¿Qué es una notificación emergente y cómo configurarla en WordPress?
Publicado: 2023-10-26Una notificación emergente en el momento oportuno puede ser una herramienta poderosa. Puede ayudarlo a comercializar un nuevo producto, hacer crecer su lista de correo electrónico y mucho más. Sin embargo, si no estás familiarizado con el diseño web de WordPress, es posible que no estés seguro de cómo crear uno.
Aunque WordPress no ofrece una manera fácil de crear una notificación emergente lista para usar, puedes usar una herramienta gratuita como Otter Blocks para hacer el trabajo. Luego, todo lo que tienes que hacer es personalizar tu bloque de ventanas emergentes usando un editor intuitivo y sin código.
Antes de mostrarle cómo crear una notificación emergente en WordPress, analicemos algunos de los beneficios de usar una. En pocas palabras, las notificaciones emergentes pueden ser una excelente manera de llamar la atención de las personas, mantenerlas en su sitio o alentarlas a realizar conversiones.
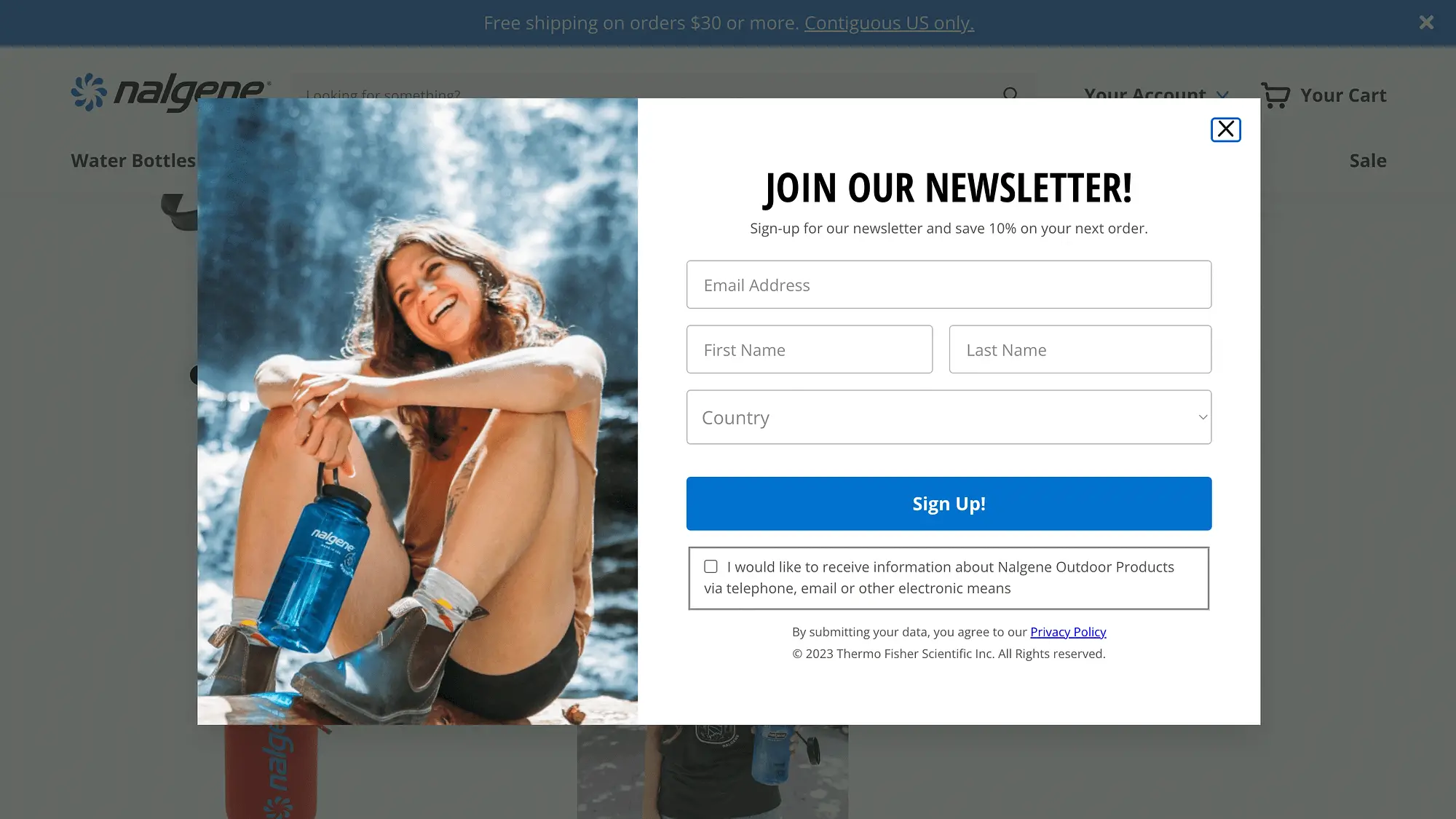
Puede utilizar notificaciones emergentes para ayudarle a recopilar clientes potenciales, anunciar encuestas, suscribirse a boletines informativos, promocionar cuentas de redes sociales, descuentos, anunciar nuevos productos o funciones e involucrar a los usuarios con contenido interactivo:

Una buena notificación emergente puede ser una parte integral de su estrategia de marketing por correo electrónico. Además, si tiene una tienda de comercio electrónico, puede incluso utilizar ventanas emergentes para promocionar nuevos productos, ofertas urgentes y mucho más.
En general, las notificaciones emergentes tienen un gran potencial para mejorar la experiencia del usuario (UX) y ayudarle a alcanzar sus objetivos.
Ahora que hemos cubierto los principales beneficios de usar una notificación emergente en WordPress, ¡le mostraremos cómo crear una en cuatro simples pasos!
Paso 1: instale y active el complemento Otter Blocks
Como mencionamos, de forma predeterminada, WordPress no incluye una forma sencilla de crear ventanas emergentes. Aunque su lista de bloques es amplia, le falta esta opción.
Afortunadamente, puedes utilizar una herramienta gratuita como Otter Blocks para obtener esta función:
Como sugiere el nombre, el complemento le permite ampliar la funcionalidad de su sitio utilizando bloques avanzados y personalizables.
Es una excelente alternativa a los complementos emergentes de solución única, porque le brindará más de 23 bloques. Además de un bloque de creación de ventanas emergentes, viene con opciones para animaciones, elementos fijos, reseñas de productos y mucho más.
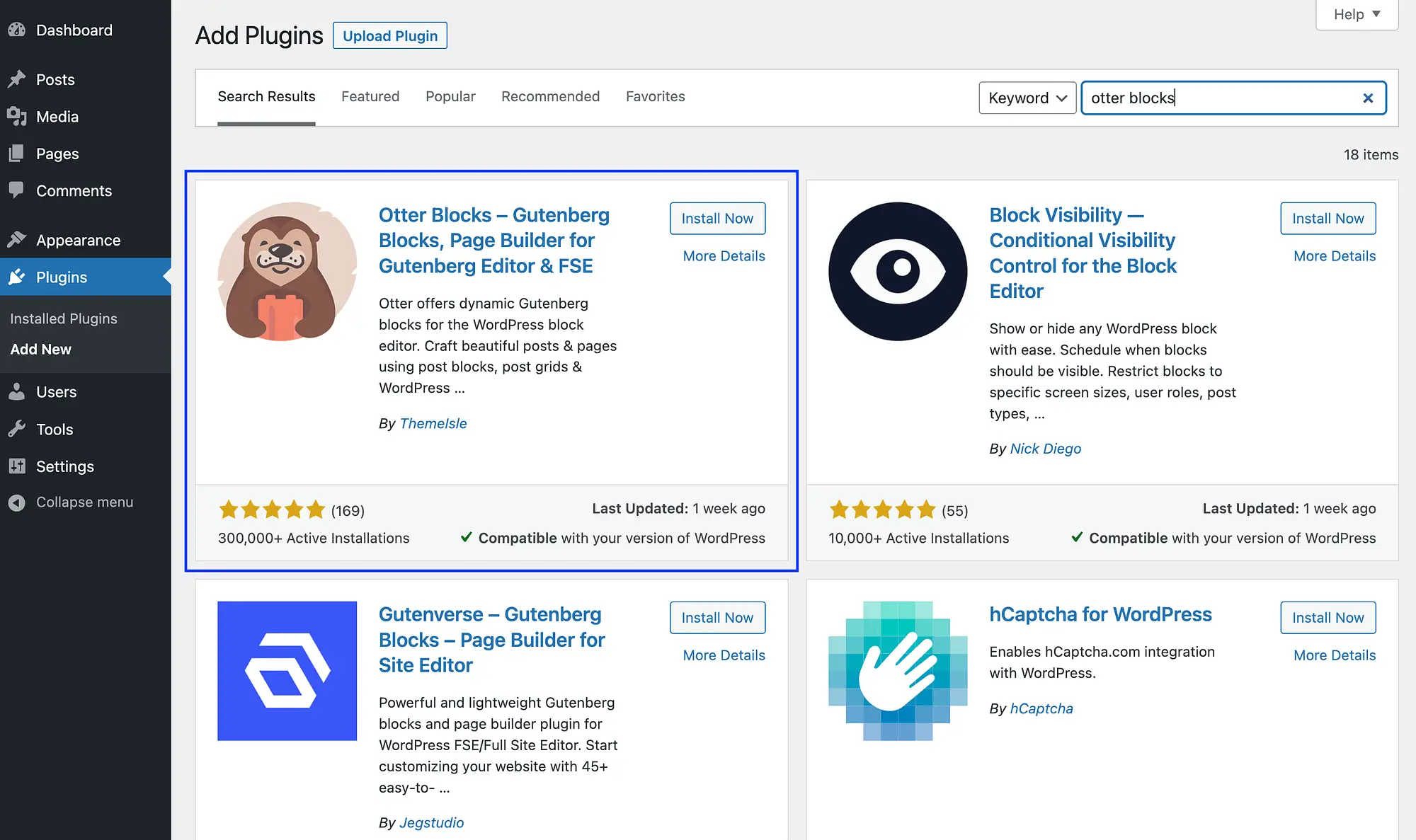
Para comenzar con el complemento, navegue hasta su panel de WordPress. Vaya a Complementos → Agregar nuevo y busque la herramienta:

Una vez que lo ubique, simplemente haga clic en Instalar ahora seguido de Activar .
Paso 2: agrega un bloque emergente a tu publicación o página ️
Después de haber instalado y activado el complemento Otter Blocks, el siguiente paso es agregar un bloque emergente a la página o publicación deseada.
Si está utilizando un tema de bloque de WordPress, puede usar el Editor del sitio para agregarlo a una página. Alternativamente, deberás agregar tu bloque emergente a un área de widgets. Puedes agregarlo a cualquier publicación independientemente de tu tipo de tema.
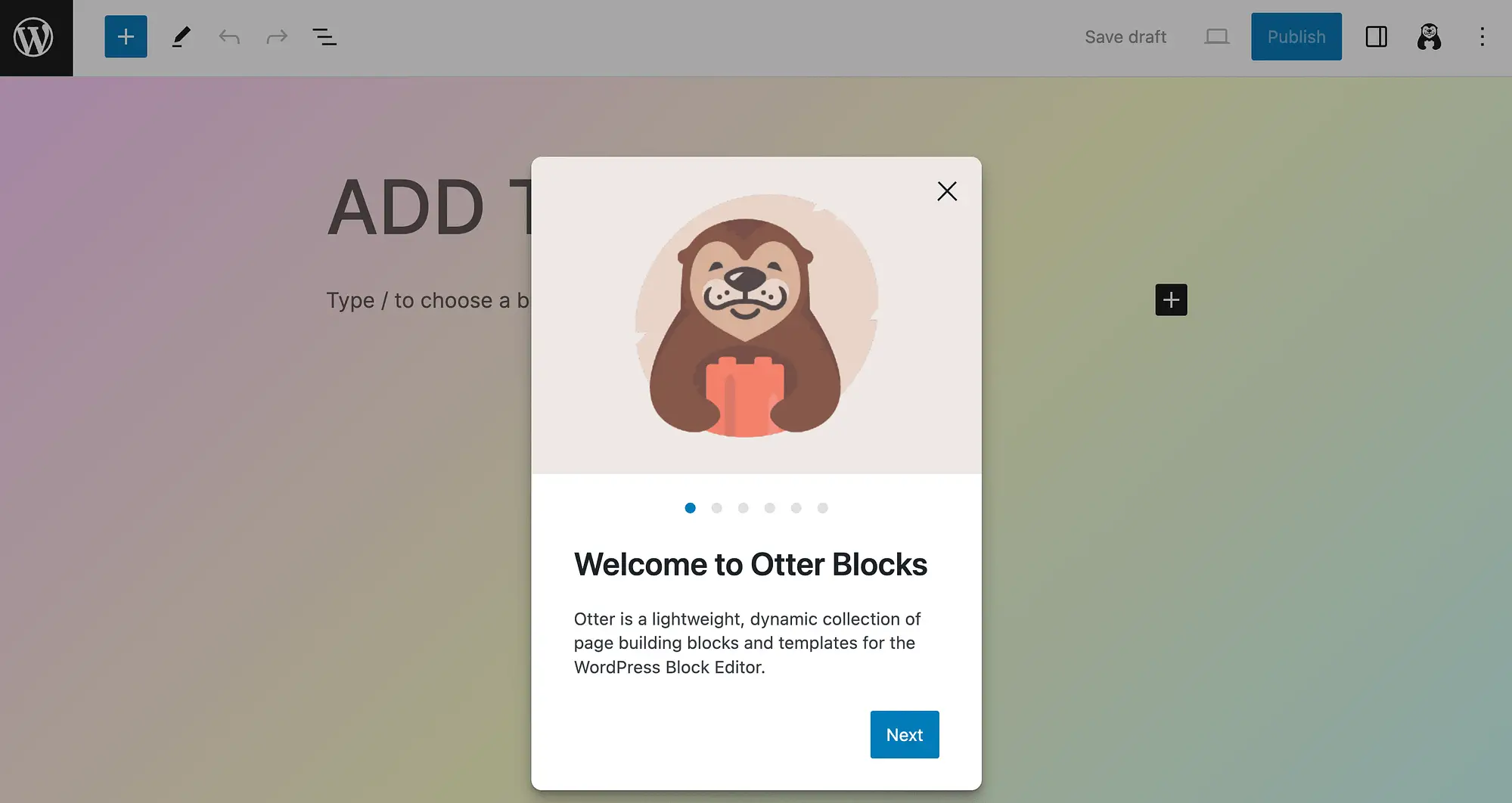
Para este tutorial, usaremos una publicación. Cuando abra por primera vez el Editor de bloques después de instalar Otter Blocks, aparecerá el siguiente mensaje de bienvenida:

