Cómo solían ser 32 sitios populares
Publicado: 2022-11-07No es ningún secreto que las tendencias de diseño de sitios web (y las mejores prácticas) han cambiado drásticamente desde el debut de Internet. Reflexionar sobre sitios web nostálgicos y compararlos con sus contrapartes actuales es una excelente manera de comprender por qué es tan necesario actualizar su sitio.


Con la ayuda de Wayback Machine, podemos ver cómo eran nuestros sitios web favoritos en años pasados. Ya sea que esté planeando el rediseño de un sitio web y le vendría bien un poco de inspiración, o si le gustaría reflexionar sobre sitios web nostálgicos, hemos reunido 32 sitios para leer detenidamente.
1) Google
.jpg)
Si bien Google esencialmente mantiene su marca con su logotipo colorido y espacios en blanco en la página de inicio, hay otros aspectos del sitio que se ven completamente diferentes en la actualidad. En la década de 1990, Google tenía ofertas únicas debajo de la barra de búsqueda. Hoy en día, la empresa se inclina por crear una página de inicio personalizada para los usuarios marcando los sitios web que visitan con más frecuencia.
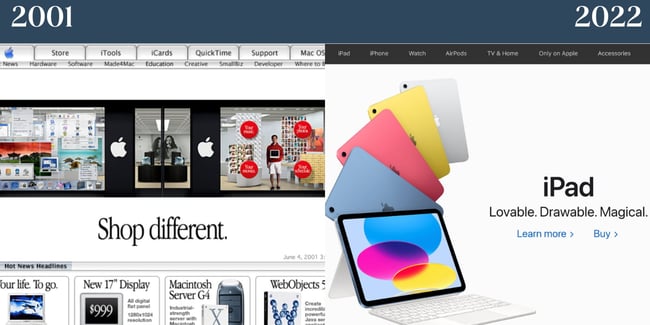
Apple siempre adopta un enfoque centrado en el producto en su página de inicio. Incluso en 2001, notará que los artículos de la compañía eran el enfoque principal del sitio web. En 2022, Apple elige mantener la marca mínima pero distintiva. Cuenta con un solo producto para hacer que el foco central de la página de inicio. La página de inicio actual también es un testimonio de una copia convincente; en solo tres adjetivos, Apple pinta una imagen completa de por qué debería obtener un iPad.

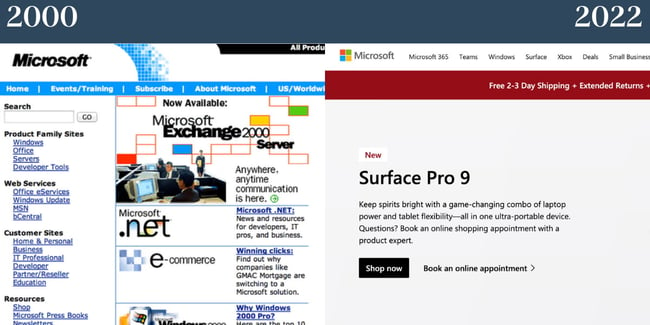
En 2000, el sitio web de Microsoft era torpe y demasiado complicado. La abundancia de palabras en el sitio web y la falta de espacios en blanco hicieron que la experiencia del usuario fuera abrumadora. Hoy, el sitio de Microsoft sigue el ejemplo de Apple y se centra en sus productos. El sitio, como resultado, es menos vertiginoso y más digerible para los visitantes.

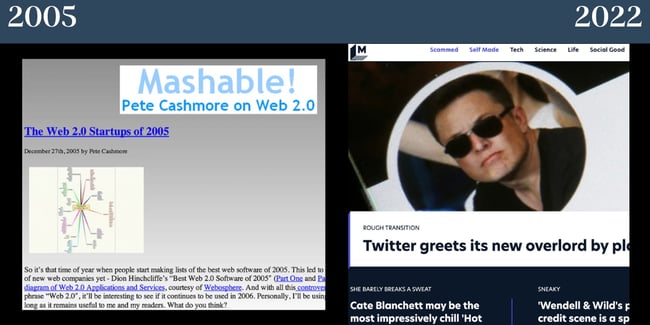
Érase una vez, Mashable tenía un fondo degradado, sin mencionar una grave falta de imágenes. Ahora, el sitio equilibra las imágenes con el texto. La marca de la empresa ya no ocupa un lugar central y se centra en las historias destacadas.

