Qué es un Favicon explicado (con ejemplos)
Publicado: 2022-12-27Hoy, desglosaré el significado de favicon y explicaré por qué los favicons son cruciales para su sitio web, blog o negocio en línea.
Los favicons rara vez reciben la atención que merecen. Ya no puede permitirse el lujo de ignorar este ícono pequeño pero vital porque de esta manera pierde valor de marca en línea. Te daré consejos y ejemplos de diseño de favicon a lo largo del camino, para que puedas ver cómo se hace.
Un favicon de aspecto profesional fortalece el valor de su marca.
¡Entremos directamente!
Tabla de contenido:
¿Qué es un favicon? Explicación del significado de Favicon
Un favicon es un pequeño ícono cuadrado asociado con un sitio web en particular.
En cuanto al origen, el término favicon combina dos palabras: “favorito” e “icono”.
Entonces, un favicon es el ícono favorito de su empresa. Es un símbolo que representa tu marca o sitio web.
Un favicon es una parte fundamental de la identidad de su sitio junto con el título, el eslogan y el logotipo de su sitio.
¿Dónde aparecen los favicons?
Los Favicons aparecen en muchos lugares de la web.
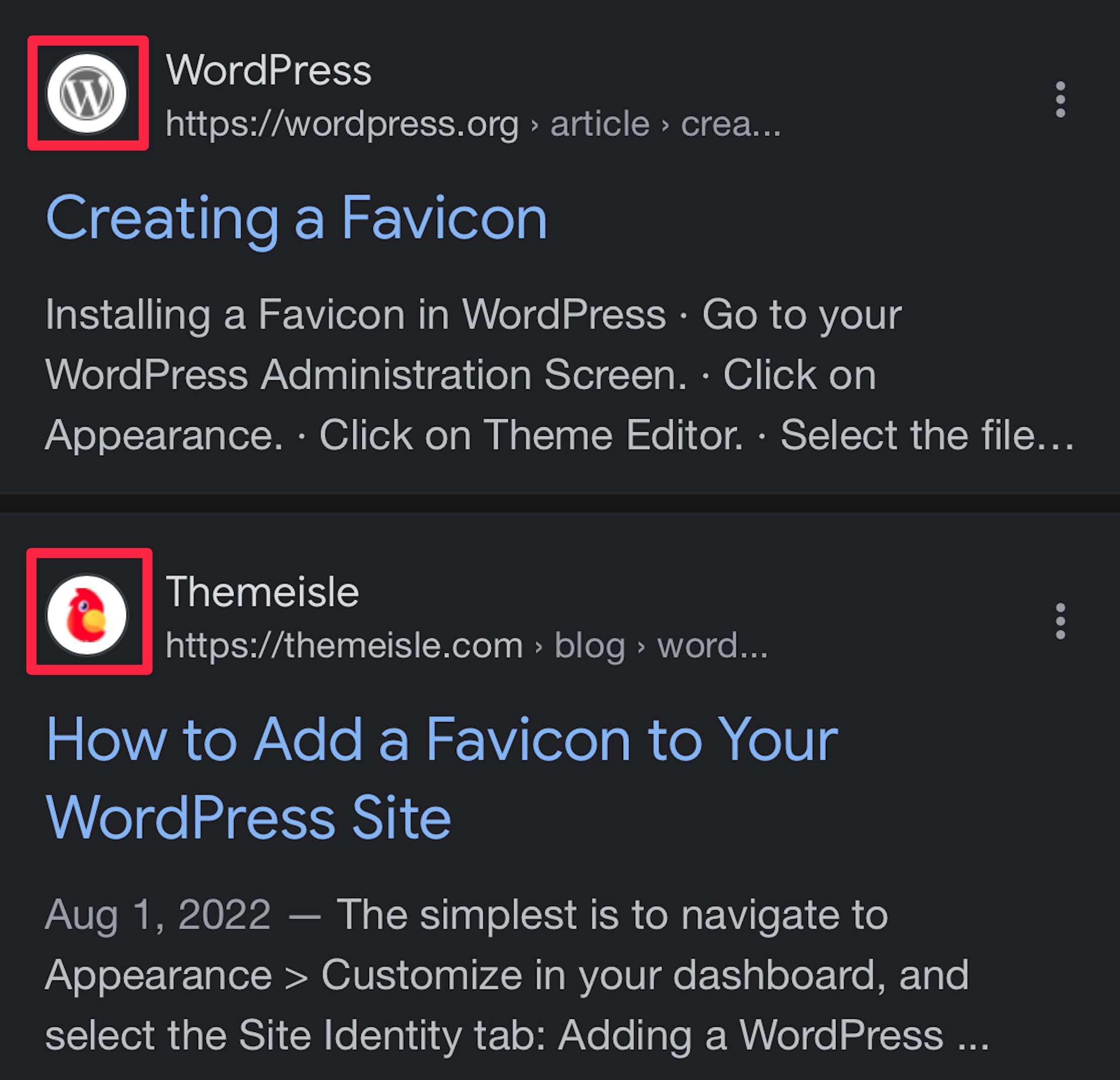
Lo que es más importante, los favicons aparecen junto a un sitio web en los resultados de búsqueda móviles de Google, por lo que un favicon puede ayudar a que su sitio web se destaque entre la multitud en las páginas de resultados de búsqueda de Google (aunque solo en dispositivos móviles):

