Uso del elemento de imagen para mostrar imágenes SVG
Publicado: 2022-12-12Si es como la mayoría de las personas, probablemente piense en los gráficos vectoriales escalables (SVG) como un formato para mostrar gráficos basados en vectores en la web. Pero, ¿sabía que también puede usar SVG para mostrar imágenes de mapa de bits? En este artículo, le mostraremos cómo usar el elemento "imagen" para mostrar imágenes SVG en todos los principales navegadores, incluido Internet Explorer. También le mostraremos cómo usar sprites SVG para cargar múltiples imágenes con una sola solicitud HTTP y cómo cambiar dinámicamente la fuente de la imagen usando JavaScript.
Cuando se usa un SVG, una fotografía puede verse genial sin importar su tamaño. Están optimizados para los motores de búsqueda, suelen ser más pequeños que otros formatos y pueden mostrar animaciones dinámicas. Esta guía explicará qué son estos archivos, cómo usarlos y cómo comenzar a usarlos para crear archivos sva. Debido a que las imágenes ráster tienen una resolución fija, aumentar su tamaño reduce la calidad de sus imágenes. Un formato de archivo de gráficos vectoriales almacena un conjunto de puntos y líneas entre ellos. XML es un lenguaje de marcado que se puede utilizar para marcar estos formatos. Los archivos XVG contienen código XML que especifica cada una de las formas, colores y texto que componen una imagen.
Como código XML, no solo es agradable a la vista, sino que también permite muchas otras cosas, incluido un excelente rendimiento de sitios web y aplicaciones web. La calidad de un SVG se puede conservar independientemente de si se expande o se reduce a un tamaño que no requiera una reducción significativa de la calidad. Las imágenes de todos los tamaños y tipos de visualización siempre aparecerán iguales en un svanet. Debido a su falta de detalle, las imágenes rasterizadas deben ser más pequeñas que los SVG. La apariencia de los SVG implica mucho control para los diseñadores y desarrolladores. El Consorcio World Wide Web desarrolló un formato de archivo que se utilizó para estandarizar gráficos web. Un SVG es un archivo de texto que permite a los programadores comprender rápida y fácilmente el código XML.
Configure los SVG para cambiar su apariencia a su gusto, gracias a la flexibilidad de CSS y JavaScript. Los gráficos vectoriales pueden ser útiles en una amplia variedad de situaciones. Un editor de gráficos es una excelente opción para crearlos porque son versátiles, interactivos y fáciles de usar. Debido a que cada programa tiene su propia curva de aprendizaje y limitaciones, es posible que encuentre dificultades para completarlo. Considere algunas opciones y familiarícese con las herramientas disponibles antes de tomar la decisión de pagar o gratis.
Este método le permite escribir imágenes sva directamente en el documento HTML usando la etiqueta *svg>*/svg. Abra la imagen SVG en un código VS o su IDE preferido y copie el código, luego péguelo en el elemento body> de su documento HTML. Su página web debe verse exactamente como la que se muestra a continuación si sigue todos los pasos adecuados.
Cuando usa SVG, generalmente se recomienda usar una imagen con una URL, como *img src=image. Puede usar svg”>, una imagen de fondo CSS o ambos para vincular un archivo correctamente y que aparezca correctamente en su navegador, pero es posible que no se muestre porque su servidor puede servirlo con un tipo de contenido diferente.
¿Cómo puedo ver imágenes en la carpeta Svg?

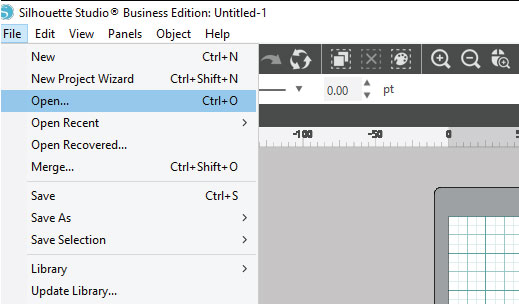
Para ver imágenes en una carpeta svg , necesitará tener un programa que pueda abrir y ver archivos svg. No todos los programas pueden hacer esto, por lo que es posible que deba descargar un programa específico como Adobe Illustrator o Inkscape para poder ver las imágenes. Una vez que tenga un programa que pueda abrir archivos svg, debería poder abrir la carpeta y ver las imágenes como cualquier otro archivo de imagen.
Este es un formato basado en XML que describe cómo se verá una imagen gráfica si tiene un tamaño vectorial. Es un método muy superior a los formatos de imagen basados en compresión como JPG o PNG. Si elige reducir el tamaño de un archivo SVG, no se puede incurrir en pérdida de calidad. El formato Scalable Vector Graphics (SVG) debe ser compatible con todos los navegadores modernos. No es algo que Microsoft proporcione de forma predeterminada, pero puede descargar una extensión que lo haga por usted. Navegue al Explorador de archivos y seleccione el botón Ver SVG, luego el Panel de vista previa o el botón Iconos grandes. Si ya tiene Paint instalado, debería poder instalarlo.
Cuando tiene NET instalado, puede usar la extensión que viene con él como su visor SVG. En la versión más reciente de Microsoft Edge, aparece una advertencia de que la aplicación podría dañar su dispositivo si hace clic en el botón de descarga. Cualquier archivo SVG descargado a través de esta ruta ahora estará abierto para su visualización. Si desea enviar un archivo de imagen a alguien sin un visor sva, deberá usar un software de terceros. Con File Converter, una herramienta gratuita, de código abierto y liviana, puede convertir. Archivos VSCA a. JPG en segundos. El formato de imagen que desee también está disponible, y puede elegir PDF o cualquier otro.
Svg: el formato de archivo versátil
Además de mostrar diagramas, se puede usar un formato de archivo SVG para crear gráficos 3D interactivos. Debe tener las herramientas y configuraciones necesarias para usar archivos SVG en su proyecto. Si los habilita en el Explorador de archivos, su navegador debería abrirlos automáticamente.