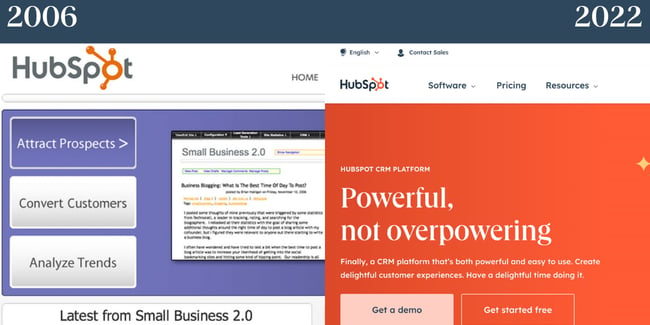
En 2006, el mundo de la tecnología y el marketing se centró en gran medida en sobrevivir y tener éxito en un mundo web 2.0. Aparecieron pequeñas empresas en todo el mundo y el sitio web de HubSpot se centró en mostrar cómo el producto podía agregar valor a estas empresas. Hoy en día, HubSpot aún atiende a pequeñas empresas, pero también a corporaciones medianas y grandes. Ahora, nuestro sitio web se enfoca más en el producto y presenta mucho más color que inicialmente.

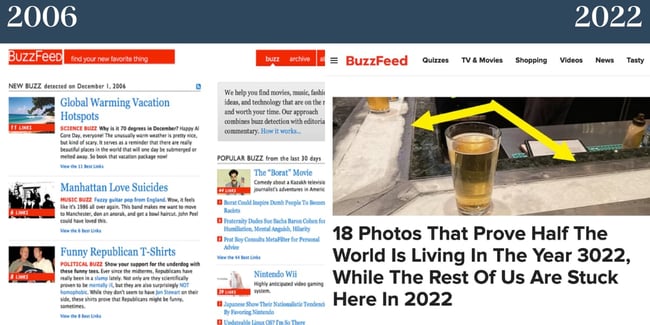
BuzzFeed se creó para ayudar a los usuarios a encontrar sus cosas favoritas, incluidas películas, música, moda, ideas y tecnología. El sitio aún logra esto con un enfoque más visual e interactivo. Hoy en día, el sitio web equilibra las imágenes y el texto de manera más fluida, pero la sensación general del sitio sigue intacta.

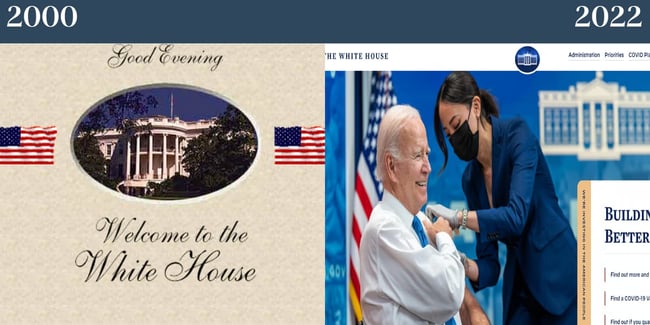
En 2000, Bill Clinton era el presidente de los Estados Unidos, Al Gore era el vicepresidente y el sitio web de la Casa Blanca tenía un aspecto y una sensación muy diferentes. Luego, el sitio web presentaba una fuente de escritura al estilo de la Declaración de Independencia y no enfatizaba las imágenes, ni la narración, considerando que el texto solo daba la bienvenida a los visitantes a la página. Cuando visite el sitio hoy, notará una imagen grande y una copia que se enfoca en las iniciativas actuales. También nos encanta cómo el sitio actualizado se enfoca en la accesibilidad con opciones para cambiar el contraste y el tamaño del texto.
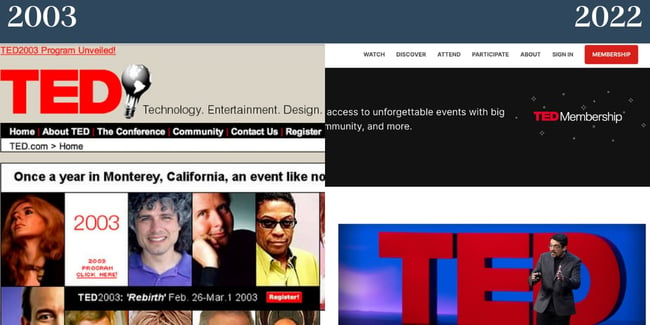
Aunque el sitio web de TED de 2003 todavía parece obsoleto para los estándares actuales, se adelantó a su tiempo y la mayor parte de la página de inicio presentaba contenido visual. En 2022, su sitio aún presenta varias imágenes, pero también equilibra la copia, y solo hay una imagen principal en la parte superior. La sensación general del sitio hoy en día es menos estrecha y abrumadora que en años anteriores.

