5 de las últimas tendencias de diseño web para usar en su sitio de WordPress
Publicado: 2018-07-05El diseño web siempre está evolucionando. Un sitio web que se veía increíble hace unos años puede parecer fechado para alguien que lo visita hoy. Sin embargo, si no se mantiene al día con las últimas tendencias, puede ser difícil saber cuándo es el momento de actualizar el diseño de su sitio.
Afortunadamente, ese problema se puede resolver con un poco de investigación. Luego, una vez que tenga una idea de lo que quiere, es fácil actualizar sus diseños web usando WordPress. En la mayoría de los casos, simplemente elegir el tema correcto puede ser de gran ayuda para implementar los cambios.
En este artículo, vamos a hablar sobre por qué debería considerar rediseñar su sitio web de WordPress. Luego, analizaremos cinco de las últimas tendencias en diseño web, explicaremos cuáles son sus ventajas y le brindaremos algunos consejos sobre cómo implementarlas. ¡Vamos a ver!
Por qué podría necesitar rediseñar su sitio web de WordPress
Hay muchas razones por las que tiene sentido actualizar su sitio web de vez en cuando. En algunos casos, su sitio podría incluso justificar un cambio de imagen completo. Algunas de las razones más comunes incluyen:
- Está buscando generar más conversiones. Si eres como nosotros, no confías en los sitios web que parecen obsoletos. La confianza juega un papel importante cuando se trata de gastar dinero en línea, por lo que es esencial que su sitio se vea moderno y profesional.
- Quiere mejorar la experiencia del usuario. Rediseñar un sitio web no se trata solo de apariencia. Un diseño más optimizado puede ayudar a mejorar la experiencia general del usuario y hacer que sus visitantes quieran quedarse más tiempo.
- Desea poner en práctica algunas habilidades nuevas. En muchos casos, cuando construyas tu primer sitio web, no sabrás mucho sobre lo que estás haciendo. Una vez que tenga un poco de experiencia, puede ser una buena idea volver a visitar el diseño de su sitio y ver si puede mejorarlo.
Todos estos son argumentos muy prácticos. Sin embargo, no debemos ignorar el elemento subjetivo aquí. Si no está satisfecho con la apariencia de su sitio web, esa es toda la excusa que necesita para un rediseño. Solo debe asegurarse de que cualquier cambio que realice mejore también la experiencia general de sus usuarios.
Por supuesto, muchas personas posponen el rediseño de sus sitios web porque puede parecer mucho trabajo. Incluso los sitios pequeños tienden a tener varias páginas, y deberá volver a trabajarlas todas para mantener la coherencia del diseño. Sin embargo, como usuario de WordPress tienes una ventaja, ya que existen herramientas que pueden hacerte la vida más fácil a la hora de crear nuevas páginas y rediseñarlas.
Nuestro propio tema Uncode, por ejemplo, incluye un generador de páginas dedicado que utiliza módulos para ayudarlo a crear sitios web de manera más eficiente. Con este tema, podrá personalizar cada página para que se vea casi como desee. Además, también ofrece una amplia colección de plantillas modernas que puede usar para poner en marcha sus diseños.
La ventaja de utilizar una de nuestras plantillas para empezar es que nos mantenemos al día con las últimas tendencias en diseño web. Eso significa que su sitio se verá moderno sin esfuerzo, y todo lo que tendrá que hacer es agregar algunos toques personales. Sin embargo, sigue siendo una buena idea mantenerse informado sobre lo que sucede en el mundo del diseño web, si desea maximizar sus posibilidades de éxito.
5 de las últimas tendencias de diseño web para usar en su sitio web de WordPress
Comenzar a trabajar en un nuevo diseño web siempre es un poco intimidante. Nunca sabes cómo van a encajar todas las piezas hasta que esté todo hecho. Es por eso que inspirarse en otros diseños puede ser tan efectivo: ve algo que le gusta e intenta replicarlo, agregando sus propios ajustes en el proceso.
Con eso en mente, aquí hay cinco de nuestras tendencias de diseño web actuales favoritas, ¡para que fluya su propia creatividad!
1. Diseños asimétricos
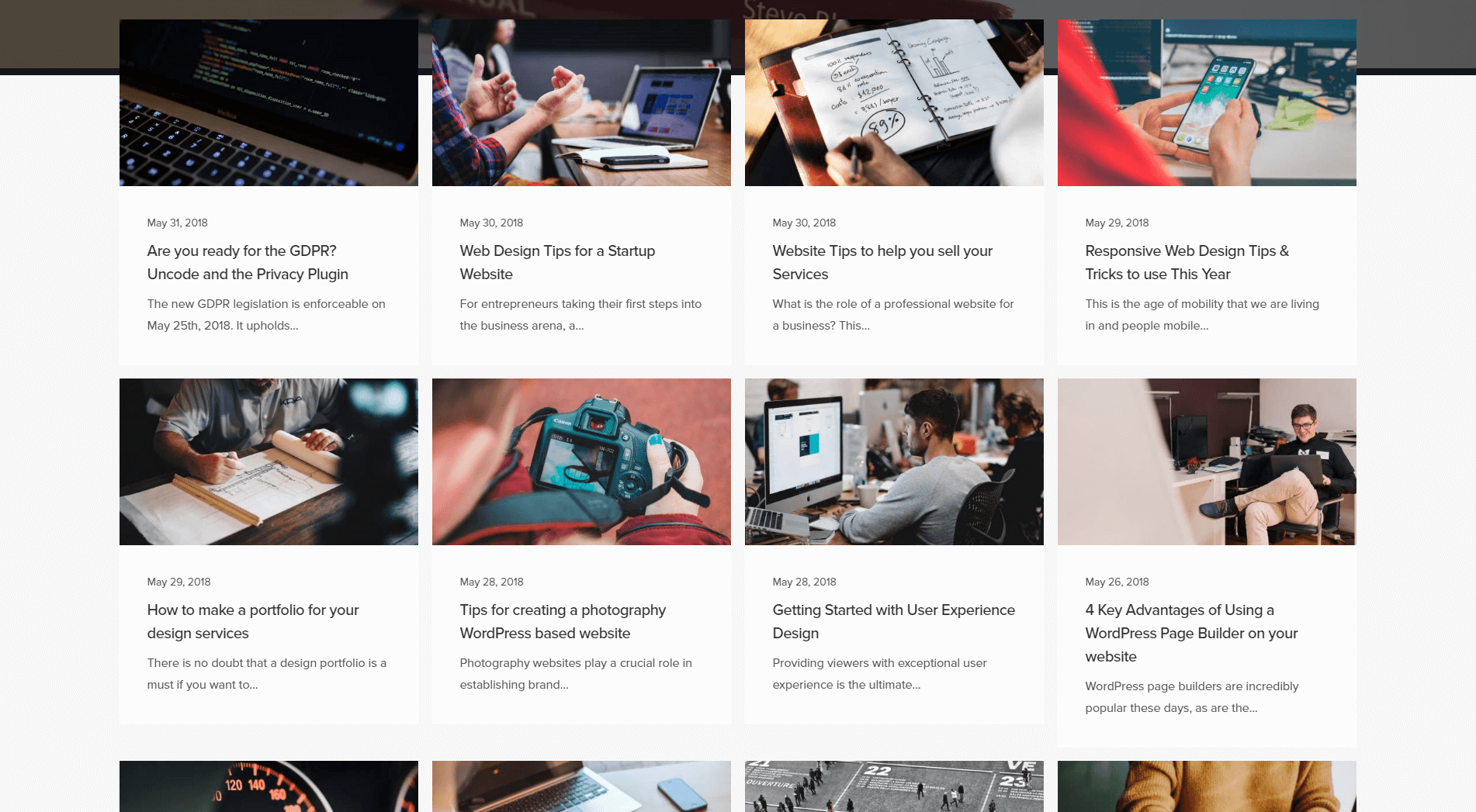
Si presta atención, notará que muchos sitios web usan diseños bastante simétricos para sus diseños. Tome nuestro blog, por ejemplo: usamos una cuadrícula simétrica para dar el mismo peso a cada artículo. El objetivo, en este caso, es asegurarse de que cada elemento obtenga una parte similar de la atención de los visitantes:

Por supuesto, hay otros factores que pueden afectar qué publicaciones se destacan, como sus títulos e imágenes destacadas. Sin embargo, el punto es que su diseño establece el tono de cómo se anima a las personas a navegar por su sitio web.
