¿Qué es una Landing Page en WordPress? + ¿Cómo crear?
Publicado: 2022-12-15¿Quieres saber qué es una landing page en WordPress? ¿O está planeando crear una página de destino para su sitio de WordPress? Entonces, has venido al lugar perfecto para saberlo.
Sin duda, convertir a los visitantes de su sitio en clientes potenciales es la manera perfecta de crear un negocio sostenible. Pero solo puede hacerlo con una página de destino optimizada.
Simplemente, una página de destino es una página bien optimizada en su sitio destinada a capturar el interés de los usuarios en sus productos o servicios en forma de ventas o información de contacto. Por lo tanto, si está ejecutando campañas de marketing, una página de destino puede ayudarlo a alcanzar sus objetivos y generar más conversiones.
En este artículo, explicaremos todo lo que necesita saber sobre las páginas de destino y lo guiaremos a través de una página de destino en un sitio de WordPress.
¡Vamos a empezar!
A. ¿Qué es una Landing Page en WordPress? ¿Por qué necesita una página de destino?
Una página de destino es una página independiente que se usa principalmente para correo electrónico, redes sociales o campañas de marketing. Puede utilizar esta página para promocionar sus productos o servicios. Cualquier página de destino atractiva puede convertir a los visitantes del sitio web en clientes y suscriptores con facilidad.
Del mismo modo, las páginas de destino se crean con objetivos claros de llamada a la acción (CTA) en mente. Ya que pueden generar mejores tasas de conversión que las publicaciones de blog regulares o las páginas del sitio.
Por lo tanto, el objetivo de una página de destino es lograr que los visitantes de su sitio web realicen algún tipo de acción cuando visiten su sitio web. La acción podría ser comprar un producto en particular de su tienda en línea, suscribirse a su lista de correo electrónico o completar un formulario.

Por lo tanto, los visitantes "aterrizan" en la página de destino cuando hacen clic en el banner, anuncios dirigidos, un boletín de correo electrónico, un anuncio de búsqueda, etc. Todas estas páginas de destino son parte de una campaña publicitaria dirigida a la audiencia de nicho.
Una página de destino tiene un papel muy importante en cualquier desarrollo comercial. Cualquier página de destino debe incluir contenido bellamente escrito y un diseño agradable a la vista. A pesar de todo esto, también debería cumplir el propósito de generar leads en primer lugar.
Mientras tanto, la página de destino puede ser parte de un sitio de varias páginas existente o ser una página web independiente sin un sitio web. Mientras que si elige que sea una página web independiente, debe tener una URL única separada.
Por lo tanto, por regla general, una página de destino debe tener al menos una llamada a la acción. Para que su visita complete al menos una acción sin obligarlos a elegir. Por lo tanto, forzar muchas opciones en su página puede hacer que sea más difícil decidir.
En el mercado, puede encontrar varias opciones de alojamiento e integración de páginas de destino. Por lo tanto, no será una gran tarea configurar una página de destino. Sin embargo, debe tener cuidado con la estructura de la página de destino. Debe asegurarse de que su página de destino sea realmente diferente de las páginas normales del sitio web y debería beneficiar tanto a usted como a sus clientes.
¿Por qué necesita una página de destino?
A diferencia de otras páginas, las páginas de destino están muy enfocadas en objetivos específicos a corto plazo para que pueda obtener los resultados que desea. Además de aumentar las conversiones y generar nuevos conocimientos sobre la audiencia, las páginas de destino también ayudan con:
- Genere clientes potenciales: sin duda, las páginas de destino se centran principalmente en las tasas de conversión en lugar de la educación y la información. Ayuda a generar clientes potenciales para su negocio y aumentar las ventas.
- Aumentar el tráfico: una página de destino no solo ayuda con la generación de clientes potenciales, sino que también aumenta el tráfico del sitio web. Con una página de destino, puede aumentar el conocimiento de la marca y permitir que los clientes potenciales aprendan más sobre su negocio.
- Aumente su credibilidad: una página de destino bien planificada viene con mensajes claros y simples que explican el valor de lo que está ofreciendo. De esta manera, sus visitantes apreciarán y mostrarán interés en sus productos y negocios.
- Fortalezca su marca: hoy en día, construir una marca digital es imprescindible. Cuando tiene una identidad de marca clara y fuerte, puede obtener varios beneficios de ella. Por lo tanto, una página de destino puede ayudar a que tus clientes te recuerden en el futuro e incluso te recomienden a sus amigos.
Por lo tanto, las páginas de destino son muy esenciales para su estrategia de marketing. Y cuantas más páginas de destino optimizadas tenga, mejores serán los resultados que puede esperar.
B. ¿Cuál es la diferencia entre una página de inicio y una página de destino?
Con eso, una breve introducción a lo que es una página de destino en WordPress. Es posible que tenga una pregunta dentro de usted, es decir, si la página de destino y la página de inicio son iguales o no.
Para ser honesto, la mayoría de las dos páginas tienen el mismo aspecto en términos de contenido. Sin embargo, cada uno de ellos tiene una función y un propósito únicos. Ahora hablemos de sus diferencias a continuación.
Una página de inicio es la primera página web que un visitante ve después de haber ingresado el nombre de dominio en su navegador. Es la página web principal de un sitio web que se muestra cuando se abre la aplicación por primera vez.
Cada vez que un visitante visita su sitio web, una página de inicio debe decirles instantáneamente quién es usted y qué hace.
Por otro lado, una página de destino es mucho más una herramienta de promoción. Un visitante aterrizará en esta página después de hacer clic en un banner o enlace en un correo electrónico, anuncio o publicación en las redes sociales.