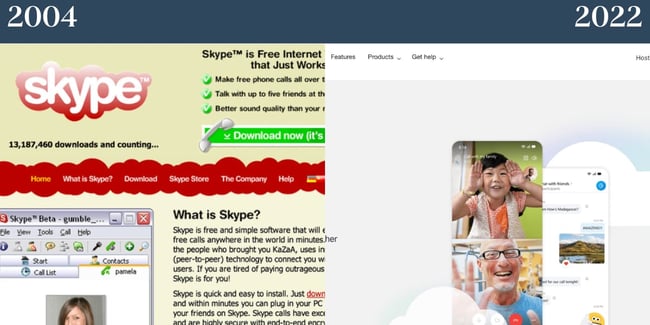
A principios de la década de 2000, la página de inicio de Skype presentaba varios colores y carecía de jerarquía. (¿Y quién sabía que la plataforma de videollamadas alguna vez tuvo un logotipo rojo?) Hoy en día, Microsoft posee Skype, y este último sigue el ejemplo de la apariencia de la organización más grande. El sitio presenta espacios en blanco, una excelente jerarquía visual y ofrece una imagen convincente del producto en acción.

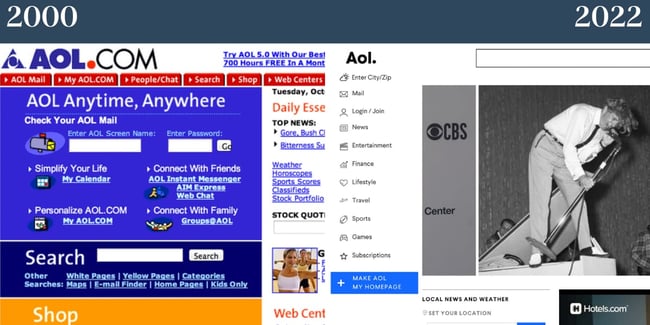
En 2000, el sitio de AOL tenía una variedad de colores que no eran cohesivos, lo que finalmente hacía que el sitio pareciera desordenado. Hoy, el sitio cuenta con suficiente espacio en blanco para equilibrar la cantidad de texto e imágenes que tiene. También nos gusta la nueva fuente del sitio, ya que es visualmente atractiva y fácil de leer.

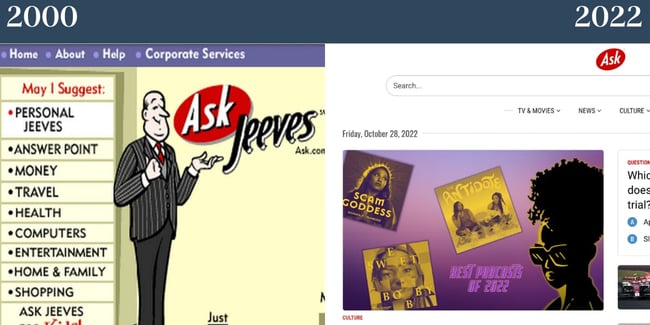
Pregunte a Jeeves renombrado como Pregunte. En 2000, el sitio carecía de espacios en blanco y presentaba un personaje, parte de la marca única del sitio. Desde que se eliminó la segunda mitad del nombre, ya no hay ningún carácter en la página de inicio del sitio. Hoy en día, el sitio se parece mucho más a un sitio de noticias o publicaciones que a una plataforma para hacer preguntas y obtener respuestas rápidas.

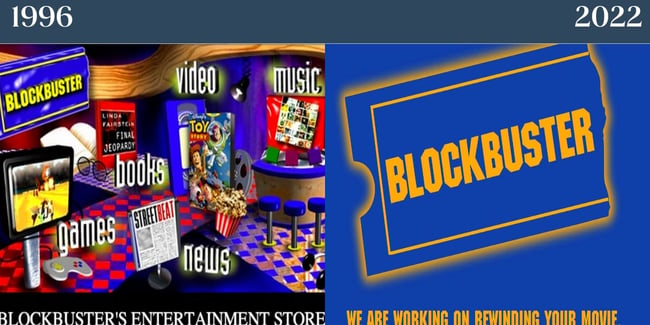
¿Recuerdas los buenos viejos tiempos de ir a Blockbuster para elegir tu película y tomar algunos bocadillos? Estamos seguros de hacer. Lo que al sitio de Blockbuster de 1996 le faltaba en jerarquía, lo compensaba en personalidad. Hoy, el sitio de Blockbuster está fuera de servicio y presenta una nota descarada de que la compañía está trabajando para rebobinar su película.

