Formularios web: la guía definitiva
Publicado: 2022-09-14¿Es usted una de las 266 millones de personas que compraron en línea en los EE. UU. el año pasado? En caso afirmativo, es muy probable que esté familiarizado con los formularios web.
No solo utiliza formularios web para recibir información, productos y servicios de tiendas en línea, sino que también son cruciales para las empresas que los crean y los integran en sus sitios.

Los especialistas en marketing utilizan formularios web por varias razones: para completar un pedido, realizar un seguimiento de la información personal de un cliente o recopilar información de clientes potenciales.
Y los formularios web pueden tener un impacto poderoso en un negocio. El 28% de los especialistas en marketing dicen que los campos de formulario correctos ayudan a mejorar la puntuación de clientes potenciales, lo que significa clientes potenciales más calificados. Según Venture Harbor, un formulario de varios pasos bien diseñado convirtió al 53 % de los visitantes del sitio en clientes potenciales.
Los formularios web también ayudan a las empresas a aumentar las conversiones al llevar a los clientes potenciales a través del proceso de flujo de clientes potenciales. Esto sucede cuando una persona visita su sitio y envía su información a cambio de algo (como un producto, servicio o prueba gratuita). Una vez que un cliente potencial envía su formulario web, se envía a un servidor para su procesamiento.
Los formularios web varían en longitud, formato, tipo de contenido y apariencia; no hay una "talla única". Simplemente deben adaptarse a las necesidades de su empresa y ayudarlo a recopilar la información que desea de sus clientes potenciales.
Esto también significa que no hay una sola forma de crear un formulario web. Revisaremos varias herramientas para crear formularios web más adelante, pero primero, profundicemos en por qué debería crear formularios web.
¿Por qué debo crear formularios web?
Los formularios web le permiten recopilar y administrar información de manera fácil y eficiente. Están integrados directamente en su sitio web, lo que facilita que sus clientes potenciales compartan su información. Una vez que un cliente potencial completa un formulario en su sitio web, su información se almacena hasta que esté lista para el análisis. Los formularios web son herramientas cruciales para que las empresas obtengan la información que necesitan de sus clientes potenciales.
Casos de uso para formularios web
Hay varias formas de utilizar formularios web, como:
- Recopilar información de contacto
- Reunir información de envío
- Encuesta a tus clientes
Pueden ayudarlo a obtener cualquier información que necesite de sus clientes potenciales y conservarla para analizarla o administrarla de la forma que considere adecuada.
Hablaremos sobre los diversos tipos de formularios web a continuación, lo que le dará una mejor idea de los casos de uso específicos y qué formularios encajarían mejor en ciertos casos.
Analicemos cómo crear un formulario web. A medida que siga los pasos a continuación, piense qué información necesita realmente de sus clientes potenciales.
Si su formulario web no tiene sentido para sus clientes potenciales, si es complicado o solicita demasiada información, los clientes potenciales pueden perder interés y abandonar su sitio. Considere cuánto vale la oferta al final del formulario y ajuste su formulario web en consecuencia.
La creación de un formulario web comienza con la determinación de su propósito.
1. Deje claro el propósito de su formulario.
Es crucial dejar claro el propósito de su formulario web. Sus clientes potenciales deben saber exactamente para qué es su formulario web y por qué lo están completando. Aquí hay algunas maneras de hacer esto.
Incluye encabezados sencillos.
Los encabezados sencillos les permiten a sus clientes potenciales saber exactamente cómo completar su formulario. Los encabezados ayudan a evitar confusiones y aseguran que sus clientes potenciales pasen el tiempo mínimo requerido en su formulario.

Fuente de imagen
Ejemplos de encabezados directos incluyen:
- "Contáctenos"
- "Primer nombre"
- "Método de contacto preferido"
Dar instrucciones claras.
Comunique claramente lo que necesita de sus clientes potenciales utilizando la menor cantidad de palabras posible.

