¿Qué significan las líneas punteadas en las imágenes?
Publicado: 2023-02-22Si alguna vez ha abierto una imagen en un programa de edición de vectores como Adobe Illustrator, es posible que haya notado algunas líneas extrañas que atraviesan la imagen. Estas líneas se denominan guías y se utilizan para ayudar a alinear elementos dentro de la imagen. Pero, ¿qué significa cuando hay una línea de puntos en lugar de una línea continua? Las líneas punteadas generalmente se usan para indicar que un elemento no debe imprimirse. Esto podría deberse a que es un marcador de posición para el texto que se agregará más adelante o porque es un elemento que se eliminará en la versión final de la imagen. En algunos casos, una línea de puntos también puede indicar que se ha seleccionado un elemento. Este suele ser el caso cuando utiliza una herramienta de pluma para dibujar un camino alrededor de un objeto. Entonces, si ve una línea de puntos en una imagen, es probable que esté ahí para un propósito específico. Presta atención al contexto de la línea y los otros elementos de la imagen para descubrir cuál es ese propósito.
El elemento line> es un elemento SVG que se usa para crear una línea que conecta dos puntos.
¿Qué es la ruta D en Svg?

La ruta d en svg es un comando que se usa para dibujar una ruta. El comando toma seis argumentos: los primeros cuatro definen el punto de inicio, los dos últimos el punto final. El camino se dibuja desde el punto de partida hasta el punto final, utilizando cualquier otro punto que sea necesario para llegar allí.
El atributo d de un elemento de ruta es pequeño al principio. Pero una vez que te acostumbras, empiezas a comprenderlo. Debido a que D3 tiene una gran asistencia, no estamos obligados a tratar directamente con él. Existen numerosas posibilidades para el elemento de ruta. La cantidad de información que tenemos es suficiente para comprender.
Las rutas se pueden crear con los elementos 'linearGradient' o 'radialGradient'. Estos elementos se pueden utilizar para crear patrones degradados o rellenar regiones con color.
Las rutas se pueden utilizar para expresar ideas además del texto. El elemento 'textPath' le permite crear rutas específicas de texto. TextPaths es el método principal para escribir letras, palabras e incluso párrafos completos.
Las rutas se pueden utilizar para generar formas de cualquier tipo. Debido a que son fáciles de usar, se pueden usar para crear patrones complejos o rellenar regiones con texto. Con el poder del elemento *camino, no hay límite para la creatividad que puedes asumir.
El poder de SVG
Un lenguaje de dibujo sofisticado, el lenguaje de dibujo vectorial, SVG se puede utilizar para crear una amplia gama de formas e imágenes. Se puede usar para generar gráficos que se pueden incrustar en páginas web usando HTML.
¿Qué es el trazo en Svg?

Un trazo es una ruta que define el contorno de una forma. En otras palabras, es una línea que va alrededor del borde de una forma.
El 9 de abril de 2015, fecha de este documento, fue publicado. Se ha publicado el primer borrador de trabajo público de trazos SVG. Esta especificación pretende definir una serie de técnicas mejoradas de trazos SVG. Indique a los demás lo que piensa de este documento enviando comentarios aquí. No es correcto referirse a este documento como “trabajo en progreso” a menos que esté relacionado con un proyecto. Es posible que otros documentos reemplacen este documento. Esta especificación define un conjunto de propiedades que influyen en cómo se trazan los elementos gráficos y cómo se ven.
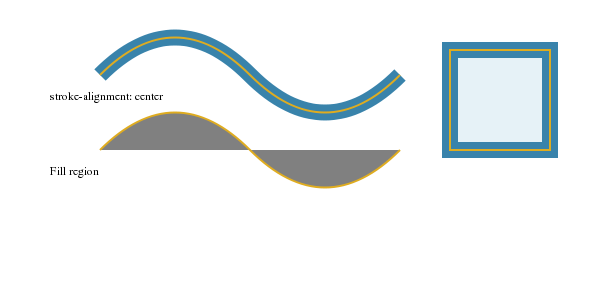
Tiene características como su pintura, espesor, posición, uso de guiones, unión y remate. En SVG 2, los trazos y los atributos de un trazo se reemplazan por esta especificación (al igual que la sección de propiedades del trazo). Debido a su propiedad 'stroke-alignment', el autor puede alinear un trazo a lo largo del contorno del objeto actual. ' M 10,10 L 10 000', 'M 20,20 H 0', 'M 30,30 Z' son ejemplos de subtrayectos de longitud cero. Debería ser redundante agregar los siguientes párrafos porque los requisitos de cálculo de la forma del trazo también se aplican aquí. Cuando se realizan trazos en subtrazados, 'stroke-linecap' especifica la forma del final del subtrazado abierto. Cuando un subtrazado no tiene longitud, el trazo de ese subtrazado consistirá únicamente en un cuadrado con lados de longitud igual al ancho del trazo.