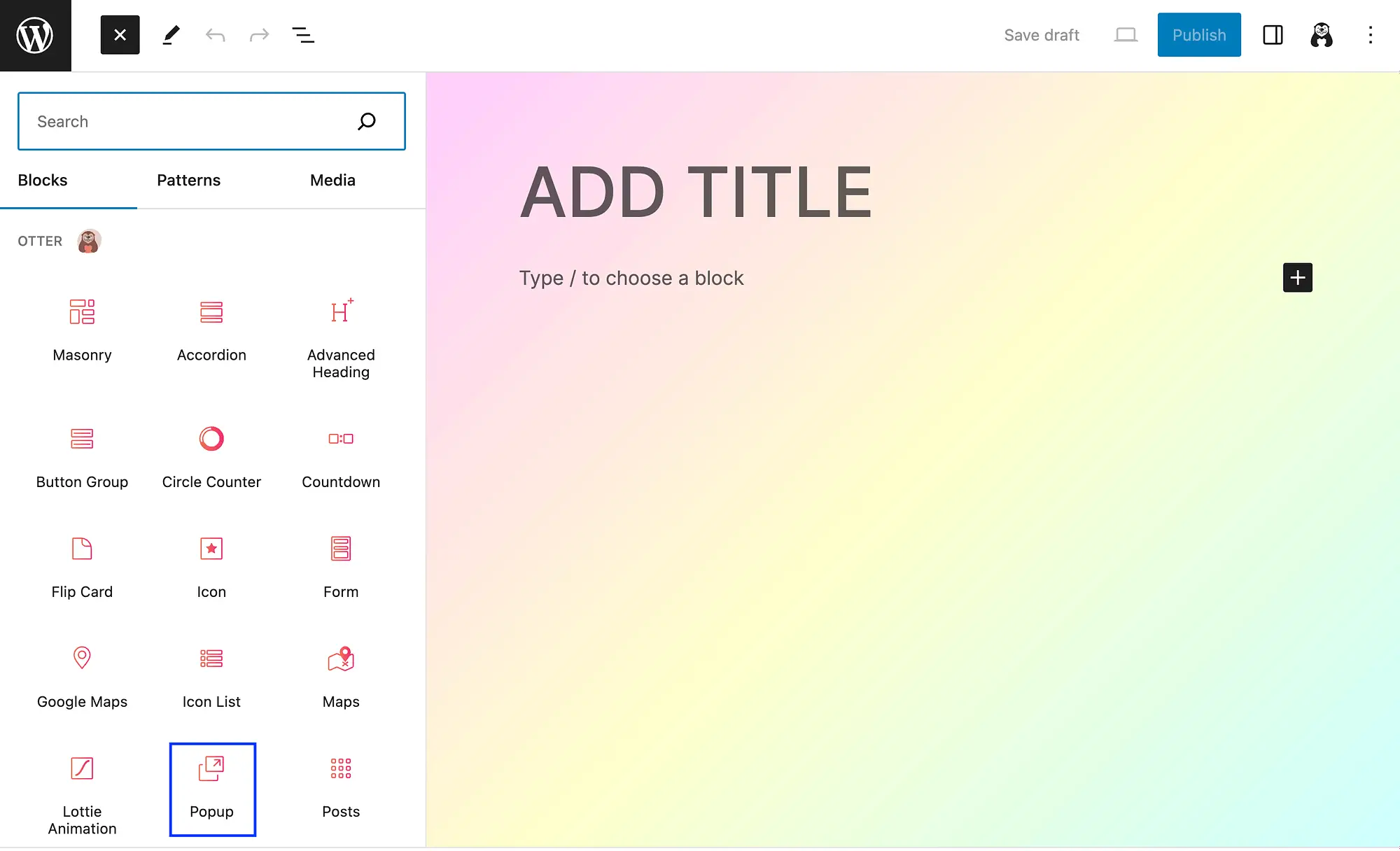
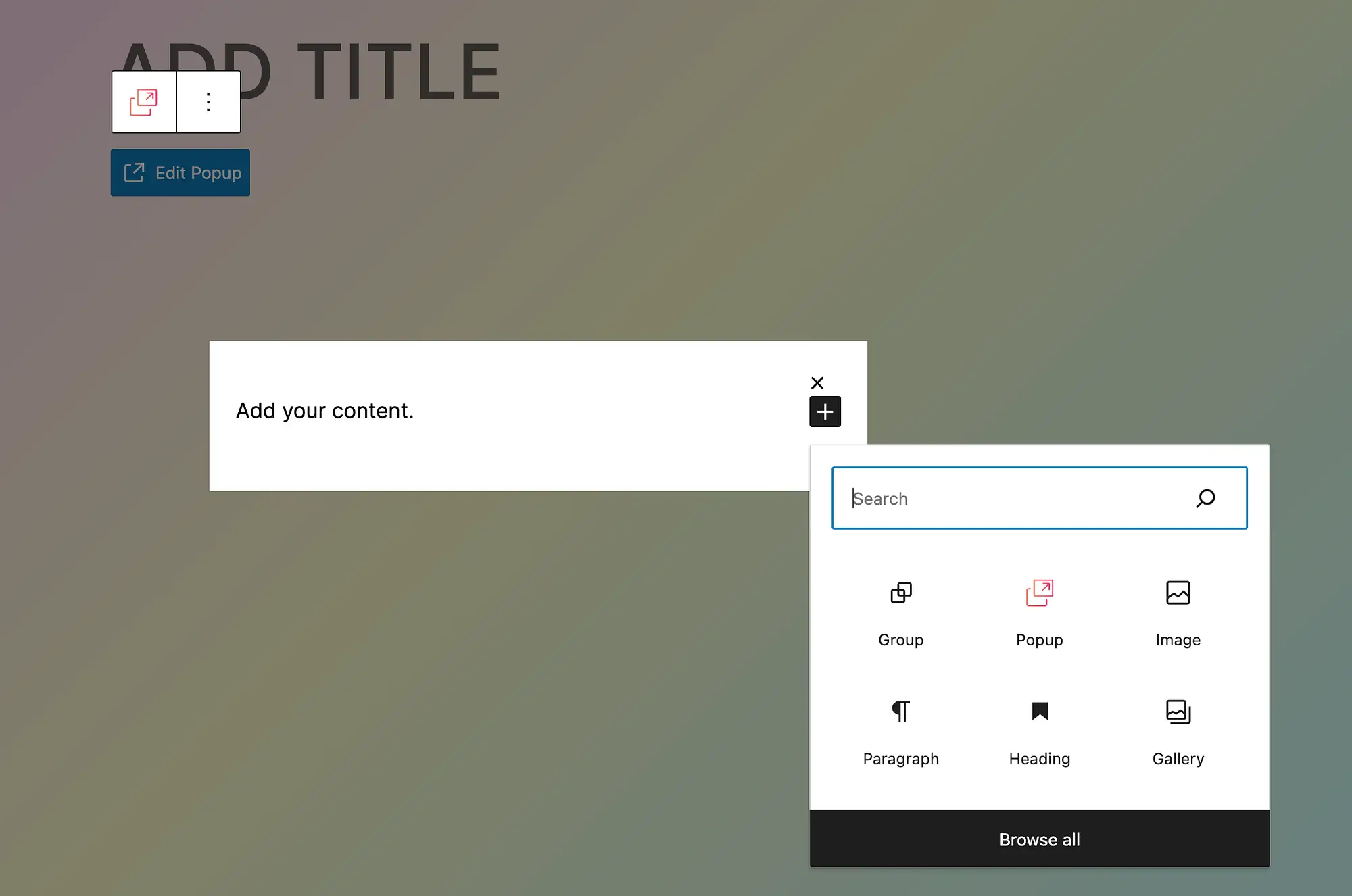
Es posible que desee hacer clic en las indicaciones para obtener una breve introducción. De lo contrario, presione el ícono más para ver sus nuevos bloques Otter:

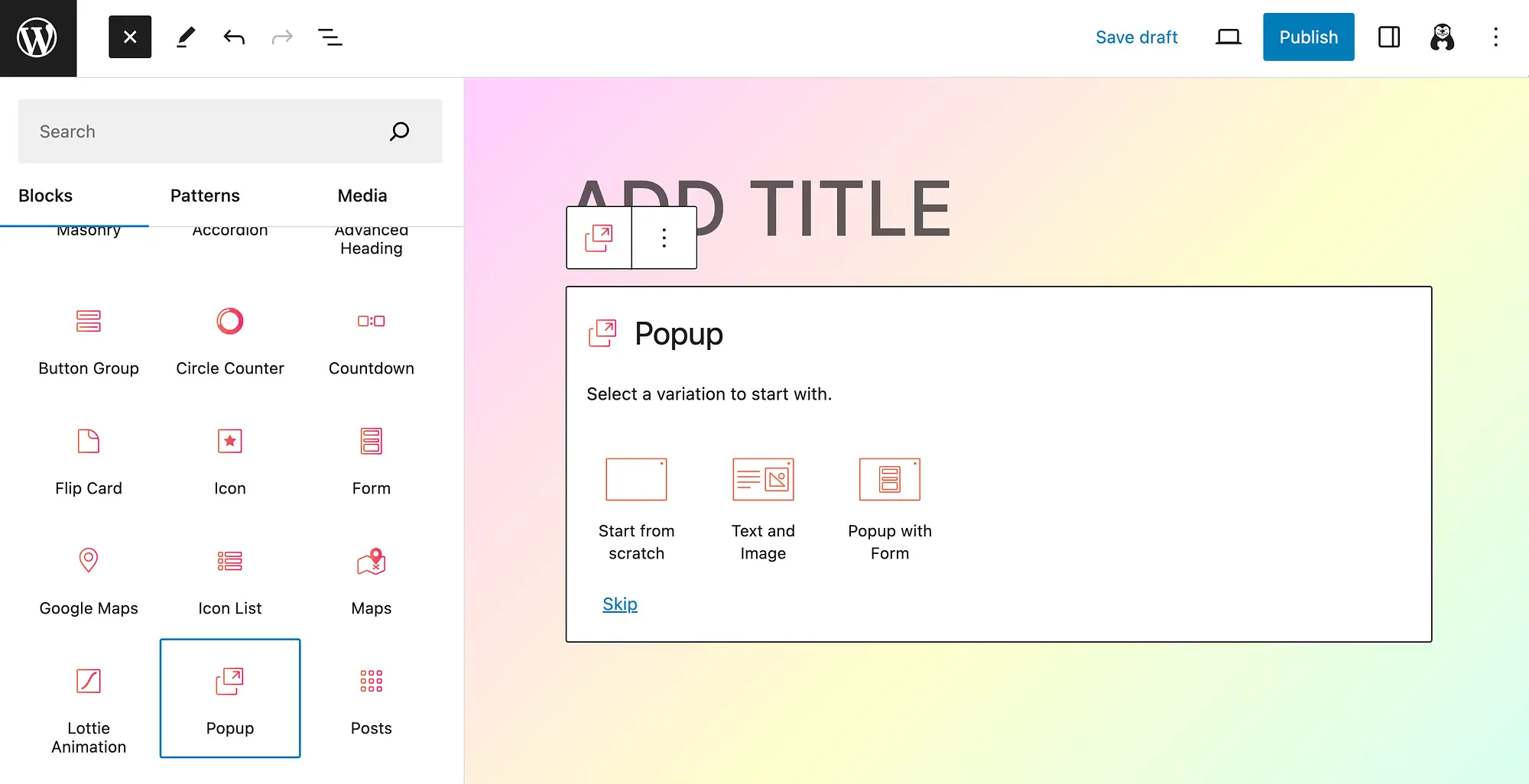
Luego, haz clic en el bloque emergente para agregarlo a tu publicación.
Paso 3: elige una variación del bloque emergente
Cuando agregas el bloque de ventanas emergentes a tu página o publicación, deberás elegir una variación del bloque de ventanas emergentes. Básicamente, esto determina el diseño de su notificación emergente. Hay tres opciones:

Como puede ver, puede optar por Comenzar desde cero , usar Texto e Imagen o crear una ventana emergente con formulario .
Veamos cómo se ve cada una de esas opciones. Esto es lo que obtendrás cuando empieces desde cero :

Simplemente haga clic en Editar ventana emergente para comenzar:

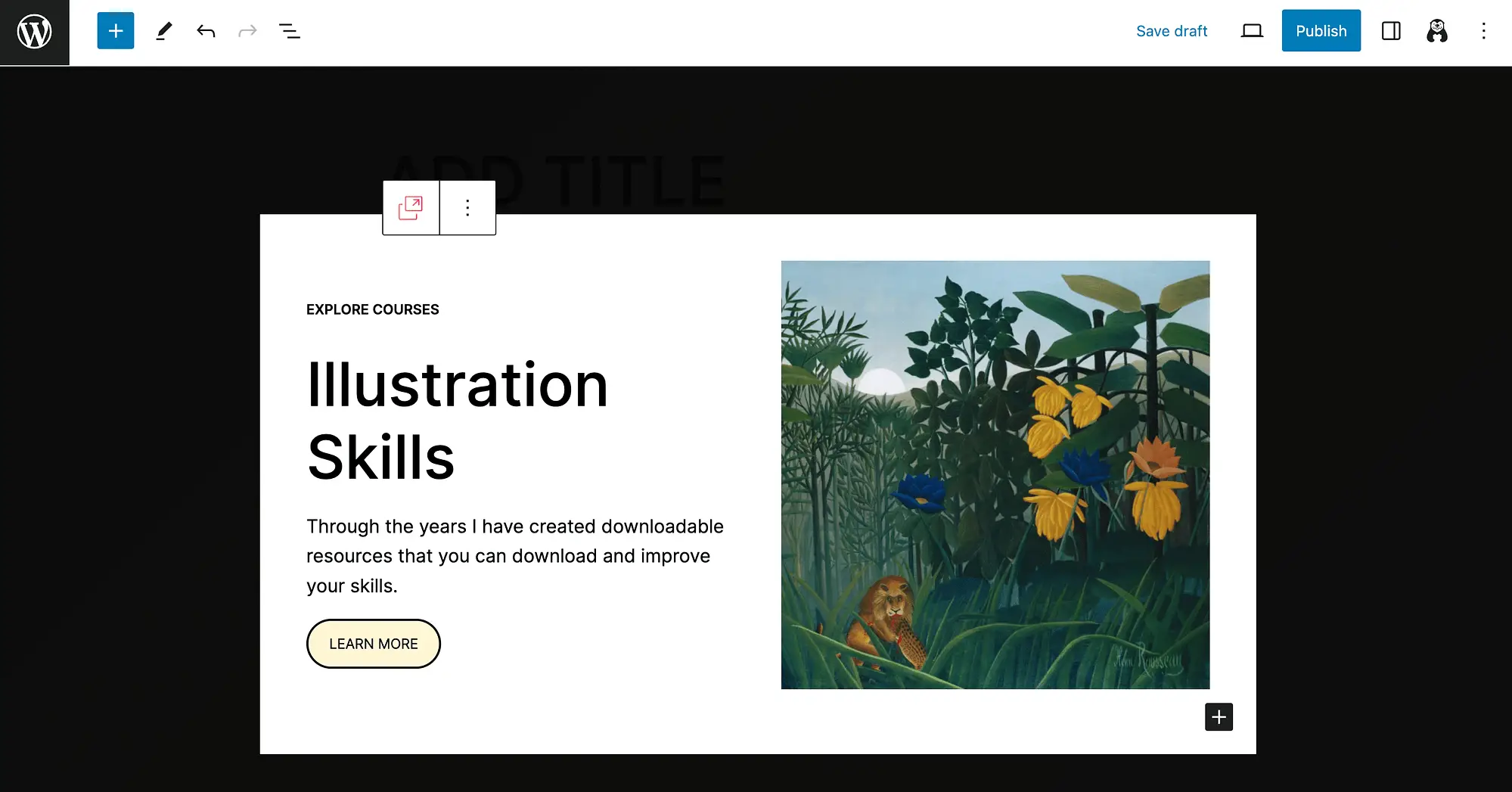
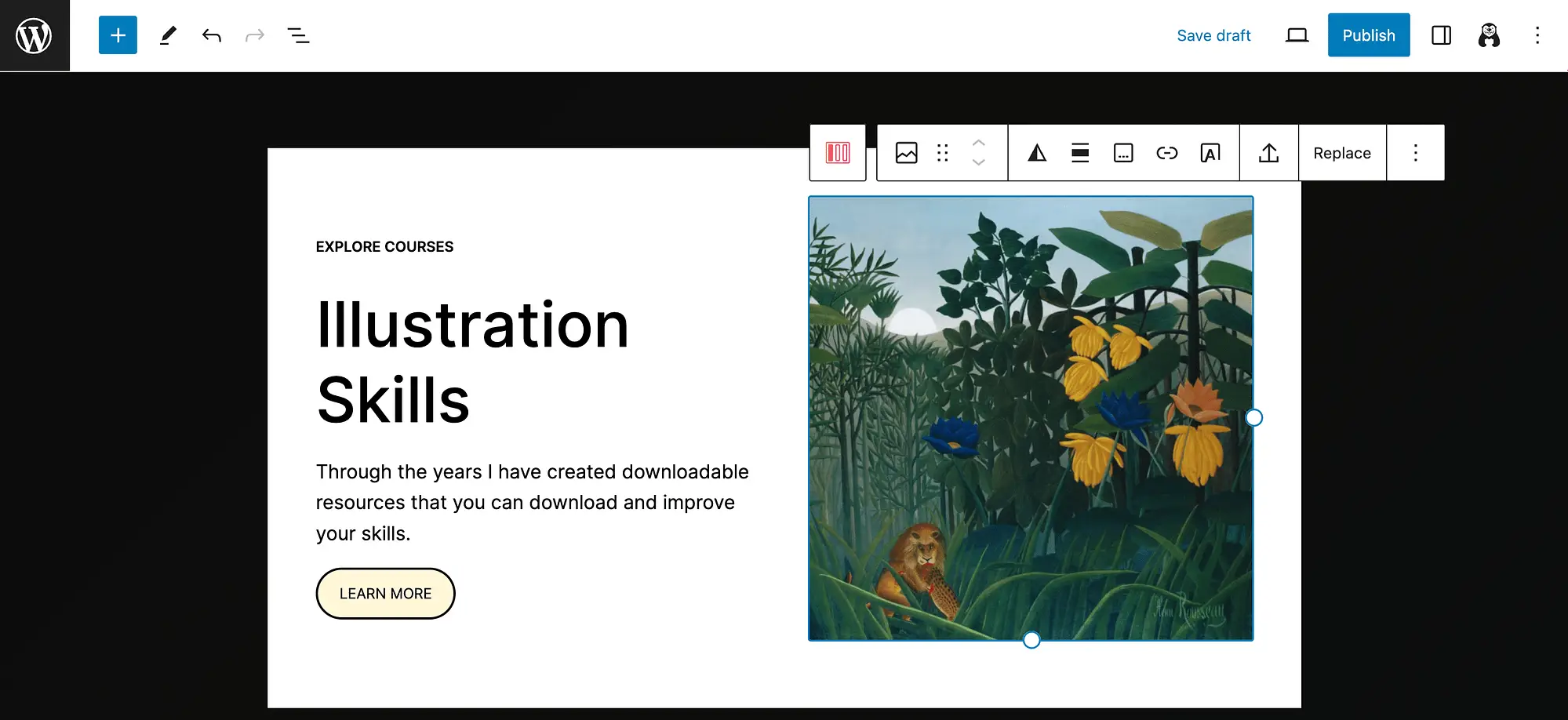
El generador de ventanas emergentes de Otter Block le permite agregar cualquier bloque que desee a su ventana emergente. Ahora, esto es lo que obtendrás al elegir Texto e Imagen :

