¿Qué son los elementos básicos de la Web? (+ Cómo mejorar el tuyo)
Publicado: 2023-10-04“Core web vitals”: probablemente hayas escuchado esta frase en el marketing digital. Pero, ¿cuáles son los elementos básicos de la web? Imagínelos como los tres pilares que respaldan el rendimiento de su sitio web.

La trifecta incluye velocidad de página, capacidad de respuesta y estabilidad visual. Imagínelos como el equipo de hospitalidad de su sitio, asegurándose de que todo sea rápido, amigable y visualmente agradable. Si dejan caer la pelota, verán un aumento potencial del 32% en el número de usuarios que se despiden. El tiempo no espera a nadie.

Pero no te preocupes. ¡Te cubrimos! Este artículo está listo para ser su guía y ayudarlo a navegar por estas aguas digitales.
Le mostraremos cómo mejorar los elementos básicos de la web, aumentar el rendimiento de su sitio web y cómo estos pequeños ajustes pueden afectar significativamente la clasificación de búsqueda de Google.
Continúe leyendo para aprender cómo crear un sitio web mejor, más brillante y mejorado con SEO.
¿Qué son exactamente los elementos básicos de la web?
Si bien es instantáneo, las páginas en línea se cargan en partes, lo que significa que los formularios, las fotografías y los titulares aparecen en diferentes momentos, y la velocidad de cada elemento contribuye al tiempo de carga general.
Comprender el rendimiento de su página es fundamental para apaciguar a los usuarios impacientes y cumplir con los estándares de Core Web Vitals.
Para lograr su objetivo, primero debe conocer las métricas que componen Core Web Vitals.
Mejora de la pintura con contenido más grande (LCP)
Largest Contentful Paint (LCP) rastrea la rapidez con la que se carga el contenido principal de una página. Google sugiere mantener el LCP por debajo de 2,5 segundos durante aproximadamente el 75% de las cargas de la página para garantizar una experiencia de usuario óptima.
Estudio de caso: mejora de LCP en un sitio web de noticias
Considere un sitio web de noticias con artículos destacados acompañados de imágenes.
Cuando un usuario hace clic en una noticia, LCP mide el tiempo que tarda en cargarse el titular o la foto principal. El sitio web podría optimizar los tamaños de las imágenes, utilizar la carga diferida y mejorar los tiempos de respuesta del servidor para alcanzar el umbral de LCP.
De esta manera, el sitio ofrece una experiencia de usuario rápida y atractiva.
Optimización del retardo de la primera entrada (FID)
FID evalúa la capacidad de respuesta de su página a las acciones del usuario.
Es el tiempo que transcurre desde que un usuario interactúa (como hacer clic en un enlace o botón) hasta que el navegador responde. Para una experiencia de usuario positiva, Google recomienda mantener un FID por debajo de 100 milisegundos para el 75% de las cargas de la página.
Estudio de caso: Impulsar la FID en un sitio web de comercio electrónico
Tomemos como ejemplo un sitio web de comercio electrónico donde los clientes agregan productos a sus carritos de compras. Si un usuario hace clic en el botón "Agregar al carrito", FID mide el tiempo que tarda el sitio en responder a esta acción.
El sitio web puede minimizar los scripts de terceros, optimizar la ejecución de JavaScript y emplear carga asincrónica para cumplir con el umbral FID. Estas prácticas dan como resultado una experiencia de compra más fluida.
Minimizar el cambio de diseño acumulativo (CLS)
CLS mide la estabilidad visual de su página web. Tiene una puntuación entre cero (que indica que no hay cambios en el diseño) y un valor positivo (que indica cambios en el diseño).
Los cambios de diseño inesperados a menudo conducen a una mala experiencia del usuario, por lo que es fundamental mantener un CLS bajo. Google recomienda una puntuación CLS de 0,1 o menos.
Estudio de caso: Reducción de CLS en un sitio web de blog
Un blog incorpora anuncios dentro del contenido.
Cuando un anuncio se carga dinámicamente, puede provocar un cambio de diseño que desplace el texto. El sitio web puede reducir los cambios de diseño reservando espacio publicitario y utilizando marcadores de posición.