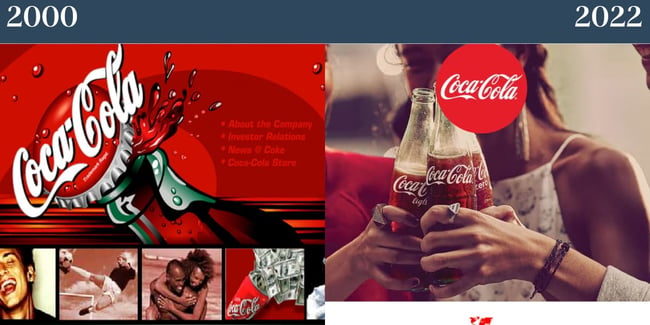
Se lo daremos a Coca-Cola: su marca es atemporal. El sitio web de Coca-Cola del año 2000 no se ve tan mal en comparación con muchos de los sitios web obsoletos de esta lista. La marca entendió la importancia del contenido visual y la simplicidad en el año 2000, y todavía lo hace hoy. En 2022, su sitio se enfoca más en imágenes y presenta menos rojo que en el pasado, pero aún se siente coherente con el resto de su marca.

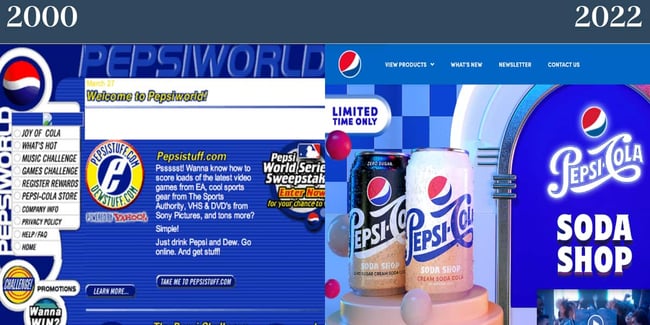
El sitio de Pepsi en 2000 estaba desordenado, carecía de jerarquía visual y tenía demasiadas cosas que hacer. Hoy, somos grandes admiradores de la nostálgica página de inicio de Pepsi. Cuenta con una fuente que es fácil de leer, además el sitio no se siente demasiado abarrotado. Desde entonces, la compañía también movió su menú a la parte superior de la página y redujo la cantidad de pestañas, lo que es mucho mejor desde el punto de vista de la experiencia del usuario.

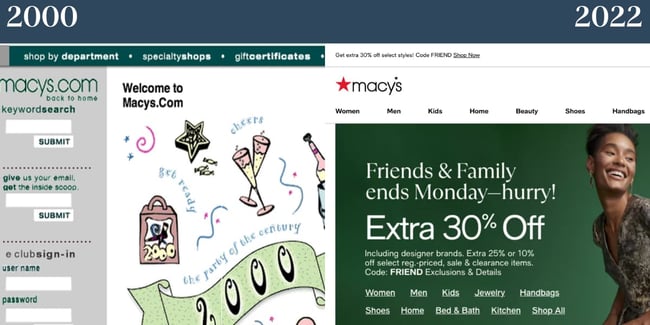
Si bien el sitio web de Macy's 2000 no se ajusta a los estándares actuales, apreciamos la cohesión de los colores. Curiosamente, los productos no están a la vanguardia del sitio nostálgico de Macy's. Hoy, sin embargo, el sitio web de Macy's cuenta una historia muy diferente. El sitio web tiene un menú perfectamente organizado y una excelente jerarquía visual.

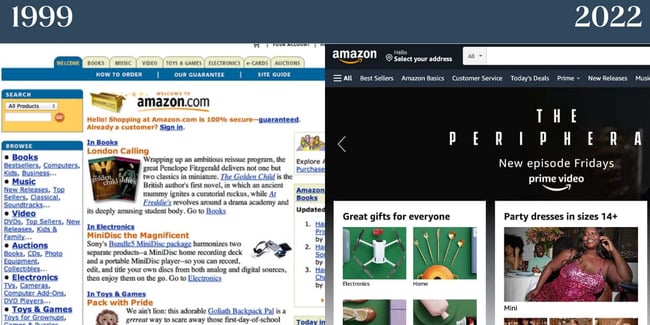
En 1999, el sitio web de Amazon tenía una gran cantidad de texto, lo que lo hacía vertiginoso de ver. El menú vertical también estaba desordenado y era difícil de digerir. Hoy, el menú de Amazon aparece en la parte superior de la página y el sitio parece significativamente menos abrumador a pesar de que todavía anuncia varios productos.