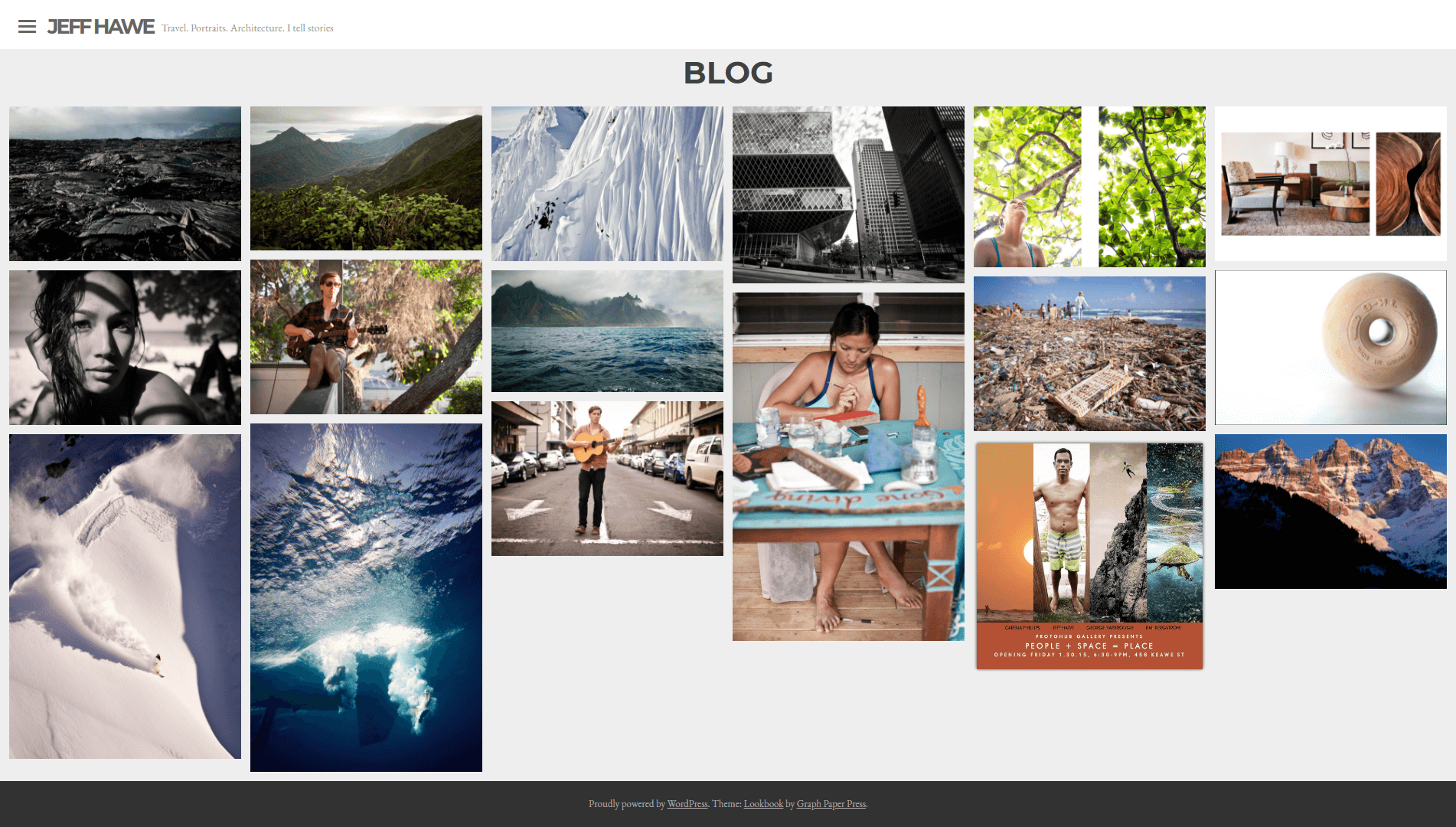
Ahora, veamos un ejemplo de un blog que usa un diseño más asimétrico:

Este también es un diseño basado en cuadrículas, pero a algunos elementos se les ha dado más peso que a otros. Un diseño asimétrico es una técnica simple que le permite atraer la atención de sus visitantes a secciones específicas. Por ejemplo, si publica un artículo que desea destacar, las cuadrículas asimétricas son una manera perfecta de hacerlo.