Este enfoque da como resultado una experiencia estable y fácil de leer, que cumple con el umbral CLS.
Según Google, cuando se cumplen los requisitos básicos, hay un 24% menos de probabilidad de que los usuarios abandonen la carga de la página. Puede encontrar la investigación subyacente en el artículo de Google "Establecimiento de los umbrales de métricas de Core Web Vitals".
Cómo mejorar los elementos básicos de la web
En primer lugar, necesita métricas básicas para su sitio. Siga estos procedimientos para determinar su punto de partida:
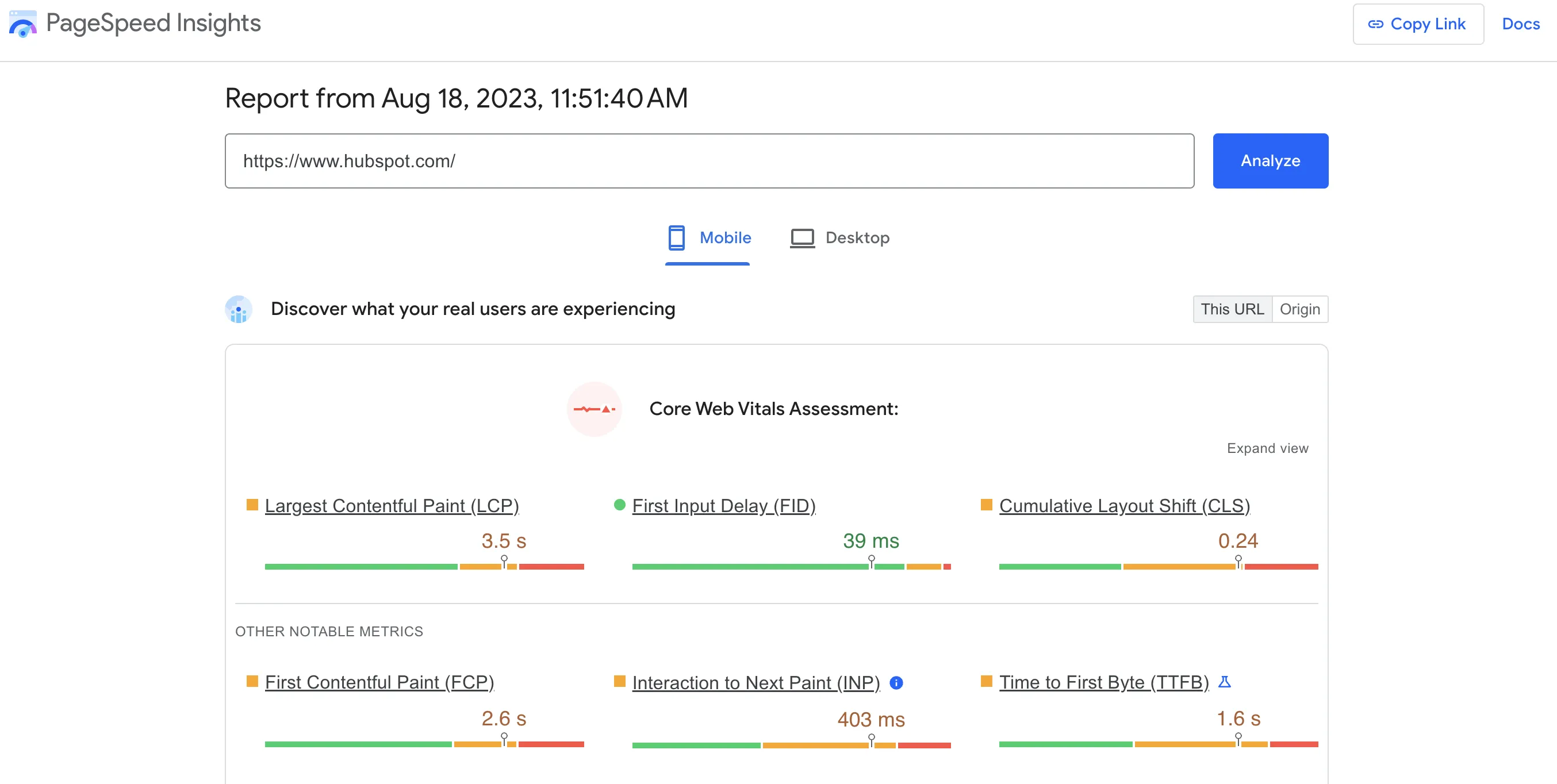
- Ingrese su URL en Google PageSpeed Insights.