¿Cómo abro un archivo Svg con imágenes?

Hay algunas formas de abrir un archivo SVG con imágenes. Una forma es abrir el archivo en un editor de texto y buscar el
Adobe Photoshop e Illustrator utilizan el formato de archivo Scalable Vector Graphics (SVG). Debido a que la imagen es independiente de la resolución, se puede reducir o aumentar la escala. Un archivo SVG se puede ver en un navegador web como Chrome, Firefox o Safari. Cuando abre una imagen en Adobe Photoshop, se convertirá automáticamente en un gráfico de mapa de bits según el tamaño de la imagen. Si no tiene acceso a Photoshop o desea convertir un archivo SVG de forma rápida y sencilla, una herramienta en línea llamada Convertio puede ayudarlo.
¿Con qué abrir archivos Svg?
Las imágenes SVG pueden ser renderizadas por Google Chrome, Firefox, IE y Opera, así como por cualquier otro navegador popular. Hay muchos editores de texto básicos y editores de gráficos de gama alta que admiten archivos SVG, además de los que los admiten.
¿Se puede convertir Svg a Jpeg?
Para realizar este paso, primero debe agregar un archivo de imagen SVG : arrástrelo o suéltelo, o seleccione un archivo del área blanca. Si necesita convertir en un formato diferente, haga clic en el botón Convertir después de seleccionar ese. El archivo resultante se descargará tan pronto como termine la conversión de la imagen.
¿Cómo obtengo Svg para mostrar miniaturas?
Para ver imágenes en miniatura SVG en el Explorador de archivos, necesitará la utilidad gratuita PowerToys de Microsoft, que se puede descargar de forma gratuita en GitHub. La versión más reciente de la aplicación generalmente se muestra en la parte superior de la página de descarga. Una vez que haya instalado "PowerToys", podrá ver imágenes en miniatura con la extensión de archivo.
Los gráficos vectoriales escalables (SVG) son un tipo de archivo que utiliza texto basado en XML para describir cómo deben aparecer las imágenes. Al abrir el archivo en uno de los navegadores web modernos, puede ver y abrir un archivo SVG. Si no tiene instalado Firefox o Chrome, puede usar el navegador integrado de Windows 10, Microsoft Edge. Microsoft PowerToys es un conjunto de herramientas para Windows 10 que los usuarios avanzados pueden usar para mejorar su experiencia. Una de las herramientas de la herramienta es el Explorador de archivos, que le permite obtener una vista previa de los archivos SVG. Después de habilitar las opciones, reinicie su PC para que los cambios sean visibles. Cuando reinicie la computadora, podrá ver la miniatura de los archivos SVG en el Explorador de archivos.
¿Svgs puede tener imágenes?
Si una imagen no es demasiado detallada, un archivo SVG se guardará de manera más eficiente que un formato de trama común. Los archivos vectoriales contienen suficiente información para mostrar vectores en cualquier escala, mientras que los archivos de mapa de bits requieren archivos más grandes para las versiones ampliadas de las imágenes, que ocupan más espacio de archivo.
Los archivos SVG pueden ocupar mucho espacio, así que asegúrese de que se estén utilizando de la manera correcta. Si solo necesita hacer algunos íconos o logotipos, la mejor opción es usar un gráfico vectorial como SVG, que es más conveniente que JPG o PNG. Sin embargo, si está creando un cuadro o gráfico complejo, probablemente debería ceñirse a un formato más tradicional. Cuando haya elegido una plantilla, la pestaña Gráficos debería aparecer en la cinta. En esta pestaña se pueden encontrar estilos, capas y formas. El uso de estilos es una excelente manera de cambiar rápidamente el aspecto de su archivo SVG. Se puede acceder a la pestaña Estilos haciendo clic en el botón Estilos en la cinta o presionando Ctrl S en el teclado. Los estilos se pueden agregar, editar y eliminar. La estratificación es la forma más conveniente de organizar su archivo SVG. Puede agregar una capa haciendo clic en el botón Agregar una capa en la cinta o presionando Ctrl L, y luego puede agregar, editar y eliminar capas haciendo clic en esta pestaña. Se puede usar una forma simple para hacer una ilustración compleja. Al hacer clic en el botón Agregar una forma en la cinta o presionar Ctrl S, puede agregar, editar y eliminar formas de esta pestaña.
Cómo ver archivos Svg como miniaturas
No existe una forma definitiva de ver los archivos svg como miniaturas. Sin embargo, muchos programas de visualización de svg, como Inkscape o Adobe Illustrator, proporcionarán esta funcionalidad. Además, hay varios visores de svg en línea , como este, que se pueden usar para ver archivos svg como miniaturas.
