11 prácticas recomendadas del control deslizante del sitio web que debe seguir
Publicado: 2022-04-26¿Desea agregar un control deslizante de imágenes a su sitio web? Antes de hacerlo, hay algunas prácticas recomendadas que debe tener en cuenta. En este artículo, compartiremos 11 mejores prácticas de controles deslizantes de sitios web que debe seguir si desea que sus controles deslizantes sean fáciles de usar y atraigan más visitantes a su sitio.
Si usa WordPress, algunos temas vendrán con la opción de agregar un control deslizante de imagen. Sin embargo, la mayoría de estos controles deslizantes tienen funciones muy limitadas. Para seguir todas estas mejores prácticas (sin tener que codificar su propio control deslizante), recomendamos usar un complemento de control deslizante de WordPress como Soliloquy.
Habiendo dicho eso, profundicemos en las 11 mejores prácticas para un control deslizante de sitio web...
1. Diseño para móviles
¿Sabías que aprox. ¿El 56% del tráfico del sitio web proviene de dispositivos móviles? Eso significa que más de la mitad de sus visitantes mirarán su control deslizante desde su dispositivo móvil.
Para asegurarse de que su control deslizante siempre se vea y se comporte como debería, debe usar un diseño receptivo. (El diseño receptivo simplemente significa que su control deslizante se ajusta al tamaño de las pantallas pequeñas utilizadas por una variedad de dispositivos móviles diferentes).
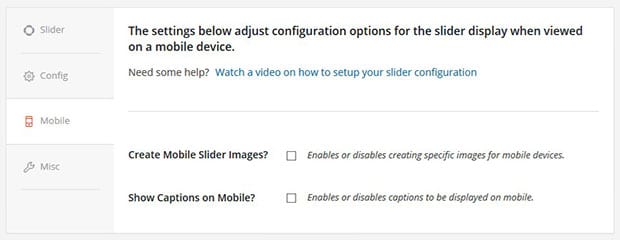
Si está utilizando el complemento Soliloquy Slider, no tiene que preocuparse por eso porque todos los temas de Soliloquy son totalmente receptivos y compatibles con dispositivos móviles. Incluso puede crear diapositivas específicas para dispositivos móviles si lo desea, y cambiar la configuración móvil para que su control deslizante se vea exactamente como lo desea en pantallas pequeñas.

2. Use la navegación en miniatura para controles deslizantes con más de 4 diapositivas
Especialmente si su control deslizante incluye 4 o más diapositivas, deberá incluir una manera fácil para que los visitantes naveguen entre las diapositivas. Una de las formas más intuitivas y fáciles de usar de agregar navegación a sus controles deslizantes es con miniaturas de controles deslizantes.
Las miniaturas permiten a los visitantes obtener una vista previa de las diapositivas anteriores y próximas. De esta forma, pueden encontrar la diapositiva exacta que necesitan con un solo clic, sin tener que desplazarse de un lado a otro.
Aquí hay un ejemplo de un control deslizante con navegación en miniatura:
Para obtener más información, consulte nuestra guía sobre cómo agregar un control deslizante con miniaturas en WordPress.
3. Mostrar fotos en una ventana emergente de Lightbox
Si planea usar su control deslizante para mostrar su cartera o las fotos que desea mostrar, deberá configurarlo para que las imágenes se abran en una ventana emergente al hacer clic en ellas.
De esta manera, puede utilizar el área de visualización completa de pantallas grandes y resoluciones para mostrar sus hermosas fotos.
Este es un ejemplo de un control deslizante de caja de luz (haga clic en una de las diapositivas para ver la ventana emergente de la caja de luz):
Para obtener más información, consulte nuestra guía sobre cómo crear un control deslizante de caja de luz en WordPress.

4. Programe sus promociones
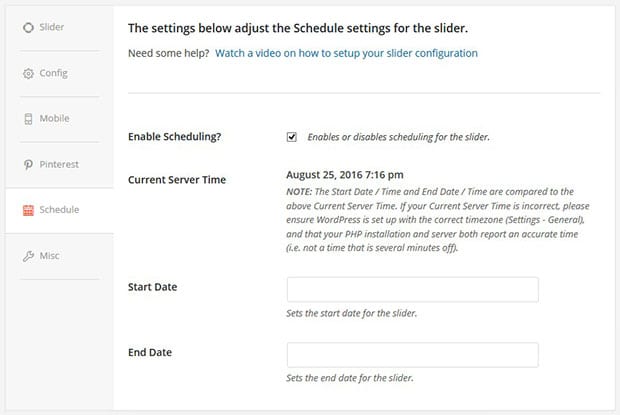
Si planea usar su control deslizante para presentar ofertas especiales y ofertas por tiempo limitado, asegúrese de programar estas diapositivas para que solo aparezcan en sus días de promoción.
Si está utilizando Soliloquy, puede establecer una fecha de inicio y finalización para sus diapositivas (como se muestra a continuación).