- Elija 'Analizar'.
- Examina tu desempeño. Su URL está etiquetada como "Mala", "Necesita mejorar" y "Excelente" tanto en dispositivos móviles como en computadoras de escritorio. Alterna entre los dos en la esquina superior izquierda de la página.
Así es como se veía cuando hice un análisis de HubSpot.
 Fuente de imagen
Fuente de imagen
La versión de escritorio funciona mejor que la móvil, lo cual es típico.
En un estudio de cinco millones de páginas, Backlinko descubrió que la página web promedio tarda un 87,84% más en cargarse en dispositivos móviles que en computadoras de escritorio; factores importantes afectaron la velocidad: el tipo de CMS, CDN y alojamiento, y el peso de la página.
Si su URL no tiene datos suficientes para una métrica específica de Core Web Vitals, no verá esa métrica aparecer en el informe. Sin embargo, una vez que su URL tenga suficientes datos, el estado de su página reflejará la métrica que tenga el peor rendimiento.
Elementos vitales web básicos a medir
Además de los tres Core Web Vitals principales (pintura de contenido más grande, retraso en la primera entrada y cambio de diseño acumulativo), existen otras métricas que puede medir para adquirir un conocimiento más profundo del rendimiento de su sitio web y la experiencia del usuario.
Si bien estas métricas no forman parte del conjunto básico definido por Google, pueden proporcionar información valiosa. Aquí hay algunos elementos vitales web adicionales que debe considerar.

Tiempo hasta el primer byte (TTFB)
TTFB mide el tiempo que tarda el navegador de un usuario en recibir el primer byte de una respuesta del servidor después de realizar una solicitud. Refleja la capacidad de respuesta del servidor y puede afectar el tiempo total de carga de la página.
Tiempo de interacción (TTI)
El tiempo de interactividad (TTI) mide cuánto tiempo tarda una página web cargada en comenzar a responder a las acciones del usuario. Analiza la utilidad de la página con respecto a la ejecución, renderizado y carga de recursos de JavaScript.
Tiempo total de bloqueo (TBT)
TBT mide el tiempo total durante la carga de la página cuando el hilo principal está bloqueado y no puede responder a la entrada del usuario. Tiene en cuenta tareas que bloquean la línea principal, como la ejecución prolongada de JavaScript, y puede afectar la interactividad y la capacidad de respuesta.
Primera pintura con contenido (FCP)
Para medir la rapidez con la que se carga el contenido, FCP rastrea cuánto tiempo tarda en completarse el renderizado inicial. Ayuda a calcular las impresiones visuales iniciales de los consumidores.
Hora de realizar la primera pintura significativa (TTFMP)
TTFMP mide el tiempo que tarda el primer contenido significativo en aparecer en la pantalla, indicando cuándo el usuario percibe la página como valiosa e informativa.
Si bien estas métricas van más allá del conjunto básico de Core Web Vitals, monitorearlas y optimizarlas puede contribuir a una comprensión más completa del rendimiento de su sitio web y ayudar a brindar una mejor experiencia de usuario.
Pintura con contenido más grande (LCP)
Esta métrica mide el rendimiento de carga de una página web. Menos de 2,5 segundos es una puntuación LCP sólida. El LCP se puede medir utilizando herramientas como PageSpeed Insights, Lighthouse o Chrome User Experience Report.
Retraso de la primera entrada (FID)
Una métrica conocida como "Retraso de la primera entrada" (FID) mide la capacidad de respuesta y la interacción de un sitio web. Se considera aceptable un tiempo AAnAnID inferior a 100 ms. La FID se puede medir utilizando herramientas como PageSpeed Insights, el Informe de experiencia del usuario de Chrome o bibliotecas de JavaScript desarrolladas por Google.