La variación emergente tiene contenido de marcador de posición, para que puedas hacerte una idea de las posibilidades. Simplemente haga clic en cualquier elemento para modificarlo:

Como puedes ver, esta es una plantilla excelente si deseas promocionar un curso en línea. Pero también puede resultar útil si desea anunciar un obsequio, como un libro electrónico.
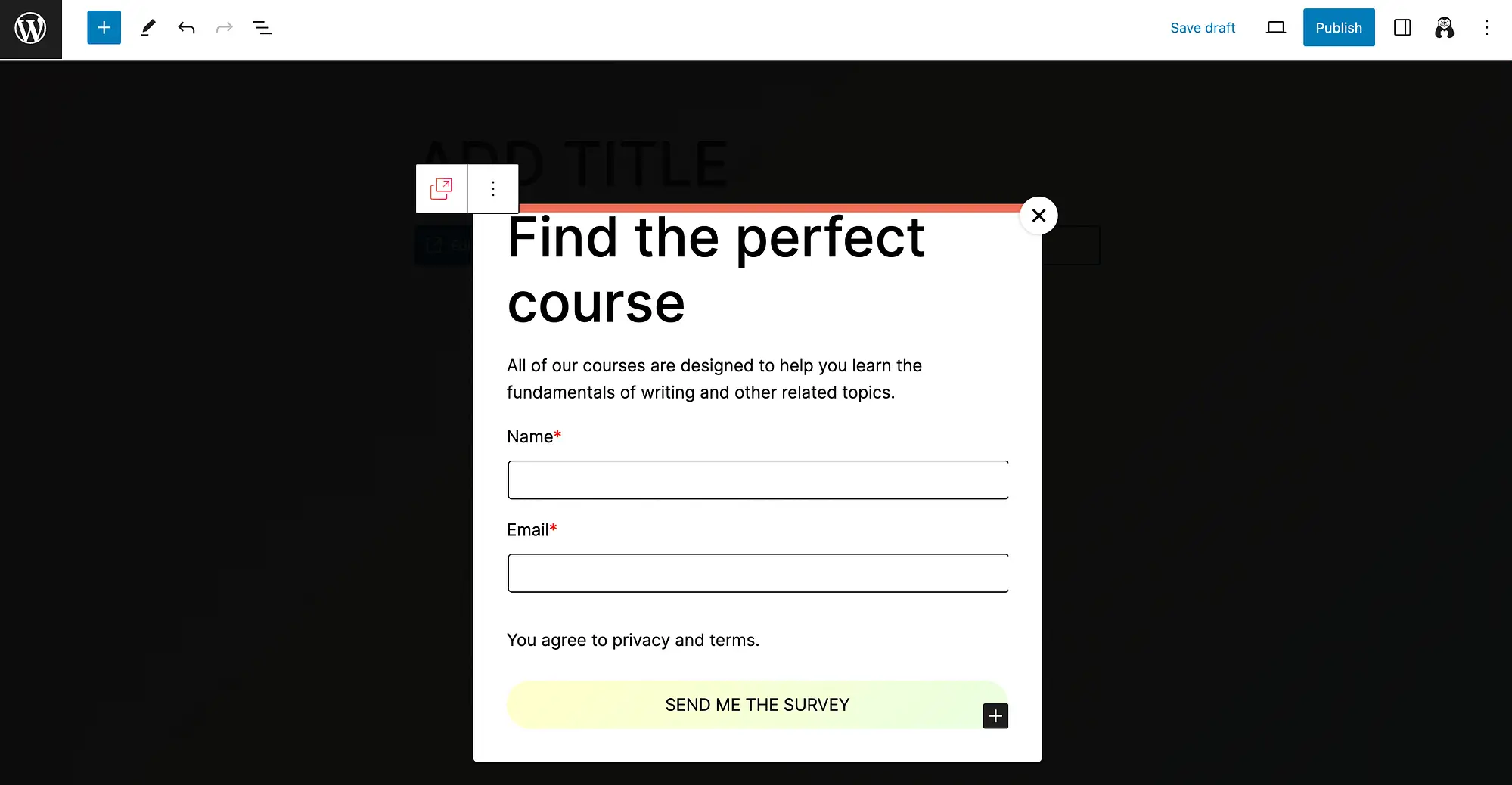
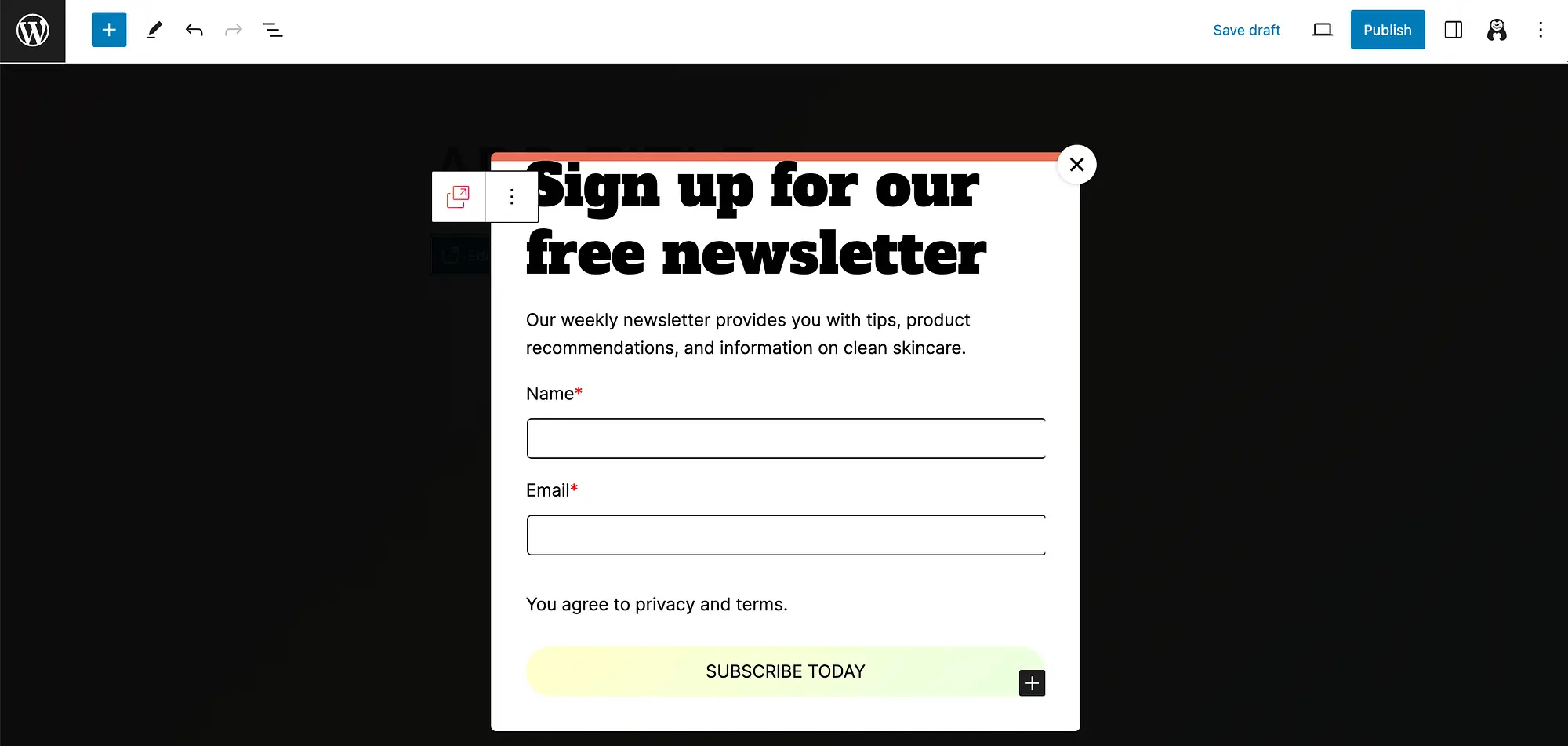
Ahora, veamos nuestra última opción, la ventana emergente con formulario :

