Vecteezy: Cómo descargar tu diseño completo
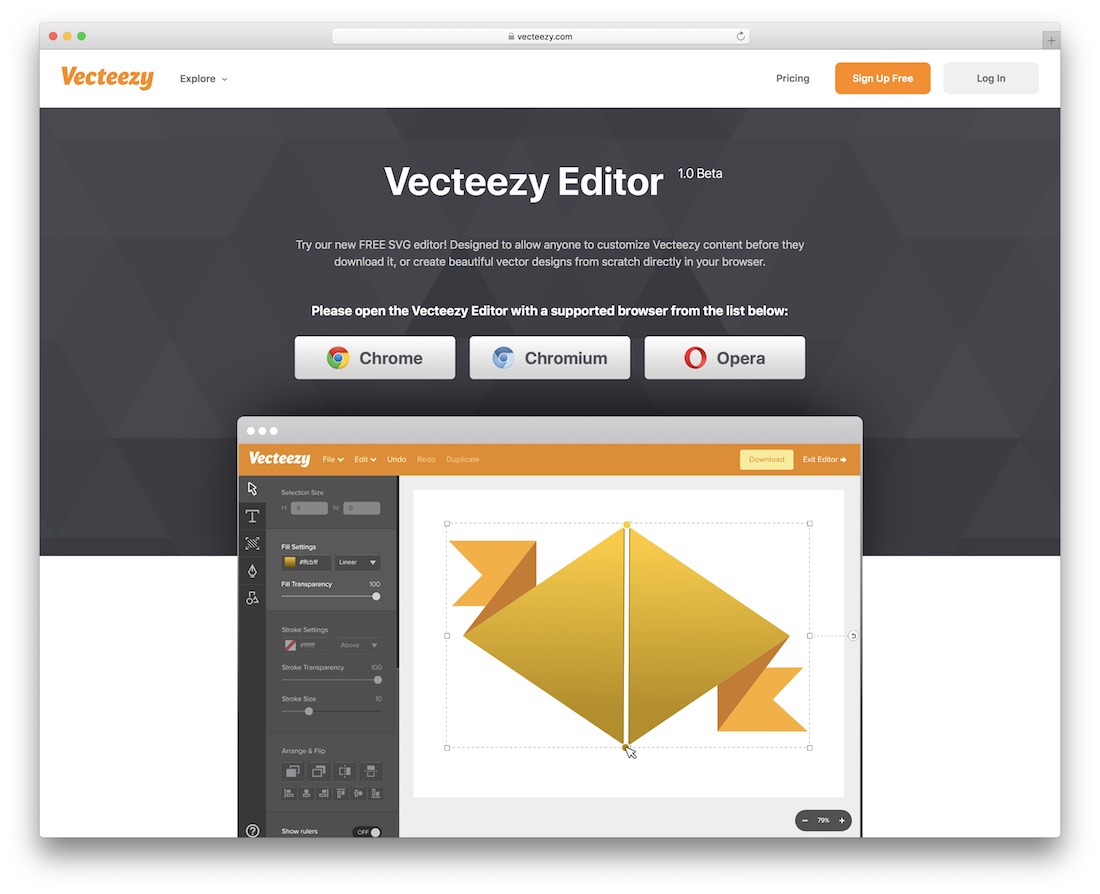
Publicado: 2022-12-23Cuando esté listo para descargar su diseño completo de Vecteezy, haga clic en el icono de descarga en la esquina superior derecha. Esto abrirá la ventana de descarga, donde puede seleccionar su formato de archivo preferido (JPEG, PNG o SVG) y tamaño (Pequeño, Mediano, Grande o Extra Grande). Una vez que haya hecho sus selecciones, haga clic en el botón "Descargar" y su archivo comenzará a descargarse automáticamente.
Seleccione Archivo…, luego Exportar…, y finalmente asigne un nombre a su archivo y elija el formato que desee. Una vez que haga clic en Exportar, puede parecer que está a punto de guardar la imagen sin la posibilidad de cambiar las opciones. Cuando se presiona ese botón, se abre una nueva ventana antes de guardar el archivo.
¿Vecteezy tiene archivos Svg?

SVG también se puede utilizar para crear ilustraciones vectoriales. Puede guardar sus diseños e ilustraciones en formato .VNG si está utilizando Adobe Illustrator, Inkscape, CorelDRAW o cualquier otro programa basado en vectores.
¿Los archivos SVG y vectoriales son lo mismo?
El formato de archivo Scalable Vector Graphics (SVG), además de ser compatible con la web, es un formato de archivo nativo para HTML. A diferencia de los archivos ráster basados en píxeles, como los archivos JPEG, los archivos vectoriales se almacenan con fórmulas matemáticas que se basan en puntos y líneas en una cuadrícula.