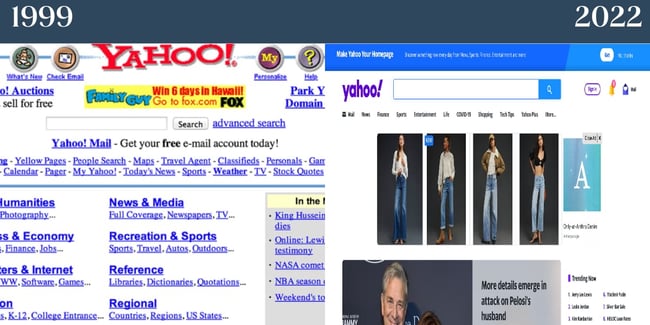
En 1999, el sitio web de Yahoo se centró principalmente en texto y no incluía imágenes. Hoy, se cuenta una historia muy diferente cuando visitas el sitio de la plataforma. Debido a que Yahoo es un sitio de noticias, hay imágenes para acompañar cada historia, además de un resumen de lo que puede esperar cuando lea el artículo. También somos fanáticos de la columna de tendencias en el lado derecho del sitio, ya que facilita a los usuarios comprender las noticias de un vistazo.


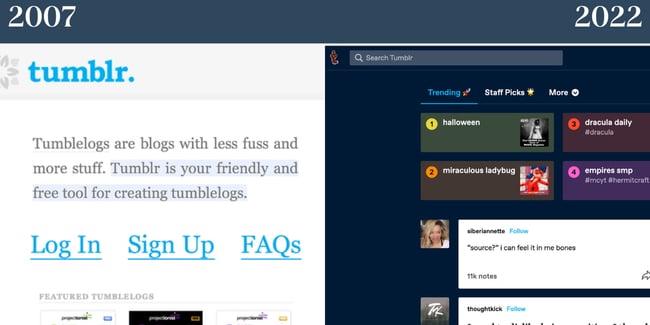
En sus inicios, Tumblr se refería a los blogs como Tumblelogs y tenía un sitio web centrado en el texto. Hoy, si visitas Tumblr sin iniciar sesión, verás un tablero simulado que muestra a los visitantes cómo se vería el suyo si crean una cuenta. El sitio de Tumblr de hoy también está significativamente más centrado en la imagen.
¿Recuerdas cuando Pinterest era solo para invitados? Como puede ver en la captura de pantalla del sitio de Pinterest de 2010, la plataforma tenía un logotipo completamente diferente y una apariencia menos elegante. Si visita Pinterest hoy, puede crear una cuenta al instante, sin necesidad de solicitarla. Además, la plataforma presenta una imagen en vivo que cambia pero se carga rápidamente. La copia es simple pero convincente.

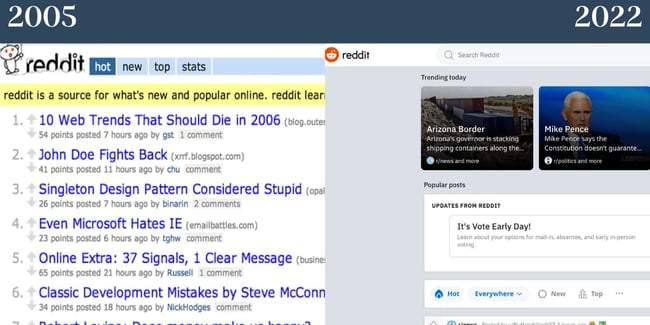
En 2005, Reddit tenía que ver con el texto. Reddit aún está más centrado en el texto que la mayoría de los sitios modernos. Sin embargo, presenta un equilibrio de imágenes. Nos gusta cómo la fuente que usa Reddit hoy en día sigue siendo semi-nostálgica pero es más fácil de leer que en el pasado. El sitio también es visualmente más atractivo, ya que se parece más a un sitio de noticias.