Una buena página de inicio viene con un diseño de sitio web atractivo y atractivo. Esto alentará a sus visitantes a interactuar con su sitio web de WordPress. Por ejemplo, explorar otras páginas, buscar productos o suscribirse a su boletín informativo por correo electrónico.
Del mismo modo, como se mencionó anteriormente, una página de destino se usa específicamente para fines de campañas de marketing o publicidad. Además de eso, alienta principalmente a sus visitantes a tomar una decisión de compra o compartir información como parte de una estrategia de generación de prospectos.
No solo eso, un sitio web puede tener solo una página de inicio, mientras que puede crear tantas páginas de destino como desee.
Aquí hay algunas diferencias más entre las páginas de inicio y las páginas de destino.
Página principal
- La página de inicio utiliza su dominio raíz; por ejemplo www.tuwebsite.com.
- El tráfico que recibes en su mayoría proviene de búsquedas orgánicas.
- Encontrará los enlaces a todas las demás páginas importantes de su sitio web.
- Le da a su visitante una visión general completa de lo que se trata su negocio.
- Además, utiliza un amplio llamado a la acción, como Contáctenos y Obtenga más información.
Página de destino
- Una página de destino es una página secundaria en su sitio web; por ejemplo, www.yoursite.com/landingpage.
- Aquí recibirá tráfico principalmente a través de campañas de marketing pagas (como anuncios de búsqueda, anuncios sociales y marketing por correo electrónico).
- En una página de destino, puede concentrarse en un tema u oferta en particular a lo largo de la página.
- Además, utiliza una llamada a la acción específica, como Regístrese y Compre ahora.
Sin embargo, a veces la misma página puede servir tanto como página de inicio como página de destino. Algunos productos a pequeña escala crean un sitio web de una sola página donde agregan información y elementos de llamada a la acción.
Dicho esto, en nuestra próxima sección, veremos cómo crear una hermosa página de destino personalizada en WordPress.
C. ¿Qué hace que una página de destino sea excelente?
Bien, antes de pasar a otras cosas, uno debe recordar que a veces su página de inicio también funciona como su página de destino. Debe llevar a sus clientes a una página que los tiente a aprovechar cualquier oferta especial que les haya prometido. De esta manera, su página de destino tendrá más posibilidades de captar la atención durante un período de tiempo más largo.
Sin embargo, hay varios componentes clave a considerar cuando comienza a construir su página de destino.
- Contenido y diseño enfocado: El contenido de tu landing page debe estar enfocado y libre de distracciones . Debe cumplir con el objetivo final de proporcionar al visitante lo que quiere mientras completa los eventos de llamada a la acción.
- Al crear una página de destino, asegúrese de segmentar su base de clientes y dirigirse a consumidores específicos a través de campañas personalizadas. De esta manera, puede llamar la atención de una base en particular y nutrir esos clientes potenciales para el futuro.
- Una buena página de destino debe poder recopilar información específica sobre sus posibles clientes . Al recopilar datos demográficos, debe incluir más que simplemente un nombre y una dirección de correo electrónico.
- Nunca debe incorporar formularios largos en su página de destino. Sería más bien una tarea desalentadora y puede perder la oportunidad de liderar generaciones. En su lugar, divida sus formularios en secciones más pequeñas y deje que el usuario vea exactamente dónde se encuentra en el proceso.
- Una página de destino debe proporcionar un medio para acceder a otros canales de marketing . Junto con sus ofertas, puede proporcionar enlaces a otras ofertas, sus perfiles de redes sociales o una lista de correo electrónico para registrarse.
- Incluya un fuerte llamado a la acción con un diseño agradable a la vista y una redacción mínima. Debes conocer tu mercado objetivo y en base a eso debes tentar a tus clientes potenciales.
- Una buena página de destino debe ir seguida de una página de agradecimiento . Esto no solo actuará como un buen gesto, sino que también se sentirá apreciado. También asegurará a los clientes que han completado el proceso de registro o compra.
No hay duda al respecto, estamos viviendo en un mundo conectado digitalmente. Con eso, abordar una campaña de marketing digital es una de las mejores inversiones que puede hacer para su negocio. Por lo tanto, incluir una página de destino para construir su caja de herramientas de marketing digital es una decisión inteligente, y tanto usted como sus clientes pueden beneficiarse.
Dicho esto, en nuestra próxima sección, veremos cómo crear una hermosa página de destino personalizada en WordPress.
D. ¿Cómo crear una página de destino en WordPress?
Ahora, acabamos de ver en qué se diferencia la página de destino de otras páginas web. Esperamos que ahora tenga claro cuándo y por qué usar una página de destino para su sitio de WordPress.
Dicho esto, echemos un vistazo a cómo crear una hermosa página de destino en WordPress.
- Método 1. Crear una página de destino de WordPress usando bloques apilables
- Método 2. Crear una página de destino en WordPress usando Elementor Page Builder
Método 1: cree una página de destino usando bloques apilables
El primer método que vamos a buscar para crear una página de destino en WordPress es usar bloques apilables .
Stackable es un popular generador de páginas de bloques de Gutenberg que le permite crear sitios web dinámicos con el editor de WordPress de Gutenberg. Es la solución todo en uno para crear sitios web dinámicos con bloques personalizados, diseños listos para usar, configuraciones globales y opciones de personalización avanzadas.
Ahora, veamos los pasos que debe seguir para crear una página de destino impresionante.
Paso 1: Instale y active el complemento apilable
El primer paso es iniciar sesión en su panel de WordPress, desde donde instalaremos el complemento.
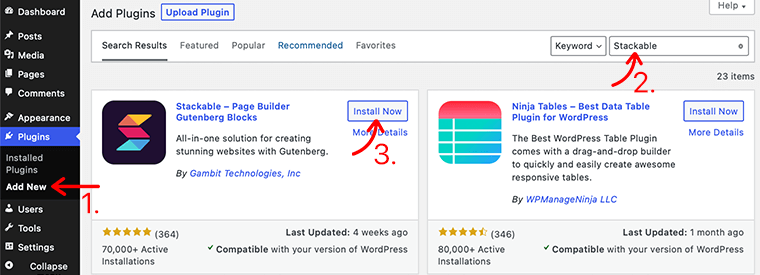
A continuación, en la barra lateral izquierda del tablero, vaya a la sección Complementos y haga clic en el botón Agregar nuevo .

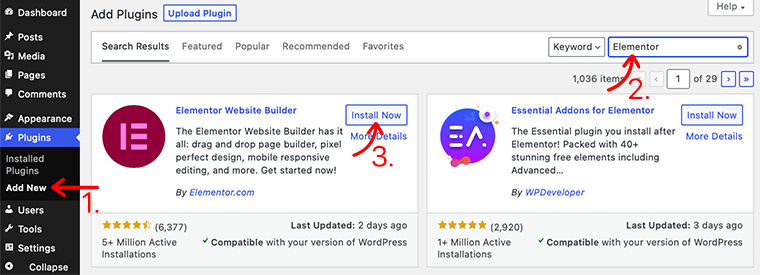
Después de eso, escriba el complemento apilable en el campo de búsqueda en la esquina superior derecha de su tablero. Una vez que haya encontrado el complemento, haga clic en el botón Instalar ahora .
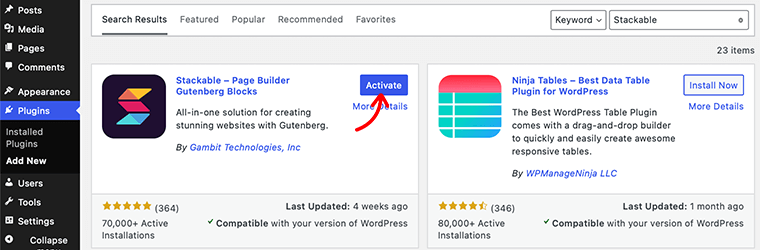
Una vez que haya completado la instalación, verá el botón Activar , como se ve a continuación. Active el botón haciendo clic en él.