5. Importa tus imágenes de redes sociales
Si publica muchas imágenes en las redes sociales, como Instagram, por ejemplo, no debería cargar e insertar manualmente estas imágenes en el control deslizante de su sitio web. Eso no es un buen flujo de trabajo.
Para administrar mejor su tiempo, importe sus imágenes directamente desde las redes sociales a su control deslizante de imágenes.
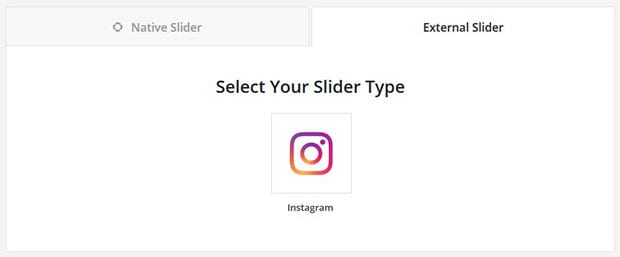
Si usa Soliloquy, todo lo que tiene que hacer es elegir "Control deslizante externo" y seleccionar su cuenta de redes sociales desde la que desea importar.

Aquí hay un ejemplo de un control deslizante de Instagram, extrayendo imágenes del Instagram de nuestro CEO (@syedbalkhi):
Para obtener más información, consulte nuestra guía sobre cómo crear un control deslizante de fotos de Instagram.
6. Agregue un botón Pin-It a sus diapositivas
Hablando de redes sociales, Pinterest es la plataforma para compartir imágenes más grande del mundo. ¿Estás aprovechando al máximo eso?
Asegúrate de agregar un botón de Pinterest a tus diapositivas, para que tu audiencia pueda compartir tus imágenes directamente en sus tableros de Pinterest.

Para obtener más información, consulte nuestra guía sobre cómo agregar un botón de Pinterest a los controles deslizantes de imágenes en WordPress.
7. Proteja sus diapositivas del robo de imágenes
Para asegurarse de que nadie pueda descargar las imágenes de sus diapositivas y robarlas, asegúrese de desactivar la capacidad de hacer clic con el botón derecho.
Para obtener más información, consulte nuestra guía sobre cómo deshabilitar el clic derecho en los controles deslizantes de imágenes de WordPress.
8. Usa CSS personalizado
A veces, es posible que deba personalizar ciertos aspectos de la apariencia de su control deslizante, para que coincida perfectamente con la marca de su sitio web y sus necesidades únicas. Agregar su propio código CSS personalizado le permite hacer esto.
El CSS personalizado también le da a tus controles deslizantes un toque personal, por lo que son más fáciles de recordar y no se parecen a los de nadie más.
Soliloquy le permite agregar su propia hoja de estilo para un control deslizante completamente único. Para obtener más información, consulta nuestra guía para diseñar soliloquios con CSS.
9. Conecte diapositivas de productos a su carrito de compras
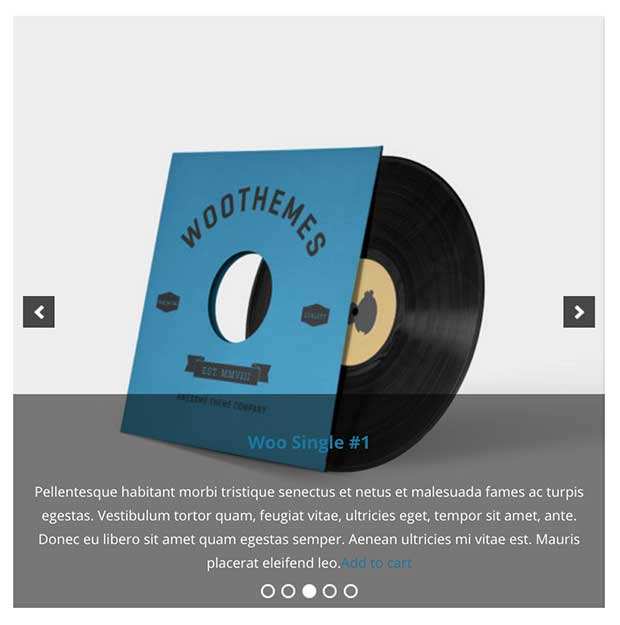
Si planea usar su control deslizante para mostrar los productos que tiene a la venta, deberá conectar esas diapositivas a su carrito de compras.
WooCommerce es el complemento de WordPress que recomendamos para agregar un sistema de carrito de compras a su sitio. También se integra fácilmente con los controles deslizantes de imágenes de Soliloquy.

Para obtener más información, consulte nuestra guía sobre cómo crear un control deslizante de productos de WooCommerce.
10. Use carruseles para mostrar más de 10 diapositivas
Si desea mostrar 10 o más imágenes en sus diapositivas, es mejor usar un diseño de carrusel.
Un carrusel muestra sus diapositivas en una fila con botones de navegación que le permiten navegar fácilmente por todas las imágenes en su control deslizante.
Aquí hay un ejemplo de un control deslizante de carrusel:
Para obtener más información, consulte nuestra guía sobre cómo crear un control deslizante de carrusel receptivo en WordPress.
11. Configuración del control deslizante predeterminado
Especialmente si planea crear controles deslizantes con frecuencia, querrá configurar los controles deslizantes predeterminados para que no tenga que configurarlos manualmente cada vez que cree un nuevo control deslizante.
Para aprender cómo ahorrar tiempo al crear nuevos controles deslizantes, consulte nuestra guía sobre cómo configurar la configuración predeterminada del control deslizante de WordPress.
¡Eso es todo! Esperamos que este artículo le haya ayudado a aprender las 11 mejores prácticas del control deslizante del sitio web que debe seguir. También puede consultar nuestra guía sobre cómo crear un control deslizante de imagen en WordPress.
Si te gusta este artículo, síguenos en Facebook y Twitter para obtener más consejos y tutoriales gratuitos de WordPress.




