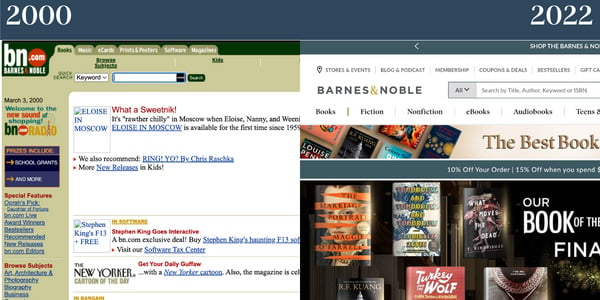
Probablemente esté comenzando a notar un tema en este punto: los sitios web de años pasados estaban enfocados en texto. Barnes & Noble no es una excepción. En 2000, la librería tenía un menú vertical denso y visualmente poco atractivo. Las imágenes tardaron mucho en cargarse, si es que lo hicieron. También hay una falta de jerarquía visual, por lo que es difícil para los visitantes decidir dónde buscar. Hoy, el sitio de la compañía es significativamente más digerible. Equilibra los espacios en blanco con imágenes y texto, y los diseñadores limpiaron el menú.
.jpg)
Se lo daremos a Dunkin': se han mantenido fieles a su combinación de colores característica durante décadas. Esta captura de pantalla de su sitio en la década de 2000 es una de nuestras favoritas en esta lista. Es sorprendentemente minimalista y presenta una imagen que no era estándar para la época. Hoy, Dunkin' tiene mucho espacio en blanco, presenta una marca cohesiva y equilibra los gráficos con la copia. El sitio web también tiene un menú fácil de seguir e incluye los llamativos colores rosa y naranja de la empresa.
.jpg)
En 2000, Starbucks acertó en algunas cosas: su menú es sencillo y presentaba imágenes en su sitio, aunque no se cargaban. (Psst: estos complementos pueden ayudar a garantizar que su contenido se cargue rápidamente si tiene una página "pesada" para que su sitio web evite un destino similar). También notará su logotipo consistente. En 2022, Starbucks ofrece sin esfuerzo un toque de color en su sitio sin abrumar a los visitantes. El sitio presenta la fuente característica de Starbucks e incluye una imagen que promueve una colaboración reciente con otra empresa. La imagen en sí también se siente en la marca. También queremos destacar la navegación escasa pero efectiva de Starbucks en la parte superior de la página.

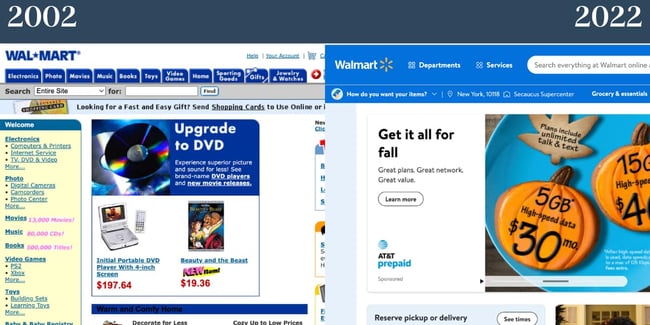
Para su época, el sitio de Walmart en 2002 fue bastante exitoso. Presentaba imágenes y texto que todavía dominan el sitio web en la actualidad. Además, tenía una mejor jerarquía visual que algunos de los otros ejemplos que investigamos. Similar a Dunkin', una cosa que Walmart hace increíblemente bien es traducir su famoso esquema de colores a su sitio. En 2022, el sitio web de Walmart tiene muchas imágenes y una copia concisa que mejora los gráficos.

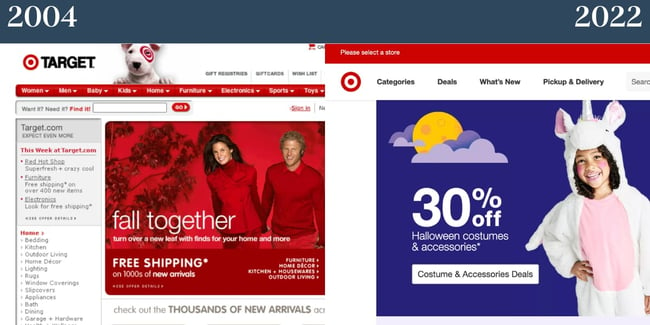
También hay muchas cosas que Target hizo bien en 2004. Por un lado, la marca usó su conocida combinación de colores. El sitio también presenta imágenes, y su marca sigue siendo prácticamente la misma. En 2022, el sitio de Target pone mucho más énfasis en las imágenes que en el texto. La marca es mínima pero efectiva, y el sitio presenta un menú simple que se expande cuando los visitantes hacen clic en él.