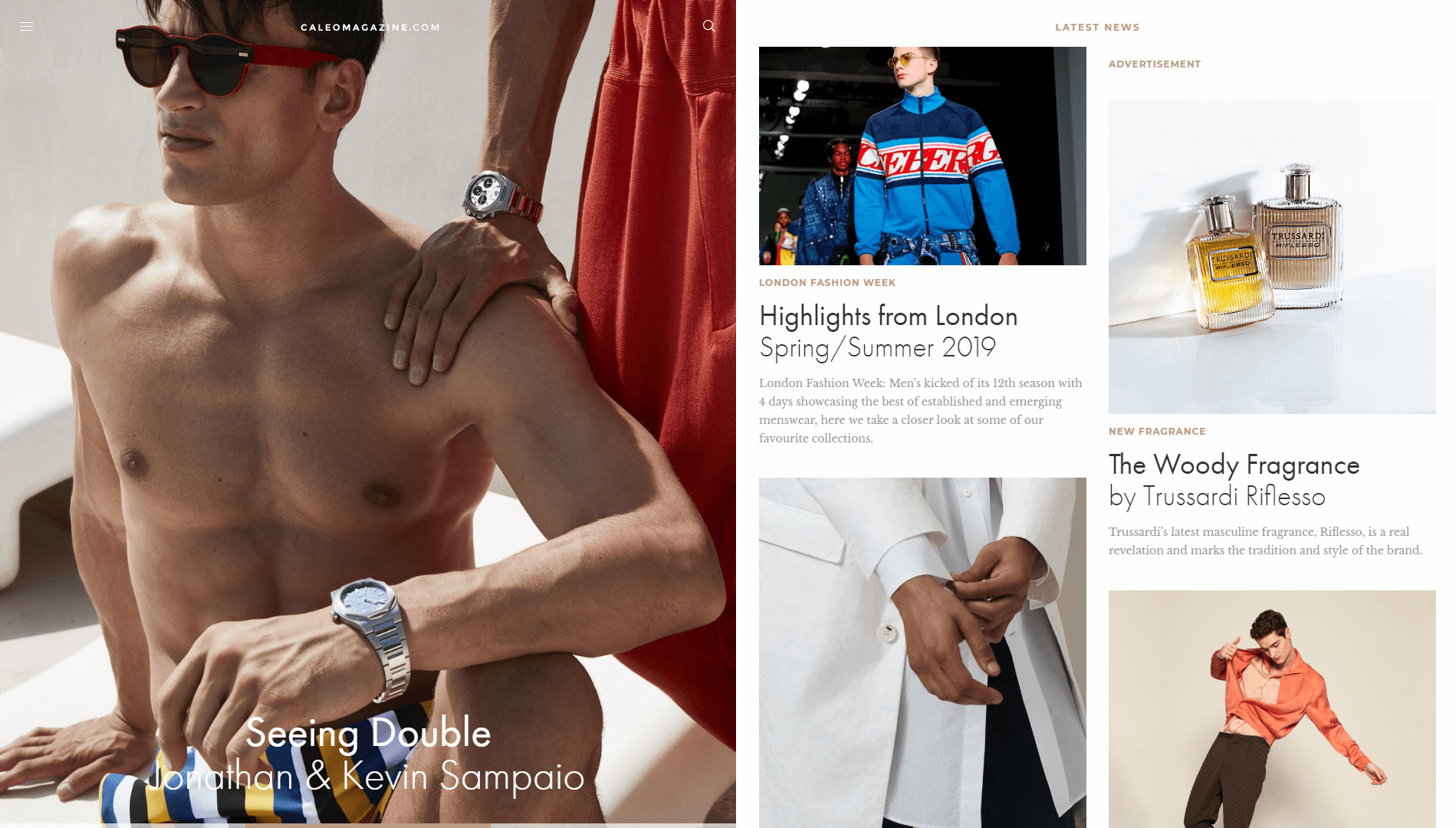
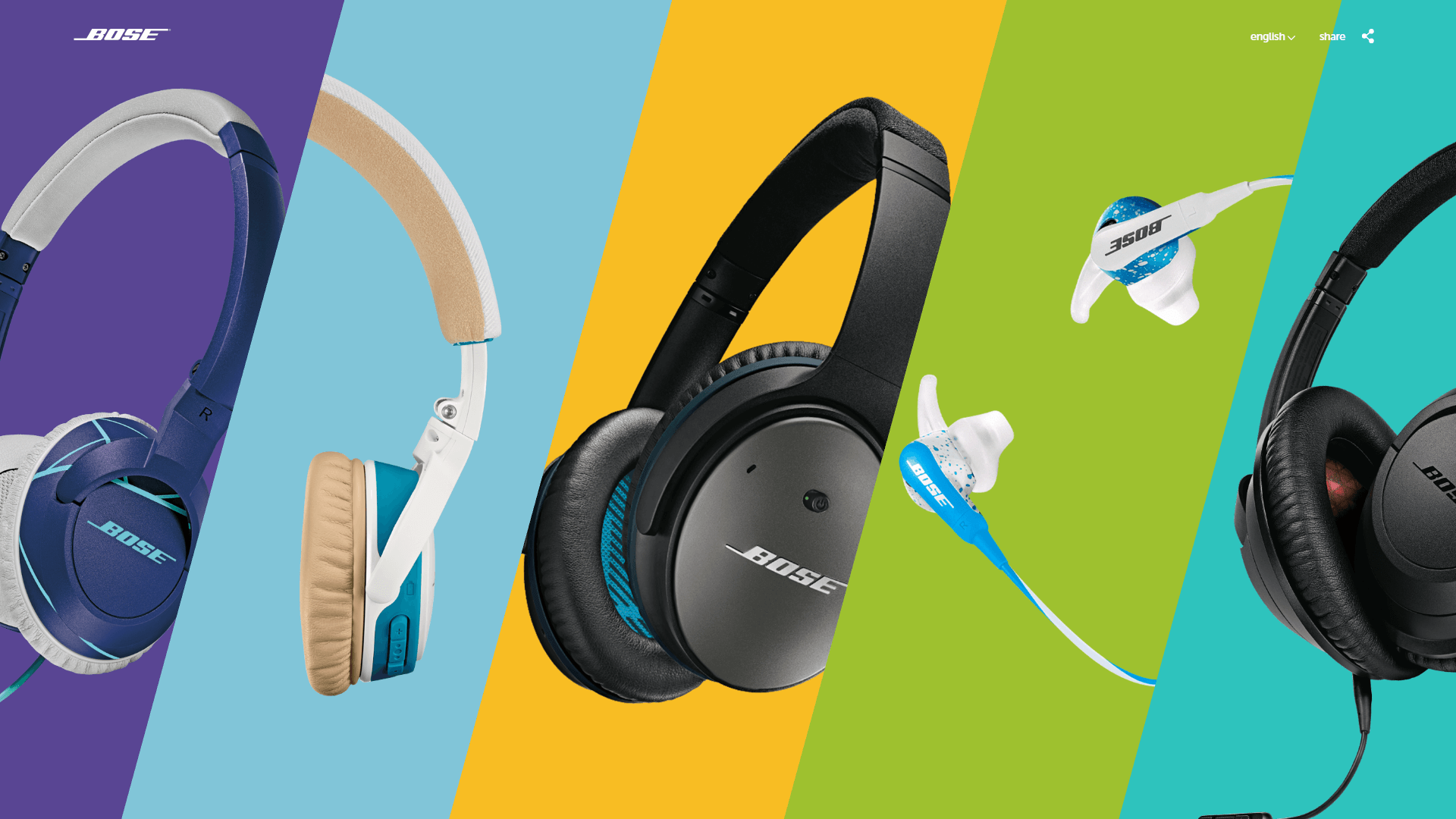
Sin embargo, hay muchas otras formas de implementar diseños asimétricos, incluso si no usa cuadrículas. Tome este sitio web, por ejemplo:

A primera vista, parece desordenado porque no utiliza un diseño estándar. Sin embargo, puede ver que a cada elemento se le ha dado un tamaño diferente, lo que ayuda a su cerebro a asignarle un nivel de importancia. De eso se trata el diseño asimétrico en esencia: usar la jerarquía visual para resaltar lo que importa.