Fuente de imagen
En la parte superior de su formulario, incluya una oración o dos sobre lo que les va a preguntar a sus clientes potenciales. También puede incluir una breve declaración sobre por qué necesita esa información para permanecer transparente con sus clientes potenciales.
Por ejemplo, siempre indique el propósito de los campos de su formulario. Podrían decir algo como: "Este formulario web se utilizará para obtener más información sobre usted para que podamos adaptar el contenido de nuestro boletín a sus antecedentes, experiencias e intereses".
Al asegurarse de que el propósito de su formulario web sea claro, genera credibilidad y confianza entre su empresa y el cliente potencial.
Considere la apariencia de su forma.
Al mantener su formulario organizado, atractivo y limpio, también brindará a sus clientes potenciales una experiencia sencilla de principio a fin.
Nadie quiere perder el tiempo leyendo largos párrafos de texto para encontrar lo que está buscando y el texto desordenado parece poco profesional.
Con un formulario bien diseñado, sus clientes potenciales sabrán en segundos si se tomó el tiempo para crear cuidadosamente su formulario.
¿Por qué debería mejorar la usabilidad de los formularios web?
- Creas una transacción simple.
- Construirás confianza.
- Lucirás más profesional.
- Aumentarás las conversiones.
Permitir que sus visitantes sepan exactamente qué formulario deben completar y por qué está haciendo preguntas específicas hace que sea más probable que participen. Ya sea que se trate de un formulario de envío, un formulario de registro, una encuesta o un cuestionario, desea que la experiencia de sus visitantes sea fácil .
Cuando visita el sitio web de otra empresa que está diseñado de una manera que grita "el cliente primero", es probable que sienta que el negocio es profesional y considerado. Lo mismo ocurre con los formularios web.
Cuando aumenta la usabilidad del formulario web y crea una experiencia de usuario positiva, su negocio generará más conversiones. Por ejemplo, según la investigación de HubSpot, disminuir la cantidad de campos de formulario puede aumentar las tasas de conversión.
Si hace que su formulario sea fácil de usar, claro y agradable a la vista, sus clientes potenciales querrán completarlo y convertirse en clientes.
Al mejorar la usabilidad de su formulario web y priorizar el diseño y el contexto de su formulario, mejorará la experiencia del usuario. Esto hará que los visitantes del sitio web se entusiasmen con completar su formulario y convertir.
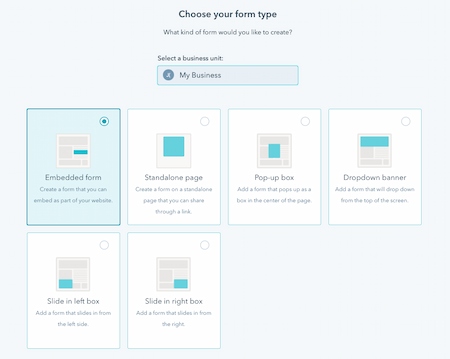
2. Elija su tipo de formulario web.
El propósito de su formulario web informa qué tipo debe usar, así como qué preguntas hacer y cómo debe formatear sus respuestas.
Aquí hay algunos tipos comunes de formularios web a considerar. (Repasaremos ejemplos de cada uno de estos tipos de formularios web en breve).
Formulario de contacto
Los formularios de contacto permiten que sus clientes potenciales hagan una pregunta a su empresa, expresen una inquietud o incluso expliquen su necesidad de un reembolso. Estos formularios web suelen contener campos que requieren que los clientes potenciales indiquen su nombre, información de contacto y número de pedido. También pueden tener un campo desplegable o de entrada de texto para que los clientes potenciales expliquen el motivo de su contacto y su método de contacto preferido.
Formulario de generación de prospectos
Estos formularios web convierten a los visitantes de su sitio web en clientes potenciales. Por lo general, requieren información personal, como el nombre, la empresa, la dirección de correo electrónico, el número de teléfono y, a veces, un nombre de usuario y una contraseña para volver a visitar el sitio.
Formulario de pedido
Los formularios de pedido hacen exactamente lo que usted esperaría que hicieran: permiten a los visitantes de su sitio web realizar pedidos. También brindan a los clientes una forma de pagar los artículos y enviar directamente los productos que han pedido. Los formularios de pedido pueden incluir varios pasos, ya que a menudo requieren una tarjeta de crédito, información de envío y facturación, y su información de contacto.
Formulario de inscripción
Un cliente potencial completará un formulario web de registro si desea suscribirse a su servicio. Esto es común en sitios como Craigslist, Ebates y eBay. Si un prospecto buscaba listar un artículo en uno de estos sitios, completaría un formulario de registro para crear una cuenta y luego publicaría el artículo.
Formulario de encuesta
Los formularios web de encuestas pueden incluir respuestas de opción múltiple, para completar espacios en blanco y de formato largo. Le ayudan a obtener más información sobre las experiencias de sus clientes con sus productos y servicios. También lo ayudan a mejorar las interacciones futuras con sus clientes, así como a educar a los clientes potenciales sobre las formas en que su empresa puede ayudarlos.
3. Agregue sus campos de formulario.
Piense en las respuestas que necesita de sus clientes potenciales cuando comience a crear sus campos de formulario.
Comience con las respuestas que necesitará. Luego, podrá decidir cómo titular los campos de su formulario, qué preguntas hacer y qué tipos de campos realmente necesita que completen sus visitantes.
Independientemente de lo que pregunte a sus visitantes, siempre debe solicitar su información de contacto básica (como nombre y dirección de correo electrónico) para que pueda identificar envíos individuales.
A continuación, elija el software adecuado para crear su formulario web.
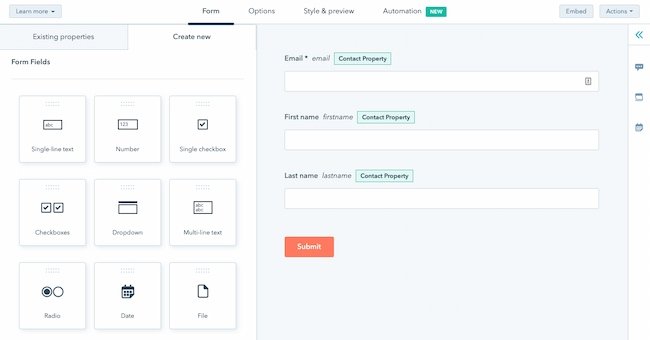
En HubSpot, las funciones de arrastrar y soltar facilitan la creación de su formulario como lo desee. Los campos de formulario están predefinidos. Esto significa que tiene varias opciones para elegir y agregar a su formulario.

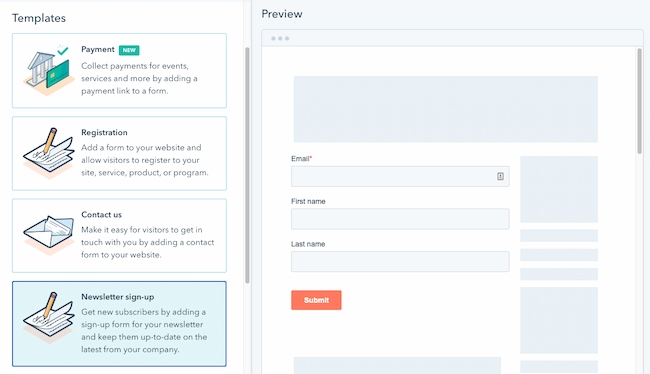
Una vez que elija su plantilla de formulario web, revise los campos de formulario predefinidos y comience a crear su formulario.

Si está haciendo preguntas a sus clientes potenciales que necesitan respuestas detalladas, puede crear campos de entrada de texto corto o largo que acepten una oración hasta un párrafo o dos.

