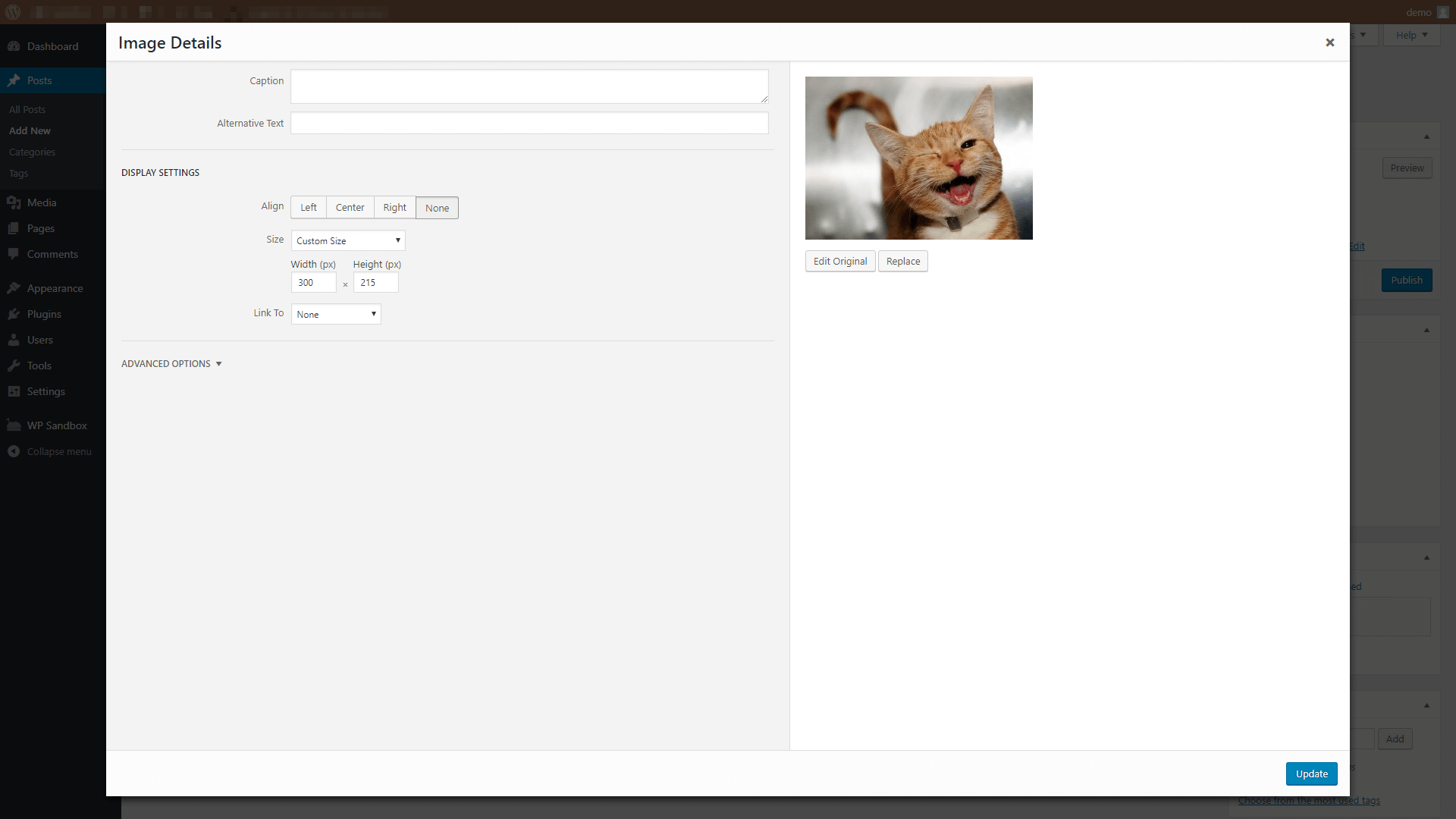
Además, recuerda que puedes cambiar el tamaño de las imágenes dentro de WordPress si es necesario. Para hacer esto, haga clic en cualquier imagen en una publicación o página y elija la opción Editar . Luego, busque la configuración de Tamaño y elija Tamaño personalizado :

Esto le permitirá escalar su imagen al tamaño que desee (dentro de lo razonable).
En nuestra experiencia, WordPress es bastante confiable cuando se trata de cambiar el tamaño de las imágenes sin afectar su calidad. Sin embargo, también puede hacerlo usando una aplicación de diseño gráfico (como Photoshop), si se siente más cómodo con ese enfoque.
5. Optimice sus imágenes para un mejor rendimiento
En general, querrá utilizar las imágenes de mayor calidad que pueda encontrar en su sitio web. Después de todo, nadie quiere ver fotografías borrosas o pixeladas. Sin embargo, estas imágenes de alta calidad tienen una gran desventaja: tienden a pesar mucho (es decir, los tamaños de archivo suelen ser bastante grandes).
Cuantas más imágenes utilice en una página, más datos tendrán que cargar sus visitantes cuando accedan a ella. Esto significa que cargar esa página llevará más tiempo y, como comentamos anteriormente, a la mayoría de las personas no les gusta esperar mucho para ver su sitio. Esto también puede convertirse en un problema si usa menos imágenes, pero son muy pesadas.
Afortunadamente, no tienes que despedirte de las imágenes de tu sitio web para mantener los tiempos de carga reducidos. En su lugar, puede comprimir u optimizar esas imágenes para que no tarden tanto en cargarse. Aún mejor, generalmente puede hacer esto sin comprometer su calidad.