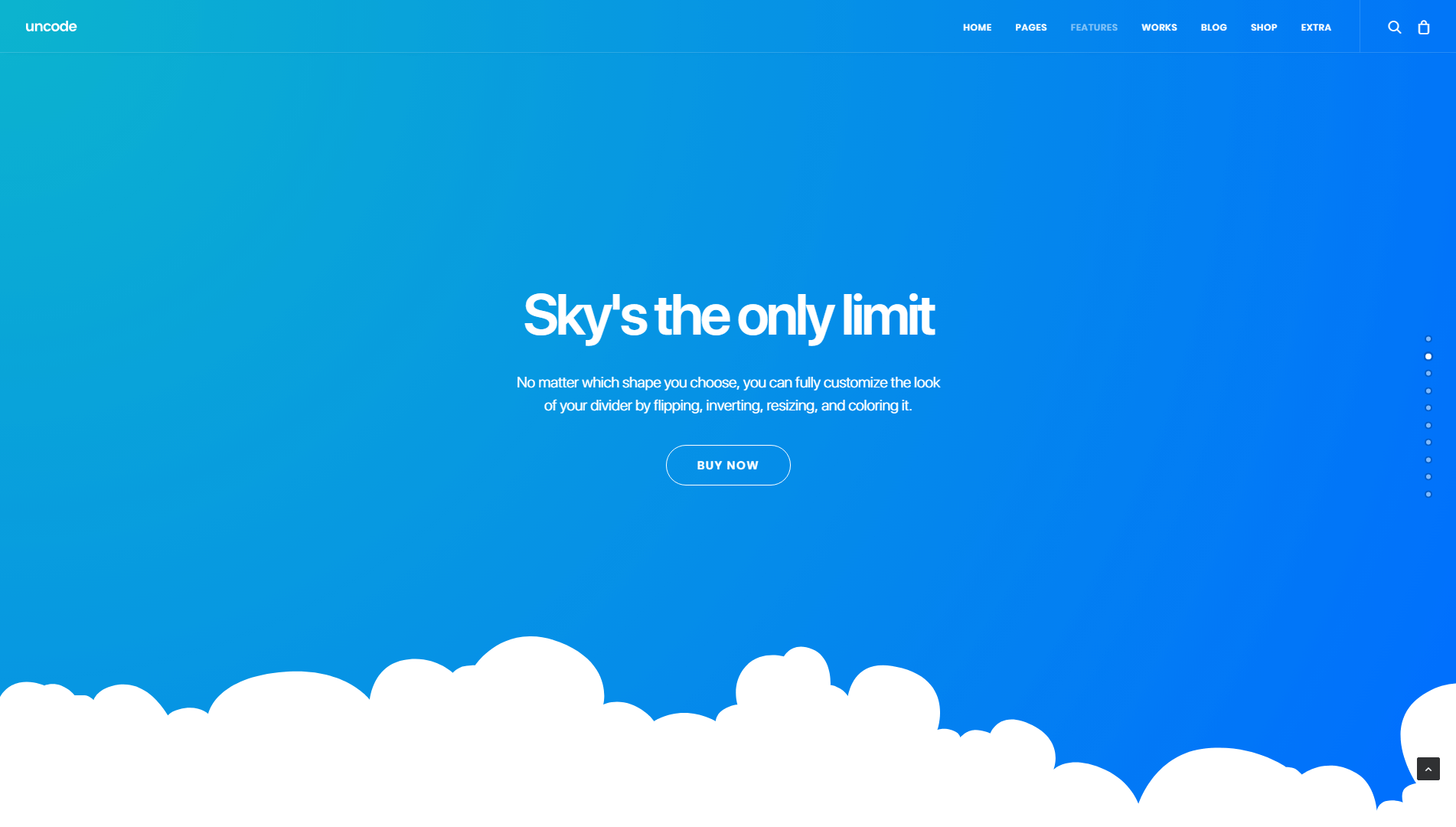
Si desea experimentar con este tipo de diseño, Uncode proporciona varias herramientas para comenzar. Por ejemplo, puede utilizar galerías de mampostería para implementar diseños de cuadrícula asimétrica. También hay una función llamada Divisores de forma , que le brinda una amplia gama de separadores que puede usar para dividir secciones de manera creativa:

Muchos de los divisores entre los que puede elegir tienen un diseño asimétrico. Por ejemplo, puede usar separadores y diagonales basados en la nube, los cuales lo convierten en unas agradables vacaciones de las cuadrículas clásicas.
2. Paletas de colores inusuales
La mayoría de los sitios web utilizan los colores de forma muy "segura". Tome productos básicos como Facebook y Twitter, por ejemplo. Ambos se centran en tonos de azul, blanco y negro. Esos colores funcionan bien juntos, pero la combinación no es nada del otro mundo:

La razón por la que muchos sitios web se adhieren a las paletas de colores familiares es que quieren atender a la mayor cantidad de usuarios posible. Sin embargo, tiene combinaciones casi infinitas de colores para elegir, y no hay razón por la que no pueda divertirse con ellos mientras mantiene la usabilidad.