También hay otros tipos de entradas de campo que puede incluir en sus formularios, entre ellos:
- Opción multiple
- menús desplegables
- Casillas de verificación
- Botones de radio
4. Incruste su formulario web en su sitio web.
Una vez que haya creado su formulario web, es hora de publicarlo e incrustarlo en su sitio web. Así es como los visitantes de su sitio web accederán a su formulario. Comience por determinar dónde desea que se ubique su formulario en su sitio web.
Decide dónde insertar tu formulario.
Determine qué página de su sitio web debe incluir el formulario web. Algunas preguntas comunes para hacer incluyen:
- ¿Quiere que su registro de correo electrónico se encuentre en la parte inferior de su página de destino principal?
- Si tiene un formulario de contacto, ¿hay una página en su sitio web destinada únicamente a los visitantes que desean contactarlo?
- Y si alguien compra un artículo, ¿tiene sus formularios web en un pedido que tenga sentido (primero el envío, luego la facturación y el pago)?
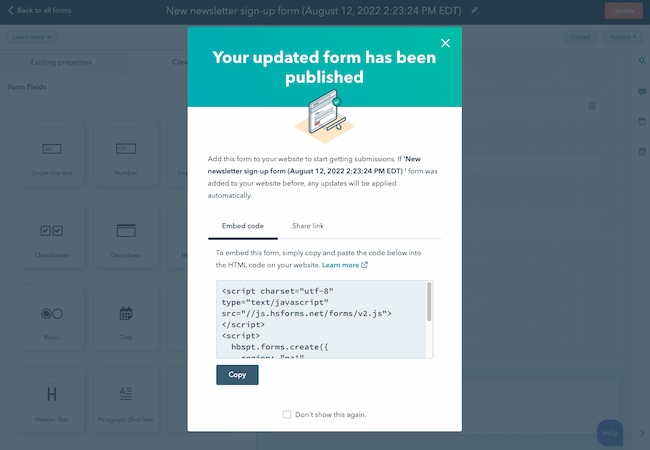
Cómo incrustar su formulario
Para incrustar su formulario, copie y pegue el código del formulario en la ubicación deseada en su sitio.

Una vez que inserte y publique sus formularios web, los visitantes del sitio web pueden comenzar a completar y enviar formularios. A continuación, comenzará a recibir datos sobre sus clientes potenciales que serán cruciales para mantener un negocio saludable.
Si está utilizando un creador de sitios web o un sitio web externo, aún puede incrustar su código del creador de formularios de HubSpot en el código fuente de su sitio (la colección de código utilizada para construir su sitio web).
5. Haga que su formulario web sea seguro.
La protección de datos se ha convertido en una prioridad para las empresas y los consumidores por igual. Un formulario web seguro se asegura de que está protegiendo los datos de sus clientes potenciales. Esto resultará en más envíos. Con el creador de formularios de HubSpot, es fácil crear un formulario seguro tanto para tu empresa como para tus clientes potenciales.
El generador de formularios evita que los envíos de spam lleguen con un proceso de validación de la dirección de correo electrónico. Esto garantiza que solo se puedan enviar direcciones de correo electrónico reales en sus formularios web.
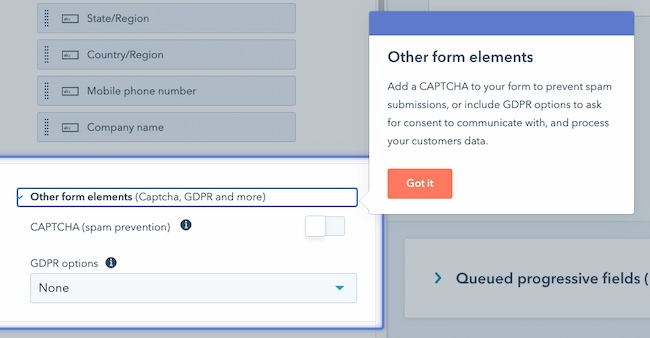
HubSpot también permite que las personas agreguen CAPTCHA, que son las preguntas al final de un formulario que requieren que las personas confirmen que no son un robot. Estos actúan como una segunda capa de protección contra el spam.

Por último, HubSpot te permite bloquear proveedores de correo electrónico y dominios específicos que determinas que no son necesarios para recibir envíos.
6. Pruebe su formulario web y analice sus resultados.
Una vez que haya creado su formulario web e incrustado en su sitio web, ejecute algunos análisis y asegúrese de que funcione. Piense en las cosas desde el punto de vista de su visitante. ¿Tienen suficiente espacio para responder a una pregunta en el campo de entrada de texto breve? De lo contrario, intente cambiar al campo de entrada de texto largo y vea cómo cambian sus respuestas.
Si recibe los mismos comentarios repetidamente de los visitantes de su sitio web, intente modificar el formulario o agregar diferentes campos de formulario para mejorar la experiencia de sus clientes potenciales.
Sus clientes y clientes potenciales deben ser su principal prioridad cuando se trata de todas sus tácticas de marketing, incluidos sus formularios web.
Si configura notificaciones por correo electrónico en su software de creación de formularios web, debe verificar que también funcionen.
Puede hacerlo yendo al formulario web en su sitio web, completándolo como lo haría un cliente potencial y asegurándose de recibir una notificación por correo electrónico sobre el formulario completado. Si no funciona, intente volver a configurar la notificación por correo electrónico.
¡Felicitaciones! Acaba de completar la creación de su formulario web. Ahora, revisemos algunos consejos de diseño que mejorarán la experiencia del usuario de su formulario web.
Consejos de diseño de formularios web
Al crear y revisar su formulario web, tenga en cuenta algunos de los siguientes consejos de diseño. Esto hará que su formulario sea fácil de usar, efectivo y útil tanto para su negocio como para sus clientes potenciales.
Sé directo.
Al mantener su formulario web lo más directo posible, mejora la experiencia para sus clientes potenciales. También evitarás cualquier posible confusión. Para ser más directo, puede crear un encabezado de formulario web, usar títulos de campo de formulario claros, colocar su formulario web en una ubicación en su sitio web que tenga sentido y eliminar la redacción no esencial.
Utilice los campos de formulario correctos.
Use campos de formulario que tengan sentido para sus clientes potenciales y le den las respuestas que está buscando. Si sus clientes potenciales necesitan brindarle esa información en formato de párrafo, incluya campos de entrada de texto largo. Si solo necesitan escribir unas pocas palabras o una oración, incluya campos de entrada breve. Para algo como una encuesta, agregue respuestas de opción múltiple, y para cualquier pregunta que pueda tener varias respuestas, use casillas de verificación o botones de opción.
Usar restricciones de entrada.
Considere el uso de restricciones de entrada para campos de formulario específicos. Por ejemplo, si sabe que solo necesita una oración en su campo de formulario de entrada corta, agregue una restricción que garantice que su cliente potencial solo pueda escribir una oración. Esto le ahorrará tiempo a su cliente potencial y al revisor del formulario.
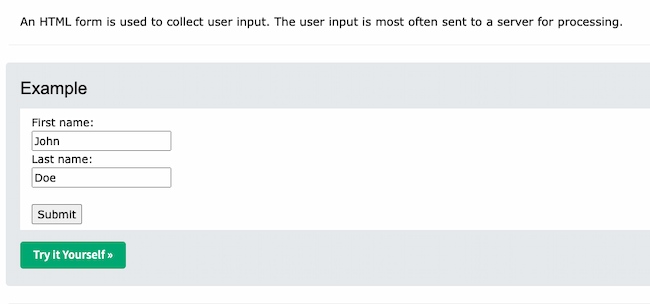
Agregue un botón de envío de formulario.