Cambio de diseño acumulativo (CLS)
CLS mide la estabilidad visual de una página web, asegurando que los elementos de la página no cambien inesperadamente. Cualquier valor de CLS inferior a 0,1 se considera excelente. Herramientas como PageSpeed Insights, Lighthouse o el Informe de experiencia del usuario de Chrome pueden ayudar a medir esto.
Interacción con la siguiente pintura (INP)
El próximo reemplazo de FID, INP, mide el tiempo entre la interacción de la página del usuario y el tiempo de respuesta del navegador. Google incluirá INP en el informe Core Web Vitals a finales de este año, lo que permitirá a los propietarios y desarrolladores de sitios comenzar a medir sus nuevas puntuaciones INP.
Cómo solucionar problemas en Core Web Vitals
Claro, exploremos algunos pasos prácticos que puede seguir para abordar problemas en sus elementos básicos de la web. Recuerde, mejorar estas métricas aumenta su SEO web vitals principal y mejora la experiencia de navegación general de sus usuarios.

Paso 1: analice el rendimiento de su sitio web.
Primero, utilice herramientas como PageSpeed Insights de Google o Web Vitals Extension para evaluar el rendimiento de su sitio. Estas herramientas proporcionan datos valiosos sobre los elementos básicos de su web, lo que le ayuda a identificar áreas de mejora.
Paso 2: optimiza tus imágenes.
Las imágenes grandes y de alta resolución pueden ralentizar el tiempo de carga de su sitio, lo que afecta negativamente la puntuación de velocidad de su página. Optimice sus imágenes comprimiéndolas, cambiando su tamaño adecuadamente para la web y utilizando formatos modernos como WebP.
Paso 3: habilite el almacenamiento en caché del navegador.
El almacenamiento en caché del navegador almacena partes de su sitio en el navegador del usuario, por lo que no necesita cargar todo desde cero cada vez que lo visita. Como resultado, el proceso de almacenamiento en caché puede mejorar significativamente la velocidad de carga de su página.
Paso 4: minimiza CSS y JavaScript.
El exceso de CSS y JavaScript puede atascar su sitio. En su lugar, minimice estos elementos utilizando herramientas o complementos diseñados para este propósito. Además, considere la posibilidad de realizar una “carga diferida” de su JavaScript para mejorar aún más la capacidad de respuesta.
Paso 5: Cambios en el diseño de direcciones.
Para abordar los problemas de estabilidad visual, evite agregar contenido encima del contenido existente en la página a menos que sea en respuesta a una acción del usuario. Además, especifique las dimensiones de las imágenes y los vídeos para evitar cambios de diseño.
Paso 6: Ordena los ejemplares por etiqueta.
Comience con cualquier cosa etiquetada como "Pobre". Por último, priorice su trabajo en función de los problemas a gran escala que afectan a la mayor cantidad de URL críticas. A continuación, hay problemas con la designación "Necesita mejorar".
Paso 7: haz una lista.
Haga una lista de tareas prioritarias para el equipo de actualización del sitio. Agregue las siguientes correcciones de páginas comunes para referencia futura:
- Reduzca el tamaño de la página a menos de 500 KB.
- Para un rendimiento móvil óptimo, mantenga cada página en 50 recursos.
- Considere usar AMP para optimizar su página y lograr una carga rápida.
Paso 8: comparta correcciones comunes.
Existen una docena de formas de mejorar el umbral de cada estadística de Core Web Vitals. A continuación, describo las razones principales de un estado "Malo" y cómo remediar cada una.
Los tiempos de respuesta lentos del servidor, la representación del lado del cliente, JavaScript y CSS que bloquean la representación y los tiempos de carga de recursos lentos afectan la mejora de LCP. Puede mejorar LCD mejorando los siguientes elementos del sitio:
Optimizar FID implica medir la rapidez con la que su sitio web responde a las acciones del usuario.
Por ejemplo, desea mejorar las primeras impresiones negativas de las personas sobre una página.
Primero, realice una auditoría de rendimiento con la herramienta Lighthouse de Chrome para aprender cómo aumentar su umbral de FID y cómo las personas interactúan con su sitio.
También puedes intentar las siguientes modificaciones para mejorar tu nota.