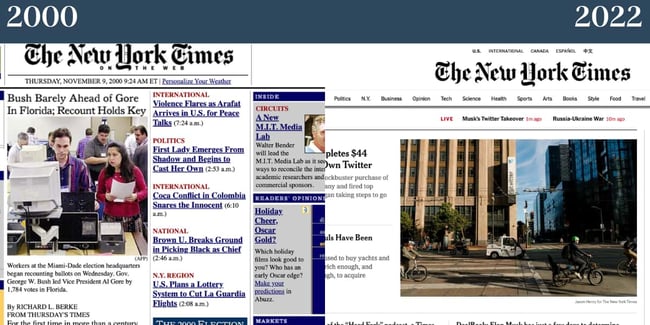
Estamos impresionados: si bien el New York Times ha rediseñado su sitio web desde el año 2000, el sitio web es notablemente similar. Incluso en el año 2000, averiguar hacia dónde dirigir la atención era fácil. El New York Times obtiene puntos importantes porque su sitio web de 2022 se parece a un periódico. Presenta una jerarquía visual, equilibra bien las imágenes con la copia y nos gusta cómo la fuente es distintiva pero fácil de leer.

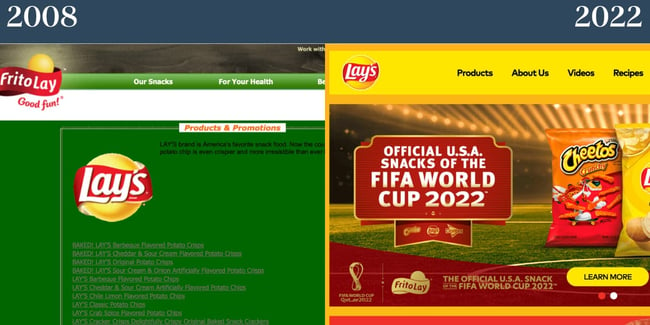
En 2008, el sitio web de Lay era verde y presentaba un contraste de color de texto muy pobre. Esto hace que sea difícil para la gente leer la copia. Afortunadamente, Lay's ha rediseñado su sitio desde entonces. Hoy en día, sigue siendo colorido pero presenta un mejor contraste. También notará que el sitio tiene mucho del ilustre amarillo de Lay. El sitio de 2022 parece mucho más acorde con la marca que en el pasado.

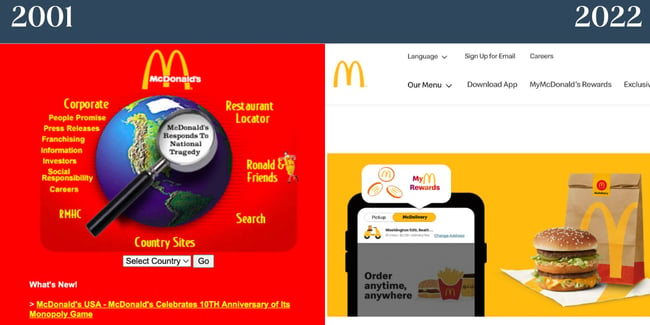
En 2001, el sitio web de McDonald's presentaba un fondo rojo y un texto amarillo, lo que no era precisamente óptimo para los lectores. Ahora, el sitio de McDonald's es minimalista. Presenta pocos colores además del amarillo distintivo de la marca y ofrece una variedad de opciones para que los visitantes seleccionen en la sección del menú. Sin embargo, el menú no es abrumador porque el resto del sitio web es muy sencillo. La marca también aprovecha su fuente característica para el sitio web de 2022.

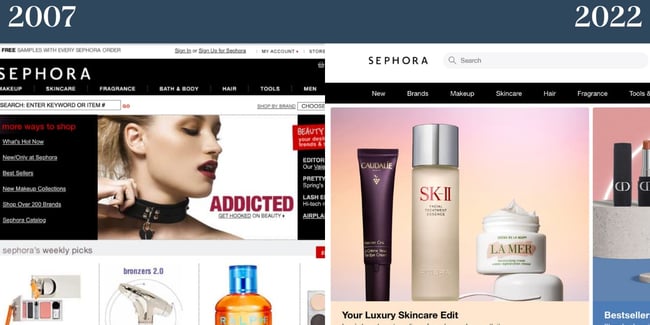
El sitio web de Sephora a principios de la década de 2000 presentaba un equilibrio de imágenes y texto. En su momento, fue un ejemplo de un diseño de sitio web atractivo. Hoy, el sitio se adhiere a las tendencias modernas de diseño web. Tiene imágenes grandes que son visualmente atractivas e incluye una copia sencilla.