Ahora ha instalado con éxito la versión gratuita del complemento apilable. No obstante, si quieres funcionalidades más avanzadas, puedes adquirir su versión premium.
Paso 2: crea una nueva página de destino
A continuación, después de haber instalado correctamente el complemento, debe crear una página de destino.
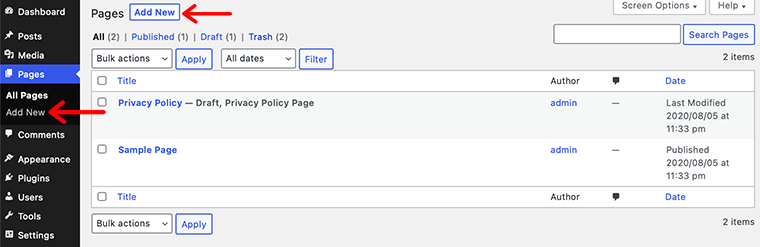
Para hacerlo, vaya a su panel de control de WordPress, vaya a Páginas > Agregar nuevo y luego lo llevará a la página del editor de WordPress. Y ahora, de aquí en adelante, puede comenzar a crear su página de destino.

Paso 3: use bloques apilables para agregar elementos a su página de destino
Ahora que su página de destino está lista, es hora de comenzar a construir su página para que tenga los elementos que desea. En esta guía, le mostraremos cómo puede agregar elementos a su página de destino utilizando plantillas de diseño apilables .
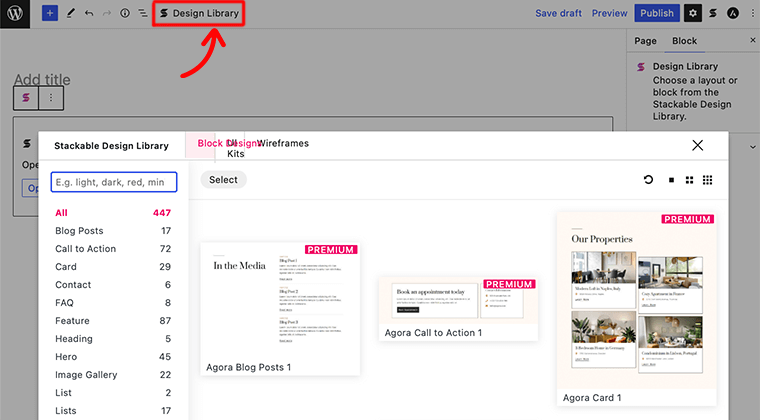
Dentro de esta plantilla de diseño, obtendrá una gran biblioteca de plantillas de diseño para diferentes bloques. Puede acceder a estas plantillas de diseño haciendo clic en el botón Biblioteca de diseño en la parte superior de la página del editor de WordPress.

Por ejemplo, puede comenzar agregando la sección principal a su página de destino.
i. Agregar sección de héroe
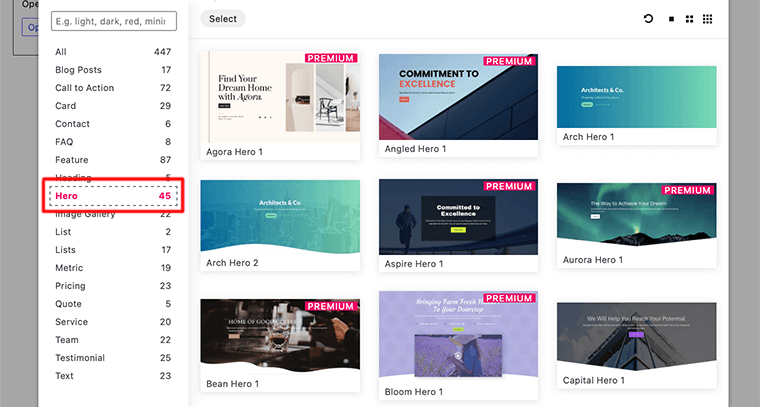
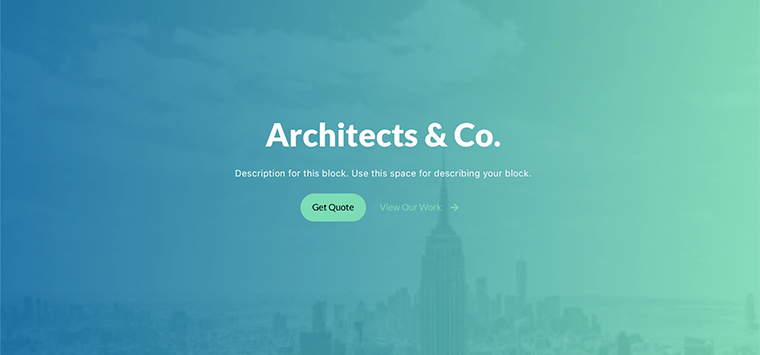
Lo primero que agregará a su página de destino es una sección de héroe. Aquí, en Plantillas de diseño apilables , haga clic en la opción Bloque héroe . Mostrará todas las plantillas relacionadas con el bloque de héroe como se muestra en la siguiente imagen:

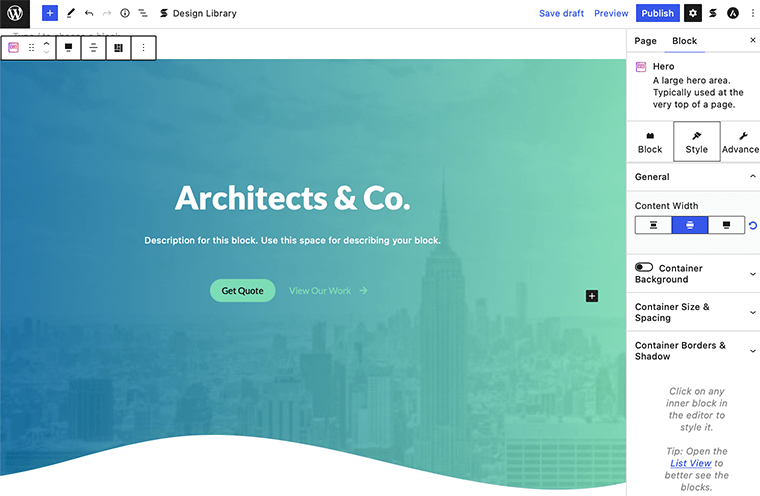
En la biblioteca de plantillas, elija y haga clic en la plantilla que desee utilizar. Después de eso, Stackable aplicará ese diseño a tu página de destino y te llevará al editor de WordPress.