Calcule la tangente en un subcamino de longitud cero mirando las notas de implementación del elemento 'camino'. La propiedad 'stroke-miterlimit', que limita el patrón de guiones y espacios utilizados en la construcción del trazo de una ruta, es responsable de controlar los trazos. El valor de los 'arcos' se calcula haciendo tangente a un arco circular a lo largo de la línea que es tangente al punto en el que los dos segmentos se cruzan y pasan por el punto final de la unión. La unión de línea se recorta, si es necesario, mediante una línea paralela a este arco a una longitud de inglete igual al valor del límite de inglete de los 'trazos' multiplicado por el ancho del trazo. La distancia entre las líneas discontinuas en el patrón de trazos repetidos especifica el comienzo del trazo. Si todos los valores de la lista son cero, el trazo se representa como si no fuera un valor. La colocación del guión de esquina será difícil si el guión de esquina está en una forma con esquinas redondeadas porque también estará en los puntos entre los arcos que forman las esquinas redondeadas y los segmentos de línea recta.
Si 'stroke-dashadjust' se establece en 'true', el patrón de guiones de un elemento se ajustará para que se repita varias veces a lo largo de sus subtrayectos. Cuando se estira o se comprime, el factor es un número entre 0 y 1. Las longitudes de los guiones y espacios se calculan reduciéndolas por un factor en patrones de guiones . La forma del trazo de un 'camino' o una 'forma básica' descrita en el siguiente algoritmo se determina teniendo en cuenta las propiedades de los trazos. Las formas de tapa comienzan y terminan en un punto específico a lo largo de un subtrayecto, y esta información se proporciona aquí. El camino está representado por una línea blanca; el área gris gruesa está representada por un trazo. Las líneas discontinuas indican círculos que son tangentes a la unión y tienen curvatura en el punto de unión.
En un arco elíptico, el centro del círculo estará en una línea normal a la distancia final del camino de rc desde el borde exterior del trazo al final. Al construir una unión para un Bézier cúbico, la curvatura será infinita y se debe usar una línea. La fórmula de las notas de implementación del arco elíptico se puede utilizar para determinar el parámetro al principio o al final de un segmento de arco.
Atributo de trazo en Svg
¿Qué es un derrame cerebral? El atributo de trazo especifica un color (o cualquier otro tipo de servidor de pintura, como degradado o patrón) que se utiliza para pintar el contorno de una forma. br> es un atributo SVG que se puede usar con los siguientes elementos: altGlyph>br>. ¿Qué es un trazo de inglete svg? El atributo stroke-miterlimit es un atributo que define un límite en la relación entre la longitud del inglete y el ancho del trazo que se usa para dibujar una unión en inglete. Este atributo se puede utilizar con los siguientes elementos SVG: *altGlyph*. ¿Cómo cambio el ancho del trazo en svg? Puede ajustar su viewBox según el tamaño del trazo (10 en negro y 10 en blanco) haciendo clic en trazo = negro.

¿Cuál de los siguientes es un atributo de la línea Svg?
Hay algunos atributos de una línea SVG que se pueden usar para personalizar su apariencia: 1. Los atributos 'x1' y 'x2' definen las coordenadas x iniciales y finales de la línea. 2. Los atributos 'y1' e 'y2' definen las coordenadas y inicial y final de la línea. 3. El atributo 'trazo' define el color de la línea. 4. El atributo 'stroke-width' define el grosor de la línea.
Estos atributos se pueden usar para crear formas simples, como círculos o cuadrados, así como formas más complejas, como árboles o ilustraciones. Un elemento SVG puede tener cualquier cantidad de atributos y a cada atributo se le puede asignar un valor. Los valores de atributo para cada atributo. El nombre de un atributo se puede identificar usando el valor de los atributos. coordenadas del comienzo de la línea Las coordenadas del comienzo de la línea son la coordenada y. Estoy intentando obtener la coordenada del final de la línea. La coordenada y del final de la línea. Los atributos de un archivo SVG se utilizan para especificar los detalles de cómo se debe representar un elemento. Las formas simples, como círculos o cuadrados, se pueden crear con atributos, mientras que las formas complejas, como árboles o ilustraciones, se pueden crear con atributos.