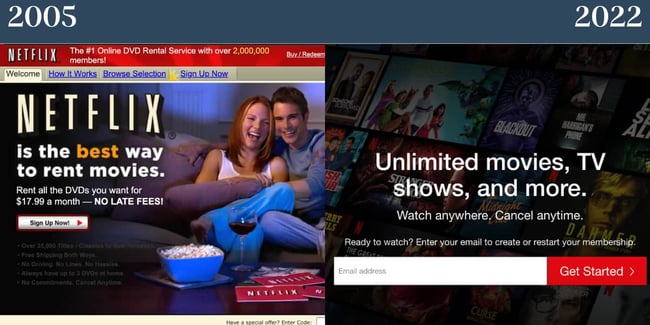
En 2005, Netflix presentó una página de inicio centrada en imágenes, que es bastante diferente a la actual. En 2022, la copia es la estrella del programa en la página de inicio de Netflix. La compañía también coloca hábilmente un llamado a la acción en el centro, por lo que proporcionará su dirección de correo electrónico y comenzará. Tanto en 2004 como en 2022, el enfoque principal de la página de inicio fue un llamado a la acción, lo cual es notable. Nos gusta la imagen de fondo, que se superpone al texto, ya que presenta programas y películas que puedes disfrutar con una suscripción a Netflix.

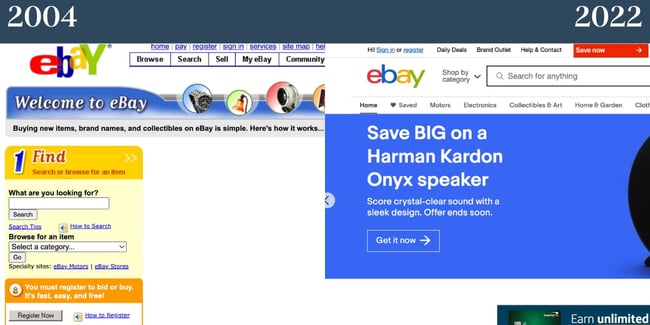
A principios de la década de 2000, había una falta de jerarquía en el sitio de eBay, lo que dificultaba que los visitantes entendieran por dónde empezar. Esto también es perjudicial desde el punto de vista de la experiencia del usuario. Sin embargo, eso ha cambiado desde entonces. En 2022, eBay tiene un carrusel en la mitad superior de su sitio. Presenta algunos productos y promociones que la empresa ofrece actualmente. El sitio también presenta más espacios en blanco que en el pasado, y el menú está emparejado en comparación.

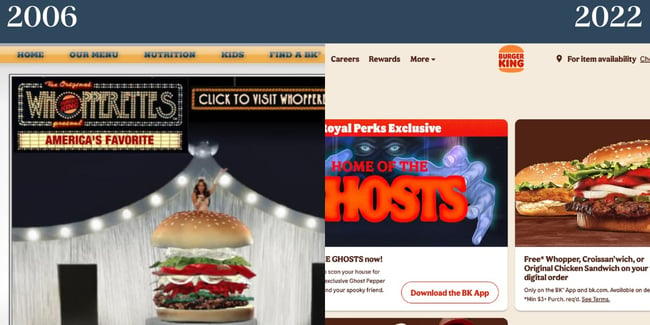
En 2006, Burger King presentó una imagen principal en su sitio. El menú también estaba en la parte superior del sitio, pero la fuente era difícil de leer. En 2022, hoy, Burger King presenta un fondo neutral y mantiene el enfoque en sus imágenes. La copia es escasa pero efectiva. Además, la empresa utiliza una fuente que ofrece un toque de personalidad pero que es legible.
Tome la inspiración del rediseño del sitio de estos sitios web nostálgicos
Si está buscando inspiración para el rediseño de su sitio, mire estos sitios web nostálgicos para tener una idea de cómo puede rediseñar su página de destino. Estos sitios web nostálgicos demuestran que al usar su marca única, equilibrar imágenes y texto e incluir una jerarquía visual clara, su sitio se verá genial en los años venideros.
Nota del editor: esta publicación se publicó originalmente en abril de 2014 y se actualizó para que sea más completa.
![Blog - Guía del libro de trabajo de rediseño de sitios web [basada en listas]](/uploads/article/15049/ZCmmZ03H9E7IVHWL.png)