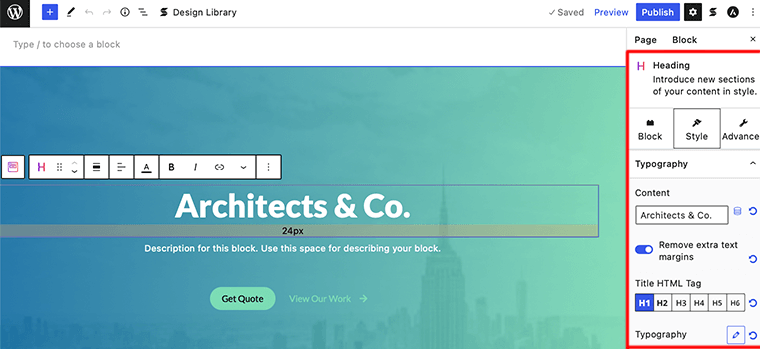
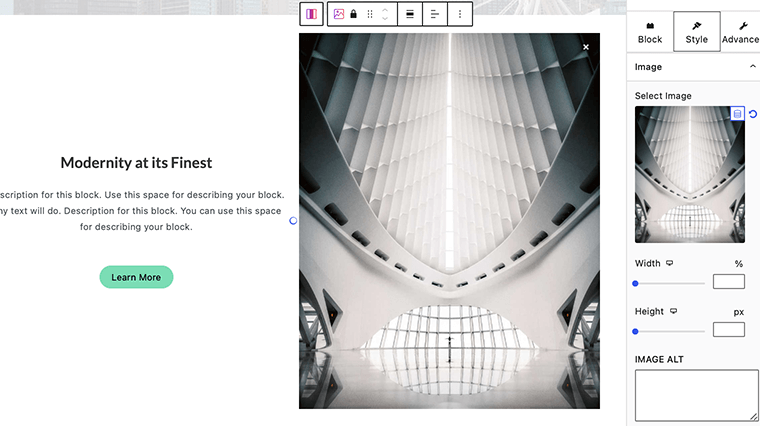
Para editar cualquier elemento de una plantilla, haga clic en ese elemento en particular. Y encontrará el panel de configuración para ese bloque en particular en el menú de configuración.
Por ejemplo, en la plantilla que hemos utilizado, si hacemos clic en la sección de encabezado, obtendremos todas las opciones de configuración relacionadas con él en el lado derecho. Ahora puede elegir la personalización de la forma que desee. Allí puede cambiar el texto, el color del texto, el tamaño, etc.

ii. Agregar bloque de llamada a la acción
Ahora que ha agregado la sección principal, es hora de agregar un bloque de llamada a la acción a su página de destino. Esta es una gran sección, ya que le permite llamar la atención de sus visitantes sobre sus productos y ofertas.
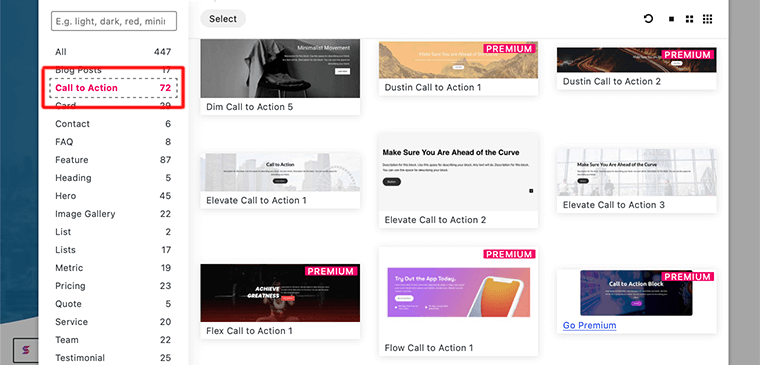
Al igual que agregar un bloque de héroe, haga clic en la Biblioteca de diseño y busque el bloque Llamado a la acción como se muestra a continuación:

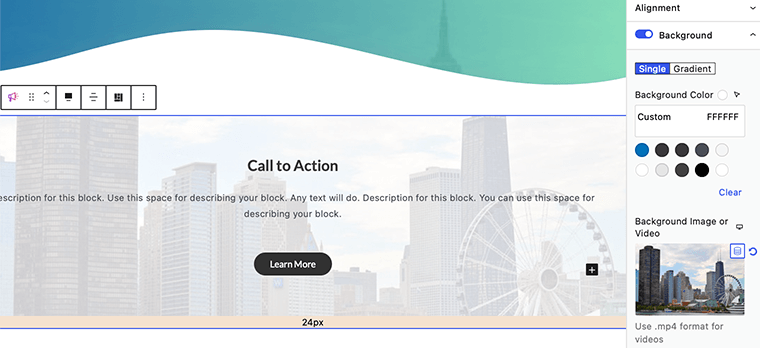
Una vez que haya agregado el bloque, verá la sección de llamado a la acción en su área de contenido en el lado izquierdo.
En la imagen a continuación, podemos ver el grupo de bloques de CTA que contiene otros tres bloques: encabezado, texto y botón. Asegúrate de cambiar el título, el texto, el fondo del botón, etc. Si deseas aplicar estilo a tu bloque, puedes encontrar el panel de configuración en la barra lateral derecha.

iii. Agregar bloque de funciones
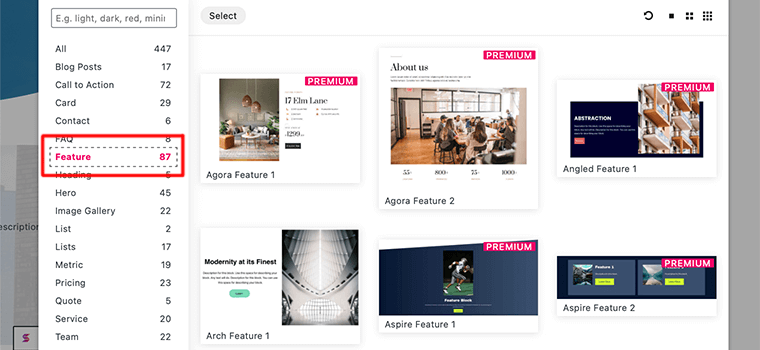
El siguiente elemento que agregaremos a nuestra página de destino es la sección de características. Puede usar este tipo de bloque para mostrar una característica del producto o todo lo que desee.
Dentro de Plantillas de diseño apilables , haga clic en el bloque de funciones y se mostrarán todas las plantillas relacionadas con el bloque de funciones.

Una vez que haya hecho eso, este bloque le permitirá agregar una imagen junto con texto y un botón.
Puede enumerar las características e imágenes del producto simultáneamente. Asegúrese de no olvidar agregar un botón de llamada a la acción para que compren el producto.

IV. Agregar otros bloques de elementos
Según sus requisitos, asegúrese de agregar los bloques apropiados a su página de destino. En esta guía, solo mostramos algunos bloques para agregar a su página de destino.