Creación de rutas en HTML
Se puede crear una ruta especificando el sistema de coordenadas y los datos de la ruta dentro del elemento *ruta. Los datos de la ruta definen la forma de la ruta, incluidos sus puntos inicial y final, el diámetro y cualquier otra información necesaria para crearla. Los datos de ruta se pueden obtener utilizando los sistemas de coordenadas globales (x, y), locales (x, y) o cartesianos. Un sistema de coordenadas global es una opción predeterminada y también se puede utilizar si no se especifica ningún sistema de coordenadas específico. Cuando los datos de la ruta especifican coordenadas relativas a la ruta actual, se implementa el sistema de coordenadas local. Cuando los datos de ruta especifican coordenadas que corresponden al sistema de coordenadas mundial (que se puede definir en el elemento de coordenadas (*)), se utiliza un sistema de coordenadas cartesianas. Un elemento de ruta se puede configurar para representar una ruta de varias maneras. Relleno, trazo y guiones son los tres atributos más importantes. El atributo de relleno especifica el color del área de relleno de una ruta. El color del límite de línea de la ruta se especifica con el atributo de trazo. El número de guiones a lo largo de una ruta se puede especificar mediante el atributo guiones. El método beginPath y el método endPath también son compatibles con el elemento. Los datos de la ruta se inicializan con el método beginPath() y el punto de inicio se determina por el valor del método. El método endPath() establecerá el punto final de la ruta.
Línea punteada SVG
Las líneas de puntos SVG se crean utilizando la propiedad 'stroke-dasharray'. Esta propiedad toma una lista de valores separados por comas que especifican la longitud de los guiones y espacios.
En el editor de HTML, todo lo que escriba se puede incluir en las etiquetas básicas de HTML5. Es posible usar CSS para el Pen desde cualquier hoja de estilo en Internet. Es una práctica común usar prefijos de proveedores en propiedades y valores a los que se debe acceder. Puede agregar un script a su bolígrafo desde cualquier computadora usando cualquier navegador web. Le agregaremos la URL aquí antes de agregar el JavaScript, que estará en el orden que especifique. Cuando se vincula a una secuencia de comandos con una extensión de archivo relacionada con un preprocesador, se procesará antes de aplicar.
La propiedad Stroke-dasharray
Al utilizar la propiedad stroke-dasharray, se forma un contorno de la forma mediante la asignación de un conjunto de guiones (u otras formas). Las longitudes de los guiones y el desplazamiento de los guiones se definen mediante una matriz de valores que definen cada valor. El primer valor de la matriz, el segundo valor, el tercer valor y así sucesivamente tienen la longitud del primer guión. El dashoffset especifica la distancia entre el primer y el segundo automóvil.
línea SVG
Las líneas SVG se utilizan para crear gráficos de líneas basados en vectores en la web. Están definidos por un punto de inicio y final, y se les puede aplicar estilo con CSS.
¿Qué es el accidente cerebrovascular en Svg?
El atributo de trazo se puede usar como una propiedad de CSS para especificar un color (o cualquier otro servidor de pintura, como degradado o patrón) que se usa para delinear la forma. Nota: Debido a que este es un atributo de presentación, el color se puede asignar como una propiedad CSS. Los siguientes elementos SVG se pueden usar para implementar este atributo: *altGlyph.
Generador de línea discontinua Svg
Hay algunas formas diferentes de generar una línea discontinua con un SVG. Una forma es especificar el atributo stroke-dasharray en el elemento. El valor del atributo stroke-dasharray es una lista de longitudes separadas por comas, que define el patrón de los guiones. Por ejemplo, un valor de 5,5 crearía una raya de 5 unidades seguida de un espacio de 5 unidades.
Puede usar la propiedad Strokedashoffset como una propiedad CSS en los siguientes elementos Svg
Este atributo se puede usar en cualquier SVG usando los siguientes elementos: altGlyph> circle> br>. ¿Es posible usar el strokedashoffset?
La propiedad strokedashoffset se puede usar como un atributo CSS para hacer una presentación. Se puede aplicar una lista de elementos, pero solo aquellos con los siguientes efectos: altGlyph, circleGlyph, ellipseGlyph, pathGlyph, lineGlyph, polylineGlyph, polylineGlyph
La línea Svg no se muestra
Hay algunas posibles razones por las que una línea svg podría no aparecer: -El archivo svg podría no estar vinculado correctamente al archivo HTML. -Puede haber un problema con el código de la línea en sí. -Es posible que el navegador no pueda procesar correctamente los archivos svg . Si la línea no aparece, verifique que el archivo svg esté vinculado correctamente y que no haya errores en el código. Si el problema persiste, intente usar un navegador diferente.
Tipos de relleno y trazo Svg
El relleno y el trazo en SVG están disponibles en tres tipos: relleno de degradado lineal, relleno de degradado radial y relleno de degradado alfa.
En el relleno de degradado lineal, el color de relleno está en un extremo del degradado y el color del trazo está en el otro. A diferencia del relleno de degradado radial, que se ilustra con un círculo alrededor de un objeto, el relleno de degradado radial se ilustra con un relleno lineal. Relleno y trazo con alfa es un tipo de relleno que le permite establecer los colores de relleno y trazo por su cuenta. Si desea el color azul en el objeto pero negro en el trazo, configúrelo en azul y negro.