Esta opción también proporciona algunos buenos detalles de marcador de posición para ayudarle a comenzar. Y, como puede verse, el formulario coincidirá con el tema de su sitio (colores, fuentes, etc.) de forma predeterminada.
Paso 4: personaliza tu notificación emergente ️
Finalmente, repasemos cómo personalizar su notificación emergente. Seguiremos adelante con el ejemplo del formulario emergente, ya que este es uno de los casos de uso más comunes.
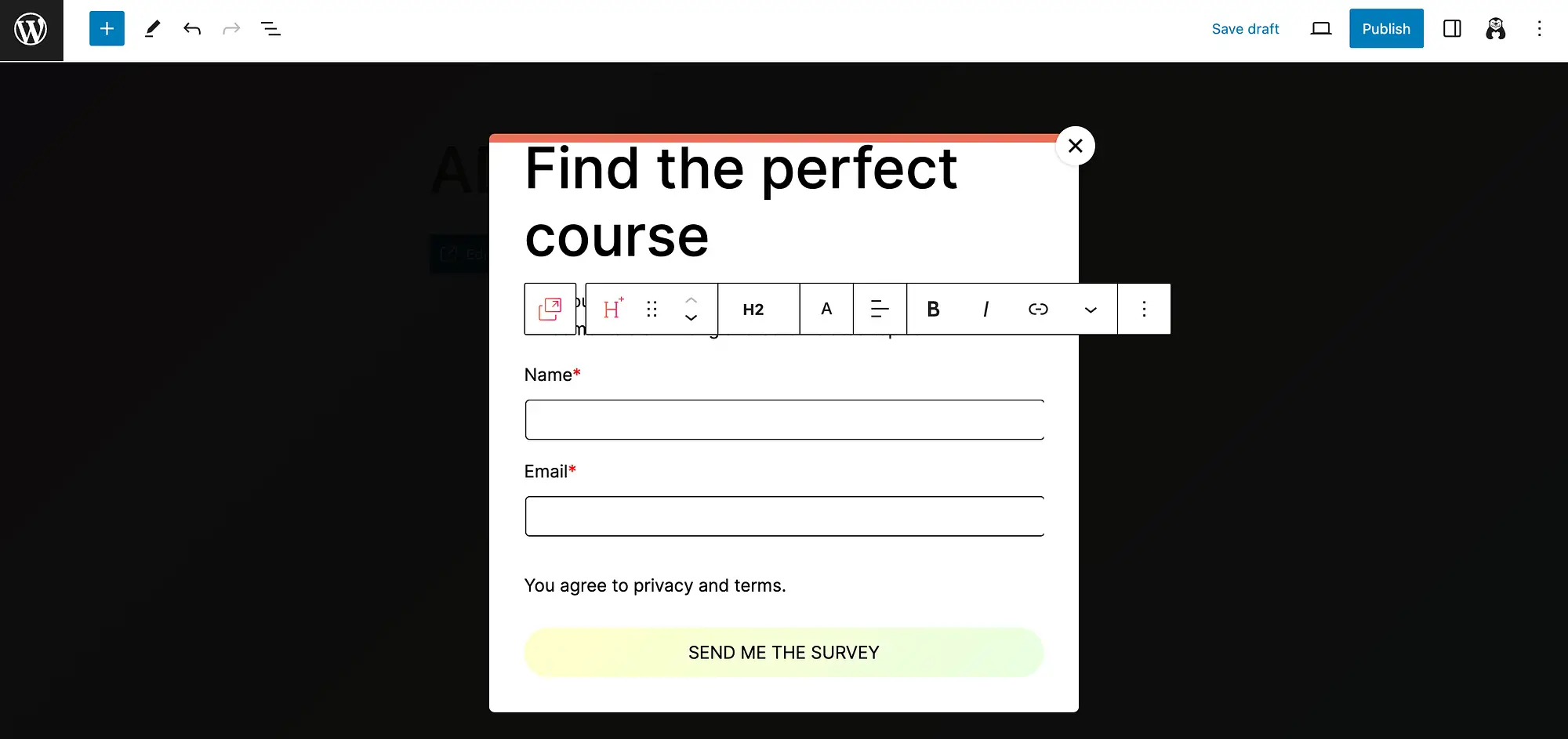
Digamos que queremos crear un formulario de suscripción al boletín. Para empezar, haremos clic en nuestro título para abrir nuestras opciones de personalización:

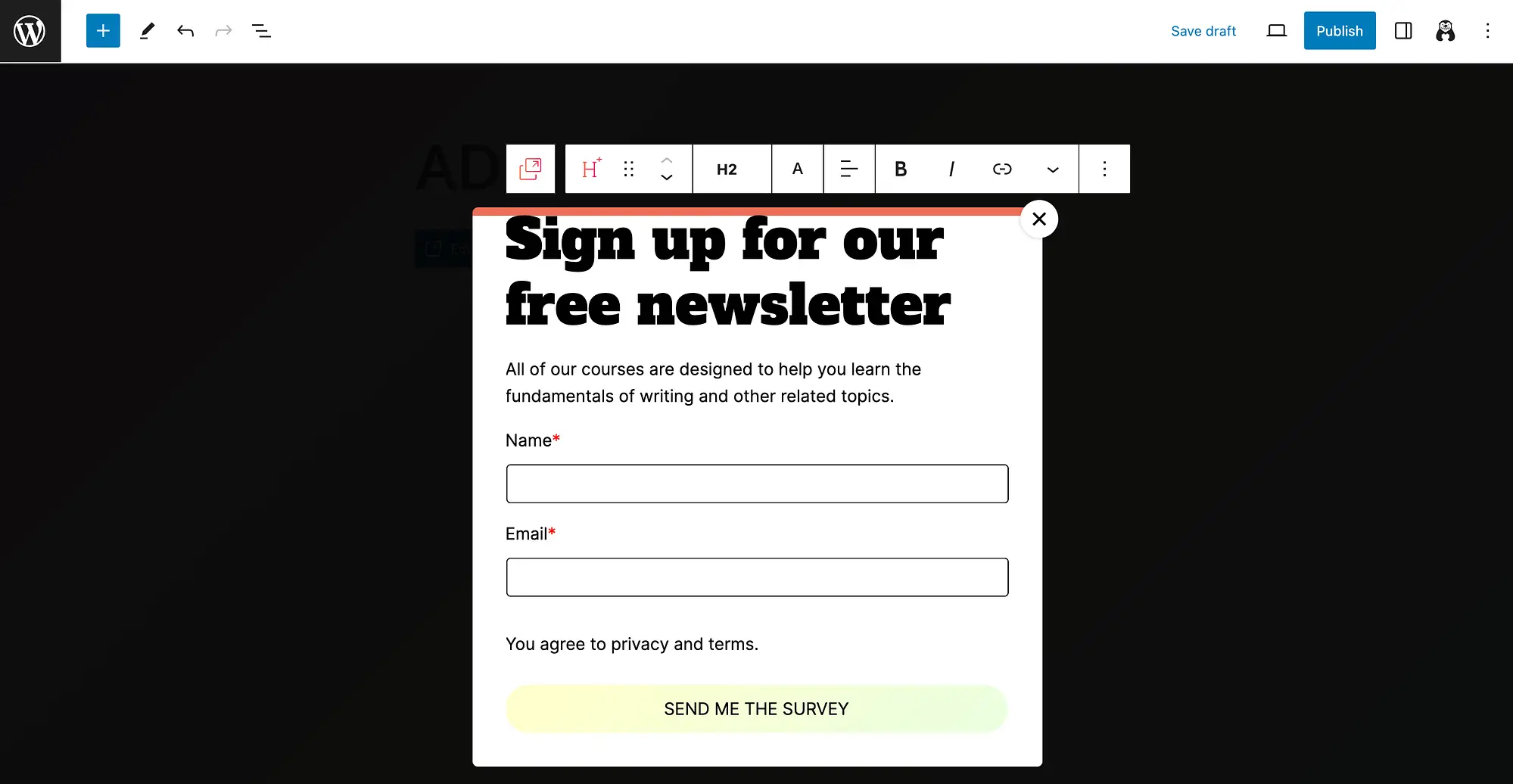
Cambiaremos el texto y la fuente:


Después de eso, modificaremos el resto del texto y el botón de llamada a la acción (CTA):

Si aún no lo has hecho, es un buen momento para expandir tu configuración a la derecha. Verás las mismas opciones de personalización que en tu menú horizontal, de una forma un poco más fácil de usar.
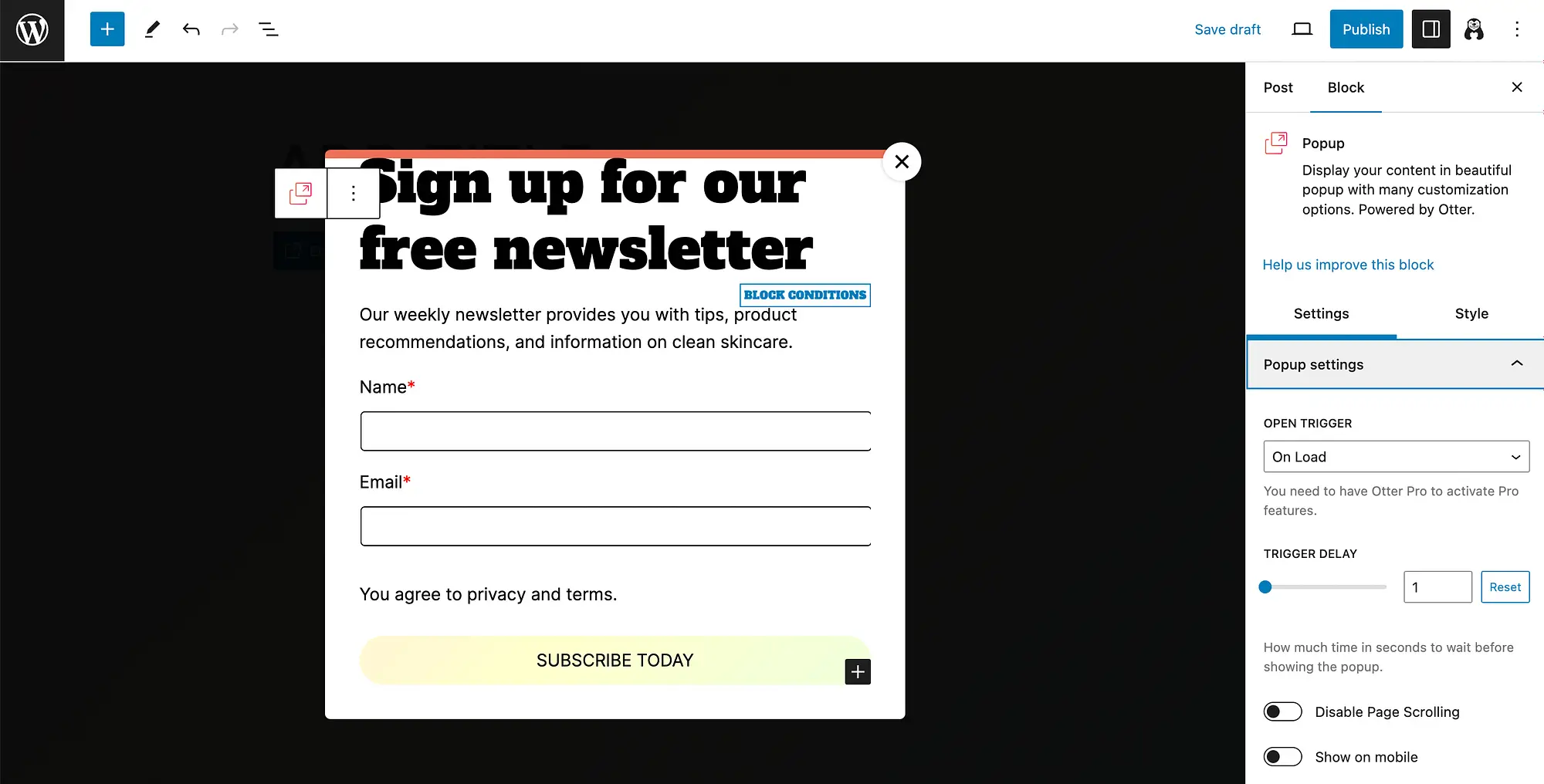
Ahora, querremos acceder a nuestra configuración específica de ventanas emergentes. Para hacer esto, primero asegúrese de haber seleccionado todo el bloque emergente (y no uno de los elementos que contiene). Luego, ve a Configuración de ventanas emergentes :

Aquí puedes personalizar tu Open Trigger . Podrá elegir el retardo de activación en segundos, deshabilitar el desplazamiento de página y decidir si desea mostrar su ventana emergente en dispositivos móviles.
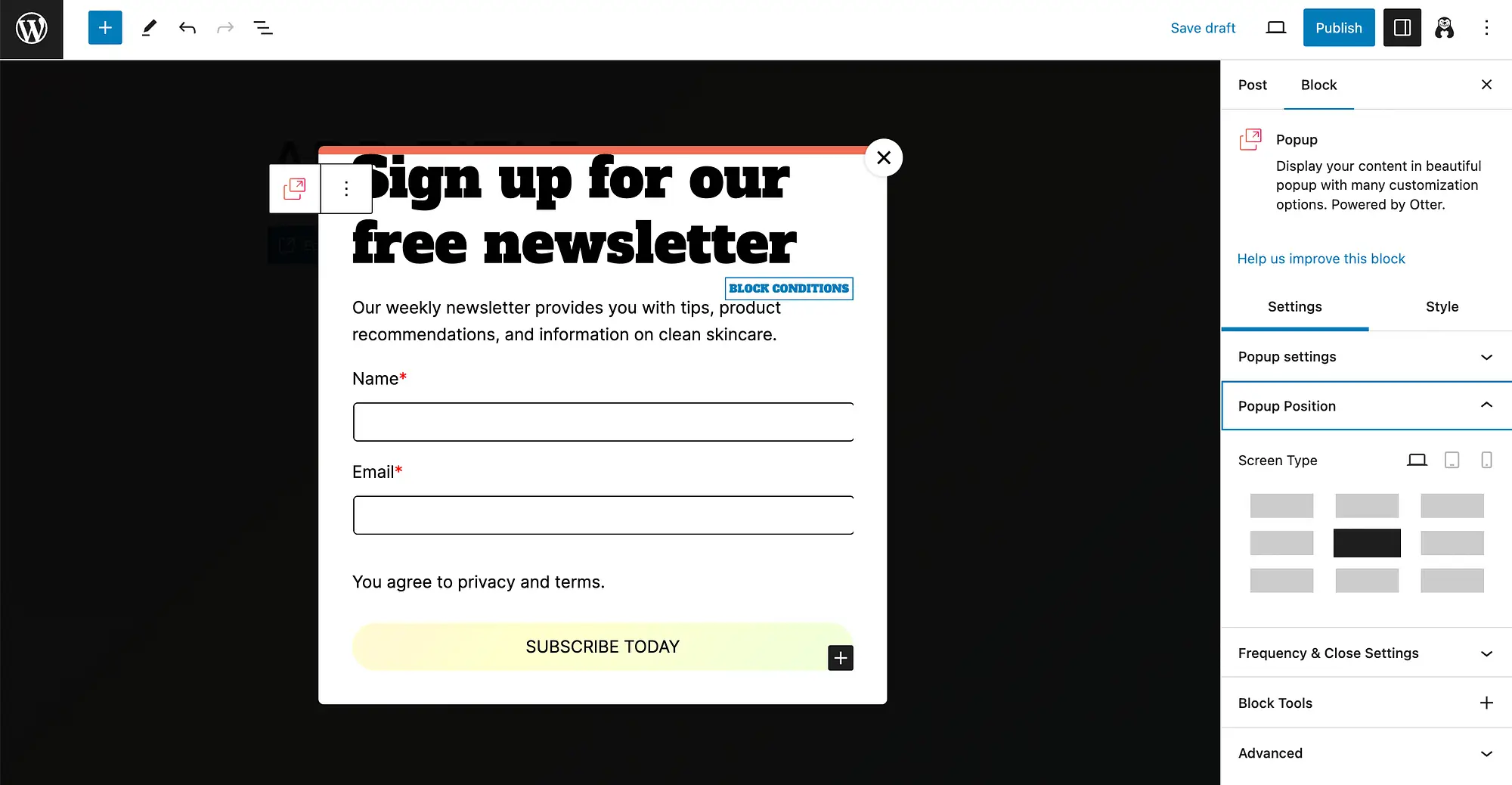
Luego, sigue desplazándote para acceder a la configuración de Posición emergente :