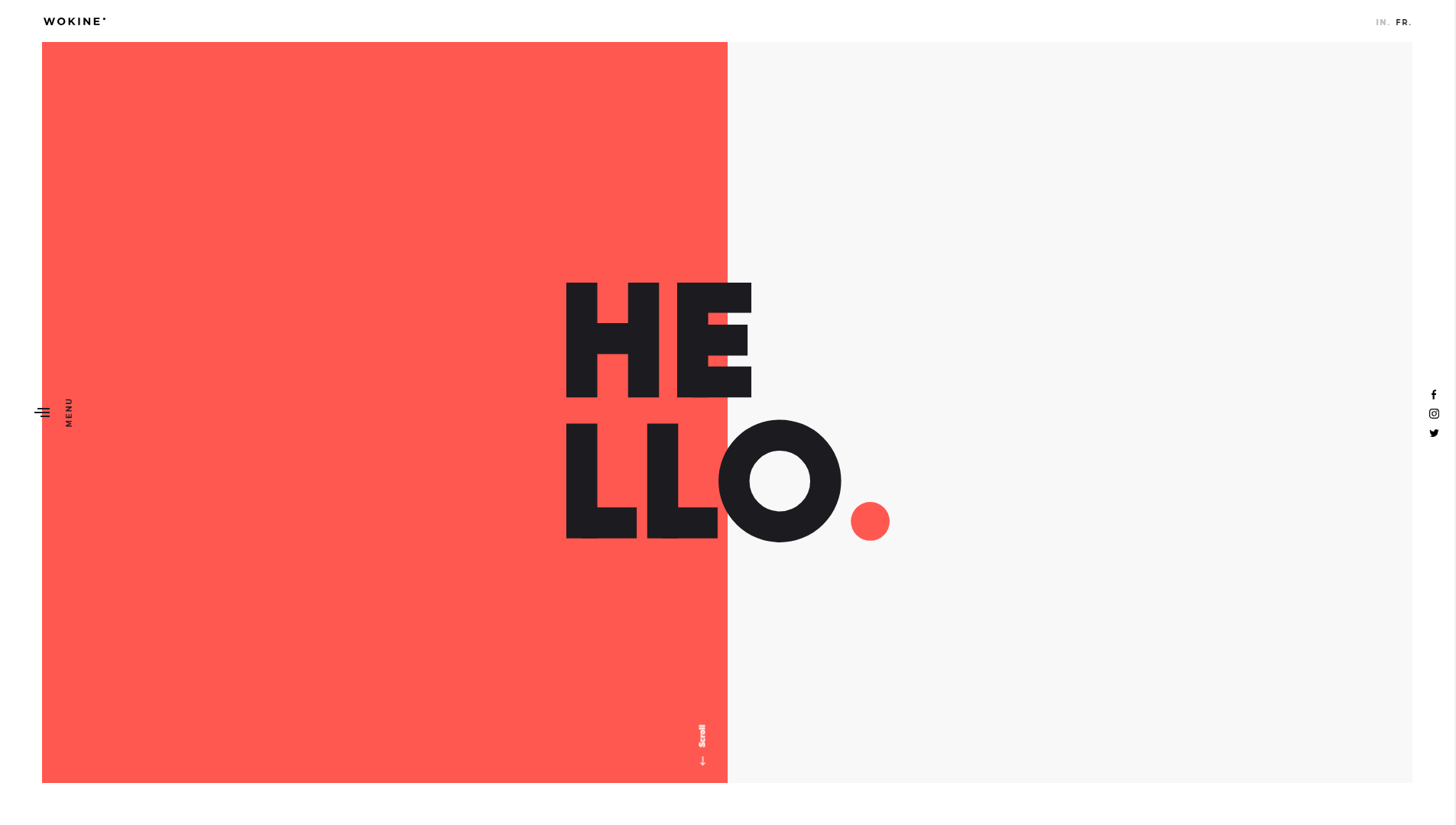
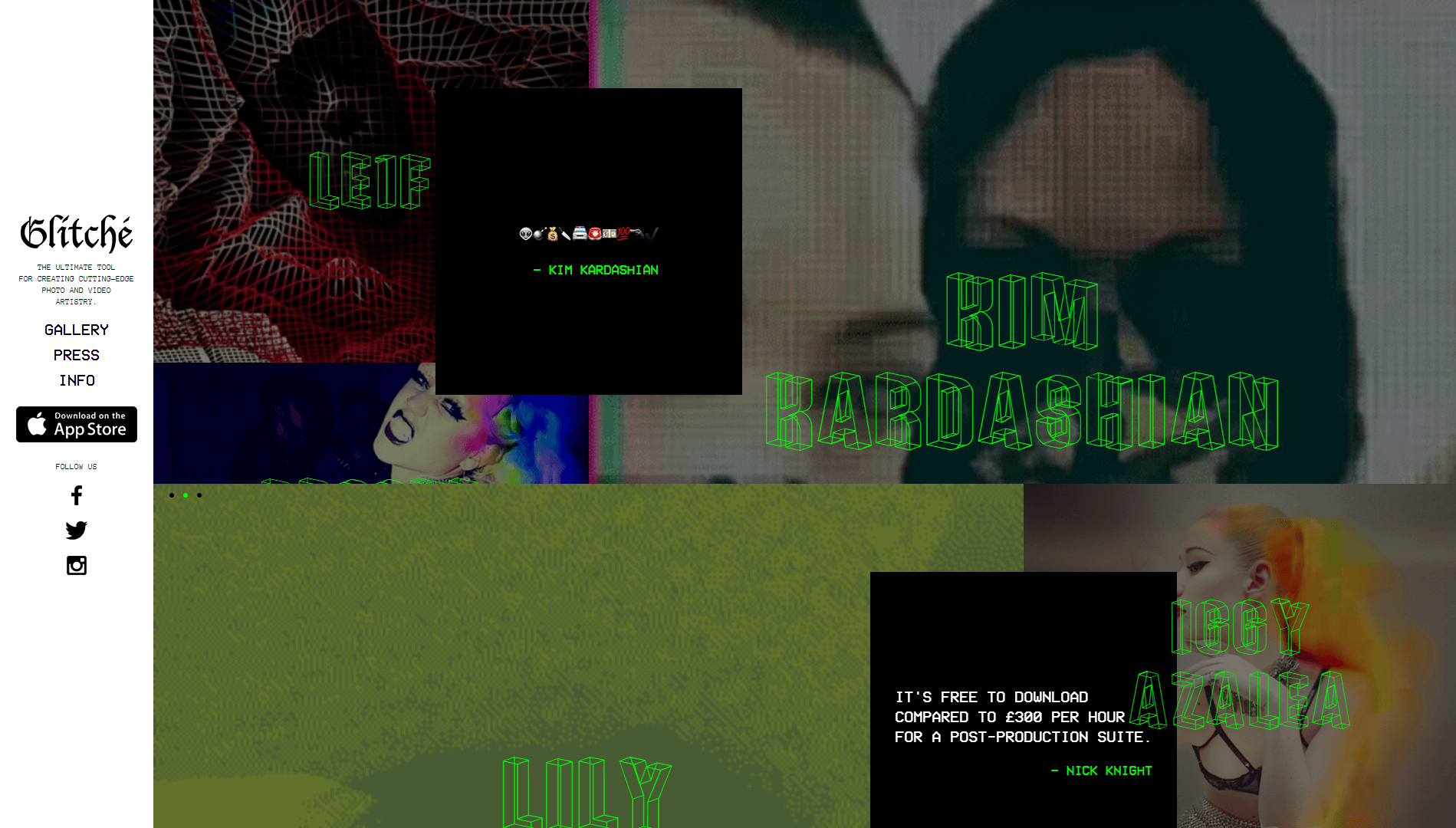
Una tendencia que ha ido cobrando fuerza es el uso de paletas de colores saturados, como en el siguiente ejemplo:

En esta página, puede ver tonos de rojo, negro y un blanco roto. El rojo se roba el espectáculo, por supuesto, y el tono particular es lo suficientemente inusual para un sitio web que automáticamente hace que prestes atención. Sin embargo, una vez que mires más allá de las opciones de color, notarás que el diseño se apega a los fundamentos, para mantener todo utilizable.