Fuente de imagen
Al agregar el botón "Enviar" del formulario, los visitantes de su sitio web podrán completar el formulario web y enviarlo al servidor sin dudarlo ni confundirlo. También los hará sentir seguros de que usted y sus compañeros de trabajo recibirán sus presentaciones y escucharán lo que sea que tengan que decir.
Organiza tu formulario.
Si tiene un formulario web largo y detallado, haga que sea fácil de leer y completar para sus clientes potenciales manteniendo todo en una columna. La única vez que querrá mantener los campos de formulario en la misma línea es cuando tenga sentido para el lector.
Por ejemplo, mantenga información como la fecha (día, mes y año) en una línea. Al mantener todos los demás campos del formulario en una sola columna, evitará que su cliente potencial se sienta abrumado o bombardeado por preguntas.

Haz que tu formulario sea visualmente atractivo.
¿Sabía que un visitante de un sitio web tarda un promedio de 50 milisegundos en mirar la página de destino de su sitio web y decidir si quiere quedarse?

Fuente de imagen
Las primeras impresiones del formulario web también importan. Tenga en cuenta estos consejos de diseño cuando cree sus formularios web:
- Marca tus formularios para que se vean profesionales
- Haga coincidir la estética de su empresa para garantizar la consistencia y promover una apariencia refinada
- Tenga en cuenta los colores, la fuente y el tamaño del texto y el diseño
- Mantén las cosas limpias y organizadas
Usa campos inteligentes.
Imagina que ya tienes una cuenta en un sitio web y estás completando un formulario web diferente en ese mismo sitio. Si ese campo de formulario le hace algunas de las mismas preguntas que hizo un formulario web anterior, ¿no se sentiría como si estuviera perdiendo el tiempo?
Los campos inteligentes son una excelente característica para evitar que sus clientes potenciales tengan que hacer un trabajo innecesario. HubSpot usa campos inteligentes para eliminar campos de formulario que un cliente o cliente potencial ha enviado previamente. Los campos inteligentes hacen que su empresa y su sitio web parezcan más profesionales al proporcionar un proceso fluido para sus clientes potenciales o clientes. También eliminan la frustración de completar la misma información varias veces.
Utilice valores predeterminados inteligentes.
¿Alguna vez ha comenzado a completar un formulario web que completa automáticamente su código postal en función de su ubicación actual? Eso es un valor predeterminado inteligente. Esta función también acelera el proceso de finalización del formulario web y crea una experiencia de usuario perfecta.
Incluir mensajes de error.
Cuando un cliente potencial está completando su formulario web, debe decirle si lo está haciendo correctamente o no. Incluya mensajes de error si accidentalmente ingresan un código de área que no existe, agregan su estado al campo "Ciudad" o exceden el límite de caracteres.
Nuevamente, esto no solo les ahorra tiempo a sus clientes potenciales, sino que también simplifica las cosas cuando necesita revisar el contenido enviado.
Utilice estos consejos para crear mensajes de error que tengan sentido para sus clientes.
Explique por qué está solicitando contenido específico.
Imagine que está completando un formulario web en el sitio web de otra empresa y observa una pregunta que solicita la información de su tarjeta de crédito cuando no está comprando nada. Es posible que te encuentres pensando: "Bueno, esto es incompleto". o "¿Me van a cobrar por algo sin siquiera saberlo?"
Esta es una manera fácil de perder una ventaja o comprometer su credibilidad.
Para evitar esto, incluya información en su formulario web que explique por qué está solicitando información específica. Al anticipar las preguntas que puedan tener sus clientes potenciales, se verá profesional, atento y orientado al cliente.
Ejemplos de formularios web
Los ejemplos son una excelente manera de inspirarse y mejorar sus propias prácticas de marketing. Estos son algunos ejemplos que muestran cada una de las cinco categorías de formularios web mencionadas anteriormente.
Formularios web de contacto
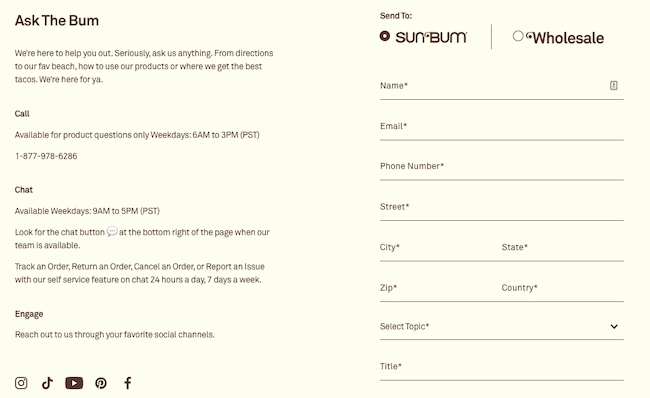
vago del sol