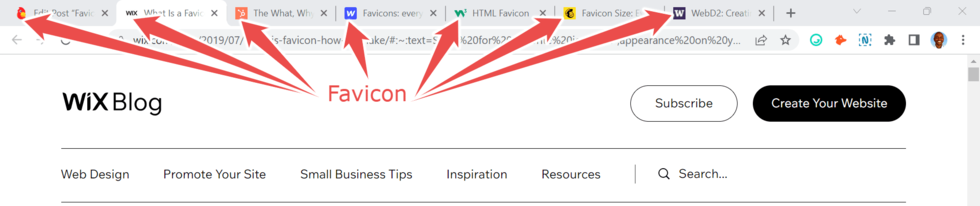
En segundo lugar, los favicons se destacan en las pestañas abiertas en la parte superior de los navegadores web junto a los títulos de las páginas web. Por lo general, aparecen a la izquierda del título de la página de esta manera:

Además, los favicons en las pestañas del navegador ayudan a los usuarios a navegar rápidamente al sitio web correcto cuando han abierto muchas pestañas.
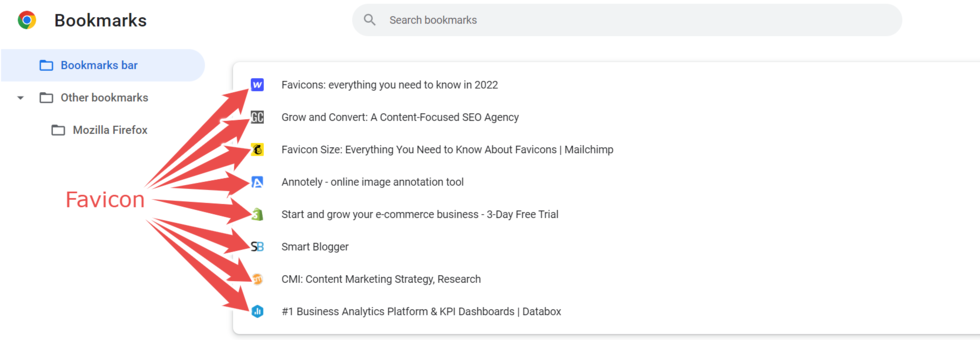
A continuación, puede ver favicons en las barras de marcadores del navegador. Los favicons del navegador facilitan que los usuarios regresen a la página particular que marcaron:

Adicionalmente, otros lugares en la web donde verás favicons son:
- Barras de direcciones
- Barras de herramientas
- Historial del navegador
- Íconos de aplicación/lanzador de teléfonos inteligentes (si el usuario guarda su sitio web en la pantalla de su aplicación)
¿Para qué sirve un favicon?
Un favicon tiene tres propósitos:
- Es una herramienta de marca que enfatiza la singularidad de su marca.
- Mejora la experiencia del usuario al ayudarlos a encontrar páginas web más rápido. ️
- Agrega un toque de profesionalismo, lo que genera confianza en los usuarios.
¿Es lo mismo un favicon que un logo?
¿La respuesta corta? No.
Si bien ambos íconos representan su marca, son diferentes.
Para empezar, los favicons son mucho más pequeños que los logotipos. Algunas marcas usan una versión más pequeña de su logotipo como favicon, pero esto no siempre funciona. Debido a que los favicons son pequeños, no tienen suficiente espacio para las imágenes y las palabras que se usan en la mayoría de los logotipos. Comunican la identidad de la marca principalmente a través de imágenes y caracteres mínimos.
Por último, los favicons funcionan en línea, mientras que los logotipos funcionan tanto en línea como fuera de línea.
Cómo crear un favicon en cinco pasos
Ahora que comprende el significado del favicon y su importancia, le mostraré cinco pasos para crear un favicon impactante:
- Mantenlo simple
- Incluye los colores de tu marca
- Use texto mínimo, si lo hay
- No fuerce todo su logotipo en su favicon
- Elige el formato y tamaño adecuado
1. Mantenlo simple
Primero, para clavar su diseño de favicon, manténgalo simple.
Siga el mantra de Leonardo Da Vinci: la simplicidad es la máxima sofisticación. Los conceptos complejos no funcionan para favicons porque son demasiado pequeños para diseños intrincados. Por lo tanto, sobrecargar su favicon con demasiados gráficos y palabras da como resultado un diseño recargado.
Además, la gente no verá los detalles porque estará abarrotado.
Un excelente ejemplo de un favicon simple pero efectivo es Copyblogger.
Ejemplo simple de favicon: Copyblogger

Copyblogger utiliza la primera letra del nombre de su empresa como favicon. La letra blanca "C" aparece porque está sobre un fondo negro. Los usuarios lo ven fácilmente.
Para simplificar tu favicon:
- Reduzca su logotipo a lo esencial . Si tuviera que eliminar todo en su logotipo y quedarse con una cosa, ¿cuál sería? Cree un favicon en torno a esa cosa esencial.
- Utilice las iniciales del nombre de su empresa . Otra táctica para simplificar su favicon es usar las iniciales del nombre de su empresa. Entonces, si su marca es Boston Bangles, adopte las letras BB para su favicon. Pan comido.
- Utilice únicamente la imagen de su logotipo . Si su logotipo tiene imágenes y palabras, suelte las palabras y use la imagen como su favicon. Dado que la imagen de su logotipo captura la esencia de su empresa, su favicon seguirá estando en la marca.
2. Incluye los colores de tu marca
¿Sabía que usar el color de su firma en todos los canales aumenta el reconocimiento de la marca hasta en un 80 %?
Cuando piensas en Coca-Cola, ¿qué color te viene a la mente? Rojo, ¿verdad? Debido a que nos han expuesto al rojo cada vez que vemos anuncios o comunicaciones de Coca-Cola tanto en medios en línea como fuera de línea, ahora está profundamente arraigado en nosotros. Ese es el poder de la psicología del color.
Es por eso que debe ceñirse a los colores de su marca cuando diseñe el favicon de su sitio web. La consistencia genera familiaridad.
Para su favicon, el gigante de la comida rápida McDonald's se apegó al amarillo, uno de sus colores primarios.
Ejemplo de favicon de colores en la marca: McDonald's

En particular, la compañía no usó el color con un diseño completamente nuevo.
Eliminó el fondo rojo pero mantuvo la familiar letra amarilla grande "M". ¿El resultado? Reconocimiento instantáneo de la marca porque la gente ya conoce la letra amarilla del logo de la famosa marca.
En resumen, para mantener la coherencia y el reconocimiento de la marca, adhiérase a los colores primarios de su marca cuando cree un favicon.

3. Use texto mínimo, si lo hay
En tercer lugar, es mejor mantener el texto mínimo al diseñar un favicon.
Este es el por qué.
Meter palabras en su pequeño favicon causa dos problemas importantes:
- Visibilidad : las personas no verán claramente tu favicon abarrotado.
- Legibilidad : los usuarios no podrán leer su copia de favicon.
Las personas que no puedan ver o leer su favicon no reconocerán su sitio web. Como resultado, volver a su página web cuando han abierto varias páginas requerirá mucho trabajo. Van a terminar yendo a otro lado. Perderá tráfico y clientes potenciales.
Los mejores favicons son en su mayoría solo imágenes o una imagen fusionada con un texto mínimo. Este enfoque conduce a la claridad, la simplicidad y la legibilidad.
Por ejemplo, el favicon de Ahrefs utiliza un favicon de texto mínimo.
Ejemplo de favicon de texto mínimo: Ahrefs