Por ejemplo, los enlaces y el texto están en blanco, lo que proporciona un bonito contraste que los hace fáciles de detectar:

En general, este es un excelente ejemplo de cómo las paletas de colores inusuales pueden ayudarlo a darle vida a las cosas sin demasiado esfuerzo. Un lugar inteligente para comenzar es usar una rueda de colores para crear una paleta de colores complementaria. Luego, experimente cambiando solo uno de esos colores y eligiendo un tono que sus visitantes no esperen.
Después de eso, todo lo que tiene que hacer es agregar los nuevos colores al diseño de su sitio. Afortunadamente, Uncode le permite personalizar completamente los colores que usa en módulos individuales, así como en todo su sitio.
3. Tipografía creativa
Al igual que con los colores, muchas personas optan por lo seguro al elegir fuentes para sus sitios web. Es fácil suponer que las fuentes no importan mucho, además de hacer que el texto sea fácil de leer.
Sin embargo, las fuentes son como cualquier otro elemento de su sitio web. Ayudan a llamar la atención, crear una identidad visual, etc. Es una buena idea jugar con algunas opciones diferentes para lograr una apariencia única.
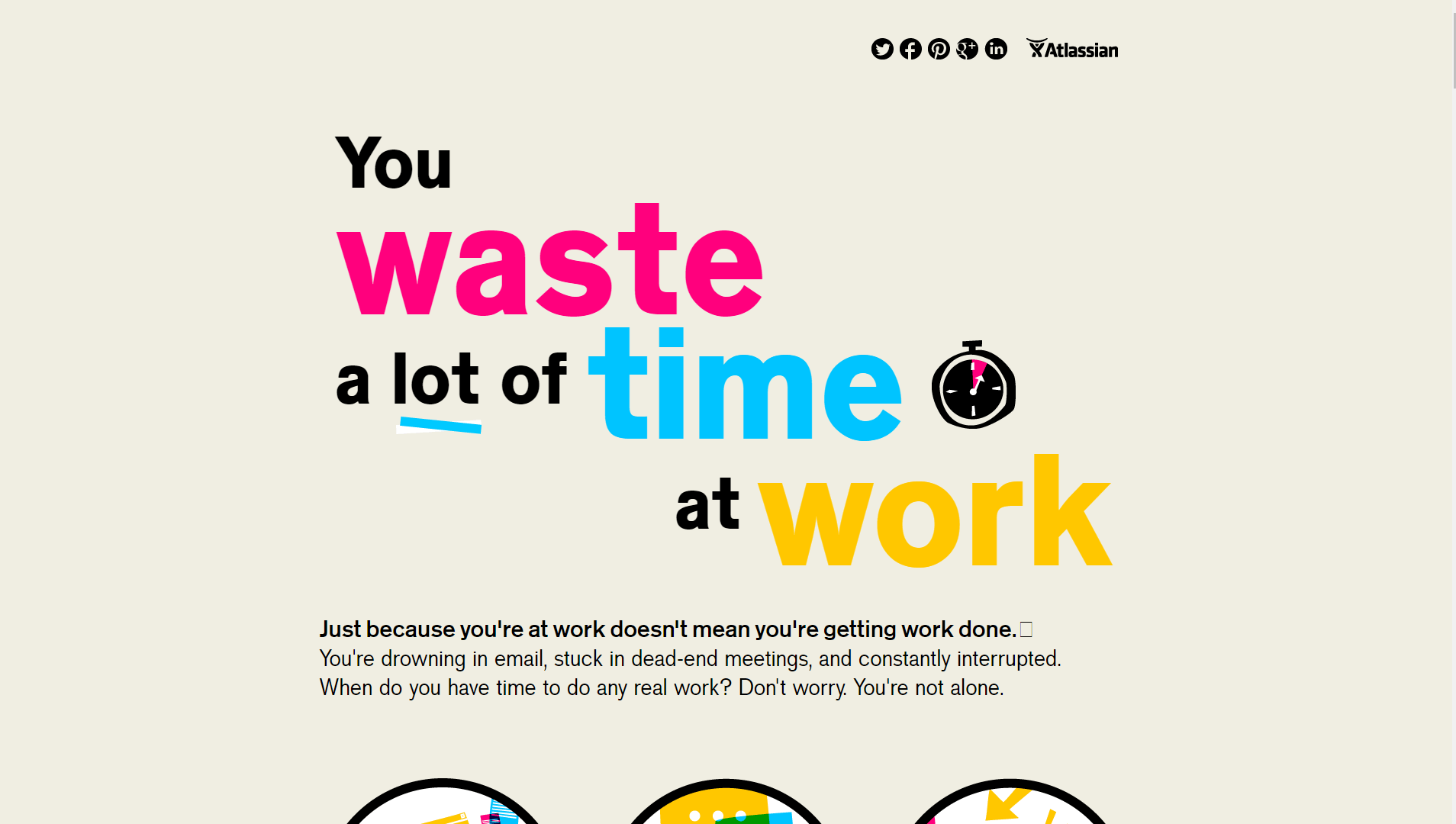
A veces, todo lo que se necesita para hacer una declaración es experimentar con los tamaños de fuente:

La tipografía grande y audaz está muy de moda en estos días y le ofrece una manera perfecta de transmitir mensajes importantes a sus visitantes. Además, las fuentes grandes se ven muy bien cuando se usan como encabezados.
Por supuesto, aún debe asegurarse de que las fuentes que usa sean fáciles de leer. Aquí hay un ejemplo de una página que no da en el blanco:

Esto puede parecer creativo, pero la facilidad de uso es primordial cuando se trata de texto en la web. Por lo tanto, desea lograr un equilibrio entre las fuentes que se ven convincentes y que aún son comprensibles.
La buena noticia es que Uncode ofrece una función integrada que le permite importar fuentes. Puede traer posibilidades de Google Fonts, Typekit y mucho más. Eso significa que tiene miles de opciones para elegir, por lo que encontrar las fuentes perfectas para su sitio no debería ser difícil.