Sun Bum tiene un formulario de contacto en su sitio web que mejora la experiencia del usuario. El formulario está en una página de inicio de contacto. Incluso tienen un nombre único para su formulario de contacto, "Ask The Bum", que encaja con su marca y resuena entre los usuarios.
Por qué nos gustan los formularios web como este: se ve limpio y organizado, y los campos del formulario tienen sentido para el propósito del formulario. Los usuarios pueden seleccionar la razón por la que se comunican con Sun Bum y cómo desean ser contactados. Luego pueden ingresar su información de contacto, seleccionar un tema y escribir un mensaje a la empresa. El tono de la copia en el formulario también recuerda a los usuarios que están hablando con una empresa que tiene personalidad.
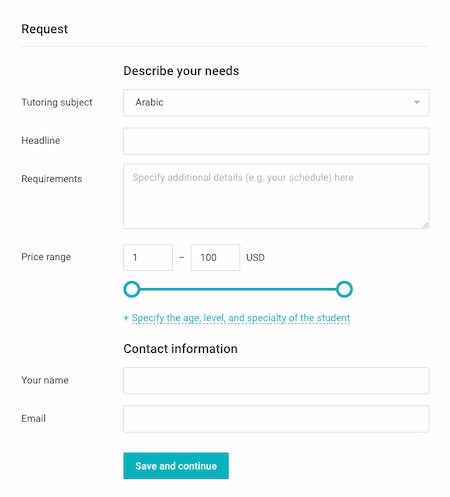
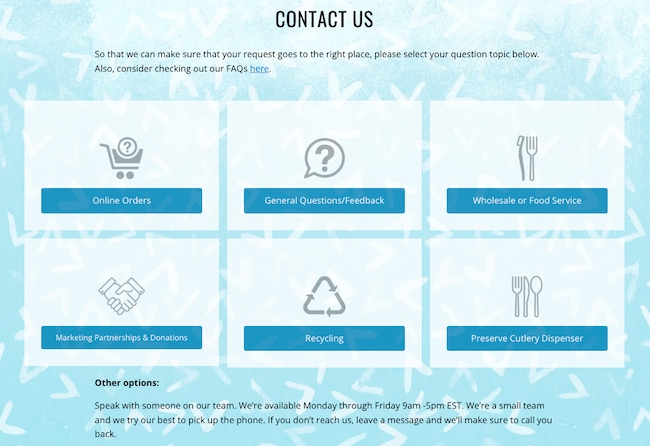
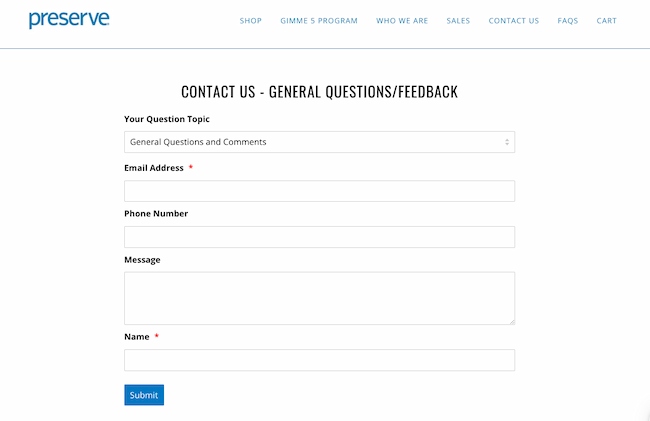
Preservar

La experiencia de contacto en Preserve comienza con una página fácil de escanear que ayuda a los usuarios a descubrir en qué tema se encuentra su pregunta para que su pregunta llegue a la persona adecuada. Los íconos simples y la copia directa clara ayudan a los usuarios a comprender el tamaño y el enfoque de la empresa.

Después de hacer clic en un tema, aparece su formulario web. También es rápido de escanear y completar, ya sea que tenga una solicitud rápida o necesite hacer una pregunta más complicada.
Por qué nos gusta este formulario web: el uso de múltiples formularios web permite a los clientes hacer las cosas paso a paso. El proceso de dos pasos también muestra a los usuarios que es importante dar a los clientes la respuesta correcta rápidamente. Este formulario web también establece expectativas claras al resaltar los temas principales para preguntas y texto que habla sobre la disponibilidad de su pequeño equipo.
Formularios web de generación de prospectos
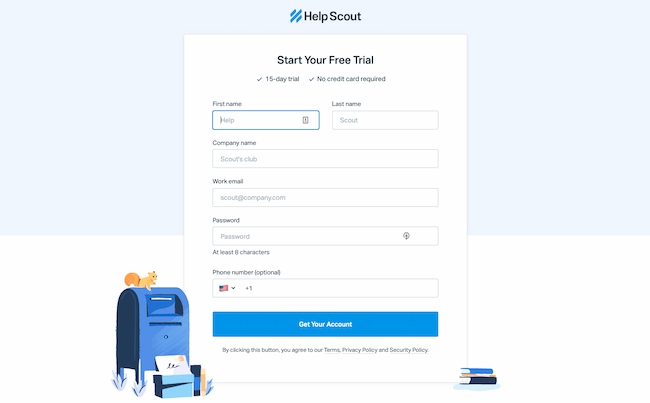
ayuda scout