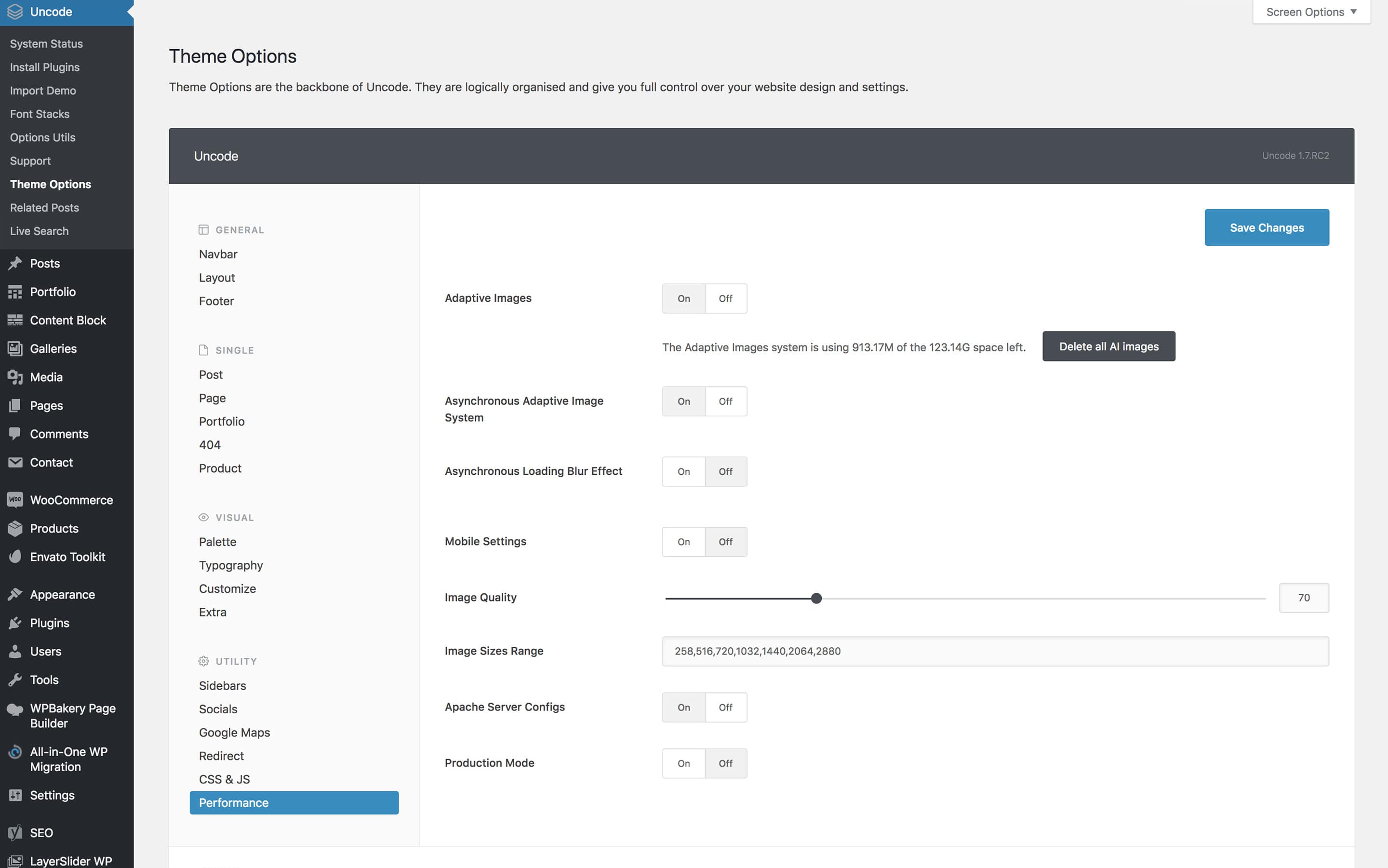
Hay muchas herramientas que puede usar para optimizar las imágenes en su sitio web. Sin embargo, si eres un usuario de Uncode, puedes aprovechar la característica integrada de 'imágenes adaptables' de nuestro tema:

Lo que esto hace es permitirle cargar sus imágenes con la máxima calidad. Luego, la función crea automáticamente diferentes copias de esas imágenes en múltiples resoluciones. Cuando alguien visite su sitio web, Uncode buscará la versión óptima de su imagen en función de su dispositivo y tamaño de pantalla. Esta es una excelente manera de reducir los tiempos de carga y mejorar la experiencia del usuario.
Conclusión
Las imágenes son uno de los elementos más importantes de su sitio web. Lo más probable es que utilice varias imágenes en cada página de su sitio, y todas deben ser de la máxima calidad si desea impresionar a sus visitantes. Sin embargo, usar imágenes de manera efectiva requiere más que simplemente elegir los gráficos más bonitos.
Aquí hay cinco consejos rápidos para ayudarlo a usar bien las imágenes en su sitio de WordPress:
- Evite el uso de imágenes de stock gratuitas cuando sea posible.
- Utilice imágenes de un estilo similar en todo su sitio web.
- Prueba los SVG.
- Establece tamaños estándar para las imágenes de tus publicaciones de blog.
- Optimiza tus imágenes para un mejor rendimiento.
¿Tiene alguna pregunta sobre cómo usar imágenes para mejorar su sitio web de WordPress? ¡Hablemos de ellos en la sección de comentarios a continuación!
Crédito de la imagen: Pixabay.