Sin embargo, al igual que esos bloques, puede agregar más bloques a su página de destino. Tales como cupones, carruseles de publicaciones, testimonios, últimas publicaciones, etc.
Paso 4: Publique su página de destino
En este último paso, una vez que haya reunido todos los elementos, asegúrese de obtener una vista previa. Mientras realiza una vista previa de eso, también verifique todos los botones de CTA y vea si entregan sus eventos o no.

Por último, si todo se ve bien de la forma en que lo creó, haga clic en el botón Publicar . De esta manera, puede construir su página de destino utilizando Bloques apilables para su sitio web de WordPress.
Método 2: crear una página de destino con Elementor
Ahora que vimos el primer método, veamos cómo podemos crear una página de destino usando un creador de páginas.
Para crear nuestras páginas de destino, utilizaremos Elementor y su interfaz visual de arrastrar y soltar. En el mercado, encontrará muchos complementos de creación de páginas de WordPress que le permiten crear hermosas páginas de destino con una simple herramienta de arrastrar y soltar.
Sin embargo, Elementor es el mejor creador de páginas que le brinda acceso a un potente editor de diseño visual de arrastrar y soltar. Además de eso, le brinda un área de administración de página de destino dedicada. Además, viene con plantillas de página de destino diseñadas profesionalmente que puede personalizar según sus necesidades.

Sin embargo, Elementor le permite crear su página de destino utilizando plantillas de Elementor o crearla desde cero. En este artículo, analizaremos ambas posibilidades para que sea más fácil elegir la mejor para usted.
Con eso, ¿estás listo para construir tu primera página de destino usando Elementor? Siga los pasos a continuación para crear una página de destino de alta conversión utilizando el complemento del generador de páginas de Elementor.
Uso de plantillas de Elementor para crear una página de destino
Primero, veamos cómo podemos crear una página de destino en WordPress usando plantillas de Elementor. Ahora, ¿qué sucede si desea crear una página de destino en unos minutos?
En ese caso, recomendamos utilizar las plantillas de página de destino de Elementor ya preparadas que ofrece el creador de páginas de Elementor. Como Elementor viene con muchas plantillas impresionantes de Elementor para crear páginas de destino.
Aquí se explica cómo crear la página de destino utilizando las plantillas de página de destino de Elementor:
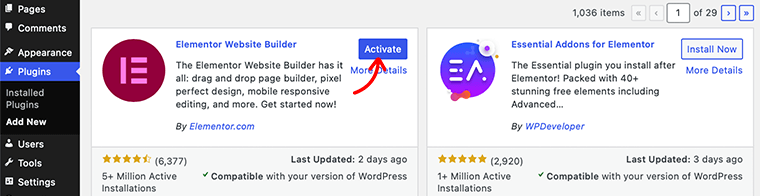
Paso 1: Instale y active el complemento de Elementor
Pero antes de comenzar a construir la página de destino, el primer paso sería instalar el complemento del creador de sitios web de Elementor.
El primer paso es iniciar sesión en su panel de WordPress, desde donde instalaremos el complemento.
Luego, en la barra lateral izquierda del tablero, vaya a la sección Complementos y haga clic en el botón Agregar nuevo .

Ahora, escriba el complemento Elementor en el campo de búsqueda en la esquina superior derecha de su tablero. Una vez que haya encontrado el complemento, haga clic en el botón Instalar ahora .
Una vez que haya completado la instalación, verá el botón Activar , como se ve a continuación. Active el botón haciendo clic en él.

Ahora ha instalado con éxito la versión gratuita del complemento Elementor. Encontrará el menú de Elementor en el área de navegación izquierda.
Sin embargo, para funcionalidades mucho más avanzadas, debes adquirir su versión premium. Una vez que lo haya comprado, puede cargarlo e instalarlo en su sitio de WordPress. Para obtener más información sobre cómo instalar un complemento, consulte nuestra guía completa sobre cómo instalar un complemento de WordPress.
Paso 2: crea una nueva página de destino
En este segundo paso, crearemos una nueva página de destino para nuestro sitio de WordPress.
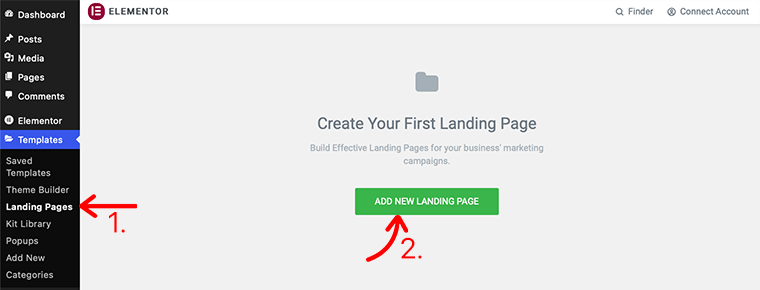
Para crear su primera página de destino, en su panel de control de WordPress, vaya a Plantillas > Páginas de destino y haga clic en el botón Agregar nueva página de destino.

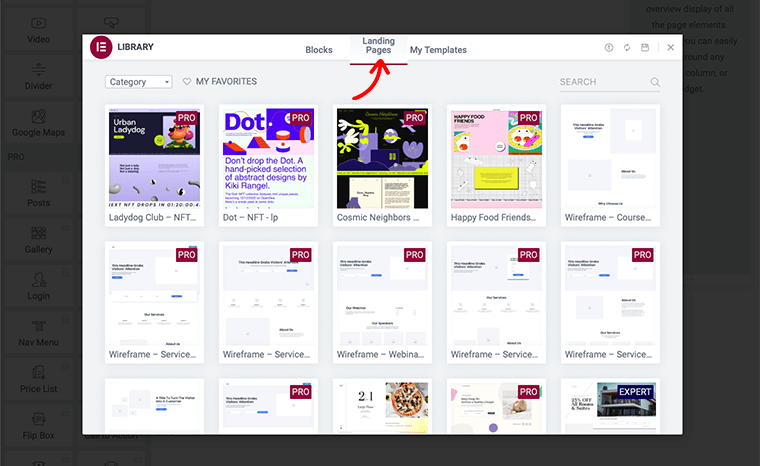
Después de eso, te llevará a la página del editor de Elementor. Pero antes de eso, aparecerá una biblioteca de plantillas de Elementor . Puede elegir una de las plantillas de página de destino prefabricadas para crear su página de destino.