Help Scout tiene un formulario de generación de prospectos en su sitio que les permite crear rápidamente una cuenta. El encabezado del formulario web indica para qué es el formulario y solo requiere algunos datos personales (empresa, nombre, contraseña y correo electrónico del trabajo) para crear una cuenta.
Por qué nos gusta este formulario web: este formulario web de Help Scout tiene un diseño agradable para los usuarios y mantiene todos los campos contenidos en un cuadro. El diseño de los campos del formulario también tiene sentido: los campos para el nombre y apellido de un cliente potencial están uno al lado del otro y el resto está en formato de columna, lo que ayuda a los visitantes a trabajar en el formulario paso a paso.
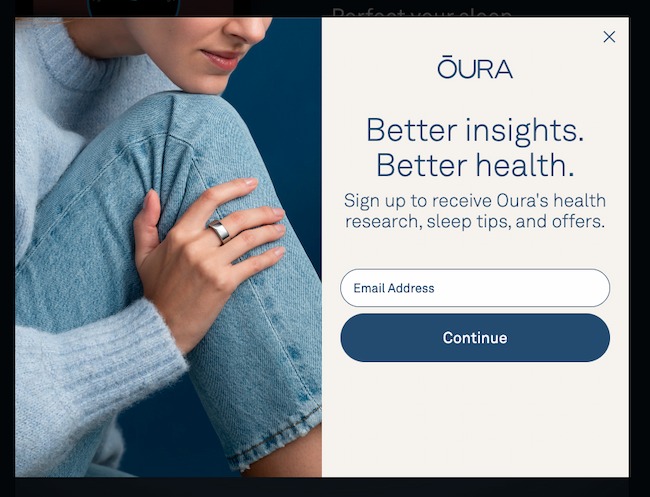
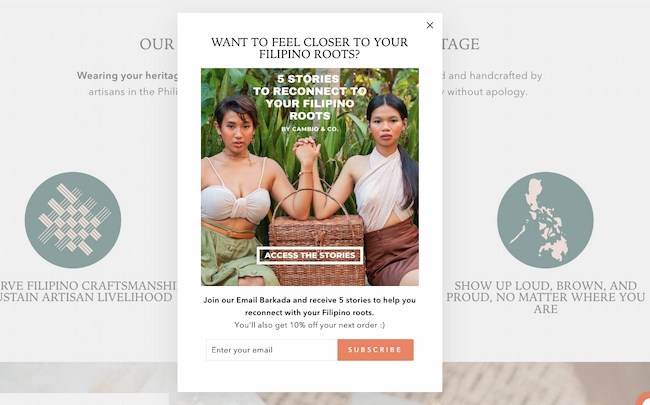
Cambio & Co.

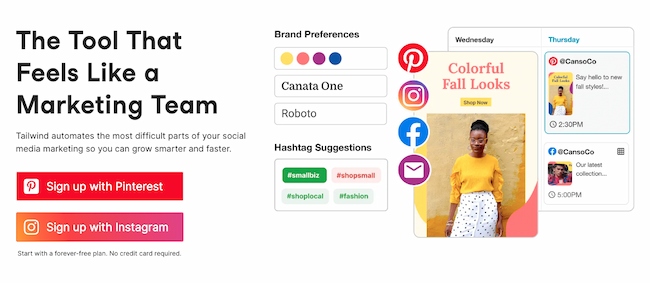
Este formulario de generación de prospectos se destaca con un título atractivo, una imagen llamativa y un resumen rápido de dos ofertas. La primera oferta refuerza la historia de su marca y brinda a los usuarios la oportunidad de conectarse, y la segunda es un descuento tentador.
Por qué nos gustan los formularios web como este: este formulario web emergente contiene mucho valor en un solo formulario. La copia es sucinta pero útil, y solo requiere un solo campo de formulario, dirección de correo electrónico, para comenzar.
Formularios de pedido
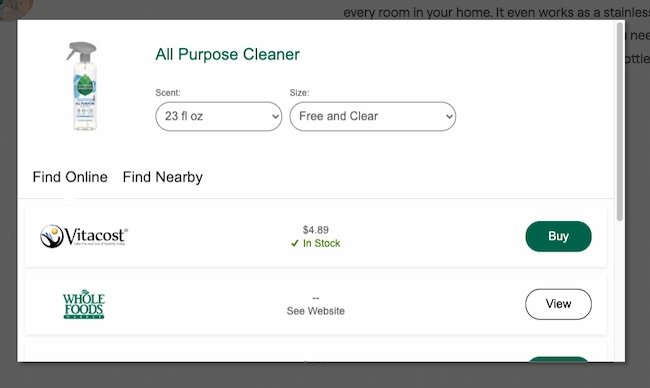
Séptima Generación

Hay muchos lugares diferentes donde los clientes pueden comprar productos de séptima generación. Entonces, por ejemplo, cuando busca un producto como un limpiador de vidrios en línea, es posible que esté buscando una tienda local donde pueda comprar ese limpiador o que desee comprarlo y enviarlo. Este formulario web anticipa múltiples necesidades de los usuarios y las pone todas en un formulario simple.
Por qué nos gusta este formulario web: Este formulario es claro y fácil de entender. Le da la oportunidad de elegir diferentes tamaños y versiones de su producto y ofrece una variedad de ubicaciones tanto en persona como en línea para realizar una compra.
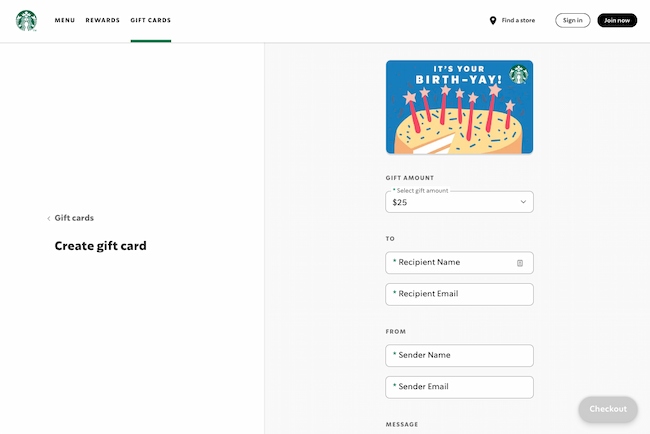
starbucks