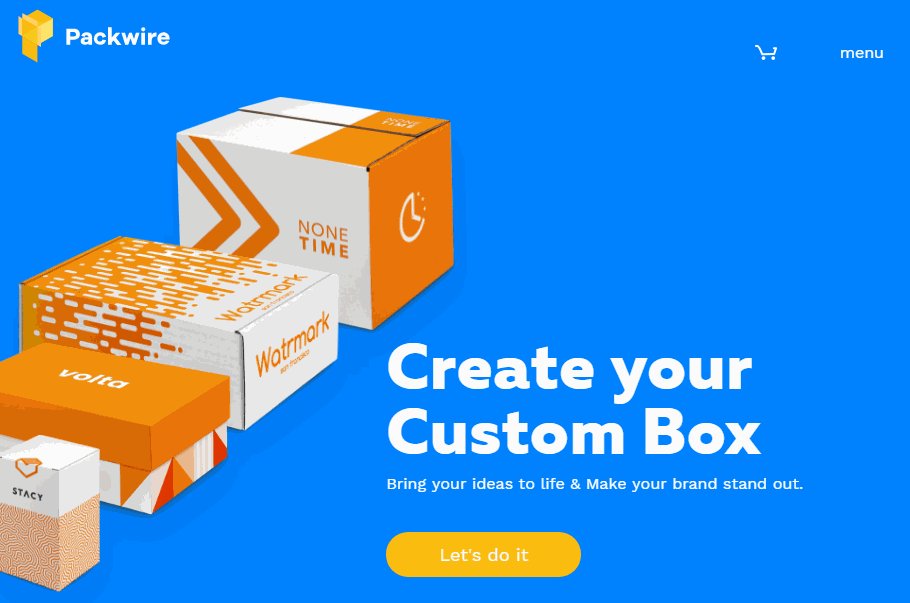
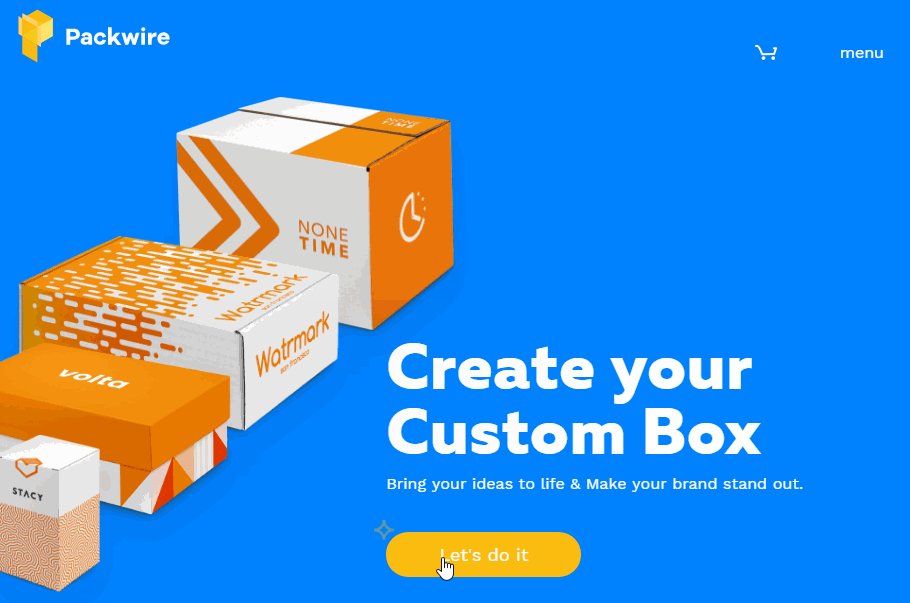
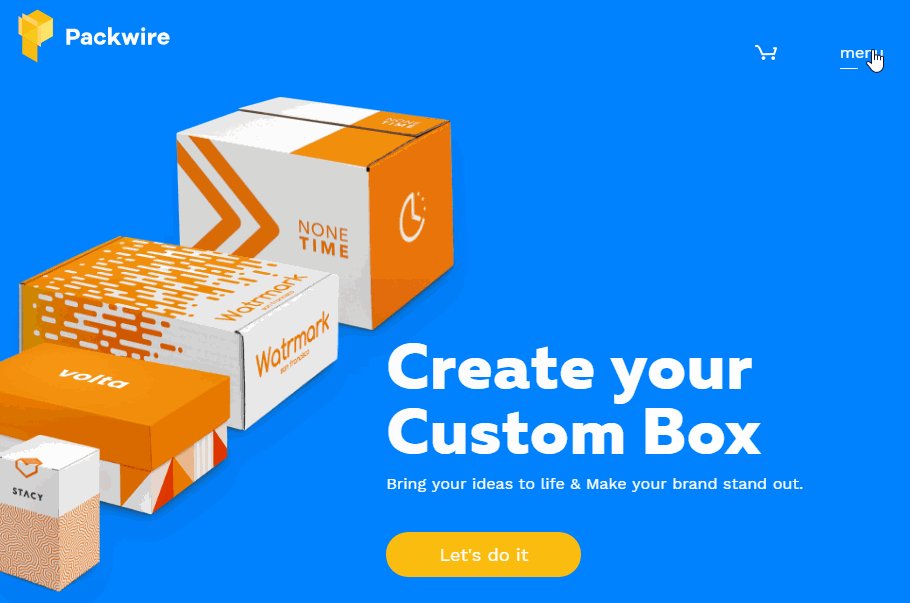
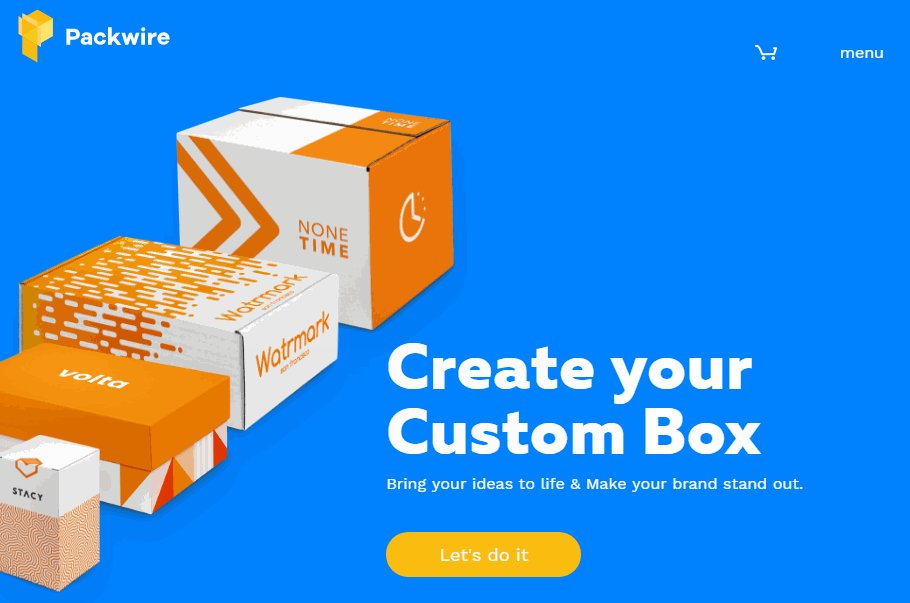
4. Microinteracciones
En el pasado, no era raro encontrar sitios web completos donde todo estaba animado. Eso podría haberse visto bien en algunos casos, pero hizo que esos sitios fueran difíciles de usar y lentos para cargar, los cuales son cosas que no desea.