Sin embargo, notará que Elementor viene con plantillas de página de destino gratuitas y premium. Por lo tanto, asegúrese de que puede elegir de acuerdo a sus necesidades y presupuesto. Sin embargo, ambos tipos de plantillas de página de destino están altamente optimizadas para el dispositivo y el SEO.
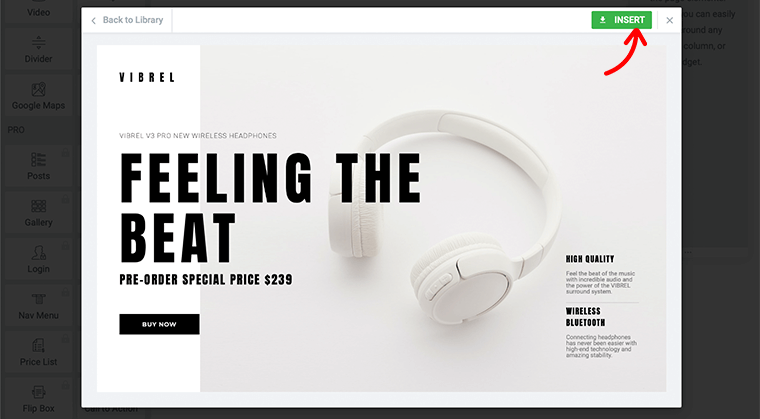
Ahora, una vez que haya encontrado la página de destino perfecta para su sitio web, haga clic en el enlace INSERTAR . Después de eso, Elementor Builder aplicará ese diseño a su página de destino y lo llevará al editor visual de Elementor.

Paso 3: edite y personalice la plantilla
Dentro del editor visual de Elementor, descubrirá que ha reemplazado completamente el editor básico de WordPress con un editor frontal en vivo. Para que pueda crear diseños de diseño complejos visualmente sin tener que cambiar entre el editor y el modo de vista previa.

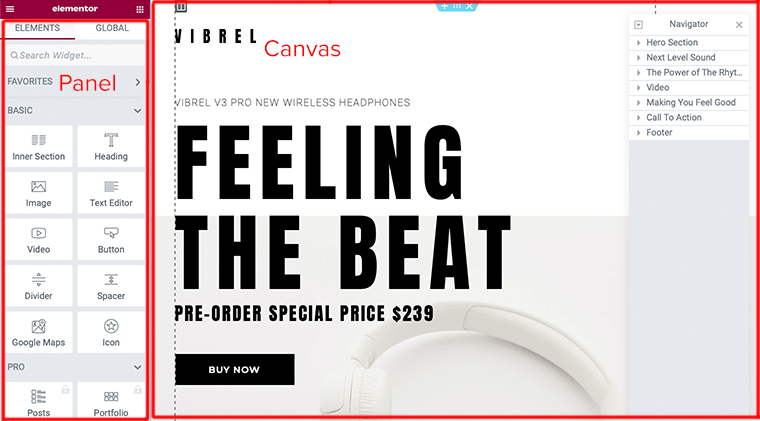
Ahora, está listo para comenzar a editar su página de destino. Sin embargo, primero debe comprender la estructura básica de Elementor. Así, el editor de Elementor consta de 2 áreas principales: el Panel y el Lienzo .
- Panel de Elementor: aquí es donde puede encontrar todas las herramientas y configuraciones necesarias para editar y personalizar su sitio.
- Elementor Canvas: también se conoce como un área de contenido visual donde creará su página/publicación/parte del sitio.
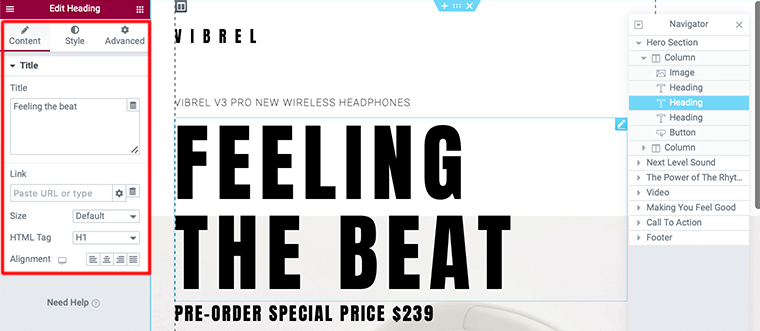
Con eso, veamos cómo podemos editar cualquier elemento de la plantilla. Para editar cualquier elemento de una plantilla, haga clic en ese elemento en particular. Esto hará que aparezca el Panel del editor en el lado izquierdo.
Cuando abre una ventana emergente, contendrá todas las configuraciones para ese bloque en particular. Por ejemplo, en la siguiente imagen, vamos a editar el elemento Título .

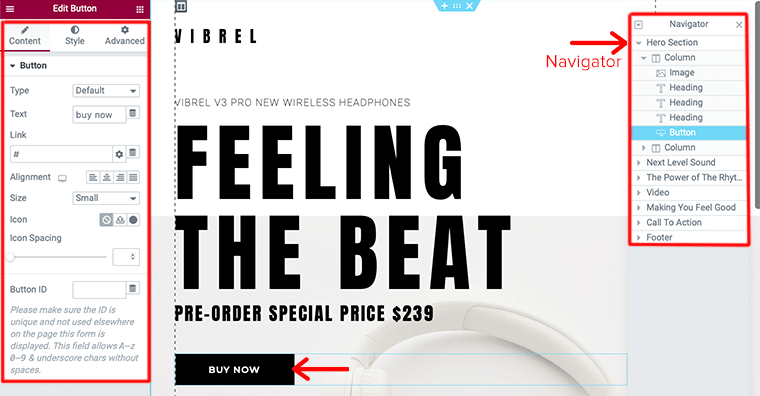
Del mismo modo, puede editar otros elementos de la plantilla como desee. Sin embargo, puede moverse por su plantilla a través de Navigator y editarla.
En nuestro siguiente ejemplo, veamos cómo podemos editar el elemento de botón de nuestra plantilla. Para eso, haga clic en el elemento Botón y se abrirá un panel de edición para el botón en la barra lateral.

En su panel de edición, encontrará las opciones de configuración para agregar una URL, editar un texto, tamaño, alineación y espaciado del botón. Del mismo modo, también puede editar el aspecto y el estilo del botón haciendo clic en el botón Estilo .
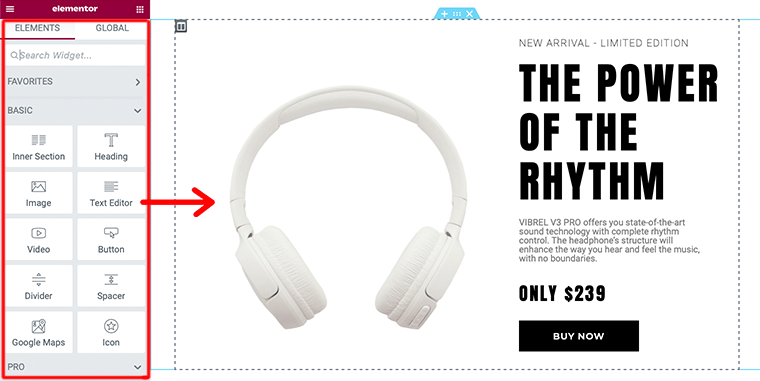
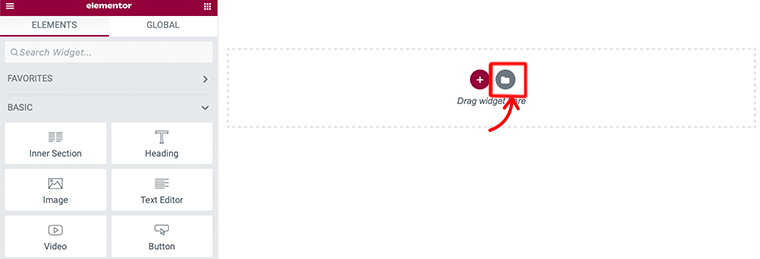
Asimismo, puede agregar más elementos a su página de destino haciendo clic en el ícono Widget . Después de eso, encontrará muchos widgets de elementos que tal vez quiera usar. Para agregar esos widgets a la página de destino, arrástrelos y suéltelos en su área de contenido .