¿Svg es mejor que Eps?
El tamaño de archivo de un archivo EPS o SVG también es importante. Es más pequeño que EPS, pero solo contiene código. Permite tiempos de carga más rápidos y un mejor rendimiento mediante el uso de programación XML. Debido al hecho de que los archivos EPS contienen más información sobre el tamaño y el color de la imagen, son mucho más grandes.
¿Cómo guardo un archivo Svg?

Elija Archivo > Exportar > svg (svg) en el menú. El uso de mesas de trabajo le permitirá exportar el contenido de sus mesas de trabajo como archivos SVG individuales . Seleccione Exportar en el menú.
XML (Gráficos vectoriales escalables) se utiliza para generar un gráfico vectorial . Hay dos métodos para crear y editar el archivo: a través de herramientas de JavaScript o directamente. Si no tiene acceso a Illustrator o Sketch, Inkscape es una opción viable. Puede encontrar más información sobre la creación de archivos SVG en la sección a continuación. Cuando se presiona el botón Código SVG, se genera el texto en el archivo. Cuando lo abra, aparecerá en el editor de texto predeterminado. Incluso puede usar esta herramienta para copiar y pegar el texto en su archivo final.
La declaración XML y los comentarios se eliminan de la parte superior del archivo. Si usa CSS o JavaScript, es fundamental organizar sus formas en grupos a los que se les pueda aplicar estilo o animar juntos, ya sea que sus formas estén animadas o tengan estilo. Es poco probable que Illustrator llene toda la mesa de trabajo (fondo blanco) con su gráfico. Antes de guardar su gráfico, asegúrese de que la mesa de trabajo encaje correctamente en la obra de arte.
El convertidor de JPG a SVG es una herramienta sencilla de usar para convertir imágenes JPG en archivos vectoriales o crear archivos SVG desde cero . Un archivo SVG es una herramienta ideal para crear gráficos para sus páginas web porque es fácil de editar con un editor de texto y se puede generar dinámicamente con varias bibliotecas de JavaScript.
Guardar un Svg como un Jpg en Inkscape
Guarde un SVG como JPG para reducir el tamaño de la imagen y conservar la calidad de los gráficos vectoriales. Esta tarea se puede realizar con la ayuda de Inkscape, un programa que proporciona dibujo vectorial de última generación y es de código abierto.
¿Qué programa puede guardar un archivo Svg?
Hay una variedad de programas que pueden guardar un archivo svg. Algunos programas comunes incluyen Adobe Illustrator, Inkscape y Sketch.
Slant está impulsado por una comunidad que lo ayuda a tomar decisiones informadas. Háganos saber lo que le apasiona para recibir un feed personalizado y ayudar a otros. Inkscape 1.0 beta 2 para Mac ha recibido algo de atención y parece ser mejor con la compatibilidad con temas oscuros, y se eliminó de la lista X11, lo cual es fantástico. Las capacidades del software son bastante impresionantes. Según la cantidad de fuentes que haya instalado y el tipo de archivo que esté importando, Inkscape puede tardar hasta 30 segundos en iniciarse y es posible que no siempre pueda determinar qué tipo de archivo está importando. Esta aplicación de Windows se puede utilizar para animar bocetos. Esta aplicación viene con iconos, fotos, ilustraciones y kits de interfaz de usuario, además de iconos y fotos. Su imagen se alojará en servidores CDN y podrá incluir una URL en su HTML. ¿No ves la opción que quieres usar?
Los archivos SVG, a diferencia de los archivos .NET, son una opción excelente para ilustraciones vectoriales y gráficos web. Este formato es fácil de editar y escalar, lo que lo convierte en una excelente opción para gráficos de alta calidad.
Debido a su naturaleza vectorial, puede crear diseños intrincados y detallados sin perder calidad. Además, se pueden usar para una variedad de propósitos, incluidos logotipos y botones, ilustraciones e infografías.
Si desea utilizar un formato de gráficos versátil y fácil de usar, debe considerar usar SVG. Si desea experimentar con un nuevo tipo de archivo, observe cómo se puede usar este para mejorar sus diseños y flujos de trabajo.

¿Cómo guardo un archivo de arte vectorial?
Hay algunas formas diferentes de guardar archivos de arte vectorial , según el programa que esté utilizando. En Adobe Illustrator, por ejemplo, puede guardar su archivo como .ai, .eps o .pdf.