Desde entonces, las animaciones en los sitios web han evolucionado mucho. A menudo, toman la forma de 'microinteracciones'. Estas son animaciones simples que responden a acciones específicas del usuario, como hacer clic en un campo, enviar un formulario o pasar el mouse sobre un elemento. He aquí un ejemplo rápido:

Lo mejor de las microinteracciones es que hacen que su sitio web se sienta dinámico, sin ralentizar todo ni abrumar a sus visitantes. Por supuesto, implementar animaciones de cualquier tipo puede ser difícil si no tienes experiencia en codificación.
Sin embargo, con Uncode, puede agregar animaciones a varios tipos de módulos. Las transiciones, por ejemplo, son uno de los tipos más comunes de microinteracciones. Uncode ofrece varios estilos de transiciones que puede usar a través de su función Desplazamiento de diapositivas , que le permite convertir cualquier página en una presentación atractiva.
5. Maximalismo
El diseño web minimalista ha estado de moda desde hace algunos años. Sin embargo, ahora su hermana menos conocida llama a la puerta. El 'maximalismo' tiene que ver con el exceso. Evita los espacios en blanco y las paletas de colores tradicionales para crear diseños que abruman los sentidos.
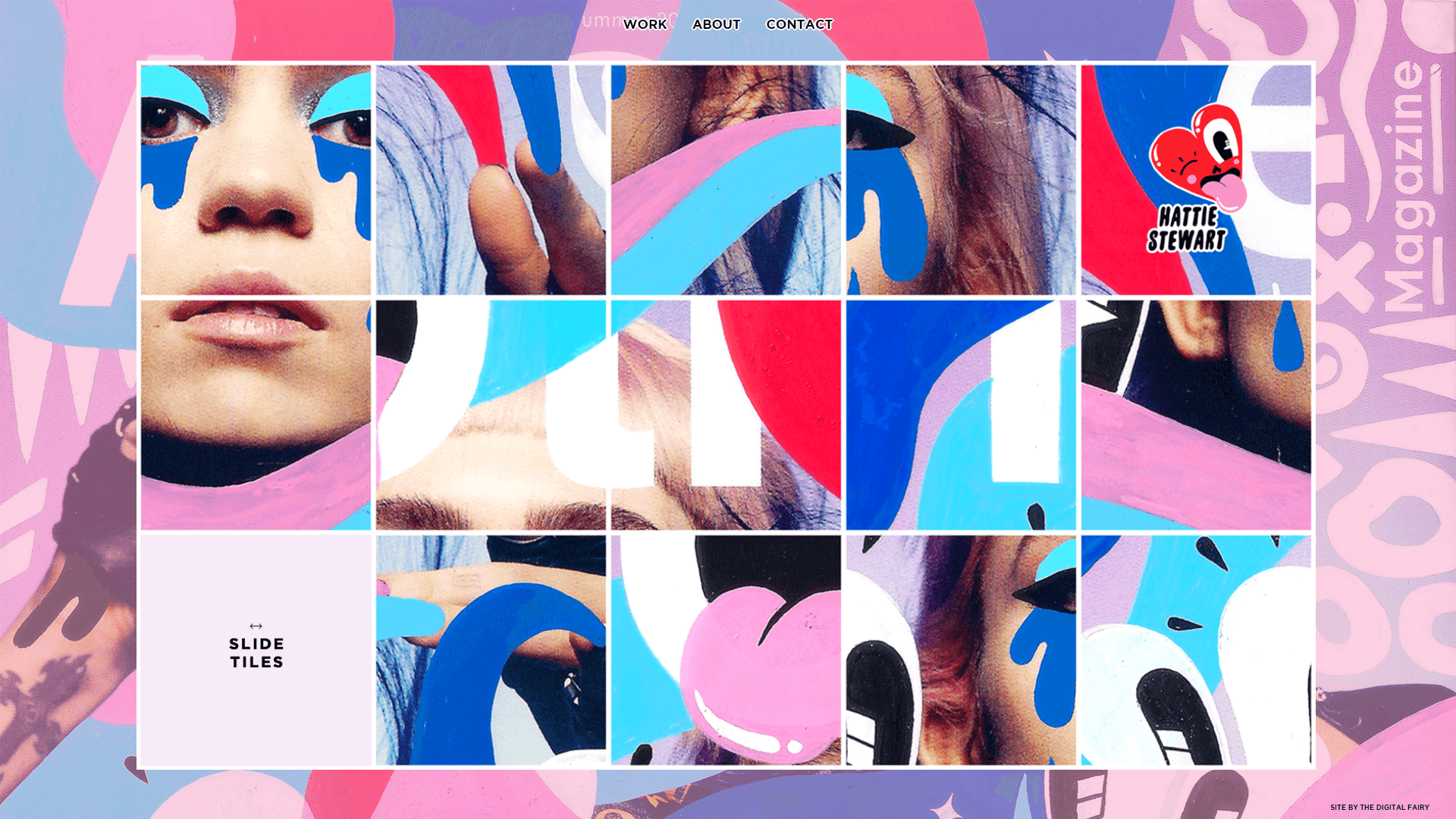
Aquí hay un ejemplo de un sitio web que llamaríamos maximalista:

En muchos casos, ser tan atrevido con sus diseños es la manera perfecta de destacar entre una multitud de sitios web estándar. Sin embargo, siempre debe haber un poco de orden dentro del caos para que el maximalismo funcione correctamente. Por ejemplo, el uso de patrones o cuadrículas puede ayudar a los usuarios a diferenciar las distintas secciones de su sitio web:

Además, aún debe asegurarse de que su sitio web sea fácil de usar. Esto significa que, como mínimo, debe ceñirse a esquemas de navegación simples y asegurarse de que los visitantes puedan encontrar la información que buscan. El uso de colores de alto contraste es una excelente manera de lograr este efecto, y aún puede modificar su paleta de colores para que sea tan audaz como desee.
Cuando se trata de maximalismo, la mejor manera de empezar es empezar desde cero. Abra el generador de páginas Uncode y comience a trabajar en un nuevo diseño sin usar un diseño como base. Además, no tenga miedo de jugar con la configuración de cada módulo para obtener su diseño perfecto.
Conclusión
Cada sitio web necesita un cambio de imagen de vez en cuando. Por muy bueno que su sitio se vea ahora, cualquier diseño puede quedar anticuado en unos pocos años. Afortunadamente, si usa WordPress, puede renovar la apariencia de su sitio web simplemente usando el tema correcto.
Uncode, por ejemplo, le brinda muchas herramientas para ayudarlo a diseñar páginas modernas en un tiempo récord. Si está buscando inspiración para comenzar, siempre hay nuevas tendencias en diseño web que puede emular. En particular, vale la pena probar los diseños asimétricos y la tipografía en negrita en su propio sitio.
¿Tienes alguna pregunta sobre cómo rediseñar tu sitio web usando Uncode? ¡Pregunte en la sección de comentarios a continuación!