Paso 4: Obtenga una vista previa y publique su página de destino
En este último paso, antes de publicar la página de destino que ha creado, asegúrese de obtener una vista previa. Este es el paso importante como administrador que debe saber cómo se verá cuando se publique.
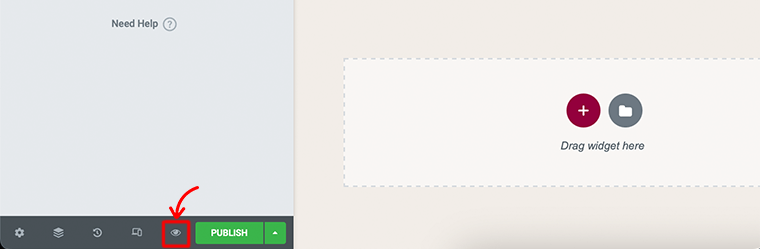
Para hacerlo, debe hacer clic en el ícono del ojo ubicado en el panel inferior izquierdo.

Una vez que haya completado la vista previa, si todo se ve bien, continúe y publique su página de destino. Verá el botón verde Publicar junto al ícono del ojo en el panel inferior izquierdo.
Una vez que haya hecho clic en el botón Publicar , ahora cambiará el botón Publicar verde a un botón Actualizar gris .
Felicitaciones, ahora ha creado y publicado su primera página de destino de Elementor para su sitio web de WordPress.
Creación de página de destino desde cero
En este método anterior, solo vimos cómo se puede crear una página de destino utilizando plantillas de Elementor. Ahora, ¿qué sucede si desea crear una página de destino personalizada por su cuenta?
En ese caso, le recomendamos que cree una página de destino por su cuenta desde cero. Sin embargo, uno debe saber cómo usar un creador de páginas por su cuenta para poder construirlo desde cero.
Aquí se explica cómo crear la página de destino en Elementor desde cero:
Paso 1: crea una nueva página de destino
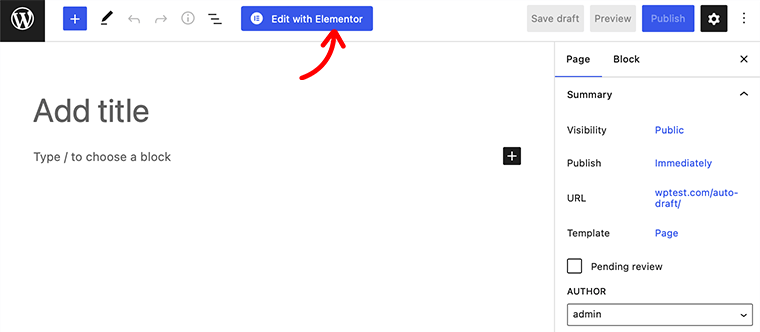
Para crear su página de destino, en su panel de control de WordPress, vaya a Páginas > Agregar nuevo y luego haga clic en el botón Editar con Elementor .

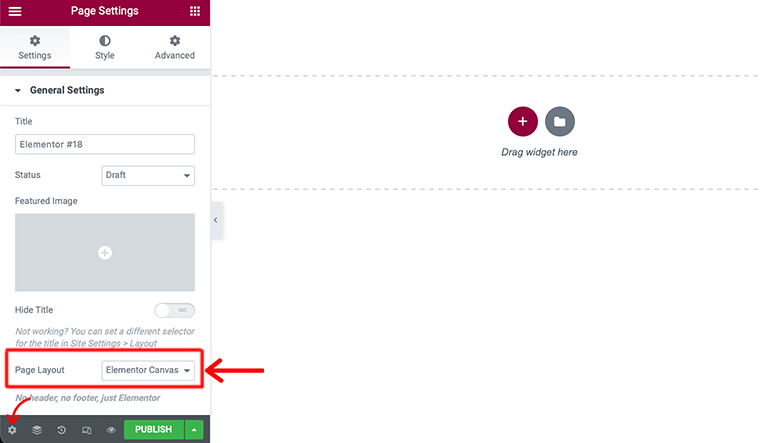
Después de eso, te llevará a la página del editor de Elementor. Pero antes de comenzar a construir nuestra página de destino, vaya a Configuración de Elementor en la parte inferior izquierda de la página. Allí, configure el Diseño de página de Predeterminado a Elementor Canvas para que funcione en una página de destino en blanco.

Paso 2: agregue elementos a su página de destino (cree la sección principal)
En este próximo paso vamos a agregar elementos a nuestra propia página de destino. Sin embargo, cada página de destino puede ser diferente y puede tener docenas y docenas de elementos diferentes a su página de destino.
Por ejemplo, veamos cómo podemos agregar una sección principal a nuestra página de destino. Una sección Hero es lo primero que ve su visitante cuando visita su sitio web.
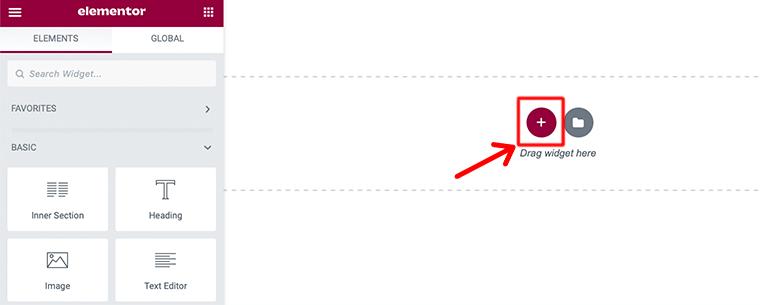
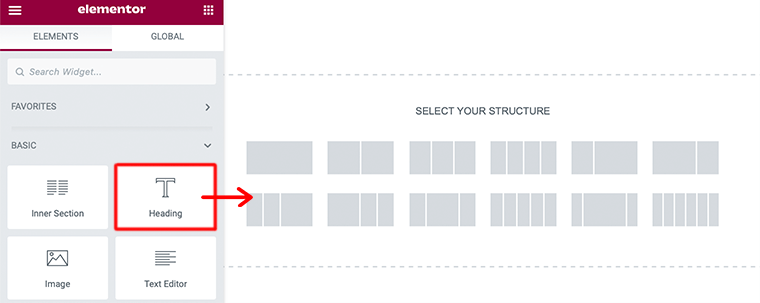
Para comenzar, haga clic en el ícono "+" del área del editor de Elementor y seleccione la estructura para su página de destino. Sin embargo, preferimos dos secciones de columnas que lo ayuden a mostrar su encabezado, subtítulo e imagen/video uno al lado del otro.

