Componentes de Vue UI: 15 bibliotecas y kits
Publicado: 2022-04-12- Quásar
- Arco Diseño
- Vuetificar
- Vue Bootstrap
- Buefy
- Gracia
- Vuetensils
- Interfaz de usuario ingenua
- Interfaz de usuario Vuestic
- Interfaz de usuario de Varlet
- Oruga
- Interfaz de usuario de onda
- Interfaz de usuario de Chakra Vue
- Diseño de hormigas Vue
- furgoneta
- Inicio de un nuevo proyecto con una biblioteca de componentes
Como vimos en el informe anual de marcos front-end, Vue.js mantiene una sólida posición entre los 3 primeros como el marco JavaScript más popular para el desarrollo web. Y, en febrero de 2022, Evan You anunció que Vue pasaría a Vue 3 como versión predeterminada.
Este resumen es parte de una serie que he estado haciendo para varios marcos. En particular, mi colección de bibliotecas de componentes Tailwind CSS, pero también mi revisión de las bibliotecas React UI de mejor rendimiento. El enfoque para Vue será exactamente el mismo.
Nos centraremos en las bibliotecas que están en desarrollo activo pero que también son compatibles con la nueva versión de Vue 3*. Puedo decir de antemano que muchas bibliotecas no pasaron el corte simplemente porque se actualizaron por última vez hace varios años. No tiene sentido trabajar con una librería con soporte insuficiente, para un framework que evoluciona día a día.
* Hay algunas excepciones a esta regla. Algunas bibliotecas no tienen planes de actualizar a Vue 3, pero aún están en desarrollo activo. Y algunos tienen planes de actualizarse en el futuro, pero es bastante trabajo desde la perspectiva del mantenimiento.
Quásar

Quasar es literalmente un marco dentro de un marco. Es una de las mejores opciones para los desarrolladores que desean herramientas amplias para crear interfaces de usuario. La popularidad se debe en gran medida al hecho de que Quasar tiene soporte incorporado para varios modos de construcción.
Entonces, ya sea que esté creando un SPA o un PWA, o una aplicación móvil, no necesita sudar para comenzar. Y, lo mejor de todo, a pesar de la gran cantidad de funciones: si crea un sitio web personal pequeño, Quasar solo pondrá en cola los recursos necesarios para ese proyecto.
Esto ayuda a evitar sobrecargar su proyecto con código no utilizado. Y, por último, todo el código escrito en Quasar se comparte como una base de código unificada. Por lo tanto, si está creando una aplicación de una sola página, también puede exportarla fácilmente como una aplicación móvil.
Arco Diseño

Arco es un sistema de diseño de nivel empresarial que es popular entre los desarrolladores de React.js. Sin embargo, Arco Design también tiene una versión Vue.js. Y, a diferencia de las bibliotecas de UI personales creadas por desarrolladores independientes, Arco está repleto de funciones y archivos de diseño.
Esos incluían archivos Figma & Sketch para cada componente. Una biblioteca de iconos personalizados y una colección de más de 60 componentes personalizados que están disponibles para descarga instantánea.
Con todos estos recursos, puede armar una maqueta de diseño en cuestión de minutos.
Vuetificar

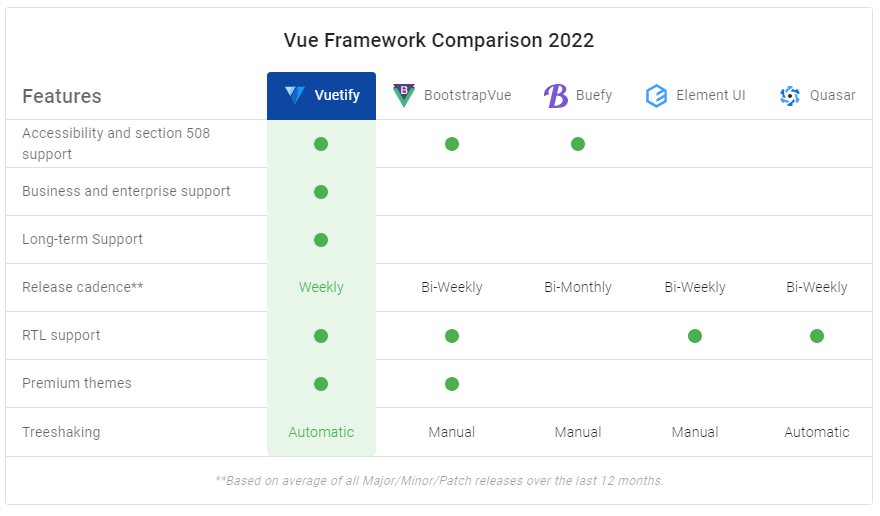
Todo el mundo ama el diseño de materiales, ¿verdad? La biblioteca de la interfaz de usuario de Vuetify está cargada con componentes personalizados basados en la especificación de Material Design. También es una de las bibliotecas de la vieja escuela que ha estado con Vue.js desde el principio. Esto se refleja mejor en lo que la biblioteca tiene para ofrecer y también en cómo se compara con otras bibliotecas.