Adobe parece estar eliminando de forma lenta pero segura los gráficos vectoriales de Photoshop. Una mejor herramienta que Illustrator es usar para crear, editar y guardar gráficos vectoriales. El objetivo de esta publicación es explicar en qué se diferencian los gráficos de trama y los gráficos vectoriales, así que repasaré los fundamentos al final. Adobe Photoshop 2022 emplea el formato SVG (Gráficos vectoriales escalables) como uno de los dos formatos vectoriales . La opción debe estar habilitada si desea guardar archivos vectoriales. El editor de gráficos vectoriales es una habilidad útil para aprender en el futuro porque Adobe puede eliminar esta opción. Si usa Adobe Photoshop, puede exportar un archivo vectorial a Adobe Illustrator.
La importación de información de rutas vectoriales al formato AI nativo de Illustrator facilita la exportación. Es un buen lugar para comenzar si todavía está confundido acerca de lo que significan las imágenes rasterizadas y vectoriales . Todos los tipos de archivos de imágenes digitales, como JPEG, PNG, GIF y TIFF, son archivos de trama. No es tan simple usar una imagen vectorial como usar una imagen tradicional. Utilizan ecuaciones matemáticas para definir los puntos de anclaje, las líneas y las curvas de la imagen en lugar de utilizar una cuadrícula de píxeles.
Cómo guardar un archivo como vector en Illustrator y Coreldraw
En Illustrator, vaya a Archivo > Guardar como o Archivo > Guardar una copia para guardar el archivo como vector. Luego se puede seleccionar AI, EPS, PDF o SVG. Puede exportar sus archivos en formato vectorial si utiliza CorelDRAW. Ingrese el nombre del archivo que desea exportar en el campo Exportar. La ventana "Opciones PNG" se mostrará en el siguiente paso.
Archivo SVG
Un archivo SVG es un archivo de gráficos vectoriales escalables. Los archivos SVG se pueden crear en software de edición de vectores como Adobe Illustrator, Inkscape o Sketch. Se pueden editar en editores de texto y, a menudo, se utilizan para gráficos web.
El uso de un formato digital como SVG permite que las imágenes se vean hermosas sin importar cuán grandes o pequeñas sean. Debido a la baja densidad de estos formatos, con frecuencia son más pequeños que otros formatos, se pueden animar de forma dinámica y están optimizados para los motores de búsqueda. Esta guía lo guiará a través de qué son estos archivos, cuándo los necesita y cómo puede comenzar a usarlos. Debido a la resolución fija de las imágenes más grandes, aumentar su tamaño reduce su calidad. Los formatos de gráficos vectoriales contienen un conjunto de puntos y líneas que representan una imagen específica. XML, que es un lenguaje de marcado, se utiliza para crear estos formatos. Todas las formas, colores y texto de un archivo de imagen se especifican mediante XML, que se crea en un archivo SVG.
No sorprende que el código XML sea tan atractivo visualmente; hace que SVG sea tan poderoso para sitios web y aplicaciones web. No es necesario reducir la calidad para lograr un SVG ampliado o reducido. Cuando se trata del tamaño de la imagen y el tipo de visualización, no hay diferencia. En comparación con las imágenes rasterizadas, un SVG carece de la profundidad de una imagen rasterizada. Un SVG permite a los diseñadores y desarrolladores tener un control significativo sobre sus diseños. Los gráficos web se almacenan en este formato de archivo, que ha sido creado por el World Wide Web Consortium. Los programadores pueden entender fácilmente el código XML siempre que no estén mirando el código de otra forma.
Puede cambiar la apariencia de los SVG usando CSS y JavaScript. Los gráficos con múltiples capas vectoriales pueden ser útiles en una variedad de situaciones. Son fáciles de aprender, interactivos y adaptables, lo que los convierte en una excelente opción para aprender a usar un editor de gráficos. La curva de aprendizaje de cada programa es única. Pruebe algunas opciones y tenga una idea de lo que puede obtener de forma gratuita o pagando una tarifa.
Cuando crea una imagen en formato SVG, utiliza un formato de gráficos vectoriales . Se pueden ampliar o reducir en términos de calidad sin perder su calidad original, y se pueden manipular con una variedad de herramientas de software. Las imágenes de silueta se utilizan para crear una variedad de artículos, que incluyen manualidades, grabado láser e impresión. Si vectoriza sus imágenes, se convertirán instantáneamente en gráficos vectoriales escalables (archivos SVG). Facilitan la colaboración y le ahorran tiempo. Puede guardar sus archivos SVG en Dropbox o Google Drive en el futuro.
png vs. Svg: ¿Cuál es el mejor formato de imagen?
Tanto una imagen PNG como una sva son preferibles entre sí, aunque existen algunas desventajas. De hecho, los PNG pueden mostrar resoluciones más altas, pero no se pueden expandir infinitamente. Los SVG basados en vectores, por otro lado, son escalables y pueden mantener una alta resolución independientemente del tamaño del archivo. No se usan tanto como los PNG y es posible que no sean tan conocidos. Todo se reduce a lo que necesita y desea de su imagen.