El nombre de esta empresa tiene seis letras. Así que el equipo se dio cuenta de que no podían meterlos a todos en su favicon hambriento de espacio. Por lo tanto, eligieron la letra inicial "A" de color naranja brillante distintivo para ello. Es audaz y fácil de ver y leer.
Eso es lo que quiere: que su significado de favicon sea evidente.
4. No fuerce todo su logotipo en su favicon
Además, como señalé anteriormente, algunas marcas usan una versión más pequeña de su logotipo como favicon.
Esta estrategia funciona para algunas marcas, especialmente aquellas con logotipos simples. Pero para la mayoría de las marcas, forzar todo su logotipo en su favicon sería catastrófico.
Este es el por qué.
Los favicons son del tamaño de un bocado. Por lo tanto, no tiene espacio para cargar su favicon con imágenes sofisticadas y eslóganes elegantes. Entonces, usa un enfoque minimalista como Mailchimp.
Ejemplo de favicon minimalista: Mailchimp

El logo de Mailchimp tiene una imagen y el nombre de la empresa. Para su favicon, dejó caer el nombre y dejó la conocida imagen del chimpancé.
¿El resultado?
Un favicon más simple y claro.
5. Elige el formato y tamaño adecuado
Por último, al crear un favicon, lo importante es obtener el formato y el tamaño de imagen correctos.
Estos son los formatos de archivo de favicon más comunes:
- ICO : el formato más flexible que funciona con todos los navegadores, incluido Internet Explorer.
- PNG : un formato de alta calidad que funciona con la mayoría de los navegadores excepto Internet Explorer.
- SVG : un formato liviano, pero solo Opera, Chrome y Firefox lo admiten.
A continuación, veamos las últimas dimensiones de favicon, medidas en píxeles. El tamaño ideal para favicons es 16 x 16 px. Dicho esto, los favicons pueden ser más extensos según el propósito y la plataforma donde quieras subirlos.
Aquí hay una tabla con los tamaños ideales de favicon para diferentes escenarios:
| icono de favoritos | Tipo Tamaño (en píxeles) |
|---|---|
| iconos favoritos del navegador | 16x16 |
| Favicons de accesos directos de la barra de tareas | 32x32 |
| Favicons de accesos directos de escritorio | 96x96 |
| Iconos de favoritos táctiles de Apple | 180x180 |
| Iconos favoritos de Squarespace | 300x300 |
| favicons de WordPress | 512x512 |
Cree favicons con las dimensiones correctas para la plataforma específica a la que se dirige. Como regla general, cree un favicon de gran tamaño porque aún se verá bien cuando se reduzca la escala. Sin embargo, un favicon pequeño pierde su calidad cuando se amplía.
¿Entiendes el significado del favicon?
¿Ha captado el núcleo de su identidad de marca?
¿Diseñaste un favicon único?
¿Has elegido el formato y tamaño ideal de favicon?
¡Eso es genial!
Ahora es el momento de subirlo a su sitio web de WordPress.
Cómo agregar un favicon en WordPress
Aquí hay una guía rápida paso a paso sobre cómo agregar un favicon a su sitio. Si desea instrucciones más detalladas, consulte nuestra guía completa sobre cómo agregar un favicon a WordPress.
Paso 1: Haga clic en " Apariencia " en el lado izquierdo de su tablero de WordPress.
Paso 2: Haga clic en " Personalizar " de las opciones que emergen.

Paso 3: Haga clic en " Identidad del sitio ":

Paso 4: navegue a la sección " Icono del sitio " y haga clic en " Seleccionar icono del sitio " para cargar su favicon.
Aquí hay un ejemplo de cómo se ve una vez que lo hayas subido:

Eso es. Bastante sencillo, ¿verdad?
Ahora, el ícono de favoritos de su sitio aparecerá en varios lugares de la web.
Significado de Favicon: más que un mero ícono minúsculo
Ahora que ha leído esta guía, ya no es necesario buscar en Google "significado de favicon". Ahora sabe qué significa favicon y por qué debería agregar uno a su sitio.
En resumen, los favicons aumentan la visibilidad de su marca y generan credibilidad. También ayudan a los usuarios a identificar rápidamente empresas en línea y navegar a las páginas o sitios web correctos. Los Favicons son pequeños, pero tienen un impacto significativo.
Cree el suyo hoy y coseche las recompensas.
Si está interesado en un nuevo logotipo para acompañar su favicon, también puede consultar nuestras publicaciones con los 10 mejores creadores de logotipos y cómo hacer un logotipo gratis.
¿Todavía tienes alguna pregunta sobre el significado del favicon? ¡Cuéntanos en los comentarios!