Siguiendo algunas pautas simples se puede lograr un mejor CLS y menos fluctuaciones. Ponga fin para siempre a la ceguera de los banners y a los clics erróneos.
- Para fotos y vídeos, agregue atributos de tamaño o cuadros de relación de aspecto CSS. Estos valores informan al navegador del espacio a reservar para el elemento mientras se carga, evitando cualquier reposicionamiento a medida que el componente se vuelve visible.
- No agregue contenido encima del contenido existente. La única excepción es si responde a una acción del usuario en la que se espera un cambio.
- Contextualizar las transiciones. Si mueves personas de una parte de la página a otra, todas las animaciones y transiciones dentro de un diseño requieren contexto y continuidad.
Después de resolver un problema específico:
- Revise el informe Core Web Vitals de Search Console y observe mejoras en los umbrales.
- Haga clic en "Iniciar seguimiento" para comenzar una sesión de validación de 28 días para monitorear su sitio en busca de cualquier indicio del problema.
- Considérelo arreglado si no aparece durante ese tiempo.
Al igual que otros criterios de clasificación, el diablo está en los detalles. Si es un desarrollador o un experto en tecnología y busca más información sobre cómo optimizar Core Web Vitals, consulte las pautas de Google para optimizar LCP, FID o CSL.
Paso 9: Monitorear y ajustar.
Mejorar los elementos básicos de la web es un proceso continuo. Supervise periódicamente su rendimiento y realice los ajustes necesarios. Manténgase al día con las tendencias de SEO y los algoritmos en evolución de Google para mantenerse a la vanguardia.
Si sigue estos pasos, estará en el buen camino para mejorar los elementos básicos de su sitio web, mejorar la experiencia del usuario y mejorar su clasificación de búsqueda.
Mejores prácticas para mejorar Core Web Vitals

1. Priorice la optimización móvil.
La indexación móvil primero de Google significa que la versión móvil de su sitio es como la versión preliminar. Por lo tanto, asegúrese de que su sitio responda y ofrezca una experiencia fluida en dispositivos móviles.
2. Aproveche una red de entrega de contenido (CDN).
Una CDN puede reducir el tiempo que tarda su sitio en cargarse al almacenar copias de las páginas de su sitio en varias ubicaciones para que los usuarios puedan acceder a su sitio más rápidamente, sin importar dónde se encuentren.
3. Utilice técnicas de precarga.
La precarga de recursos esenciales puede ayudar a que su página se cargue más rápido. Esta técnica le dice al navegador que busque los recursos necesarios antes de que usted los necesite, ahorrando un tiempo precioso.
4. Implementar renderizado del lado del servidor (SSR).
SSR permite que su página se cargue más rápidamente al enviar una página completamente renderizada al navegador, lo que mejora la velocidad de la página y la experiencia general del usuario.
5. Optimice la entrega de fuentes.
Las fuentes pueden provocar retrasos importantes en la representación visual. Optimice la entrega de fuentes alojando fuentes localmente, comprimiéndolas y utilizando formatos modernos.
6. Pruebe y actualice periódicamente su sitio.
Las pruebas periódicas ayudan a identificar cualquier desaceleración o cuello de botella que pueda surgir con el tiempo. Utilice herramientas como Lighthouse y CrUX para evaluar y mejorar el rendimiento de su sitio con regularidad.
La adopción de estas mejores prácticas equipa mejor a su empresa para abordar los problemas de sus core web vitals y ofrecer una experiencia de usuario excepcional, impulsando su SEO de core web vitals.
Cronología de la clasificación de Core Web Vitals
Con la última transición de First Input Delay (FID) a Interaction to Next Paint (INP), Core Web Vitals de Google pasa por un ciclo de vida de desarrollo, validación e implementación.
INP analiza el rendimiento del tiempo de ejecución de manera más exhaustiva y se convertirá en Core Web Vital en marzo de 2024.
Esta progresión muestra cómo se introducen, perfeccionan y finalmente incorporan las métricas en Core Web Vitals.
Los desarrolladores y propietarios de sitios deben prepararse para el cambio optimizando sus páginas para cumplir con los nuevos puntos de referencia y mantener una experiencia de usuario de alta calidad.