Agregar encabezados: lo primero que agregaremos a nuestra sección principal es el elemento de encabezado. Aquí, arrastraremos y soltaremos el widget de encabezado desde el área de bloques de Elementor.
Por ejemplo, en la imagen a continuación, soltamos y arrastramos dos widgets de encabezado. Luego, usamos la etiqueta H1 para el primer encabezado y la etiqueta H2 para el subtítulo.

Agregue CTA: lo siguiente que agregaremos a nuestra sección principal es el elemento de widget CTA (Llamada a la acción). Puede arrastrar y soltar el widget de llamada a la acción desde el área de bloques de Elementor.
Sin embargo, para poder usar este widget, debe comprar su versión premium. Ahora, una vez que haya agregado el botón de llamada a la acción, puede realizar los cambios que desee en el contenido, el estilo y el diseño, ¡y listo!
De esta forma, puede crear la sección principal manualmente arrastrando y soltando el widget de Elementor.
Paso 3: Cree la sección Acerca de
A continuación, vamos a crear la sección Acerca de para nuestra página de destino. Así es como se crea la sección Acerca de con Elementor:
En primer lugar, haga clic en el icono Agregar plantilla del área del editor de Elementor.

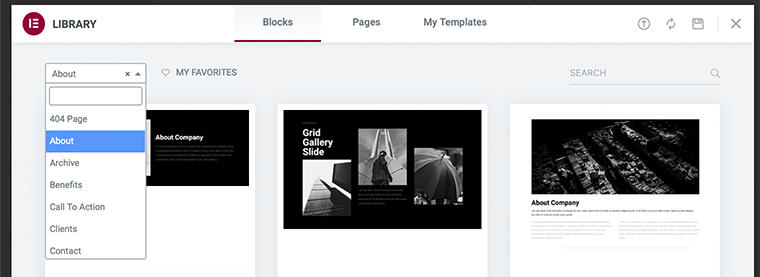
Desde allí, vaya al menú Bloques desde la barra superior. Después de eso, elija la categoría Acerca de en el menú desplegable.

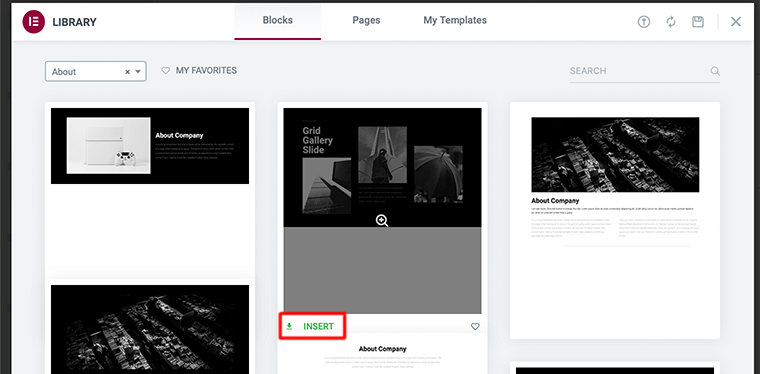
A continuación, encontrará la lista de plantillas de bloque Acerca de. Desde allí, puede elegir el que desee y hacer clic en el enlace INSERTAR . Después de eso, puede realizar el cambio y personalizarlo de la manera que desee.

De hecho, al crear una sección acerca de, agregar fotos del equipo y un video relevante a esta área es una buena idea.
Paso 4: agregue otros bloques y secciones restantes
De lejos, si ha seguido estos pasos correctamente, casi ha completado la creación de su primera página de destino. Sin embargo, hay otros elementos que puede agregar a su página de destino. Como formulario de contacto, galera, sección de características y más.
Puede agregar estos elementos de manera similar a los otros bloques que hemos agregado a nuestra página de destino. Se pueden obtener algunos elementos más al comprar su versión pro.
Por último, agregue los bloques a su página de destino de acuerdo con sus requisitos sin que se vea torpe y desorientada.
Paso 5: Obtenga una vista previa y publique su página de destino
En este último paso, antes de publicar la página de destino que ha creado, asegúrese de obtener una vista previa. Una vez que haya completado la vista previa, si todo se ve bien, continúe y publique su página de destino.
Felicitaciones, ahora ha creado y publicado su página de destino de Elementor desde cero para su sitio web de WordPress.
E. Preguntas Frecuentes – Preguntas Frecuentes
Una página de destino es una página web independiente en la que un visitante puede aterrizar cuando realiza ciertas acciones, como registrarse en una lista de correo electrónico, suscribirse a un servicio o comprar un producto.
Una página de destino es una excelente manera de impulsar la conversión, mejorar su SEO y construir su marca. Hoy en día, aproximadamente el 68% de las empresas B2B utilizan páginas de destino estratégicas para obtener nuevos clientes potenciales de ventas.
Algunos de los mejores temas de página de destino de WordPress son Astra, Kadence, GeneratePress, Neve, Mesmerize, PopularFX, OceanWP, etc.
Cuando decimos complementos de WordPress de generación de prospectos, en realidad nos referimos a los complementos de WordPress que lo ayudan a crear y aumentar los prospectos. Algunos de los mejores complementos de generación de leads son SeedProd, Leadpages, OptinMonster, WPForms, Icegram, etc.
Conclusión
¡Bueno, eso es todo por ahora!
En este artículo, mostramos cómo crear una página de destino en WordPress . Esperamos que eso te ayude a conocer todos los pasos para crear una página de destino en el sitio web de WordPress.
Entonces, si tiene alguna consulta o sugerencia con respecto a este artículo, háganoslo saber en el comentario a continuación. Además, también puede compartir su experiencia de crear una página de destino en WordPress.
También puede consultar nuestra guía completa sobre cómo crear una campaña de correo electrónico. Con eso, también puede consultar otro artículo popular sobre las mejores herramientas de SEO para sus pequeñas empresas. ¡Asegúrate de pasar por ellos!
Si te gusta este artículo, compártelo con tus amigos y colegas. Además, no olvides seguirnos en Twitter y Facebook.