Starbucks tiene un formulario web de pedidos en línea que los clientes completan cuando desean enviar una tarjeta de regalo. El primer paso es una selección de imágenes brillantes que representan la amplia gama de tarjetas de regalo que ofrece Starbucks. Después de hacer clic en una tarjeta de regalo, los clientes completan los campos del formulario de entrada de texto corto en blanco para el monto de la tarjeta de regalo, el destinatario, el remitente y un mensaje opcional.
Una vez que se envía esa información, los usuarios pueden iniciar sesión en su cuenta en línea o completar el formulario como invitados. Luego agregarán o actualizarán su información de facturación.
Por qué nos gustan los formularios web como este: este proceso es claro y hace que lo que podría ser un proceso complicado se sienta rápido y fácil. El diseño del formulario web y los campos del formulario son sencillos. Tienen encabezados claros y explican por qué Starbucks necesita cierta información, como el correo electrónico del cliente y el correo electrónico del destinatario.
Formularios de registro
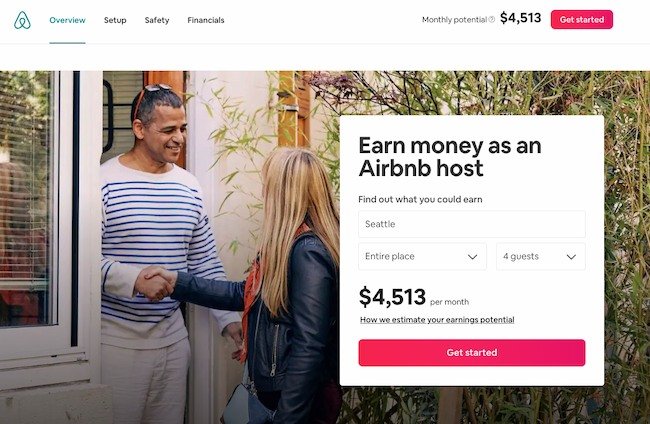
airbnb

Cuando alguien quiere publicar su casa en Airbnb, primero debe registrarse para obtener una cuenta. Airbnb tiene formularios web de registro simples que animan a los anfitriones a incluir su espacio en el sitio, lo que les permite a los anfitriones potenciales descubrir cuánto dinero podrían ganar a través de su anuncio. ¿Quién no querría ganar más de $ 4,000 por mes?
Por qué nos gusta este formulario web: Airbnb lleva a sus anfitriones potenciales a través de varios formularios web y les permite trabajar en el proceso a su propio ritmo. Los formularios web también son agradables a la vista y combinan con el aspecto y el estilo de la empresa. Los botones de continuar y enviar también están en un color llamativo que se destaca en la página, ya sea que el formulario esté en una computadora de escritorio o en un dispositivo móvil.
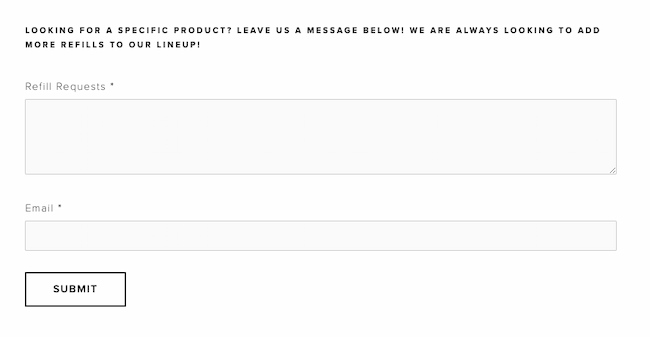
Rellenar más Residuos menos

Es fácil registrarse para recibir actualizaciones de una empresa que le encanta. Pero es incluso mejor cuando sabes el valor que obtendrás cuando te registres. Fill More Waste Less reduce el desperdicio al ofrecer artículos recargables como detergente, laca para el cabello y champú para clientes conscientes del medio ambiente. Este formulario web brinda a esos clientes la oportunidad de sugerir nuevos productos para recargar.
Por qué nos gustan los formularios web como este: es difícil escribir un llamado a la acción que comunique claramente una oferta y, al mismo tiempo, motive las suscripciones. Este formulario tiene solo dos campos y es rápido de escanear. Esto hace que los nuevos visitantes del sitio que no encuentran lo que buscan sean más propensos a enviar sus solicitudes.
Formularios web de encuestas
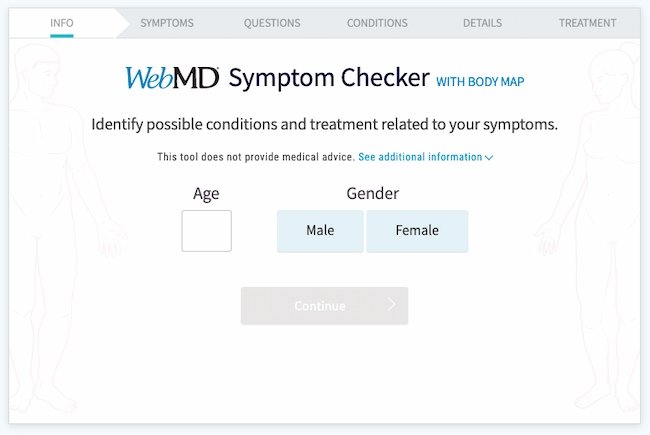
WebMD