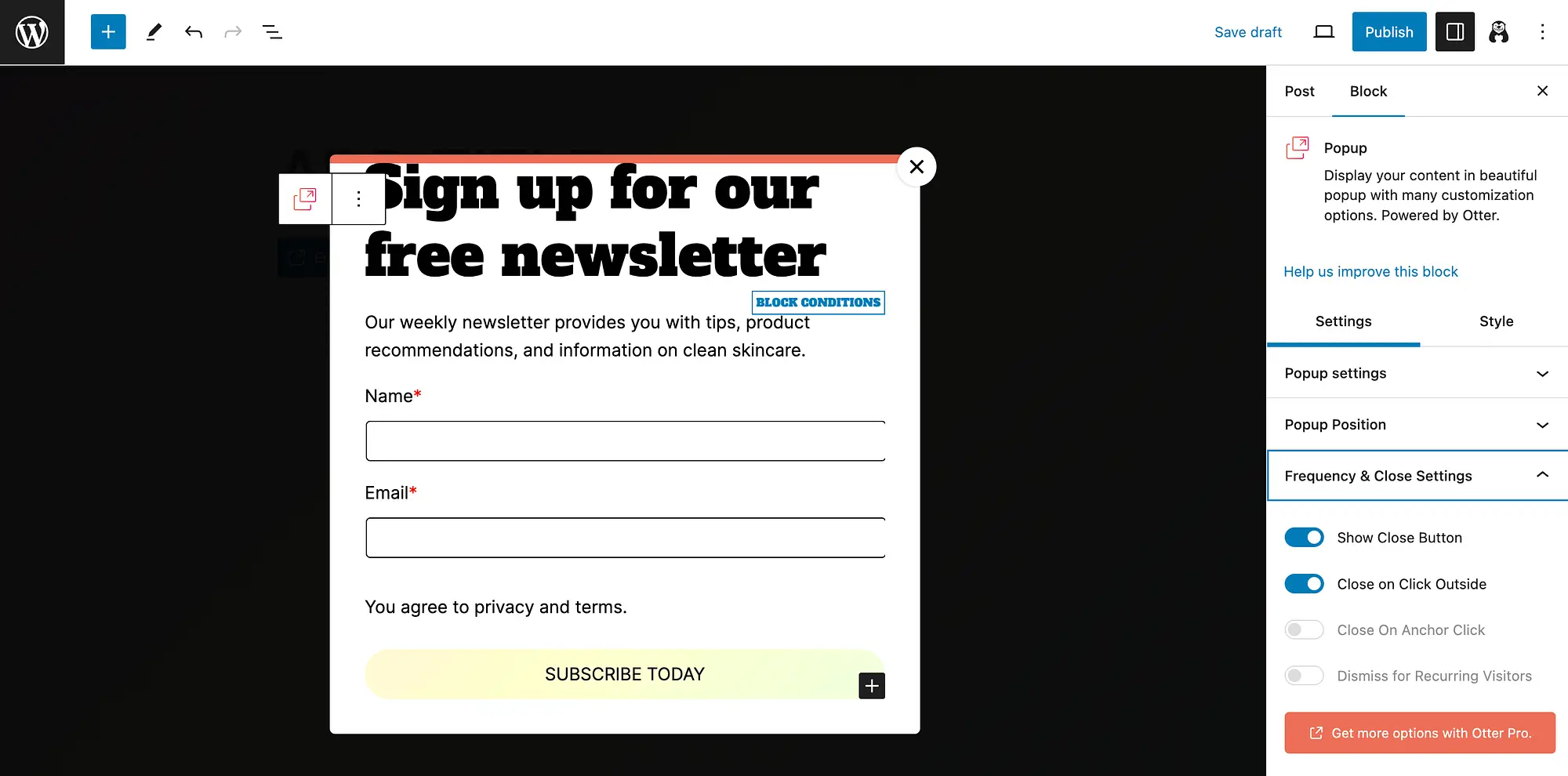
Como puede ver, puede configurar su ventana emergente para que aparezca en cualquier lugar de la pantalla y personalizarla según el tipo de pantalla. Después de eso, expanda sus opciones para Configuración de frecuencia y cierre :

Tenga en cuenta que obtendrá más opciones cuando actualice a Otter Blocks Pro. También puedes personalizar otros elementos como el color de fondo, la ubicación de la imagen y los efectos de animación.
Cuando haya terminado de realizar los cambios, simplemente presione Guardar cambios o Publicar .
Mejores prácticas al utilizar una notificación emergente en WordPress
Ahora que sabes cómo crear una notificación emergente en WordPress, repasemos algunas de las mejores prácticas para usarlas.
Como mencionamos al principio de este artículo, las ventanas emergentes tienen el potencial de mejorar la UX e impulsar las conversiones. Sin embargo, pueden ser un arma de doble filo. ¿Por qué? Porque pueden resultar fácilmente molestos para los usuarios.
Para evitar esto, considere los siguientes consejos:
- Mantenlo simple : las ventanas emergentes deben ser concisas y tener una llamada a la acción clara (idealmente en forma de botón).
- Ofrezca opciones a los usuarios : para evitar frustrar a los usuarios, ofrézcales siempre la opción de cerrar una ventana emergente.
- Utilice elementos visuales : una ventana emergente puede llamar la atención de las personas, pero una imagen relevante y llamativa puede ayudar a mantenerla el tiempo suficiente para realizar la conversión.
- Evite los dispositivos móviles : debido al tamaño de la pantalla, las ventanas emergentes pueden ser muy molestas en los dispositivos móviles, por lo que es posible que desee desactivar esta opción (o personalizarla con cuidado).
- No lo demore : si bien puede resultar tentador incluir ventanas emergentes en cada página, esto puede abrumar a los usuarios, así que coloque las ventanas emergentes con moderación.
- Relevantes para el contenido de la página en la que aparecen. Esto ayudará a garantizar que los usuarios no los encuentren intrusivos o irrelevantes.
Cuando tenga en cuenta estas mejores prácticas, estará en el camino hacia una campaña emergente exitosa.
Conclusión
Ya sea que administre un sitio web comunitario o una tienda en línea, captar la atención de sus visitantes puede ser un desafío. Las notificaciones emergentes pueden ayudarlo a crear una CTA o un mensaje que respalde las conversiones. Pero el núcleo de WordPress no incluye la funcionalidad de ventanas emergentes de forma predeterminada.
La buena noticia es que puedes utilizar una herramienta gratuita y apta para principiantes como Otter Blocks para crear ventanas emergentes llamativas. Luego, puedes personalizar su apariencia, incluido el diseño, las fuentes, los colores y más. Finalmente, querrás personalizar cuidadosamente la configuración de las ventanas emergentes para su ubicación, sincronización y más. ️️️
¿Tiene alguna pregunta sobre cómo crear una notificación emergente en WordPress? ¡Háganos saber en la sección de comentarios!