Basándonos solo en este cuadro de comparación, podemos ver que Vuetify realmente se está esforzando para garantizar que los desarrolladores tengan las mejores herramientas a su disposición. También puedo decir que el sistema de plantillas es bastante fácil de aprender. Al igual que aprendería las clases de utilidad de Tailwind CSS.
Vue Bootstrap

Lo único a tener en cuenta sobre esta biblioteca es que está teniendo un poco de lentitud con las actualizaciones. Como se explica en este número de GitHub, buscan incorporar nuevos mantenedores para ayudar a actualizar la biblioteca a Bootstrap 5 con compatibilidad con Vue 3. Y creo que a su debido tiempo lo harán, así que voy a incluir esto a pesar de lo que dije al principio del artículo.
En cuanto a todo lo demás, esta biblioteca de componentes hace lo que espera. Es una implementación de Bootstrap que se puede usar con el marco Vue.js. Está optimizado para la accesibilidad y todos sus componentes tienen numerosos ejemplos incluidos en la documentación.
Gracias al soporte modular, solo puede usar lo que necesita y omitir el resto.
Buefy

Bulma no recibe tanto amor como debería. Es uno de esos marcos CSS que de alguna manera ha logrado mantenerse al margen de todas las tendencias y locuras de front-end. Sin embargo, es un marco muy bueno para trabajar, y ahora puedes usar Bulma junto con Vue a través de la biblioteca Buefy. Es fácil trabajar con él y enfatiza una estructura liviana.
Si ha trabajado con Bulma antes, Buefy conserva todos los ingeniosos componentes de la interfaz de usuario de Bulma. Además, obtiene una muestra de código prefabricada para cada variación de componente. La documentación también incluye enlaces a CodePen para que pueda jugar con los ejemplos sin activar la biblioteca usted mismo.
Tenga en cuenta que Buefy es estrictamente una biblioteca de Vue 2 y no tiene planes de actualizar a Vue 3 porque es demasiado trabajo. Una alternativa es usar Oruga (también incluido en este resumen) que tiene una directiva Bulma disponible.
Gracia

Grace es un sistema de diseño personalizado. Se implementa utilizando TypeScript, SASS, Jest y Rollup para la agrupación. El proyecto está muy en desarrollo y necesita tener su documentación debidamente actualizada. Aunque parece que ese será el caso, ya que los mantenedores ya comenzaron a abrir GitHub Issues para este caso específico.

Vuetensils

Si prefiere usar bibliotecas de componentes como puntos de partida y tener la libertad de diseñar todo usted mismo, Vuetensils es un marco creado específicamente para ese propósito.
Tiene una extensa biblioteca de componentes disponibles, y también puede elegir lo que necesita. La filosofía detrás del estilo es que, en esencia, todo se mantiene al mínimo para evitar sobrecargar su proyecto con estilos sin usar.
Interfaz de usuario ingenua

Naive UI es una biblioteca de componentes Vue 3 con optimización de rendimiento integrada. Está diseñado para desarrolladores que ya usan TypeScript. Los componentes tienen una estructura limpia y cubren prácticamente todos los escenarios imaginables.
Con la adición de componentes de diseño prefabricados, Naive UI es un candidato sólido para usar en nuevos proyectos de sitios web. También puede definir configuraciones personalizadas utilizando un tema global o creando su propia configuración paso a paso.
Interfaz de usuario Vuestic

Vuestic es un elegante marco de interfaz de usuario de Vue 3 que proporciona más de 50 componentes receptivos, funciones de accesibilidad integradas y soporte en todos los principales navegadores: web y móvil. También obtiene acceso a una plantilla de panel de administración personalizada, lo que le permite iniciar proyectos creados como productos SaaS.
El diseño de los componentes se siente bastante delgado y no impone una característica estricta. Como tal, la interfaz de usuario de Vuestic debería funcionar en proyectos en todos los lados del espectro.
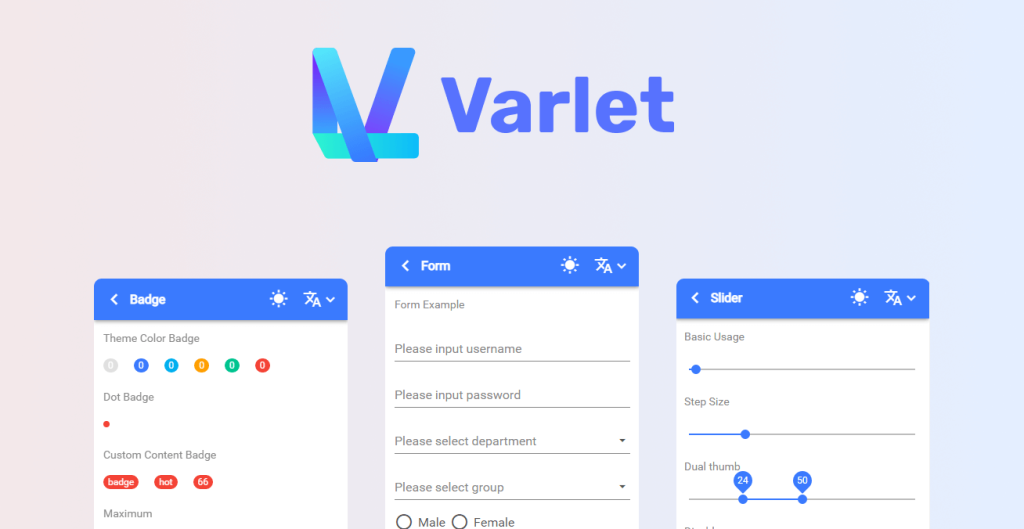
Interfaz de usuario de Varlet