WebMD tiene una encuesta de síntomas que permite a los visitantes del sitio web autodiagnosticarse a través de una serie de preguntas. La encuesta incluye varios formularios web con varios campos de formulario. El envío del formulario web final lleva a los pacientes a una página de destino que incluye un posible diagnóstico.
Por qué nos gustan los formularios web como este: estos formularios web son una forma eficiente y efectiva para que los pacientes obtengan las respuestas que buscan. El formulario utiliza ayudas visuales y listas de verificación para agilizar el proceso de conexión de los síntomas con posibles afecciones y tratamientos.
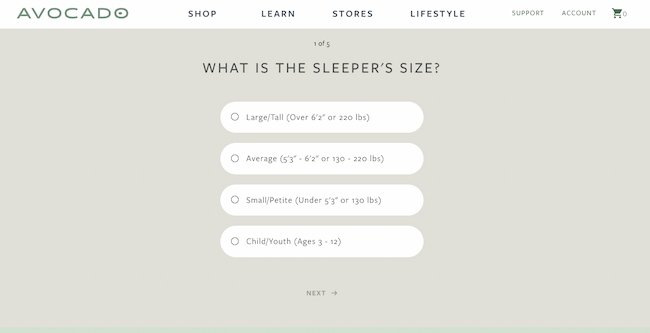
Colchón Verde Aguacate

El proceso de elección de un colchón tiene muchas variables. Esto puede hacer que sea difícil reducir las opciones. Este formulario utiliza una copia alegre y reflexiva para guiar a los compradores hacia el colchón correcto.
Por qué nos gusta este formulario web: el diseño y el texto están bien diseñados y se escanean rápidamente. Al mismo tiempo, las preguntas y respuestas son lo suficientemente detalladas como para que valga la pena completar este cuestionario. Esta encuesta de formulario web también le da a esta empresa la oportunidad de resaltar sus puntos de venta únicos.
Si está buscando más inspiración, consulte estos ejemplos de formularios web y formularios de comentarios.
Hemos revisado cómo puede crear sus propios formularios web y ejemplos de los que puede aprender. Ahora revisemos algunas herramientas y programas que pueden ayudarlo a crear los formularios web que necesita.
Programas de software y herramientas de formulario web
Hay muchos creadores de formularios en línea y programas de software que las empresas pueden usar para obtener información de sus clientes potenciales. Algunos creadores de formularios son gratuitos, otros requieren una tarifa de suscripción y otros tienen características que funcionan para diferentes tipos de formularios y empresas.
hubspot

El generador de formularios de HubSpot tiene funciones de arrastrar y soltar fáciles de usar que te permiten crear, insertar y publicar de manera eficiente tu formulario ideal. Una característica que es exclusiva del generador de formularios de HubSpot es que utiliza perfiles progresivos.
Los campos progresivos evitan que alguien tenga que completar los mismos campos de formulario varias veces. Esto lo ayuda a asegurarse de que su empresa no reciba respuestas duplicadas. Mantiene las cosas lo más simples y profesionales posible tanto para el cliente potencial como para la empresa que utiliza el generador de formularios.
JotForm

JotForm es un software de formulario web fácil de usar. Es un generador de formularios en línea gratuito que permite a las empresas no solo crear e insertar sus formularios web, sino también recibir notificaciones por correo electrónico cada vez que completan un formulario. Con JotForm, cualquiera puede crear sus formularios web personalizados deseados en cuestión de minutos.
pila de formularios

Formstack permite a las empresas crear sus formularios web, rastrearlos y usar herramientas de conversión para analizar los datos recibidos a través de los formularios. Las empresas pueden marcar sus formularios e integrarlos con otras aplicaciones que pueden estar usando para controlar sus flujos de trabajo (como MailChimp, Google Sheets, PayPal o Hubspot).
WPForms

WPForms es el complemento de formulario de contacto de WordPress. Este complemento tiene una función de arrastrar y soltar que mueve fácilmente su formulario de contacto del complemento a su sitio web, lo que lo convierte en uno de los creadores de formularios de contacto más sencillos disponibles.
Con múltiples plantillas de formulario de contacto para elegir, las empresas pueden crear un formulario que funcione para sus necesidades. El complemento también le notifica cuando un cliente potencial completa su formulario, tiene un diseño compatible con dispositivos móviles y se integra con muchas otras aplicaciones.
Drupal

Drupal es un CMS (sistema de gestión de contenido) de código abierto que tiene un módulo creador de formularios web llamado Webform. El módulo permite a los usuarios de Drupal crear encuestas y formularios y administrar los resultados en una aplicación de hoja de cálculo. El módulo también tiene funciones básicas de revisión estadística para que las empresas puedan realizar un seguimiento de lo que funciona y lo que necesitan modificar.
tipo de letra

Typeform permite a las empresas crear formularios, encuestas, cuestionarios y más para sus sitios web. El software también tiene una forma sofisticada de realizar un seguimiento de los datos y resultados de todos los formularios en un sitio determinado. Estos formularios web no solo son fáciles de crear, sino que también se pueden incrustar rápidamente y son compatibles con todos los dispositivos.
Cree su propio formulario web

También puede crear sus propios formularios web utilizando HTML, CSS, Php o Javascript.
Cree fantásticos formularios web
Los formularios web lo ayudarán a realizar un seguimiento de los clientes potenciales en línea, hacer un seguimiento de los clientes y clientes potenciales y obtener más información sobre sus personajes compradores. Mejoran la experiencia del usuario y ofrecen a sus clientes potenciales la información, los servicios y los productos que están buscando.
Entonces, ¿por qué no comenzar a crear formularios web que lo ayudarán a hacer crecer su negocio y expandir su red hoy?
Nota del editor: esta publicación se publicó originalmente en octubre de 2018 y se actualizó para que sea más completa.

![]()