Varlet es la primera biblioteca de interfaz de usuario (de dos) en esta lista que se construye como un primer kit móvil.
Está integrado con Material Design y cubre una gran variedad de componentes utilizados en el desarrollo de aplicaciones móviles. Varlet tiene soporte persistente para la representación del lado del servidor.
Puedes jugar con los componentes de la documentación. Sin embargo, la forma recomendada de probarlos sería usar VS Code o WebStorm, para los cuales los autores han proporcionado una solución de resaltado de sintaxis nativa.
El creador de Vue (Evan You) es descendiente de chinos y tiene una correlación directa con el hecho de que muchas personas de países como China, Japón y Corea prefieren trabajar con Vue en lugar de otros marcos. Esto también significa que la comunidad de Vue es mucho más activa en los países del este que en lugares como los EE. UU., donde React se considera el marco número uno.
Oruga

Oruga es una biblioteca independiente del marco de componentes de la interfaz de usuario de Vue. La idea es que use los componentes provistos y los diseñe usted mismo, o use un marco externo (como Bulma) para construir sobre los componentes existentes.
Una característica interesante de Orgua es que los componentes no son simples interfaces. Pero, un buen montón de ellos también vienen con características adicionales. En los documentos, tendrá todas las definiciones de Props necesarias, pero también nombres de variables individuales tanto en CSS como en SASS.
Interfaz de usuario de onda

Wave UI se basa en la idea de que los componentes deben ser personalizables mediante CSS. Por lo tanto, incluso si el componente tiene un estilo personalizado, puede anular los parámetros personalizados con CSS, sin necesidad de forzar una propiedad en particular.
El estilo de diseño es bastante modesto, aunque, para algunos, puede parecer mínimo.
Wave UI viene con su propia definición de diseño. Está disponible como Spaces, pero también como Flexbox y Grid. Las clases de utilidad son bastante fáciles de seguir, por lo que construir estructuras complejas no será un problema.
Interfaz de usuario de Chakra Vue

La interfaz de usuario de Chakra es probablemente mejor conocida como una de las bibliotecas de referencia para React. Pero tiene una versión Vue. Entonces, ya sea que sea nuevo en Chakra o lo haya usado en el pasado, usar la versión Vue se sentirá exactamente igual.
La biblioteca es más conocida por su enfoque estricto para el desarrollo web accesible. Esto se logra asegurando que cada componente tenga compatibilidad con las pautas WAI-ARIA.
Pero el área donde Chakra se destaca más es la capacidad de componer componentes. En otras palabras, puede reutilizar elementos componentes para combinarlos. Esto le permite lograr una estructura y un estilo de componentes que de otro modo no serían posibles.
Diseño de hormigas Vue

Ant Design es uno de los sistemas de diseño líderes para el desarrollo web moderno. Ya hemos cubierto sus ofertas en un artículo anterior sobre las bibliotecas React.
Pero, para resumir, Ant Design se enfoca en implementar una filosofía de diseño en lugar de un conjunto de componentes que simplemente conectas a un proyecto aleatorio. Como tal, querrá usar esta biblioteca cuando trabaje en un proyecto profesional (nivel empresarial).
Todo, desde las pautas hasta la filosofía de los componentes, se explica cuidadosamente en sus documentos.
furgoneta

Vant es la segunda (¡y última!) biblioteca de componentes creada para el desarrollo móvil. Con 20 000 estrellas en GitHub, puede estar seguro de que es una bestia absoluta en este departamento.
Los componentes están diseñados para ser lo más livianos posible, con un componente promedio de solo 1 kb de tamaño cuando todo está dicho y hecho. Vant usa TypeScript y también tiene algunos activos de diseño disponibles como exportaciones para Sketch o Axure.
Los activos de boceto también se pueden importar en Figma.
Si realiza desarrollo móvil y trabaja con Vue, Vant es probablemente una de las mejores bibliotecas. La documentación es extensa y la capacidad de personalizar la estructura de los componentes significa que es una buena opción tanto para proyectos SPA como PWA.
Inicio de un nuevo proyecto con una biblioteca de componentes
Gran parte del desarrollo front-end se rige por bibliotecas de componentes. De hecho, los marcos más populares implementan un enfoque basado en componentes. Y es seguro decir que Vue ha sido la mejor opción para muchos, en particular para las comunidades de la región este.
Si ha realizado proyectos de desarrollo web anteriormente (usando una pila moderna), comenzar con Vue.js es bastante fácil. También es uno de los principales beneficios de usar el marco. Tampoco necesita aprender TypeScript, aunque Vue funciona bastante bien con él.
